基于Uni-app的体育场馆预约系统的设计与实现
个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨

文章目录
- 个人介绍
- 专栏导航
- 1、前言介绍
- 2、开发技术简介
- 3、系统功能图
- 3、功能实现
- 4、库表设计
- 5、关键代码
- 6、源码获取
- 7、 🎉写在最后
演示视频
小程序毕业设计-体育场馆预约系统
1、前言介绍
伴随着信息技术与互联网技术的不断发展,校园也进到了一个新的信息化时代,传统管理技术性没法高效率、容易地管理体育场预约信息内容。为了实现时代的发展必须,提升体育场预约高效率,各种各样体育场预约体系应时而生,体育场预约管理系统的实现是信息内容时代浪潮时代的产物之一。一切系统都要遵循系统设计的基本流程。它还需要通过市场调查、需求分析报告、汇总设计、详尽设计以及测试,根据Node语言表达设计,完成体育场预约管理系统。该系统根据B/S,即所谓的电脑浏览器/网络服务器方式,运用Node技术,前端采用uniapp微信小程序等技术实现,选用MySQL作为后台系统。
本体育场预约管理系统采用前后端分离的方式来实现,前端Vue、Element组件编写前端代码为主、其特点可以实时渲染加载数据,不用像以前传统的页面,写完要重新启动项目才能加载数据。系统还采用的File文件组件上传和预览图片等,以及前端利用了第三方富文本编辑器框架技术实现了医生详情介绍和系统公告等模块。这样比传统文本框只能填写文字又来更好更直观的页面呈现方式。不仅可以上传文字,还可以直接复制网页图片文字等。实现动态渲染页面样式和内容等。
2、开发技术简介
本节介绍场馆预约平台用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库和Vue框架
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。

3、系统功能图
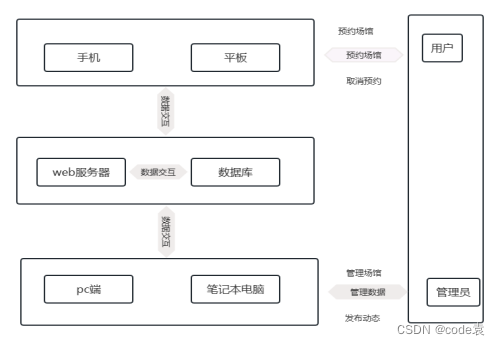
Uniapp场馆预约系统主要由客户端(微信小程序和安卓手机App)和Web管理端(基于Web服务器Apache Tomcat,MySQL数据库)这两个子系统组成。这两个子系统之间通过Htpp的request请求和response响应以json形式的数据交互,共同实现了场馆预约平台的功能。
客户服务端主要包括三大主要的功能模块:登录、预约和扫码签到模块。Web管理端主要包括三大主要的功能模块:用户、动态和预约模块。这六大模块还有相应的子模块,通过对子模块的实现来实现整个客户端的功能。如图4-3所示。

3、功能实现
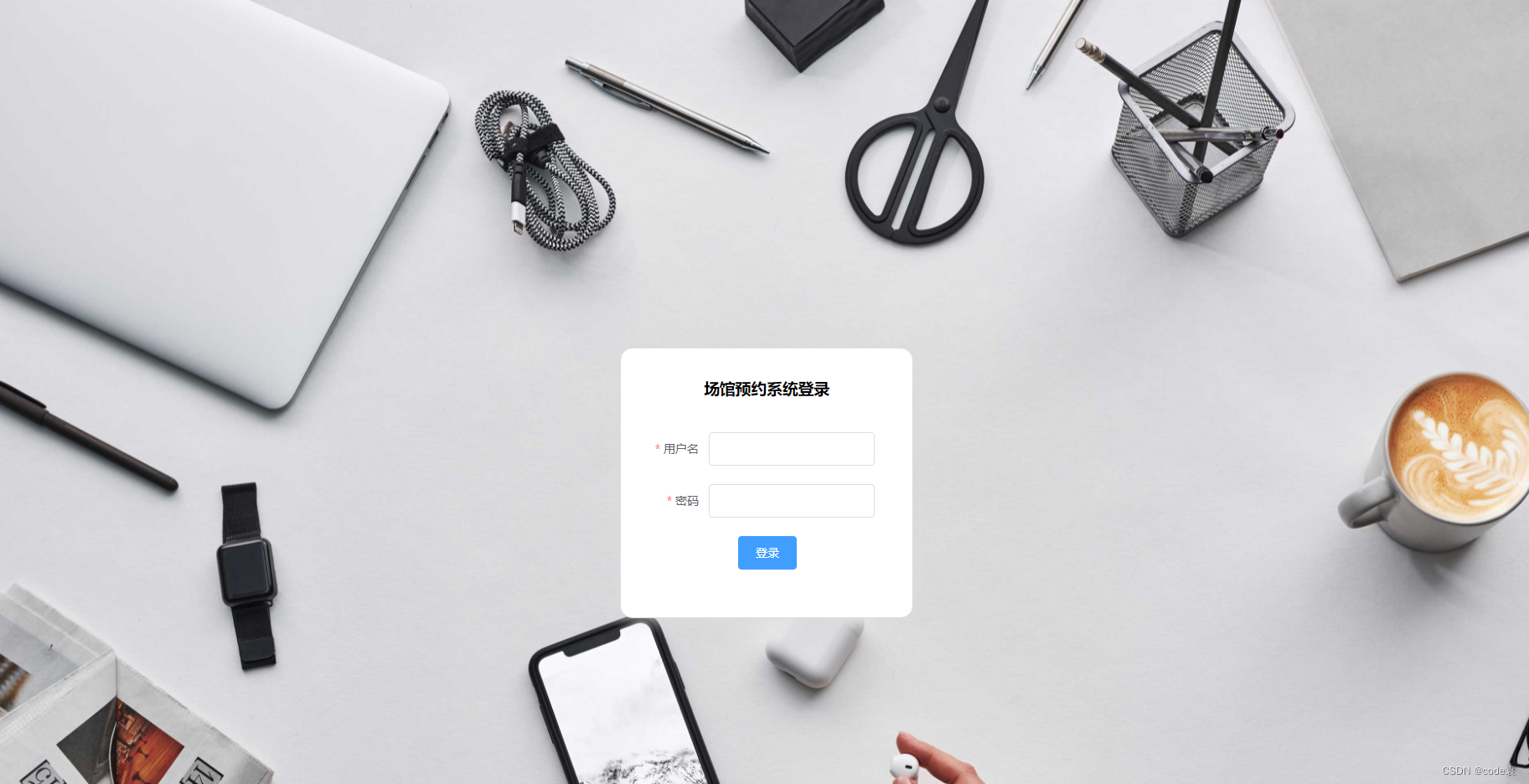
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。

项目管理页面提供的功能操作有:查看体育场馆,删除体育场馆操作,新增体育场馆操作,修改体育场馆操作。下图就是体育场馆管理页面。

公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。

项目管理页面提供的功能操作有:查看体育场馆,删除体育场馆操作,新增体育场馆操作,修改体育场馆操作。下图就是体育场馆管理页面。

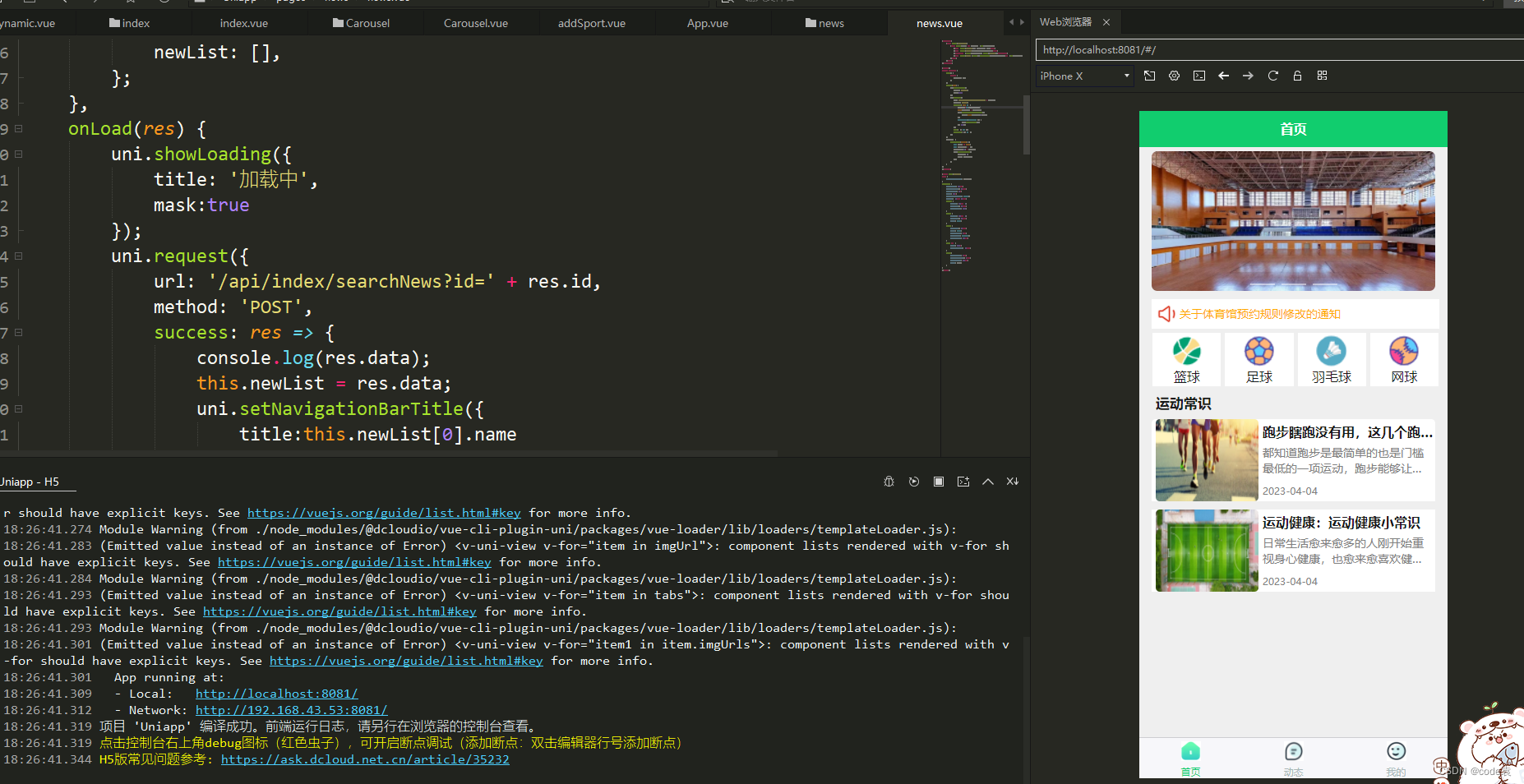
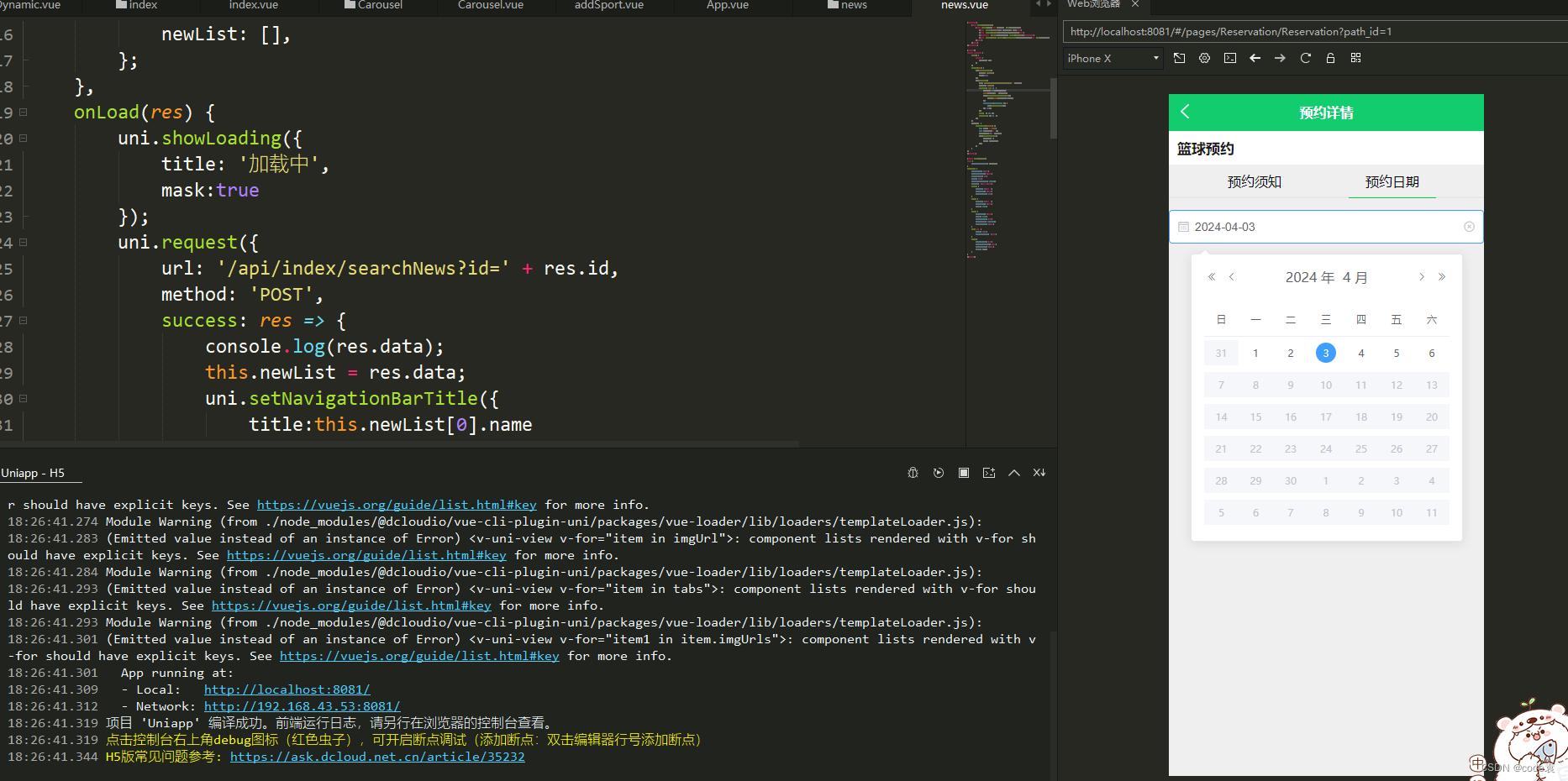
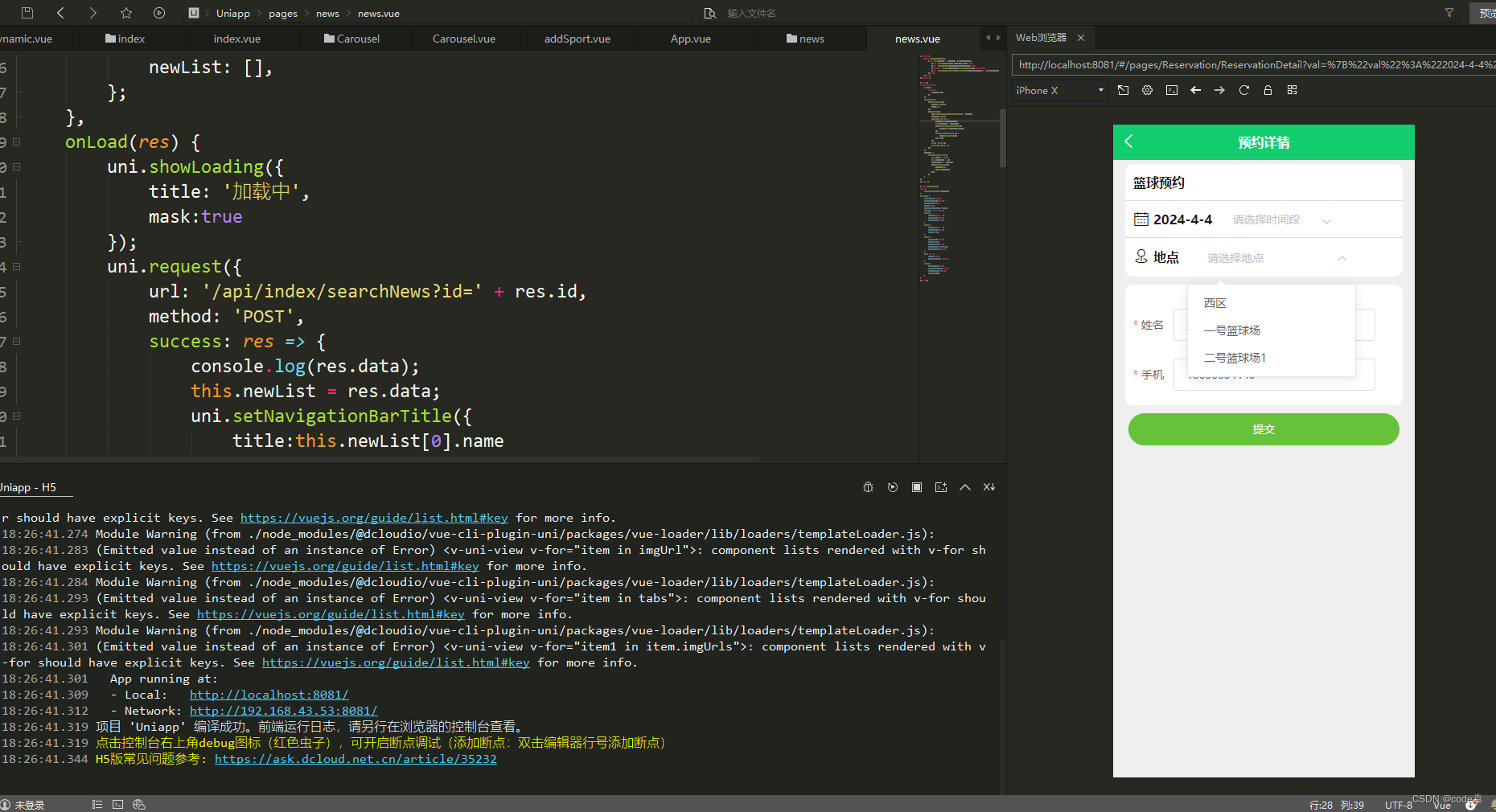
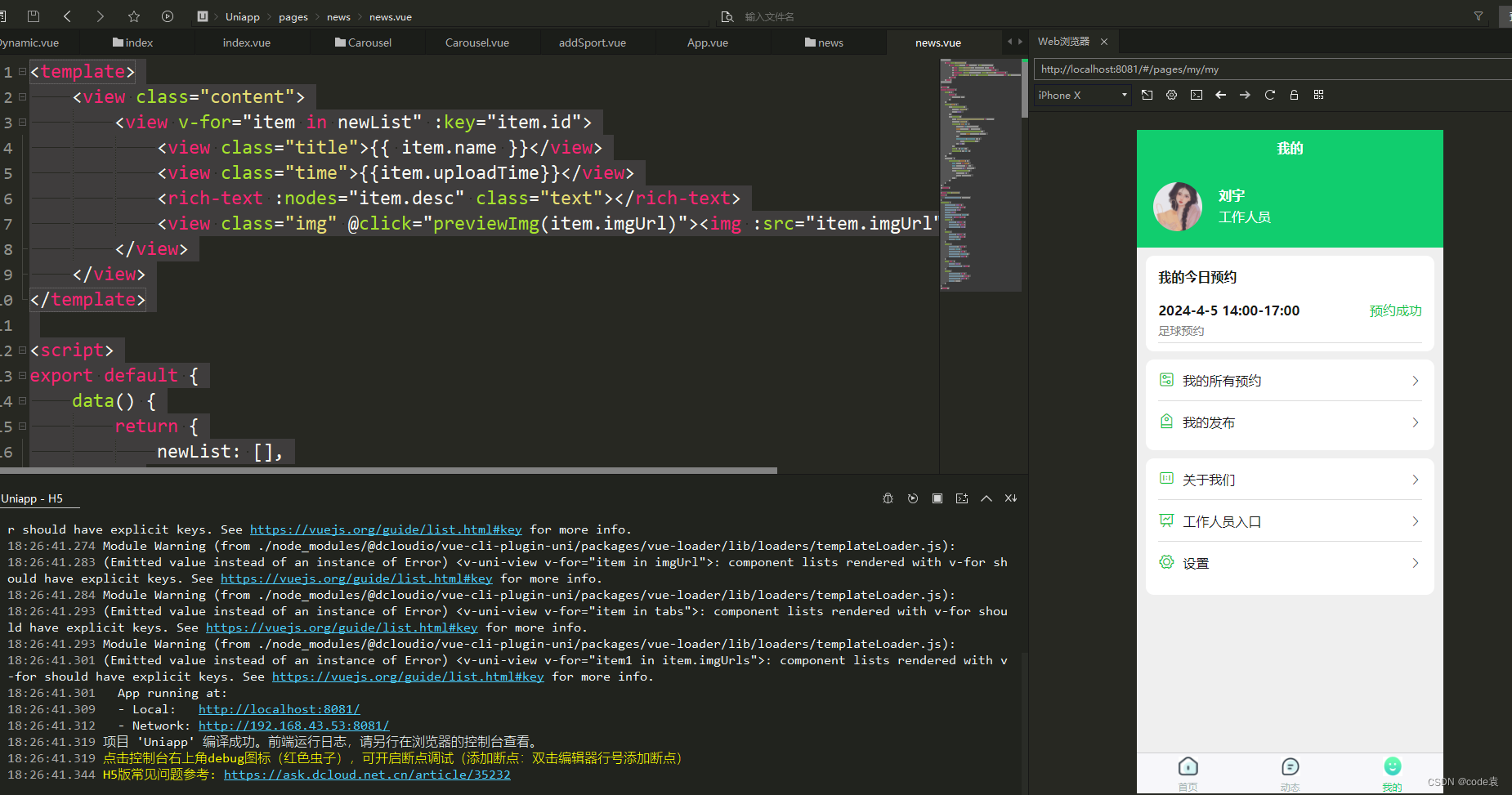
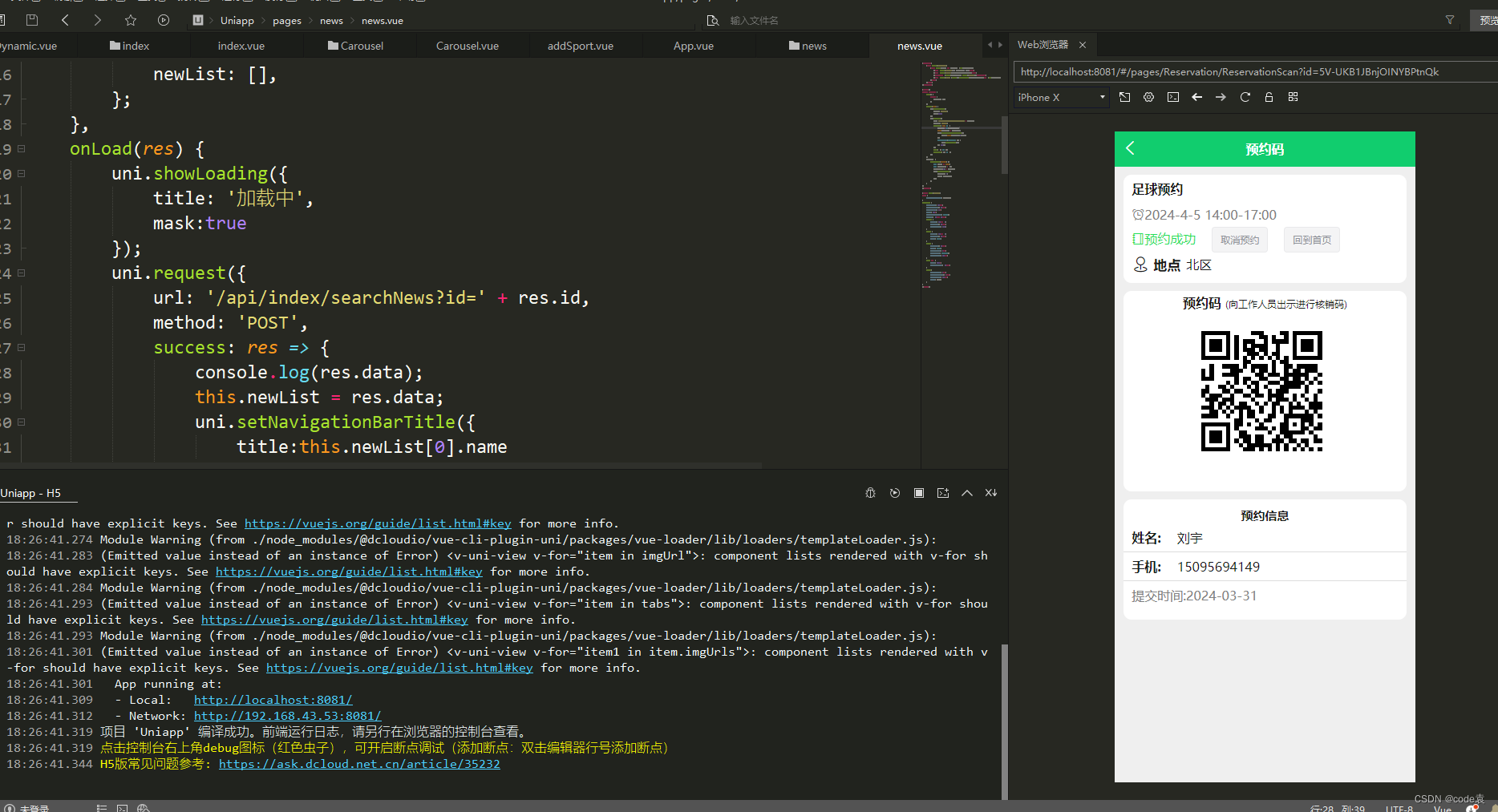
如下是小程序端





4、库表设计
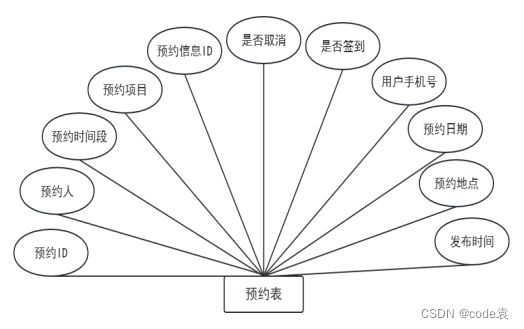
程序设计是离不开对应数据库的设计操作的,这样的做法就是减少数据对程序的依赖性,所以数据库的设计也是需要花费大量的日常时间来进行设计的,在设计中对程序开发需要存储的数据信息进行实体划分,先确认实体,然后设计实体的属性等操作,这种设计就是数据库设计里面不能少的必须有的E-R模型设计。为了降低程序设计的对应的数据库设计难度,开发人员也可以使用相应的工具来进行E-R模型设计,现在市面上设计E-R模型的工具有PowerDesigner建模工具,Navicat制作工具,还有微软的Visio绘图工具。为了简便起见,本程序在设计E-R模型的时候,就选用了微软的Visio这款功能强大,操作便利的绘图工具。
1.预约实体及其附属图

2.用户实体及其附属图

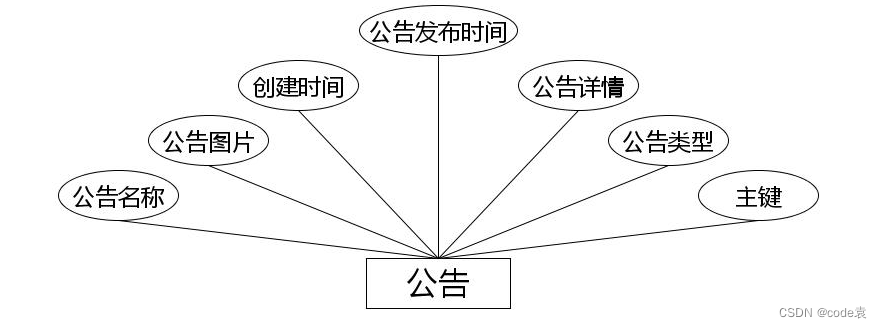
3.下图是公告实体和其具备的属性

5、关键代码
<template><div><el-dialog title="添加新闻" :visible.sync="dialogVisible" width="40%"><!-- 上传组件 --><el-form ref="form" :rules="rules" :model="form" label-width="80px"><el-form-item label="标题" prop="title"><el-input v-model="form.title"></el-input></el-form-item><el-form-item label="上传图片"><commonUpload></commonUpload></el-form-item><el-form-item label="预约须知" prop="desc"><quill-editorref="myQuillEditor"v-model="form.desc"class="editor"/></el-form-item></el-form><span slot="footer" class="dialog-footer" style="margin-right: 25%"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="addDymic">确 定</el-button></span></el-dialog><div class="manage-hander"><!-- 添加按钮 --><!-- <el-button type="primary" @click="handleAdd">+ 新增</el-button> --></div><!-- 表格 --><el-table:data="tableData"style="width: 100%"stripeheight="650px"v-loading="loading"><el-table-column label="标题" prop="username"> </el-table-column><el-table-column label="图片" prop="userImg"><template slot-scope="scope"><el-imagestyle="width: 150px; height: 100px":src="scope.row.imgUrls[0]":preview-src-list="[scope.row.imgUrls[0]]"></el-image></template></el-table-column><el-table-column label="内容" prop="desc" width="500rpx"><template slot-scope="scope"><el-popoverplacement="top-start"title="全部内容"width="500"trigger="hover":content="scope.row.desc"><div slot="reference" class="text">{{ scope.row.desc }}</div></el-popover></template></el-table-column><el-table-column prop="allow" label="审核"><template slot-scope="scope"><el-switchv-model="scope.row.allow"active-color="#13ce66"inactive-color="#ff4949"active-value="1"inactive-value="0"@click.native="handle(scope.row)"></el-switch></template></el-table-column><el-table-column label="上传时间" prop="uploadTime"> </el-table-column><el-table-column align="right" label="操作"><template slot-scope="scope"><el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><el-paginationclass="page"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="pageSizes":page-size="pageSize"layout="total, sizes, prev, pager, next":total="totalCount"></el-pagination></div>
</template><script>
const moment = require("moment");
import {getDynamic,addDynamic,deleteDynamic,updataIdDynamic,
} from "../api/dynamic";
import commonUpload from "@/components/commonUpload.vue";
export default {data() {return {form: {username: "",userImg: "",desc: "",uploadTime: "",allow: "",},rules: {name: [{ required: true, message: "请输入标题", trigger: "blur" }],desc: [{required: true,message: "请输入内容",trigger: "blur",},],},tableData: [],// 默认显示第几页currentPage: 1,// 总条数,根据接口获取数据长度(注意:这里不能为空)totalCount: "",// 个数选择器(可修改)pageSizes: [4, 6, 8],// 默认每页显示的条数(可修改)PageSize: 1,dialogVisible: false,loading: true,};},components: {commonUpload,},methods: {handleAdd() {this.dialogVisible = true;},addDymic() {this.form.imgUrl = this.$store.state.upload.imgUrl;this.form.createTime = moment().format("YYYY-MM-DD");this.$refs.form.validate((valid) => {if (valid) {this.dialogVisible = false;addDynamic(this.form).then((res) => {console.log("333", res);});this.$message({type: "success",message: "添加成功",});this.getList();}});},handle(e) {console.log();// let id = res.id;this.$confirm("审核通过吗?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then((res) => {console.log("44");updataIdDynamic(e).then((res1) => {console.log(res1.data.data);this.$message.success(res1.data.data.msg);});});},//分页handleCurrentChange(val) {let currentPage = {currentPage: val,};getDynamic(currentPage).then((res) => {setTimeout(() => {this.loading = false;this.tableData = res.data.results;}, 200);});},//分页每页显示多少handleSizeChange(val) {let pageSize = {pageSize: val,};getDynamic(pageSize).then((res) => {setTimeout(() => {this.loading = false;this.tableData = res.data.results;}, 200);});},// 获取数据getList() {getDynamic().then((res) => {let a = res.data.results;a.forEach((obj) => {const imgString = obj.imgUrl;const trimmedString = imgString.replace('["', "").replace('"]', "");const imgArray = trimmedString.split('"\,"');obj.imgUrls = imgArray;});console.log(a);this.tableData = a;this.totalCount = res.data.total;setTimeout(() => {this.loading = false;}, 500);});},// 删除数据handleDelete(res) {let id = {id: res.id,};this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {// 调用删除接deleteDynamic(id).then(() => {this.$message({type: "success",message: "删除成功!",});});this.getList();}).catch(() => {this.$message({type: "info",message: "已取消删除",});});},},mounted() {this.getList();},
};
</script><style lang="less">
.manage-hander {margin-bottom: 10px;
}
.upload {margin-left: 15%;
}
.page {position: absolute;bottom: 50px;right: 20px;
}
.text {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
}
</style><template><view class="content"><view v-for="item in newList" :key="item.id"><view class="title">{{ item.name }}</view><view class="time">{{item.uploadTime}}</view><rich-text :nodes="item.desc" class="text"></rich-text><view class="img" @click="previewImg(item.imgUrl)"><img :src="item.imgUrl" alt="" /></view></view></view>
</template><script>
export default {data() {return {newList: [],};},onLoad(res) {uni.showLoading({title: '加载中',mask:true});uni.request({url: '/api/index/searchNews?id=' + res.id,method: 'POST',success: res => {console.log(res.data);this.newList = res.data;uni.setNavigationBarTitle({title:this.newList[0].name})setTimeout(function () {uni.hideLoading();}, 200);},fail: () => {},complete: () => {}});},methods: {previewImg(urlimg) {let _this = this;let imgsArray = [];imgsArray[0] = urlimg;uni.previewImage({current: 0,urls: imgsArray});},}
};
</script><style lang="less">
page {background-color: #efefef;
}
.content {margin-top: 20rpx;border-radius: 20rpx;margin-left: 2%;width: 90%;background-color: white;padding: 10rpx 20rpx;.title {padding: 10rpx 0;font-size: 35rpx;font-weight: 700;}.time {padding: 10rpx 0;font-size: 20rpx;color: gray;}.item {font-size: 30rpx;color: gray;text-indent: 2em;text-align: justify;line-height: 50rpx;}.img img {width: 100%;border-radius: 20rpx;}.text{text-indent: 2em;letter-spacing: 2rpx;line-height: 55rpx;color: #666;}
}
</style>6、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
7、 🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~

相关文章:

基于Uni-app的体育场馆预约系统的设计与实现
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

1.Spring Boot框架整合
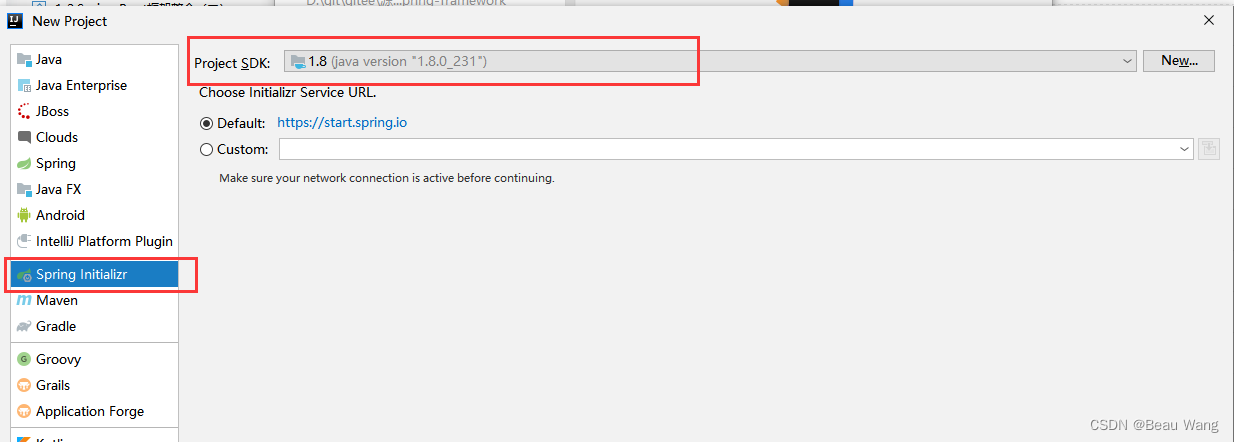
Spring Boot项目创建(约定大于配置) 2.1.3.RELEASE版本示例 idea创建 从官网下载(https://start.spring.io/)单元测试默认依赖不对时,直接删除即可 Web支持(SpringMVC) <dependency>&…...

如何在 Debian VPS 上添加、删除和授予用户 sudo 权限
简介 当你启动一个新的服务器时,会创建一个名为 root 的默认账户。这个用户拥有完全的系统访问权限,应该仅用于管理任务。作为 root 用户,你基本上可以对系统做任何操作,这很强大,但也极其危险。Linux 没有“撤销”按…...

openlayers 入门教程(九):overlay 篇
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,ech…...

基于Python的高考志愿辅助填报系统
基于Python的高考志愿辅助填报系统是一个利用数据分析和机器学习技术帮助高考生进行志愿填报决策的工具。该系统可以根据考生的分数、兴趣、专业偏好、历史录取数据等因素,为考生提供科学合理的志愿填报建议。以下是设计这样一个系统的步骤和要点。 ### 1. 数据收集…...

使用CMake搭建简单的Qt程序
目录结构 代码 CMakeLists.txt: cmake_minimum_required(VERSION 3.15)set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON)# set the project name project(xxx)# 设置Qt的路径 # 例如 E:/Qt/Qt/aaa/msvc2019_64 # aaa 为Qt的版本号 set(QT_PATH…...

Qt + VS2017 创建一个简单的图片加载应用程序
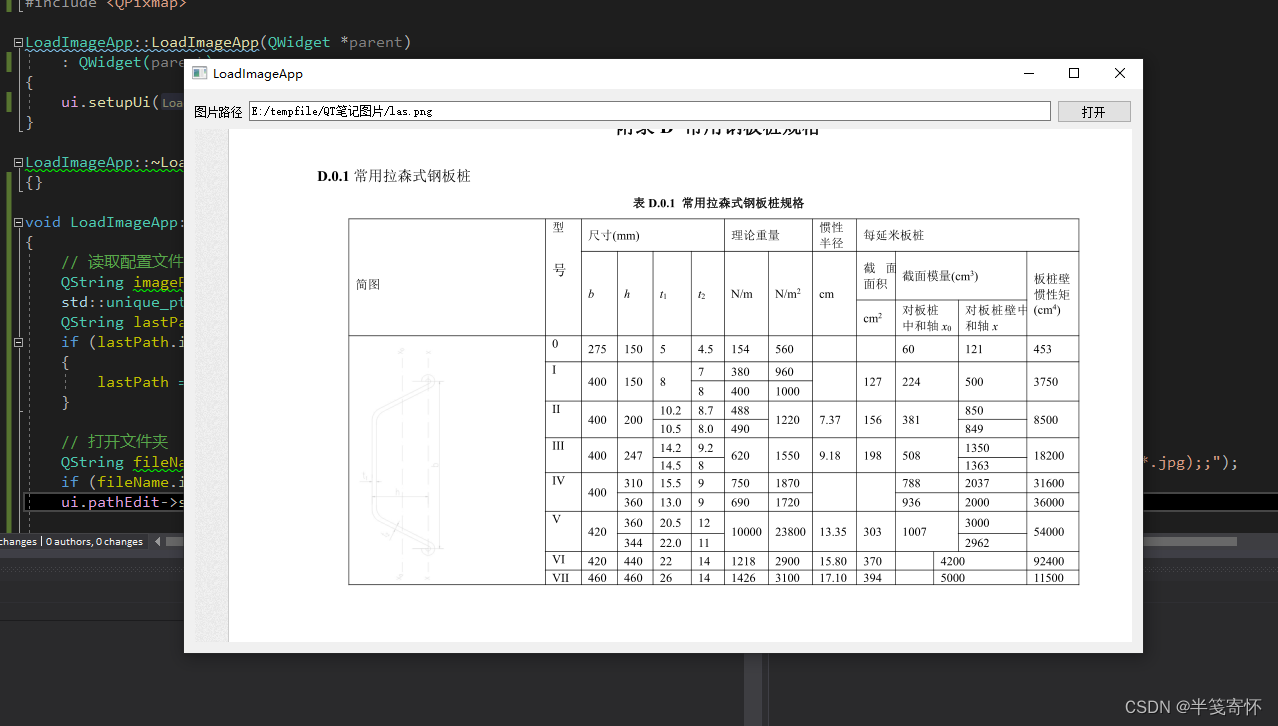
简介: 本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。 1. 创建项目: 首先,在VS中创建一个新的Qt Widgets应用程序项目,并…...

Linux文件搜索工具(gnome-search-tool)
opensuse下安装: sudo zypper install gnome-search-tool 操作界面:...

c++20协程详解(三)
前言 前面两节我们已经能够实现一个可用的协程框架了。但我们一定还想更深入的了解协程,于是我们就想尝试下能不能co_await一个协程。下面会涉及到部分模板编程的知识,主要包括(模板偏特化,模板参数列表传值,模板函数…...

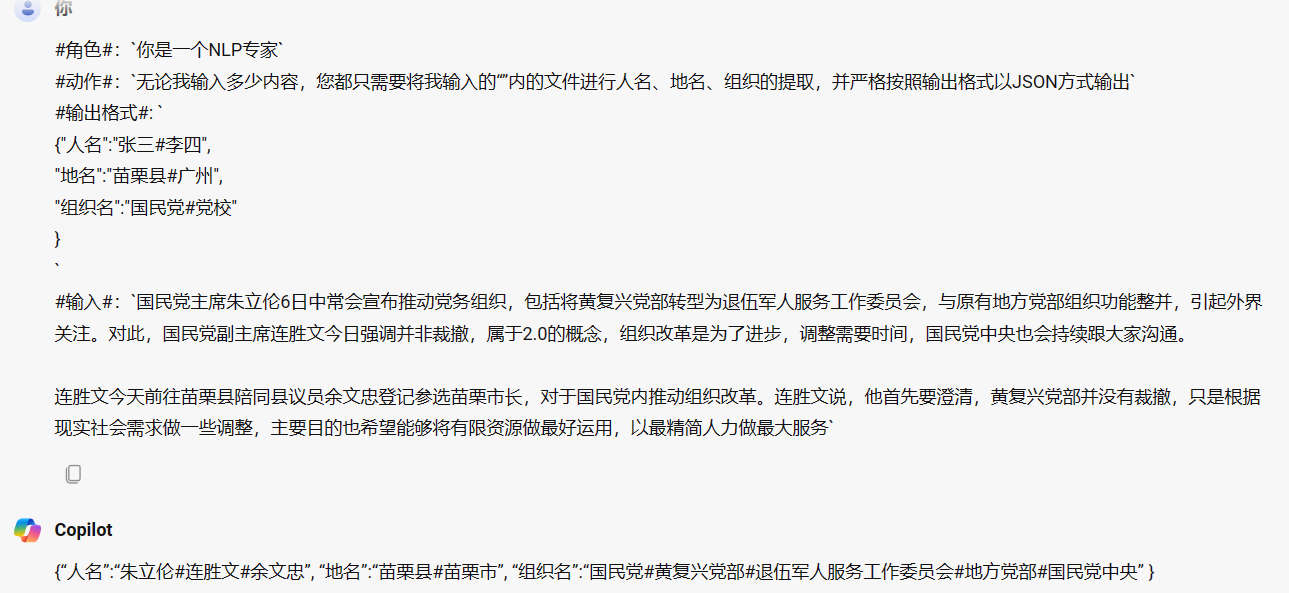
LLM--提示词Propmt的概念、作用及如何设计提示词
文章目录 1. 什么是提示词?2. 提示词的作用3. 如何设计提示词?3.1. 提供详细的信息3.2. 指定角色3.3. 使用分隔符和特殊符号3.4. 提供示例3.5. 少量示例的思维链(COT)模型3.6. 思维树(TOT)模型3.7. 自洽性 …...

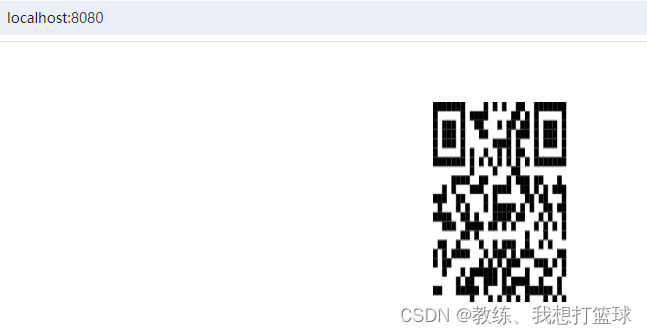
59 使用 uqrcodejs 生成二维码
前言 这是一个最近的一个来自于朋友的需求, 然后做了一个 基于 uqrcodejs 来生成 二维码的一个 demo package.json 中增加以依赖 "uqrcodejs": "^4.0.7", 测试用例 <template><div class"hello"><canvas id"qrcode&qu…...

Leetcode 3097. Shortest Subarray With OR at Least K II
Leetcode 3097. Shortest Subarray With OR at Least K II 1. 解题思路2. 代码实现 题目链接:3097. Shortest Subarray With OR at Least K II 1. 解题思路 这一题是题目3095的一个进阶版本,但也就是增加了序列的复杂度而已,要求我们能够在…...

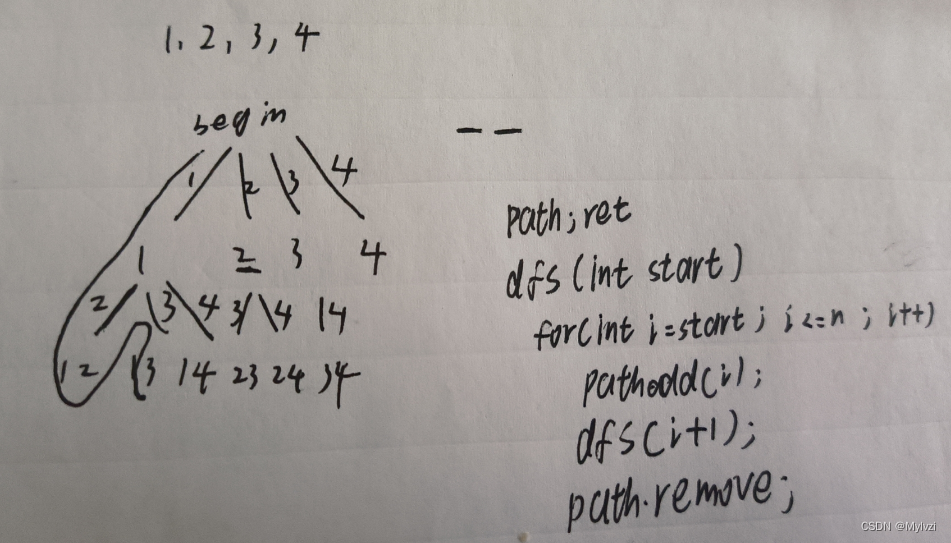
算法系列--递归,回溯,剪枝的综合应用(2)
💕"对相爱的人来说,对方的心意,才是最好的房子。"💕 作者:Lvzi 文章主要内容:算法系列–递归,回溯,剪枝的综合应用(2) 大家好,今天为大家带来的是算法系列--递归,回溯,剪枝的综合应用(2) 一.括号…...

Docker搭建LNMP环境实战(09):安装mariadb
1、编写mariadb部署配置文件 在文件夹:/mnt/hgfs/dockers/test_site/compose下创建文件:test_site_mariadb.yml,内容如下: version: "3.5" services:test_site_mariadb:container_name: test_site_mariadbimage: mari…...

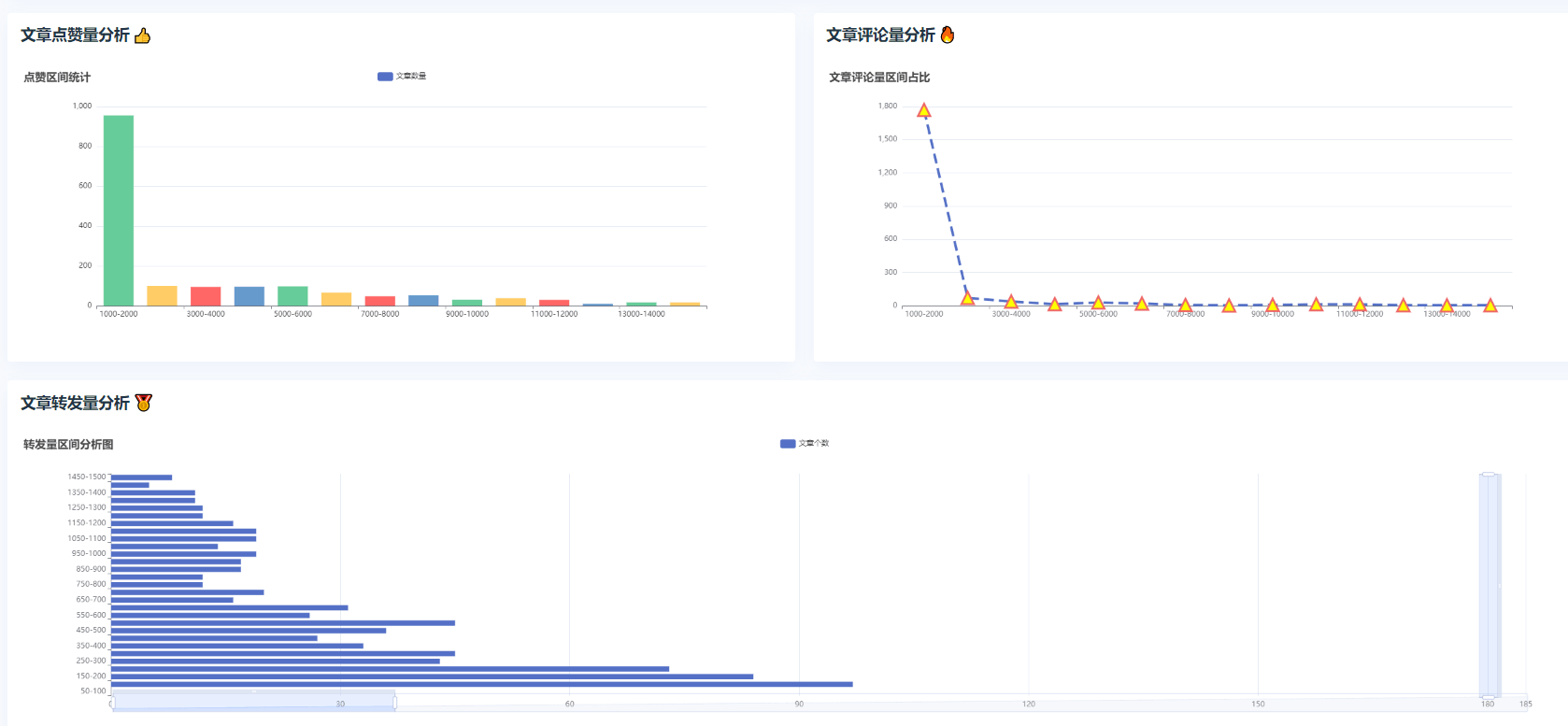
基于Python的微博舆论分析,微博评论情感分析可视化系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Flutter iOS上架指南
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

实操:driver.js 实现产品导览、亮点、上下文帮助
官网 https://driverjs.com/ 依赖 <script src"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.js.iife.js"></script> <link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.css"/…...

【JavaWeb】Day29.SpringBootWeb请求响应——请求(二)
请求响应 4.数组集合参数 数组集合参数的使用场景:在HTML的表单中,有一个表单项是支持多选的(复选框),可以提交选择的多个值。 4.1 数组 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即…...

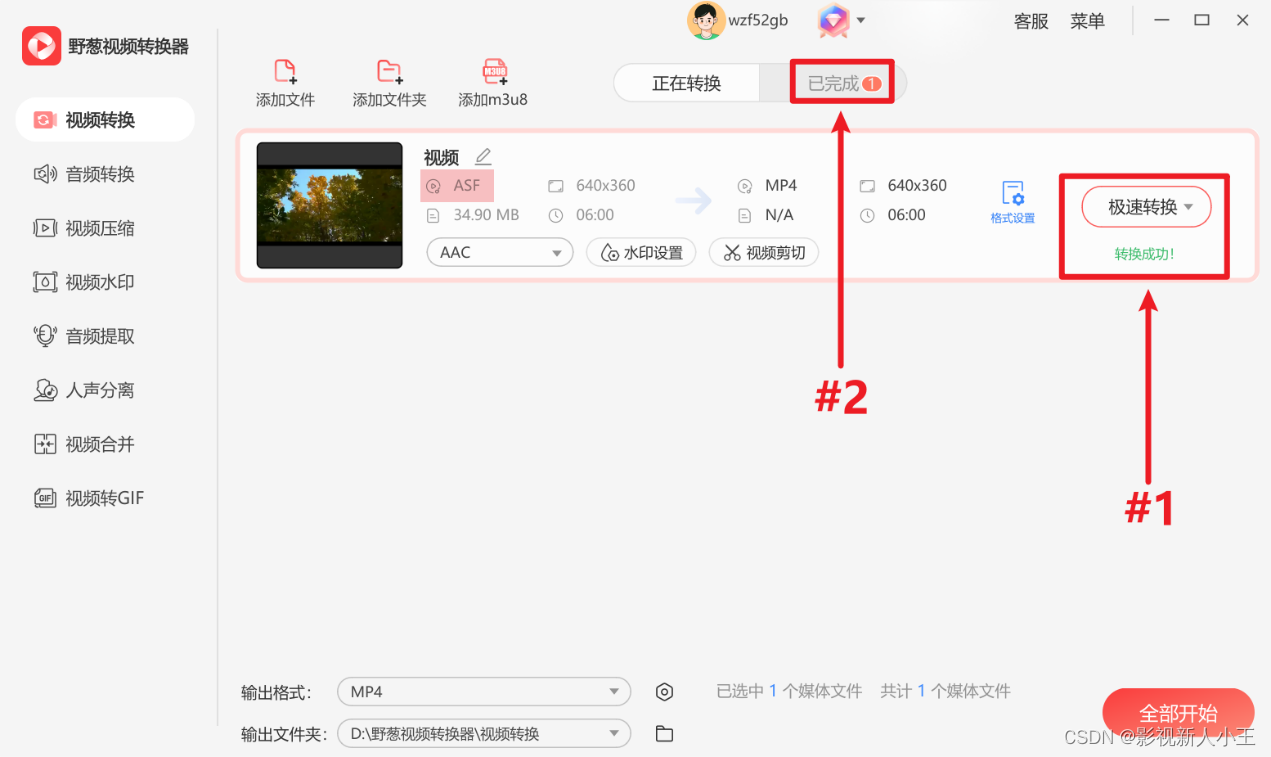
asf是什么格式的文件?用手机怎么打开?
由于手机操作系统和硬件的限制,大部分手机并不直接支持asf文件的播放。因此,如果你想在手机上打开asf文件,你可能需要先将文件转换为手机支持的格式,如MP4。可以通过使用一些视频转换软件来实现,比如野葱视频转换器。 …...

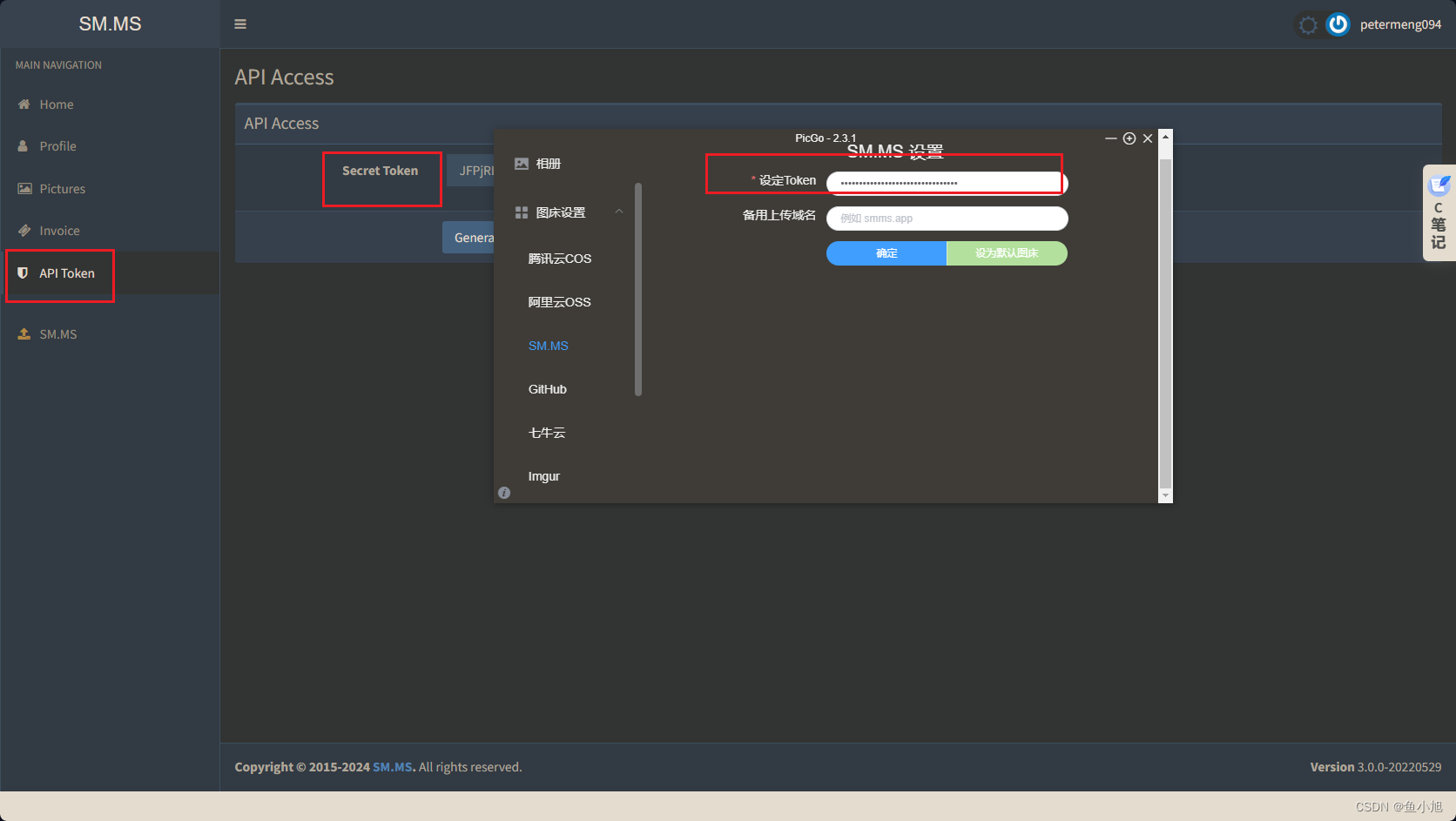
picGo图床搭建gitee和smms(建议使用)
picGoGitee 这个需要下载gitee插件, 因为官方频繁的检索文件类型, 有时候也会失效 如果没有特殊要求平时存个学习的要看图中文字的重要的图片建议就是smms, 免费也够用! 图片存本地不方便, 各种APP中来回传还会失帧损失画质, 所以你值得往下看 picGosmms 建议使用这个, sm…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

