简单了解HTTP和HTTPS
HTTP的安全问题?
我们都知道HTTP是不安全的,而HTTPS是安全的,那HTTP有哪些安全问题呢?(考虑传输过程以及响应方)
-
明文传输,有窃听风险:HTTP协议无法加密数据,所有通信数据都在网络中明文传输,通过网络的嗅探设备及一些技术手段,就可轻易窃听并还原HTTP报文内容。
-
无法验证数据完整性,有篡改风险:HTTP协议无法证明通信的报文完整性,发送方发出的请求和接收方接收到的响应是前后相同的,没有被篡改的。
-
无法验证通信方身份,有冒充风险:在请求或响应到达接收方这段时间内,请求或响应被第三方拦截伪造之后再次发出,通信双方也无法知晓。
HTTPS如何解决的?
-
混合加密明文解决窃听风险
-
摘要算法为数据生成一个唯一的指纹,通过指纹验证报文完整性,解决篡改风险
-
将服务器公钥放入到数字证书中,并把证书注册到CA,解决了冒充风险。
混合加密
HTTPS采用了非对称加密和对称加密结合的方式:
-
TLS握手期间采用非对称加密交换交换随机数生成会话密钥
-
此后的通信过程采用对称加密的会话密钥进行加密
为什么用混合加密?
对称加密虽然加密、解密的运算速度快,但是如果在HTTP明文传输密钥,那密钥可能会被窃取,也就相当于没有加密;
所以在对称加密之前,用非对称密钥加密随机数生成一个对称加密的会话密钥,保证这个会话密钥不会被窃取。
那为什么不直接用非对称密钥加密来进行通话的数据加密呢?
那是因为非对称密钥加密、解密的运算速度会比对称加密慢,对于数据通信我们自然不希望加密、解密的运算速度比传输的RRT还长。
非对称加密和对称加密的区别?
-
非对称加密:发送方用接收方的公钥加密,接收方用私钥解密;或者发送方用自己的私钥加密,接收方用自己的公钥解密
-
对称加密:双方用同一对密钥进行加密和解密
摘要算法
以下的指纹、hash值都是一个意思。
为了保证传输的内容不被篡改,我们需要对内容计算出一个「指纹」,这个哈希值是唯一的,且无法通过哈希值推导出内容。然后同内容一起传输给对方,接收方再次计算数据的hash值,和指纹比对,相同说明数据没有被篡改,但是不能说明内容和hash值没有一起被篡改(也就是消息来源是正确的吗?),这时候就要用到非对称加密:
-
公钥加密,私钥解密。这个目的是为了保证内容传输的安全,保证只有私钥拥有者才能获取到数据
-
私钥加密,公钥解密。这个目的是为了保证消息不会被冒充,保证消息来源是正确的
对指纹用私钥加密,然后客户端有对应的公钥,就可以解密,比对数据的hash值和指纹,相同则说明内容没有被篡改。
数字证书认证机构(CA)
万一公钥是被伪造的呢?这时候就需要有第三方的验证。
CA是第三方权威机构,服务端把「个人信息 + 公钥」打包成一个数字证书,放到CA,CA会用自己的私钥加密数字证书得到一个数字签名,客户端收到数字证书后先去CA验证是否合法(用CA的公钥解密,比对hash值),如果验证成功,就可以获取到服务端的公钥。
HTTPS建立连接流程
TLS握手在TCP三次握手之后,那RSA算法举例,主要分为以下几个步骤:
-
客户端发送请求,询问服务端用哪些密码套件和TLS版本
-
服务端ACK确认密码套件和TLS版本,同时会向客户端发送自己的数字证书(有服务端的公钥),客户端收到之后进行验证数字证书有效,从中获取到服务端公钥,用公钥加密一个随机数发送给服务端,服务端收到后用自己的私钥解密得到随机数,用这个随机数生成一个对称的会话密钥
-
客户端发送请求,请求之后的会话都用这个会话密钥,服务端响应ACK
-
服务端发送请求,请求之后的会话都用这个会话密钥,客户端响应ACK
-
TLS握手完成,HTTPS建立连接完成
如何验证数字证书有效?
正如前面的摘要算法以及CA提到的,会对原文生成一个指纹,CA用私钥加密这个指纹得到数字签名,服务端同样对原文生成一个指纹,用CA公钥解密数字签名得到一个hash值,比对hash值和指纹,如果相同则说明验证成功。
HTTPS真的安全吗?
当有第三方在客户端和服务端中间,第三方伪造服务端和客户端TLS握手,同时第三方伪造客户端和服务端TLS握手,不就会产生问题吗?
换个问题表述,可以理解为第三方冒充的问题,主要是数字证书的信任问题,当你点击一个有风险的连接,浏览器会弹出警告,这时候如果你点击拒绝访问,自然TLS握手失效,也就不会有后面的数据通信过程;或者是电脑中病毒了,被第三方恶意植入了它的证书,浏览器不会弹出风险警告,那么通信也不再安全。
相关文章:

简单了解HTTP和HTTPS
HTTP的安全问题? 我们都知道HTTP是不安全的,而HTTPS是安全的,那HTTP有哪些安全问题呢?(考虑传输过程以及响应方) 明文传输,有窃听风险:HTTP协议无法加密数据,所有通信数…...

系列学习前端之第 9 章:一文搞懂 Node.js 和 nvm,掌握 npm
1、说说 Node.js Node.js 本质上是一款应用软件(本质上与QQ、微信一样),它可以运行 JavaScript 代码,这样就使得 JavaScript 能够脱离浏览器运行。Node.js 是基于 Google 的 V8 引擎,V8引擎执行 Javascript 的速度非常…...

超强命令行解析工具Apache Commons CLI
概述 为什么要写这篇文章呢?因为在读flink cdc3.0源码的时候发现了这个工具包,感觉很牛,之前写过shell命令,shell是用getopts来处理命令行参数的,但是其实写起来很麻烦,长时间不写已经完全忘记了,现在才发现原来java也有这种工具类,所以先学习一下这个的使用,也许之后自己在写…...

JAVAEE——多线程进阶,锁策略
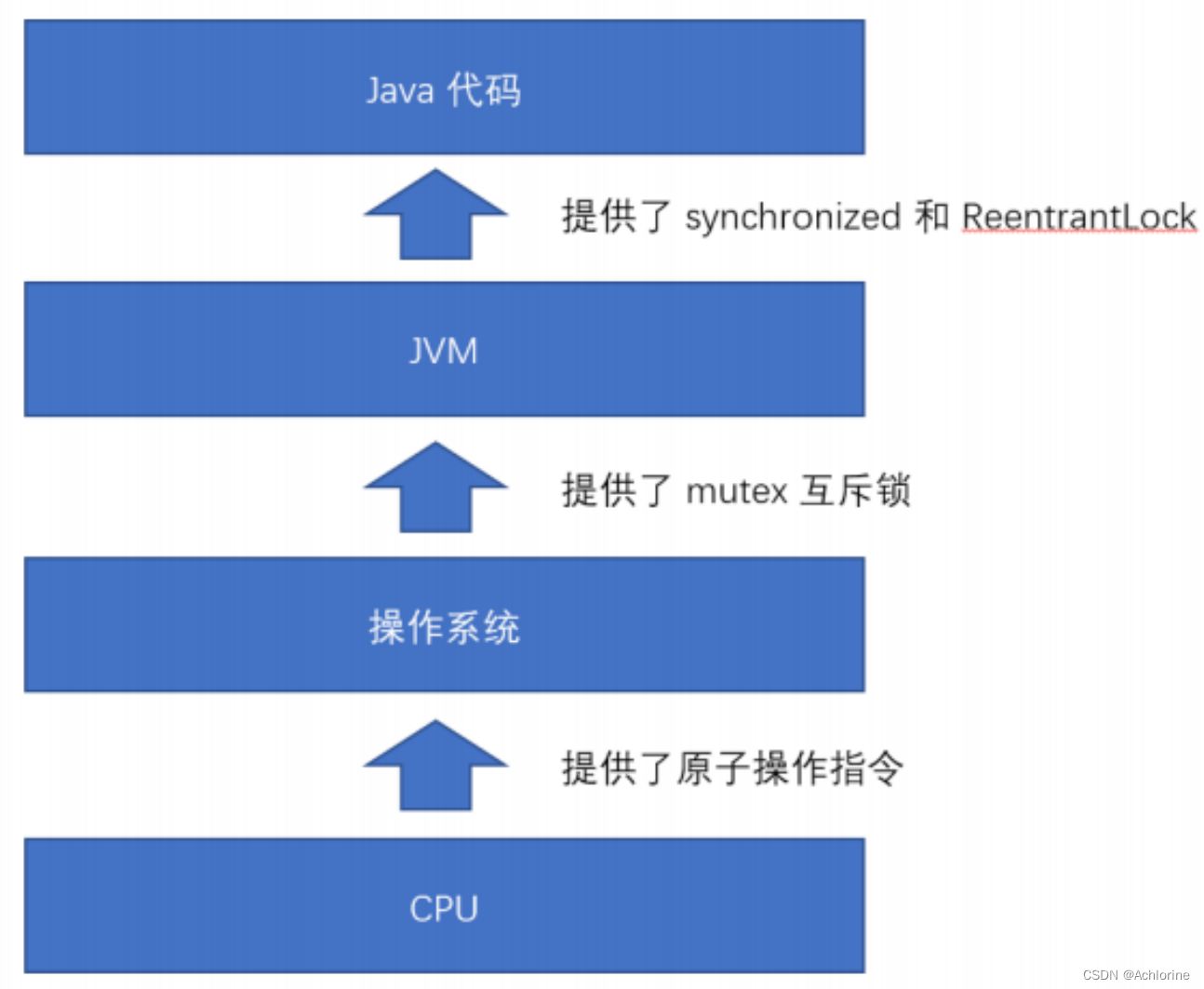
文章目录 锁策略乐观锁和悲观锁乐观锁悲观锁两者的比较 读写锁重量级锁和轻量级锁重量级锁轻量级锁 自旋锁公平锁和非公平锁公平锁非公平锁 可重入锁和不可重入锁可重入锁不可重入锁 锁策略 乐观锁和悲观锁 乐观锁 什么是乐观锁呢?我们可以认为乐观锁比较自信&am…...

富文本编辑器Quill全套教程
Quill简介 Quill是一款现代的富文本编辑器,它以其API驱动的设计和对文本格式的深度理解而著称。与传统的富文本编辑器不同,Quill专注于以字符为中心,构建了一个直观且易于使用的API,使得开发者能够轻松地对文本进行格式化和编辑。…...

Swift 代码注释的使用
Swift代码注释的使用 在 iOS 开发中,代码注释是一种很好的实践,可以帮助他人更容易理解你的代码。通常可以在代码中使用注释来解释代码的功能、目的、实现细节等。下面是一些常见的 iOS 代码注释示例: 1. 单行注释: // 这是一个…...

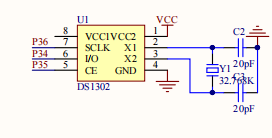
蓝桥杯—DS1302
目录 1.管脚 2.时序&官方提供的读写函数 3.如何使用读写函数 4.如何在数码管中显示在DS1302中读取出的数据? 1.管脚 2.时序&官方提供的读写函数 /* # DS1302代码片段说明1. 本文件夹中提供的驱动代码供参赛选手完成程序设计参考。2. 参赛选手可以自行…...

nginx: 集群环境配置搭建
nginx 集群环境搭建 1 ) 概述 nginx 本身就应该选择性能强劲的机器同时为了满足更多流量的需求, 多台nginx 机器做集群来满足强大的需求故而,我们需要一个负载均衡器,以及多台nginx的机器 这里负载均衡器应该有主从和热备,目前先使用一台来描…...

Linux:进程终止和等待
一、进程终止 main函数的返回值也叫做进程的退出码,一般0表示成功,非零表示失败。我们也可以用不同的数字来表示不同失败的原因。 echo $?//打印最近一次进程执行的退出码 而作为程序猿,我们更需要知道的是错误码所代表的错误信息&#x…...

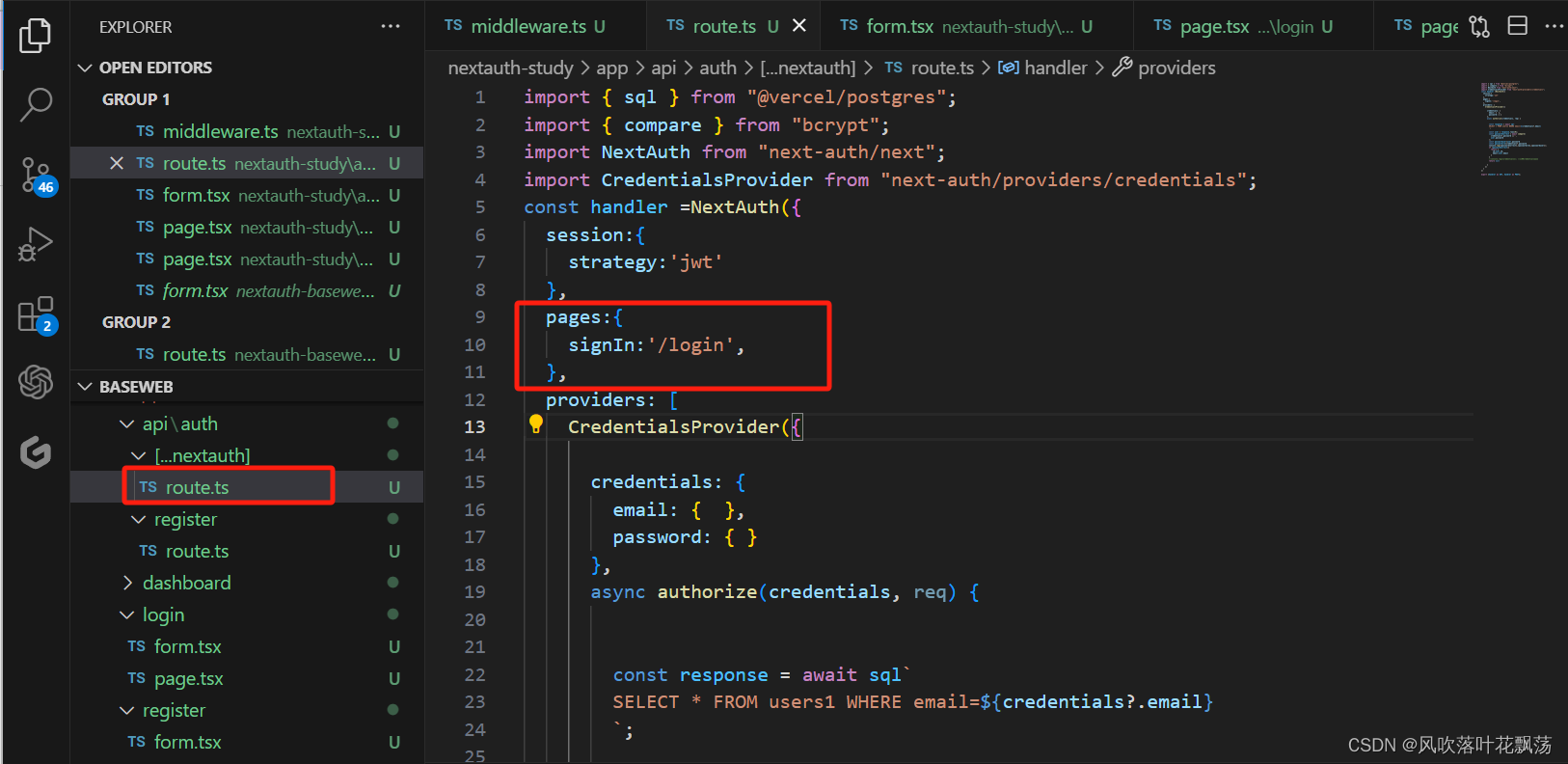
一、next-auth 身份验证凭据-使用电子邮件和密码注册登录
一、next-auth 身份验证凭据-使用电子邮件和密码注册登录 文章目录 一、next-auth 身份验证凭据-使用电子邮件和密码注册登录一、前言二、前置准备1、环境配置2、相关库安装(1)vercel 配置(2)Yarn 包管理配置 3、next项目初始化与…...

2.SpringBoot利用Thymeleaf实现页面的展示
什么是Thymeleaf? Thymeleaf是一个现代服务器端Java模板引擎,适用于Web和独立环境,能够处理HTML,XML,JavaScript,CSS甚至纯文本。 Thymeleaf的主要目标是提供一种优雅且高度可维护的模板创建方式。为实现这…...

devtool: ‘source-map‘ 和 devtool: ‘#source-map‘的区别
devtool: ‘source-map’ 和 devtool: ‘#source-map’ 之间的区别主要在于前面的#字符。 从Webpack 4开始,就废弃了在devtool选项前加#的用法。 devtool: ‘source-map’ 选项意味着Webpack在构建过程中会生成独立的完整的source map文件。对于测试环境很有用&…...

Flutter Boost 3
社区的 issue 没有收敛的趋势。 设计过于复杂,概念太多。这让一个新手看 FlutterBoost 的代码很吃力。 这些问题促使我们重新梳理设计,为了彻底解决这些顽固的问题,我们做一次大升级,我们把这次升级命名为 FlutterBoost 3.0&am…...

ElementUI响应式Layout布局xs,sm,md,lg,xl
响应式布局 参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。 <el-row :gutter"10"><el-col :xs"8" :sm"6" :md"4" :lg"3" :xl"1"><div class…...

机器学习——典型的卷积神经网络
机器学习——典型的卷积神经网络 卷积神经网络(Convolutional Neural Networks,CNNs)是一类在图像处理领域应用广泛的深度学习模型。它通过卷积操作和池化操作来提取图像的特征,并通过全连接层来进行分类或回归任务。在本文中&am…...

速通数据结构与算法第四站 双链表
系列文章目录 速通数据结构与算法系列 1 速通数据结构与算法第一站 复杂度 http://t.csdnimg.cn/sxEGF 2 速通数据结构与算法第二站 顺序表 http://t.csdnimg.cn/WVyDb 3 速通数据结构与算法第三站 单链表 http://t.csdnimg.cn/cDpcC 感谢佬们…...

51单片机学习笔记12 SPI接口 使用1302时钟
51单片机学习笔记12 SPI接口 使用1302时钟 一、DS1302简介1. 功能特性2. 涓流充电3. 接口介绍时钟数据和控制线:电源线:备用电池连接: 二、寄存器介绍1. 控制寄存器2. 时间寄存器3. 日历/时钟寄存器 三、BCD码介绍四、DS1302时序1. 读时序2. …...

php编辑器 ide 主流编辑器的优缺点。phpstorm vscode atom 三者对比
编辑器PhpStormvscodeAtom是否收费收费,有30天试用期免费免费内存占用Java平台,一个进程1G多内存占用好几个进程,合起来1G上下/基本功能都具备,有的功能需要装插件都具备,有的功能需要装插件都具备,有的功能…...

【动手学深度学习】深入浅出深度学习之RMSProp算法的设计与实现
目录 🌞一、实验目的 🌞二、实验准备 🌞三、实验内容 🌼1. 认识RMSProp算法 🌼2. 在optimizer_compare_naive.py中加入RMSProp 🌼3. 在optimizer_compare_mnist.py中加入RMSProp 🌼4. 问…...

大转盘抽奖小程序源码
源码介绍 大转盘抽奖小程序源码,测试依旧可用,无BUG,跑马灯旋转效果,非常酷炫。 小程序核心代码参考 //index.js //获取应用实例 var app getApp() Page({data: {circleList: [],//圆点数组awardList: [],//奖品数组colorCirc…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
