tsconfig.json文件翻译
原文件
{"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */// "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. *//* Language and Environment */"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */// "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */// "jsx": "preserve", /* Specify what JSX code is generated. */// "experimentalDecorators": true, /* Enable experimental support for legacy experimental decorators. */// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */// "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */// "moduleDetection": "auto", /* Control what method is used to detect module-format JS files. *//* Modules */"module": "commonjs", /* Specify what module code is generated. */// "rootDir": "./", /* Specify the root folder within your source files. */// "moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */// "typeRoots": [], /* Specify multiple folders that act like './node_modules/@types'. */// "types": [], /* Specify type package names to be included without being referenced in a source file. */// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */// "moduleSuffixes": [], /* List of file name suffixes to search when resolving a module. */// "allowImportingTsExtensions": true, /* Allow imports to include TypeScript file extensions. Requires '--moduleResolution bundler' and either '--noEmit' or '--emitDeclarationOnly' to be set. */// "resolvePackageJsonExports": true, /* Use the package.json 'exports' field when resolving package imports. */// "resolvePackageJsonImports": true, /* Use the package.json 'imports' field when resolving imports. */// "customConditions": [], /* Conditions to set in addition to the resolver-specific defaults when resolving imports. */// "resolveJsonModule": true, /* Enable importing .json files. */// "allowArbitraryExtensions": true, /* Enable importing files with any extension, provided a declaration file is present. */// "noResolve": true, /* Disallow 'import's, 'require's or '<reference>'s from expanding the number of files TypeScript should add to a project. *//* JavaScript Support */// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files. */// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from 'node_modules'. Only applicable with 'allowJs'. *//* Emit */// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */// "declarationMap": true, /* Create sourcemaps for d.ts files. */// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */// "sourceMap": true, /* Create source map files for emitted JavaScript files. */// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output. */// "outDir": "./", /* Specify an output folder for all emitted files. */// "removeComments": true, /* Disable emitting comments. */// "noEmit": true, /* Disable emitting files from a compilation. */// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */// "importsNotUsedAsValues": "remove", /* Specify emit/checking behavior for imports that are only used for types. */// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */// "newLine": "crlf", /* Set the newline character for emitting files. */// "stripInternal": true, /* Disable emitting declarations that have '@internal' in their JSDoc comments. */// "noEmitHelpers": true, /* Disable generating custom helper functions like '__extends' in compiled output. */// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */// "preserveConstEnums": true, /* Disable erasing 'const enum' declarations in generated code. */// "declarationDir": "./", /* Specify the output directory for generated declaration files. */// "preserveValueImports": true, /* Preserve unused imported values in the JavaScript output that would otherwise be removed. *//* Interop Constraints */// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */// "verbatimModuleSyntax": true, /* Do not transform or elide any imports or exports not marked as type-only, ensuring they are written in the output file's format based on the 'module' setting. */// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. *//* Type Checking */"strict": true, /* Enable all strict type-checking options. */// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */// "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */// "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */// "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */// "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */// "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */// "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. *//* Completeness */// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */"skipLibCheck": true /* Skip type checking all .d.ts files. */}
}
翻译
{"compilerOptions": {/* 访问 https://aka.ms/tsconfig 以了解更多关于此文件的信息 *//* 项目 */// "incremental": true, /* 保存 .tsbuildinfo 文件以允许项目的增量编译。 */// "composite": true, /* 启用允许TypeScript项目与项目引用一起使用的约束。 */// "tsBuildInfoFile": "./.tsbuildinfo", /* 指定 .tsbuildinfo 增量编译文件的路径。 */// "disableSourceOfProjectReferenceRedirect": true, /* 禁用在引用复合项目时优先使用源文件而非声明文件。 */// "disableSolutionSearching": true, /* 在编辑时选择让项目退出多项目引用检查。 */// "disableReferencedProjectLoad": true, /* 减少TypeScript自动加载的项目数量。 *//* 语言和环境 */"target": "es2016", /* 设置生成的JavaScript的语言版本并包含兼容的库声明。 */// "lib": [], /* 指定一组包含的库声明文件,描述目标运行时环境。 */// "jsx": "preserve", /* 指定生成的JSX代码。 */// "experimentalDecorators": true, /* 启用对旧版实验性装饰器的实验性支持。 */// "emitDecoratorMetadata": true, /* 在源文件中为装饰过的声明发出设计类型元数据。 */// "jsxFactory": "", /* 指定用于针对React JSX发出目标时使用的JSX工厂函数,例如'React.createElement'或'h'。 */// "jsxFragmentFactory": "", /* 指定用于碎片的JSX片段引用,针对React JSX发出目标时使用,例如'React.Fragment'或'Fragment'。 */// "jsxImportSource": "", /* 指定在使用'jsx: react-jsx*'时用于导入JSX工厂函数的模块说明符。 */// "reactNamespace": "", /* 指定用于'createElement'的调用对象。这仅适用于目标为'react' JSX发出。 */// "noLib": true, /* 禁用包括任何库文件,包括默认的lib.d.ts。 */// "useDefineForClassFields": true, /* 发出符合ECMAScript标准的类字段。 */// "moduleDetection": "auto", /* 控制检测模块格式JS文件使用的方法。 *//* 模块 */"module": "commonjs", /* 指定生成的模块代码。 */// "rootDir": "./", /* 指定源文件的根文件夹。 */// "moduleResolution": "node10", /* 指定TypeScript如何从给定模块说明符查找文件。 */// "baseUrl": "./", /* 指定用于解析非相对模块名称的基目录。 */// "paths": {}, /* 指定一组输入,将导入重新映射到额外的查找位置。 */// "rootDirs": [], /* 允许在解析模块时将多个文件夹视为一个。 */// "typeRoots": [], /* 指定行为类似'./node_modules/@types'的多个文件夹。 */// "types": [], /* 指定要包含的类型包名称,无需在源文件中引用。 */// "allowUmdGlobalAccess": true, /* 允许从模块访问UMD全局变量。 */// "moduleSuffixes": [], /* 在解析模块时搜索的文件名后缀列表。 */// "allowImportingTsExtensions": true, /* 允许导入包含TypeScript文件扩展名的导入。需要设置'--moduleResolution bundler'以及'--noEmit'或'--emitDeclarationOnly'。 */// "resolvePackageJsonExports": true, /* 在解析包导入时使用package.json的'exports'字段。 */// "resolvePackageJsonImports": true, /* 在解析导入时使用package.json的'imports'字段。 */// "customConditions": [], /* 在解析导入时设置解析器特定默认值以外的条件。 */// "resolveJsonModule": true, /* 启用导入.json文件。 */// "allowArbitraryExtensions": true, /* 允许导入任意扩展名的文件,前提是存在声明文件。 */// "noResolve": true, /* 禁止'import'、'require'或'<reference>'扩展TypeScript应添加到项目的文件数量。 *//* JavaScript 支持 */// "allowJs": true, /* 允许JavaScript文件成为程序的一部分。使用'checkJS'选项从这些文件中获取错误。 */// "checkJs": true, /* 在受类型检查的JavaScript文件中启用错误报告。 */// "maxNodeModuleJsDepth": 1, /* 指定用于检查来自'node_modules'的JavaScript文件的最大文件夹深度。仅与'allowJs'一起适用。 *//* 输出 */// "declaration": true, /* 从项目中的TypeScript和JavaScript文件生成.d.ts文件。 */// "declarationMap": true, /* 为d.ts文件创建源映射。 */// "emitDeclarationOnly": true, /* 仅输出d.ts文件而不输出JavaScript文件。 */// "sourceMap": true, /* 为生成的JavaScript文件创建源映射文件。 */// "inlineSourceMap": true, /* 在生成的JavaScript中包括源映射文件。 */// "outFile": "./", /* 指定将所有输出捆绑到一个JavaScript文件中的文件。如果设置了'declaration',也指定一个捆绑所有.d.ts输出的文件。 */// "outDir": "./", /* 指定所有生成文件的输出文件夹。 */// "removeComments": true, /* 禁用输出注释。 */// "noEmit": true, /* 禁用从编译中输出文件。 */// "importHelpers": true, /* 允许从tslib中导入辅助函数一次性使用,而不是每个文件中都包含它们。 */// "importsNotUsedAsValues": "remove", /* 指定仅用于类型的导入的发出/检查行为。 */// "downlevelIteration": true, /* 为迭代发出更符合标准,但更冗长和性能较差的JavaScript。 */// "sourceRoot": "", /* 指定调试器查找引用源代码的根路径。 */// "mapRoot": "", /* 指定调试器应该在哪里定位映射文件而不是生成的位置。 */// "inlineSources": true, /* 在生成的JavaScript中包含源码的源映射内。 */// "emitBOM": true, /* 在输出文件开头发出UTF-8字节顺序标记(BOM)。 */// "newLine": "crlf", /* 设置发出文件的换行字符。 */// "stripInternal": true, /* 禁用发出带有'@internal'其JSDoc注释的声明。 */// "noEmitHelpers": true, /* 禁用在编译输出中生成自定义辅助函数如'__extends'。 */// "noEmitOnError": true, /* 如果报告了任何类型检查错误则禁用发出文件。 */// "preserveConstEnums": true, /* 在生成的代码中不删除'const enum'声明。 */// "declarationDir": "./", /* 指定生成声明文件的输出目录。 */// "preserveValueImports": true, /* 在JavaScript输出中保留可能会被移除的未使用的导入值。 *//* 互操作性限制 */// "isolatedModules": true, /* 确保每个文件可以安全地进行单独转译,而不依赖于其他导入。 */// "verbatimModuleSyntax": true, /* 不转换或省略任何未标记为仅类型的导入或导出,确保它们根据'module'设置写入输出文件的格式。 */// "allowSyntheticDefaultImports": true, /* 当模块没有默认导出时,允许使用'import x from y'。 */"esModuleInterop": true, /* 生成附加的JavaScript以简化CommonJS模块的导入支持。这为类型兼容性启用了'allowSyntheticDefaultImports'。 */// "preserveSymlinks": true, /* 禁用将符号链接解析到它们的真实路径。这与node中的同名标志相关。 */"forceConsistentCasingInFileNames": true, /* 确保导入中的大小写是正确的。 *//* 类型检查 */"strict": true, /* 启用所有严格的类型检查选项。 */// "noImplicitAny": true, /* 对含有隐含'any'类型的表达式和声明启用错误报告。 */// "strictNullChecks": true, /* 在类型检查时考虑'null'和'undefined'。 */// "strictFunctionTypes": true, /* 在分配函数时检查确保参数和返回值是子类型兼容的。 */// "strictBindCallApply": true, /* 检查'bind'、'call'和'apply'方法的参数与原函数匹配。 */// "strictPropertyInitialization": true, /* 检查在构造函数中未设置的声明但已声明的类属性。 */// "noImplicitThis": true, /* 当'this'表达式具有类型'any'时启用错误报告。 */// "useUnknownInCatchVariables": true, /* 默认将catch子句的变量视为'unknown'而不是'any'。 */// "alwaysStrict": true, /* 确保始终发出'use strict'。 */// "noUnusedLocals": true, /* 启用未读取的本地变量的错误报告。 */// "noUnusedParameters": true, /* 当函数参数未被读取时,引发错误。 */// "exactOptionalPropertyTypes": true, /* 按照书写的方式解释可选属性类型,而不是添加'undefined'。 */// "noImplicitReturns": true, /* 对函数中不显式返回的代码路径启用错误报告。 */// "noFallthroughCasesInSwitch": true, /* 对switch语句中的贯穿情况启用错误报告。 */// "noUncheckedIndexedAccess": true, /* 添加'undefined'到使用索引访问时的类型。 */// "noImplicitOverride": true, /* 确保在派生类中覆盖的成员带有override修饰符。 */// "noPropertyAccessFromIndexSignature": true, /* 强制使用索引访问键,这些键是使用索引类型声明的。 */// "allowUnusedLabels": true, /* 禁用未使用标签的错误报告。 */// "allowUnreachableCode": true, /* 禁用不可达代码的错误报告。 *//* 完整性 */// "skipDefaultLibCheck": true, /* 跳过检查TypeScript包含的.d.ts文件的类型检查。 */"skipLibCheck": true /* 跳过所有.d.ts文件的类型检查。 */}
}
相关文章:

tsconfig.json文件翻译
原文件 {"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects.…...

树状数组学习笔记
树状数组 拜读了大佬的讲解博文(树状数组(详细分析应用),看不懂打死我!),写一篇Python版的笔记巩固消化,附带蓝桥杯历年真题作为例题演示 一、作用 用于快速读取列表中 某个区间内所有元素的和 实现单点修改ÿ…...

【bugfix】如何解决svg到线上显示空白或者svg的viewBox为空
svgo的默认机制是当width和height和viewbox一样会删除viewbox,这都是为了svg的压缩做的,详情可以看issue中的讨论,我们可以通过更改babel的配置来解决 https://github.com/svg/svgo/issues/1128 https://github.com/ant-design/ant-design-we…...

docker基础学习指令
文章目录 [toc] docker基础常用指令一、docker 基础命令二、docker 镜像命令1. docker images2. docker search3. docker pull4. docker system df5. docker rmi1. Commit 命令 三、 docker 容器命令1. docker run2. docker logs3. docker top4. docker inspect5. docker cp6. …...

回溯大学生活
回顾一下大学四年 bg:湖南大学 20级计科,成绩60%,无考研考公打算 四年之前,怀着激动的心情来到了大学校园,经过了太久的压抑终于迎来了高中老师口中的美好的大学生活,然而呢事实并非如此。恋爱呢…...

Android Fence机制
Android Fence机制 Android中的GraphicBuffer同步机制-Fence (最全最详细,推荐) AndroidQ 图形系统(5)Fence机制简介 Android P 图形显示系统(十一) BufferQueue(二)...

sa-token非Web上下文无法获取Request
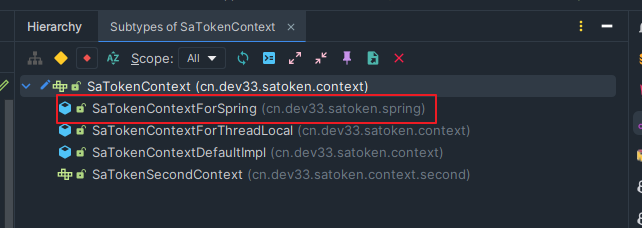
0x02 非Web上下文无法获取Request 问题定位 在我们使用sa-token安全框架的时候,有时候会提示:**SaTokenException:非Web上下文无法获取Request**** 错误截图: 在官方网站中,查看常见问题排查: 非Web上下文无法获取…...

tomcat 常见优化方案
tomcat作为Web服务器,它的处理性能直接关系到用户体验,下面是几种常见的优化措施: 对web.xml的监视,把jsp提前编辑成Servlet。有富余物理内存的情况,加大tomcat使用的jvm的内存 服务器所能提供CPU、内存、硬盘的性能…...

前端导出文本内容为csv文件,excel乱码
原因:编码格式问题,需要改为utf-8 bom // Create blob with utf8-bom 编码 const createBlobWithBOM(data, mimeType)> {const bom [0xEF, 0xBB, 0xBF];const bomArray new Uint8Array(bom);const dataArray new TextEncoder().encode(data);const…...

36---USB HUB电路设计
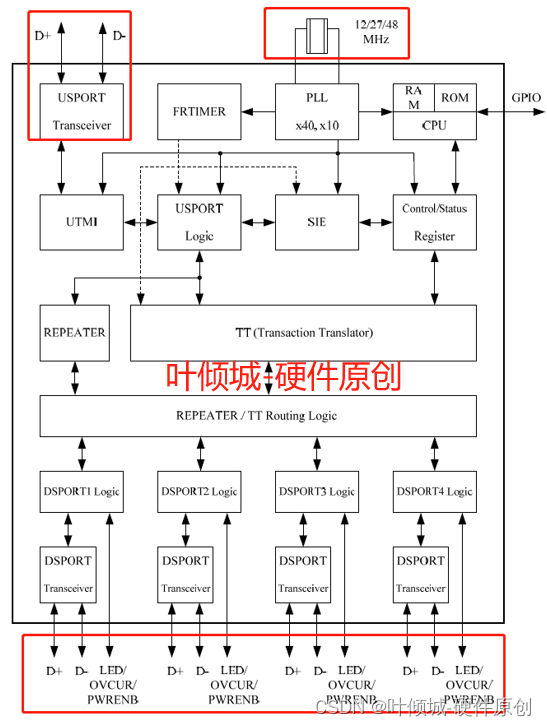
视频链接 USB HUB电路设计01_哔哩哔哩_bilibili USB HUB 电路设计 1、USB HUB基本介绍 USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。 Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设…...

FPGA在深度学习领域的应用的优势
FPGA(Field-Programmable Gate Array)是一种可编程逻辑芯片,可以根据需要重新配置其内部的逻辑电路和功能。在深度学习领域,FPGA被广泛用于加速模型训练和推理任务。 首先,FPGA可以提供高度定制化的计算架构ÿ…...

Windows Edge 兼容性问题修复 基本解决方案
Windows Edge 浏览器兼容性问题可能源于多个方面,以下是一些常见的问题及其处理结果: 插件或扩展冲突:某些第三方插件或扩展可能与Edge浏览器不兼容,导致崩溃或运行异常。处理结果为,尝试禁用所有插件和扩展ÿ…...

【Servlet】服务器内部转发以及客户端重定向
文章目录 一、服务器内部转发:request.getRequestDispatcher("...").forward(request, response);二、客户端重定向:response.sendRedirect("");三、服务器内部转发代码示例四、客户端重定向代码示例 一、服务器内部转发:…...

是否有替代U盘,可安全交换的医院文件摆渡方案?
医院内部网络存储着大量的敏感医疗数据,包括患者的个人信息、病历记录、诊断结果等。网络隔离可以有效防止未经授权的访问和数据泄露,确保这些敏感信息的安全。随着法律法规的不断完善,如《网络安全法》、《个人信息保护法》等,医…...

Java设计模式详解:单例模式
设计模式详解:单例模式 文章目录 设计模式详解:单例模式一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心…...

Pointnet++改进即插即用系列:全网首发OREPA在线重新参数化卷积,替代普通卷积 |即插即用,提升特征提取模块性能
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入OREPA,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二 2.3 步骤三...

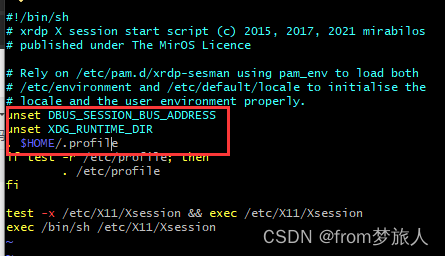
XRDP登录ubuntu桌面闪退问题
修改 /etc/xrdp/startwm.sh unset DBUS_SESSION_BUS_ADDRESS unset XDG_RUNTIME_DIR . $HOME/.profile...

【Node】使用Node.js构建简单的静态页面生成器
使用Node.js构建简单的静态页面生成器 在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。 …...

AI智能客服机器人是什么?对企业重要吗?
在数字化时代,客户服务是企业与客户建立牢不可破关系的重要桥梁。AI智能客服机器人,顾名思义,就是利用人工智能技术提升客户服务体验的自动化工具。今天,就让我们来揭开AI智能客服机器人的神秘面纱,并讨论它对企业的重…...

InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于 influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。 package com.joy.malltools.influxdb2;import com.influxdb.client.Q…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
