网络请求避坑,私有网络请求(Private Network Access)
前言
网络请求,大家肯定熟悉的不能再熟悉,网络请求失败,大家也肯定很熟悉。排查网络请求,也是我们必备的技能,对不,兄弟。
我坦言,最怕两种网络请求失败。
-
第一种:PC端模拟没有异常,到手机上
eruda,vconsole等网络请求信息空白。这种,就比较头大一点了,可能需要设置手机的网络代理 + 抓包工具 去排查。
-
第二种:
Provisional headers are shown
这种也是比较头疼的,虽然网络有很多文章讲了排查之道,很多时候不太好使,这一回,也不生效。
今天,出场的嘉宾比较特别:Private Network Access 翻译成中文,就是私有网络请求,开始正文吧。
起因经过
看要点:
- 本地(个人电脑)开发
- 启动一个web项目,页面是http协议,类似 http://localhost:9093
- webview 打开 CDN(源站阿里OSS)的一个动页面
- 活动页面请求一个开启了cors的局域网接口
类似: http://192.168.19.87:11606/como/flags
浏览器信息: chrome x64 95

获取如下结果信息,并且爆出异常
网络请求列表信息:

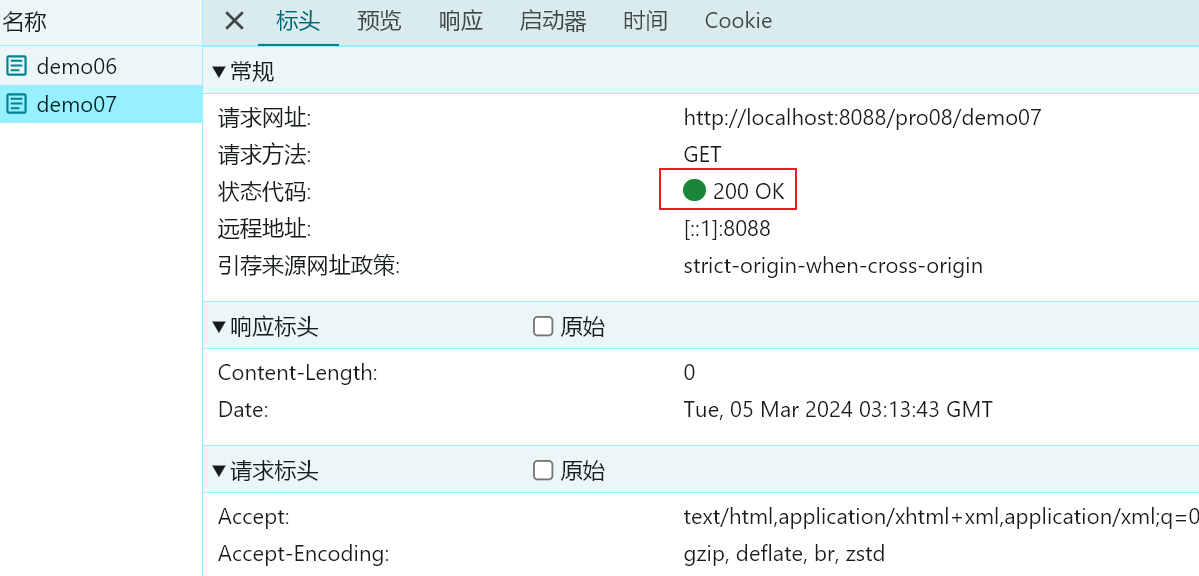
网络请求详情信息:

然后,我就一顿操作,最初怀疑 Referrer Policy 和这个所谓的 Provisional headers are shown, 经历下面得操作。
修改h5活动refer策略
<meta name="referrer" content="no-referrer">
https://www.jianshu.com/p/26512475501a
失败告终
关闭 chrome://flags/#site-isolation-trial-opt-out 等等
CAUTION: provisional headers are shown" in Chrome debugger
失败告终
其他尝试
- 给本地web项目配置域名(修改localhost)失败
- 用360浏览器打开web项目,网络请求成功 成功
- 把请求copy as fetch,放到控制台执行 成功
- 本地启动一个网站模拟活动页面,执行相同的网络请求 成功
到这里,我就有点迷糊了,本地启动一个页面,调用相同的接口能成功? CDN上不能成功,难不成和CDN的策略有关系?
这就难办了,内心另外一个声音响起,应该还是和这个cors有关系, 受到CAUTION: provisional headers are shown" in Chrome debugger 启发,应该还是和某个选项有关?
于是我打开 chrome://flags/ 面板,搜索 cors。
意外的收获
发现一个选项, Block insecure private network requests, 第一句的意思是 防止非安全上下文向更私有的 IP 地址发出子资源请求, 哦,虽然还不太懂,感觉很有用的样子。

办他,重启??
居然,好了,眼泪都要出来了,因为就这个事,放了好几天,近来觉得
心里这个坎过不去!
心里这个坎过不去!
心里这个坎过不去!
一个不小心过去了,没牵挂了,我要吃饭去了,别拦着我。
之前有提到,360浏览器并无此问题,那么chrome又是从哪个版本开始实现了这个特性。
经过查询google文献,最终确认是** 94**,也就是低于此版本的浏览器不会受到影响。
发布于2021年8月的Private Network Access update: Introducing a deprecation trial
根本原因 Private Network Access(私有网络请求)

先完全翻一下这个特性的描述:
防止非安全上下文向更私有的 IP 地址发出子资源请求。如果1) ip1是本地主机,而 ip2不是,或者2) ip1是私有的,而 ip2是公共的,那么 IP 地址 ip1比 ip2更私有。这是全面实施 cors-rfc1918的第一步: https://wicg.github.io/cors-rfc1918
顿悟, 防止向更私有的ip地址发出资源请求。
活动页面在CDN,属于公网
网络请求http://192.168.19.87:11606/como/flags, 属于局域网
公网向局域网请求,就是向私有的网络请求, 所以被 ban 了。
打开特性说明中的链接,
跳转到协议地址: https://wicg.github.io/private-network-access/
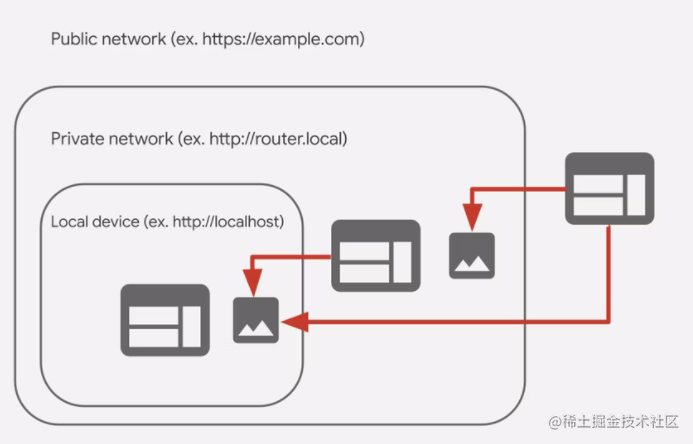
再补充一些知识 ,网络大致上我们分为
- local (本机)
- private(私有网络)
- public (公网)
私有程度
local > private > public
一图胜千文:

当然,更多相关知识,请参见 Private Network Access
三个问题
- 被 Private Network Access 策略拦截导致的请求,有没有发送到服务端
- 局域网向本地机器发送网络请求,能不能成功
- 除了关闭chrome的
Block insecure private network requests特性外,还有没有别的方式解决此问题
小结

这个协议,是2021年6月份起草的,不得不说chrome你是真的牛X。
这也就能解释,为什么 360浏览器能网络求情能够成功。
私有网络请求,确实从一定程度保护了安全。
引用
“CAUTION: provisional headers are shown” in Chrome debugger
Private Network Access
踩了Chrome85修改referer策略的坑
Preflight request
chrome 更新跨域规则,将对网站造成影响
](https://developer.mozilla.org/zh-CN/docs/Glossary/Preflight_request)
chrome 更新跨域规则,将对网站造成影响
相关文章:

网络请求避坑,私有网络请求(Private Network Access)
前言 网络请求,大家肯定熟悉的不能再熟悉,网络请求失败,大家也肯定很熟悉。排查网络请求,也是我们必备的技能,对不,兄弟。 我坦言,最怕两种网络请求失败。 第一种:PC端模拟没有异常…...

AVL树和红黑树
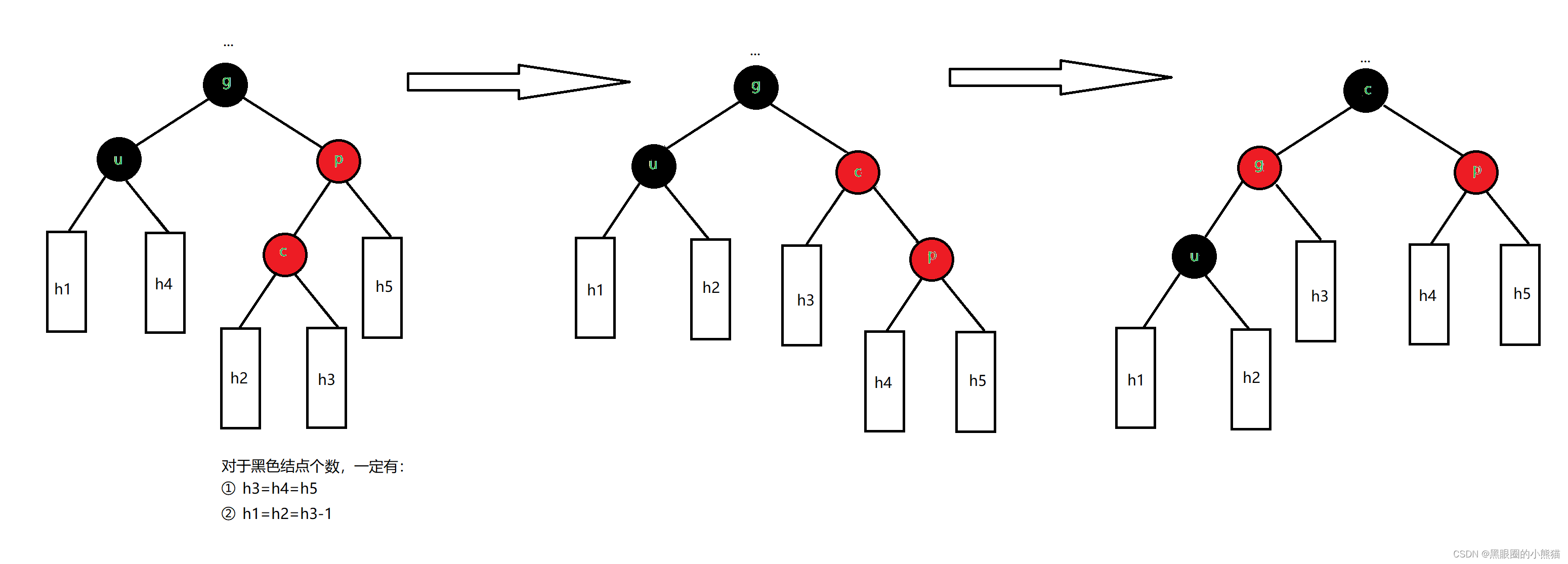
AVL树和红黑树 AVL树理论代码实现 红黑树理论代码实现 AVL树 理论 我们知道二叉搜索树拥有极高的搜索效率,但当二叉搜索树退化成单支时,其查找效率会大幅下降,因此我们需要避免其出现单支的情况,并且尽可能让其接近满二叉树。解…...

多线程入门
多线程 Thread 现在的Thread中的run方法,已经被实现了,所以已经不需要实现了 操作 继承 extends Thread方法 重写run方法 start() 案例 public class ThreadTest extends Thread{public void run() {for (int i 0; i < 100; i) {System.out.…...

#!/bin/sh和#!/bin/bash的区别
前言:都是脚本文件中的 shebang(也称为 hashbang)行,用于指定脚本文件的解释器 解释: #!/bin/sh:这行告诉操作系统使用 /bin/sh 这个解释器来执行脚本。/bin/sh 是一个标准的 Unix Shell,通常是…...

腾讯云(CVM)托管进行权限维持
前言 刚好看到一个师傅分享了一个阿里云ECS实战攻防,然后想到了同样利用腾讯云CVM的托管亦可实现在实战攻防中的权限维持。 简介 腾讯云自动化助手(TencentCloud Automation Tools,TAT)是一个原生运维部署工具,它可…...

STM32-03基于HAL库(CubeMX+MDK+Proteus)输入检测案例(按键控制LED)
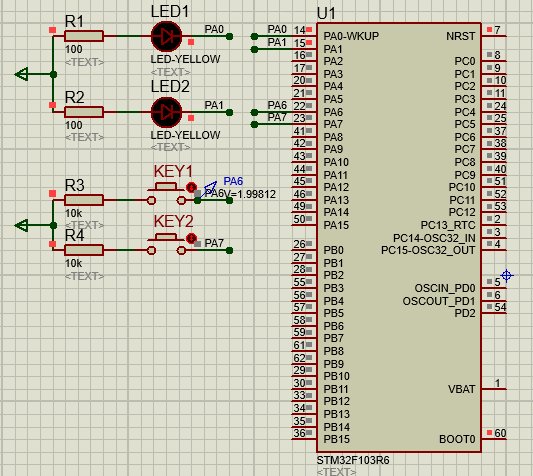
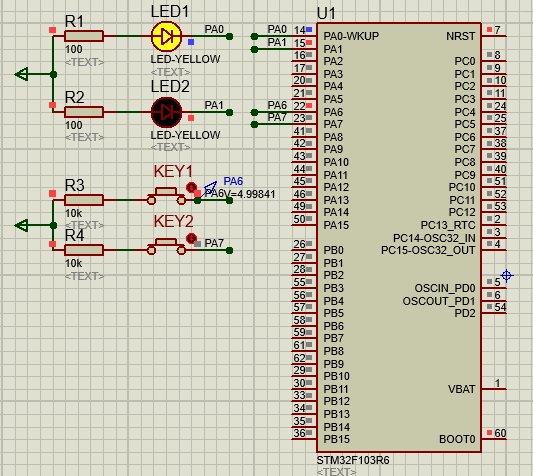
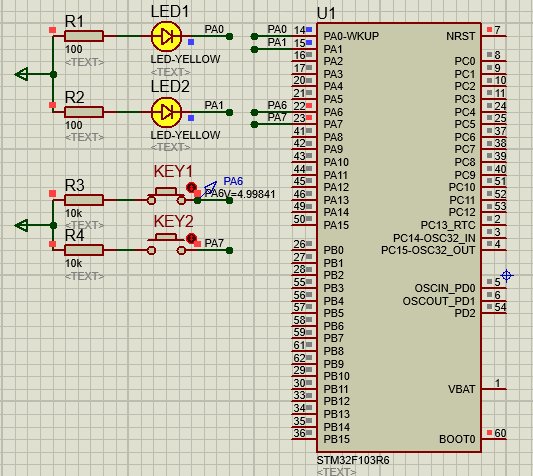
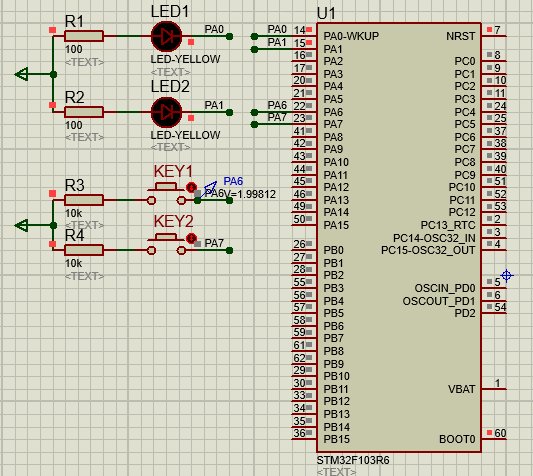
文章目录 一、功能需求分析二、Proteus绘制电路原理图三、STMCubeMX 配置引脚及模式,生成代码四、MDK打开生成项目,编写HAL库的按键检测代码五、运行仿真程序,调试代码 一、功能需求分析 搭建完成开发STM32开发环境之后,开始GPIO…...

DS3231SN
这份文件是关于DS3231SN芯片的数据手册,由Maxim Integrated公司生产。DS3231SN是一款高精度的I2C接口集成实时时钟(RTC)/温度补偿晶体振荡器(TCXO)/晶体的芯片。以下是该芯片的核心内容概述: 产品概述&…...

tsconfig.json文件翻译
原文件 {"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects.…...

树状数组学习笔记
树状数组 拜读了大佬的讲解博文(树状数组(详细分析应用),看不懂打死我!),写一篇Python版的笔记巩固消化,附带蓝桥杯历年真题作为例题演示 一、作用 用于快速读取列表中 某个区间内所有元素的和 实现单点修改ÿ…...

【bugfix】如何解决svg到线上显示空白或者svg的viewBox为空
svgo的默认机制是当width和height和viewbox一样会删除viewbox,这都是为了svg的压缩做的,详情可以看issue中的讨论,我们可以通过更改babel的配置来解决 https://github.com/svg/svgo/issues/1128 https://github.com/ant-design/ant-design-we…...

docker基础学习指令
文章目录 [toc] docker基础常用指令一、docker 基础命令二、docker 镜像命令1. docker images2. docker search3. docker pull4. docker system df5. docker rmi1. Commit 命令 三、 docker 容器命令1. docker run2. docker logs3. docker top4. docker inspect5. docker cp6. …...

回溯大学生活
回顾一下大学四年 bg:湖南大学 20级计科,成绩60%,无考研考公打算 四年之前,怀着激动的心情来到了大学校园,经过了太久的压抑终于迎来了高中老师口中的美好的大学生活,然而呢事实并非如此。恋爱呢…...

Android Fence机制
Android Fence机制 Android中的GraphicBuffer同步机制-Fence (最全最详细,推荐) AndroidQ 图形系统(5)Fence机制简介 Android P 图形显示系统(十一) BufferQueue(二)...

sa-token非Web上下文无法获取Request
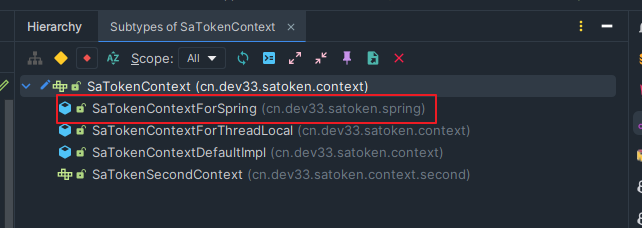
0x02 非Web上下文无法获取Request 问题定位 在我们使用sa-token安全框架的时候,有时候会提示:**SaTokenException:非Web上下文无法获取Request**** 错误截图: 在官方网站中,查看常见问题排查: 非Web上下文无法获取…...

tomcat 常见优化方案
tomcat作为Web服务器,它的处理性能直接关系到用户体验,下面是几种常见的优化措施: 对web.xml的监视,把jsp提前编辑成Servlet。有富余物理内存的情况,加大tomcat使用的jvm的内存 服务器所能提供CPU、内存、硬盘的性能…...

前端导出文本内容为csv文件,excel乱码
原因:编码格式问题,需要改为utf-8 bom // Create blob with utf8-bom 编码 const createBlobWithBOM(data, mimeType)> {const bom [0xEF, 0xBB, 0xBF];const bomArray new Uint8Array(bom);const dataArray new TextEncoder().encode(data);const…...

36---USB HUB电路设计
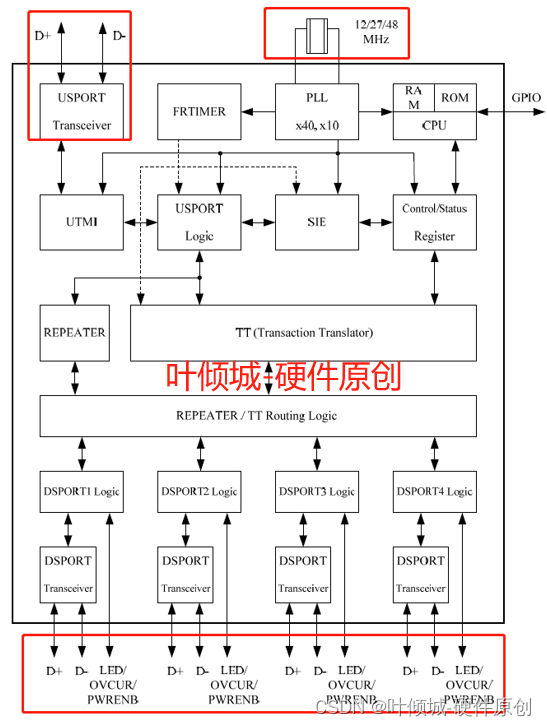
视频链接 USB HUB电路设计01_哔哩哔哩_bilibili USB HUB 电路设计 1、USB HUB基本介绍 USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。 Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设…...

FPGA在深度学习领域的应用的优势
FPGA(Field-Programmable Gate Array)是一种可编程逻辑芯片,可以根据需要重新配置其内部的逻辑电路和功能。在深度学习领域,FPGA被广泛用于加速模型训练和推理任务。 首先,FPGA可以提供高度定制化的计算架构ÿ…...

Windows Edge 兼容性问题修复 基本解决方案
Windows Edge 浏览器兼容性问题可能源于多个方面,以下是一些常见的问题及其处理结果: 插件或扩展冲突:某些第三方插件或扩展可能与Edge浏览器不兼容,导致崩溃或运行异常。处理结果为,尝试禁用所有插件和扩展ÿ…...

【Servlet】服务器内部转发以及客户端重定向
文章目录 一、服务器内部转发:request.getRequestDispatcher("...").forward(request, response);二、客户端重定向:response.sendRedirect("");三、服务器内部转发代码示例四、客户端重定向代码示例 一、服务器内部转发:…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
