【yy讲解PostCSS是如何安装和使用】

🎥博主:程序员不想YY啊
💫CSDN优质创作者,CSDN实力新星,CSDN博客专家
🤗点赞🎈收藏⭐再看💫养成习惯
✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!
PostCSS安装和使用
- 0. 👉前言
- 1. 👉安装 PostCSS
- 🌻使用npm安装
- 🌻使用yarn安装
- 🌻安装autoprefixer插件
- 🌻安装cssnano插件
- 2. 👉使用 PostCSS
- 🎥方法一:命令行工具
- 🎥方法二:与构建工具结合
- ❤️Webpack中使用PostCSS
- ❤️Gulp中使用PostCSS
0. 👉前言
PostCSS 是一个使用 JavaScript 插件转换CSS代码的工具,这些插件可以让你使用未来的CSS特性、优化CSS文件的大小,或者是在CSS文件中嵌入一些编程逻辑。可以帮助开发者自动化处理CSS代码,例如自动添加浏览器前缀、压缩代码等。
1. 👉安装 PostCSS
通常,PostCSS 是作为项目开发依赖安装的,你可以通过npm或者yarn这样的包管理器来进行安装。在你开始之前,确保你已经安装了Node.js和npm。
🌻使用npm安装
npm install postcss postcss-cli --save-dev
这里同时安装了 postcss-cli,这是PostCSS的命令行接口,可以让你在命令行中运行PostCSS。
🌻使用yarn安装
yarn add postcss postcss-cli --dev
PostCSS本身只提供了基础的CSS处理功能,需要安装其他插件来增强功能。例如,autoprefixer插件可以自动添加浏览器前缀,cssnano插件可以压缩CSS代码。在命令行中输入以下命令安装插件:
🌻安装autoprefixer插件
npm install autoprefixer --save-dev
🌻安装cssnano插件
npm install cssnano --save-dev
2. 👉使用 PostCSS
安装完毕后,你就可以开始使用PostCSS了。假设你已经有了一些CSS文件并希望通过PostCSS进行处理。
🎥方法一:命令行工具
创建一个简单的PostCSS配置文件 postcss.config.js,并在里面加入你所需要的插件:
module.exports = {plugins: [// 在这里加入你要使用的插件require('autoprefixer'),// 其他插件]
};
然后你可以通过CLI命令来转换CSS:
npx postcss src/css/style.css --output dist/css/style.css
或者,如果你已经在项目中配置了package.json脚本,你也可以加入一个脚本来运行PostCSS:
"scripts": {"build-css": "postcss src/css/style.css -o dist/css/style.css"
}
然后在命令行中运行:
npm run build-css
🎥方法二:与构建工具结合
PostCSS通常与如Webpack、Gulp这样的构建工具一起使用:
❤️Webpack中使用PostCSS
安装所需插件:
npm install --save-dev postcss-loader autoprefixer css-loader style-loader
在 webpack.config.js 中配置loader:
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader','css-loader',{loader: 'postcss-loader',options: {postcssOptions: {plugins: [require('autoprefixer')]}}}]}]}
};
❤️Gulp中使用PostCSS
安装所需插件:
npm install --save-dev gulp-postcss autoprefixer gulp-sourcemaps
在 gulpfile.js 中配置task:
const gulp = require('gulp');
const postcss = require('gulp-postcss');
const autoprefixer = require('autoprefixer');
const sourcemaps = require('gulp-sourcemaps');gulp.task('css', () => {return gulp.src('src/css/*.css').pipe(sourcemaps.init()).pipe(postcss([autoprefixer()])).pipe(sourcemaps.write('.')).pipe(gulp.dest('dist/css'));
});
然后运行gulp任务:
gulp css
以上给出了几种安装和使用PostCSS的方法,具体使用的插件和构建过程可能会根据个别项目的需求有所不同。
相关文章:

【yy讲解PostCSS是如何安装和使用】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

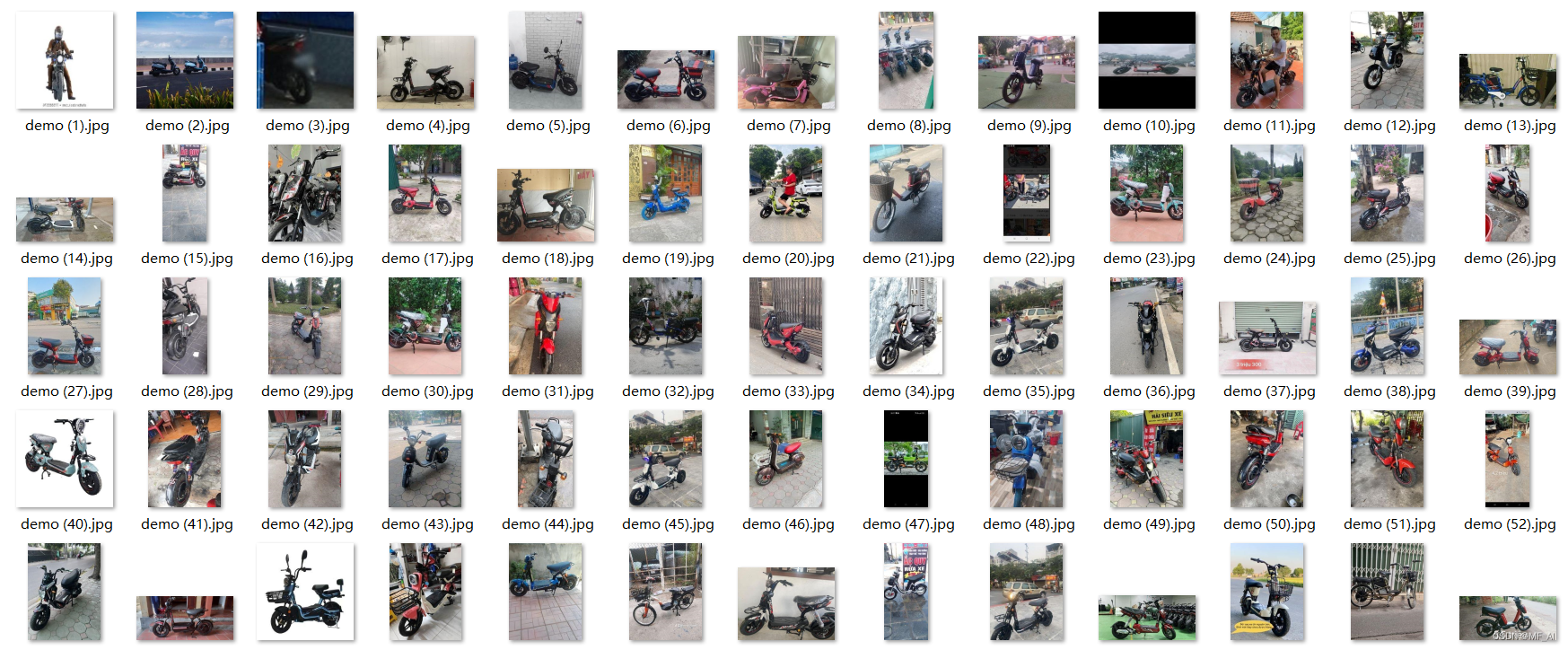
YOLO电动车检测识别数据集:12617张图像,yolo标注完整
YOLO电动车检测识别数据集:12617张图像,电动车一类,yolo标注完整,部分图像应用增强。 适用于CV项目,毕设,科研,实验等 需要此数据集或其他任何数据集请私信...

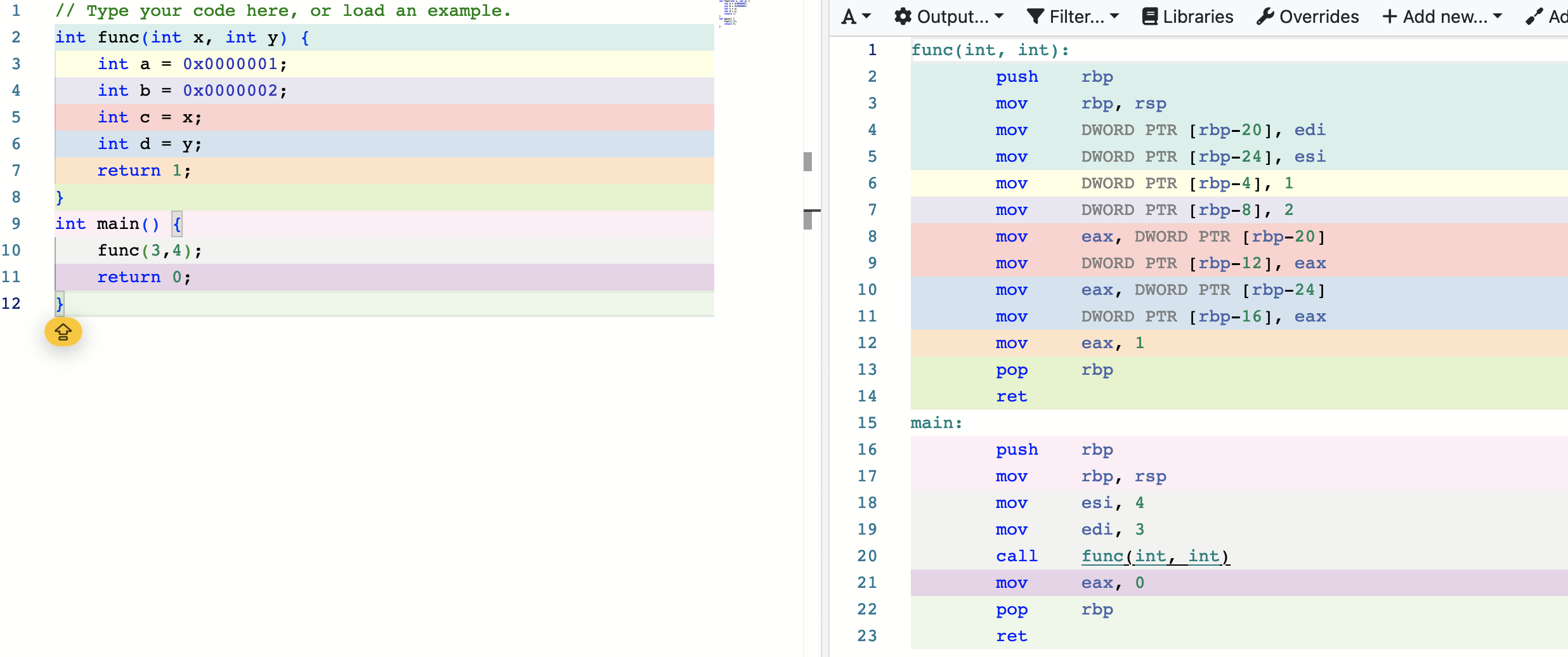
从汇编看函数调用
文章目录 函数调用流程栈相关寄存器及的作用简介寄存器功能指令功能 栈函数的括号{}正括号反括号 参数传递传值,变量不可改传指针,变量可改C 传引用 函数调用实例 函数调用流程 目标:函数调用前后栈保持不变 保存main函数的寄存器上下文移…...

node.js的错误处理
当我打开一个不存在的文件时,错误如下: 在读取文件里面写入console.log(err),在控制台中可以看到我的错误代码类型:文件不存在的错误代码 ENOENT。见更多错误代码---打开node.js官方API文档Error 错误 | N…...

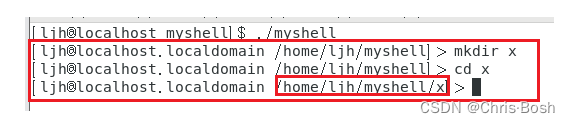
shell的编写
文章目录 1.框架2.命令行3.获取用户命令字符串4.命令行字符串分割5.执行命令和内建命令6.完整代码: 1.框架 我们知道shell是一直存在的,所以首先我们第一步就是要搭建一个框架,使其一直存在。 那么也很简单,一个while循环就可以完…...

css心跳动画
图标引入 <img class"icon" src"heart.svg" alt"" srcset""> CSS代码 <style>.icon {animation:bpm 1s linear,pulse 0.75s 1s linear infinite;}keyframes pulse {from,75%,to {transform: scale(1);}25% {transform:…...

在 Amazon Timestream 上通过时序数据机器学习进行预测分析
由于不断变化的需求和现代化基础设施的动态性质,为大型应用程序规划容量可能会非常困难。例如,传统的反应式方法依赖于某些 DevOps 指标(如 CPU 和内存)的静态阈值,而这些指标在这样的环境中并不足以解决问题。在这篇文…...

【智能排班系统】快速消费线程池
文章目录 线程池介绍线程池核心参数核心线程数(Core Pool Size)最大线程数(Maximum Pool Size)队列(Queue)线程空闲超时时间(KeepAliveTime)拒绝策略(RejectedExecutionH…...

C语言——内存函数
前言: C语言中除了字符串函数和字符函数外,还有一些函数可以直接对内存进行操作,这些函数被称为内存函数,这些函数与字符串函数都属于<string.h>这个头文件中。 一.memcpy()函数 memcpy是C语言中的…...

ideaSSM图书借阅管理系统VS开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 SSM 图书借阅管理系统是一套完善的信息管理系统,结合SSM框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码 和数据库,系统主…...

普联一面4.2面试记录
普联一面4.2面试记录 文章目录 普联一面4.2面试记录1.jdk和jre的区别2.java的容器有哪些3.list set map的区别4.get和post的区别5.哪个更安全6.java哪些集合类是线程安全的7.创建线程有哪几种方式8.线程的状态有哪几种9.线程的run和start的区别10.什么是java序列化11.redis的优…...

SQLite的架构(十一)
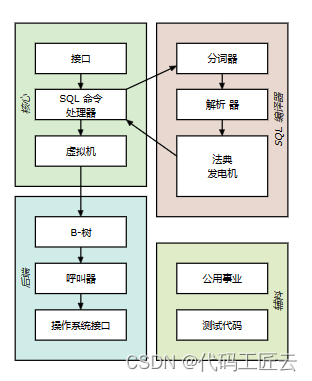
返回:SQLite—系列文章目录 上一篇:SQLite下一代查询规划器(十) 下一篇:SQLite—系列文章目录 介绍 本文档介绍SQLite库的架构。 这里的信息对那些想要了解或 修改SQLite的内部工作原理。 接口SQL 命令处理器虚拟机B-树…...

Vue2电商前台项目(一):项目前的初始化及搭建
一、项目初始化 创建项目:sudo vue create app 1.项目配置 (1)浏览器自动打开 在package.json文件中,serve后面加上 --open "scripts": {"serve": "vue-cli-service serve --open","buil…...

4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令
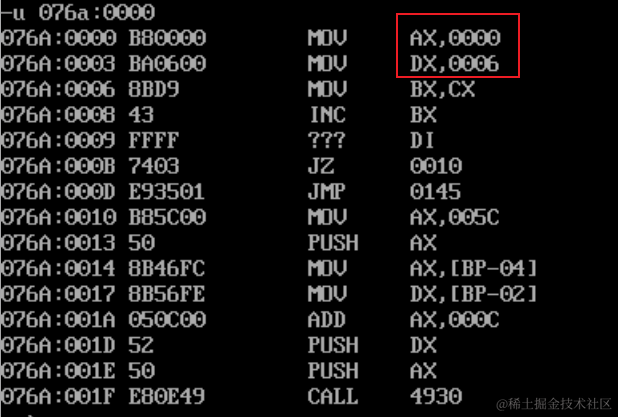
4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令 可以修改IP,或同时修改CS和IP的指令统称为转移指令。概括的讲,转移指令就是可以控制CPU执行内存中某处代码的指令 1. 转移指令 1.1 8086CPU的转移行为有以…...

【WEEK5】 【DAY5】DML语言【中文版】
2024.3.29 Friday 目录 3.DML语言3.1.外键(了解)3.1.1.概念3.1.2.作用3.1.3.添加(书写)外键的几种方法3.1.3.1.创建表时直接在主动引用的表里写(被引用的表的被引用的部分)3.1.3.2.先创建表后修改表以添加…...
媒体偏见从何而来?--- 美国MRC(媒体评级委员会)为何而生?
每天当我们打开淘宝,京东,步入超市,逛街或者逛展会,各种广告铺天盖地而来。从原来的平面广告,到多媒体广告,到今天融合AR和VR技术的数字广告,还有元宇宙虚拟世界,还有大模型加持的智…...

Solana 线下活动回顾|多方创新实践,引领 Solana“文艺复兴”新浪潮
Solana 作为在过去一年里实现突破式飞跃的头部公链,究竟是如何与 Web3 行业共振,带来全新的技术发展与生态亮点的呢?在 3 月 24 日刚结束的「TinTin Destination Moon」活动现场,来自 Solana 生态的的专家大咖和 Web3 行业的资深人…...

CSS3 实现文本与图片横向无限滚动动画
文章目录 1. 实现效果2.html结构3. css代码 1. 实现效果 gif录屏比较卡,实际很湿滑,因为是css动画实现的 2.html结构 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"…...

Android 性能优化之黑科技开道(一)
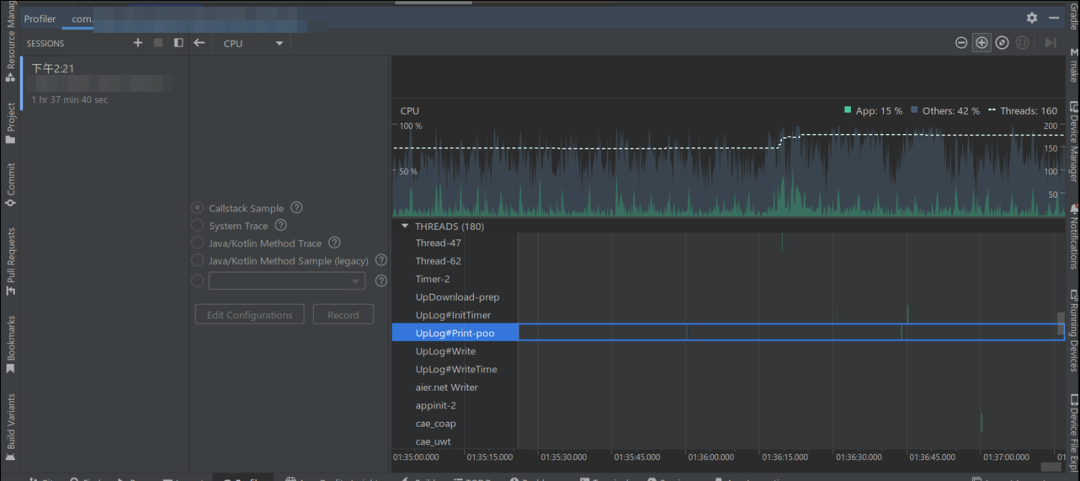
1. 缘起 在开发电视版智家 App9.0 项目的时候,发现了一个性能问题。电视系统原本剩余的可用资源就少,而随着 9.0 功能的进一步增多,特别是门铃、门锁、多路视频同屏监控后等功能的增加,开始出现了卡顿情况。 经过调研分析发现有…...

Successive Convex Approximation算法的学习笔记
文章目录 一、代码debug二、原理 本文主要参考了CSDN上的 另一篇文章,但规范了公式的推导过程和修缮了部分代码 一、代码debug 首先,我们将所有的代码放到MATLAB中,很快在命令行中出现了错误信息 很显然有问题,但是我不知道发生…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...
