Git 实战教程
Git 是一款强大的分布式版本控制系统,广泛用于团队协作与项目管理。本文将为你提供一份 Git 的实战教程,通过实例演示 Git 的基本用法和高级特性,帮助你快速上手 Git。
一、Git 基础
- 安装 Git
首先,你需要在你的计算机上安装 Git。你可以访问 Git 官网下载对应操作系统的安装包,按照提示进行安装即可。
- 配置 Git
安装完成后,你需要配置 Git 的用户名和邮箱,这些信息将用于标识你的提交记录。打开终端或命令提示符,输入以下命令:
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
- 初始化仓库
在本地创建一个新的目录,然后在这个目录下打开终端或命令提示符,输入以下命令初始化一个新的 Git 仓库:
git init
初始化完成后,你会在当前目录下看到一个名为 .git 的隐藏文件夹,这是 Git 仓库的核心部分。
二、Git 常用命令
- 添加文件到暂存区
假设你在仓库中创建了一个名为 hello.txt 的文件,你可以使用 git add 命令将其添加到暂存区:
git add hello.txt
如果你想一次性添加所有文件,可以使用 git add . 命令。
- 提交文件到仓库
将文件添加到暂存区后,你可以使用 git commit 命令将其提交到仓库:
git commit -m "Add hello.txt file"
这里的 -m 参数用于添加提交信息,帮助你和其他协作者了解这次提交的内容。
- 查看提交记录
使用 git log 命令可以查看仓库的提交记录:
git log
- 回退到之前的版本
如果你想回退到之前的某个版本,可以使用 git reset 命令。首先,你需要找到要回退到的版本的哈希值(commit hash),然后使用以下命令进行回退:
git reset --hard <commit-hash>
注意:git reset --hard 会丢弃当前版本之后的所有提交记录,所以在使用前请确保你了解这个操作的后果。
三、Git 分支管理
- 创建分支
使用 git branch 命令可以创建新的分支。例如,创建一个名为 feature 的分支:
git branch feature
- 切换分支
使用 git checkout 命令可以切换分支。例如,切换到 feature 分支:
git checkout feature
你也可以使用 git checkout -b 命令一次性创建并切换到新分支。
- 合并分支
当你在某个分支上完成了一些工作,并希望将这些工作合并到其他分支时,可以使用 git merge 命令。例如,将 feature 分支合并到 master 分支:
首先,切换到 master 分支:
git checkout master
然后,合并 feature 分支:
git merge feature
如果合并过程中出现冲突,你需要手动解决冲突并提交解决后的文件。
四、Git 远程仓库
- 添加远程仓库
使用 git remote add 命令可以将本地仓库与远程仓库关联起来。例如,添加一个名为 origin 的远程仓库:
git remote add origin https://github.com/your-username/your-repo.git
这里的 URL 是你的远程仓库地址。
- 推送本地分支到远程仓库
使用 git push 命令可以将本地分支推送到远程仓库。例如,将 master 分支推送到 origin 远程仓库:
git push -u origin master
这里的 -u 参数用于设置本地分支与远程分支的关联关系,以后可以直接使用 git push 和 git pull 命令进行推送和拉取操作。
- 从远程仓库拉取更新
使用 git pull 命令可以从远程仓库拉取最新的更新。例如,从 origin 远程仓库拉取 master 分支的更新:
git pull origin master
以上就是 Git 的基本用法和高级特性的实战教程。通过学习和实践这些命令,你将能够更好地掌握 Git,并在团队协作中发挥出更大的作用。
相关文章:

Git 实战教程
Git 是一款强大的分布式版本控制系统,广泛用于团队协作与项目管理。本文将为你提供一份 Git 的实战教程,通过实例演示 Git 的基本用法和高级特性,帮助你快速上手 Git。 一、Git 基础 安装 Git 首先,你需要在你的计算机上安装 G…...

解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示 前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了 2、什么是持久化 仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下…...

ajax的优缺点有哪些?
我们先来介绍一下什么是ajax: 对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…...

自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…...

vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题 根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效 一、解决方案, 在设置动态名称的时候,…...

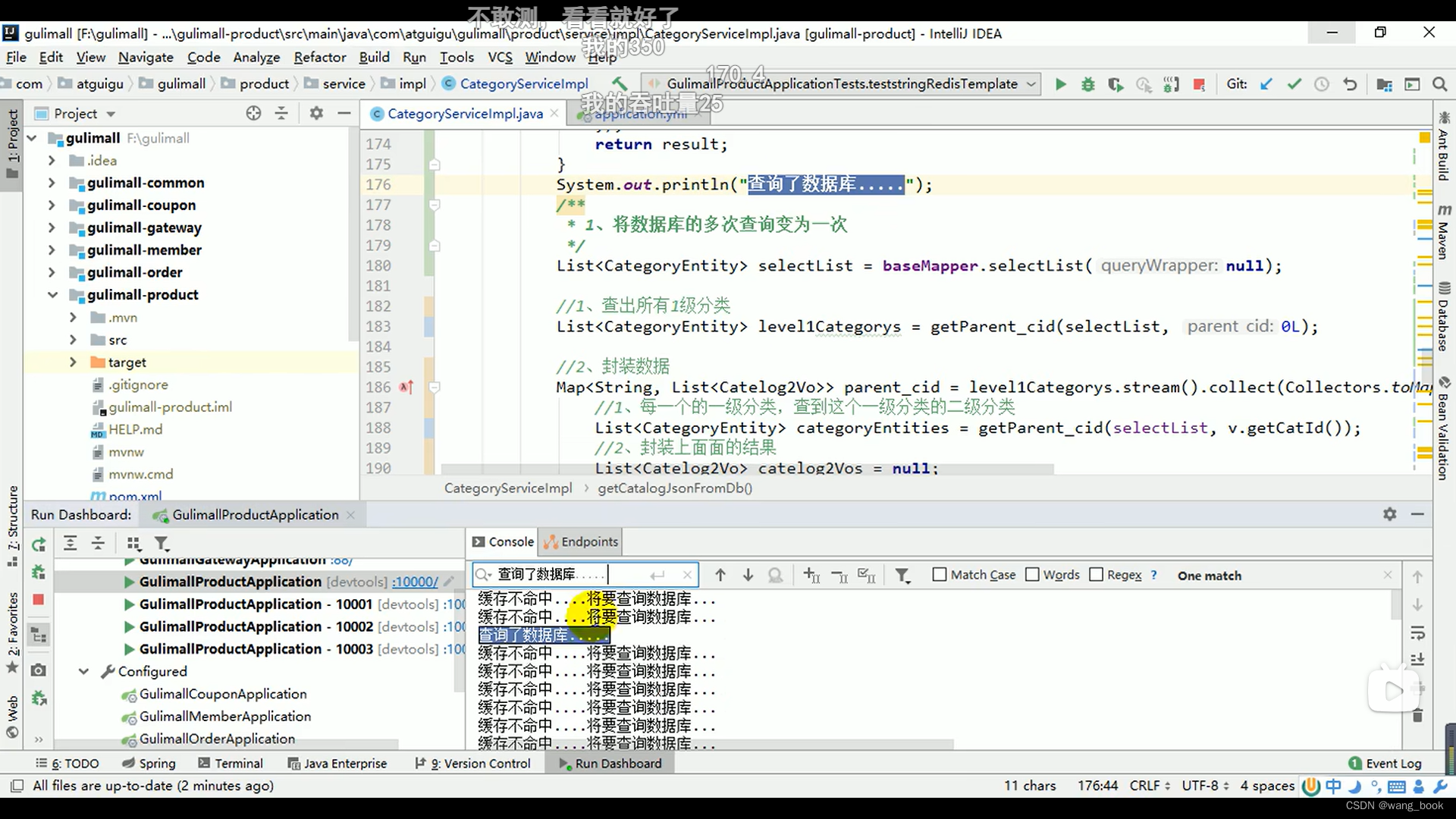
谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...

python的相关语法
Day01 1.Python是什么语言 python是解释性语言,什么为编译?1.生成目标文件,编译型语言在程序执行之前,先会通过编译器对程序执行一个编译的过程,把程序转变成机器语言。运行时就不需要翻译,而直接执行就行。…...

【面试经典150 | 动态规划】最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划方法二:空间优化 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题…...

生成式AI的情感实验——AI能否产生思想和情感?
机器人能感受到爱吗?这是一个很好的问题,也是困扰了科学家们很多年的科学未解之谜。虽然我们尚未准备好向智能机器赋予情感,但智能机器却已经可以借助生成式人工智能(AI)来帮助我们表达自己的情感。 自然情感表达 AI正…...

力扣贪心算法--第一天
前言 今天是贪心算法的第一天,算法之路重新开始! 内容 之前没了解过贪心算法。 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。难点就是如何通过局部最优,推出整体最优。 一、455.分发饼干 假设你是一…...

Nginx反向代理和缓存
一、Nginx反向代理 1.调度和代理的区别: 1.调度基于内核层面,代理基于应用层面 2.代理必须实现一手托两家 3.调度不需要监听任何端口,不需要工作任何应用程序,代理需要工作和上游服务器一模一样的进程 4.调度没有并发上限&am…...

支持多元AI场景应用,宁畅“NEX AI Lab”开放试用预约中
3月29日,宁畅在京举行发布会,正式发布“全局智算”战略,并在会上推出战略性新品“AI算力栈”,旨在有效解决大模型产业落地的全周期问题。 据宁畅CTO赵雷介绍,“AI算力栈”集成了宁畅在AI计算领域的软硬件能力ÿ…...

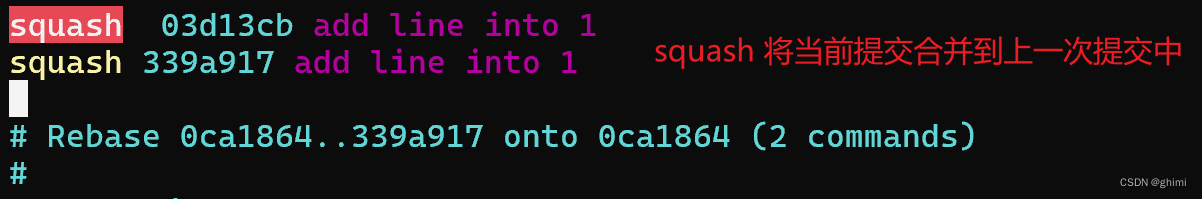
Git 如何合并多个连续的提交
我平常的编程喜欢是写一段代码就提交一次,本地一般不攒代码,生怕本地有什么闪失导致白干。但这样就又导致一个问题:查看历史日志时十分不方便,随便找一段提交可以看到: > git log --oneline 8f06be5 add 12/qemu-h…...

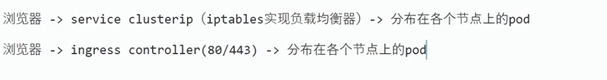
k8s 基础入门
1.namespace k8s中的namespace和docker中namespace是两码事,可以理解为k8s中的namespace是为了多租户,dockers中的namespace是为了网络、资源等隔离 2.deployment kubectl create #新建 kubectl aply #新建 更新 升级: 滚动升级&#x…...

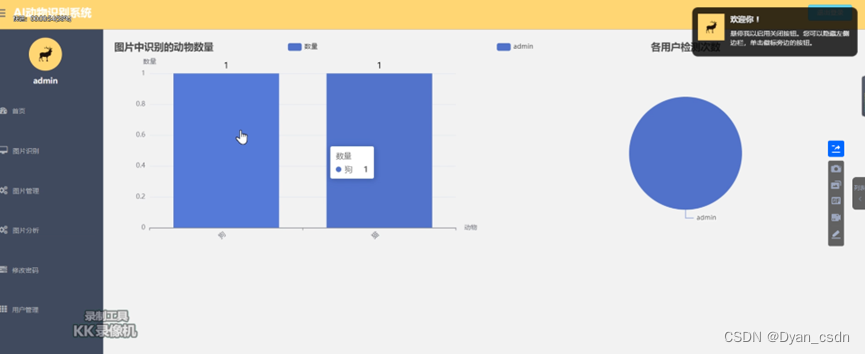
【Python项目】AI动物识别工具
目录 背景 技术简介 系统简介 界面预览 背景 成像技术在全球科技发展中扮演了关键角色。在科学研究领域,拍摄所得的图像成为了一种不可或缺的研究工具。特别是在生态学与动物学研究中,鉴于地球的广阔地域和多样的气候条件,利用图像技术捕…...
详解)
逻辑回归(Logistic Regression)详解
逻辑回归是一种用于解决二分类问题的统计方法,它通过构建一个模型来预测某个事件的概率。 以下是逻辑回归的一些关键要点: 适用场景:逻辑回归特别适合于处理二分类问题,即两个类别的分类问题,例如判断一封邮件是否为…...

.vimrc文件的语句语法
本文结构: a、简介 b、详细解释其中的一些常见语句和语法。 a、.vimrc 文件是 Vim 编辑器用于配置用户设置和自定义行为的文件。当 Vim 启动时,它会读取 .vimrc 文件中的命令和设置,并根据这些指令来配置编辑器的行为。 b、.vimrc 文件中…...

c语言之函数指针作形参
在一些c语言的大工程中,会在定义的函数中,把一些其他函数指针作为本函数形参。 函数指针作形参的例子 代码如下: #include<stdio.h> int max(int a,int b) { return(a>b?a:b); } int min(int a,int b) { return(a<b?a:b); } i…...

python文件的读取操作
打开文件 fopen("F:/python/helloworld/测试.txt","r",encoding"UTF-8")读取文件 print(f"读取10个字节的结果{f.read(10)}") print(f"读取全部字节的结果{f.read()}") linesf.readlines() print(f"{lines}")读…...

查看并设定【网络适配器】的优先级(跃点数)
目录 前言: 1.查看所有的适配器 2.修改优先级(需要以管理员身份运行) 跃点数(InterfaceMetric ) DHCP 3.修改后的效果 pwoerShell 再次运行之前的程序 4.其他 参考 网络适配器1,8相关知识介绍1 …...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
