InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于
influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。
package com.joy.malltools.influxdb2;import com.influxdb.client.QueryApi;
import com.influxdb.query.FluxRecord;
import com.influxdb.query.FluxTable;
import org.apache.commons.beanutils.PropertyUtils;import java.util.List;
import java.util.Map;/*** 对应influxDB2的查询结果的处理*/
public class InfluxDB2Util2 {/**** @param clz 类型* @param queryApi 待转换的查询集合* @param sql influxdb2的查询语句* @param extStrColumns 额外的String类型的字段名,一般为tag* @return clz类型的对象数组* @param <T>*/public static <T> T[] testStatSql(Class<T> clz, QueryApi queryApi, String sql, String[] extStrColumns) {System.out.println(sql);List<FluxTable> query = queryApi.query(sql);int count = query.get(0).getRecords().size();System.out.println("记录条数.size " + count);T[] vos = (T[]) java.lang.reflect.Array.newInstance(clz, count);for (int k = 0; k < count; k++) {try {vos[k] = clz.newInstance();} catch (Exception e) {e.printStackTrace();}}for (int i=0;i<query.size();i++) {FluxTable fluxTable = query.get(i);System.out.println("records.size " + fluxTable.getRecords().size());List<FluxRecord> recordList = fluxTable.getRecords();for (int j=0;j<recordList.size();j++) {FluxRecord fr = recordList.get(j);System.out.println("时间 " + fr.getTime() + " 求记录数 " + fr.getValue());System.out.println("时间 " + fr.getTime() + " 字段名 " + fr.getField() + " measurement " + fr.getMeasurement());Map<String, Object> valueMap = fr.getValues();System.out.print("key : " + valueMap.get("_field") + " ; value " + valueMap.get("_value") + "|");try {PropertyUtils.setProperty(vos[j], valueMap.get("_field")+"", valueMap.get("_value"));} catch (Exception e) {e.printStackTrace();}if (extStrColumns != null && extStrColumns.length > 0)for (String colStr : extStrColumns) {setProperty(vos[j], colStr, fr.getValueByKey(colStr)+"");}
// setProperty(vos[j], "location", fr.getValueByKey("location")+"");
// setProperty(vos[j], "description", fr.getValueByKey("description")+"");}System.out.println("");}System.out.println("数据集合 --> ");for (Object vo: vos) {System.out.println("vo --> " + vo);}return vos;}private static void setProperty(Object obj, String fieldName, String value) {try {PropertyUtils.setProperty(obj, fieldName, value);} catch (Exception e) {e.printStackTrace();}}}
主要依赖的jar
<dependency><groupId>com.influxdb</groupId><artifactId>influxdb-client-java</artifactId><version>6.5.0</version></dependency><dependency><groupId>commons-beanutils</groupId><artifactId>commons-beanutils</artifactId><version>1.9.4</version></dependency>调用示例
String sql = "from(bucket: \"test\")\n" +" |> range(start: -3d)\n" +" |> filter(fn: (r) => r[\"_measurement\"] == \"h2o_feet\" )\n" +" |> yield(name: \"mean\")";InfluxDBClient influxDBClient = InfluxDBClientFactory.create(url,token.toCharArray(),org,bucket);QueryApi queryApi = influxDBClient.getQueryApi();String[] strColAry = new String[]{"location", "description"};WaterVO[] objs = InfluxDB2Util2.testStatSql(WaterVO.class, queryApi, sql, strColAry);System.out.println("<-- ---------------- vo ---------------- --> ");for (WaterVO vo: objs) {System.out.println("vo --> "+vo);}相关文章:

InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于 influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。 package com.joy.malltools.influxdb2;import com.influxdb.client.Q…...

CSS基础语法-黑马跟课笔记-供记录与查询
一.CSS简介 1.1HTML局限性 只关注内容的语义,可以做简单的样式但是很臃肿且繁琐 1.2CSS优势 CSS层叠样式表,标记语言 设置HTML页面中的文本内容,图片外形,可以美化HTML,让页面布局更美观 HTML做框架,…...

「PHP系列」PHP数组排序及运用场景
文章目录 一、PHP 数组排序二、PHP 数组排序使用场景数据排序介绍数据排序案例 三、相关链接 一、PHP 数组排序 PHP 提供了多种数组排序函数,允许你根据数组元素的值或键进行排序。 sort() sort() 函数用于对数组的元素按升序进行排序。它会修改原始数组…...

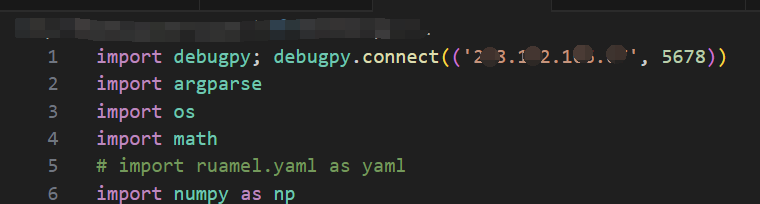
VScode debug python(服务器)
方法一: 创建launch.json文件: launch.json文件地址: launch.json文件内容: {"version": "0.2.0", //指定了配置文件的版本"configurations": [{"name": "Python: Current File&…...

5.11 Vue配置Element UI框架
Vue配置Element UI框架 目录一、 概要二、 开发前准备1. 搭建Vue框架 三、 安装 Element UI1. 引入 Element UI 依赖2. 在 main.js 中引入 Element UI 和相关样式:3. 按需引入(非必须, 可忽略)4. 简单构建一个主页面 目录 一、 概要 Element UI 是一个基于 Vue.js …...

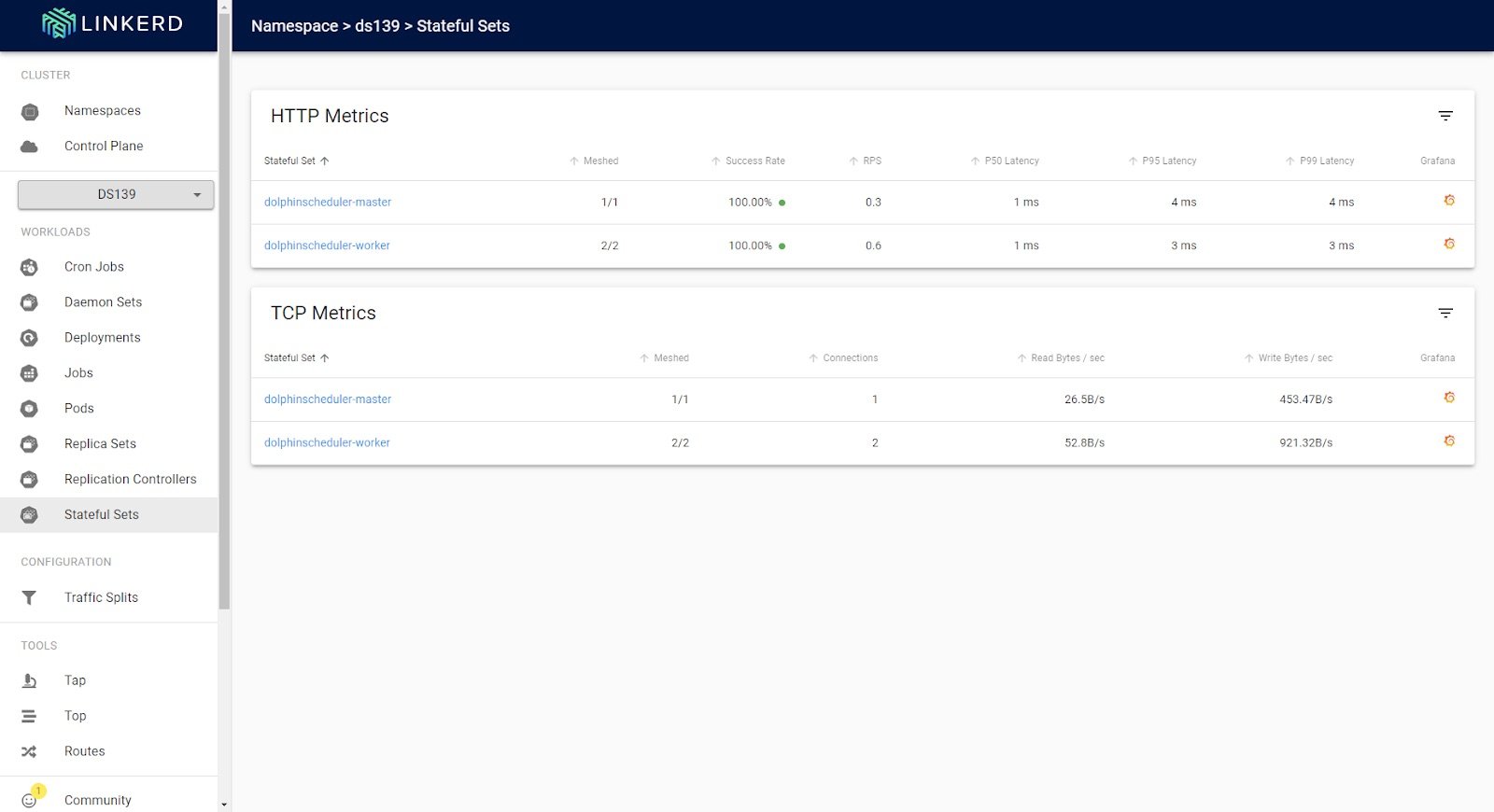
DolphinScheduler on k8s 云原生部署实践
文章目录 前言利用Kubernetes技术云原生平台初始化迁移基于Argo CD添加GitOpsDolphinScheduler 在 k8s 上的服务自愈可观测性集成服务网格云原生工作流调度从HDFS升级到S3文件技术总结 前言 DolphinScheduler 的高效云原生部署模式,比原始部署模式节省了95%以上的人…...

JVM将虚拟机分成了哪几块区域?
Java 8之后,JVM(Java Virtual Machine)继续沿用原有的内存区域划分,主要包括以下几个部分: 1、堆(Heap): 用途:存储对象实例,几乎所有通过new关键字创建的对…...

【热门话题】WebKit架构简介
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 WebKit架构简介一、引言二、WebKit概览1. 起源与发展2. 模块化设计 三、WebCore…...

顶顶通呼叫中心中间件-话术编辑器机器人转人工坐席配置(mod_cti基于FreeSWITCH)
顶顶通呼叫中心中间件-话术编辑器机器人转人工座席配置(mod_cti基于FreeSWITCH) 配置方法 一、ACD排队转接 二、伴随转接 比如你设置的通知规则是任意满足一个就通知那么通话时间设置为10 秒那样他只要通话时间到10秒他就会转坐席。 如果要转人工的时侯转手机可以这样配置 把…...

【嵌入式开发 Linux 常用命令系列 8 -- shell 命令 basename 介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 shell 命令 basenamedf 命令 shell 命令 basename 在 shell 脚本中,可以使用 basename 命令来获取文件的基本名称(不带路径的部分)。以下是如何将文件名赋值给变量的示例: file_pat…...

使用docker部署MongoDB数据库
最近由于工作需要搭建MongoDB数据库:将解析的车端采集的数据写入到数据库,由于MongoDB高可用、海量扩展、灵活数据的模型,因此选用MongoDB数据库;由于现公司只有服务器,因此考虑容器化部署MongoDB数据,特此…...

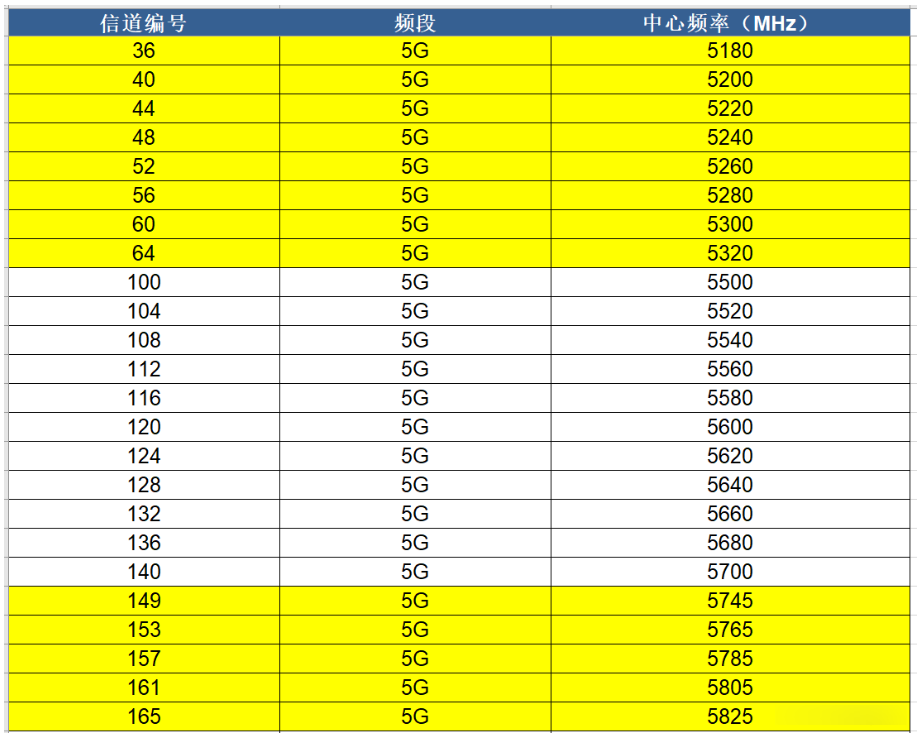
3. WiFi基本原理
1. WiFi简介 WiFi的全称是Wireless Fidelity。它是一种无线网络通信技术,由Wi-Fi联盟拥有,目的是改善基于IEEE 802.11标准的无线网络产品之间的互通性,允许电子设备在没有物理连接的情况下进行高速数据传输。此外,WiFi也被视为IE…...

详解人工智能(概念、发展、机遇与挑战)
前言 人工智能(Artificial Intelligence,简称AI)是一门新兴的技术科学,是指通过模拟、延伸和扩展人类智能的理论、方法、技术和应用系统,以实现对人类认知、决策、规划、学习、交流、创造等智能行为的模拟、延伸和扩展…...

flyway的使用
什么是flyway Flyway是一个开源的数据库版本控制工具,用于在应用程序的开发和部署过程中管理数据库结构的变化。它允许开发团队使用简单的脚本语言(通常是SQL)来描述数据库的变化,并将这些脚本应用于目标数据库。Flyway还提供了版…...

web渗透测试漏洞复现:ZooKeeper未授权漏洞复现
web渗透测试漏洞复现 1. ZooKeeper未授权漏洞复现1.1 ZooKeeper简介1.2 ZooKeeper漏洞复现1.3 ZooKeeper漏洞修复建议1. ZooKeeper未授权漏洞复现 1.1 ZooKeeper简介 ZooKeeper 是一个分布式的、开源的协调服务,最初由雅虎开发,现隶属于 Apache 软件基金会,是Google的Chub…...

算法错题本
这里写目录标题 错题本注意数据的耦合性对于无解情况的处理思路一组数据以0为结束标记,如何输入到数组中,并计数多个数据进行比较链表删除重复元素的启发循环体里谨慎写类型定义并初始化(一般写上就是错)队列中读取队尾元素数组当…...

绝地求生:爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗?
爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗? 嗨,我是闲游盒~ 早在很久前,就有许多玩家吐槽艾伦格越改越没那味了,没之前的真实感了等等.... ◆ PUBG官方发布了一条推文,其中就有类似老版…...

10秒钟用python接入讯飞星火API(保姆级)
正文: 科大讯飞是中国领先的人工智能公众公司,其讯飞星火API为开发者提供了丰富的接口和服务,以支持各种语音和语言技术的应用。 步骤一:注册账号并创建应用 首先,您需要访问科大讯飞开放平台官网,注册一个…...

认识什么是Webpack
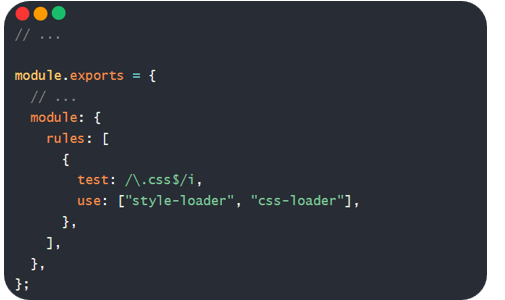
目录 1. 认识Webpack 1.1. 什么是Webpack?(定义) 1.2. 使用Webpack 1.2.1. 需求 1.2.2. 步骤 1.3. 入口和出口默认值 1.3.1. 需求代码如下 2. 修改Webpack打包入口和出口 2.1. 步骤: 2.2. 注意 3. Webpack自动生成html文件 3.1.…...

vulhub打靶记录——healthcare
文章目录 主机发现端口扫描FTP—21search ProPFTd EXPFTP 匿名用户登录 web服务—80目录扫描search openemr exp登录openEMR 后台 提权总结 主机发现 使用nmap扫描局域网内存活的主机,命令如下: netdiscover -i eth0 -r 192.168.151.0/24192.168.151.1…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
