andv vue 实现多张图片上传
1、提示
注意::: 便利出来的数组 点击保存需要 把 双引号去掉
this.formData.image = this.imageUrlList.filter((image) => image !== '')注意::: 回显的时候需要 再把 双引号加上
this.imageUrlList = data.image.split(',')this.imageUrlList.unshift('') //落地页回显目的是未来 "" 数组的第一项数据 是给 上传使用的 里面有判断 k==0 的时候 显示上传按钮 是添加操作
有时候还需要检测 数组里面是不是只要 一个 空字符串
if (this.imageUrlList.includes('')) {} else {this.imageUrlList.unshift('') //落地页回显}2、具体代码如下
<divv-for="(itemd, k) in imageUrlList"class="qdsng":key="k"style="display: inline-block; position: relative"><!-- {{ itemd }} --><a-uploadv-if="k == 0"name="avatar"list-type="picture-card"class="avatar-uploader":show-upload-list="false":before-upload="beforeUploads":onRemove="handleRemove"multiplestyle="padding: 0"><div class="ant-upload-text">上传</div></a-upload><a-uploadv-elsename="avatar"list-type="picture-card":show-upload-list="false":before-upload="beforeUploads":onRemove="handleRemove"id="uploadi"><div v-if="itemd != ''" style="width: 100%; height: 100%; margin: 0 auto"><imgv-if="itemd != ''":src="itemd"alt="avatar"style="width: 100%; height: 100%"@click="uploadd(k)"/></div><div v-if="itemd == ''"><div class="ant-upload-text" @click="uploadd(k)">上传</div></div></a-upload><divv-if="itemd != ''"style="position: absolute;top: -2px;right: 3px;z-index: 11111;width: 20px;height: 20px;text-align: center;"@click="handleReset(k)"><a-icon type="close" size="20px" /></div></div> imageUrlList: [''],//落地页多张图片dataindex: '',uploadd(data) {if (this.uploadshow) {this.dataindex = data} else {this.$message.success('图片上传中,请稍后')}},handleRemove() {console.log('取消了')},handleReset(k) {this.imgindex = kthis.imageUrlList.splice(this.imgindex, 1)this.$set(this, 'imageUrlList', this.imageUrlList)},beforeUploads(file, fileList) {console.log(file, fileList, '上传的图片个数')this.upimgList = fileList.lengththis.getimng = 1let that = thisthis.loading = trueif (file.type == 'image/png' || file.type == 'image/jpeg') {// const isLt10M = file.size / 1024 / 1024 < 2// if (!isLt10M) {// return this.$message.error('图片大小不能超过 2MB!')// }} else {return this.$message.error('请上传图片')}let a = new FormData()a.append('file', file)a.append('systemId', 1)if (this.groupDoctorPhoto) {a.append('photoId', this.groupDoctorPhoto.id)}this.uploadshow = falsesavePhoto(a).then((res) => {if (res.code == 200) {if (file.type == 'image/png' || file.type == 'image/jpeg') {this.fileUrl = res.datathis.uploadshow = truethis.loading = false// if(Number(this.upimgList) == this.getimng){// this.getimng = 1// }else{// this.getimng = this.getimng + 1// // this.loading = false// }if (this.dataindex) {console.log('修改图片')this.imageUrlList[this.dataindex] = res.datathis.dataindex = ''} else {console.log('正常添加图片')this.imageUrlList.push(res.data)}// this.$set(this.imageUrlList, this.dataindex, res.data)// console.log(this.imageUrlList,'图片列表集合')// this.changet('',res)// if (this.imgindex) {// // console.log('进入修改')// // this.$nextTick(()=>{// // this.dataSource[this.dataindex - 1].photoList[this.imgindex] = res.data// // })// this.$set(this.dataSource[this.dataindex - 1][this.dataList], this.imgindex, res.data)// // (this.dataSource[this.dataindex - 1][this.dataList]).push(res.data)// this.imgindex = ''// } else {// // console.log(this.dataSource[this.dataindex - 1], this.dataList, '菩萨和')// this.dataSource[this.dataindex - 1][this.dataList].push(res.data)// }}}})return false},相关文章:

andv vue 实现多张图片上传
1、提示 注意::: 便利出来的数组 点击保存需要 把 双引号去掉 this.formData.image this.imageUrlList.filter((image) > image ! ) 注意::: 回显的时候需要 再把 双引号加上 …...

使用JMeter+Grafana+Influxdb搭建可视化性能测试监控平台
【背景说明】 使用jmeter进行性能测试时,工具自带的查看结果方式往往不够直观和明了,所以我们需要搭建一个可视化监控平台来完成结果监控,这里我们采用三种JMeterGrafanaInfluxdb的方法来完成平台搭建 【实现原理】 通过influxdb数据库存储…...
)
django模板下,vue的使用(前后端不分离)
目录 关于djangovue的结合使用一、在你的templates中引入vue.js二、关于vue与django模板变量的冲突问题三、示例结语 关于djangovue的结合使用 网上的相关教程基本上都是部署node.js,npm安装vue,生成vue项目,然后将vue项目部署至django,这些…...
List(列表))
python笔记(7)List(列表)
目录 创建列表 取列表中的值 更新列表 删除元素 脚本操作符 嵌套列表 Python列表函数&方法 创建列表 创建一个列表(List)用方括号[]括起来就可以,数据项之间用逗号作为分隔符,数据项可以是字符串,数字,甚至…...

java 抠取红色印章(透明背景)
一个亲戚让我帮他把照片里的红色印章抠出来,,,记录下处理过程,代码如下,可直接用: public static void signatureProcess(String sourceImagePath, String targetImagePath) {Graphics2D graphics2D null…...

CSS及javascript
一、CSS简介 css是一门语言,用于控制网页的表现。 cascading style sheet:层叠样式表 二、css的导入方式 css代码与html代码的结合方式 (1)css导入html有三种方式: 1.内联样式:<div style"color:red&quo…...
——4行主要代码(不需要什么前缀和))
LeetCode 1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和)
【LetMeFly】1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和) 力扣题目链接:https://leetcode.cn/problems/first-day-where-you-have-been-in-all-the-rooms/ 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同…...

BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。 BootJS仓…...

智慧公厕,让数据和技术更好服务社会生活
智慧公厕,作为智慧城市建设中不可忽视的一部分,正逐渐受到越来越多人的关注。随着科技的不断进步,智能化公厕已经成为一种趋势,通过数据的流转和技术的整合,为社会生活带来了更好的服务。本文以智慧公厕源头实力厂家广…...

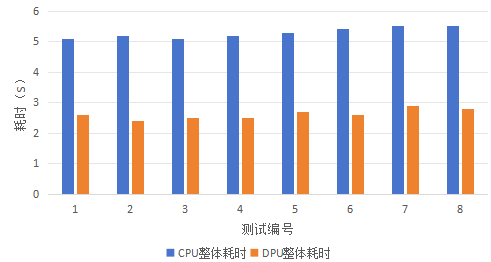
Spark基于DPU Snappy压缩算法的异构加速方案
一、总体介绍 1.1 背景介绍 Apache Spark是专为大规模数据计算而设计的快速通用的计算引擎,是一种与 Hadoop 相似的开源集群计算环境,但是两者之间还存在一些不同之处,这些不同之处使 Spark 在某些工作负载方面表现得更加优越。换句话说&am…...

如何使用python链表
在Python中,可以使用类来实现链表的数据结构。链表是一种数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的引用。 下面是一个简单的链表类的示例: class Node:def __init__(self, data):self.data …...

ADB的主要操作命令及详解
ADB,全称Android Debug Bridge,即安卓调试桥,是一个通用的命令行工具,其允许你与模拟器实例或连接的安卓设备进行通信。它可为各种设备操作提供便利,如安装和调试应用,并提供对Unix shell(可用来…...

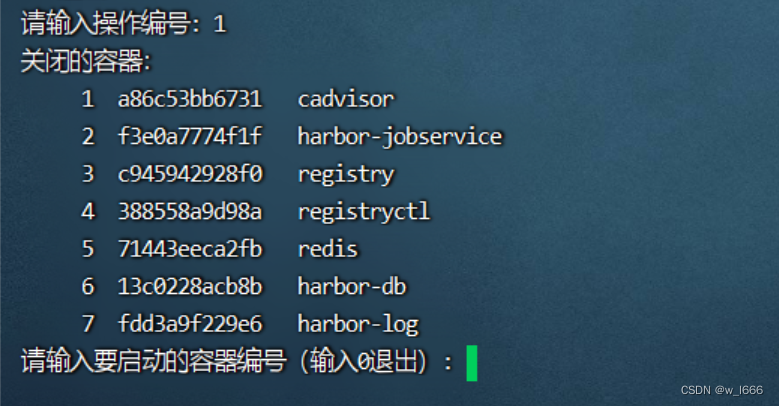
傻瓜式启动关闭重启docker容器的脚本
运行脚本后,界面如下: 选择对应的编号后,会列举所有关闭的容器或者所有开启的容器列表,当我要启动一个容器 时输入1,就会出现下面的页面。 然后输入指定的编号后,就会启动对应的容器。 脚本代码如下&#…...

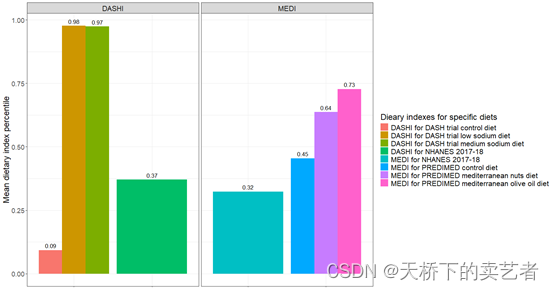
R语言使用dietaryindex包计算NHANES数据多种营养指数(2)
健康饮食指数 (HEI) 是评估一组食物是否符合美国人膳食指南 (DGA) 的指标。Dietindex包提供用户友好的简化方法,将饮食摄入数据标准化为基于指数的饮食模式,从而能够评估流行病学和临床研究中对这些模式的遵守情况,从而促进精准营养。 该软件…...

Elasticsearch 索引模板、生命周期策略、节点角色
简介 索引模板可以帮助简化创建和二次配置索引的过程,让我们更高效地管理索引的配置和映射。 索引生命周期策略是一项有意义的功能。它通常用于管理索引和分片的热(hot)、温(warm)和冷(cold)数…...

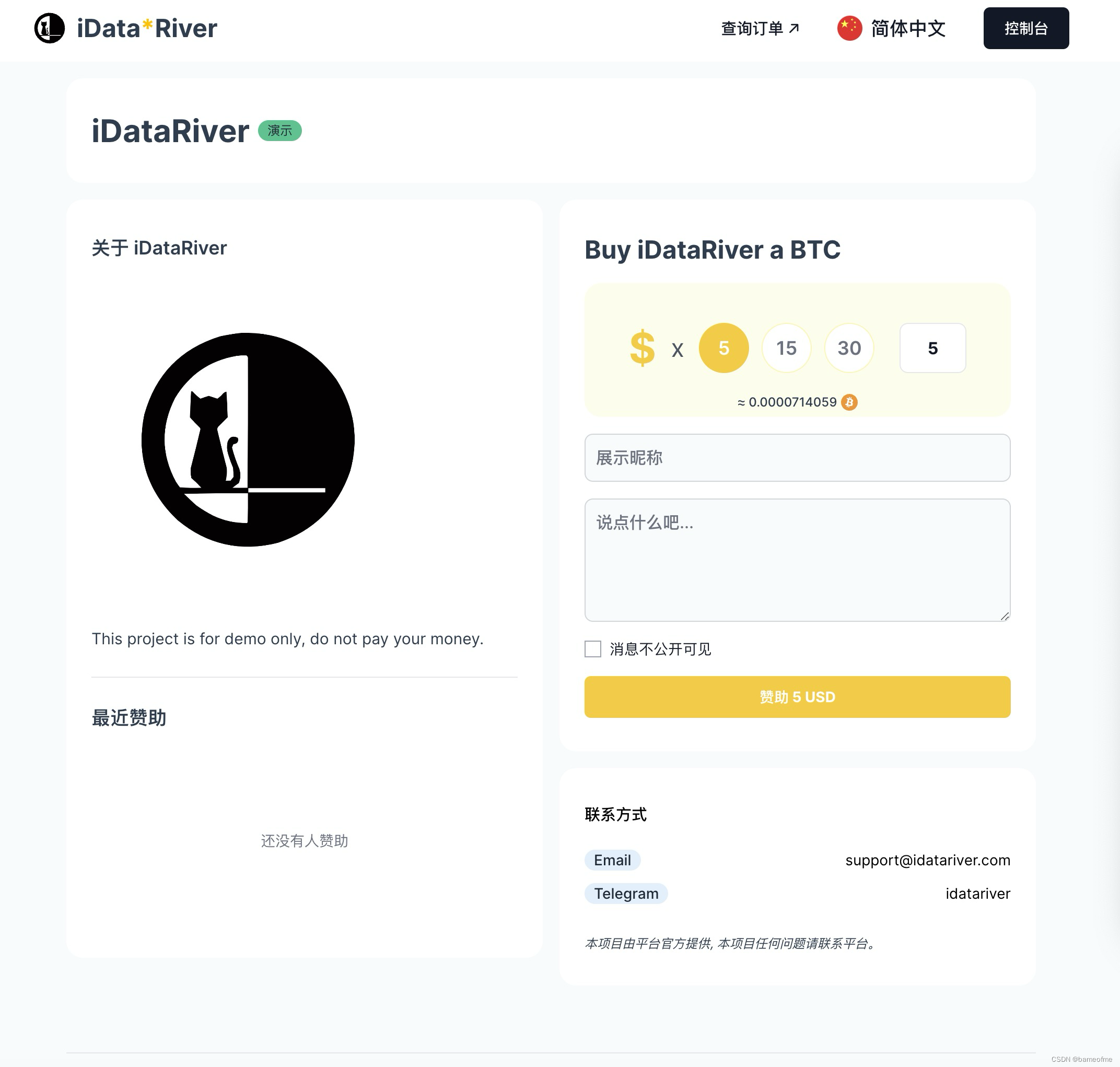
buy me a btc 使用数字货币进行打赏赞助
最近在调研使用加密货币打赏的平台,发现idatariver平台 https://idatariver.com 推出的buymeabtc功能刚好符合使用场景,下图为平台的演示项目, 演示项目入口 https://buymeabtc.com/idatariver 特点 不少人都听说过buymeacoffee,可以在上面发…...

Solidity Uniswap V2 Router swapTokensForExactTokens
最初的router合约实现了许多不同的交换方式。我们不会实现所有的方式,但我想向大家展示如何实现倒置交换:用未知量的输入Token交换精确量的输出代币。这是一个有趣的用例,可能并不常用,但仍有可能实现。 GitHub - XuHugo/solidit…...

网络安全渗透测试工具
网络安全渗透测试常用的开发工具包括但不限于以下几种: Nmap:一款网络扫描工具,用于探测目标主机的开放端口和正在运行的服务,是网络发现和攻击界面测绘的首选工具。Wireshark:一个流量分析工具,用于监测网…...

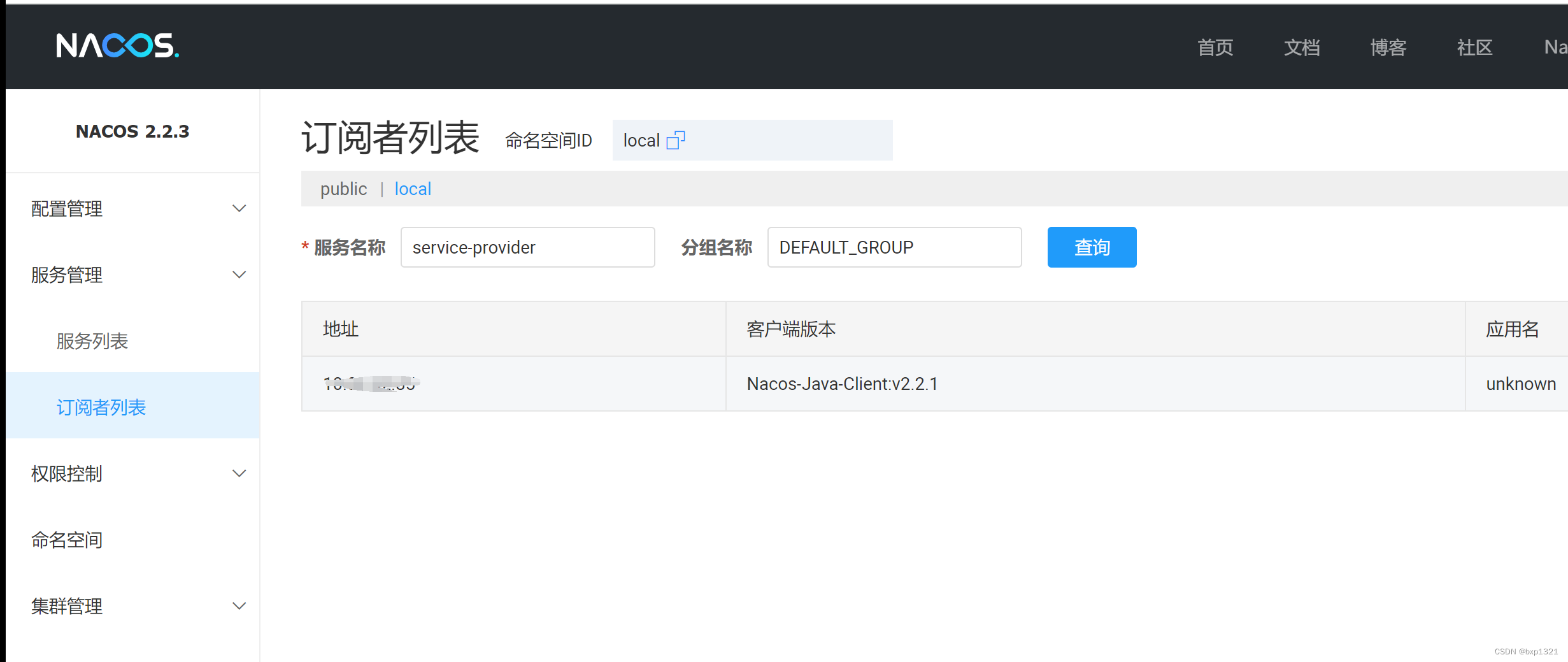
springcloud+nacos服务注册与发现
快速开始 | Spring Cloud Alibaba 参考官方快速开始教程写的,主要注意引用的包是否正确。 这里是用的2022.0.0.0-RC2版本的springCloud,所以需要安装jdk21,参考上一个文章自行安装。 nacos-config实现配置中心功能-CSDN博客 将nacos-conf…...

【C++程序员的自我修炼】基础语法篇(一)
心中若有桃花源 何处不是水云间 目录 命名空间 💞命名空间的定义 💞 命名空间的使用 输入输出流 缺省参数 函数的引用 引用的定义💞 引用的表示💞 引用的特性💞 常量引用💞 引用的使用场景 做参数 做返回值…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
