王道C语言督学营OJ课后习题(课时14)

#include <stdio.h>
#include <stdlib.h>typedef char BiElemType;
typedef struct BiTNode{BiElemType c;//c 就是书籍上的 datastruct BiTNode *lchild;struct BiTNode *rchild;
}BiTNode,*BiTree;//tag 结构体是辅助队列使用的
typedef struct tag{BiTree p;//树的某一个结点的地址值struct tag *pnext;
}tag_t,*ptag_t;
//递归实现
//abdhiejcfg 前序遍历 ,前序遍历就是深度优先遍历
void PreOrder(BiTree p)
{if(p!=NULL){putchar(p->c);//等价于 visit 函数PreOrder(p->lchild);PreOrder(p->rchild);}
}
//中序遍历 hdibjeafcg
void InOrder(BiTree p)
{if(p!=NULL){InOrder(p->lchild);putchar(p->c);InOrder(p->rchild);}
}
//hidjebfgca 后序遍历
void PostOrder(BiTree p)
{if(p!=NULL){PostOrder(p->lchild);PostOrder(p->rchild);putchar(p->c);}
}
//《王道 C 督学营》课程
//二叉树的建树(层次建树)
int main()
{BiTree pnew;//用来指向新申请的树结点char c;BiTree tree=NULL;//树根
//phead 就是队列头 ,ptail 就是队列尾ptag_t phead=NULL,ptail=NULL,listpnew=NULL,pcur=NULL;
//输入内容为 abcdefghijwhile(scanf("%c",&c)){if(c=='\n'){break;}pnew=(BiTree)calloc(1,sizeof(BiTNode));//calloc 申请空间并对空间进行初始化 ,赋值为 0pnew->c=c;//数据放进去listpnew=(ptag_t)calloc(1,sizeof(tag_t));//给队列结点申请空间listpnew->p=pnew;if(NULL==tree){tree=pnew;//树的根phead=listpnew;//队列头ptail=listpnew;//队列尾pcur=listpnew;continue;}else{ptail->pnext=listpnew;//新结点放入链表 ,通过尾插法ptail=listpnew;//ptail 指向队列尾部}//pcur 始终指向要插入的结点的位置if(NULL==pcur->p->lchild)//如何把新结点放入树{pcur->p->lchild=pnew;//把新结点放到要插入结点的左边}else if(NULL==pcur->p->rchild){pcur->p->rchild=pnew;//把新结点放到要插入结点的右边pcur=pcur->pnext;//左右都放了结点后 ,pcur 指向队列的下一个}}//printf("--------Preface traversal----------\n");//也叫先序遍历 ,先打印当前结点 ,打印左孩子 ,打印右孩子PreOrder(tree);
// printf("\n--------Middle order traversal------------\n");//先打印左孩子 ,打印父亲 ,打印右孩子
// InOrder(tree);
// printf("\n--------Sequential traversal-----------\n");//先打印左孩子 ,打印右孩子 ,最后打印父亲
// PostOrder(tree);return 0;
}//#include <iostream>
//using namespace std;
//二叉树节点结构
//struct TreeNode {
// int val;
// TreeNode* left;
// TreeNode* right;
// TreeNode(int x) : val(x), left(NULL), right(NULL) {}
//};
//前序遍历
//void preorder(TreeNode* root) {
// if (root == NULL) return;
//
// cout << root->val << " ";
// preorder(root->left);
// preorder(root->right);
//}
//中序遍历
//void inorder(TreeNode* root) {
// if (root == NULL) return;
//
// inorder(root->left);
// cout << root->val << " ";
// inorder(root->right);
//}
//后序遍历
//void postorder(TreeNode* root) {
// if (root == NULL) return;
//
// postorder(root->left);
// postorder(root->right);
// cout << root->val << " ";
//}
//
//int main() {
// // 构建一个简单的二叉树
// TreeNode* root = new TreeNode(1);
// root->left = new TreeNode(2);
// root->right = new TreeNode(3);
// root->left->left = new TreeNode(4);
// root->left->right = new TreeNode(5);
//
// cout << "Preface traversal: ";
// preorder(root);
// cout << endl;
//
// cout << "Middle order traversal: ";
// inorder(root);
// cout << endl;
//
// cout << "Sequential traversal: ";
// postorder(root);
// cout << endl;
//
// return 0;
//}

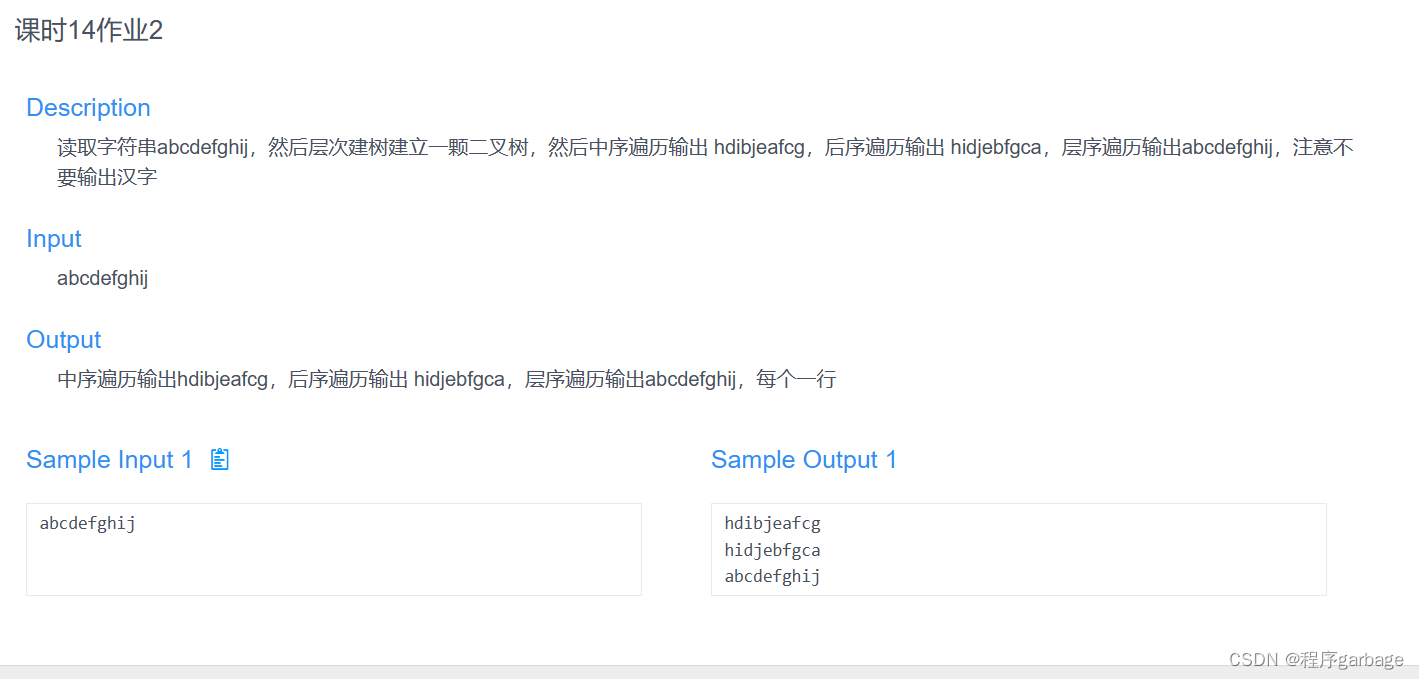
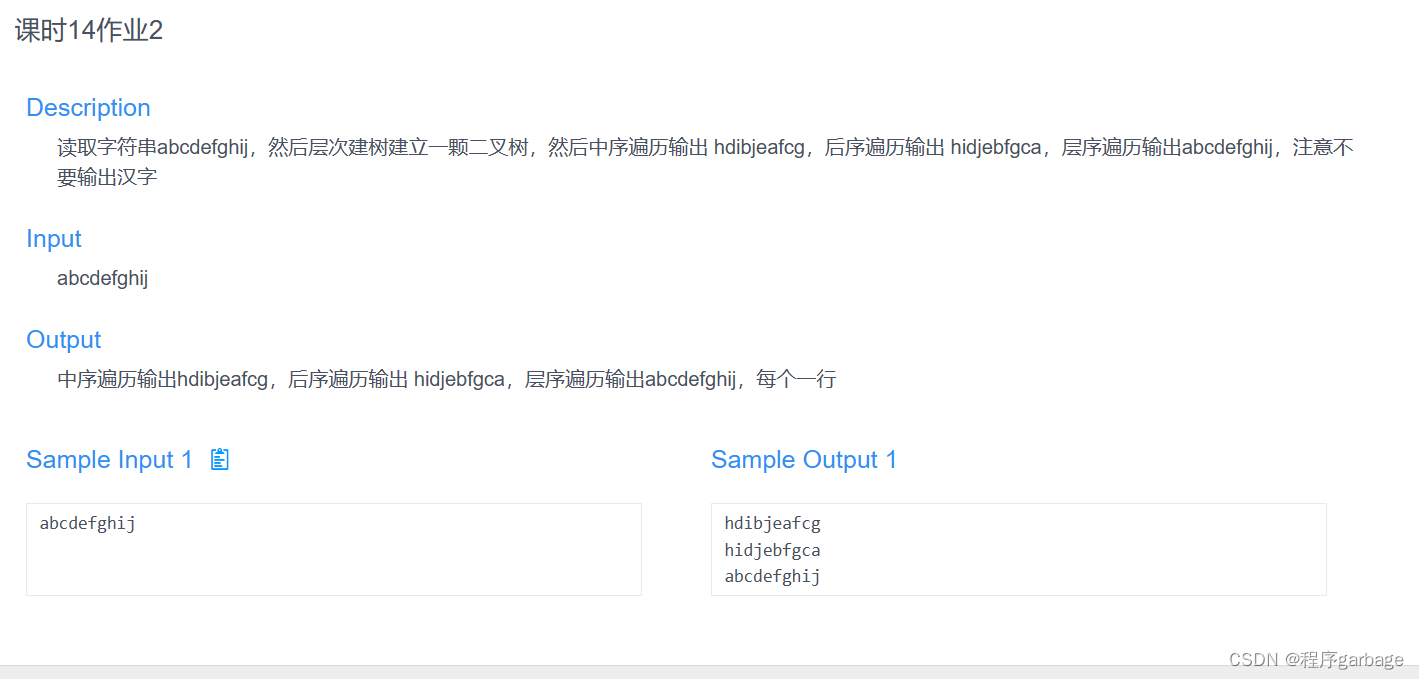
#include <iostream>
#include <queue>
using namespace std;struct Node {char data;Node* left;Node* right;Node(char value) : data(value), left(nullptr), right(nullptr) {}
};Node* buildTree(const string& s) {if (s.empty()) {return nullptr;}Node* root = new Node(s[0]);queue<Node*> q;q.push(root);int i = 1;while (!q.empty() && i < s.length()) {Node* current = q.front();q.pop();if (s[i] != '#') {current->left = new Node(s[i]);q.push(current->left);}i++;if (i < s.length() && s[i] != '#') {current->right = new Node(s[i]);q.push(current->right);}i++;}return root;
}void inorderTraversal(Node* root) {if (root) {inorderTraversal(root->left);cout << root->data;inorderTraversal(root->right);}
}void postorderTraversal(Node* root) {if (root) {postorderTraversal(root->left);postorderTraversal(root->right);cout << root->data;}
}void levelOrderTraversal(Node* root) {if (!root) {return;}queue<Node*> q;q.push(root);while (!q.empty()) {Node* node = q.front();q.pop();cout << node->data;if (node->left) {q.push(node->left);}if (node->right) {q.push(node->right);}}
}int main() {string input = "abcdefghij";Node* root = buildTree(input);// 中序遍历输出inorderTraversal(root);cout << endl;// 后序遍历输出postorderTraversal(root);cout << endl;// 层序遍历输出levelOrderTraversal(root);cout << endl;return 0;
}
相关文章:

王道C语言督学营OJ课后习题(课时14)
#include <stdio.h> #include <stdlib.h>typedef char BiElemType; typedef struct BiTNode{BiElemType c;//c 就是书籍上的 datastruct BiTNode *lchild;struct BiTNode *rchild; }BiTNode,*BiTree;//tag 结构体是辅助队列使用的 typedef struct tag{BiTree p;//树…...

Filter、Listener、AJAX
Filter 概念:Filter 表示过滤器,是JavaWeb三大组件(Servlet、Filter、 Listener)之一。 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。 过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感…...

FastAPI+React全栈开发04 FastAPI概述
Chapter01 Web Development and the FARM Stack 04 Introducing FastAPI FastAPIReact全栈开发04 FastAPI概述 Now we will look at a brief introducion to the Python REST-API framework of choice - FastAPI. Additionally, we will go over a high-level overview of t…...

基于单片机的二维码LCD显示控制设计
**单片机设计介绍,基于单片机的二维码LCD显示控制设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的二维码LCD显示控制设计是一个集硬件、软件与通信于一体的综合性项目。此设计的主要目标是实现单片机…...

Ubuntu20.04下PCL安装,查看,卸载等操作
Ubuntu20.04下PCL安装,查看,卸载等操作 项目来源 https://github.com/PointCloudLibrary/pclhttps://pointclouds.org/documentation/modules.htmlhttps://pcl.readthedocs.io/projects/tutorials/en/master/ 点云学习: https://github.c…...

Android TargetSdkVersion 30 安装失败 resources.arsc 需要对齐且不压缩。
公司项目,之前targetSDKVersion一直是29,近期小米平台上架强制要求升到30,但是这个版本在android12上安装失败,我用adb命令安装,报错如下图 adb: failed to install c: Program Files (x86)(0A_knight\MorkSpace \Home…...

c++20中的jthread再谈
一、介绍 在前面的C20新功能中,简单的介绍过相关的std::jthread的应用。当时觉得它虽然比std::thread方便一些,但也没有多大的优势。可在后面的不断的学习中,发现std::jthread的使用上确实有优秀之处,相对于传统的线程编程&#…...

Fastgpt 无法启动或启动后无法正常使用的讨论(启动失败、用户未注册等问题这里)
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! FastGPT是非常实用并且相当厉害的个人知识库AI项目,项目是非常…...

Rust 实战练习 - 7. FFI, 库, ABI, libc
FFI FFI(Foreign Function Interface)是这样一种机制:用一种编程语言写的程序能调用另一种编程语言写的函数(routines)。 调用约定,类型表示和名称修饰这三者的统称,即是众所周知的应用二进制…...

vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
图示: 核心代码: //将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色 Vue.prototype.$convertToHex function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以0x开头let newCode1 let newCode2 if (t…...

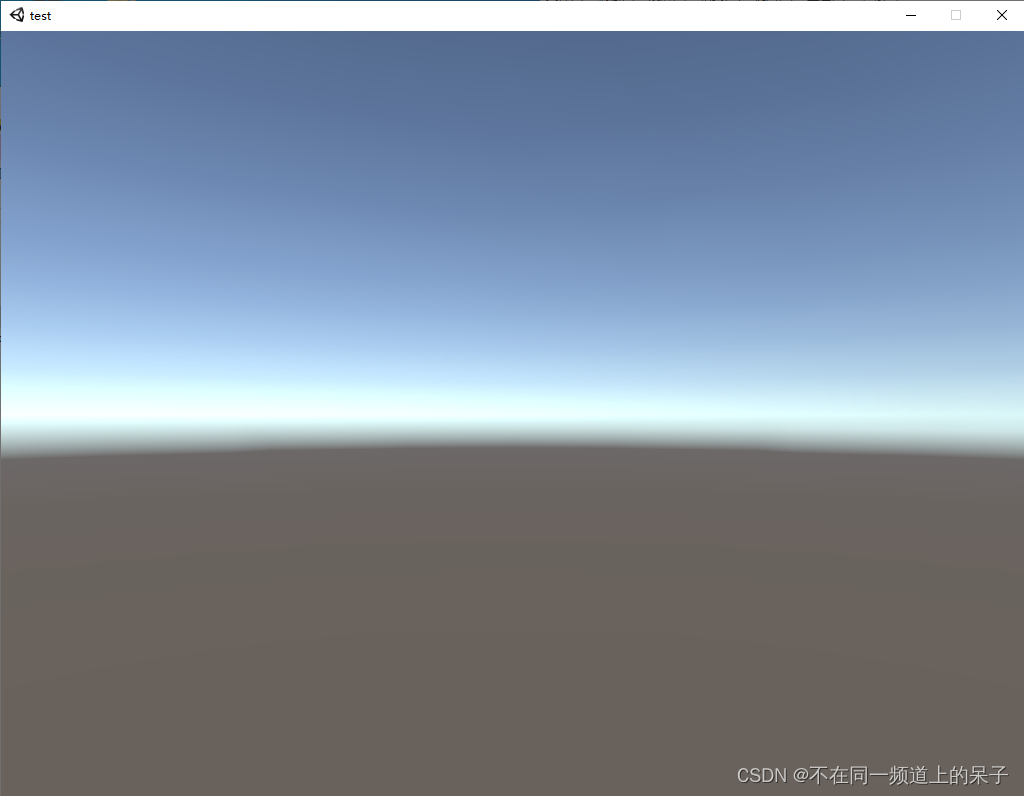
Unity 窗口化设置
在Unity中要实现窗口化,具体设置如下: 在编辑器中,选择File -> Build Settings。在Player Settings中,找到Resolution and Presentation部分。取消勾选"Fullscreen Mode",并选择"Windowed"。设…...

Android14之深入理解sp模板类(二百零二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

.NET core 5.0 及以上的Windows Service开发
首先,一定要和.NET Framework区分开, 详细请看微软的2023年的最新官方文档 Create Windows Service using BackgroundService - .NET | Microsoft Learn Create a Windows Service installer - .NET | Microsoft Learn 同样微软的官方微博给出了开发…...

Nginx配置文件解释
Nginx可以作为静态页面的web服务器,同时还支持CGI协议的动态语言,比如perl、php等。但是不支持java。Java程序只能通过与tomcat配合完成。Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 ,能经受高负载的考验,…...

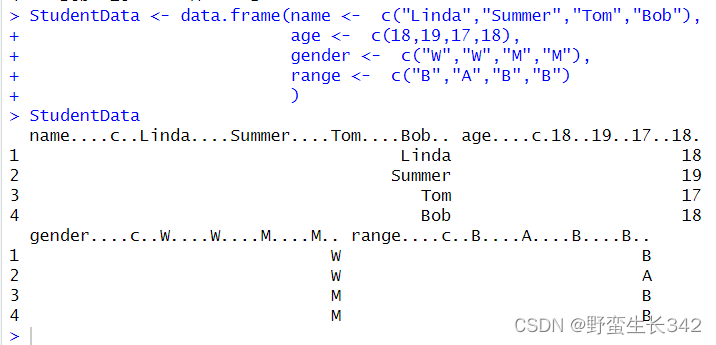
R语言赋值符号<-、=、->、<<-、->>的使用与区别
R语言的赋值符号有<-、、->、<<-、->>六种,它们的使用与区别如下: <-’:最常用的赋值符号。它将右侧表达式的值赋给左侧的变量,像一个向左的箭头。例如,x …...

ffmpeg重点之时间戳,PTS、DTS、time_base
PTS和DTS和时间基time_base 首先我们知道PTS是一帧音频或视频显示的时间,DTS是解码时间戳 既然是时间,PST和DTS的单位是什么呢?秒还是毫秒,抑或是纳秒? 先说结论—都不是 先引入FFmpeg中时间基的概念,也就是time_bas…...

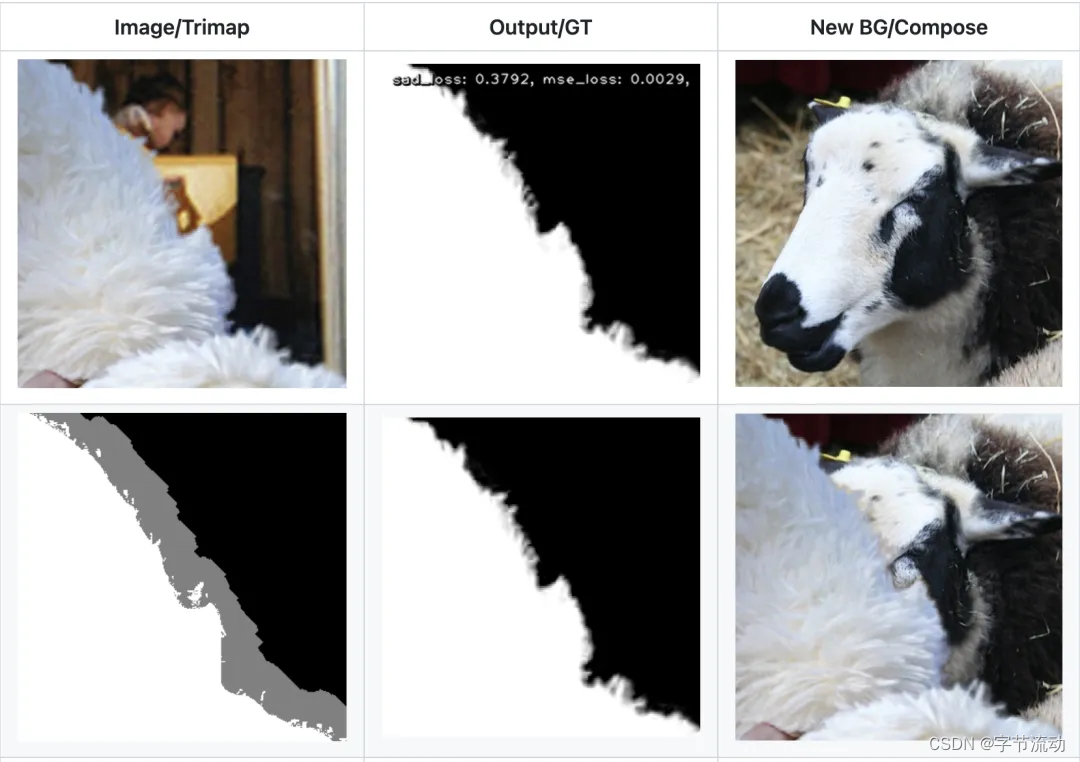
OpenGL 实现“人像背景虚化“效果
手机上的人像模式,也被人们称作“背景虚化”或 ”双摄虚化“ 模式,也称为 Bokeh 模式,能够在保持画面中指定的人或物体清晰的同时,将其他的背景模糊掉。突出画面的主体部分,主观上美感更强烈。 人像模式的一般实现原理是,利用双摄系统获取景深信息,并通过深度传感器和图…...

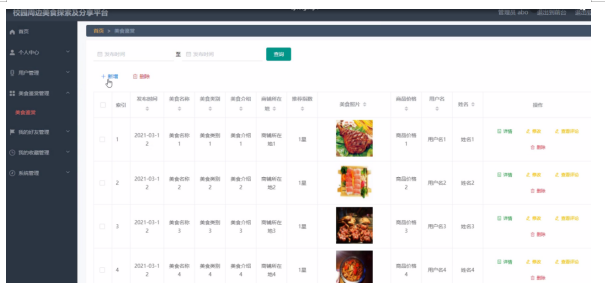
基于springboot实现校园周边美食探索及分享平台系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现园周边美食探索及分享平台系统演示 摘要 美食一直是与人们日常生活息息相关的产业。传统的电话订餐或者到店消费已经不能适应市场发展的需求。随着网络的迅速崛起,互联网日益成为提供信息的最佳俱渠道和逐步走向传统的流通领域,传统的…...

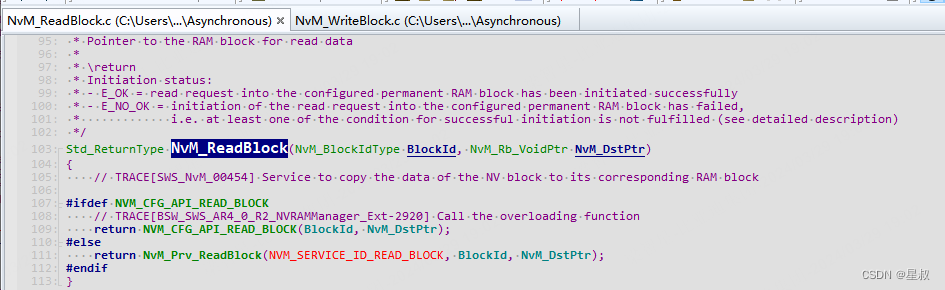
AUTOSAR关于内存栈的分层及描述
首先关于关于内存栈的分层:如下图所示,Nvm靠近RTE的;MemIf居中,EA和FEE被包含其中。 其次关于这三层的缩写:可以看到EEPROM的模拟和EEPROM的抽象层。 我们可以看到 大概的数据流: 和大致的结构分层作用&am…...

windows powershell连接linux 上传下载文件
连接:输入下面命令,回车 输入密码进入linux系统 ssh root192.168.188.128退出linux logoutwindow上传文件到Linux服务器 把桌面的123.txt 上传到linux home文件夹下 scp C:\Users\pzx\Desktop\123.txt root192.168.188.128:/homelinux下载文件到windo…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

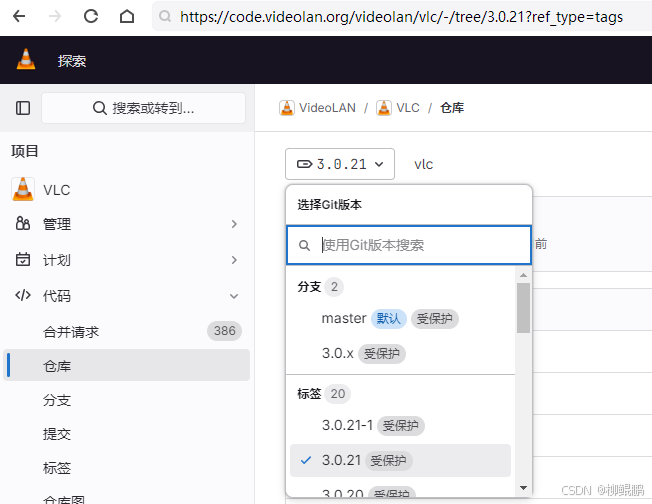
LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...
