HarmonyOS实战开发-如何构建多种样式弹窗
介绍
本篇Codelab将介绍如何使用弹窗功能,实现四种类型弹窗。分别是:警告弹窗、自定义弹窗、日期滑动选择器弹窗、文本滑动选择器弹窗。需要完成以下功能:
- 点击左上角返回按钮展示警告弹窗。
- 点击出生日期展示日期滑动选择器弹窗。
- 点击性别展示文本滑动选择器弹窗。
- 点击兴趣爱好(多选)展示自定义弹窗。

相关概念
- 警告弹窗:显示警告弹窗组件,可设置文本内容与响应回调。
- 自定义弹窗: 通过CustomDialogController类显示自定义弹窗。
- 日期滑动选择器弹窗:根据指定范围的Date创建可以选择日期的滑动选择器,展示在弹窗上。
- 文本滑动选择器弹窗:根据指定的选择范围创建文本选择器,展示在弹窗上。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 常量类
│ │ └──utils
│ │ ├──CommonUtils.ets // 弹窗操作工具类
│ │ └──Logger.ets // 日志打印工具类
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ ├──pages
│ │ └──HomePage.ets // 主页面
│ ├──view
│ │ ├──CustomDialogWidget.ets // 自定义弹窗组件
│ │ ├──TextCommonWidget.ets // 自定义Text组件
│ │ └──TextInputWidget.ets // 自定义TextInput组件
│ └──viewmodel
│ └──HobbyModel.ets // 兴趣爱好model类
└──entry/src/main/resources // 资源文件目录构建主页面
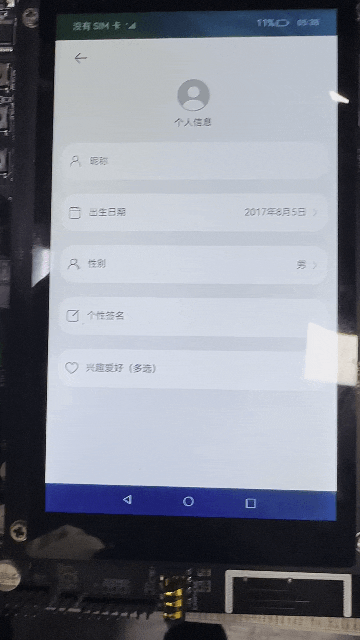
应用主页面采用Column容器嵌套自定义组件形式完成页面整体布局,效果如图所示:

从上面效果图可以看出,主界面由2个相同样式的文本输入框和3个相同样式的文本布局组成。我们可以将文本输入框抽取成TextInputWidget子组件。再将文本布局抽取成TextCommonWidget子组件。
- 在ets目录下,点击鼠标右键 > New > Directory,新建名为view的自定义子组件目录。然后在view目录下,点击鼠标右键 > New > ArkTS File,新建两个ArkTS文件,分别为TextInputWidget子组件、TextCommonWidget子组件。
- 文本输入框抽取成TextInputWidget子组件,效果如图所示:

// TextInputWidget.ets
@Component
export default struct TextInputWidget {// 文本框左侧图片private inputImage?: Resource; // 文本框提示private hintText?: Resource;build() {Row() {Image(this.inputImage)...TextInput({ placeholder: this.hintText })...}...}
}3.文本布局抽取成TextCommonWidget子组件,效果如图所示:

// TextCommonWidget.ets
@Component
export default struct TextCommonWidget {// 显示内容@Link content: string;// 文字标题左侧图片private textImage?: Resource;// 文本标题private title?: Resource;// 点击事件回调onItemClick: () => void = () => {};build() {Row() {Image(this.textImage)...Text(this.title)...Text(this.content)...Image($r('app.media.ic_arrow'))....}.onClick(this.onItemClick)...}
}4.在HomePage主界面引用TextInputWidget和TextCommonWidget子组件,然后初始化出生日期、性别、兴趣爱好默认数据。
// HomePage.ets
@Entry
@Component
struct HomePage {@State birthdate: string = '';@State sex: string = '';@State hobbies: string = '';build() {Column() {...TextInputWeight({inputImage: $r("app.media.ic_nickname"),hintText: $r("app.string.text_input_hint")})TextCommonWeight({textImage: $r("app.media.ic_birthdate"),title: $r("app.string.title_birthdate"),content: $birthdate,onItemClick: () => {CommonUtils.datePickerDialog((birthValue: string) => {this.birthdate = birthValue;});}}) TextCommonWeight({textImage: $r("app.media.ic_sex"),title: $r("app.string.title_sex"),content: $sex,onItemClick: () => {CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) => {this.sex = sexValue;});}})TextInputWeight({inputImage: $r("app.media.ic_signature"),hintText: $r("app.string.text_input_signature")})TextCommonWeight({textImage: $r("app.media.ic_hobbies"),title: $r("app.string.title_hobbies"),content: $hobbies,onItemClick: () => {this.customDialogController.open();}})}...}
}警告弹窗
点击主页面左上角返回按钮,通过CommonUtils.alertDialog方法弹出警告弹窗,提醒用户是否进行当前操作,效果如图所示:

// CommonUtils.ets
alertDialog(context: Context.UIAbilityContext) {AlertDialog.show({// 提示信息message: $r('app.string.alert_dialog_message'), // 弹窗显示位置alignment: DialogAlignment.Bottom,// 弹窗偏移位置offset: {dx: 0,dy: CommonConstants.DY_OFFSET},primaryButton: {...},secondaryButton: {// 退出应用context.terminateSelf();...}});
}日期滑动选择器弹窗
点击出生日期选项,通过CommonUtils.datePickerDialog方法弹出日期选择器弹窗,根据需要选择相应时间,效果如图所示:

// CommonUtils.ets
datePickerDialog(dateCallback) {DatePickerDialog.show({// 开始时间start: new Date(CommonConstants.START_TIME),// 结束时间end: new Date(CommonConstants.END_TIME), // 当前选中时间selected: new Date(),// 是否显示农历lunar: false,onAccept: (value: DatePickerResult) => {let year = value.year as number;let month = value.month as number + CommonConstants.PLUS_ONE;let day = value.day as number;let birthdate: string = this.getBirthDateValue(year, month, day);dateCallback(birthdate);}});
}// 获取出生日期值
getBirthDateValue(year: number, month: number, day: number): string {let birthdate: string = `${year}${CommonConstants.DATE_YEAR}${month}` +`${CommonConstants.DATE_MONTH}${day}${CommonConstants.DATE_DAY}`;return birthdate;
} // HomePage.ets
build() {Column() {...TextCommonWeight({textImage: $r('app.media.ic_birthdate'),title: $r("app.string.title_birthdate"),content: $birthdate,onItemClick: () => {CommonUtils.datePickerDialog((birthValue: string) => {this.birthdate = birthValue;});}})...}...
}文本滑动选择器弹窗
点击性别选项,通过CommonUtils.textPickerDialog方法弹出性别选择器弹窗,根据需要选择相应性别,效果如图所示:

// CommonUtils.ets
textPickerDialog(sexArray: Resource, sexCallback: (sexValue: string) => void) {TextPickerDialog.show({range: sexArray,selected: 0,onAccept: (result: TextPickerResult) => {sexCallback(result.value);},onCancel: () => {...}});
}// HomePage.ets
build() {Column() {...TextCommonWeight({textImage: $r('app.media.ic_sex'),title: $r("app.string.title_sex"),content: $sex,onItemClick: () => {CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) => {this.sex= sexValue;});}})...}...
}自定义弹窗
点击兴趣爱好选项,通过customDialogController.open方法弹出自定义弹窗,根据需要选择相应的兴趣爱好,效果如图所示:

自定义弹窗实现分为以下步骤:
- 在view目录下,点击鼠标右键 > New > ArkTS File,新建一个ArkTS文件,然后命名为CustomDialogWeight子组件。
- 在CustomDialogWeight的aboutToAppear方法,通过manager.getStringArrayValue方法获取本地资源数据进行初始化。
// CustomDialogWeight.ets
@State hobbyModels: HobbyModel[] = [];aboutToAppear() {let context: Context = getContext(this);if (CommonUtils.isEmpty(context) || CommonUtils.isEmpty(context.resourceManager)) {Logger.error(CommonConstants.TAG_CUSTOM, 'context or resourceManager is null');return;}let manager = context.resourceManager;manager.getStringArrayValue($r("app.strarray.hobbies_data").id, (error, hobbyArray) => {if (!CommonUtils.isEmpty(error)) {Logger.error(CommonConstants.TAG_CUSTOM, 'error = ' + JSON.stringify(error));} else {hobbyArray.forEach((hobbyItem: string) => {let hobbyModel = new HobbyModel();hobbyModel.label = hobbyItem;hobbyModel.isChecked = false;this.hobbyModels.push(hobbyModel);});}});
}3.当用户点击确定按钮时,通过setHobbiesValue方法处理自定义弹窗选项结果。
// CustomDialogWeight.ets
@State hobbyModels: HobbyModel[] = [];
@Link hobbies: string;// 处理自定义弹窗选项结果
setHobbiesValue(hobbyModels: HobbyModel[]) {if (CommonUtils.isEmptyArr(hobbyModels)) {Logger.error(CommonConstants.TAG_CUSTOM, 'hobbyModels length is 0');return;}let hobbiesText: string = '';hobbiesText = hobbyModels.filter((isCheckItem: HobbyModel) => isCheckItem?.isChecked).map((checkedItem: HobbyModel) => {return checkedItem.label;}).join(CommonConstants.COMMA);if (hobbiesText.length > 0) {this.hobbies = hobbiesText;}
}build() {Column() {...Row() {Button($r('app.string.cancel_button')).dialogButtonStyle().onClick(() => {this.controller.close();})Blank()...Button($r('app.string.definite_button')).dialogButtonStyle().onClick(() => {this.setHobbiesValue(this.hobbyModels);this.controller.close();})}}...
}@Extend(Button) function dialogButtonStyle() {....
}4.通过@Link修饰的hobbies把值赋给HomePage的hobbies,然后hobbies刷新显示内容。
// HomePage.ets
@State hobbies: string = '';
customDialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogComponent({hobbies: $hobbies}),alignment: DialogAlignment.Bottom,customStyle: true,offset: {dx: 0,dy: CommonConstants.DY_OFFSET}
});build() {Column() {...TextCommonWeight({textImage: $r('app.media.ic_hobbies'),title: $r("app.string.title_hobbies"),content: $hobbies,onItemClick: () => {// 打开自定义弹窗this.customDialogController.open();}})}...
}总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 使用CustomDialogController实现自定义弹窗。
- 使用AlertDialog实现警告弹窗。
- 使用DatePickerDialog实现日期滑动选择弹窗。
- 使用TextPickerDialog实现文本滑动选择弹窗。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等.....视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- ……
二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- ........
三、如何快速入门?《做鸿蒙应用开发到底学习些啥?》
- 基本概念
- 构建第一个ArkTS应用
- ……
四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

HarmonyOS实战开发-如何构建多种样式弹窗
介绍 本篇Codelab将介绍如何使用弹窗功能,实现四种类型弹窗。分别是:警告弹窗、自定义弹窗、日期滑动选择器弹窗、文本滑动选择器弹窗。需要完成以下功能: 点击左上角返回按钮展示警告弹窗。点击出生日期展示日期滑动选择器弹窗。点击性别展…...

《Effective C++》《构造/析构/赋值运算——7、为多态基类声明virtual析构函数》
文章目录 1、term7:Declare destructors virtual in polymorphic base classes2、总结3、相关面试题3.1 析构函数在什么情况下声明为虚函数 4、参考 1、term7:Declare destructors virtual in polymorphic base classes 带有多态性质的基类应该声明一个virtual析构函数&#x…...

Type-C一分二快充线智能分配方案
随着移动设备的普及和快充技术的迅猛发展,Type-C接口已成为众多手机、平板和笔记本电脑的标配。然而,在日常使用中,我们经常会遇到需要同时为多个设备充电的情况。这时,Type-C一分二快充线就显得尤为重要。为了更好地满足用户的充…...
)
利用python脚本,根据词条爬取百度图片(爬虫)
把广角,换成你的关键词就行 # -*- coding: utf-8 -*- """ Created on Wed Mar 29 10:17:50 2023 author: MatpyMaster """ import requests import os import redef get_images_from_baidu(keyword, page_num, save_dir):header {Us…...

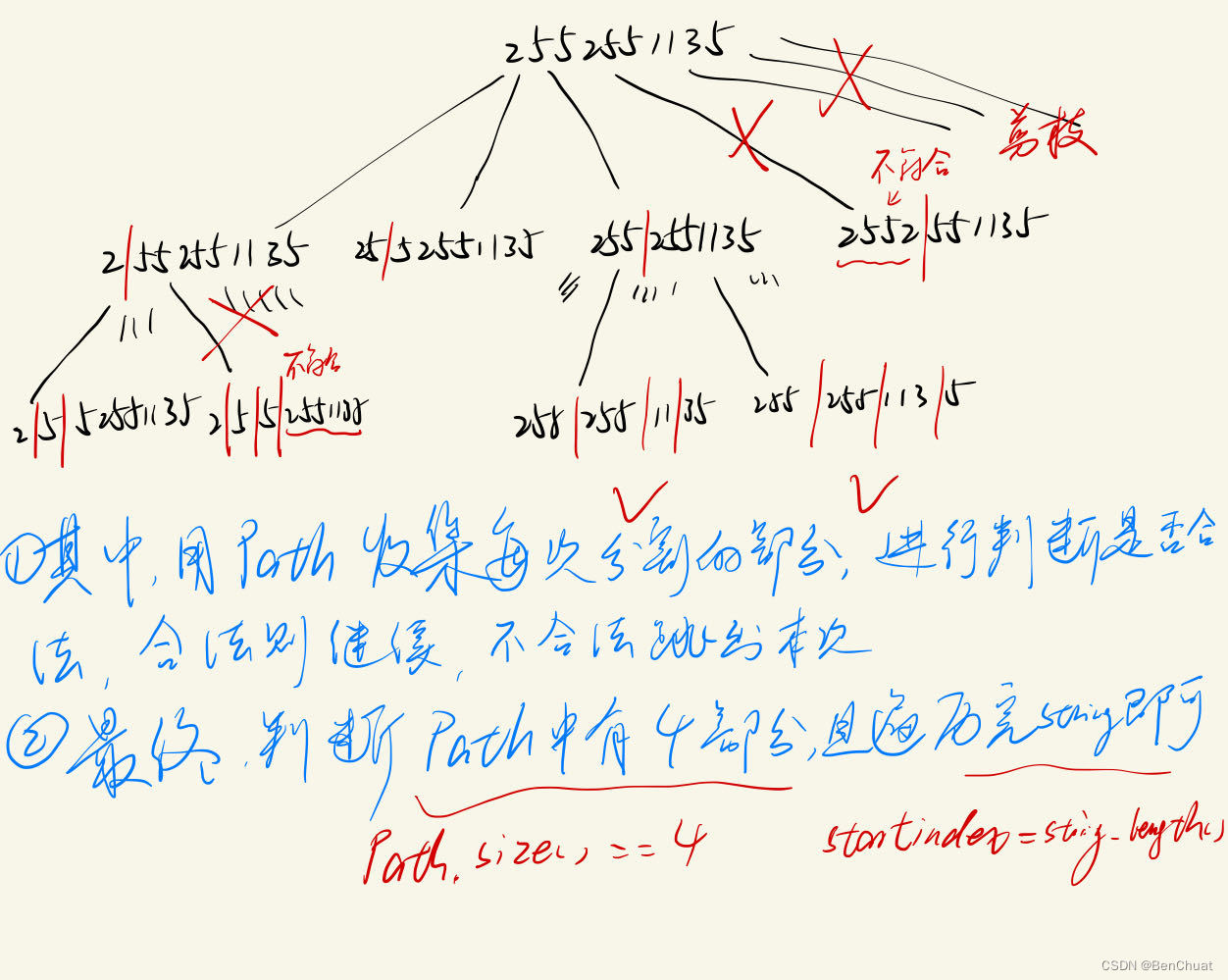
java复原IP 地址(力扣Leetcode93)
复原IP 地址 力扣原题链接 问题描述 有效 IP 地址正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 ‘.’ 分隔。 例如:“0.1.2.201” 和 “192.168.1.1” 是有效 IP 地址,…...

k8s的创建资源的流程图
背景 在k8s中创建资源需要经过几个流程的协作,包括认证模块,授权模块和资源管理模块的共同处理的结果 k8s的创建资源的流程图 第一步认证模块: k8s需要确保操作的客户端是合法的用户,并且不是仿冒的,也就是判断这个u…...

Android RecyclerView 滑动后选中的条目居中显示
话不多说先看效果: 实录效果视频如下 滚动居中 RecyclerView 在原有的RecyclerView 基础上操作,其他步骤不变,只是替换一下 manager 步骤 导入依赖 maven { url https://www.jitpack.io }//无限滚动implementation com.github.ZhaoChanghu:GalleryLayou…...

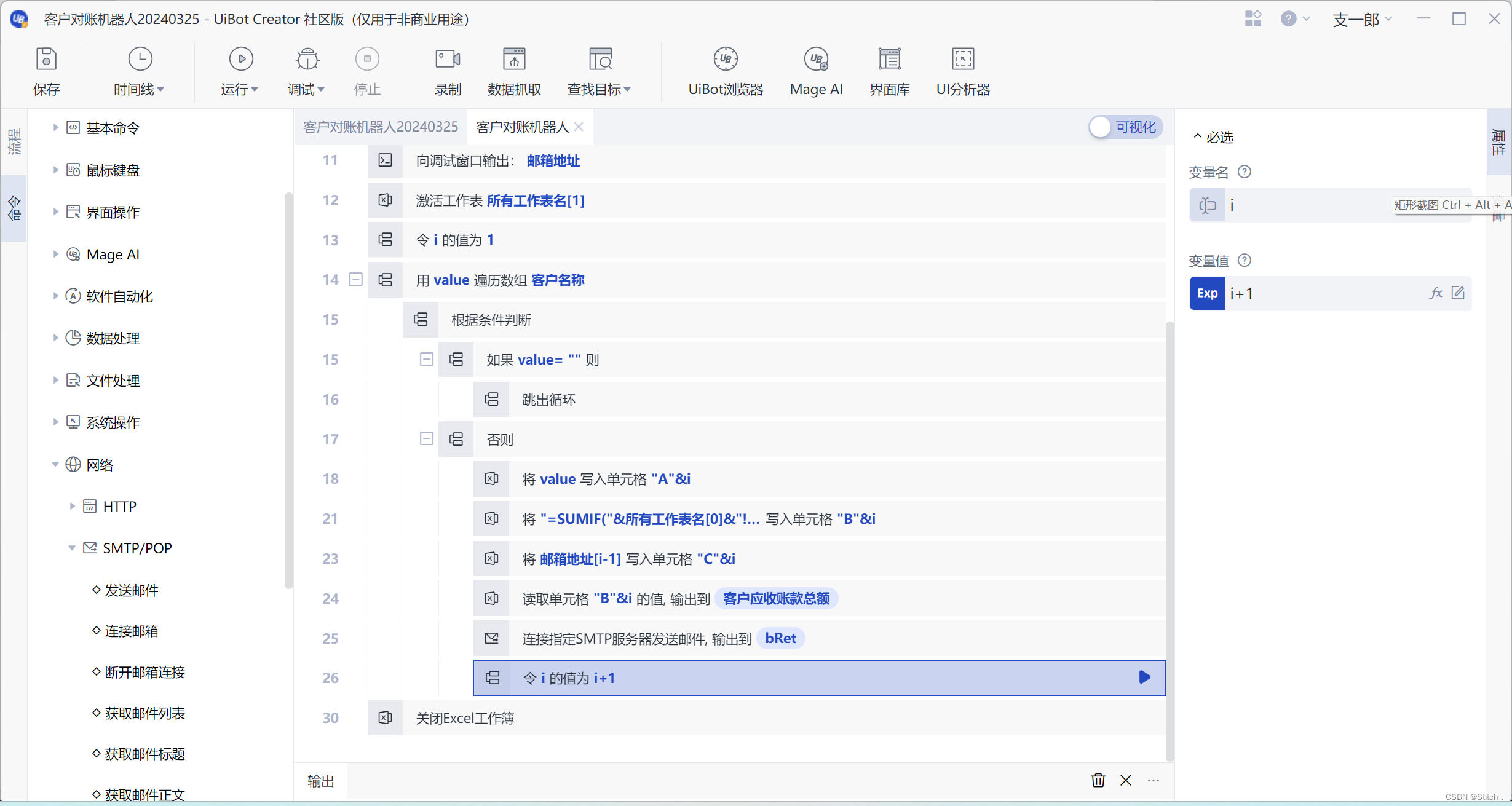
RPA-财务对账邮件应用自动化(客户对账机器人)
《财务对账邮件应用自动化》,将会使用邮箱的SMTP服务,小北把资源包绑定在这篇博客了 Uibot (RPA设计软件)———机器人的小项目友友们可以参考小北的课前材料五博客~ (本博客中会有部分课程ppt截屏,如有侵权请及请及时与小北我取得联系~) …...

Delphi模式编程
文章目录 Delphi模式编程涉及以下几个关键方面:**设计模式的应用****Delphi特性的利用****实际开发中的实践** Delphi模式编程的实例 Delphi模式编程是指在使用Delphi这一集成开发环境(IDE)和Object Pascal语言进行软件开发时,采用…...

flutter 自定义弹窗封装弹窗----在弹窗内实现部分窗体生命周期
小部件组件 可以在里面加装其他事件如HTTP接口访问 import package:flutter/material.dart;///执行弹窗动画封装 class ExecutionDialog extends StatefulWidget {// final String? title;// final String? message;// final Function? onExecute;//// const ExecutionDial…...

go语言 私用仓库包下载
设置私有仓库,这样访问的时候,url前缀就不加proxy和sumdb go env -w GOPRIVATE"code.xxx.cn" go env -w GONOPROXY"code.xxx.cn" go env -w GONOSUMDB"code.xxx.cn" 设置取消安全认证 go env -w GOINSECURE"code…...

Math类
java.lang.Math 提供了一系列静态方法用于科学计算,常用方法如下: abs 绝对值 acos,asin,atan,cos,sin,tan 三角函数 sqrt 平方根 pow(double a,double b) a的b次幂 max(double a,double b) 取大…...

Git 入门教程
Git 入门教程 一、Git 是什么? Git 是一个开源的分布式版本控制系统,用于追踪代码的改动。它可以帮助开发者协同工作,管理项目中的代码版本。 二、安装 Git 在开始使用 Git 之前,你需要在你的计算机上安装 Git。你可以从 Git …...

Linux网络配置(超详细)
Linux网络配置大全 Linux网络配置一.网络地址配置网络地址查看–ifconfig使用网络配置命令设置网络接口参数-ifconfig禁用(临时)或者重新激活网卡设置虚拟网络接口 修改网络配置文件网络接口配置文件 IP命令详解OPTIONS选项OBJECT对象 ip link 二、获取和修改主机名hostname查看…...

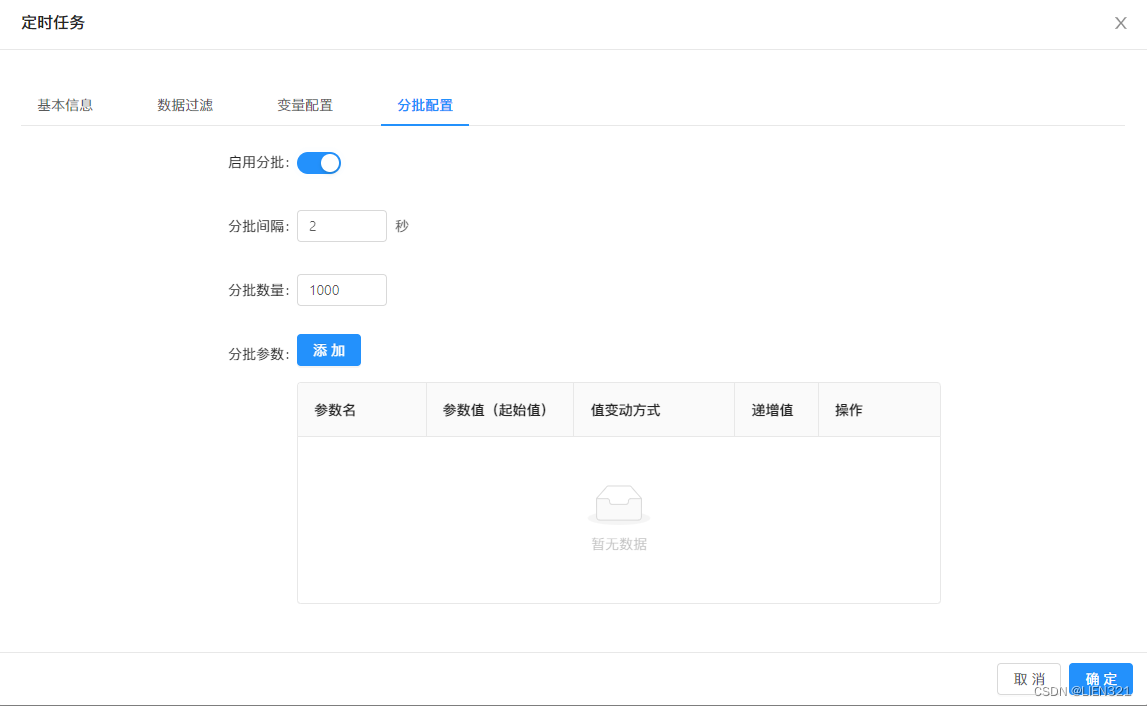
[自研开源] 数据集成之分批传输 v0.7
开源地址:gitee | github 详细介绍:MyData 基于 Web API 的数据集成平台 部署文档:用 Docker 部署 MyData 使用手册:MyData 使用手册 试用体验:https://demo.mydata.work 交流Q群:430089673 介绍 本篇基于…...

用 AI 编程-释放ChatGPT的力量
最近读了本书,是 Sean A Williams 写的,感觉上还是相当不错的。一本薄薄的英文书,还真是写的相当好。如果你想看,还找不到,可以考虑私信我吧。 ChatGPT for Coders Unlock the Power of AI with ChatGPT: A Comprehens…...

【快速解决】解决谷歌自动更新的问题,禁止谷歌自动更新,如何防止chrome自动升级 chrome浏览器禁止自动升级设置方法
目录 问题描述 解决方法 1、搜索栏搜索控制面板 2、搜索:服务 编辑 3、点击Windows工具 4、点击服务 5、禁止谷歌更新 问题描述 由于我现在需要装一个谷歌的驱动系统,但是目前的谷歌驱动系统的版本都太旧了,谷歌自身的版本又太新了…...

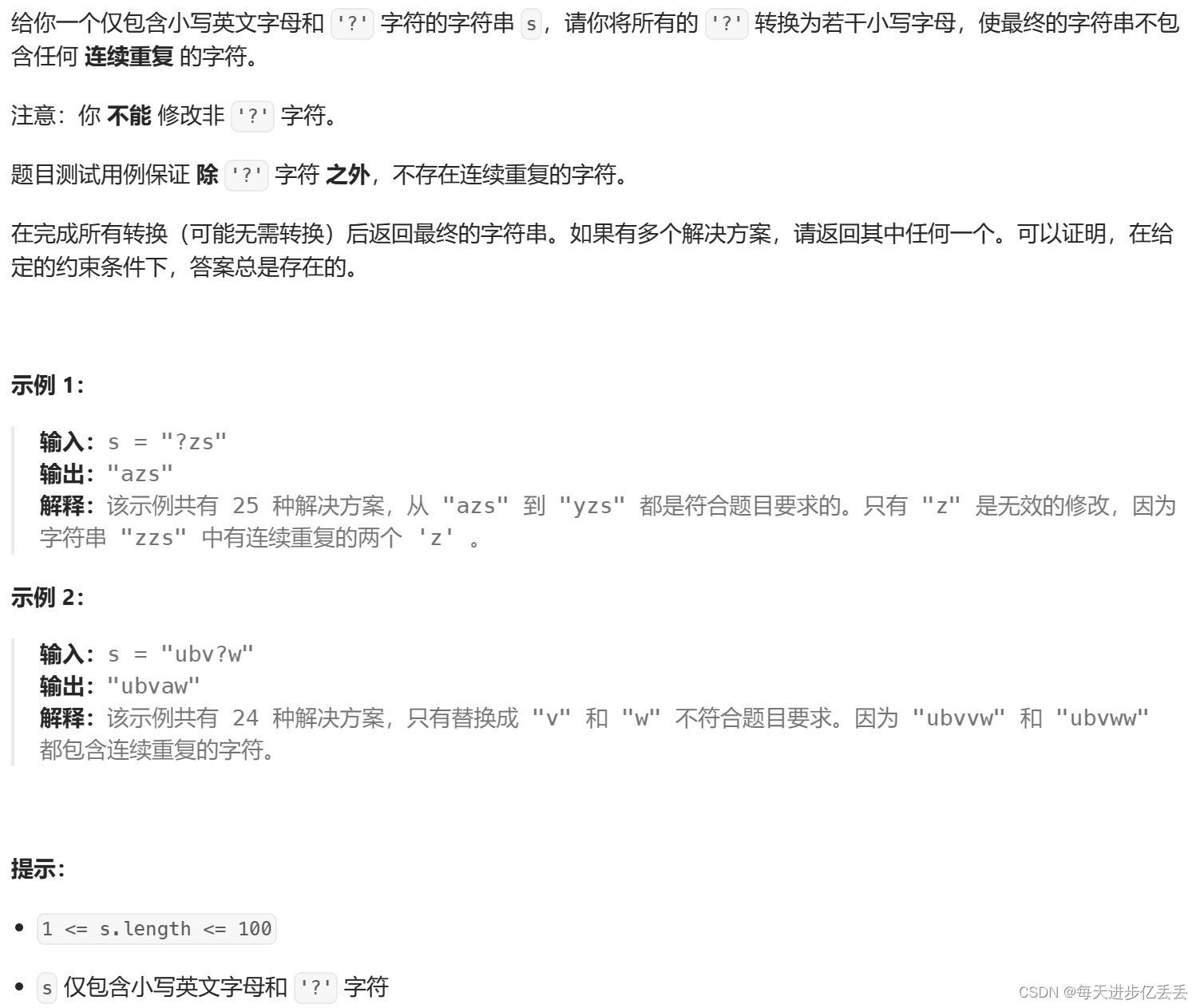
【Leetcode每日一题】模拟 - 替换所有的问号(难度⭐)(42)
1. 题目解析 题目链接:1576. 替换所有的问号 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 2.算法原理 遍历字符串:从左到右逐个处理字符。 处理问号字符:对于每个问号字符,我们需…...

再见 mysql_upgrade
在数据库管理的世界里,随着技术的不断进步和业务的不断发展,数据库的版本升级成为了一个不可避免的过程。 MySQL 作为业界领先的开源关系型数据库管理系统,其版本迭代与功能优化同样不容忽视。 而在这个过程中,升级工具就显得尤为…...

.NET Core教程:入门与实践实例
.NET Core教程:入门与实践实例 在信息技术飞速发展的今天,掌握一门高效的编程技术成为了每个开发者不可或缺的技能。在众多编程框架中,.NET Core以其跨平台、高性能和易扩展的特性,受到了广大开发者的青睐。本文将通过实例&#…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...



