jQuery(二)
文章目录
- 1.jQuery操作节点
- 1.查找节点,修改属性
- 1.基本介绍
- 2.切换图片案例
- 2.创建节点
- 1.基本介绍
- 2.内部插入
- 3.外部插入
- 4.小结
- 1.插入方法说明
- 2.两种插入方法的区别
- 5.插入元素实例
- 6.移动元素实例
- 3.删除节点
- 1.基本介绍
- 2.代码实例
- 4.复制节点
- 1.基本介绍
- 2.代码实例
- 5.替换节点
- 1.基本介绍
- 2.代码实例
- 2.属性操作
- 3.`.class`样式操作
- 1.基本介绍
- 2.代码实例
- 4.获取HTML文本和值
- 1.基本介绍
- 2.案例
- 5.常用遍历节点方法
- 1.基本介绍
- 2. 代码实例
- 6.CSS-DOM操作
- 1.基本介绍
- 2.代码实例
- 7.多选框应用案例
- 1.题目
- 2.代码
- 8.页面加载完毕触发方式
- 9.作业
- 1.作业一
- 2.作业二
- 3.作业三(处理布尔属性使用prop)
- 4.作业四
- 1.添加
- 2.删除
1.jQuery操作节点
1.查找节点,修改属性
1.基本介绍

2.切换图片案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>操作节点的属性</title><script type="text/javascript" src="./jquery/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//为按钮绑定事件$("button").click(function () {//修改图片属性$("img").attr("src", "./image/1.png")})});</script>
</head>
<body>
<img src="./image/2.png" height="300"/>
<br/>
<button>点击切换图片</button>
</body>
</html>

2.创建节点
1.基本介绍

2.内部插入


3.外部插入


4.小结
1.插入方法说明
- **A.append(B):**A内部的最后添加B
- **A.prepend(B):**A内部的最前面添加B
- **A.after(B):**A的后面添加B
- **A.before(B):**A的前面添加B
2.两种插入方法的区别
- 在直接可以找到子元素的情况下,内部插入和外部插入的作用是相同的,建议使用外部插入
- 如果只能找到父元素,插入子元素只能使用内部插入法
5.插入元素实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建节点-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//添加重庆li到上海下(使用dom的传统方法)$("#b1").click(function () {//创建重庆livar cq_li = document.createElement("li");//添加内容cq_li.setAttribute("id", "cq")cq_li.setAttribute("name", "chongqing")cq_li.innerText = "重庆";//拿到上海var elementById = document.getElementById("sh");//上海的下面添加节点elementById.append(cq_li);})//*****添加重庆li到 上海下-jquery完成添加节点$("#b2").click(function () {//创建重庆节点var $li = $("<li id=\"cq\" name=\"chongqing\">重庆</li>");//添加节点//内部插入// $("ul li[id='sh']").append($li);//外部插入$("ul li[id='sh']").after($li);})//*** 添加成都li到 北京前$("#b3").click(function () {//设置成都livar $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>");$("#bj").before($cd)})//*** 添加成都li到 北京和上海之间$("#b4").click(function () {//设置成都livar $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>");$("#bj").after($cd)})//*** 添加成都li到 吉林前面$("#b5").click(function () {//设置成都livar $cd = $("<li id=\"cd\" name=\"chengdu\">成都</li>");$("#jl").before($cd)})})</script>
</head>
<body>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li><li id="my" name="mianyang">绵阳</li>
</ul><input type="button" id="b1" value="添加重庆li到 上海下(使用dom的传统方法)"/><br/><br/>
<input type="button" id="b2" value="添加重庆li到 上海下"/><br/><br/>
<input type="button" id="b3" value="添加成都li到 北京前"/><br/><br/>
<input type="button" id="b4" value="添加成都li到 北京和上海之间"/><br/><br/>
<input type="button" id="b5" value="添加成都li到 吉林前面"/><br/></body>
</html>
6.移动元素实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>移动节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//****使用外部插入法 把反恐li移动天津后$("#b1").click(function () {//直接找到天津并插入$("#tj").after($("#fk"));})//****使用内部插入法 把反恐li移动天津后$("#b2").click(function () {//找到city这个父元素,将反恐添加到内部的最后$("#city").append($("#fk"))})})</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="tj" name="tianjin">天津</li>
</ul>您爱好的游戏:<br>
<ul id="game"><li id="fk" name="fakong">反恐</li><li id="cq" name="chuangqi">传奇</li>
</ul>
<input type="button" id="b1" value="使用after插入法 把反恐li移动天津后"/><br/><br/>
<input type="button" id="b2" value="使用append插入法 把反恐li移动天津后"/><br/><br/>
</body>
</html>
3.删除节点
1.基本介绍

2.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>删除节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//*****删除所有p$("#b1").click(function () {$("p").remove();})//***所有p清空$("#b2").click(function () {$("p").empty();})//****删除上海这个li$("#b3").click(function (){$("#sh").remove();})});</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="tj" name="tianjin">天津</li>
</ul>您爱好的游戏:<br>
<ul id="game"><li id="fk" name="fakong">反恐</li><li id="cq" name="chuangqi">传奇</li>
</ul><p>Hello</p> how are <p>you?</p><p name="test">Hello, <span>Person</span> <a href="#">and person</a></p><input type="button" value="删除所有p" id="b1"/>
<input type="button" value="所有p清空" id="b2"/>
<input type="button" value="删除上海这个li" id="b3"/>
</body>
</html>
4.复制节点
1.基本介绍

2.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>复制节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script>$(function () {//点击p, 弹出文本信息$("p").click(function () {//隐式的传入this->p的dom对象alert("段落的内容= " + $(this).text())})//克隆p, 插入到按钮后面//1. $("p").clone() 表示克隆p元素,但是没有复制事件//2. $("p").clone(true) 表示克隆p元素,同时复制事件$("p").clone(true).insertAfter($("button"))})</script>
</head>
<body>
<button>保存</button>
<br><br><br><br><br>
///<br>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</body>
</html>
5.替换节点
1.基本介绍

2.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>替换节点-应用实例</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {$("#1").click(function () {//将p使用超链接替换$("p").replaceWith("<a href=\"www.baidu.com\">点击跳转到百度</a><br>")})$("#2").click(function () {//将p使用dom对象替换var $button = $("<button>dom对象按钮</button><br>");$("p").replaceWith($button)})});</script>
</head>
<body>
<h1>节点替换</h1>
<p>Hello</p>
<p>jquery</p>
<p>World</p>
<button id="1">点击使用超链接替换</button>
<button id="2">点击使用dom对象替换</button>
</body>
</html>
2.属性操作

3..class样式操作
1.基本介绍

2.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>查找节点</title><style type="text/css">div {width: 140px;height: 140px;margin: 20px;float: left;border: #000 1px solid;background: red;}.one {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//获取 class 和设置 class 都可以使用 attr() 方法来完成.(给id 为first添加 .one 样式)$("#b1").click(function () {$("#first").attr("class", "one");})//追加样式: addClass()$("#b2").click(function () {$("#first").addClass("one");})//移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class$("#b3").click(function () {$("#first").removeClass("one");})//切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它$("#b4").click(function () {$("#first").toggleClass("one");})//判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false$("#b5").click(function () {alert($("#first").hasClass("one"))})});</script>
</head>
<body>
<input type="button" value="获取 class 和设置 class 都可以使用 attr() 方法来完成(给id 为first添加 .one 样式)"id="b1"/><br/><br/>
<input type="button" value="追加样式: addClass() (给id 为first添加 .one 样式)" id="b2"/><br/><br/>
<input type="button"value="移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class(给id 为first删除 .one 样式) "id="b3"/><br/><br/>
<input type="button"value="切换样式: toggleClass() (给id 为first切换 .one 样式) --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它"id="b4"/><br/><br/>
<input type="button"value="判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false"id="b5"/><br/><br/>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
4.获取HTML文本和值
1.基本介绍

2.案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- 确保添加了jQuery库 --><script>$(function () {//input绑定失去焦点事件,检查用户是否填写信息了$("input").blur(function () {if ($(this).val() == "") { //没有信息则填入value="请输入用户名"$(this).val("请输入用户名");}})//input绑定获取焦点事件,清空value$("input").focus(function () {if ($(this).val() == "请输入用户名") {//清空val$(this).val("");}})})</script>
</head>
<body>
<input type="text" value="请输入用户名">
<button>登录</button>
</body>
</html>
5.常用遍历节点方法
1.基本介绍

2. 代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>常用遍历节点方法-应用实例</title><style type="text/css">div, span {width: 140px;height: 60px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//**查找所有子元素中的一个(class 为 one 的div的子元素)$("#b1").click(function () {var $children = $("div[class='one']").children().eq(1);//这里的$children是方法返回的,不是自己遍历的,所以返回的是jquery对象而不是dom对象alert($children.text())})//***获取后面的同辈div元素(class 为 two 的div的)$("#b2").click(function () {var nextAll = $("div[class='one']").nextAll();//自己遍历一下,返回的就是dom对象了$(this)转化成jquery对象nextAll.each(function () {console.log($(this).text())})})//**获取前面的同辈div元素(class 为 one 的div的)$("#b3").click(function () {var prevAll = $("div[class='one']").prevAll();//获取紧邻前面的一个同辈元素var prev = $("div[class='one']").prev();alert(prev.text())prevAll.each(function () {console.log($(this).text())})})//**获取所有的同辈div元素(class 为 one 的div的)$("#b4").click(function () {$("div[class='one']").siblings().filter("div").each(function () { //filter可以过滤console.log($(this).text())})})})</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 为 one 的div的)" id="b1"/><br/><br/>
<input type="button" value="获取后面的同辈元素 (class 为 one 的div的)" id="b2"/><br/><br/>
<input type="button" value="获取前面的同辈元素 (class 为 one 的div的)" id="b3"/><br/><br/>
<input type="button" value="获取所有的同辈元素 (class 为 one 的div的)" id="b4"/>
<hr/>
<div>ccccccc
</div><p class="one">ccccccc
</p><div class="one">dfsd<div id="one">XXXXXXXXX one</div><div id="two">XXXXXXXXX two</div><div id="three">XXXXXXXXX three</div><div id="four">XXXXXXXXX four</div>
</div>
<div>tttttttttt
</div>
<div>aaaaaaa
</div>
<div>bbbbbb</div>
<p>hello, pp</p>
</body>
</html>
6.CSS-DOM操作
1.基本介绍

2.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css-dom操作</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {$("#b1").click(function () {//获取图片widthvar width = $("img").width();alert(width)//获取偏移对象,从而获取偏移量var offset = $("img").offset();alert("top=" + offset.top)alert("left=" + offset.left)})})</script>
</head>
<body>
<br/><br/><br/>
hello,world~<img src="../image/1.png" width="200">
<button id="b1" type="button">获取图片信息</button>
</body>
</html>
7.多选框应用案例
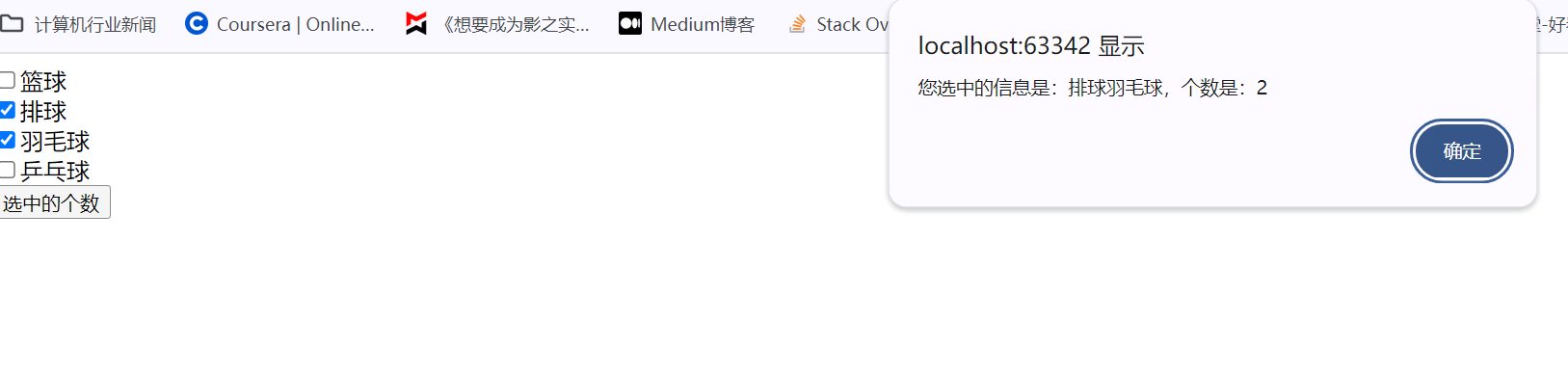
1.题目

2.代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>多选框应用</title><style type="text/css">BODY {font-size: 12px;margin: 0px 0px 0px 0px;overflow-x: auto;overflow-y: auto;background-color: #B8D3F4;}.default_input {border: 1px solid #666666;height: 18px;font-size: 12px;}.default_input2 {border: 1px solid #666666;height: 18px;font-size: 12px;}.nowrite_input {border: 1px solid #849EB5;height: 18px;font-size: 12px;background-color: #EBEAE7;color: #9E9A9E;}.default_list {font-size: 12px;border: 1px solid #849EB5;}.default_textarea {font-size: 12px;border: 1px solid #849EB5;}.nowrite_textarea {border: 1px solid #849EB5;font-size: 12px;background-color: #EBEAE7;color: #9E9A9E;}.wordtd5 {font-size: 12px;text-align: center;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #b8c4f4;}.wordtd {font-size: 12px;text-align: left;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #b8c4f4;}.wordtd_1 {font-size: 12px;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #516CD6;color: #fff;}.wordtd_2 {font-size: 12px;text-align: right;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #64BDF9;}.wordtd_3 {font-size: 12px;text-align: right;vertical-align: top;padding-top: 6px;padding-right: 5px;padding-bottom: 3px;padding-left: 5px;background-color: #F1DD34;}.inputtd {font-size: 12px;vertical-align: top;padding-top: 3px;padding-right: 3px;padding-bottom: 3px;padding-left: 3px;}.inputtd2 {text-align: center;font-size: 12px;vertical-align: top;padding-top: 3px;padding-right: 3px;padding-bottom: 3px;padding-left: 3px;}.tablebg {font-size: 12px;}.tb {border-collapse: collapse;border: 1px outset #999999;background-color: #FFFFFF;}.td2 {line-height: 22px;text-align: center;background-color: #F6F6F6;}.td3 {background-color: #B8D3F4;text-align: center;line-height: 20px;width: 100px;}.td4 {background-color: #F6F6F6;line-height: 20px;}.td5 {border: #000000 solid;border-right-width: 0px;border-left-width: 0px;border-top-width: 0px;border-bottom-width: 1px;}.tb td {font-size: 12px;border: 2px groove #ffffff;}.noborder {border: none;}.button {border: 1px ridge #ffffff;line-height: 18px;height: 20px;width: 45px;padding-top: 0px;background: #CBDAF7;color: #000000;font-size: 9pt;}.textarea {font-family: Arial, Helvetica, sans-serif, "??";font-size: 9pt;color: #000000;border-bottom-width: 1px;border-top-style: none;border-right-style: none;border-bottom-style: solid;border-left-style: none;border-bottom-color: #000000;background-color: transparent;text-align: left}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//为所有option绑定双击事件$("select option").dblclick(function () {//根据父元素决定插入到哪个地方var attr = $(this).parent().attr("id");if (attr == "first") {$("#second").append($(this))}if (attr == "second") {$("#first").append($(this))}});//绑定第一个按钮$("#add").click(function () {//找到被选中的按钮,内部插入到右边var $first = $("#first option:checked");$first.each(function () {//找到右边的下拉框,内部插入$("#second").append($(this))})})//绑定第二个按钮$("#add_all").click(function () {//找到左边的所有子元素var $children = $("#first").children()//遍历插入到右边的下拉框$children.each(function () {$("#second").append($(this))})})//绑定第三个按钮$("#remove").click(function () {//找到右边被选中的按钮,内部插入到左边var $second = $("#second option:checked");$second.each(function () {$("#first").append($(this))})})//绑定第四个按钮$("#remove_all").click(function () {//找到所有右边的元素,遍历内部插入左边var $children = $("#second").children();$children.each(function () {$("#first").append($(this))})})})</script>
</head>
<body>
<div style="border:1px dashed #E6E6E6;margin:50px 0px 0px 50px; width:350px; height:260px; background-color:#E6E6E6;"><table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0"style="margin:15px 0px 0px 15px;"><tr><td width="126"><!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度--><select name="first" size="10" multiple="multiple" class="td3" id="first"><option value="选项1">选项1</option><option value="选项2">选项2</option><option value="选项3">选项3</option><option value="选项4">选项4</option><option value="选项5">选项5</option><option value="选项6">选项6</option><option value="选项7">选项7</option><option value="选项8">选项8</option></select></td><td width="69" valign="middle"><input name="add" id="add" type="button" class="button" value="-->"/><input name="add_all" id="add_all" type="button" class="button" value="==>"/><input name="remove" id="remove" type="button" class="button" value="<--"/><input name="remove_all" id="remove_all" type="button" class="button" value="<=="/></td><td width="127" align="left"><select name="second" size="10" multiple="multiple" class="td3" id="second"><option value="选项9">选项9</option></select></td></tr></table>
</div>
</body>
</html>
8.页面加载完毕触发方式

9.作业
1.作业一

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script>$(function () {//为按钮绑定点击事件$("button").click(function () {//返回选中的个数以及选中的信息var $input = $("input[name='sport']:checked");var res = "您选中的信息是:"; //将信息存储在这个String里//遍历选中的信息if ($input) { //只要不是空就遍历$input.each(function () {res += $(this).val();})res += ",个数是:" + $input.length;alert(res)}})})</script></head>
<body>
<input type="checkbox" name="sport" value="篮球">篮球<br>
<input type="checkbox" name="sport" value="排球">排球<br>
<input type="checkbox" name="sport" value="羽毛球">羽毛球<br>
<input type="checkbox" name="sport" value="乒乓球">乒乓球<br>
<button>选中的个数</button>
</body>
</html>
2.作业二

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script>$(function () {//绑定第一个按钮$("button").eq(0).click(function () {//使单选下拉框的2号被选中$("select[name='sel1'] option[value='se2']").attr("selected", true);})//绑定第二个按钮$("button").eq(1).click(function () {//使多选下拉框的2号和5号被选中$("select[name='sel2'] option").eq(1).attr("selected", true)$("select[name='sel2'] option").eq(4).attr("selected", true)})//绑定第三个按钮$("button").eq(2).click(function () {//使复选框的复选2和复选4被选中$(":checkbox:odd").attr("checked", true) //过滤checkbox和偶数})//绑定第四个按钮$("button").eq(3).click(function () {//使单选框的单选2被选中$(":radio:eq(1)").attr("checked", true)})//绑定第五个按钮$("button").eq(4).click(function () {//打印已经选中的值var $selected = $(":selected");$selected.each(function () {console.log($(this).text())})var $checked = $("input:checked");$checked.each(function () {console.log($(this).val())})})})</script>
</head>
<body>
<button>使单选下拉框的2号被选中</button>
<br>
<button>使多选下拉框的2号和5号被选中</button>
<br>
<button>使复选框的复选2和复选4被选中</button>
<br>
<button>使单选框的单选2被选中</button>
<br>
<button>打印已经选中的值</button>
<br><br>
<select name="sel1"><option value="se1">1号</option><option value="se2">2号</option><option value="se3">3号</option><option value="se4">4号</option><option value="se5">5号</option>
</select><br><br>
<select name="sel2" multiple="multiple" style="height: 100px"><option value="sem1">1号</option><option value="sem2">2号</option><option value="sem3">3号</option><option value="sem4">4号</option><option value="sem5">5号</option>
</select><br><br>
<input type="checkbox" value="复选1" name="ch">复选1
<input type="checkbox" value="复选2" name="ch">复选2
<input type="checkbox" value="复选3" name="ch">复选3
<input type="checkbox" value="复选4" name="ch">复选4<br><br>
<input type="radio" name="ra" value="单选1">单选1
<input type="radio" name="ra" value="单选2">单选2
<input type="radio" name="ra" value="单选3">单选3
</body>
</html>
3.作业三(处理布尔属性使用prop)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script>$(function () {//绑定第一个按钮$("button:eq(0)").click(function () {$("input").prop("checked", true)})//绑定第二个按钮$("button:eq(1)").click(function () {$("input").prop("checked", false)})//绑定第三个按钮$("button:eq(2)").click(function () {//遍历按钮,反选$("input").each(function () {if ($(this).prop("checked")) {$(this).prop("checked", false)}else {$(this).prop("checked", true)}})})})</script>
</head>
<body>
<h4>请选择您的爱好</h4>
<input type="checkbox" name="ch" value="ch1">足球
<input type="checkbox" name="ch" value="ch2">篮球
<input type="checkbox" name="ch" value="ch3">游泳
<input type="checkbox" name="ch" value="ch4">唱歌<br>
<button>全选</button>
<button>全不选</button>
<button>反选</button>
</body>
</html>
4.作业四

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script>$(function () {//绑定提交按钮$("input[type='submit']").click(function () {//获取三个按钮信息var name = $("input:eq(0)").val();var email = $("input:eq(1)").val();var num = $("input:eq(2)").val();//创建一个table记录var $tr = $("<tr><td>" + name + "</td><td>" + email + "</td><td>" + num + "</td><td><a href='#'>delete</a></td></tr>");//内部插入$("table").append($tr);})// 使用事件委托绑定动态生成的超链接点击事件$("table").on("click", "a", function () {var $name = $(this).closest("tr").find("td:first").text();//找到名字var isConfirmed = confirm("是否要删除名字为 " + $name + " 的行?");if(isConfirmed) {// 执行删除操作,例如移除当前行$(this).closest("tr").remove();}});})</script>
</head>
<body>
<h4>用户前台管理系统</h4>
姓名:<input type="text">
email:<input type="text">
电话:<input type="text">
<input type="submit" value="提交">
<hr>
<table width="700" border="2px" style="background: #b3d4fc;"><tr><th>姓名</th><th>email</th><th>电话</th><th>删除操作</th></tr>
</table>
</body>
</html>1.添加

2.删除


相关文章:

jQuery(二)
文章目录 1.jQuery操作节点1.查找节点,修改属性1.基本介绍2.切换图片案例 2.创建节点1.基本介绍2.内部插入3.外部插入4.小结1.插入方法说明2.两种插入方法的区别 5.插入元素实例6.移动元素实例 3.删除节点1.基本介绍2.代码实例 4.复制节点1.基本介绍2.代码实例 5.替…...

MIT6.828 实验环境安装教程
Thanks:mit6.828环境搭建 - 人云我不亦云的文章 - 知乎 https://zhuanlan.zhihu.com/p/489921553 sudo make && make install install -d -m 0755 "/share/qemu" install: 无法创建目录 “/share”: 权限不够 make: *** [Makefile:382:…...

一文彻底搞清 Iterator(遍历器)概念及用法
目录 一、由来及意义 二、具体实现流程 三、具有默认 Iterator 接口的数据结构 四、调用 Iterator 接口的场合 五、总结 一、由来及意义 Javascript中表示“集合”的数据结构,主要是 Array、Object、Map、Set 这四种数据集合,除此之外,…...

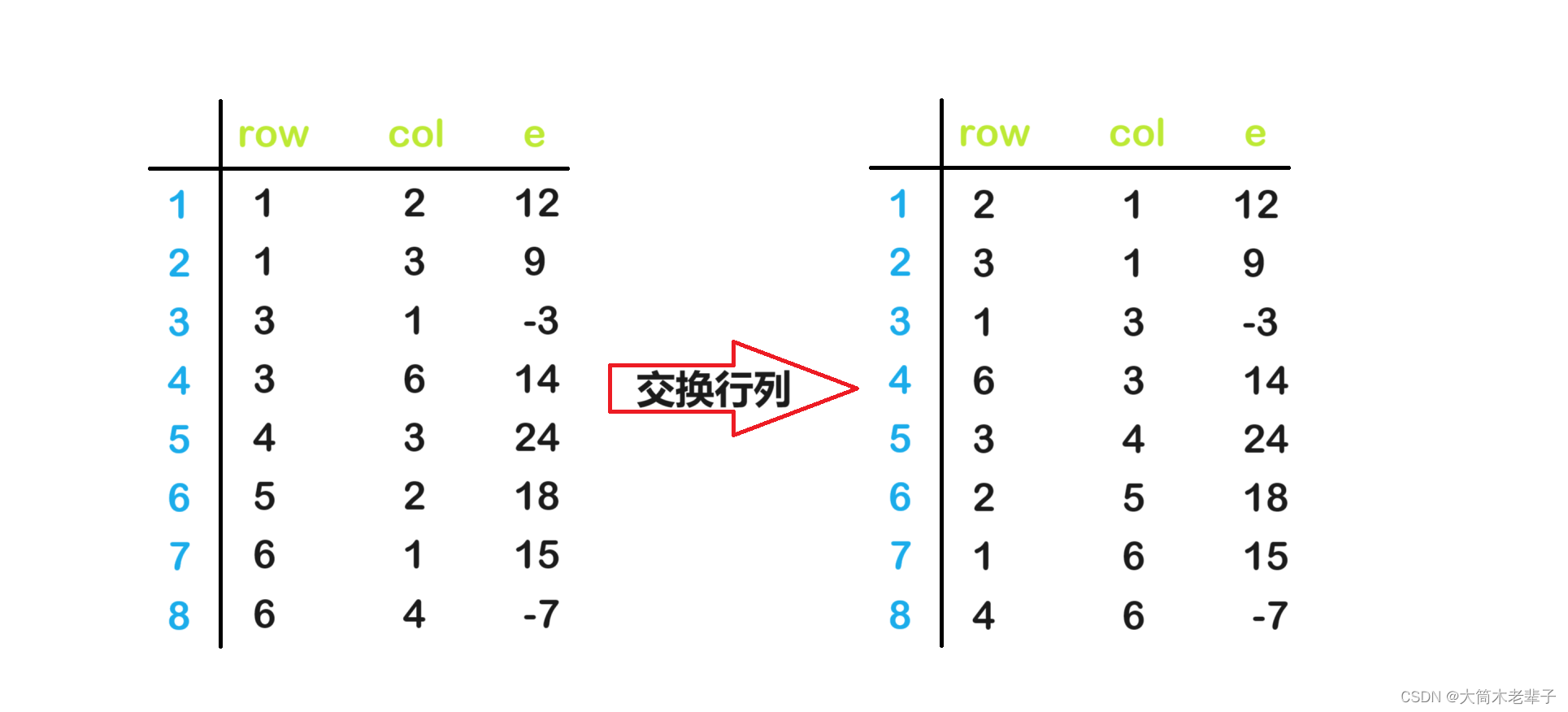
稀疏矩阵的三元组表表示法及其转置
1. 什么是稀疏矩阵 稀疏矩阵是指矩阵中大多数元素为零的矩阵。 从直观上讲,当元素个数低于总元素的30%时,这样的矩阵被称为稀疏矩阵。 由于该种矩阵的特点,我们在存储这种矩阵时,如果直接采用二维数组,就会十分浪费…...

docker安装rabbitMQ,并且创建账号
# 创建docker容器启动,挂到后台运行 docker run -d --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.13-management # 打开防火墙 sudo firewall-cmd --zonepublic --add-port5672/tcp --permanent sudo firewall-cmd --zonepublic --add-port15672/tcp --permanent s…...

wireshark解析grpc/protobuf的方法
1,wireshark需要安装3.20以上 下载地址:https://www.wireshark.org/ 2,如果版本不对,需要卸载,卸载方法: sudo rm -rf /Applications/Wireshark.app sudo rm -rf $HOME/.config/wireshark sudo rm -rf /…...

软件测试用例(2)
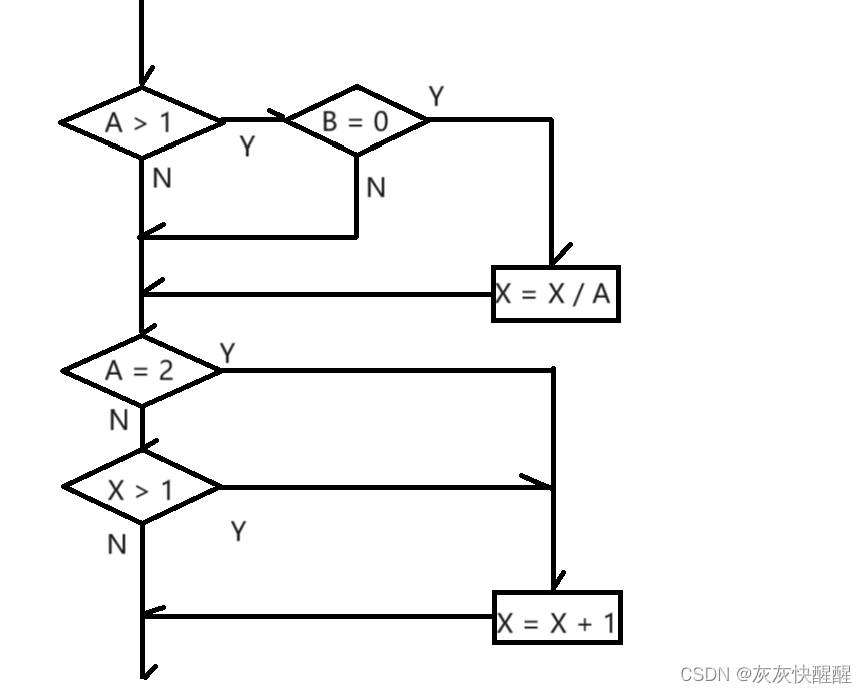
具体的设计方法 -- 黑盒测试 因果图 因果图是一种简化的逻辑图, 能直观地表明程序的输入条件(原因)和输出动作(结果)之间的相互关系. 因果图法是借助图形来设计测试用例的一种系统方法, 特别适用于被测试程序具有多种输入条件, 程序的输出又依赖于输入条件的各种情况. 因果图…...

集群式无人机仿真环境和数据集
仿真环境和数据集 Quick StartAcknowledgementsSwarmSim Quick Start Compiling tests passed on 20.04 with ros installed. You can just execute the following commands one by one. # Download the Simulator and run it wget https://cloud.tsinghua.edu.cn/library/34…...

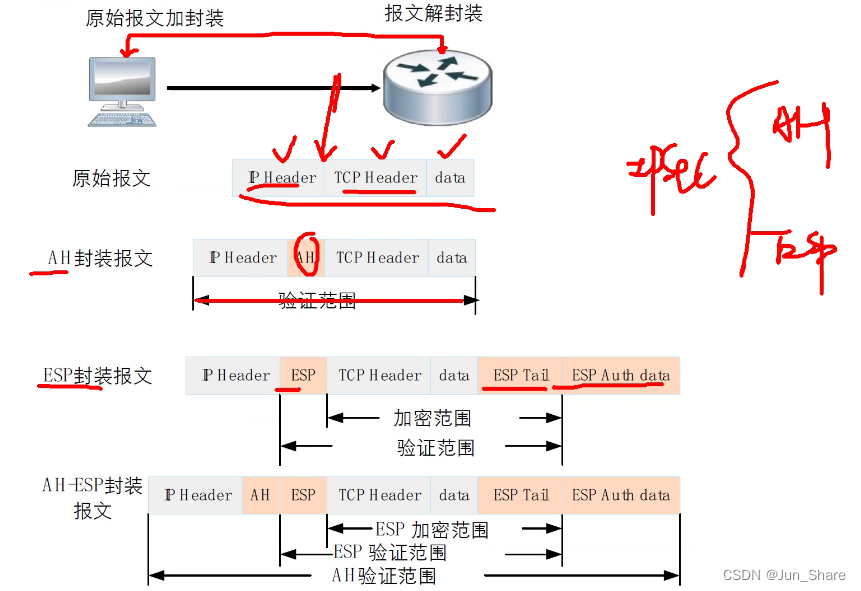
IPSec VPN
IP Security,IP安全 1、特点 L3的VPN 缺:不支持组播、配置复杂、延迟增加、资源消耗较多 优:具备访问控制、密码学四个维度、抗重放打击 2、组件 ①安全协议 1)验证头技术(AH) IP协议号51 提供数据完整性检查,身份验证,抗重放攻击 无法做数据的机密性 AH的完…...

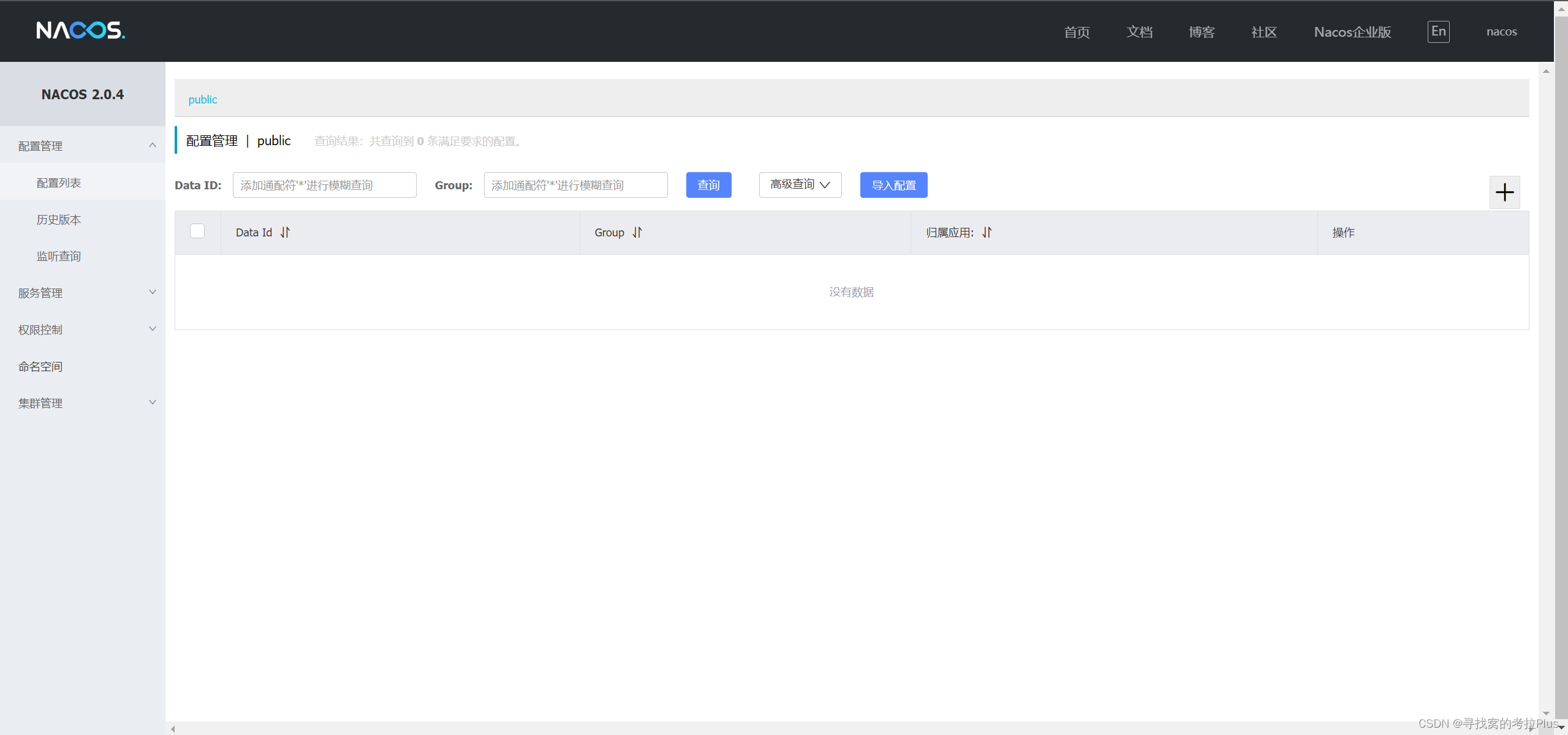
docker部署nacos,单例模式(standalone),使用内置的derby数据库,简易安装
文章目录 前言安装创建文件夹docker指令安装docker指令安装-瘦身版 制作docker-compose.yaml文件查看页面 前言 nacos作为主流的服务发现中心和配置中心,广泛应用于springcloud框架中,现在就让我们一起简易的部署一个单例模式的nacos,版本可…...

systemd监听服务配置文件更新自动重启服务
背景&需求 需要频繁更改一个服务的配置文件进行测试 实现 配置服务的systemd文件 vim /lib/systemd/system/xxx.service [Unit] Descriptionxxx daemon, A rule-based proxy in Go.[Service] Typesimple ExecStart/opt/xxx/xxx-d /etc/xxx/ Restartalways[Install] Wan…...

【yy讲解PostCSS是如何安装和使用】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

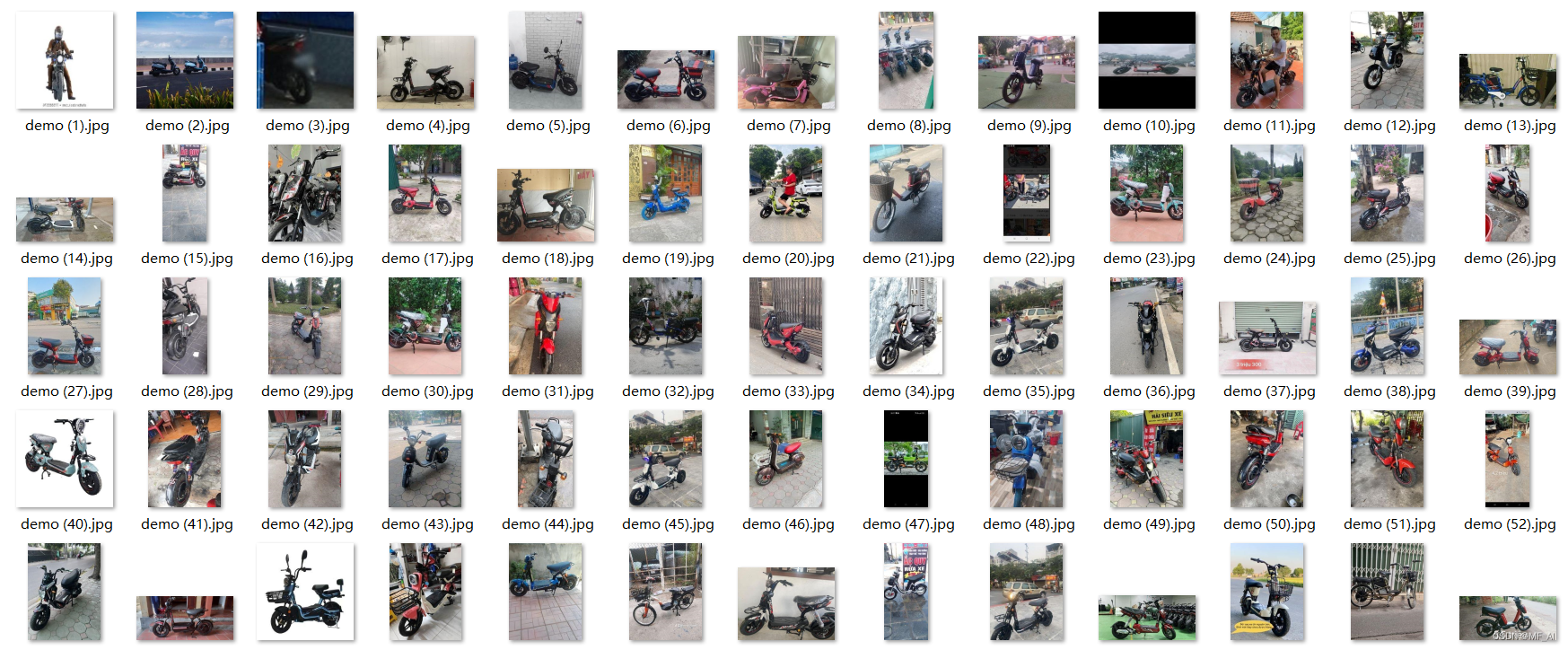
YOLO电动车检测识别数据集:12617张图像,yolo标注完整
YOLO电动车检测识别数据集:12617张图像,电动车一类,yolo标注完整,部分图像应用增强。 适用于CV项目,毕设,科研,实验等 需要此数据集或其他任何数据集请私信...

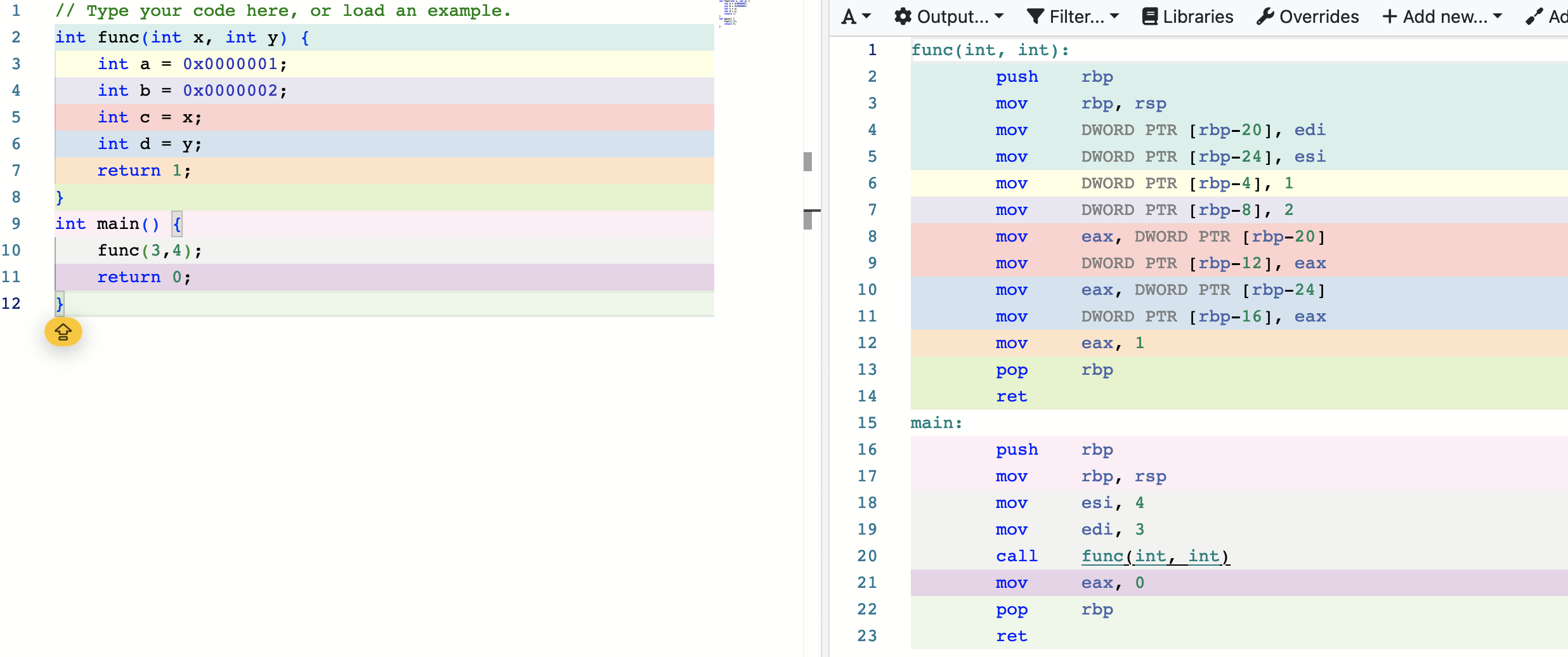
从汇编看函数调用
文章目录 函数调用流程栈相关寄存器及的作用简介寄存器功能指令功能 栈函数的括号{}正括号反括号 参数传递传值,变量不可改传指针,变量可改C 传引用 函数调用实例 函数调用流程 目标:函数调用前后栈保持不变 保存main函数的寄存器上下文移…...

node.js的错误处理
当我打开一个不存在的文件时,错误如下: 在读取文件里面写入console.log(err),在控制台中可以看到我的错误代码类型:文件不存在的错误代码 ENOENT。见更多错误代码---打开node.js官方API文档Error 错误 | N…...

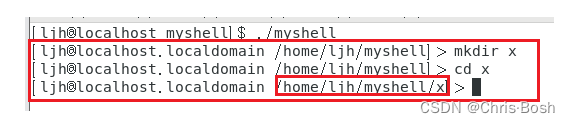
shell的编写
文章目录 1.框架2.命令行3.获取用户命令字符串4.命令行字符串分割5.执行命令和内建命令6.完整代码: 1.框架 我们知道shell是一直存在的,所以首先我们第一步就是要搭建一个框架,使其一直存在。 那么也很简单,一个while循环就可以完…...

css心跳动画
图标引入 <img class"icon" src"heart.svg" alt"" srcset""> CSS代码 <style>.icon {animation:bpm 1s linear,pulse 0.75s 1s linear infinite;}keyframes pulse {from,75%,to {transform: scale(1);}25% {transform:…...

在 Amazon Timestream 上通过时序数据机器学习进行预测分析
由于不断变化的需求和现代化基础设施的动态性质,为大型应用程序规划容量可能会非常困难。例如,传统的反应式方法依赖于某些 DevOps 指标(如 CPU 和内存)的静态阈值,而这些指标在这样的环境中并不足以解决问题。在这篇文…...

【智能排班系统】快速消费线程池
文章目录 线程池介绍线程池核心参数核心线程数(Core Pool Size)最大线程数(Maximum Pool Size)队列(Queue)线程空闲超时时间(KeepAliveTime)拒绝策略(RejectedExecutionH…...

C语言——内存函数
前言: C语言中除了字符串函数和字符函数外,还有一些函数可以直接对内存进行操作,这些函数被称为内存函数,这些函数与字符串函数都属于<string.h>这个头文件中。 一.memcpy()函数 memcpy是C语言中的…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
