36---USB HUB电路设计
视频链接
USB HUB电路设计01_哔哩哔哩_bilibili
USB HUB 电路设计
1、USB HUB基本介绍
USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。
Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设备。
USB Hub,可连U盘、风扇、鼠标、键盘等等。

HUB的特点:
1、可将一个USB接口扩展成多个独立工作的USB接口
2、直接与电脑相连, 无须外接电源,简单好用
3、电脑自动识别安装, 无须驱动程序,即插即用,插拔自如
4、支持USB2.0,速度高达480Mbps,向下兼容USB1.1
5、内置电流过载短路保护装置
HUB的分类:USB HUB根据所属USB协议可分为USB2.0 HUB、USB3.0 HUB与USB3.1 HUB。
USB2.0 HUB支持USB2.0,理论带宽达480Mbps;
USB3.0 HUB支持USB3.0,向下兼容USB2.0/1.1,理论带宽达5Gbps;
USB3.1 HUB支持USB3.1,向下兼容USB3.0/2.0/1.1,理论带宽达10Gbps.
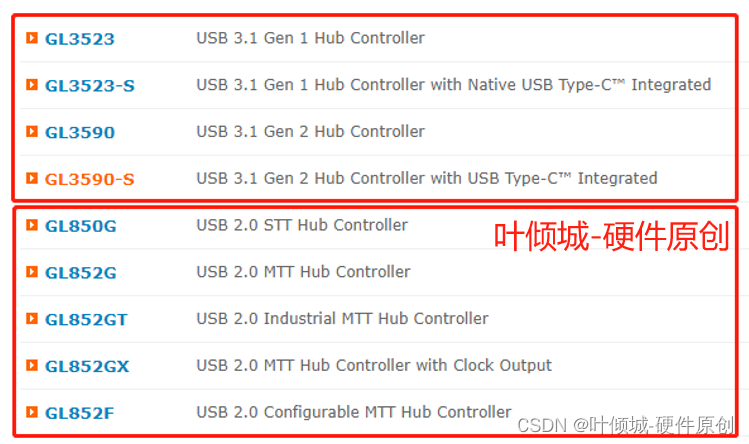
创维的GL850G主控芯片:

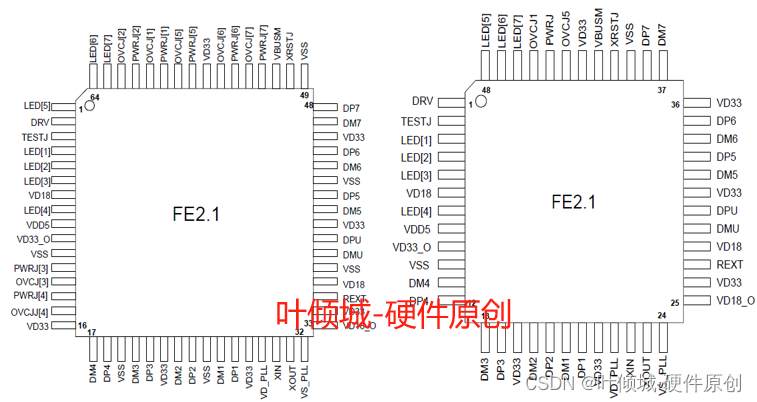
2、(汤铭)FE2.1 48-PIN LQFP ; USB 2.0 一拖七(★)
汤铭-Terminus
高速7端口USB2.0集线器控制芯片
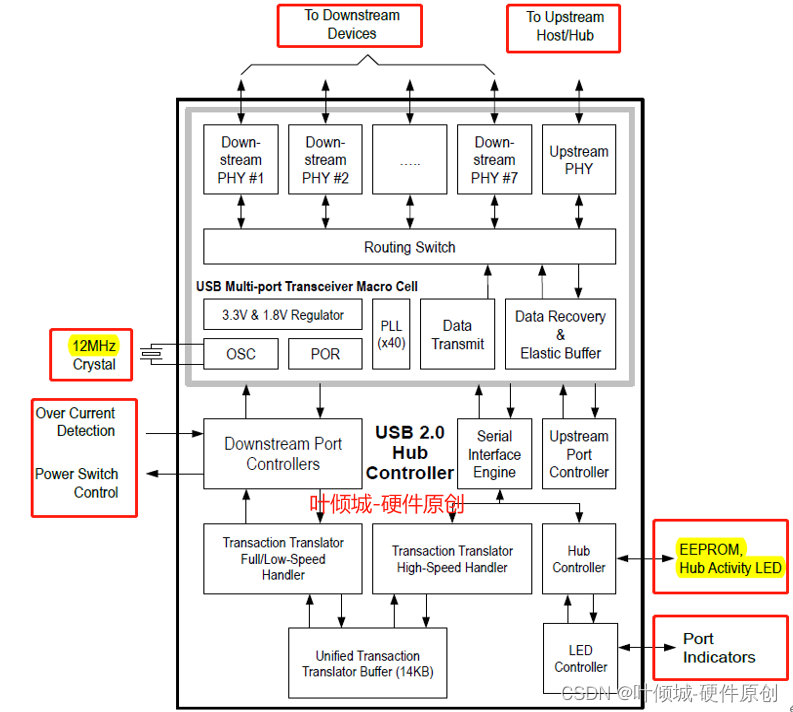
无需编程。FE2.1芯片是高度集成,高品质,高性能,低能耗,总体花费低的高速7端口USB2.0集线器解决方案。
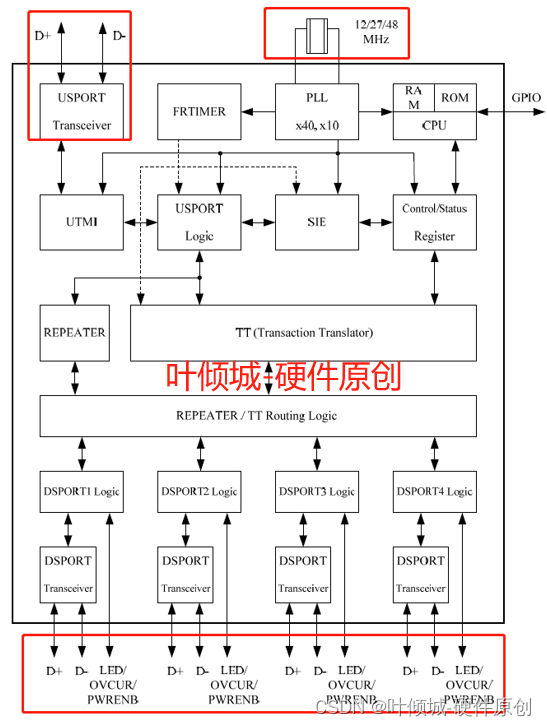
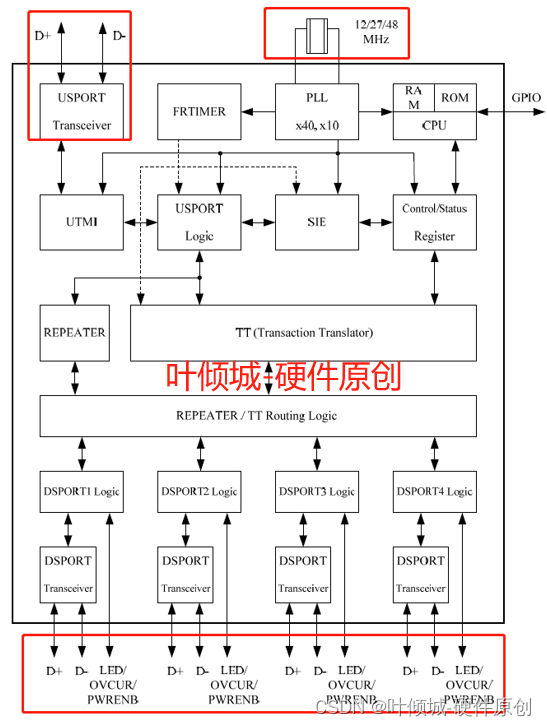
2.1、结构及功能框图

64脚的比48脚的(除了电源数目以外)多 (VSS多4 VD33多1 )
PWRJ[2、3、4、5、6、7] 和 OVCJ[2、3、4、6、7] (共11根控制线)

2.2、管脚定义(FE2.1)
电源管脚
| 管脚符号 | 类型 | 描述 |
| VDD5 | Power | 5V power input for integrated 5V→3.3V regulator. |
| VD33_O | Power | 3.3V power output from 5V→3.3V integrated regulator–a 10μF output capacitor is required. |
| VD33 | Power | 3.3V Power Input. |
| VD18_O | Power | 1.8V power output from 3.3V→1.8V integrated regulator–a 10μF output capacitor is required.(稳压) |
| VD18 | Power | 1.8V power input. |
| VD_PLL | Power | 1.8V Power for PLL. |
| VS_PLL | Power | Ground for PLL. |
| VSS | Power | Ground. |
其他
| 管脚符号 | 类型 | 描述 |
| DMU | UTU | The D- pin of the Upstream Facing Port. |
| DPU | UTU | The D+ pin of the Upstream Facing Port. |
| DM[0:7] | UTD | The D- pin of the xx Downstream Facing Port. |
| DP[0:7] | UTD | The D+ pin of the xx Downstream Facing Port. |
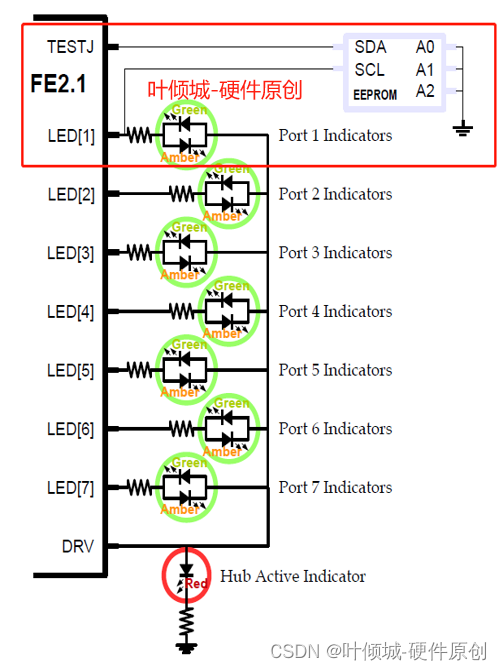
| DRV | O | Driving Control for all LED. 驱动控制所有LED。 //DRV和LED配合使用,作为LED的正极。 LED[1-7]:LED是用于指示每一路下行数据的通信状态,当数据在传输的时候,灯会闪烁。// |
| TESTJ | IO-PU | Test Mode Enable during hardware reset, active low.Otherwise,SDA,Serial Data/Address pin for external Serial EEPROM. // TESTJ 和LED[1],配合驱动外部的EEPROM:可以外挂,写一些数据// |
| LED[1] | O/ IO-PU | LED Control for the 1st Downstream Facing Port Status, and SCL, Serial Clock pin for external Serial EEPROM. |
| LED[2-7] | O/I-PU | LED Control for the 2-7 Downstream Facing Port Status. |
| PWRJ[X] | OD | Power Enable for X Downstream Facing Port, active low. 使能第X个下游面向端口的电源,低有效。 //48PIN的只有PWRJ; 64PIN的PWRJ[1-7]// |
| OVCJ[X] | I-PU | Over-current Detect for X Downstream Facing Port, active low. 过电流检测为第X下游面向端口,低有效。 //48PIN的只有OVCJ[1]和OVCJ[5]; 64PIN的OVCJ[1-7]// |
| REXT | Analog I/O | 2.7KΩ(±1%) resistor should be connected to VSS to provide internal bias reference. 一个2.7KΩ(±1%)电阻应连接到VSS以提供内部偏置参考。 |
| VBUSM | I | The VBUS Monitor of upstream facing port. 上行接口的VBUS监视器。 //串电阻,检测主USB是否接入// |
| XRSTJ | I | External Reset, active low, is an optional source of chip reset signal. The minimum low pulse width is 10 μs. |
| XIN | OSC | 12 MHz Crystal Oscillator input |
| XOUT | OSC | 12 MHz Crystal Oscillator output. |
2.3、FE2.1设计注意事项

2.4、FE2.1硬件实战(★)
建议:图中的40脚,再接一个0.1UF的电容到地,RC复位。
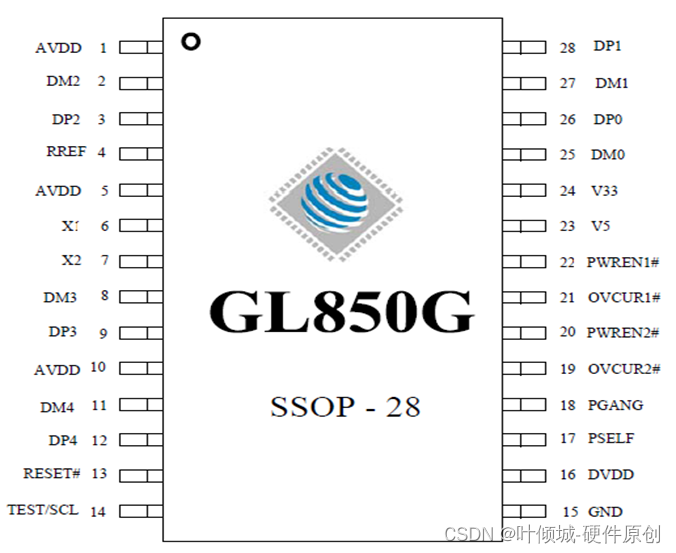
3、(创惟)GL850G-SSOP28 PIN ; USB2.0一拖四 (★)
台湾---创惟科技股份有限公司 創惟科技股份有限公司

GL850G拥有低耗电、温度低及接脚数减少等产品特性。
3.1、结构及功能框图




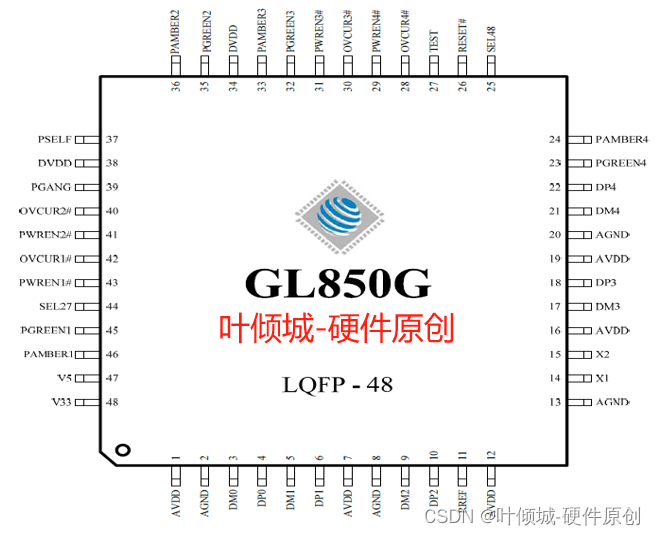
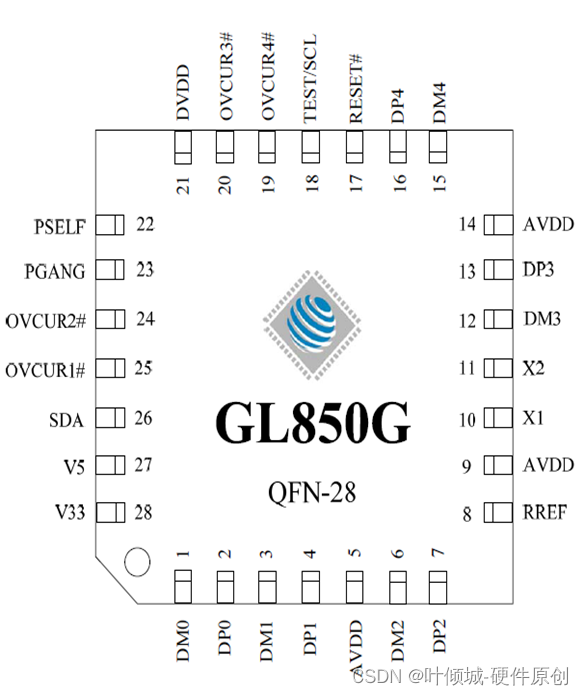
3.2、管脚定义(GL850G-SSOP28)
3.2.1、电源
3.2.2、USB Interface
3.2.3、Hub Interface
3.2.4、Clock and Reset Interface
3.3、GL850G硬件实战
3.4、GL850G设计注意事项
4、USB layout设计要求
4.1、布局要求
1、USB接口靠近板边放置,避开其他高速信号
2、ESD保护器件和Common mode choke(共模电感、共模扼流圈)应该尽可能的靠近USB接口放置。
3、USB转换芯片与USB连接器应该尽可能的靠近,以减少走线的长度。其晶振不可放置过远,2个防漂移电容放晶振旁边。
4、用于去耦和消除高频噪声干扰的磁珠和去耦电容应该尽可能的靠近USB连接器放置。
5、USB电压稳压器尽可能靠近连接器放置。
4.2、布线要求
1、USB差分阻抗控制:USB2.0/USB3.0——90Ω(±10%),对内等长误差2mil。
2、USB差分信号尽量以完整的地平面为参考平面;
3、USB差分信号与其他时钟、高速信号保持至少5W以上间距。
4、USB电源线尽量粗,最好采用铺铜处理,USB2.0为0.5A,USB3.0为1A。并且机壳地与板内地的短接电感两端采用铺铜处理。
5、拓展
详细内容参考视频讲解
相关文章:

36---USB HUB电路设计
视频链接 USB HUB电路设计01_哔哩哔哩_bilibili USB HUB 电路设计 1、USB HUB基本介绍 USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。 Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设…...

FPGA在深度学习领域的应用的优势
FPGA(Field-Programmable Gate Array)是一种可编程逻辑芯片,可以根据需要重新配置其内部的逻辑电路和功能。在深度学习领域,FPGA被广泛用于加速模型训练和推理任务。 首先,FPGA可以提供高度定制化的计算架构ÿ…...

Windows Edge 兼容性问题修复 基本解决方案
Windows Edge 浏览器兼容性问题可能源于多个方面,以下是一些常见的问题及其处理结果: 插件或扩展冲突:某些第三方插件或扩展可能与Edge浏览器不兼容,导致崩溃或运行异常。处理结果为,尝试禁用所有插件和扩展ÿ…...

【Servlet】服务器内部转发以及客户端重定向
文章目录 一、服务器内部转发:request.getRequestDispatcher("...").forward(request, response);二、客户端重定向:response.sendRedirect("");三、服务器内部转发代码示例四、客户端重定向代码示例 一、服务器内部转发:…...

是否有替代U盘,可安全交换的医院文件摆渡方案?
医院内部网络存储着大量的敏感医疗数据,包括患者的个人信息、病历记录、诊断结果等。网络隔离可以有效防止未经授权的访问和数据泄露,确保这些敏感信息的安全。随着法律法规的不断完善,如《网络安全法》、《个人信息保护法》等,医…...

Java设计模式详解:单例模式
设计模式详解:单例模式 文章目录 设计模式详解:单例模式一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心…...

Pointnet++改进即插即用系列:全网首发OREPA在线重新参数化卷积,替代普通卷积 |即插即用,提升特征提取模块性能
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入OREPA,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二 2.3 步骤三...

XRDP登录ubuntu桌面闪退问题
修改 /etc/xrdp/startwm.sh unset DBUS_SESSION_BUS_ADDRESS unset XDG_RUNTIME_DIR . $HOME/.profile...

【Node】使用Node.js构建简单的静态页面生成器
使用Node.js构建简单的静态页面生成器 在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。 …...

AI智能客服机器人是什么?对企业重要吗?
在数字化时代,客户服务是企业与客户建立牢不可破关系的重要桥梁。AI智能客服机器人,顾名思义,就是利用人工智能技术提升客户服务体验的自动化工具。今天,就让我们来揭开AI智能客服机器人的神秘面纱,并讨论它对企业的重…...

InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于 influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。 package com.joy.malltools.influxdb2;import com.influxdb.client.Q…...

CSS基础语法-黑马跟课笔记-供记录与查询
一.CSS简介 1.1HTML局限性 只关注内容的语义,可以做简单的样式但是很臃肿且繁琐 1.2CSS优势 CSS层叠样式表,标记语言 设置HTML页面中的文本内容,图片外形,可以美化HTML,让页面布局更美观 HTML做框架,…...

「PHP系列」PHP数组排序及运用场景
文章目录 一、PHP 数组排序二、PHP 数组排序使用场景数据排序介绍数据排序案例 三、相关链接 一、PHP 数组排序 PHP 提供了多种数组排序函数,允许你根据数组元素的值或键进行排序。 sort() sort() 函数用于对数组的元素按升序进行排序。它会修改原始数组…...

VScode debug python(服务器)
方法一: 创建launch.json文件: launch.json文件地址: launch.json文件内容: {"version": "0.2.0", //指定了配置文件的版本"configurations": [{"name": "Python: Current File&…...

5.11 Vue配置Element UI框架
Vue配置Element UI框架 目录一、 概要二、 开发前准备1. 搭建Vue框架 三、 安装 Element UI1. 引入 Element UI 依赖2. 在 main.js 中引入 Element UI 和相关样式:3. 按需引入(非必须, 可忽略)4. 简单构建一个主页面 目录 一、 概要 Element UI 是一个基于 Vue.js …...

DolphinScheduler on k8s 云原生部署实践
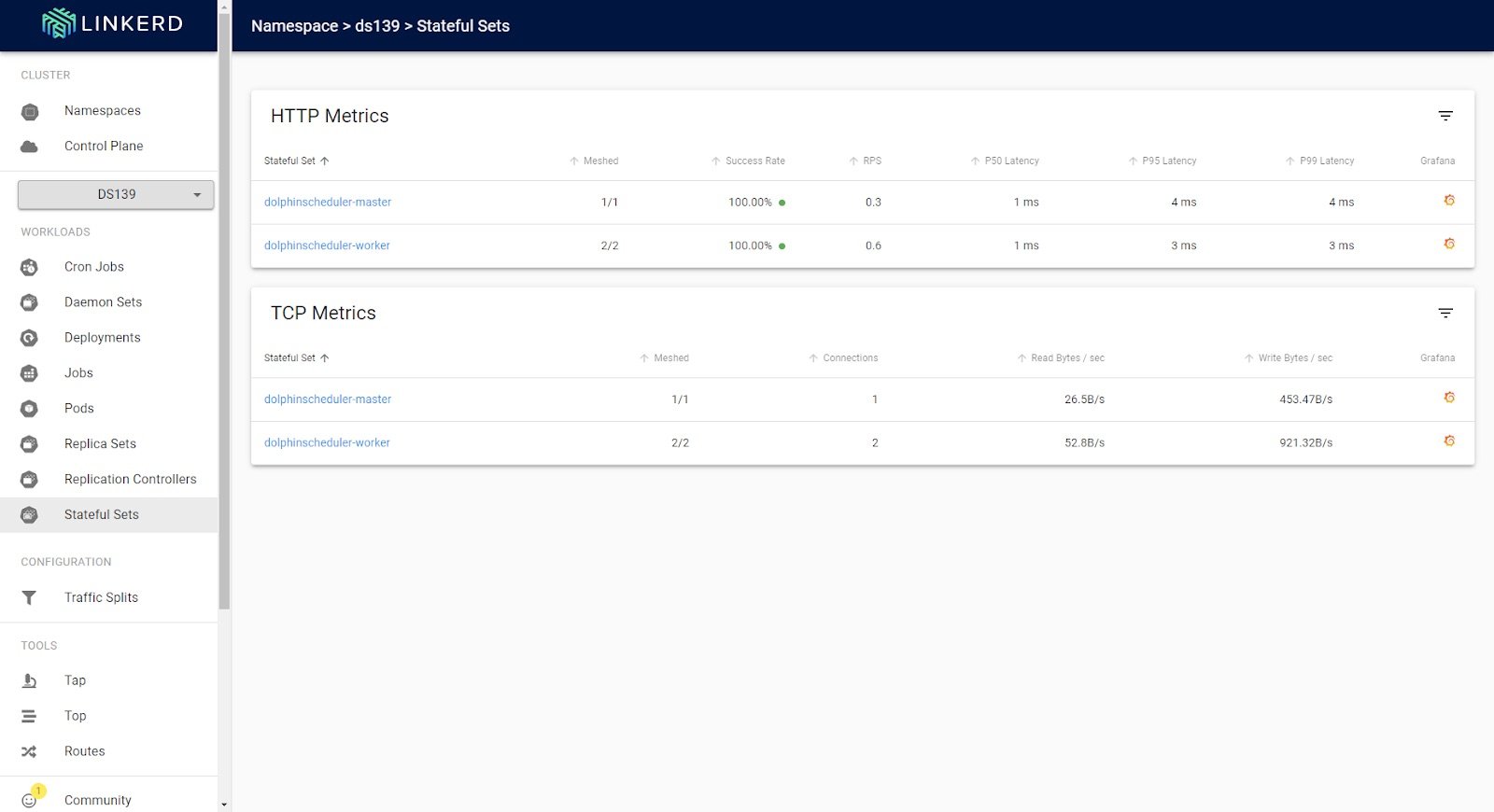
文章目录 前言利用Kubernetes技术云原生平台初始化迁移基于Argo CD添加GitOpsDolphinScheduler 在 k8s 上的服务自愈可观测性集成服务网格云原生工作流调度从HDFS升级到S3文件技术总结 前言 DolphinScheduler 的高效云原生部署模式,比原始部署模式节省了95%以上的人…...

JVM将虚拟机分成了哪几块区域?
Java 8之后,JVM(Java Virtual Machine)继续沿用原有的内存区域划分,主要包括以下几个部分: 1、堆(Heap): 用途:存储对象实例,几乎所有通过new关键字创建的对…...

【热门话题】WebKit架构简介
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 WebKit架构简介一、引言二、WebKit概览1. 起源与发展2. 模块化设计 三、WebCore…...

顶顶通呼叫中心中间件-话术编辑器机器人转人工坐席配置(mod_cti基于FreeSWITCH)
顶顶通呼叫中心中间件-话术编辑器机器人转人工座席配置(mod_cti基于FreeSWITCH) 配置方法 一、ACD排队转接 二、伴随转接 比如你设置的通知规则是任意满足一个就通知那么通话时间设置为10 秒那样他只要通话时间到10秒他就会转坐席。 如果要转人工的时侯转手机可以这样配置 把…...

【嵌入式开发 Linux 常用命令系列 8 -- shell 命令 basename 介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 shell 命令 basenamedf 命令 shell 命令 basename 在 shell 脚本中,可以使用 basename 命令来获取文件的基本名称(不带路径的部分)。以下是如何将文件名赋值给变量的示例: file_pat…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
