软件测试用例(2)
具体的设计方法 -- 黑盒测试
因果图
因果图是一种简化的逻辑图, 能直观地表明程序的输入条件(原因)和输出动作(结果)之间的相互关系. 因果图法是借助图形来设计测试用例的一种系统方法, 特别适用于被测试程序具有多种输入条件, 程序的输出又依赖于输入条件的各种情况.
因果图需要掌握的基本知识
恒等: 如果原因为真, 那么结果必为真.

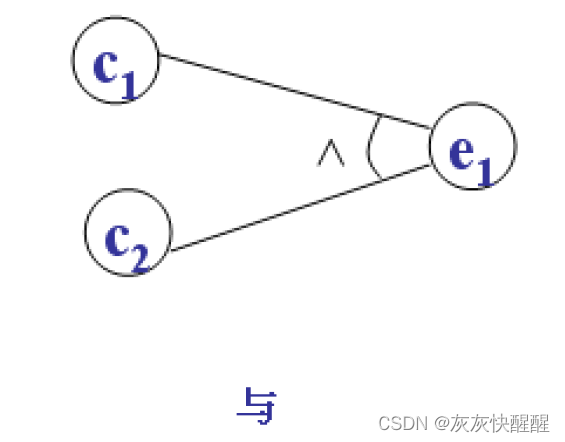
与: 只有所有原因都为真, 那么结果为真.

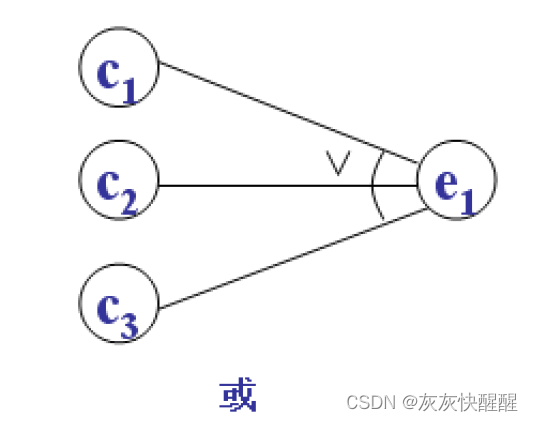
或: 有一个原因为真时, 结果就为真.

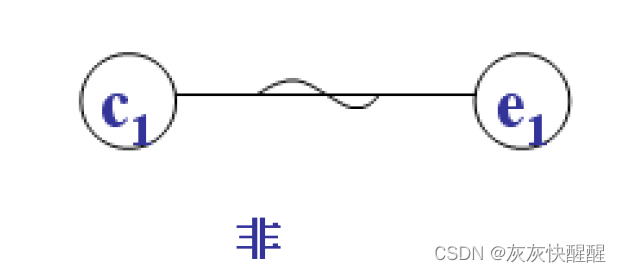
非: 只有原因为假, 结果才为真.

因果图设计测试用例的步骤如下:
(1)分析所有可能的输入和输出.
(2)找出输入和输出之间的因果关系.
(3)画出因果图.
(4)把因果图转换成判定表.
(5)把判定表对应到每一个测试用例.
案例:
假设业务单据的处理规则为: "淘宝618活动, 订单已提交, 订单合计金额大于300元或有红包,则进优惠".
1.对于这条业务规则, 首先通过分析所有的输入和输出, 可得到如下结果:
输入: 订单已提交, 金额大于300元, 有红包
输出: 优惠, 不优惠
2.然后, 第二步, 找出输入和输出之间的因果关系.
(1)订单已提交, 金额大于300元, 有红包 -> 优惠
(2)订单已提交, 金额大于300元, 无红包 -> 优惠
(3)订单已提交, 金额小于300元, 有红包 -> 优惠
(4)订单已提交, 金额小于300元, 无红包 -> 不优惠
(5)订单未提交 -> 不优惠
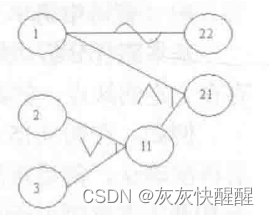
3.画出因果图
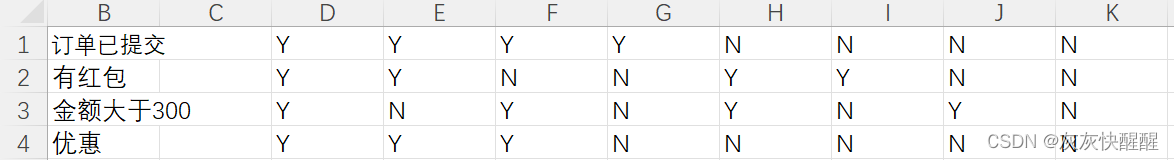
4.其实一般情况下, 当业务逻辑十分复杂时, 因果图会很恶心, 所以我们一般会使用下面的判定表. 这里有三个条件, 两个取值, 所以表的列数为2*2*2 = 8
5.转换成最终的测试用例
案例二:
以注册的需求为例:
姓名, 邮箱, 密码, 确认密码, 验证码必须全部输入, 才能进行注册.
这时就需要设计2 * 2 * 2 * 2 * 2 = 32条测试用例
因果法设计测试用例可以帮助测试人员理清输入和输出之间的关系, 但对于比较复杂的输入和输出, 会耗费大量的时间.
正交排列
正交法的目的是为了减少测试用例的数目. 用尽可能少的用例覆盖输入的两两组合.
正交试验设计是研究多因素多水平的一种设计方法, 它根据正交性, 因试验因素的全部水平组合中挑选出部分有代表性的具有实验, 通过对这部分实验结果的分析了解全面试验的情况, 找出最优的水平组合. 正交试验设计是一种基于正交表的, 高效率, 快速, 经济的试验.
因素: 在一项实验中, 凡欲考察的变量称为因素(变量).
水平: 在试验范围内, 因素被考察的值称为水品(变量的取值).
正交表的构成:
行数: 正交表中行的个数, 即试验的次数, 用N代表.
因素数: 正交表中列的个数, 用C代表.
水平数: 任何单个因素能够取得的值的最大个数, 用T代表.
正交表的表示形式: L = 行数(水平数 * 因素数) L= N(TC) 行数 = 因素数 * (水平数 - 1) + 1
正交表的两条性质: (1)每一列中各数字出现次数都一样多.
(2)任何两列中各有序数对出现的次数都一样多. (比如挑出任何两列, 其序列为 1, 2, 则在其它行中, 该两列不会再出现为1, 2的序列).
正交法设计测试用例的步骤:
1. 有哪些因素(变量)
2. 每个因素有哪几个水平(变量的取值).
3.选择一个合适的正交表.
4.把变量的值映射到表中.
5.把每一行的各因素水平的组合作为一个测试用例.
6.加上你认为可以且没有在表出现的用例集合.
案例: 继续以注册为例:
1.因素: 姓名, 邮箱, 密码, 确认密码, 验证码.
2.水平: 填写, 不填写
3. 表中的因素数 = 5;
表中至每个因素数的水平数 = 2.
行数 = (2 - 1) * 5 + 1 -> L = 6(25)
选择正交表, 这里选择了L6_2_5.
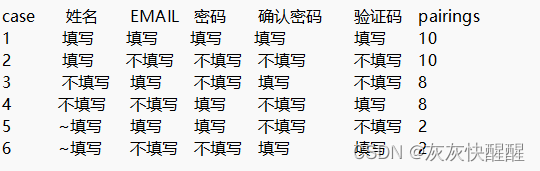
4.生成测试用例(这里使用工具allpairs)直接生成正交表即可.
注: ~可以表示填写或者不填写
5.增补测试用例
姓名, 邮箱, 密码, 确认密码, 验证码都不填写.
具体的设计方法 -- 白盒测试
介绍
定义: 白盒测试也叫逻辑驱动测试, 它是对程序的逻辑结构进行检查, 从中获取测试数据.
核心: 对程序的逻辑结构进行检查, 从中获取测试数据.
判定标准: "穷举路径测试" -> 使用测试用例执行了程序流中所有可能的执行流路径, 程序可以得到完全测试.
穷举路径测试可能出现的问题:
1.不同逻辑路径的数量可能达到天文数字.
2.虽然可以测试到程序中的所有路径, 但是程序中可能存在着错误.
原因:(1)即使是穷举路径测试也不能保证程序符合其设计规范. eg: 升序排序写成降序排序.
(2)程序可能会因为缺少某些路径而出现问题. 穷举路径测试当然不能发现缺少了哪些问题.
(3)可能不会暴露敏感问题.
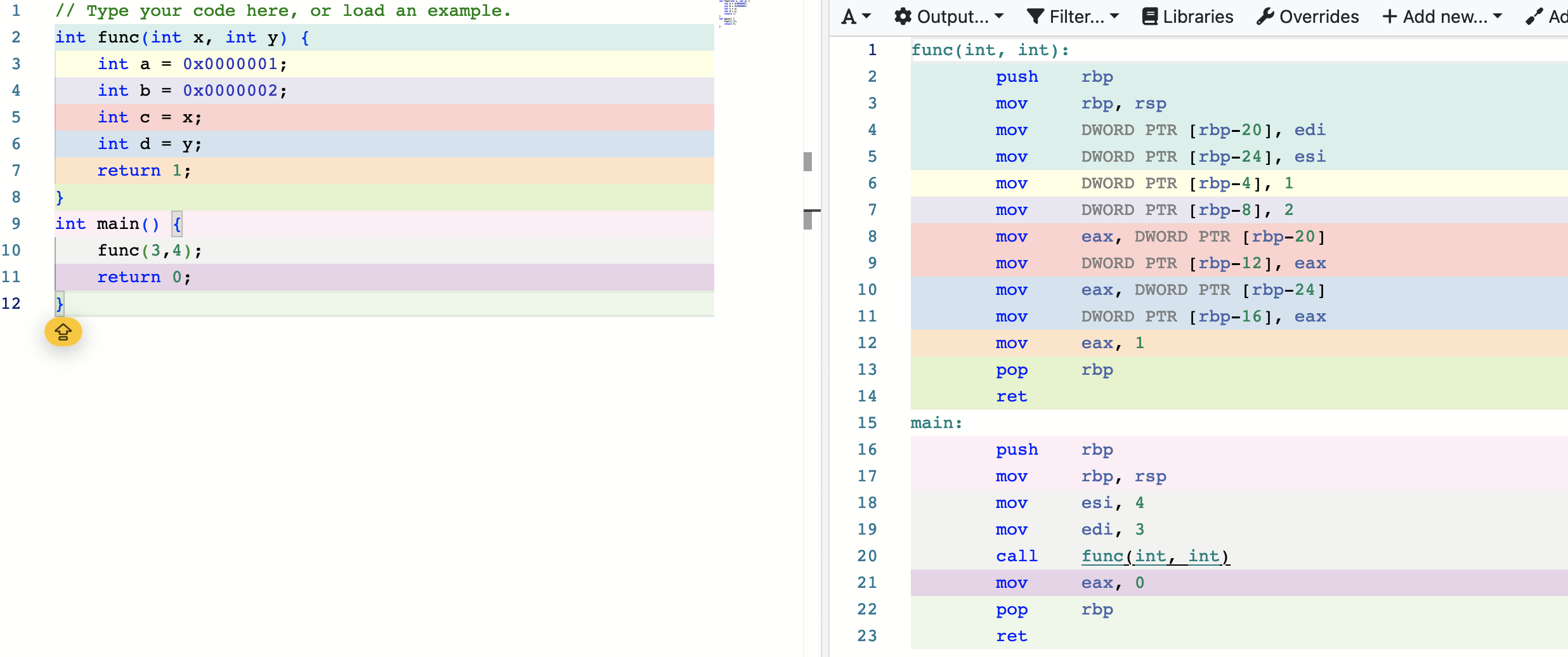
以下所有的测试用例都将使用一个栗子来说, 如下:
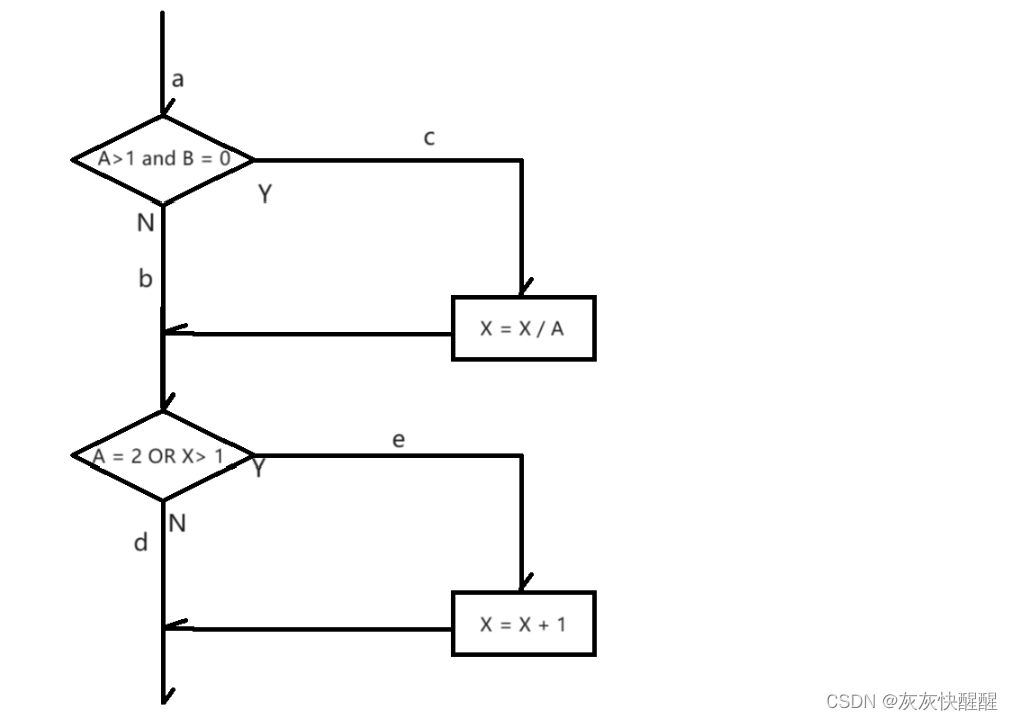
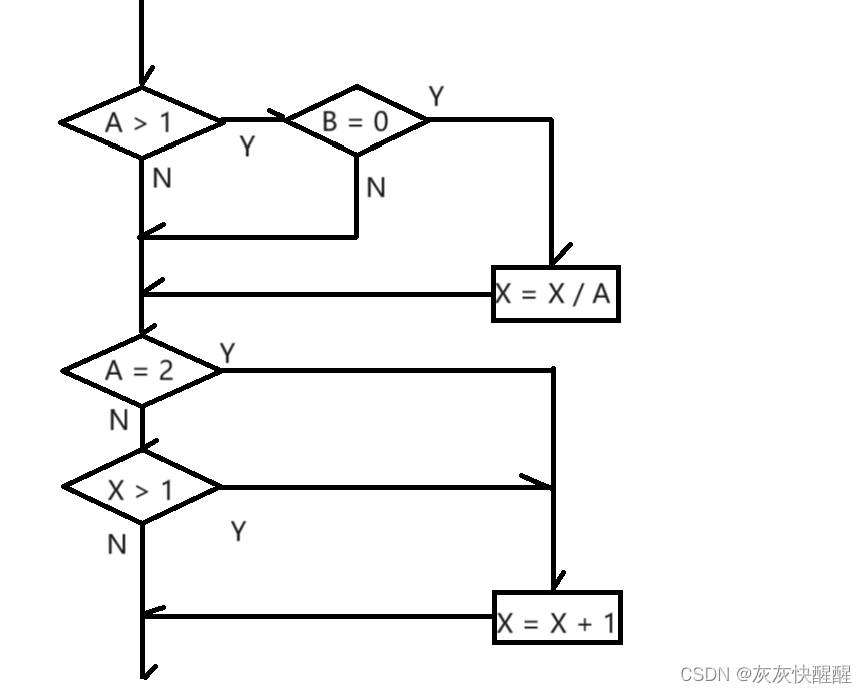
public void foo(int a, int b, int x) {if(A > 1 && B == 0) {X = X / A;}if(A == 2 || X > 1) {X = X + 1;}
}先给出逻辑运行图:

语句覆盖
语句覆盖就是指将程序中的每个语句都至少执行一次. 遗憾地是, 这恰是合理的白盒测试中较弱的准则.
通过编写单个测试用例遍历程序路径ace,可以执行到每一条语句, 也就是说, 通过在a点设置A = 2, B = 0, X = 3. 每条语句都将被执行一次(这里X可以取任意值).
遗憾的是, 这个准则相当不足. 举例来说, 也许第一个判断应是"或", 而不是"与"(比如或后面情况对X或者A,B两个值有影响, 那么就不好说了), 如果这样这个错误, 就发不现.
因此, 语句覆盖这条准则有很大的不足, 以至于它通常没有什么用处.
判定覆盖/分支覆盖
定义: 判定覆盖/分支覆盖是较强一些的逻辑准则. 要求编写足够的测试用例, 使得每一个判断至少有一个为真/为假的输出结果.(每条分支路径至少应该遍历一次). 分支或判定语句的栗子包括switch, do-while和if-else语句.
判定覆盖通常可以满足语句覆盖. 由于每条语句都是在要么从分支语句开始, 要么从程序入口点开始的某条子路径上, 如果每条分支路径都被执行到了, 那么每条语句也应该执行到了. 但仍然有三种例外的情况.
程序中不存在判断.
程序或子程序/方法有着多重入口点. 只有从程序特定入口点进入时, 某条特定的语句才能执行到.
在ON单元里的语句. 遍历每条分支路径并不一定能确保所有的ON单元被执行到.
在逻辑运行图中, 两个覆盖了路径ace和abd, 或涵盖了路径acd和abe的测试用例就可以满足判定覆盖的要求. eg: A = 3, B = 0, X = 3和A = 2, B = 1, X = 1.
判定覆盖是一种比语句覆盖更强的准则, 但仍然有所不足. 举例来说, 我们仅有50%的可能性遍历到那条X未发生变化的路径. 比如说第二个判断出现错误(X > 1 写成 X < 1),那么前面的测试用例都无法找出这个错误.
条件覆盖
在条件覆盖的情况下, 要编写足够多的测试用例以确保将判断中的每个条件的所有可能结果至少执行一次. 因为就如同判定覆盖的情况一样, 这并不总是能让每条语句都执行到, 因此作为对这条准则的补充就是对程序或者子程序, 包括ON单元的每一个入口点都至少调用一次.
在本条案例中就是指, 起码要走到判定条件的最后一个, 即前面的判定条件都不能判定为真.
eg: 1. A = 3, B = 0, X = 4 -> ace 2. A = 1, B = 1, X = 1 -> adb.
虽然条件覆盖准则乍看上去似乎满足了判定覆盖准则, 但并不总是如此. 如果正在测试判断条件IF(A&B), 条件覆盖准则将要求编写的测试用例: A为真, B为假并不能使得If语句中的then被执行到.
判定/条件覆盖
显然, 解决条件覆盖的问题的方案就是所谓的判定/条件覆盖准则. 这准则要求设计出充足的测试用例, 将一个判断中的每个条件的所有可能结果都至少执行一次(每个条件都要有Y/N两种判断), 将每个入口点都至少调用一次.
但是我们之前也学过 && 和 || , 它们的"短路"性质可能会屏蔽掉或阻碍其它的条件. 就比如在 && 中, 如果一个为假, 后面的语句都将不再执行. 在 || 中, 如果一个条件为真, 则后面的语句都不再执行. 因此, 条件覆盖或判定/条件覆盖准则不一定能发现逻辑表达式中的错误.
多重条件覆盖准则
所谓的多重条件覆盖准则能够部分解决这个问题. 该准则要求编写足够多的测试用例, 将每个判定中的所有可能的条件组合, 以及所有的入口点都执行一次. 并且, 很容易发现, 满足多重条件覆盖准则的测试用例集, 同样满足判定覆盖原则, 条件覆盖准则以及判定/条件覆盖准则.
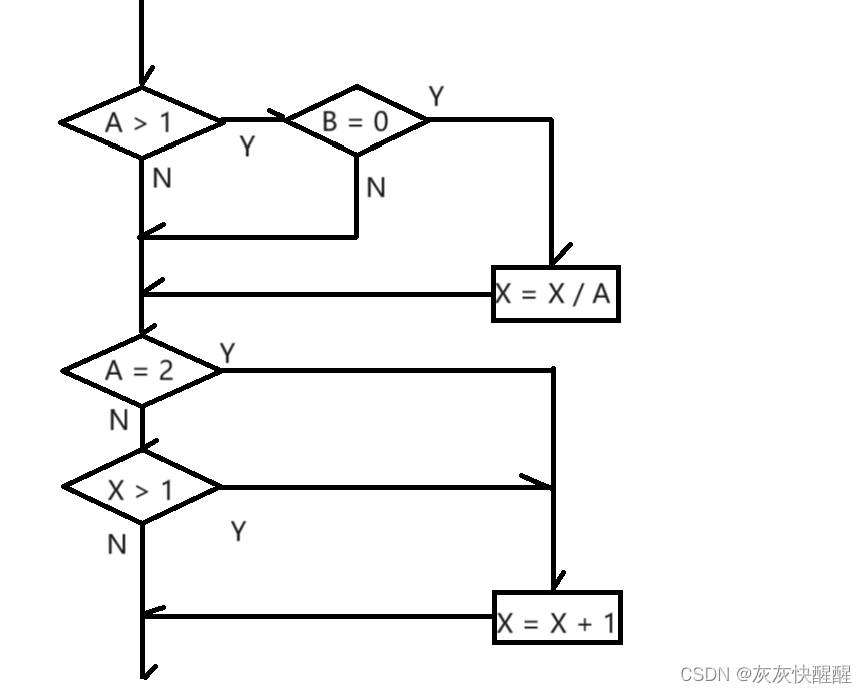
如果是多重条件覆盖准则, 那么它又将之前的执行流程图进一步细化了:

再次回到测试用例设计中, 它必须覆盖一下8种组合(但是测试用例不一定非得设计八种):
1.A > 1, B = 0
2.A > 1, B <> 0
3.A <= 1, B = 0
4.A <= 1, B <> 0
5.A = 2, X > 1
6.A = 2, X <= 1
7.A <> 2, X > 1
8.A <> 2, X <= 1
总的说来, 对于包含每个判断只存在一种条件的程序, 最简单的测试准则就是设计出足够数量的测试用例, 实现: (1)将每个判断的所有结果都至少执行一次; (2) 将所有的程序入口(例如入口点和ON单元)都至少执行一次. 而对于包含多重条件判断的程序, 最简单的测试准则是设计出足够数量的测试用例, 将每个判断的所有可能的条件结果组合, 以及所有的入口点都至少执行一次.
相关文章:

软件测试用例(2)
具体的设计方法 -- 黑盒测试 因果图 因果图是一种简化的逻辑图, 能直观地表明程序的输入条件(原因)和输出动作(结果)之间的相互关系. 因果图法是借助图形来设计测试用例的一种系统方法, 特别适用于被测试程序具有多种输入条件, 程序的输出又依赖于输入条件的各种情况. 因果图…...

集群式无人机仿真环境和数据集
仿真环境和数据集 Quick StartAcknowledgementsSwarmSim Quick Start Compiling tests passed on 20.04 with ros installed. You can just execute the following commands one by one. # Download the Simulator and run it wget https://cloud.tsinghua.edu.cn/library/34…...

IPSec VPN
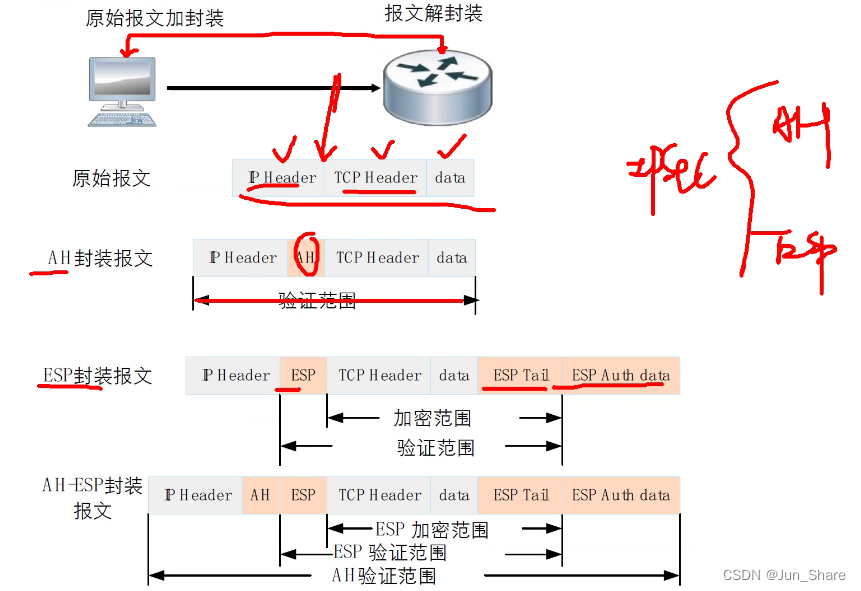
IP Security,IP安全 1、特点 L3的VPN 缺:不支持组播、配置复杂、延迟增加、资源消耗较多 优:具备访问控制、密码学四个维度、抗重放打击 2、组件 ①安全协议 1)验证头技术(AH) IP协议号51 提供数据完整性检查,身份验证,抗重放攻击 无法做数据的机密性 AH的完…...

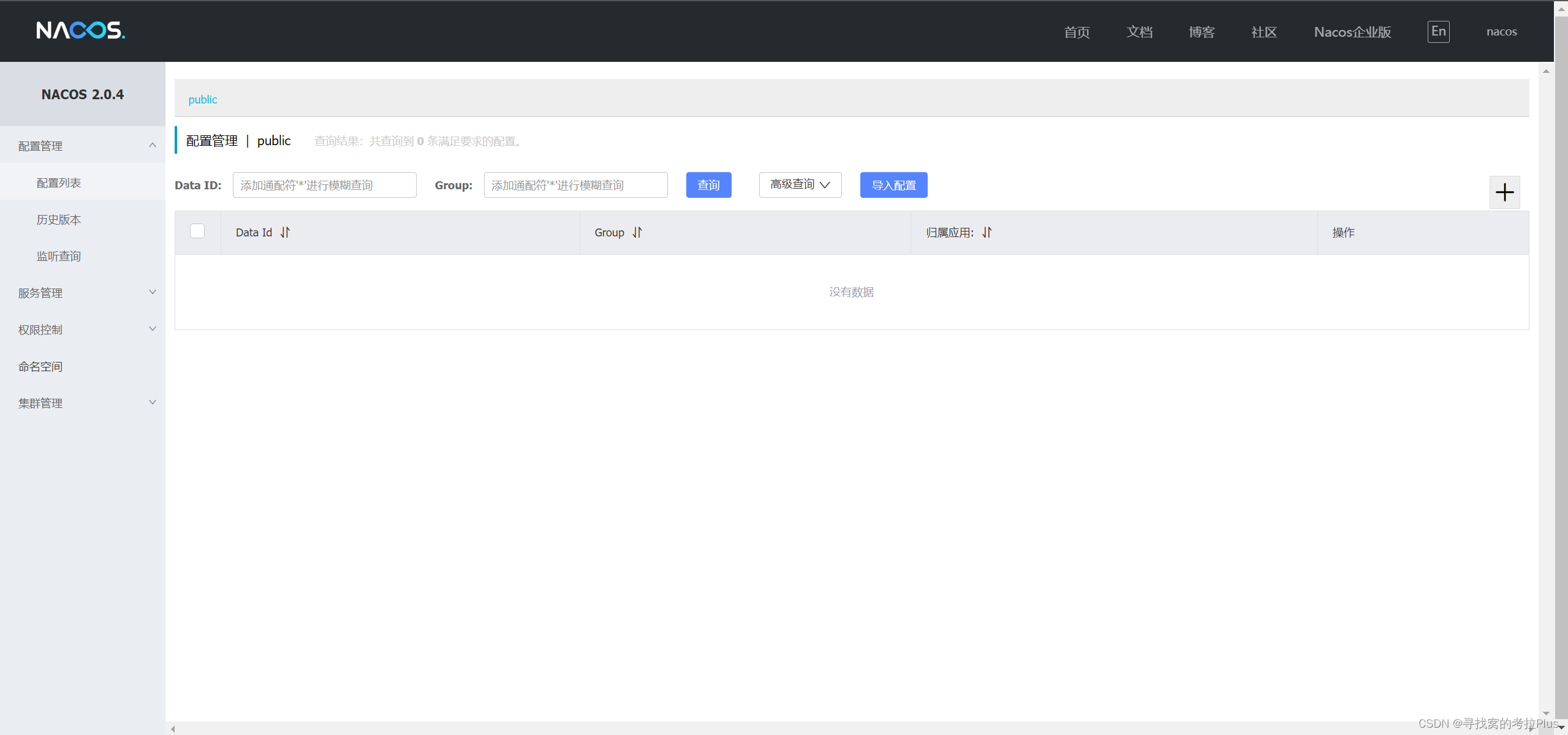
docker部署nacos,单例模式(standalone),使用内置的derby数据库,简易安装
文章目录 前言安装创建文件夹docker指令安装docker指令安装-瘦身版 制作docker-compose.yaml文件查看页面 前言 nacos作为主流的服务发现中心和配置中心,广泛应用于springcloud框架中,现在就让我们一起简易的部署一个单例模式的nacos,版本可…...

systemd监听服务配置文件更新自动重启服务
背景&需求 需要频繁更改一个服务的配置文件进行测试 实现 配置服务的systemd文件 vim /lib/systemd/system/xxx.service [Unit] Descriptionxxx daemon, A rule-based proxy in Go.[Service] Typesimple ExecStart/opt/xxx/xxx-d /etc/xxx/ Restartalways[Install] Wan…...

【yy讲解PostCSS是如何安装和使用】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

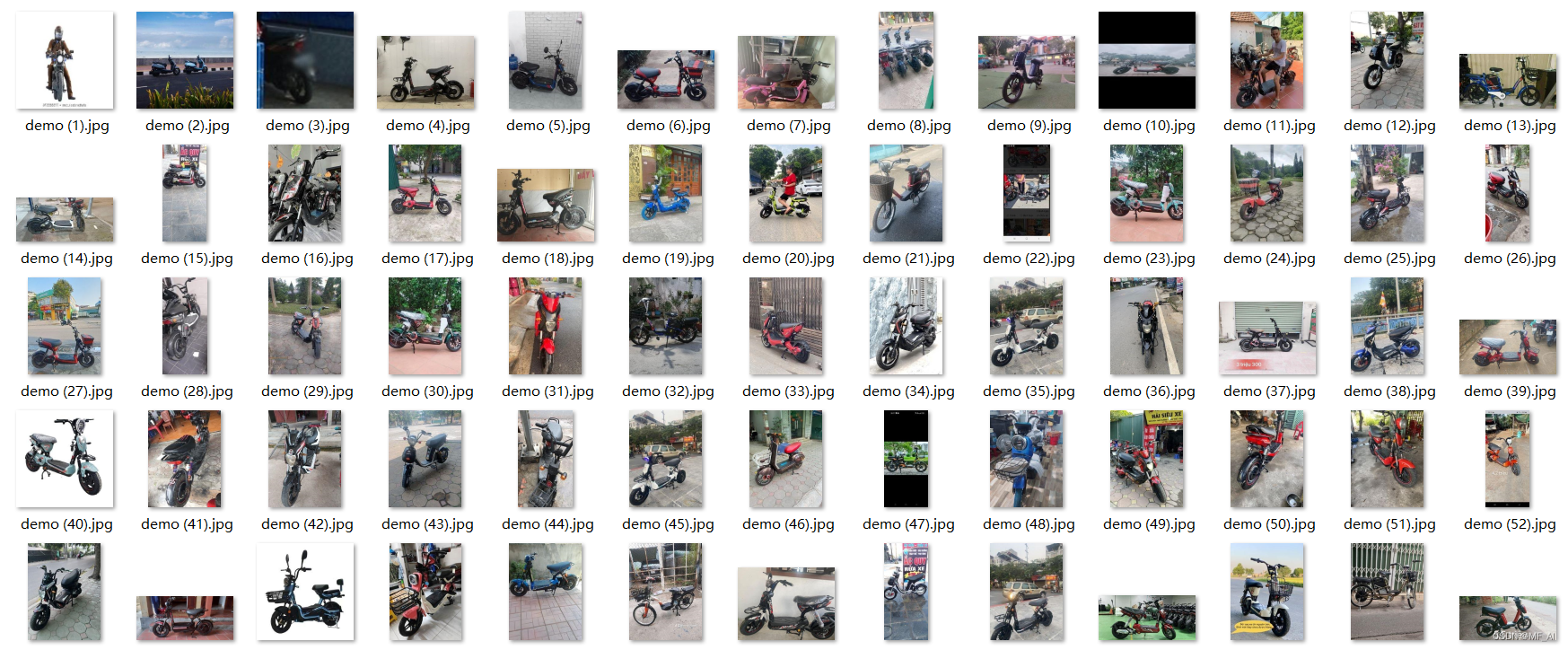
YOLO电动车检测识别数据集:12617张图像,yolo标注完整
YOLO电动车检测识别数据集:12617张图像,电动车一类,yolo标注完整,部分图像应用增强。 适用于CV项目,毕设,科研,实验等 需要此数据集或其他任何数据集请私信...

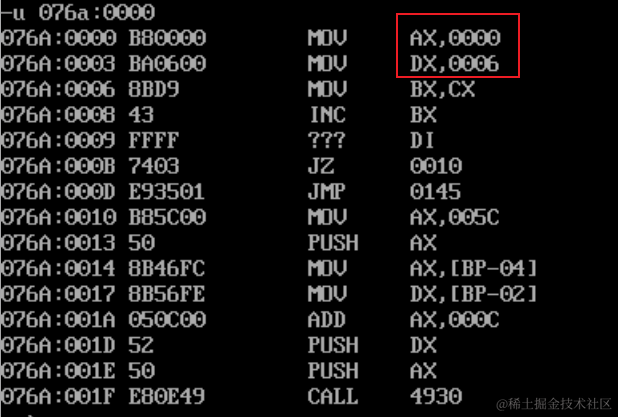
从汇编看函数调用
文章目录 函数调用流程栈相关寄存器及的作用简介寄存器功能指令功能 栈函数的括号{}正括号反括号 参数传递传值,变量不可改传指针,变量可改C 传引用 函数调用实例 函数调用流程 目标:函数调用前后栈保持不变 保存main函数的寄存器上下文移…...

node.js的错误处理
当我打开一个不存在的文件时,错误如下: 在读取文件里面写入console.log(err),在控制台中可以看到我的错误代码类型:文件不存在的错误代码 ENOENT。见更多错误代码---打开node.js官方API文档Error 错误 | N…...

shell的编写
文章目录 1.框架2.命令行3.获取用户命令字符串4.命令行字符串分割5.执行命令和内建命令6.完整代码: 1.框架 我们知道shell是一直存在的,所以首先我们第一步就是要搭建一个框架,使其一直存在。 那么也很简单,一个while循环就可以完…...

css心跳动画
图标引入 <img class"icon" src"heart.svg" alt"" srcset""> CSS代码 <style>.icon {animation:bpm 1s linear,pulse 0.75s 1s linear infinite;}keyframes pulse {from,75%,to {transform: scale(1);}25% {transform:…...

在 Amazon Timestream 上通过时序数据机器学习进行预测分析
由于不断变化的需求和现代化基础设施的动态性质,为大型应用程序规划容量可能会非常困难。例如,传统的反应式方法依赖于某些 DevOps 指标(如 CPU 和内存)的静态阈值,而这些指标在这样的环境中并不足以解决问题。在这篇文…...

【智能排班系统】快速消费线程池
文章目录 线程池介绍线程池核心参数核心线程数(Core Pool Size)最大线程数(Maximum Pool Size)队列(Queue)线程空闲超时时间(KeepAliveTime)拒绝策略(RejectedExecutionH…...

C语言——内存函数
前言: C语言中除了字符串函数和字符函数外,还有一些函数可以直接对内存进行操作,这些函数被称为内存函数,这些函数与字符串函数都属于<string.h>这个头文件中。 一.memcpy()函数 memcpy是C语言中的…...

ideaSSM图书借阅管理系统VS开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 SSM 图书借阅管理系统是一套完善的信息管理系统,结合SSM框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码 和数据库,系统主…...

普联一面4.2面试记录
普联一面4.2面试记录 文章目录 普联一面4.2面试记录1.jdk和jre的区别2.java的容器有哪些3.list set map的区别4.get和post的区别5.哪个更安全6.java哪些集合类是线程安全的7.创建线程有哪几种方式8.线程的状态有哪几种9.线程的run和start的区别10.什么是java序列化11.redis的优…...

SQLite的架构(十一)
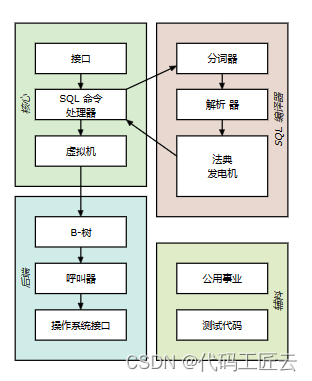
返回:SQLite—系列文章目录 上一篇:SQLite下一代查询规划器(十) 下一篇:SQLite—系列文章目录 介绍 本文档介绍SQLite库的架构。 这里的信息对那些想要了解或 修改SQLite的内部工作原理。 接口SQL 命令处理器虚拟机B-树…...

Vue2电商前台项目(一):项目前的初始化及搭建
一、项目初始化 创建项目:sudo vue create app 1.项目配置 (1)浏览器自动打开 在package.json文件中,serve后面加上 --open "scripts": {"serve": "vue-cli-service serve --open","buil…...

4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令
4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令 可以修改IP,或同时修改CS和IP的指令统称为转移指令。概括的讲,转移指令就是可以控制CPU执行内存中某处代码的指令 1. 转移指令 1.1 8086CPU的转移行为有以…...

【WEEK5】 【DAY5】DML语言【中文版】
2024.3.29 Friday 目录 3.DML语言3.1.外键(了解)3.1.1.概念3.1.2.作用3.1.3.添加(书写)外键的几种方法3.1.3.1.创建表时直接在主动引用的表里写(被引用的表的被引用的部分)3.1.3.2.先创建表后修改表以添加…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...