XUbuntu22.04之Typora快捷键Ctrl+5不生效问题(二百二十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:XUbuntu22.04之解决Typora快捷键Ctrl+5不生效问题
2.Typora介绍
- Typora是一款非常优秀的Markdown编辑器,广受前端、设计师、作家等用户的喜爱。它不仅支持Markdown语法,还支持LaTeX等数学公式,让用户可以轻松编写公式和数学符号。以下是Typora的一些主要特点:
- 界面简洁优美:Typora采用了简洁的界面设计,让用户可以更加专注于文本编辑。同时,它还支持主题切换,用户可以根据自己的喜好选择不同的主题。
- 丰富的功能:Typora支持丰富的Markdown语法,包括标题、列表、图片、链接、表格、代码块等等。用户可以通过简单的键盘快捷键快速切换不同的文本格式,让写作更加高效。
- 实时预览:Typora最大的特点之一是它的实时预览功能。用户在输入Markdown语法的同时,就可以看到格式化后的文本效果,这样就可以避免在编辑器和浏览器之间反复切换的麻烦。
- 多平台支持:Typora支持Windows、macOS和Linux等多个平台,用户可以根据自己的需要选择合适的版本。
- 支持LaTeX公式:除了Markdown语法之外,Typora还支持LaTeX等数学公式,用户可以轻松编写复杂的数学公式和符号。
- 导出功能:Typora支持多种导出格式,包括HTML、PDF、Markdown、Text等等。用户可以根据自己的需要选择不同的导出格式,并且可以自定义导出配置。
- 其他的特性包括图片上传、全屏编辑、标签和分类、引用等等。总而言之,Typora是一款非常强大、易用的Markdown编辑器,无论是写作、做笔记还是做演示,都可以满足用户的需求。
3.Typora快捷键Ctrl+5设置五及标题不生效问题
<1>.解决方案
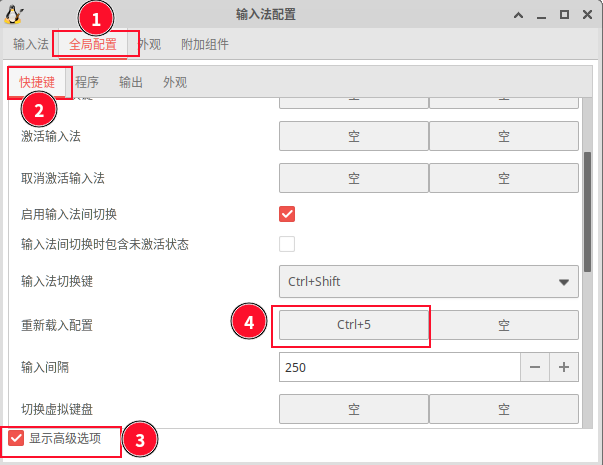
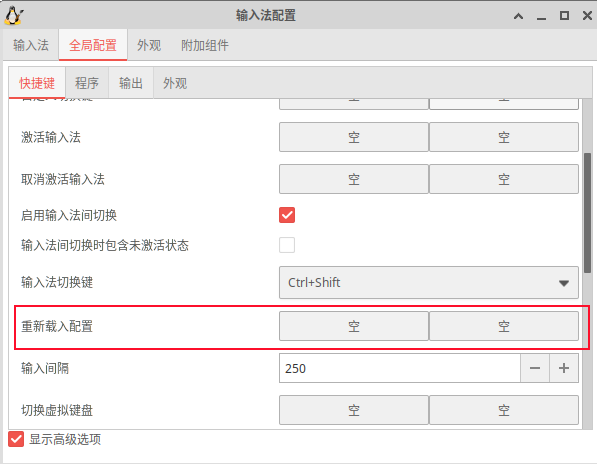
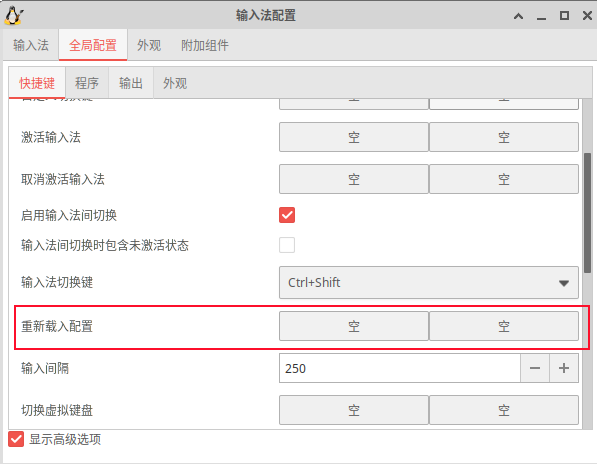
找到:配置fcitx的输入配置

取消载入配置:具体操作
----> 点击:Ctrl + 5
-----> 输入:Fn + Backsace //此操作可以设置为空。

相关文章:

XUbuntu22.04之Typora快捷键Ctrl+5不生效问题(二百二十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

GRE_MGRE综合实验
目录 1、R5为ISP,只能进行IP地址配置,其所有地址均配为公有IP地址。 IP配置 配置公网全网通 2、(1)R1和R5间使用PPP的PAP认证,R5为主认证方。 PAP认证 (2)R2与R5之间使用ppp的CHAP认证&am…...

把组合损失中的权重设置为可学习参数
目前的需求是:有一个模型,准备使用组合损失,其中有2个或者多个损失函数。准备对其进行加权并线性叠加。但想让这些权重进行自我学习,更新迭代成最优加权组合。 目录 1、构建组合损失类 2、调用组合损失类 3、为其构建优化器 …...

用Bat启动jar程序
前情提要:在使用冰蝎、哥斯拉等一些列工具时(PS:一系列需要利用Java环境并打开的jar),我就在想能不能写一段代码点一下,就能打开程序而不用去输入命令 echo off echo 程序启动中... start javaw -noverif…...

网站维护页404源码
网站维护页404源码,布局简洁,上传即可使用。 网站维护页404源码...

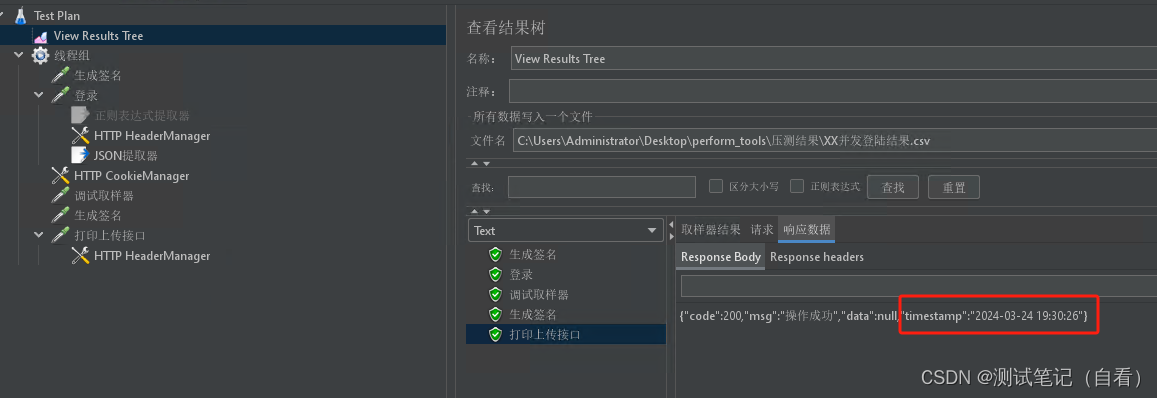
jmeter链路压测
比如登录后返回token,业务打印上传的操作需要用到token 线程组中添加登录请求,并执行 1、添加登录并执行,查看结果 2、结果树中下拉选择正则表达式,将token参数和值复制粘贴到下方,将token值改为(.*?)࿰…...

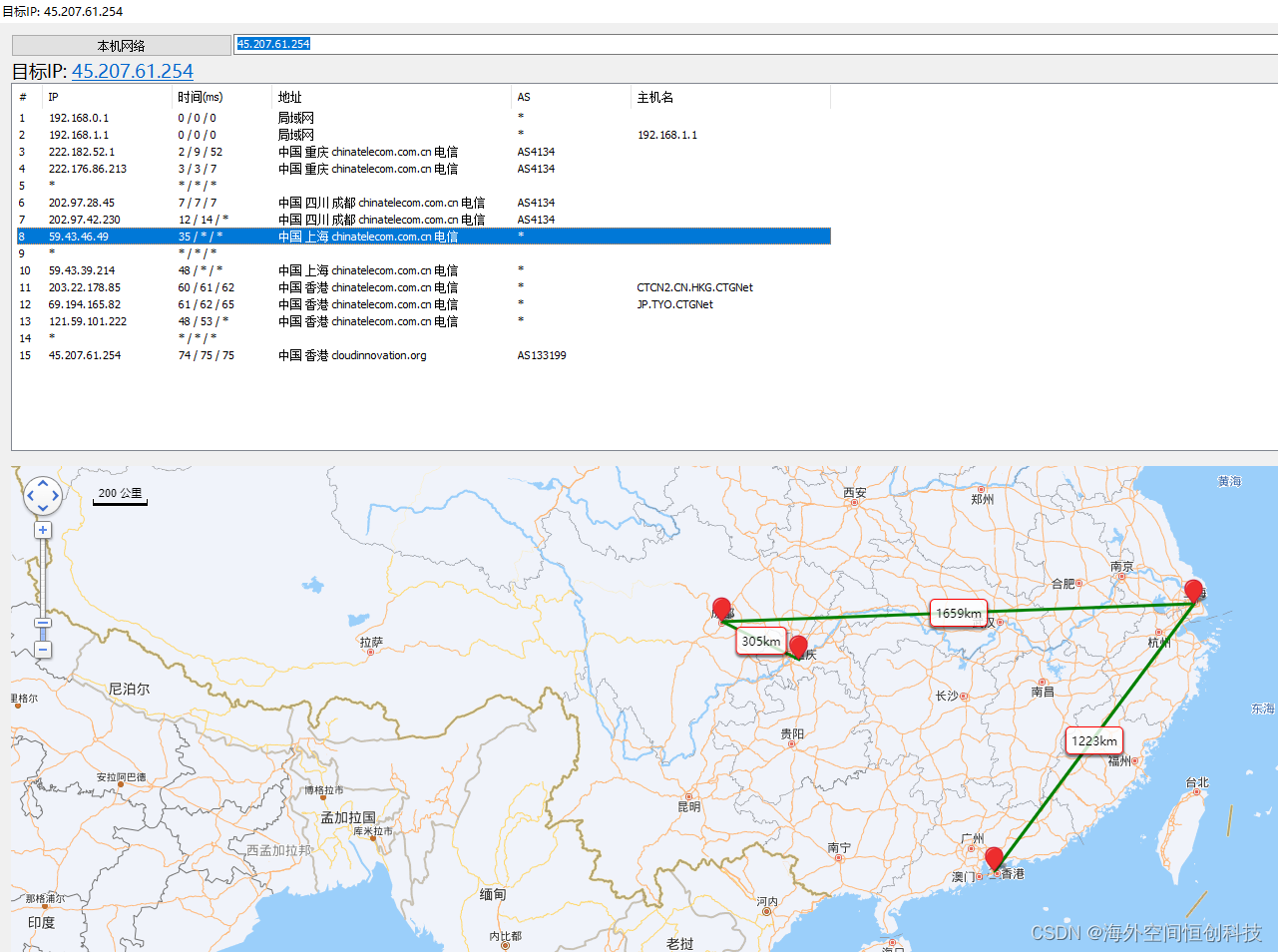
香港服务器怎么看是CN2 GT线路还是CN2 GIA线路?
不知道有没有小伙伴们注意过,很多人在租用香港服务器的时候都习惯性选择 CN2 线路?仿佛香港服务器是否采用 CN2 线路成为个人企业选择香港服务器的一个标准。其实,香港服务器有CN2、优化直连(163)、BGP多线(包含了国际和国内线路),…...

CrossOver软件2024免费 最新版本详细介绍 CrossOver软件好用吗 Mac电脑玩Windows游戏
CrossOver是一款由CodeWeavers公司开发的软件,它可以在Mac和Linux等操作系统上运行Windows软件,而无需在计算机上安装Windows操作系统。这款软件的核心技术是Wine,它是一种在Linux和macOS等操作系统上运行Windows应用程序的开源软件。 Cross…...

harbor api v2.0
harbor api v2.0 v2.0 v2.0 “harbor api v2.0”与原来区别较大,此处harbor也做了https。另外,通过接口拿到的数据也是只能默认1页10个,所以脚本根据实际情况一页页的抓取数据 脚本主要用于统计repo、image,以及所有镜像的tag数&…...

Vue 表单数据双向绑定 v-mode
每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。 单项绑定 :数据变࿰…...

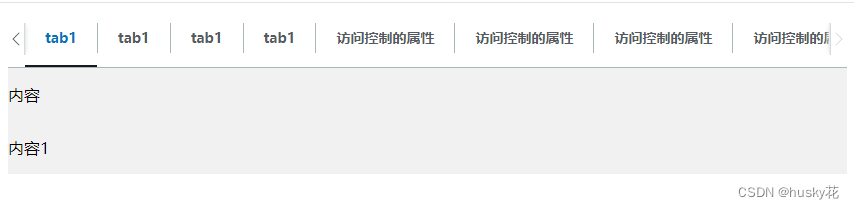
tab切换组件,可横向自适应滑动
示例图: 注:需要引入Jquery <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>.tabs-box {width: 100%;height: auto;}.tab-header-box {display: flex;overflow: hidden…...

设计模式---单例模式
目录 一、五种单例模式的实现方式 1.饿汉模式 2.饿汉枚举类型 3.懒汉式 4.双检锁懒汉式 5.内部类懒汉式 二、JDK 中单例的体现 一、五种单例模式的实现方式 1.饿汉模式 public class Singleton1 implements Serializable {private Singleton1() {if (INSTANCE ! null) {thro…...

HarmonyOS 应用开发之启动/停止本地PageAbility
启动本地PageAbility PageAbility相关的能力通过featureAbility提供,启动本地Ability通过featureAbility中的startAbility接口实现。 表1 featureAbility接口说明 接口名接口描述startAbility(parameter: StartAbilityParameter)启动Ability。startAbilityForRes…...

BaseDao封装增删改查
文章目录 什么是BaseDao操作代码增删改查询单个数据查询多个数据 总结 什么是BaseDao BaseDao是: 数据库里负责增加,删除,修改,查询 具体来说是一种接口代码,公共方法的接口类。 在dao层新建basedao,其他dao层接口继承basedao 相…...

Redis入门到实战-第十三弹
Redis入门到实战 Redis中JSON数据类型常见操作官网地址Redis概述JSON常见操作更新计划 Redis中JSON数据类型常见操作 完整命令参考官网 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://redis.io/Redis概述 Redis是…...

深度学习InputStreamReader类
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

2023年后端面试总结
备注:这篇文章是我在2023年年初在自己的网站上写的,最近在迁移技术文章,我感觉这个也是和咱程序员相关,所以今天就决定把它迁移过来。 .......................................................................分割线..........…...

axios实现前后端通信报错Unsupported Media
使用axios向SpringBoot的后端使用post请求发送数据,发现报错Unsupported Media,最终解决方案如下: 检查变量名字是否一样,即前端传给后端的json数据键名要与后端接收的对象的成员变量名字一致检查Content-Type,post请…...

网络套接字补充——TCP网络编程
六、TCP网络编程 6.1IP地址字符串和整数之间的转换接口 //字符串转整数接口 #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> int inet_aton(const char *cp, struct in_addr *inp); int inet_pton(int af, const char *strptr, …...

Nginx-记
Nginx是一个高性能的web服务器和反向代理服务器,用于HTTP、HTTPS、SMTP、POP3和IMAP协议。因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。 (1)更快 这表现在两个方面:一方面,在正常情况下&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
