tab切换组件,可横向自适应滑动
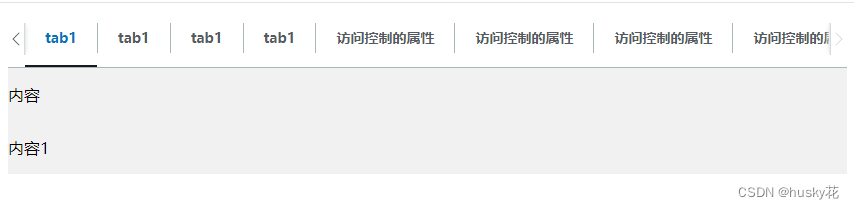
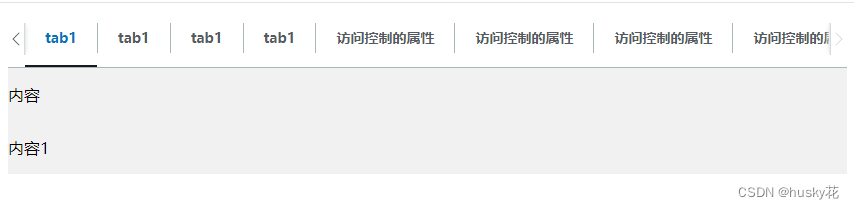
示例图:

注:需要引入Jquery
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.tabs-box {width: 100%;height: auto;}.tab-header-box {display: flex;overflow: hidden;position: relative;border-bottom: 1px solid #aab7b8;background: #fff;}.tab-header-box>span {display: flex;margin: 12px 0;z-index: 1;color: #545b64;line-height: 22px;display: none;padding: 8px 0;align-items: center;}.tab-header-box.scroll>span {display: flex;background-color: #fff;}.tab-header-box .scroll-left {position: inherit;border-right: 1px solid #d5dbdb;box-shadow: 5px 0 4px -3px #eaeded, 1px 0 0 0 #eaeded;}.tab-header-box .scroll-right {position: absolute;right: 0;top: 0;border-left: 1px solid #d5dbdb;box-shadow: -5px 0 4px -3px #eaeded, -1px 0 0 0 #eaeded;}.tab-header-box>span.disable {color: #d5dbdb;border-color: #d5dbdb;}.tab-header-box>span i {padding: 4px;}.tab-header {display: flex;padding: 0;margin: 0;color: #545b64;overflow: visible;flex-wrap: nowrap;position: relative;}.tab-header li {padding: 12px 0;margin: 0;line-height: 22px;list-style: none;font-weight: 700;font-size: 14px;}.tab-header li.active {border-bottom: 2px solid #16191f;color: #0073bb;}.tab-header li span {padding: 4px 20px;border-left: 1px solid #aab7b8;align-items: center;display: flex;min-inline-size: 0;position: relative;text-align: start;word-break: keep-all;}.tab-header li:first-child span {border-left: 0;}.tab-content,.tab-content-box {padding: 16px 0;background: #f1f1f1;}.tab-content-box>div {display: none;}.tab-content-box>div.show {display: block;}</style><script type="text/javascript" src="jq.js"></script></head><body><div class="tabs-box"><div class="tab-header-box"><span class="scroll-left"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"class="bi bi-chevron-left" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z" /></svg></span><ul class="tab-header"><li class="active"><span>tab1</span></li><li><span>tab1</span></li><li><span>tab1</span></li><li><span>tab1</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li><li><span>访问控制的属性</span></li></ul><span class="scroll-right"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"class="bi bi-chevron-right" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z" /></svg></span></div><div class="tab-content"><div class="tab-pane">内容</div></div><div class="tab-content tab-content-box"><div class="tab-pane0 show">内容1</div><div class="tab-pane1">内容2</div><div class="tab-pane2">内容3</div><div class="tab-pane3">内容1</div><div class="tab-pane4">内容2</div><div class="tab-pane5">内容3</div><div class="tab-pane6">内容1</div><div class="tab-pane7">内容2</div><div class="tab-pane8">内容3</div><div class="tab-pane9">内容1</div><div class="tab-pane10">内容2</div></div></div><p id="two"><span class="onw-s"></span></p><div></div></body>
</html>
<script>$(document).ready(function() {let initialBoxWidth = Number($('.tab-header-box').css('width').split('px')[0]);printTab()window.onresize = function() {printTab()}function printTab() {let obj = countLeft()// obj.boxWidth > initialBoxWidth 说明窗口在增大if (obj.tabWidth > obj.boxWidth) {$('.tab-header-box').addClass('scroll')obj.sWidth > 0 ? $('.scroll-left').removeClass('disable') : $('.scroll-left').addClass('disable')if (obj.left !== 0) {$('.scroll-right').removeClass('disable')console.log(obj.boxWidth, initialBoxWidth)if (obj.boxWidth > initialBoxWidth) {let newLeft = obj.left - (obj.boxWidth - initialBoxWidth);$('.tab-header').css('left', -newLeft + 'px')}} else {$('.scroll-right').addClass('disable')}} else {$('.tab-header-box').removeClass('scroll')$('.scroll-left').addClass('disable')$('.scroll-right').addClass('disable')$('.tab-header').css('left', '0px')}initialBoxWidth = obj.boxWidth}// 向左移动$(document).on('click', '.scroll-left', function() {if ($(this).hasClass('disable')) {return false}let obj = countLeft()if (obj.sWidth > obj.boxWidth) {let newLeft = obj.left + obj.boxWidth;$('.tab-header').css('left', -newLeft + 'px')} else {$('.scroll-right').removeClass('disable')$('.scroll-left').addClass('disable')let newLeft = obj.left + obj.sWidth + obj.spanWidth + obj.spanWidth;$('.tab-header').css('left', -newLeft + 'px')}})// 向右移动$(document).on('click', '.scroll-right', function() {if ($(this).hasClass('disable')) {return false}let obj = countLeft()if (obj.left > obj.boxWidth) {let newLeft = obj.left - obj.boxWidth;$('.tab-header').css('left', -newLeft + 'px')} else {$('.scroll-right').addClass('disable')$('.scroll-left').removeClass('disable')$('.tab-header').css('left', '0px')}})function countLeft() {let tabWidth = Number($('.tab-header').css('width').split('px')[0]), //tab列表宽度boxWidth = Number($('.tab-header-box').css('width').split('px')[0]), //tab父级盒子的宽度left = Math.abs(Number($('.tab-header').css('left').split('px')[0])), //tab的定位left值spanWidth = Number($('.scroll-right').outerWidth()), //向左向右按钮宽度sWidth = tabWidth - left - boxWidth; //剩余可向左移动的宽度return {'tabWidth': tabWidth,'boxWidth': boxWidth,'left': left,'spanWidth': spanWidth,'sWidth': sWidth}}// tab切换事件$(document).on('click', '.tab-header li', function() {// 多个内容区时let index = $(this).index()$.each($('.tab-content-box>div'), function(index, el) {$(el).removeClass('show')})$('.tab-content-box>div').eq(index).addClass('show')// end$.each($('.tab-header li'), function(index, el) {$(el).removeClass('active')})$(this).addClass('active')})})
</script>相关文章:

tab切换组件,可横向自适应滑动
示例图: 注:需要引入Jquery <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>.tabs-box {width: 100%;height: auto;}.tab-header-box {display: flex;overflow: hidden…...

设计模式---单例模式
目录 一、五种单例模式的实现方式 1.饿汉模式 2.饿汉枚举类型 3.懒汉式 4.双检锁懒汉式 5.内部类懒汉式 二、JDK 中单例的体现 一、五种单例模式的实现方式 1.饿汉模式 public class Singleton1 implements Serializable {private Singleton1() {if (INSTANCE ! null) {thro…...

HarmonyOS 应用开发之启动/停止本地PageAbility
启动本地PageAbility PageAbility相关的能力通过featureAbility提供,启动本地Ability通过featureAbility中的startAbility接口实现。 表1 featureAbility接口说明 接口名接口描述startAbility(parameter: StartAbilityParameter)启动Ability。startAbilityForRes…...

BaseDao封装增删改查
文章目录 什么是BaseDao操作代码增删改查询单个数据查询多个数据 总结 什么是BaseDao BaseDao是: 数据库里负责增加,删除,修改,查询 具体来说是一种接口代码,公共方法的接口类。 在dao层新建basedao,其他dao层接口继承basedao 相…...

Redis入门到实战-第十三弹
Redis入门到实战 Redis中JSON数据类型常见操作官网地址Redis概述JSON常见操作更新计划 Redis中JSON数据类型常见操作 完整命令参考官网 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://redis.io/Redis概述 Redis是…...

深度学习InputStreamReader类
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

2023年后端面试总结
备注:这篇文章是我在2023年年初在自己的网站上写的,最近在迁移技术文章,我感觉这个也是和咱程序员相关,所以今天就决定把它迁移过来。 .......................................................................分割线..........…...

axios实现前后端通信报错Unsupported Media
使用axios向SpringBoot的后端使用post请求发送数据,发现报错Unsupported Media,最终解决方案如下: 检查变量名字是否一样,即前端传给后端的json数据键名要与后端接收的对象的成员变量名字一致检查Content-Type,post请…...

网络套接字补充——TCP网络编程
六、TCP网络编程 6.1IP地址字符串和整数之间的转换接口 //字符串转整数接口 #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> int inet_aton(const char *cp, struct in_addr *inp); int inet_pton(int af, const char *strptr, …...

Nginx-记
Nginx是一个高性能的web服务器和反向代理服务器,用于HTTP、HTTPS、SMTP、POP3和IMAP协议。因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。 (1)更快 这表现在两个方面:一方面,在正常情况下&…...

JS面试题:call,apply,bind区别
1. 共同点 三者共同点都是改变函数内部this指向的方法 2. call用法 ini 复制代码 var a 2; var b 2; function func() { console.log(this.a, this.b) } let obj { a: 1, b: 1 } func.call(obj) func.call() 输出结果: 复制代码 1 1 2 2 解析࿱…...

Charles抓包配置代理手机连接
Charles下载地址: Charles_100519.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Charles_100519.zip最新版正式版官方版绿色版下载,Charles_100519.zip安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com…...

NA555、NE555、SA555和SE555系列精密定时器
这份文件是关于德州仪器(Texas Instruments)生产的NA555、NE555、SA555和SE555系列精密定时器(Precision Timers)的数据手册。以下是该文件的核心内容概述: 产品特性: 德州仪器的NA555、NE555、SA555和SE55…...

黑马鸿蒙笔记2
1.图片设置: 1 加载网络图片,申请权限。 申请权限:entry - src - resources - module.json5 2 加载本地图片 ,两种加载方式 API 鼠标悬停在Image, 点击show in API Reference interpolation:看起来更加清晰 resou…...

微信小程序uniapp+vue3+ts+pinia的环境搭建
一.创建uniapp项目 通过vue-cli创建 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project二.安装依赖: 1.pnpm i 2.运行项目: 将package.json的 "dev:mp-weixin": "uni -p mp-weixin",改为 "serve": "u…...

MongoDB聚合运算符:$let
文章目录 MongoDB聚合运算符:$let语法使用举例 MongoDB聚合运算符:$let $let聚合运算符绑定用于表示计算的变量,并返回表达式的结果。 语法 {$let:{vars: { <var1>: <expression>, ... },in: <expression>} }vars 用于在…...

HarmonyOS像素转换-如何使用像素单位设置组件的尺寸。
1 卡片介绍 基于像素单位,展示了像素单位的基本知识与像素转换API的使用。 2 标题 像素转换(ArkTS) 3 介绍 本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设…...

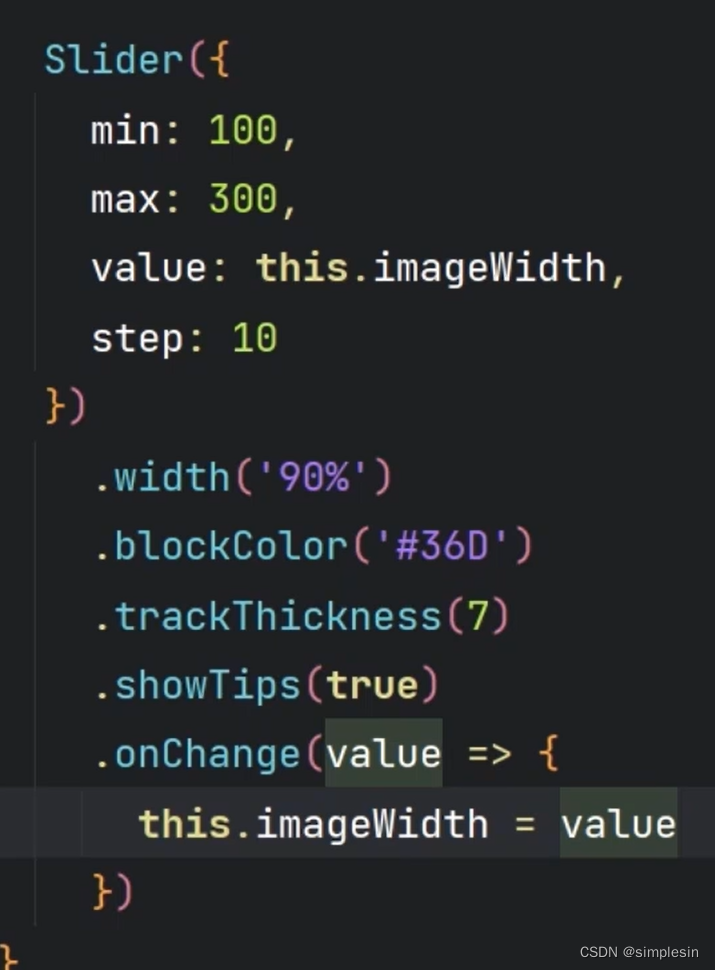
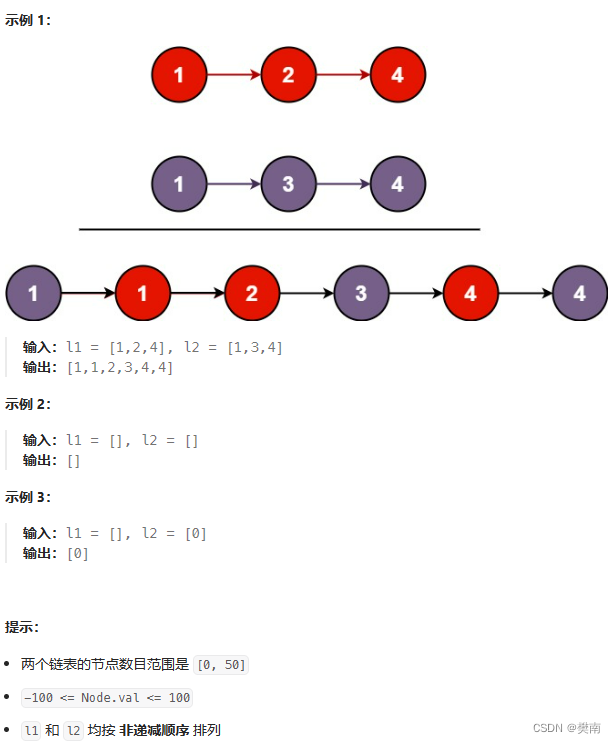
【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中用来控制元素显示与隐藏的指令。 1.v-if: v-if 是根据表达式的真假值来决定是否渲染元素。当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。每…...

Unity WebRequest 变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢你的关注…...

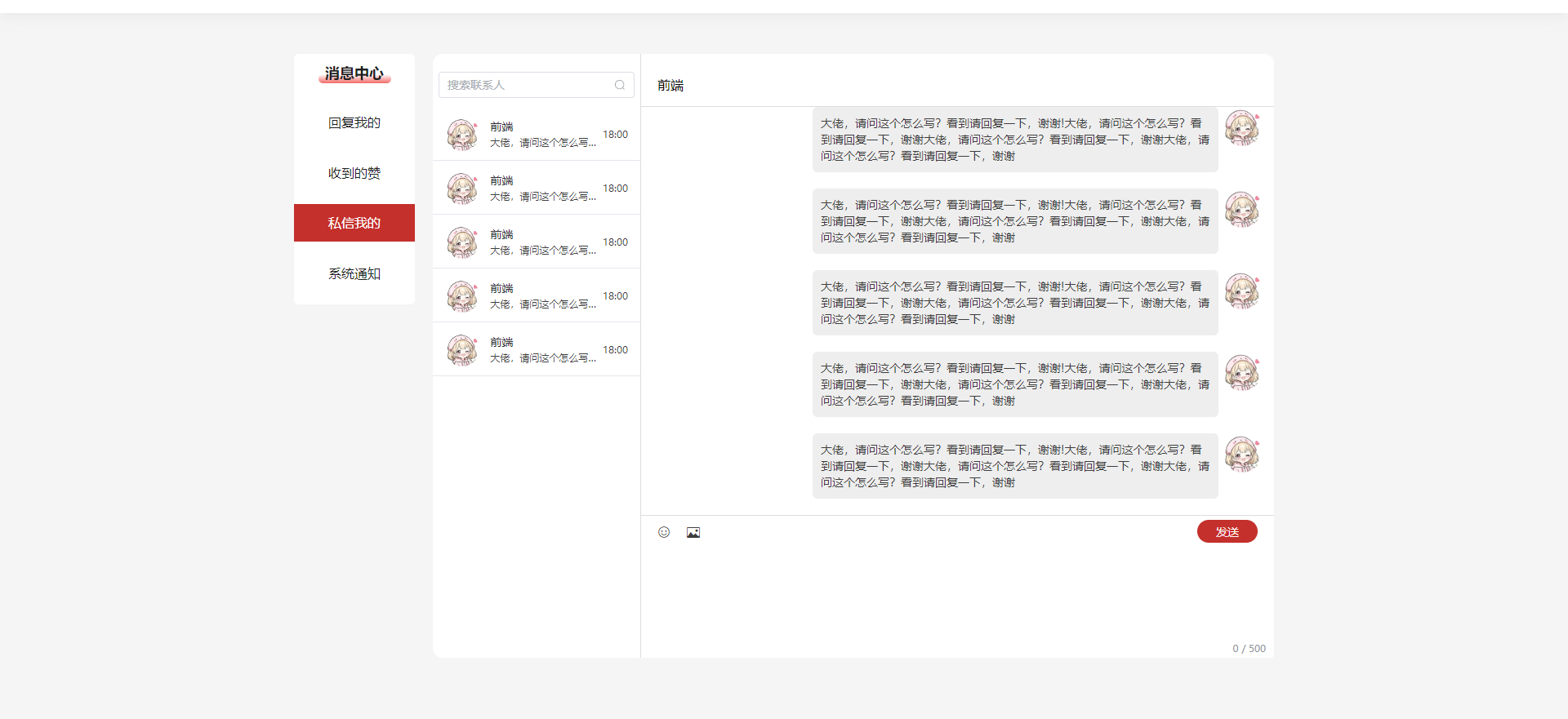
vue 窗口内容滚动到底部
onMounted(() > {scrollToBottom() }) // 滚动到底部方法 const scrollToBottom () > {// 获取聊天窗口容器let chatRoom: any document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop chatRoom.scrollHeight; } 效果 聊天窗口代码…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
