CSS及javascript
一、CSS简介
css是一门语言,用于控制网页的表现。
cascading style sheet:层叠样式表
二、css的导入方式
css代码与html代码的结合方式
(1)css导入html有三种方式:
1.内联样式:<div style="color:red">...</div>
2.内部样式:<style type="text/css"> div{}
3.外部样式:定义link标签,引入外部css文件

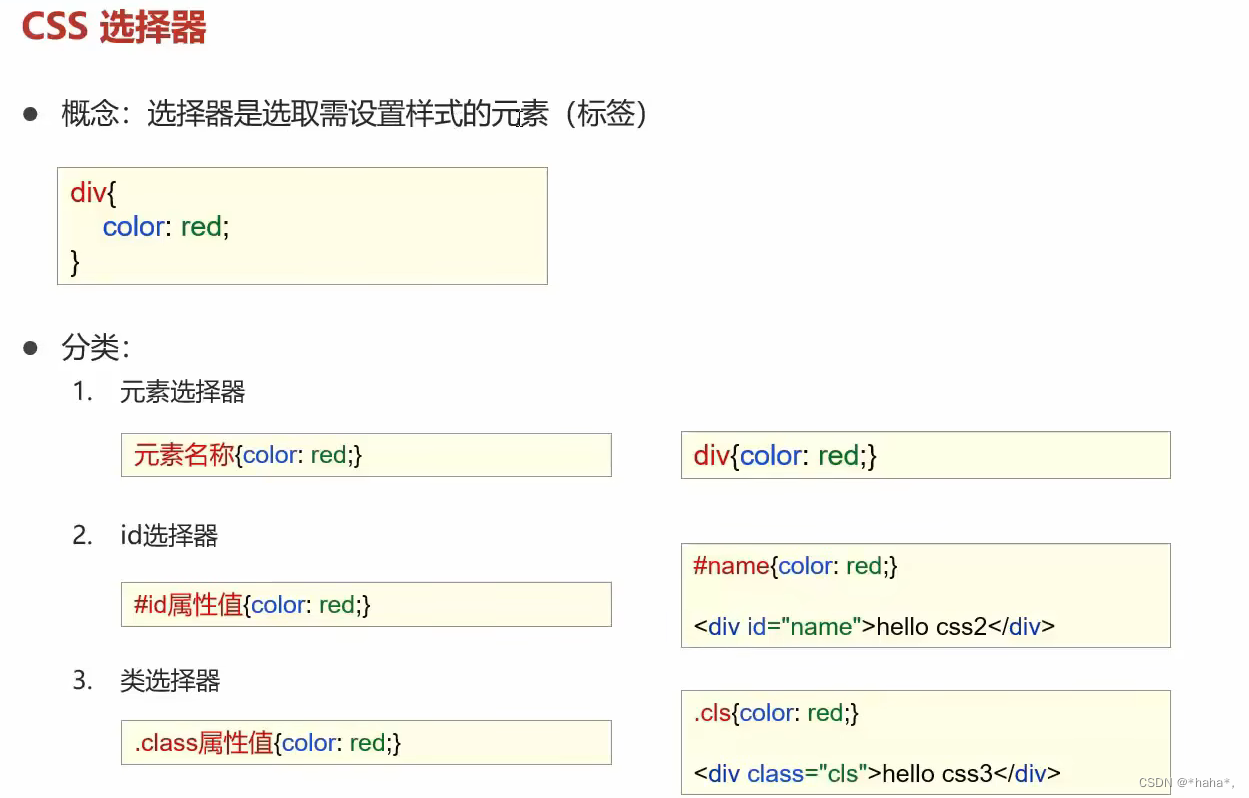
(2)css的选择器与属性
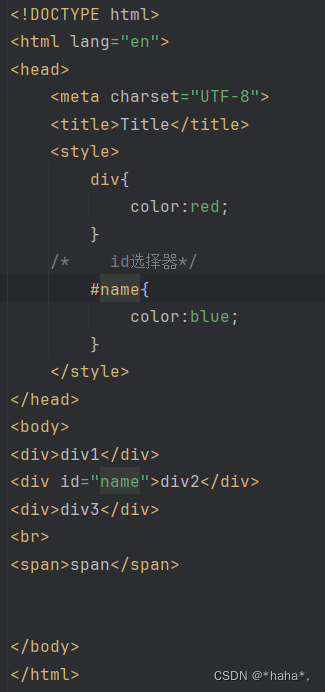
1.css选择器即选择需要设置样式的元素(标签)注意:将style写入<head>中。
元素选择器
id选择器
类选择器
谁选择的范围小,谁先生效。
2.属性
案例:
三、JavaScript简介
javascript是一门跨平台,面向对象的脚本语言(不用编译),可与网页交互。
javascript能改变html的内容。
JavaScript能改变图像的src属性值。
javascript能进行表单验证。
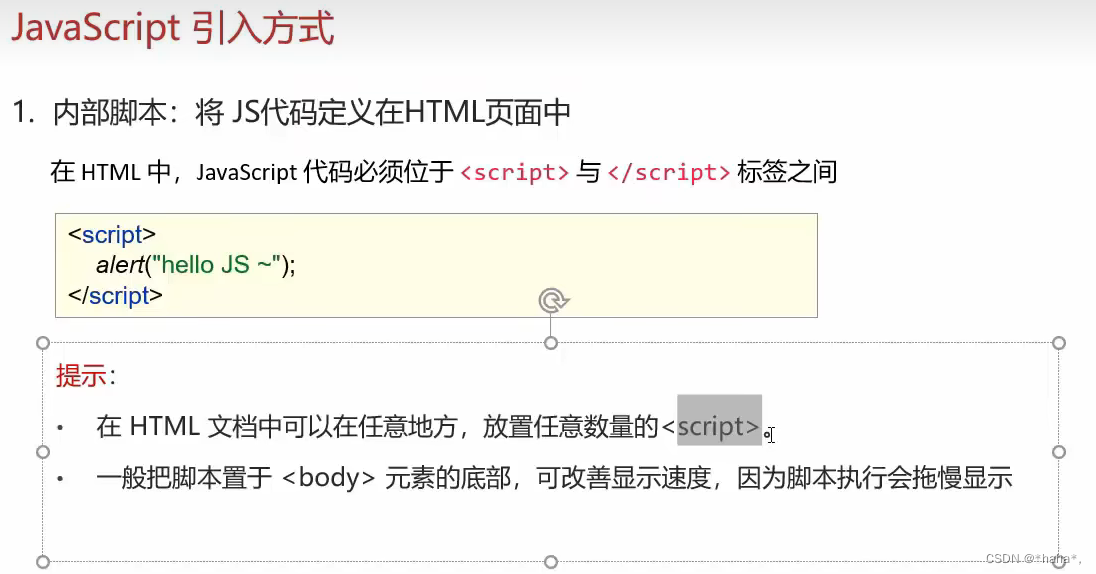
四、JavaScript引入方式
1.内部脚本:<script>标签可以放置于任何地方,数量也不受限制。但一般放置于<body>中。将JS代码定义在HTML中。alert()==》弹出警告框

2.外部脚本:创文件,写alert()
导入html中,<script src="..."></script>
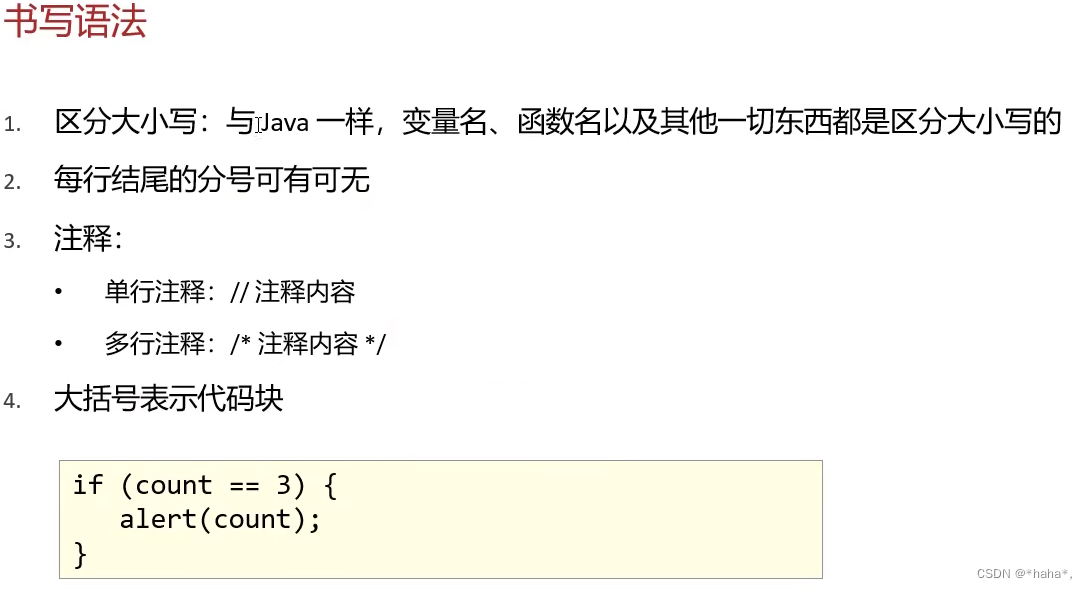
五、JavaScript的基本语法
(1)书写语法:
区分大小写
分号写不写都无所谓,但一般情况下写
注释://表示单行注释,/*...*/表示多行注释
大括号表示代码块

(2)输出语句:
使用window.alert("");写入警告框
使用document.write()写入HTML页面里输出
使用console.log()写入浏览器控制台
(3)变量
类似于全局变量,可重复定义。
用var关键字来声明变量,变量可以存储不同类型的值
let只在代码块中有效,不可重复声明。

(4)数据类型
原始:number,String,boolean,null,undefined
引用
使用typeof运算符可获取数据类型

(5)运算符
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:+=,-=,*=,/=,%=
关系运算符:>,<,>=,<=,!=,==(会类型转换),===(全等于,判断类型是否一样)
逻辑运算符:&&,||,!
三元运算符:条件表达式?true_value:false_value

(6)类型转换:
1.其他类型转为number
String--》number
用parseInt(eg.alert(parseInt(str)))
string的字面值不是数字,则转换成NAN。
boolean--》number
true转成1,false转成0.不能用parseInt
2.其他类型转为boolean
number:0和NAN转成false
其他数字转成true
string:空字符串转成false
其他则转成true
null:false
undefined:false
str!=null&&str.length>0 =str
(7)流程控制语句
if,switch,for(建议用let),while,do...while
(8)函数(方法)
funtion 名(参数1,参数2[可传任意个参数]){
return ...;
}
直接调用名();


六、JavaScript对象
(1)Array(类似于java中的集合)
1. var 名=new Array(元素列表);
2.var 名=[ ];
Array对象的属性:length:元素的个数
方法:push:添加
eg.名.push();
splice:删除元素
eg.名.splice(m,n);从m开始删,删n个元素

(2)String
1.var 名=new String();
2.var 名=“ ”;
属性:length,不再是Java中的方法了
方法:charAt(),Indexof(),trim()--》去除字符串两端的空格
(3)自定义对象
var 名={
属性名:值,
属性名:值,
属性名:值...
属性名:function(){
}
};

(4)BOM对象
Brouser object Model(浏览器对象模型)
JavaScript将浏览器的各个部分封装成对象。
1.window:窗口对象
方法:alert();
confirm();弹出确定,取消键,有返回值。
定时器:setTimeout(function(){},毫秒值)只执行一次
setInterval() 循环执行

2.History:历史记录对象
history.方法()
方法:back():前一个
forward():后一个
3.Location:地址栏对象
location.方法()
属性:设置或返回完整的URL

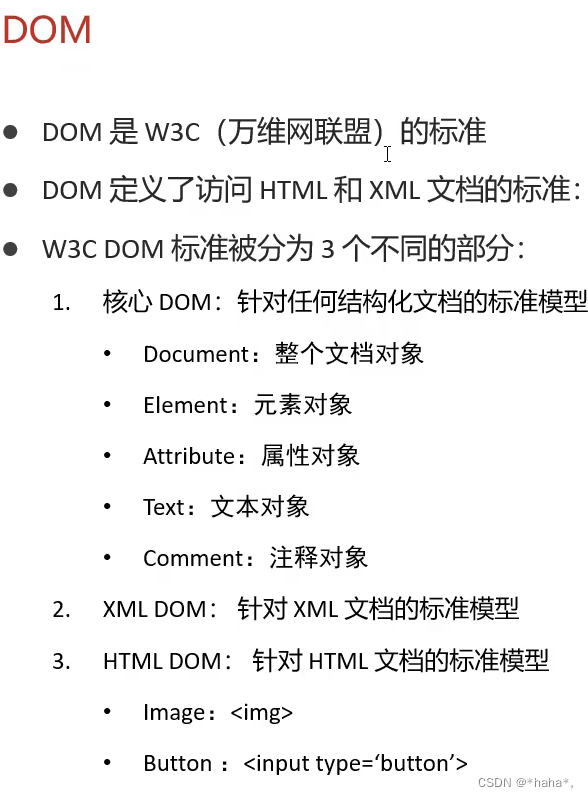
(5)DOM(Document Object Model)文档对象模型

可对Html文档进行操作
Html DOM:针对html文档的标准模型
image:<img>
Button:<input type="button">

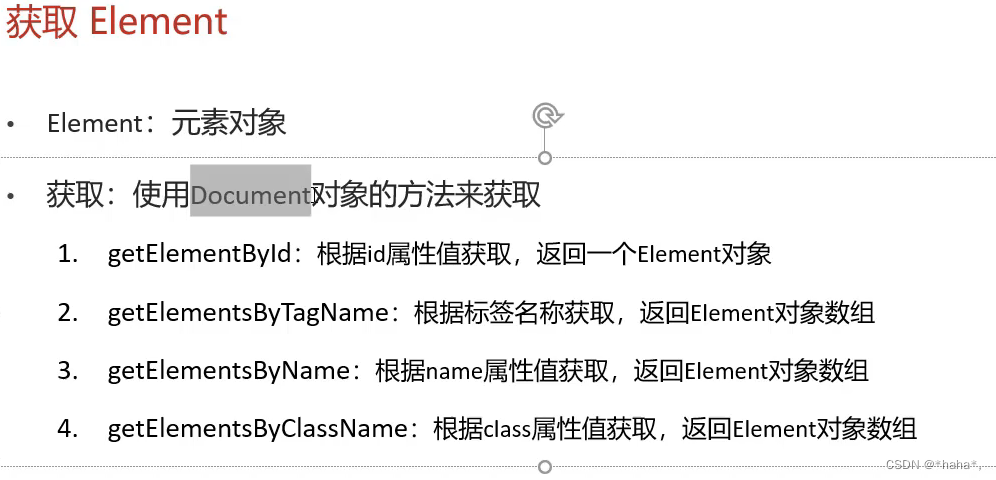
1.获取Element元素对象
使用document对象的方法来获取
getElementById()通过id属性来获取,返回一个Element对象
getElementByName()通过name属性来获取,返回一个对象数组
getElementByclassName()通过class属性来获取一个Element对象数组
getElementBytagName()通过标签名称,获取一个对象数组
Dom将img封装成对象,可以修改src属性值。

div:style:设置元素css的样式
innerHtml:设置元素内容
元素.style.color="...";返回元素的样式
input中的checkbox多选:可以改变是否被选择
对象.checked=true|false;
eg.document.getElementById("check1").checked=true;
(6)事件监听
JavaScript能够在事件被监测时执行代码
事件即发生在元素上的事情

1.事件绑定方式
第一种方法不建议,JavaScript代码与HTML代码耦合

2.常见的事件(DOM event)

onblur:失去焦点
onfocus:获得焦点
onchange:域的内容被改变
onsubmit:返回true,表单被提交
返回false,表单不被提交
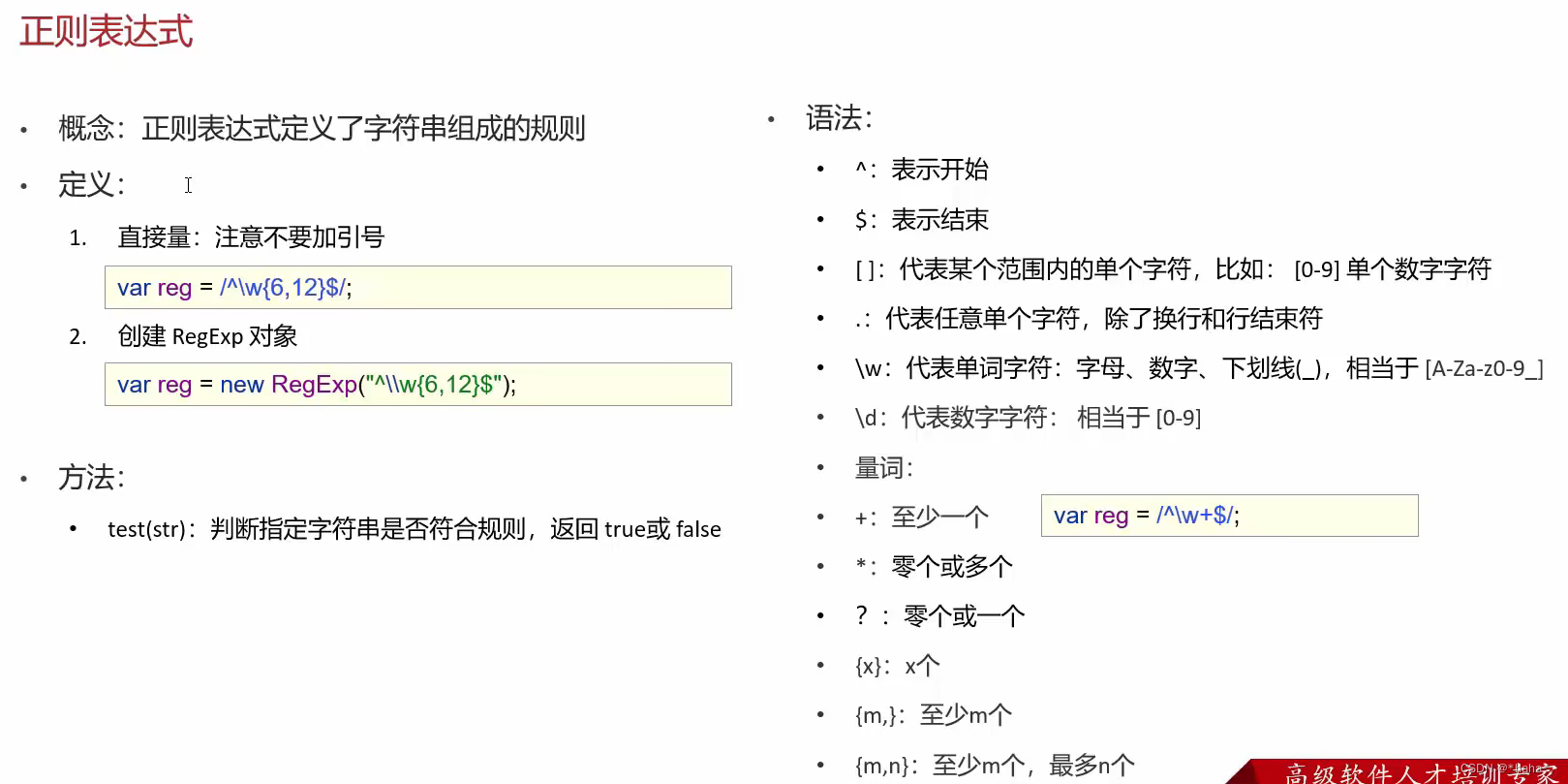
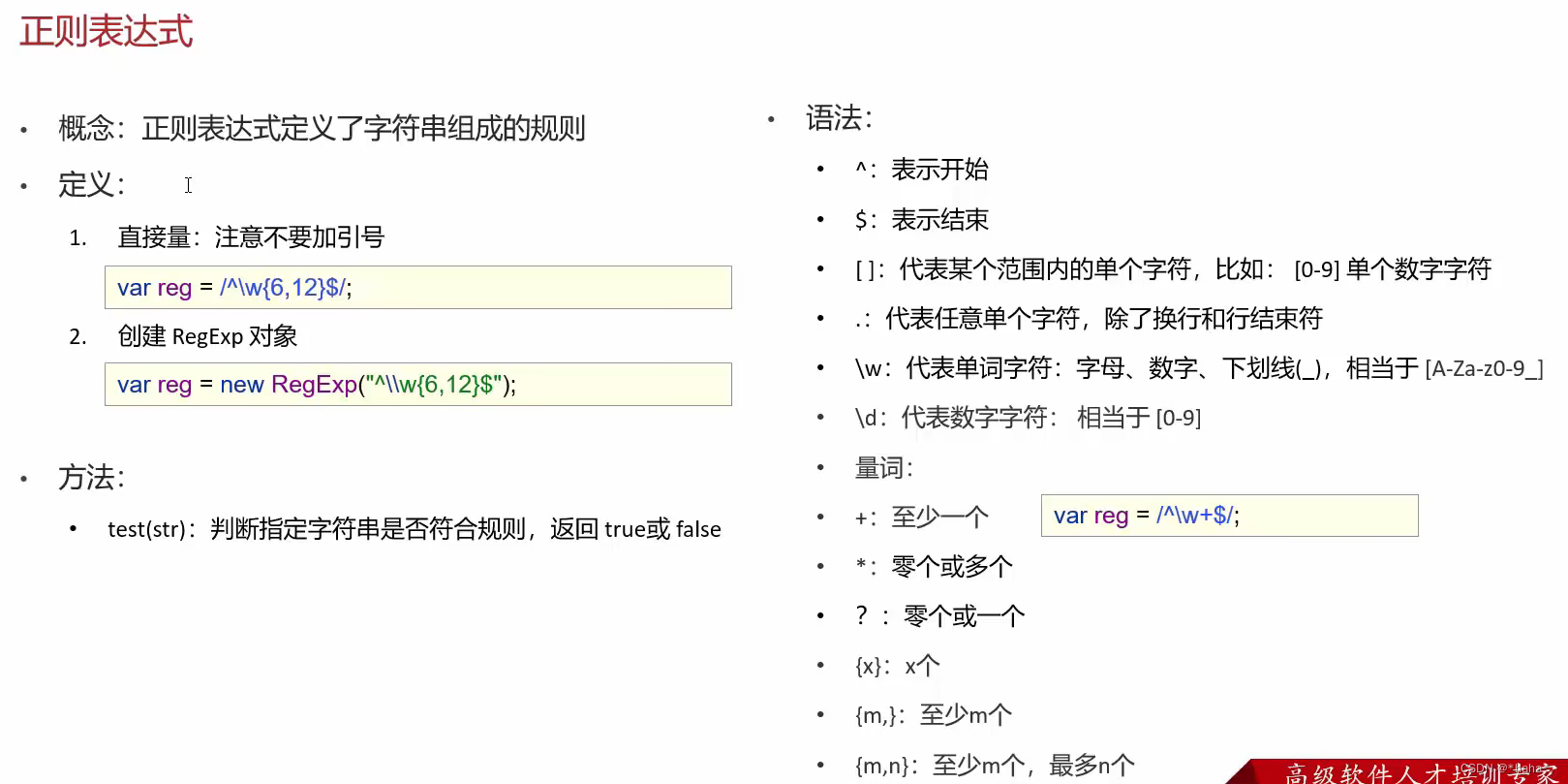
七、正则表达式
1.定义:直接量:注意不要加引号
var reg=/^\w{6,12}$/
创建regexp对象:
var reg=new regexp("^\\w{6,12}$")
2.方法:测试给定的字符串是否符合规则
返回true或false,eg.reg.test(str)

相关文章:

CSS及javascript
一、CSS简介 css是一门语言,用于控制网页的表现。 cascading style sheet:层叠样式表 二、css的导入方式 css代码与html代码的结合方式 (1)css导入html有三种方式: 1.内联样式:<div style"color:red&quo…...
——4行主要代码(不需要什么前缀和))
LeetCode 1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和)
【LetMeFly】1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和) 力扣题目链接:https://leetcode.cn/problems/first-day-where-you-have-been-in-all-the-rooms/ 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同…...

BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。 BootJS仓…...

智慧公厕,让数据和技术更好服务社会生活
智慧公厕,作为智慧城市建设中不可忽视的一部分,正逐渐受到越来越多人的关注。随着科技的不断进步,智能化公厕已经成为一种趋势,通过数据的流转和技术的整合,为社会生活带来了更好的服务。本文以智慧公厕源头实力厂家广…...

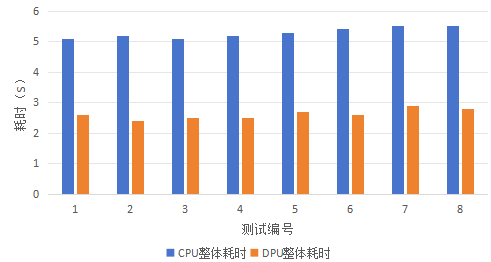
Spark基于DPU Snappy压缩算法的异构加速方案
一、总体介绍 1.1 背景介绍 Apache Spark是专为大规模数据计算而设计的快速通用的计算引擎,是一种与 Hadoop 相似的开源集群计算环境,但是两者之间还存在一些不同之处,这些不同之处使 Spark 在某些工作负载方面表现得更加优越。换句话说&am…...

如何使用python链表
在Python中,可以使用类来实现链表的数据结构。链表是一种数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的引用。 下面是一个简单的链表类的示例: class Node:def __init__(self, data):self.data …...

ADB的主要操作命令及详解
ADB,全称Android Debug Bridge,即安卓调试桥,是一个通用的命令行工具,其允许你与模拟器实例或连接的安卓设备进行通信。它可为各种设备操作提供便利,如安装和调试应用,并提供对Unix shell(可用来…...

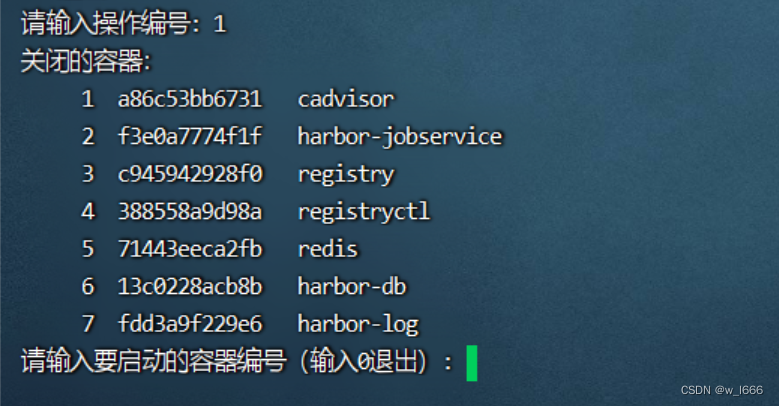
傻瓜式启动关闭重启docker容器的脚本
运行脚本后,界面如下: 选择对应的编号后,会列举所有关闭的容器或者所有开启的容器列表,当我要启动一个容器 时输入1,就会出现下面的页面。 然后输入指定的编号后,就会启动对应的容器。 脚本代码如下&#…...

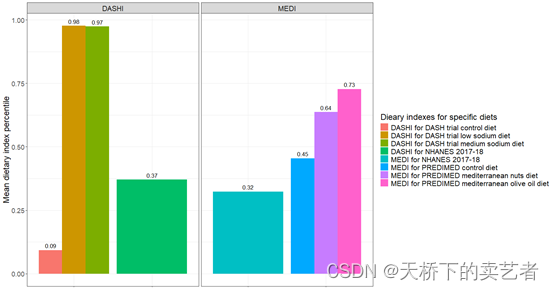
R语言使用dietaryindex包计算NHANES数据多种营养指数(2)
健康饮食指数 (HEI) 是评估一组食物是否符合美国人膳食指南 (DGA) 的指标。Dietindex包提供用户友好的简化方法,将饮食摄入数据标准化为基于指数的饮食模式,从而能够评估流行病学和临床研究中对这些模式的遵守情况,从而促进精准营养。 该软件…...

Elasticsearch 索引模板、生命周期策略、节点角色
简介 索引模板可以帮助简化创建和二次配置索引的过程,让我们更高效地管理索引的配置和映射。 索引生命周期策略是一项有意义的功能。它通常用于管理索引和分片的热(hot)、温(warm)和冷(cold)数…...

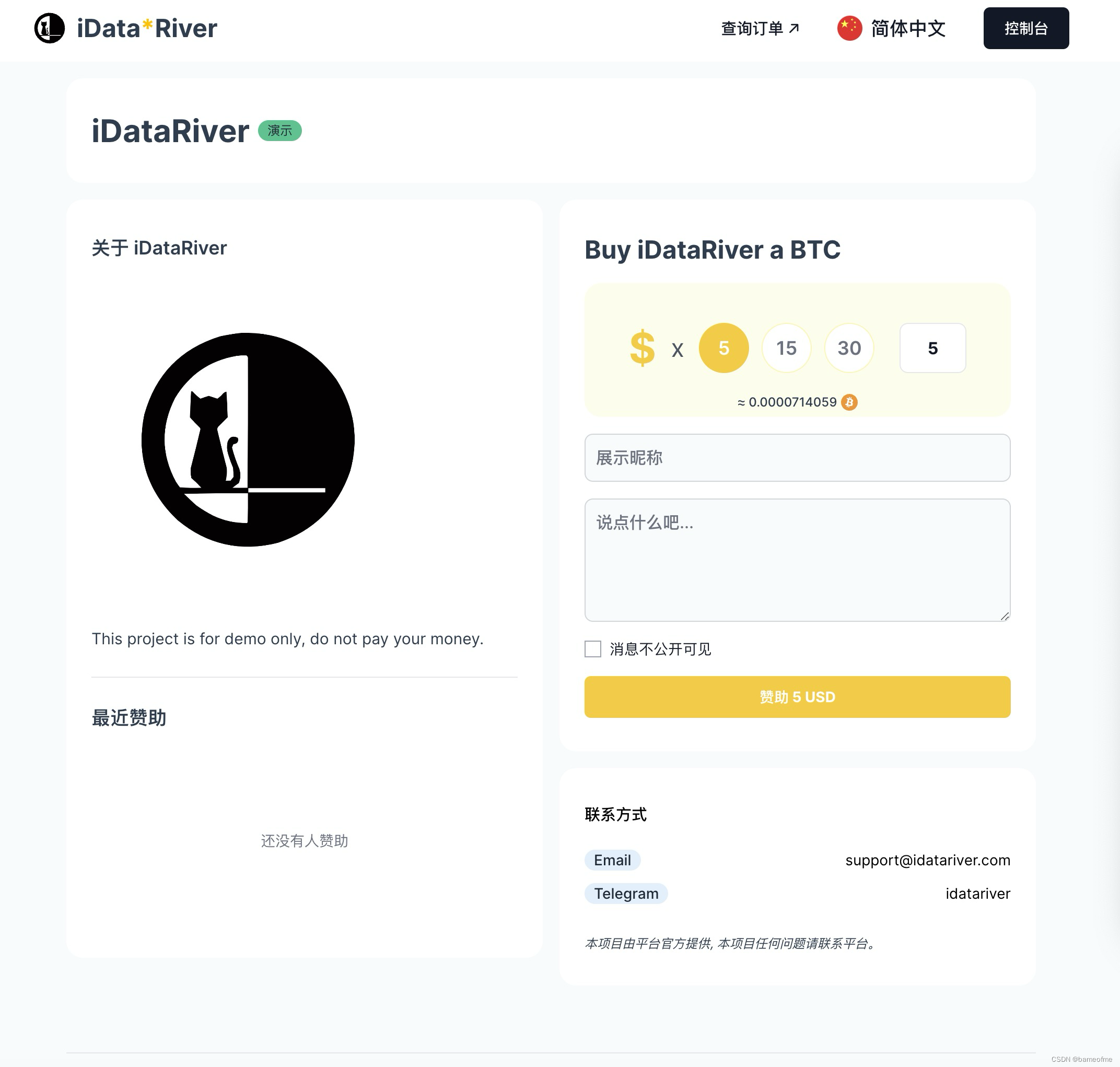
buy me a btc 使用数字货币进行打赏赞助
最近在调研使用加密货币打赏的平台,发现idatariver平台 https://idatariver.com 推出的buymeabtc功能刚好符合使用场景,下图为平台的演示项目, 演示项目入口 https://buymeabtc.com/idatariver 特点 不少人都听说过buymeacoffee,可以在上面发…...

Solidity Uniswap V2 Router swapTokensForExactTokens
最初的router合约实现了许多不同的交换方式。我们不会实现所有的方式,但我想向大家展示如何实现倒置交换:用未知量的输入Token交换精确量的输出代币。这是一个有趣的用例,可能并不常用,但仍有可能实现。 GitHub - XuHugo/solidit…...

网络安全渗透测试工具
网络安全渗透测试常用的开发工具包括但不限于以下几种: Nmap:一款网络扫描工具,用于探测目标主机的开放端口和正在运行的服务,是网络发现和攻击界面测绘的首选工具。Wireshark:一个流量分析工具,用于监测网…...

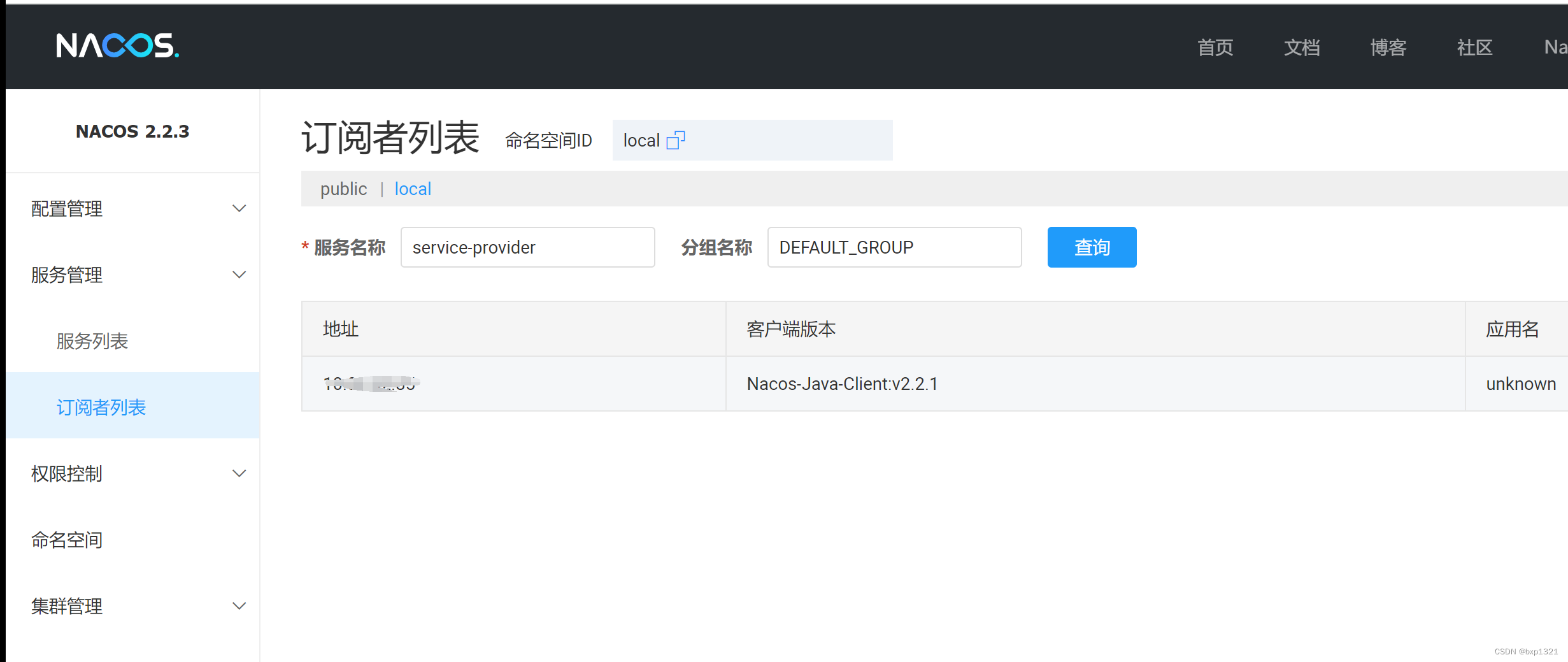
springcloud+nacos服务注册与发现
快速开始 | Spring Cloud Alibaba 参考官方快速开始教程写的,主要注意引用的包是否正确。 这里是用的2022.0.0.0-RC2版本的springCloud,所以需要安装jdk21,参考上一个文章自行安装。 nacos-config实现配置中心功能-CSDN博客 将nacos-conf…...

【C++程序员的自我修炼】基础语法篇(一)
心中若有桃花源 何处不是水云间 目录 命名空间 💞命名空间的定义 💞 命名空间的使用 输入输出流 缺省参数 函数的引用 引用的定义💞 引用的表示💞 引用的特性💞 常量引用💞 引用的使用场景 做参数 做返回值…...

小狐狸JSON-RPC:钱包连接,断开连接,监听地址改变
detect-metamask 创建连接,并监听钱包切换 一、连接钱包,切换地址(监听地址切换),断开连接 使用npm安装 metamask/detect-provider在您的项目目录中: npm i metamask/detect-providerimport detectEthereu…...

union在c语言中什么用途
在C语言中,union是一种特殊的数据类型,可以在同一块内存中存储不同类型的数据。它的主要用途有以下几个: 1. 节省内存:由于union只占用其成员中最大的数据类型所占用的内存空间,可以在不同的情况下使用同一块内存来存…...
)
2024年华为OD机试真题- 寻找最优的路测线路-Java-OD统一考试(C卷)
题目描述: 评估一个网络的信号质量,其中一个做法是将网络划分为栅格,然后对每个栅格的信号质量计算。路测的时候,希望选择一条信号最好的路线(彼此相连的栅格集合)进行演示。现给出R行C列的整数数组Cov,每个单元格的数值S即为该栅格的信号质量(已归一化,无单位,值越大…...

WPF 多路绑定、值转换器ValueConvert、数据校验
值转换器 valueconvert 使用ValueConverter需要实现IValueConverter接口,其内部有两个方法,Convert和ConvertBack。我们在使用Binding绑定数据的时候,当遇到源属性和目标控件需要的类型不一致的,就可以使用ValueConverter…...

【Linux多线程】线程的同步与互斥
【Linux多线程】线程的同步与互斥 目录 【Linux多线程】线程的同步与互斥分离线程Linux线程互斥进程线程间的互斥相关背景概念问题产生的原因: 互斥量mutex互斥量的接口互斥量实现原理探究对锁进行封装(C11lockguard锁) 可重入VS线程安全概念常见的线程不安全的情况…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
