Vue 表单数据双向绑定 v-mode
每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。
单项绑定 :数据变,视图变;视图变(浏览器控制台上更新html),数据不变;这样的都是单向绑定。
双向 :数据变,视图变;视图变(在输入框更新),数据变
v-mode指令,用于表单数据双向绑定,针对以下几种类型:
ext 文本
testarea 多行文本
radio 单选框
checkbox 复选框
select 下拉框
像这样的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单数据双向绑定</title>
</head><body><div id="app"><!-- 阻止事件默认行为,当前阻止的是submit --><form action="#" @submit.prevent="submitForm">姓名(文本):<input type="text" v-model="name"><br><br>性别(单选按钮):<input type="radio" name="sex" value="1" v-model="sex">男<input type="radio" name="sex" value="0" v-model="sex">女<br><br>技能(多选框):<input type="checkbox" name="skills" value="java" v-model="skills">java开发<input type="checkbox" name="skills" value="vue" v-model="skills">vue<input type="checkbox" name="skills" value="python" v-model="skills">python<br><br>城市(下拉框):<select name="citys" v-model="city"><option v-for="c in citys" :value="c.code">{{c.name}}</option></select><br><br>说明(多行文本): <br><textarea id="" cols="30" rows="5" v-model="desc"></textarea><br><br><button type="submit">提交</button></form></div><script src="./node_modules/vue/dist/vue.js"></script><script>new Vue({el: '#app',data: {name: '',sex: '0', // 默认值为0,它就会选中值为0的,也就是女生。skills: ['vue'], // 复选框被勾选之后会获得数组形式,默认选中vue。citys: [{ code: 'bj', name: '北京' },{ code: 'sd', name: '山东' },{ code: 'sh', name: '上海' },],city: 'sd',desc: '',},methods: {submitForm: function () {// 处理提交表单。// 发送ajax请求异步处理。alert(this.name + ',' + this.sex + ',' + this.skills + ',' + this.city + ',' + this.desc)}},})</script></body></html>
相关文章:

Vue 表单数据双向绑定 v-mode
每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。 单项绑定 :数据变࿰…...

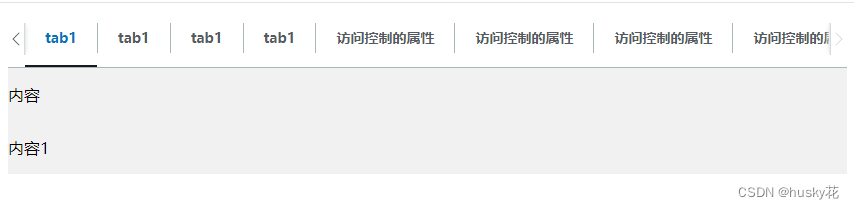
tab切换组件,可横向自适应滑动
示例图: 注:需要引入Jquery <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>.tabs-box {width: 100%;height: auto;}.tab-header-box {display: flex;overflow: hidden…...

设计模式---单例模式
目录 一、五种单例模式的实现方式 1.饿汉模式 2.饿汉枚举类型 3.懒汉式 4.双检锁懒汉式 5.内部类懒汉式 二、JDK 中单例的体现 一、五种单例模式的实现方式 1.饿汉模式 public class Singleton1 implements Serializable {private Singleton1() {if (INSTANCE ! null) {thro…...

HarmonyOS 应用开发之启动/停止本地PageAbility
启动本地PageAbility PageAbility相关的能力通过featureAbility提供,启动本地Ability通过featureAbility中的startAbility接口实现。 表1 featureAbility接口说明 接口名接口描述startAbility(parameter: StartAbilityParameter)启动Ability。startAbilityForRes…...

BaseDao封装增删改查
文章目录 什么是BaseDao操作代码增删改查询单个数据查询多个数据 总结 什么是BaseDao BaseDao是: 数据库里负责增加,删除,修改,查询 具体来说是一种接口代码,公共方法的接口类。 在dao层新建basedao,其他dao层接口继承basedao 相…...

Redis入门到实战-第十三弹
Redis入门到实战 Redis中JSON数据类型常见操作官网地址Redis概述JSON常见操作更新计划 Redis中JSON数据类型常见操作 完整命令参考官网 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://redis.io/Redis概述 Redis是…...

深度学习InputStreamReader类
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

2023年后端面试总结
备注:这篇文章是我在2023年年初在自己的网站上写的,最近在迁移技术文章,我感觉这个也是和咱程序员相关,所以今天就决定把它迁移过来。 .......................................................................分割线..........…...

axios实现前后端通信报错Unsupported Media
使用axios向SpringBoot的后端使用post请求发送数据,发现报错Unsupported Media,最终解决方案如下: 检查变量名字是否一样,即前端传给后端的json数据键名要与后端接收的对象的成员变量名字一致检查Content-Type,post请…...

网络套接字补充——TCP网络编程
六、TCP网络编程 6.1IP地址字符串和整数之间的转换接口 //字符串转整数接口 #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> int inet_aton(const char *cp, struct in_addr *inp); int inet_pton(int af, const char *strptr, …...

Nginx-记
Nginx是一个高性能的web服务器和反向代理服务器,用于HTTP、HTTPS、SMTP、POP3和IMAP协议。因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。 (1)更快 这表现在两个方面:一方面,在正常情况下&…...

JS面试题:call,apply,bind区别
1. 共同点 三者共同点都是改变函数内部this指向的方法 2. call用法 ini 复制代码 var a 2; var b 2; function func() { console.log(this.a, this.b) } let obj { a: 1, b: 1 } func.call(obj) func.call() 输出结果: 复制代码 1 1 2 2 解析࿱…...

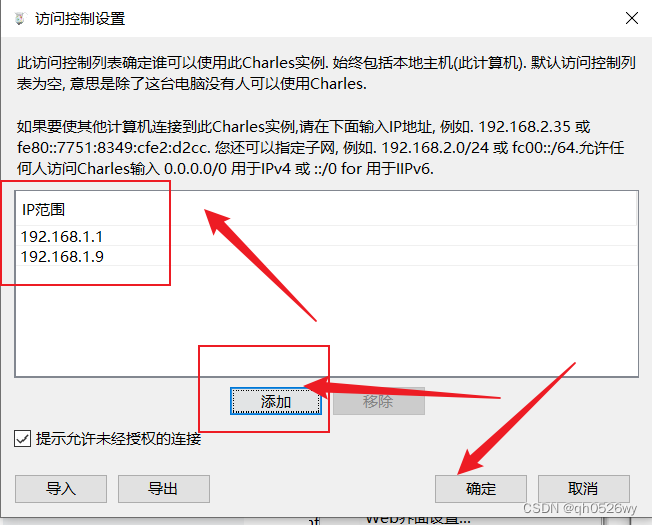
Charles抓包配置代理手机连接
Charles下载地址: Charles_100519.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Charles_100519.zip最新版正式版官方版绿色版下载,Charles_100519.zip安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com…...

NA555、NE555、SA555和SE555系列精密定时器
这份文件是关于德州仪器(Texas Instruments)生产的NA555、NE555、SA555和SE555系列精密定时器(Precision Timers)的数据手册。以下是该文件的核心内容概述: 产品特性: 德州仪器的NA555、NE555、SA555和SE55…...

黑马鸿蒙笔记2
1.图片设置: 1 加载网络图片,申请权限。 申请权限:entry - src - resources - module.json5 2 加载本地图片 ,两种加载方式 API 鼠标悬停在Image, 点击show in API Reference interpolation:看起来更加清晰 resou…...

微信小程序uniapp+vue3+ts+pinia的环境搭建
一.创建uniapp项目 通过vue-cli创建 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project二.安装依赖: 1.pnpm i 2.运行项目: 将package.json的 "dev:mp-weixin": "uni -p mp-weixin",改为 "serve": "u…...

MongoDB聚合运算符:$let
文章目录 MongoDB聚合运算符:$let语法使用举例 MongoDB聚合运算符:$let $let聚合运算符绑定用于表示计算的变量,并返回表达式的结果。 语法 {$let:{vars: { <var1>: <expression>, ... },in: <expression>} }vars 用于在…...

HarmonyOS像素转换-如何使用像素单位设置组件的尺寸。
1 卡片介绍 基于像素单位,展示了像素单位的基本知识与像素转换API的使用。 2 标题 像素转换(ArkTS) 3 介绍 本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设…...

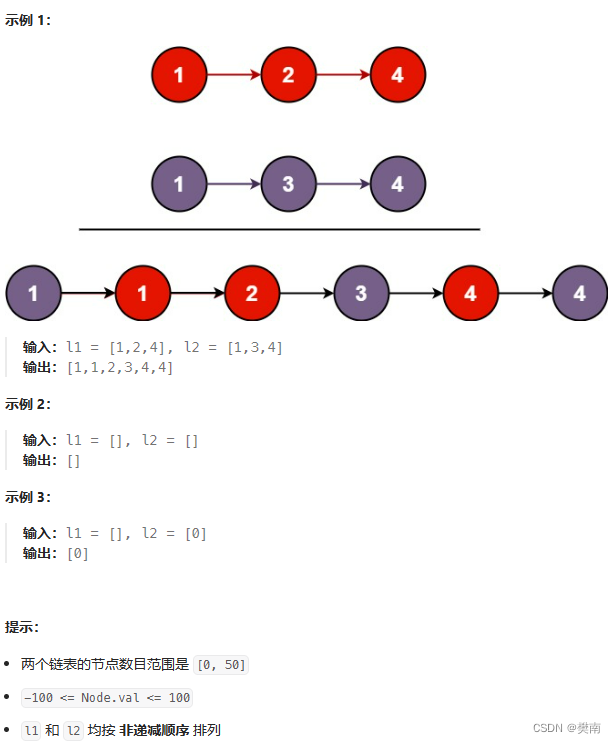
【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中用来控制元素显示与隐藏的指令。 1.v-if: v-if 是根据表达式的真假值来决定是否渲染元素。当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。每…...

Unity WebRequest 变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢你的关注…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
