【Node】使用Node.js构建简单的静态页面生成器
使用Node.js构建简单的静态页面生成器
在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。
项目概述
我们的目标是创建一个能够根据模板和数据自动生成静态HTML页面的生成器。这个生成器将读取一个HTML模板文件,并使用JavaScript对象中的数据来填充这个模板,最后输出一个或多个静态HTML文件。
开发环境准备
在开始之前,请确保你的开发环境中已经安装了Node.js。你可以通过运行node -v来检查Node.js是否已安装。
项目结构
我们的项目结构如下:
- generate.js
- template.html
- output/
- generate.js:这是我们的主要脚本文件,负责读取模板、生成静态页面并保存到output目录。
- template.html:这是HTML模板文件,其中包含了一些占位符,如{{title}}和{{description}},我们的脚本将会替换这些占位符来生成最终的页面。
- output/:这个目录用于存放生成的静态页面。
实现步骤
- 准备好一个模板html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>{{title}}</title>
</head>
<body><h1>{{title}}</h1><p>{{description}}</p>
</body>
</html>
- 读取模板文件
首先,我们需要读取模板文件template.html。我们使用Node.js的fs模块来实现文件的读取。
const fs = require('fs');
const path = require('path');const template = fs.readFileSync(path.join(__dirname, 'template.html'), 'utf8');
- 定义页面数据
接下来,我们定义一个数组来模拟页面数据。每个对象代表一个页面,包含标题和描述。
const pagesData = [{ title: 'Page 1', description: 'This is the first page.' },{ title: 'Page 2', description: 'This is the second page.' },// 添加更多页面数据
];
- 生成静态页面
现在,我们遍历pagesData数组,为每个页面生成一个HTML文件。我们使用字符串的replace方法来替换模板中的占位符。
pagesData.forEach((page, index) => {const outputPath = path.join(__dirname, `output/page${index + 1}.html`);let outputContent = template.replace('{{title}}', page.title).replace('{{description}}', page.description);fs.writeFileSync(outputPath, outputContent);console.log(`Generated: ${outputPath}`);
});
- 运行脚本
最后,运行node generate.js来执行脚本。你将在output目录下看到生成的静态页面。
结语
通过这个简单的项目,我们展示了如何使用Node.js构建一个静态页面生成器。虽然这个生成器非常基础,但它为理解静态网站生成的原理和扩展更复杂的生成器提供了一个良好的起点。希望这篇文章能够激发你进一步探索静态网站生成器和Node.js的可能性。
相关文章:

【Node】使用Node.js构建简单的静态页面生成器
使用Node.js构建简单的静态页面生成器 在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。 …...

AI智能客服机器人是什么?对企业重要吗?
在数字化时代,客户服务是企业与客户建立牢不可破关系的重要桥梁。AI智能客服机器人,顾名思义,就是利用人工智能技术提升客户服务体验的自动化工具。今天,就让我们来揭开AI智能客服机器人的神秘面纱,并讨论它对企业的重…...

InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于 influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。 package com.joy.malltools.influxdb2;import com.influxdb.client.Q…...

CSS基础语法-黑马跟课笔记-供记录与查询
一.CSS简介 1.1HTML局限性 只关注内容的语义,可以做简单的样式但是很臃肿且繁琐 1.2CSS优势 CSS层叠样式表,标记语言 设置HTML页面中的文本内容,图片外形,可以美化HTML,让页面布局更美观 HTML做框架,…...

「PHP系列」PHP数组排序及运用场景
文章目录 一、PHP 数组排序二、PHP 数组排序使用场景数据排序介绍数据排序案例 三、相关链接 一、PHP 数组排序 PHP 提供了多种数组排序函数,允许你根据数组元素的值或键进行排序。 sort() sort() 函数用于对数组的元素按升序进行排序。它会修改原始数组…...

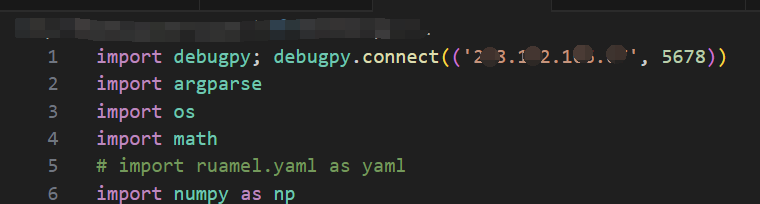
VScode debug python(服务器)
方法一: 创建launch.json文件: launch.json文件地址: launch.json文件内容: {"version": "0.2.0", //指定了配置文件的版本"configurations": [{"name": "Python: Current File&…...

5.11 Vue配置Element UI框架
Vue配置Element UI框架 目录一、 概要二、 开发前准备1. 搭建Vue框架 三、 安装 Element UI1. 引入 Element UI 依赖2. 在 main.js 中引入 Element UI 和相关样式:3. 按需引入(非必须, 可忽略)4. 简单构建一个主页面 目录 一、 概要 Element UI 是一个基于 Vue.js …...

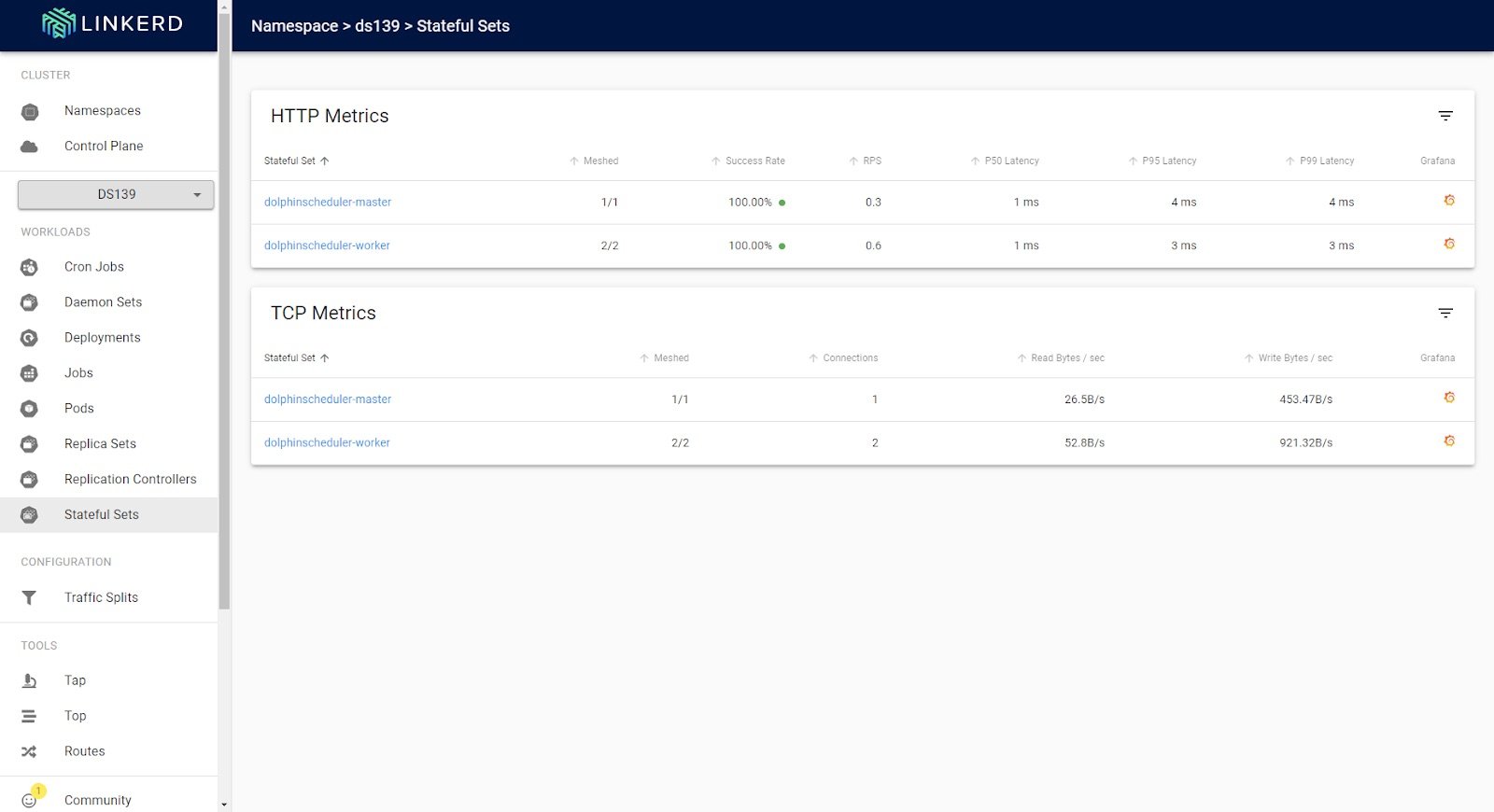
DolphinScheduler on k8s 云原生部署实践
文章目录 前言利用Kubernetes技术云原生平台初始化迁移基于Argo CD添加GitOpsDolphinScheduler 在 k8s 上的服务自愈可观测性集成服务网格云原生工作流调度从HDFS升级到S3文件技术总结 前言 DolphinScheduler 的高效云原生部署模式,比原始部署模式节省了95%以上的人…...

JVM将虚拟机分成了哪几块区域?
Java 8之后,JVM(Java Virtual Machine)继续沿用原有的内存区域划分,主要包括以下几个部分: 1、堆(Heap): 用途:存储对象实例,几乎所有通过new关键字创建的对…...

【热门话题】WebKit架构简介
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 WebKit架构简介一、引言二、WebKit概览1. 起源与发展2. 模块化设计 三、WebCore…...

顶顶通呼叫中心中间件-话术编辑器机器人转人工坐席配置(mod_cti基于FreeSWITCH)
顶顶通呼叫中心中间件-话术编辑器机器人转人工座席配置(mod_cti基于FreeSWITCH) 配置方法 一、ACD排队转接 二、伴随转接 比如你设置的通知规则是任意满足一个就通知那么通话时间设置为10 秒那样他只要通话时间到10秒他就会转坐席。 如果要转人工的时侯转手机可以这样配置 把…...

【嵌入式开发 Linux 常用命令系列 8 -- shell 命令 basename 介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 shell 命令 basenamedf 命令 shell 命令 basename 在 shell 脚本中,可以使用 basename 命令来获取文件的基本名称(不带路径的部分)。以下是如何将文件名赋值给变量的示例: file_pat…...

使用docker部署MongoDB数据库
最近由于工作需要搭建MongoDB数据库:将解析的车端采集的数据写入到数据库,由于MongoDB高可用、海量扩展、灵活数据的模型,因此选用MongoDB数据库;由于现公司只有服务器,因此考虑容器化部署MongoDB数据,特此…...

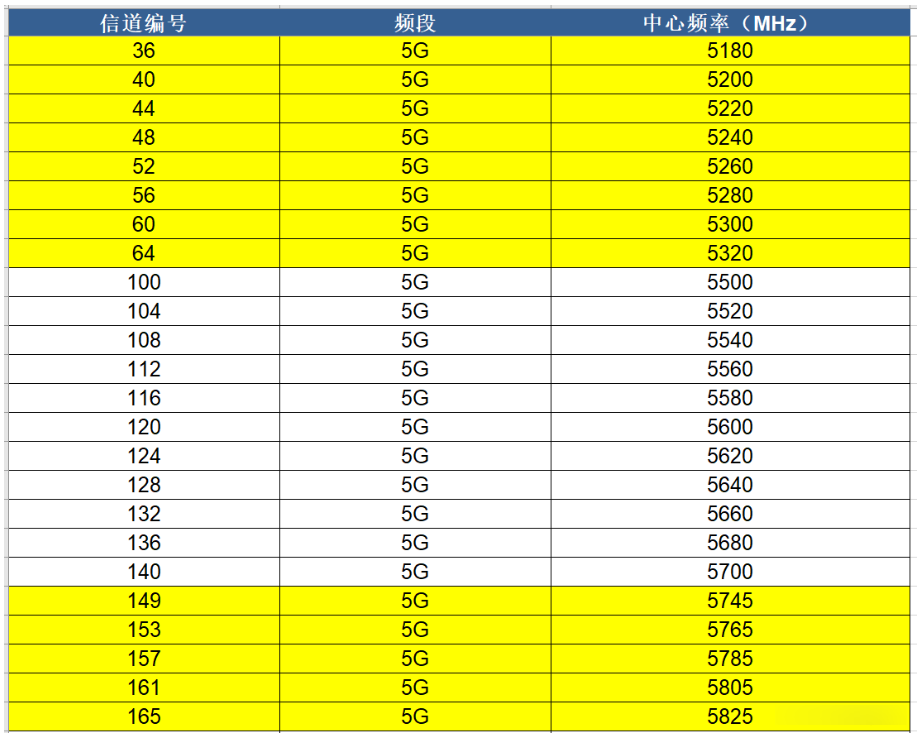
3. WiFi基本原理
1. WiFi简介 WiFi的全称是Wireless Fidelity。它是一种无线网络通信技术,由Wi-Fi联盟拥有,目的是改善基于IEEE 802.11标准的无线网络产品之间的互通性,允许电子设备在没有物理连接的情况下进行高速数据传输。此外,WiFi也被视为IE…...

详解人工智能(概念、发展、机遇与挑战)
前言 人工智能(Artificial Intelligence,简称AI)是一门新兴的技术科学,是指通过模拟、延伸和扩展人类智能的理论、方法、技术和应用系统,以实现对人类认知、决策、规划、学习、交流、创造等智能行为的模拟、延伸和扩展…...

flyway的使用
什么是flyway Flyway是一个开源的数据库版本控制工具,用于在应用程序的开发和部署过程中管理数据库结构的变化。它允许开发团队使用简单的脚本语言(通常是SQL)来描述数据库的变化,并将这些脚本应用于目标数据库。Flyway还提供了版…...

web渗透测试漏洞复现:ZooKeeper未授权漏洞复现
web渗透测试漏洞复现 1. ZooKeeper未授权漏洞复现1.1 ZooKeeper简介1.2 ZooKeeper漏洞复现1.3 ZooKeeper漏洞修复建议1. ZooKeeper未授权漏洞复现 1.1 ZooKeeper简介 ZooKeeper 是一个分布式的、开源的协调服务,最初由雅虎开发,现隶属于 Apache 软件基金会,是Google的Chub…...

算法错题本
这里写目录标题 错题本注意数据的耦合性对于无解情况的处理思路一组数据以0为结束标记,如何输入到数组中,并计数多个数据进行比较链表删除重复元素的启发循环体里谨慎写类型定义并初始化(一般写上就是错)队列中读取队尾元素数组当…...

绝地求生:爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗?
爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗? 嗨,我是闲游盒~ 早在很久前,就有许多玩家吐槽艾伦格越改越没那味了,没之前的真实感了等等.... ◆ PUBG官方发布了一条推文,其中就有类似老版…...

10秒钟用python接入讯飞星火API(保姆级)
正文: 科大讯飞是中国领先的人工智能公众公司,其讯飞星火API为开发者提供了丰富的接口和服务,以支持各种语音和语言技术的应用。 步骤一:注册账号并创建应用 首先,您需要访问科大讯飞开放平台官网,注册一个…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
