web CSS笔记1
CSS(Cascading Style Sheets) 美化样式
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表(书写位置)
1、内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 选择器{
属性名:属性值;
属性名:属性值;
} */
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
2、行内式(内联样式)
是通过标签的style属性来设置元素的样式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
3、外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
一个CSS文件可以什么都不写,引用其他CSS文件
@import url(xxx.css的路径)
选择器
1、类选择器(基本选择器)
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.box1 {width: 100px;height: 100px;background-color: pink;}</style></head><body><div class="box1">1111</div></body></html>2、标签选择器(基本选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>div{height: 100px;background-color: pink;}</style></head><body><div >1111</div></body></html>3、ID选择器(基本选择器)
1、id选择器使用“#”进行标识,后面紧跟id名。
2、id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
3、W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
4、区别:
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>#box{width: 100px;background-color: pink;}</style></head><body><div id=”box“>1111</div></body></html>4、通配符选择器(基本选择器)
选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
例如:如下表示设置HTML默认所有字体颜色为白色。
<style>*{color:white;}</style>5、子代选择器(包含选择器)
子元素选择器只能选择某元的子元素。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.a>li {color: red;}</style></head><body><ul class="a"><li>你是亲儿子</li><li>我是一个li</li><ul><li>后代</li></ul></ul></body></html>
6、后代选择器(包含选择器)
后代选择器用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
/* 后代选择器 找到所有后代中满足的标签*/
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>a li{color: red;}</style></head><body><ul class="a"><li>你是亲儿子</li><li>我是一个li</li><li>我是一个li</li><li>我是一个li</li><ul><li>后代 <b><li>后代</li></b> </li></ul></ul></body></html>
7、逗号选择器(并集选择器)(包含选择器)
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.one, p , #t {color: #F00;font-weight: 700;}</style></head><body><div class="one">佳人们这是类选择器</div><br><span id="t">佳人们这是id选择器</span><br><p>佳人们这是标签选择器</p></body></html>
7.1交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
8、属性选择器
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>/* */input[type="password"] {background-color: aqua;}/* 具有某个属性的指定标签 */div[title] {background-color: pink;}/* 属性的值中包含某个值 */input[type*="e"] {background-color: blueviolet;}/* 属性值以什么开头 */input[type^="p"] {background-color: brown;}/* 属性值以什么结尾 */input[type$="t"] {background-color: red;}/* +表示的是下一个标签 */.box1+p {background-color: blue;}</style>
</head><body><div title="njdcndc">你是一个盒子</div><div>你是一个da盒子</div><input type="text"><input type="password"><input type="email"><div class="box1">ncjdncjd</div><p>mckdckd</p><p>mckdckd</p>
</body>
</html>
9、伪类选择器 :描述标签的状态的
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>/* 访问前 */a:link {color: red;}/* 访问后 */a:visited {color: chartreuse;}/* 鼠标悬停时 */a:hover {color: pink;}/* 鼠标点击时 */a:active {color: darkblue;}/* 需要按照lvha的顺序书写 */</style>
</head><body><a href="#">这是一个链接</a></body>
</html>9、1:其他伪类选择器
假如想要选择ul标签下的第2个li标签,该如何使用选择器呢?
那么第一个和最后一个呢?第奇或偶个这样的排序可以吗?
<body>
<ul>
<li>我是一个li1</li>
<li>我是一个li2</li>
<li>我是一个li3</li>
<li>我是一个li4</li>
<li>我是一个li5</li>
<li>我是一个li6</li>
<li>我是一个li7</li>
<li>我是一个li8</li>
</ul>
</body>
<!DOCTYPE html>
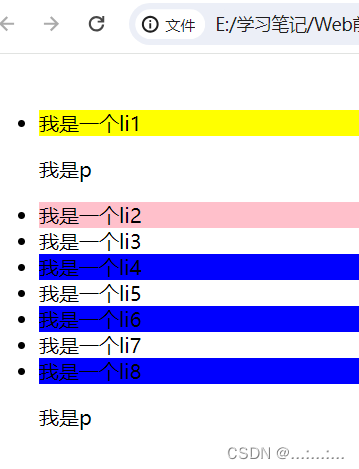
<head><meta charset="UTF-8"><title>Document</title><style>ul li:nth-child(2) {background-color: green;}li:nth-child(2n+1) {background-color: blue;}li:last-child {background-color: red;}ul li:first-child {background-color: yellow;}</style>
</head>
<body><ul><li>我是一个li1</li><li>我是一个li2</li><li>我是一个li3</li><li>我是一个li4</li><li>我是一个li5</li><li>我是一个li6</li><li>我是一个li7</li><li>我是一个li8</li></ul>
</body>
</html>
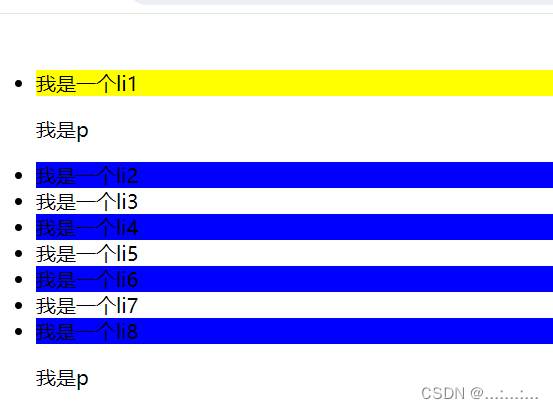
若中间插入其他元素,还能识别得到吗?(源代码加上p标签)
<ul>
<li>我是一个li1</li>
<p>我是p</p>
<li>我是一个li2</li>
<li>我是一个li3</li>
<li>我是一个li4</li>
<li>我是一个li5</li>
<li>我是一个li6</li>
<li>我是一个li7</li>
<li>我是一个li8</li>
<p>我是p</p>
</ul>

这时候我们可以看到寻找第二个li标签与最后一个li标签失败
li:nth-child()是先找到li标签的父亲是谁,例子中是ul标签,然后他就给ul标签所有儿子标签排了序,排序过程中并不会辨别标签类别,所以会将p标签一起排进来,但是他一数第二个标签不是li标签,所以识别不了,于是他会在不认识的p标签之下,重新开始数。所以后面的奇数标签有用。
这时我们用个新属性:nth-of-type(),他与上面属性最大的区别就是他会认识类别,并只将指定类别排序。看看代码,让第二个 li 变成粉色。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>ul li:nth-child(2) {background-color: green;}li:nth-child(2n+1) {background-color: blue;}li:last-child {background-color: red;}ul li:first-child {background-color: yellow;}li:nth-of-type(2) {background-color: pink;}</style>
</head>
<body><ul><li>我是一个li1</li><li>我是一个li2</li><li>我是一个li3</li><li>我是一个li4</li><li>我是一个li5</li><li>我是一个li6</li><li>我是一个li7</li><li>我是一个li8</li></ul>
</body>
</html>
10、伪元素选择器--只能对“块级元素”生效。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>ul li::before { /* ul标签中的li标签前面做什么 */content: "66666"; /* 添加文本 */width: 10px;height: 10px;background-color: pink;}ul li::after { /* ul标签中的li标签后面添加什么 */content: "----------------zhangsan";}/* 文字被选中时 */ul li::selection {background-color: pink;}</style>
</head><body><ul><li>zhangsan</li></ul></body>
</html>
字体与文本
| font-size:字号大小 | font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,谷歌默认14px
|
| font-family:字体 | font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码: p{ font-family:"微软雅黑";} |
| font-weight:字体粗细 | 数字 400 等价于 normal,而 700 等价于 bold。 但是我们倾向用数字来表示。 |
| font-style:字体风格 | 字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。 font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下: normal:默认值,浏览器会显示标准的字体样式。 italic:浏览器会显示斜体的字体样式。 oblique:浏览器会显示倾斜的字体样式。 |
| line-height | 设置行高 |
| text-indent | 首行缩进,以em为单位 |
| color文本颜色 | color= 1、rgb函数(红、绿、蓝)三原色 2、rgba函数(红、绿、蓝、透明度) 3、#00FFFF |
| text-align:水平对齐方式 | 相当于html中的align对齐属性。 left:左对齐(默认值) right:右对齐 center:居中对齐,是让盒子里面的内容水平居中 |
| text-decoration 文本的装饰 | text-decoration 通常我们用于给链接修改装饰效果。none: 默认。定义标准的文本。 underline: 定义文本下的一条线。下划线是链接自带的 overline: 定义文本上的一条线。 line-through:定义穿过文本下的一条线。 |
font:综合设置字体样式
选择器{font: font-style font-weight font-size/line-height font-family;}
1、使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
2、注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>div{font: italic 600 25px/50px 宋体;line-height: 50px;/* 让行高等于容器的高度,来实现单行文本的垂直居中 */color: blue;text-align: center;background-color: yellow;}</style>
</head>
<body><div>font:综合设置字体样式</div>
</body>
</html>
text-decoration:综合设置文本样式
选择器{text-decoration: text-decoration-style td-line td-color td-thickness;}
例如 :text-decoration: solid underline purple 4px;
text-decoration-style:设置使用的装饰类型,例如 underline 或者 line-through。
text-decoration-line:设置装饰的线条的颜色,例如 solid、wavy 或者 dashed。
text-decoration-color:颜色
text-decoration-thickness:字体粗细
CSS三大特性
1、层叠性
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{color: red;}p {color: yellow;font-style: italic;text-decoration: underline;}p{color: blue;}</style>
</head>
<body><p class="one">层叠性佳人们是什么色</p>
</body>
</html>
2、继承性
子标签会继承父标签的某些属性(字体颜色、字号)
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>.father {font-size: 30px;color: red;}</style>
</head>
<body><div class="father"><div>你是一个子盒子<div>你是一个子盒子</div></div></div>
</body>
</html>
3、优先级
1、继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
2、行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
3、权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
4、CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
| * 通配符 | 0.0.0.0 |
| 元素(标签) | 0,0,0,1 |
| 类,伪类 | 0,0,1,0 |
| ID | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
<!DOCTYPE html>
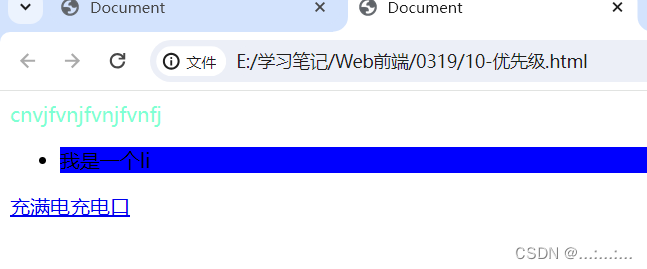
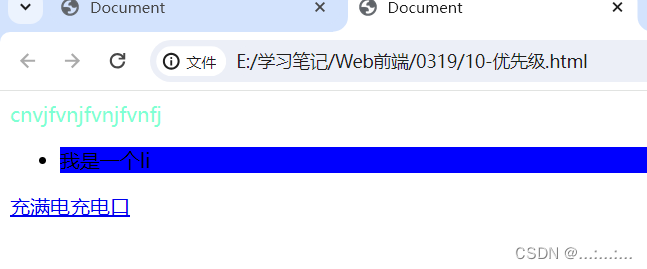
<head><meta charset="UTF-8"><title>Document</title><style>/* * {color: pink;} */div {color: aquamarine !important;}.one {color: blueviolet;}#two {color: brown;}ul li {background-color: blue;}li {background-color: pink;}/* 权重的四位数字不会进行进位,登记大小的判断,从左向右,一次进行比较继承的权重:为0*/a {display: inline-block;}</style>
</head><body><div class="one" id="two">cnvjfvnjfvnjfvnfj</div><ul><li>我是一个li</li></ul><a href="#">充满电充电口</a>
</body></html>
相关文章:

web CSS笔记1
CSS(Cascading Style Sheets) 美化样式 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及…...

js算法记录
> 更多请前往 https://www.passerma.com/article/86 滑动窗口 1 给定一个矩阵,包含N*M个整数,和一个包含K个整数的数组。现在要求在这个矩阵中找一个宽度最小的子矩阵,要求子矩阵包含数组中所有的整数 function minSubmatrixWidth(mat…...

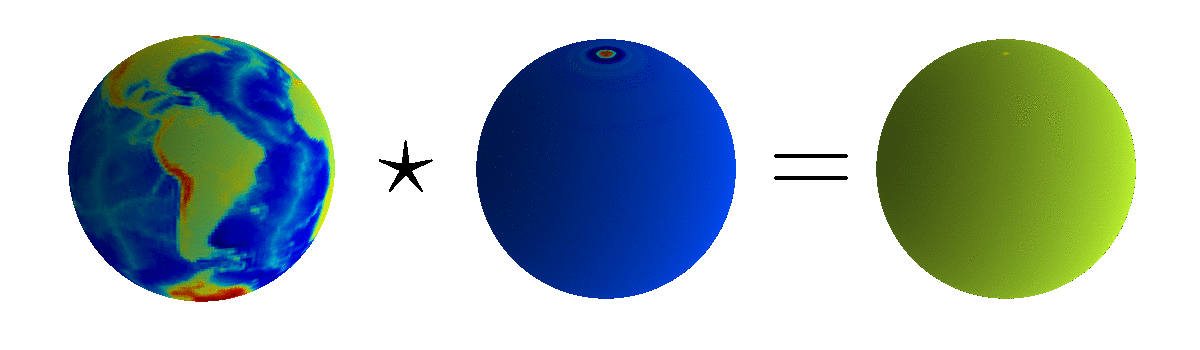
球面数据的几何深度学习--球形 CNN
目录 一、说明二、球形 CNN概述三、球面数据的对称性四、标准(平面)CNN的局限性五、卷积并发症六、球面卷积七、球面卷积是不够的 一、说明 球面数据的几何深度学习–球形 CNN。通过对物理世界的平移对称性进行编码,卷积神经网络 ࿰…...

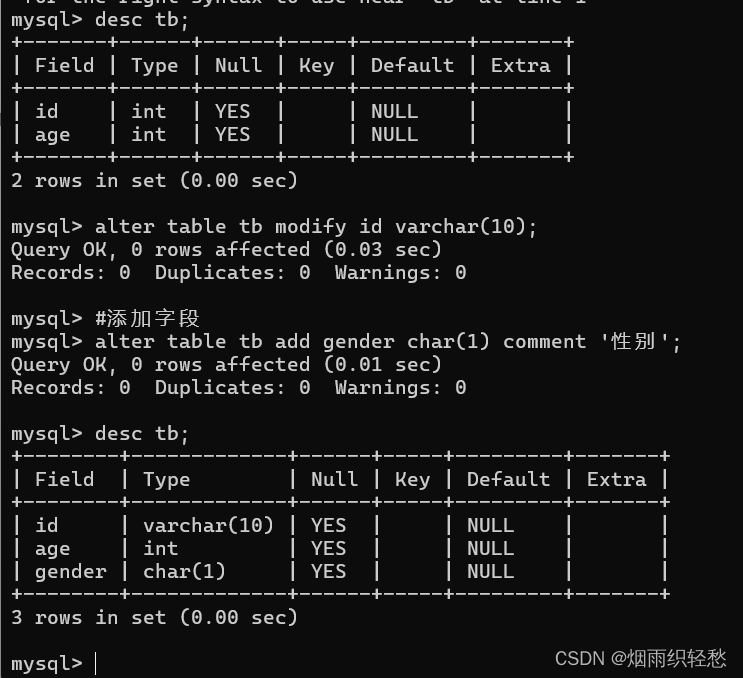
MySQL学习笔记------SQL(1)
关系型数据库(RDBMS) 建立在关系模型基础上,由多张相互连接的二维表组成的数据库 特点:使用表储存数据,格式统一,便于维护 使用SQL语言操作,标准统一,使用方便 SQL通用语法 SQL…...

PMP能提前查成绩?还能改分数?别太离谱!
震惊!3月10日PMP考试才结束没多久,昨天就有学员收到了查分邮件,寄信人自称自己是内部人员,可以提前查询到成绩并直接修改成绩。 这也太离谱了吧!在此,小赛想说,PMP考试是一个公正、严格的考试体…...

【保姆级讲解服务器硬件的基础知识】
服务器硬件基础知识 1. 前言2. 中央处理器(CPU)3. 内存(RAM)4. 存储设备5. 主板6. 电源供应单元(PSU)7. 冷却系统8. 网络连接9. 扩展插槽和端口10. 管理功能 🌈🌈🌈&…...

并查集---力扣547省份的数量
假设:有一群小混混打架,小弟们可能互相不认识,如果要确定他们是一伙的,就需要确定他们的组长是不是一个,但是每个组长的领导可能又不一样,所以要找到最大的那个领导,才能确定是一伙的。 我们先…...

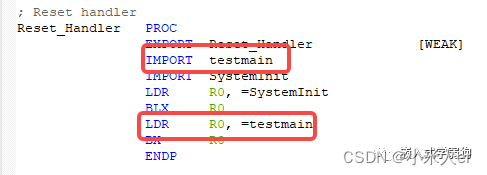
stm32启动文件里面的__main和主函数main()
一、__main和main()之间的关系 先来对stm32启动过程简单学习 启动文件里面的Reset_Handler: 调用过程: stm32在启动后先进入重启中断函数Reset_Handler,其中会先后调用SystemInit和__main函数, __main函数属于c库函数&…...

曲线生成 | 图解Reeds-Shepp曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 什么是Reeds-Shepp曲线?2 Reeds-Shepp曲线的运动模式3 Reeds-Shepp曲线算法原理3.1 坐标变换3.2 时间翻转(time-flip)3.3 反射变换(reflect)3.4 后向变换(backwards) 4 仿真实现4.1 ROS C实现4.2 Python实现4.3 Matlab实现 0 专栏介绍 ǵ…...

深入探讨iOS开发:从创建第一个iOS程序到纯代码实现全面解析
iOS开发作为移动应用开发的重要领域之一,对于开发人员具有重要意义。本文将深入探讨iOS开发的各个方面,从创建第一个iOS程序到纯代码实现iOS开发,带领读者全面了解iOS应用程序的开发流程和技术要点。 📱 第一个iOS程序 在创建第…...

Python学习之-正则表达式
目录 前言:1.re.serach1.1例子: 2.re.match2.1示例1:2.2 示例2: 3.re.findall3.1 示例 4.re.fullmatch4.1 示例1:4.2 示例2: 5.re.split5.1 示例1:5.2 示例2:5.3 示例3: 6.re.sub6.1 示例&#…...

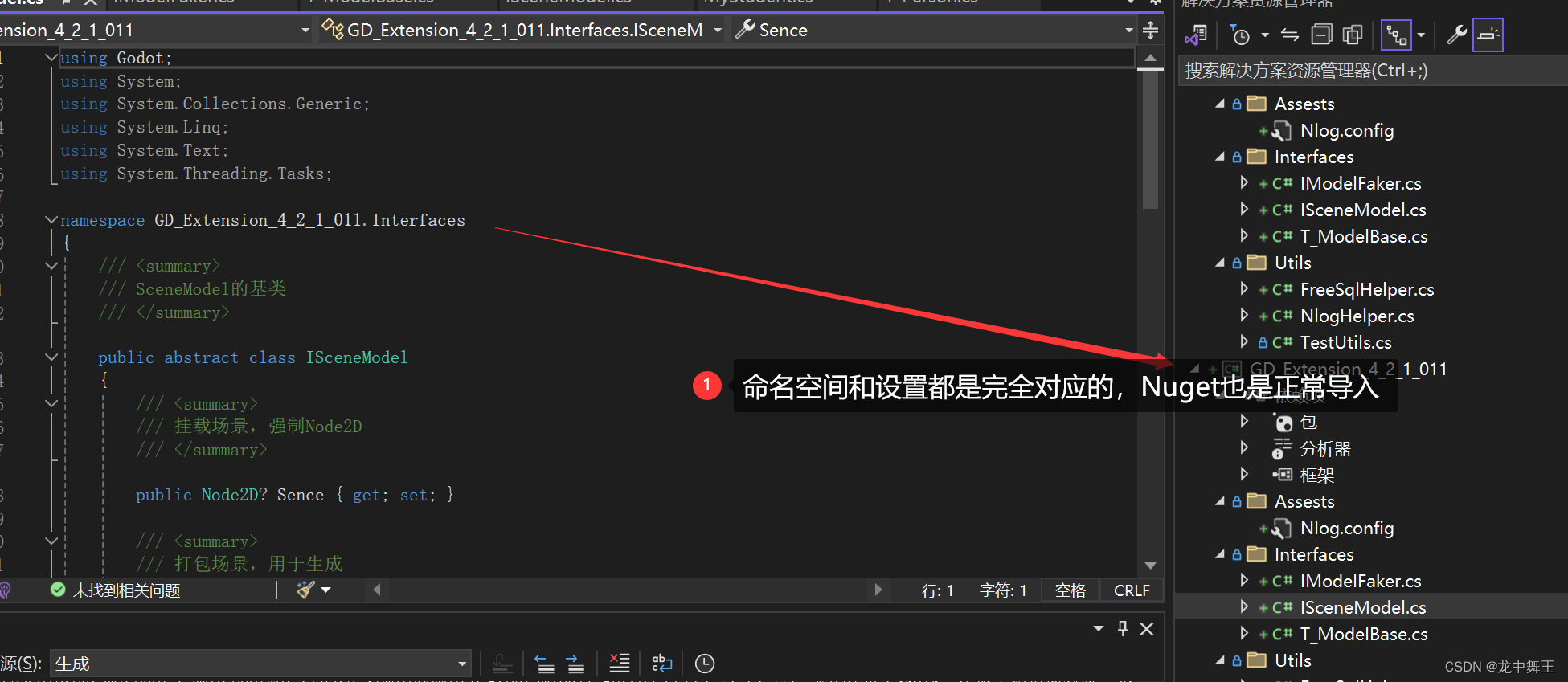
Godot.NET C# 工程化开发(1):通用Nuget 导入+ 模板文件导出,包含随机数生成,日志管理,数据库连接等功能
文章目录 前言Github项目地址,包含模板文件后期思考补充项目设置编写失误环境visual studio 配置详细的配置看我这篇文章 Nuget 推荐NewtonSoft 成功Bogus 成功Github文档地址随机生成构造器生成构造器接口(推荐) 文件夹设置Nlog 成功!Nlog.configNlogHe…...

数据仓库——雪花模式以及层次递归
层次结构 钻取 向下钻取:对某些代表事实的报表中添加维度细节 向上钻取:从某些代表事实的报表中去除维度细节 属性层次 提供了一种自然方法,用于顺序地在不断深入的层次上组织事实。许多维度可以被理解为包含连续主从关系的属性层次。此类…...

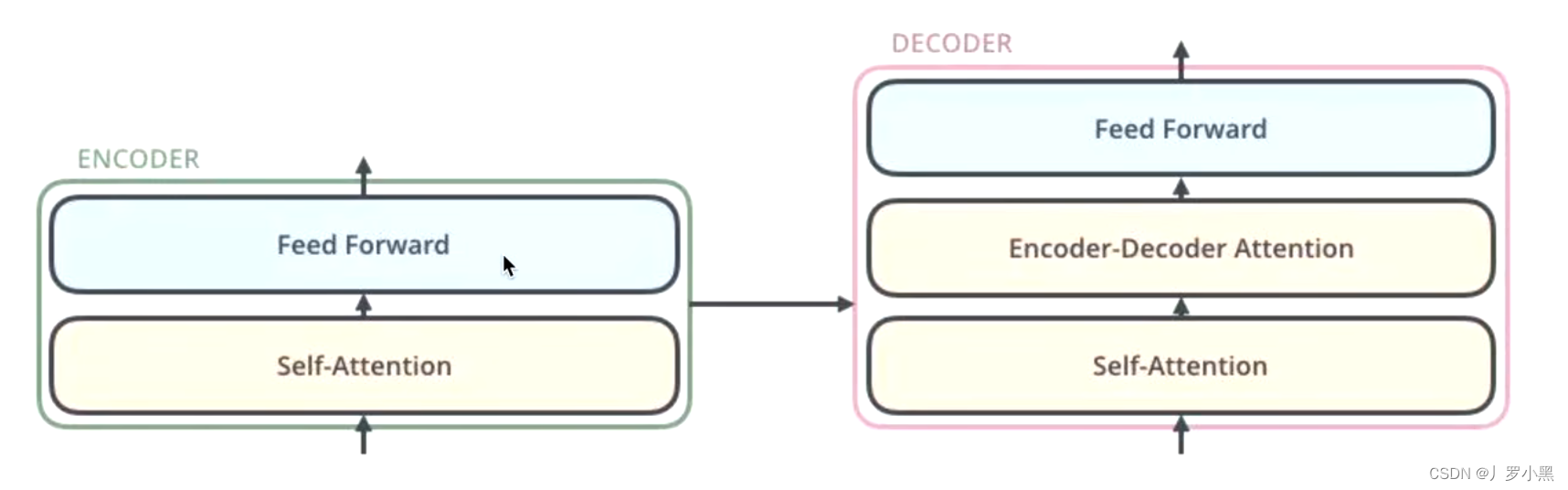
Transformer的前世今生 day09(Transformer的框架概述)
前情提要 编码器-解码器结构 如果将一个模型分为两块:编码器和解码器那么编码器-解码器结构为:编码器负责处理输入,解码器负责生成输出流程:我们先将输入送入编码器层,得到一个中间状态state,并送入解码器…...

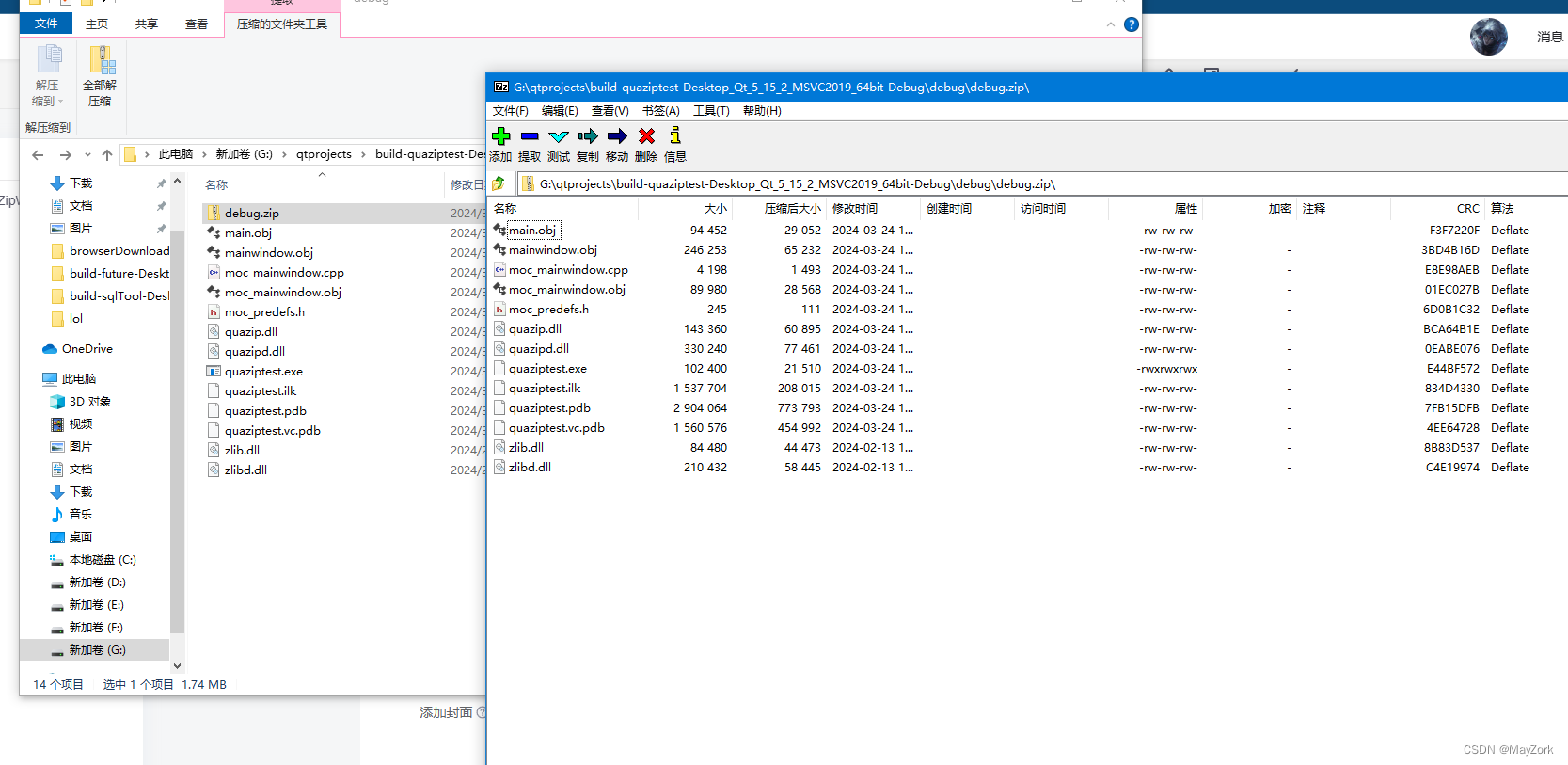
Qt 压缩/解压文件
前面讲了很多Qt的文件操作,文件操作自然就包括压缩与解压缩文件了,正好最近项目里要用到压缩以及解压缩文件,所以就研究了一下Qt如何压缩与解压缩文件。 QZipReader/QZipWriter QZipReader 和 QZipWriter 类提供了用于读取和写入 ZIP 格式文…...
——位运算+数学+一维动态规划+多维动态规划)
【leetcode刷题之路】面试经典150题(8)——位运算+数学+一维动态规划+多维动态规划
文章目录 20 位运算20.1 【位运算】二进制求和20.2 【位运算】颠倒二进制位20.3 【位运算】位1的个数20.4 【位运算】只出现一次的数字20.5 【哈希表】【位运算】只出现一次的数字 II20.6 【位运算】数字范围按位与 21 数学21.1 【双指针】回文数21.2 【数学】加一21.3 【数学】…...

JetBrains全家桶激活,分享 WebStorm 2024 激活的方案
大家好,欢迎来到金榜探云手! WebStorm公司简介 JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具…...

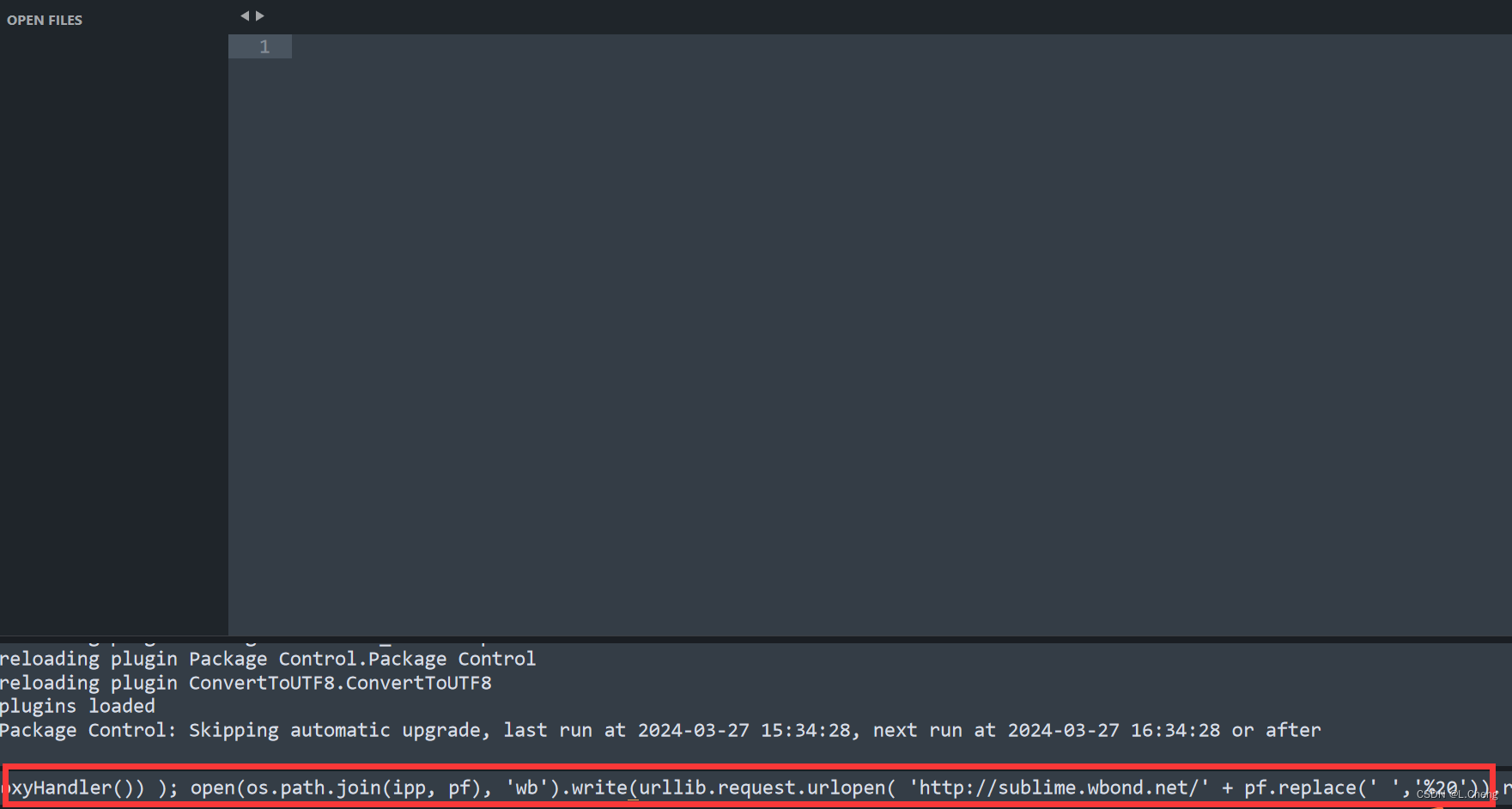
Sublime 彻底解决中文乱码
1. 按ctrl,打开Console,输入如下代码: import urllib.request,os; pf Package Control.sublime-package; ipp sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHand…...

复旦大学EMBA校友出席两会建言献策助力中国发展
阳春三月,备受瞩目的全国两会如期召开。期间,复旦大学EMBA多位校友作为第十四届全国人民代表大会代表、第十四届全国政协委员与全国各地代表共商国是。 无论是作为大型央企负责人,还是作为科创企业的中坚力量,复旦大学EM…...

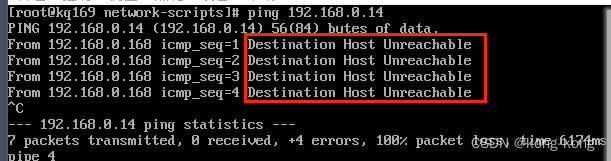
virtualbox导入vdi
新建虚拟机 点击新建 输入新建属性 配置cpu和内存 虚拟硬盘 这里选择已有的vdi文件 摘要 这里点击完成 虚拟机添加成功 点击启动,启动虚拟机 注意 这个时候的ip,还是以前镜像的ip,如果两个镜像一起启动,则需要修 改ip地…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

