js解密心得,记录一次抓包vue解密过程
背景
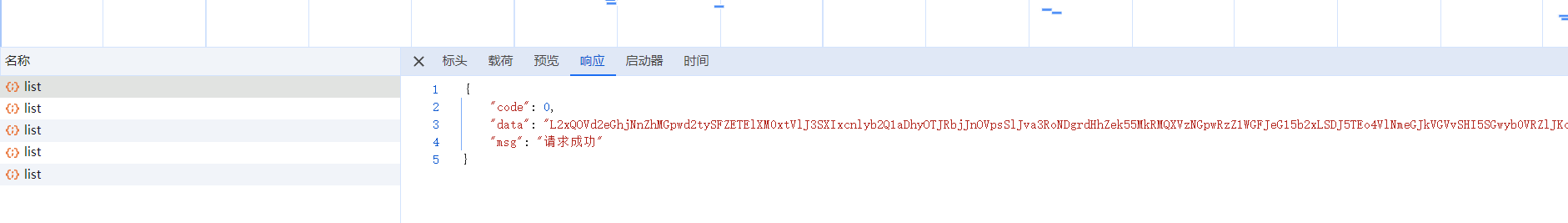
有个抓包结果被加密了

1、寻找入口,打断点
先正常请求一次,找到需要的请求接口。


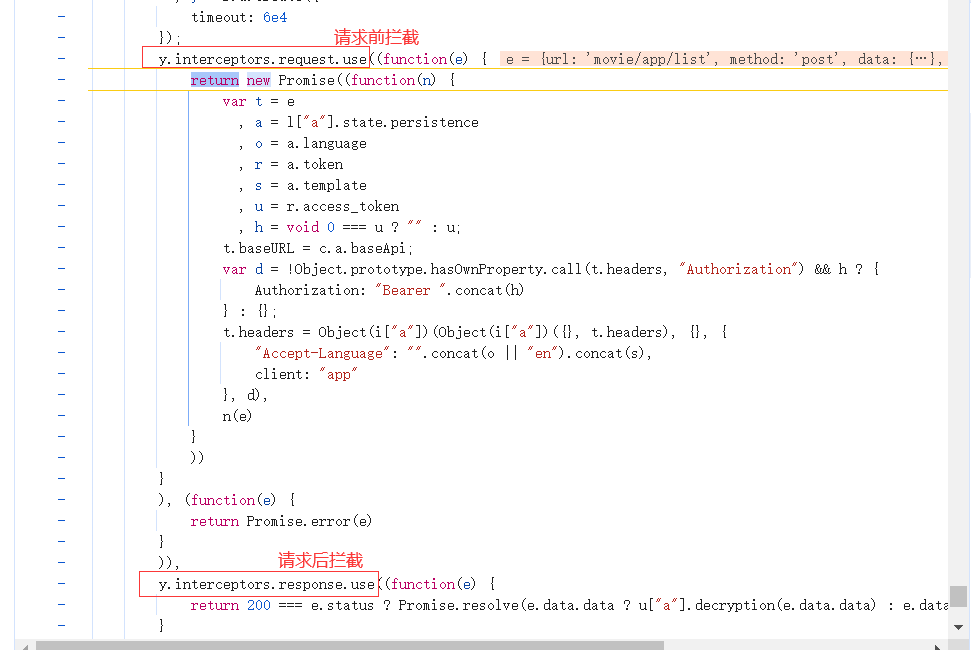
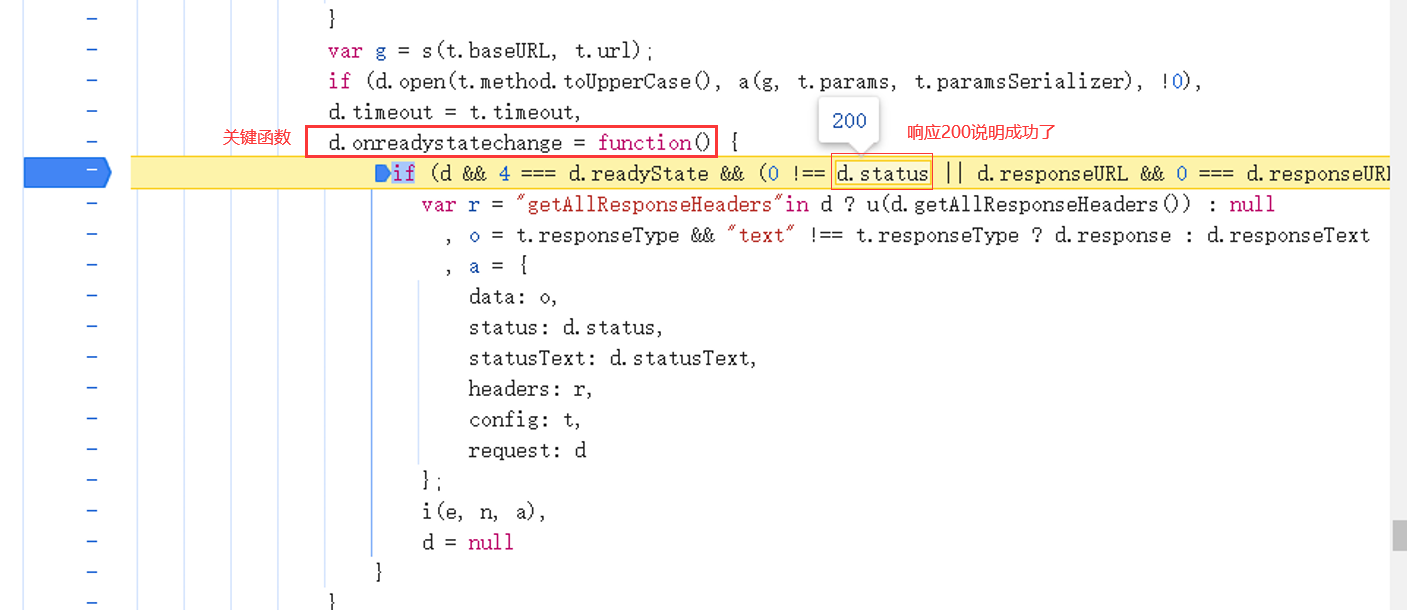
寻找入口,需要重点关注几个关键字:new Promise 、new XMLHttpRequest、onreadystatechange、.interceptors.response.use、.interceptors.request.use
入口这一步很关键,入口找好了,大大降低了下面调式的工作量。
2、调试
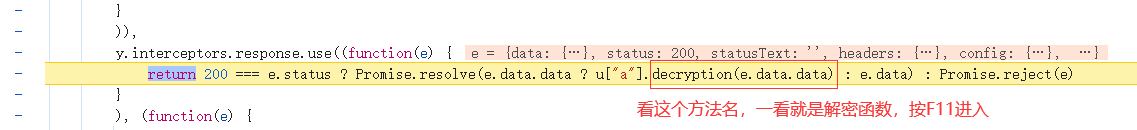
这一步目的:请求参数是怎么加密组装的,响应参数是如何解密的。
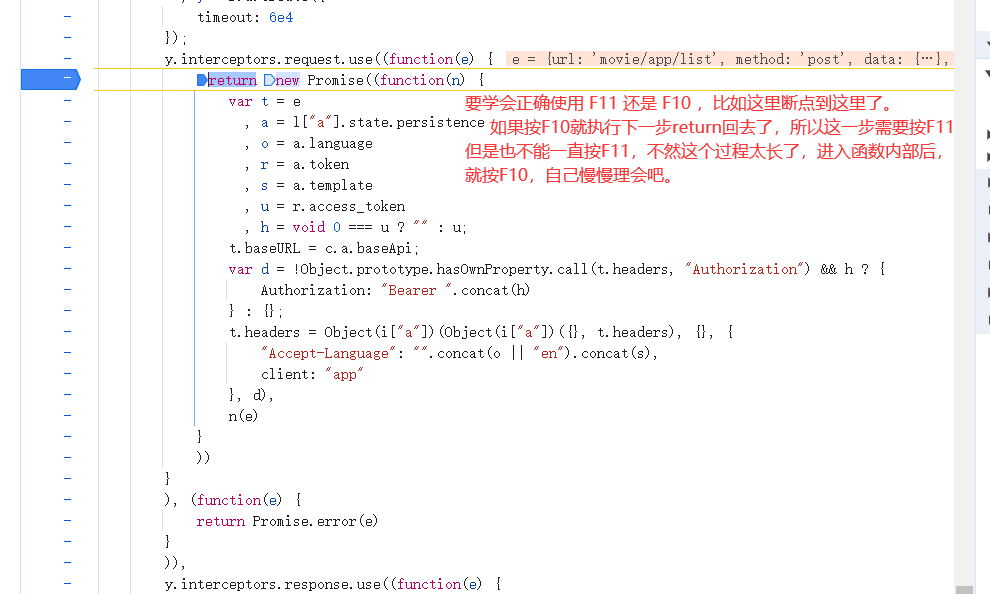
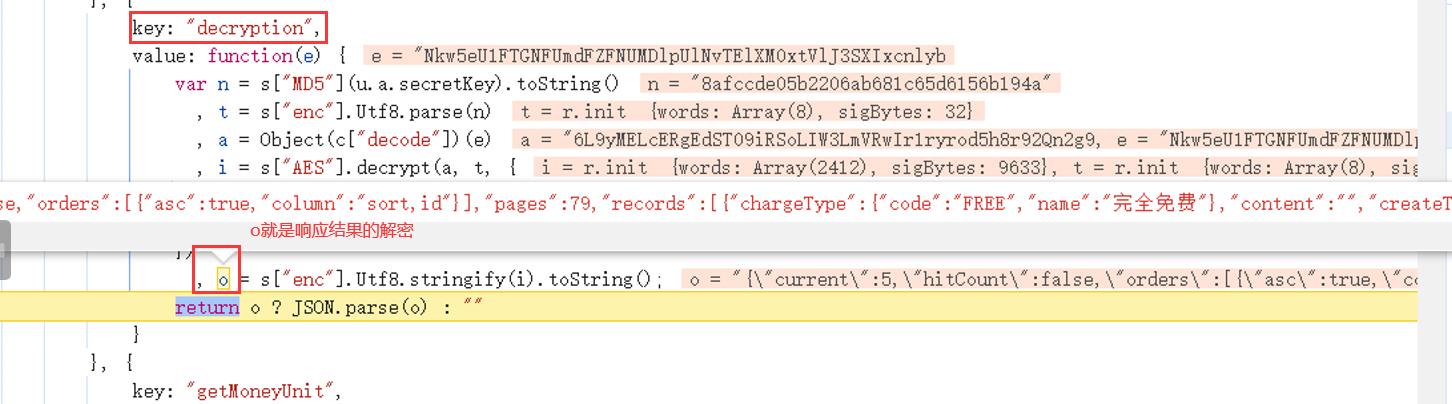
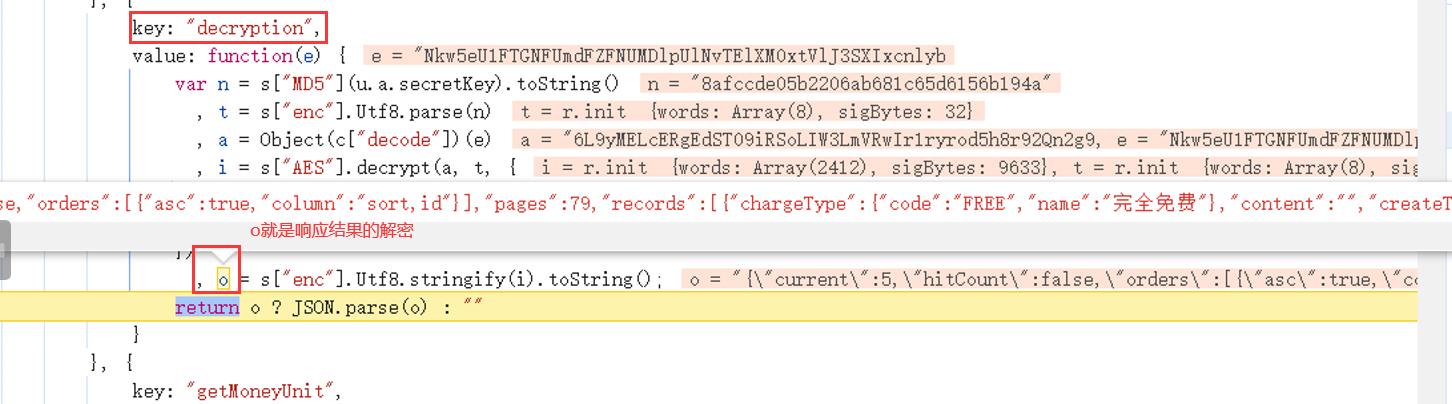
这个 过程比较繁琐,慢慢来,F11进入关键函数后,再使用F10 一步一步往下执行。






这里响应参数被base64编码了两次
验证一下

3、代码验证测试
package com.study;import com.fasterxml.jackson.databind.ObjectMapper;import javax.crypto.Cipher;
import javax.crypto.spec.SecretKeySpec;
import javax.net.ssl.*;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URL;
import java.nio.charset.StandardCharsets;
import java.security.cert.CertificateException;
import java.security.cert.X509Certificate;
import java.util.Base64;
import java.util.Map;public class Test {public static void main(String[] args) throws Exception {String key = "8afccde05b2206ab681c65d6156b194a";String url = "https://127.0.0.1:443/movie/app/list";String param = "{\"pageParam\":{\"current\":1,\"size\":10},\"searchParam\":{\"movieType\":\"xxxxx\"}}";byte[] bytes = sendPost(url, param);ObjectMapper mapper = new ObjectMapper();Map<String, String> result = mapper.readValue(new String(bytes), Map.class);String data = result.get("data");String s = decryptECB(data, key);System.out.println(s);}/*** AES ECB 解密* @param message 密文* @param key 密匙* @return 解密后数据*/public static String decryptECB(String message, String key) {final String cipherMode = "AES/ECB/PKCS5Padding";try {// 一般这里只会Base64解码一次,但是这次比较特殊,数据被编码了2次。所以需要解码2次。byte[] messageByte = Base64.getDecoder().decode(Base64.getDecoder().decode(message));byte[] keyByte = key.getBytes(StandardCharsets.UTF_8);SecretKeySpec keySpec = new SecretKeySpec(keyByte, "AES");Cipher cipher = Cipher.getInstance(cipherMode);cipher.init(Cipher.DECRYPT_MODE, keySpec);byte[] content = cipher.doFinal(messageByte);return new String(content, StandardCharsets.UTF_8);} catch (Exception e) {e.printStackTrace();}return null;}/*** 发送POST请求*/public static byte[] sendPost(String url, String params) {HttpsURLConnection con = null;InputStream is = null;try {con = (HttpsURLConnection) new URL(url).openConnection();// 绕过证书验证SSLContext sc = SSLContext.getInstance("SSL");sc.init(null, new TrustManager[]{new MyTrustManager()}, new java.security.SecureRandom());con.setSSLSocketFactory(sc.getSocketFactory());// 绕过验证主机名con.setHostnameVerifier(new MyHostnameVerifier());con.setRequestMethod("POST");con.setDoOutput(true);con.setDoInput(true);con.setUseCaches(false);con.setConnectTimeout(5000);con.setReadTimeout(15000);con.setRequestProperty("Content-Type", "application/json;charset=UTF-8");con.setRequestProperty("User-Agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36");if (params != null) {OutputStream outputStream = con.getOutputStream();outputStream.write(params.getBytes(StandardCharsets.UTF_8));outputStream.close();}int len;byte[] buf = new byte[4096];is = con.getInputStream();ByteArrayOutputStream baos = new ByteArrayOutputStream();while ((len = is.read(buf)) != -1) {baos.write(buf, 0, len);baos.flush();}return baos.toByteArray();} catch (Exception e) {e.printStackTrace();} finally {try {if (is != null) {is.close();}if (con != null) {con.disconnect();}} catch (IOException e) {e.printStackTrace();}}return null;}static class MyTrustManager implements X509TrustManager {public void checkClientTrusted(X509Certificate[] chain, String authType) throws CertificateException {}public void checkServerTrusted(X509Certificate[] chain, String authType) throws CertificateException {}public X509Certificate[] getAcceptedIssuers() {return new X509Certificate[]{};}}static class MyHostnameVerifier implements HostnameVerifier {@Overridepublic boolean verify(String urlHostName, SSLSession session) {return true;}}
}
相关文章:

js解密心得,记录一次抓包vue解密过程
背景 有个抓包结果被加密了 1、寻找入口,打断点 先正常请求一次,找到需要的请求接口。 寻找入口,需要重点关注几个关键字:new Promise 、new XMLHttpRequest、onreadystatechange、.interceptors.response.use、.interceptors.r…...

redis-哨兵模式
一,哨兵的作用: 通过发送命令,让Redis服务器返回监控其运行状态,包括主服务器和从服务器。当哨兵监测到master宕机,会自动将slave切换成master,然后通过发布订阅模式通知其他的从服务器,修改配…...

自动化测试中的SOLID原则
自动化测试在软件质量保障手段中愈显重要 。但是随着自动化测试代码的规模和复杂性不断扩大,它也很容易出现测试代码重复、紧耦合等问题。而SOLID原则可以解决这一问题,作为自动化用例开发的指导原则。 探索SOLID原则 SOLID原则是一组指导软件开发人员…...

tencentcloud-sdk-python-iotexplorer和tencent-iot-device有什么区别
1. tencent-iot-device tencent-iot-device 是腾讯云提供的物联网设备 SDK,用于在物联网场景中开发和连接设备。这个 SDK 提供了丰富的功能和接口,可以帮助开发者快速构建稳定、高效的物联网应用。 主要功能和特点: 设备连接管理࿱…...

Spring day1
day01_eesy_01jdbc pom.xml<packaging>jar</packaging> <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><!--依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-…...
)
设计模式: 行为型之中介者模式(18)
中介者模式概述 中介者模式(Mediator Pattern)是一种行为设计模式,它用于减少对象之间的直接交互,从而使其可以松散耦合中介者模式通过引入一个中介者对象来协调多个对象之间的交互,使得这些对象不需要知道彼此的具体…...

计算机网络的起源与发展历程
文章目录 前言时代背景ARPANET 的诞生TCP/IP 协议簇与 Internet 的诞生HTTP 协议与 Web 世界结语 前言 在当今数字化时代,计算机网络已经成为我们生活中不可或缺的一部分。无论是在家庭、学校、还是工作场所,我们都能感受到网络的巨大影响。随着互联网的…...

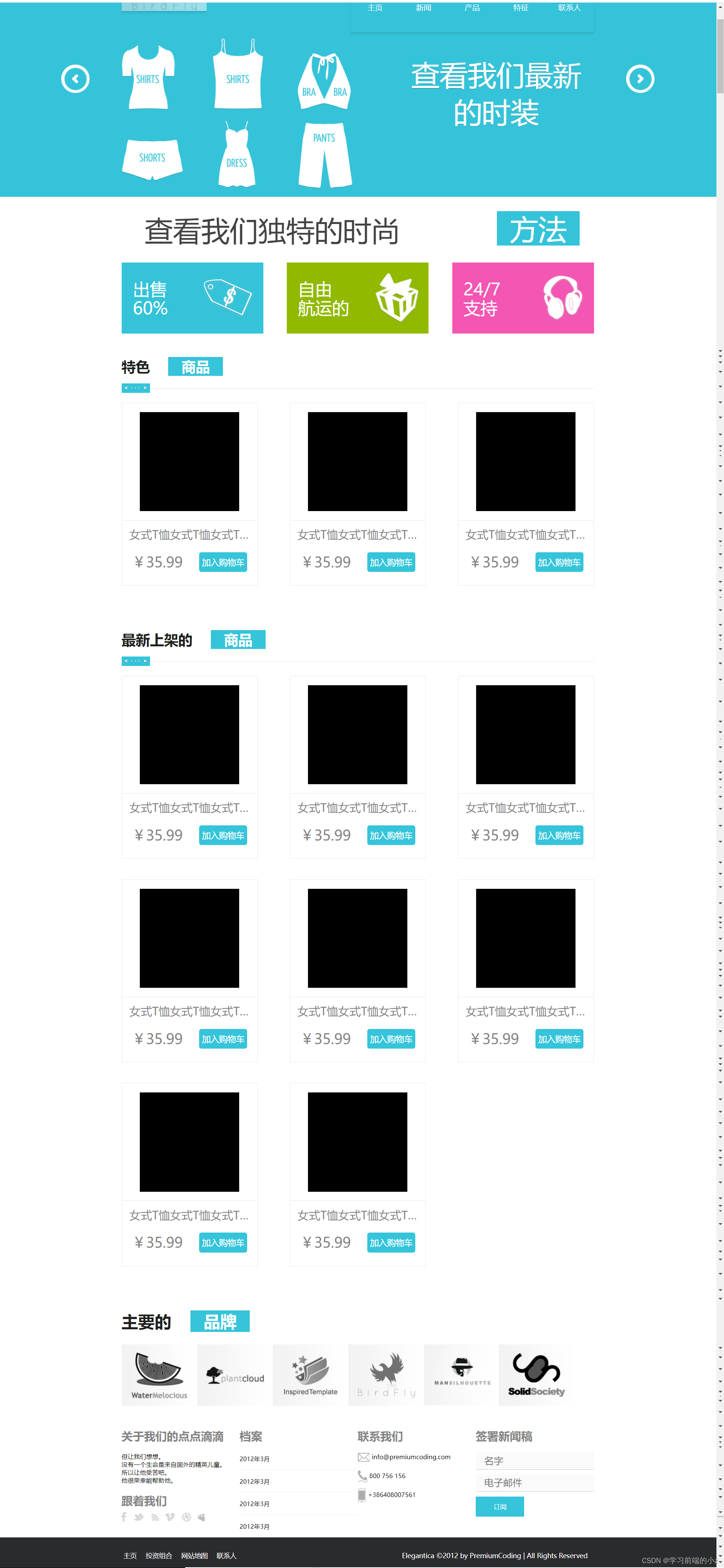
2024-4-12-实战:商城首页(下)
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 作业小结 作业 .bg-backward {width: 60px; height: 60px;background: url(..…...

一、flask入门和视图
run启动参数 模板渲染 后端给前端页面传参 前端页面设置css from flask import Flask, render_template,jsonify# 创建flask对象 app Flask(__name__)# 视图函数 路由route app.route("/") def hello_world():# 响应,返回给前端的数据return "h…...

Selenium+Chrome Driver 爬取搜狐页面信息
进行selenium包和chromedriver驱动的安装 安装selenium包 在命令行或者anaconda prompt 中输入 pip install Selenium 安装 chromedriver 先查看chrome浏览器的版本 这里是 123.0.6312.106 版 然后在http://npm.taobao.org/mirrors/chromedriver/或者https://googlechrom…...

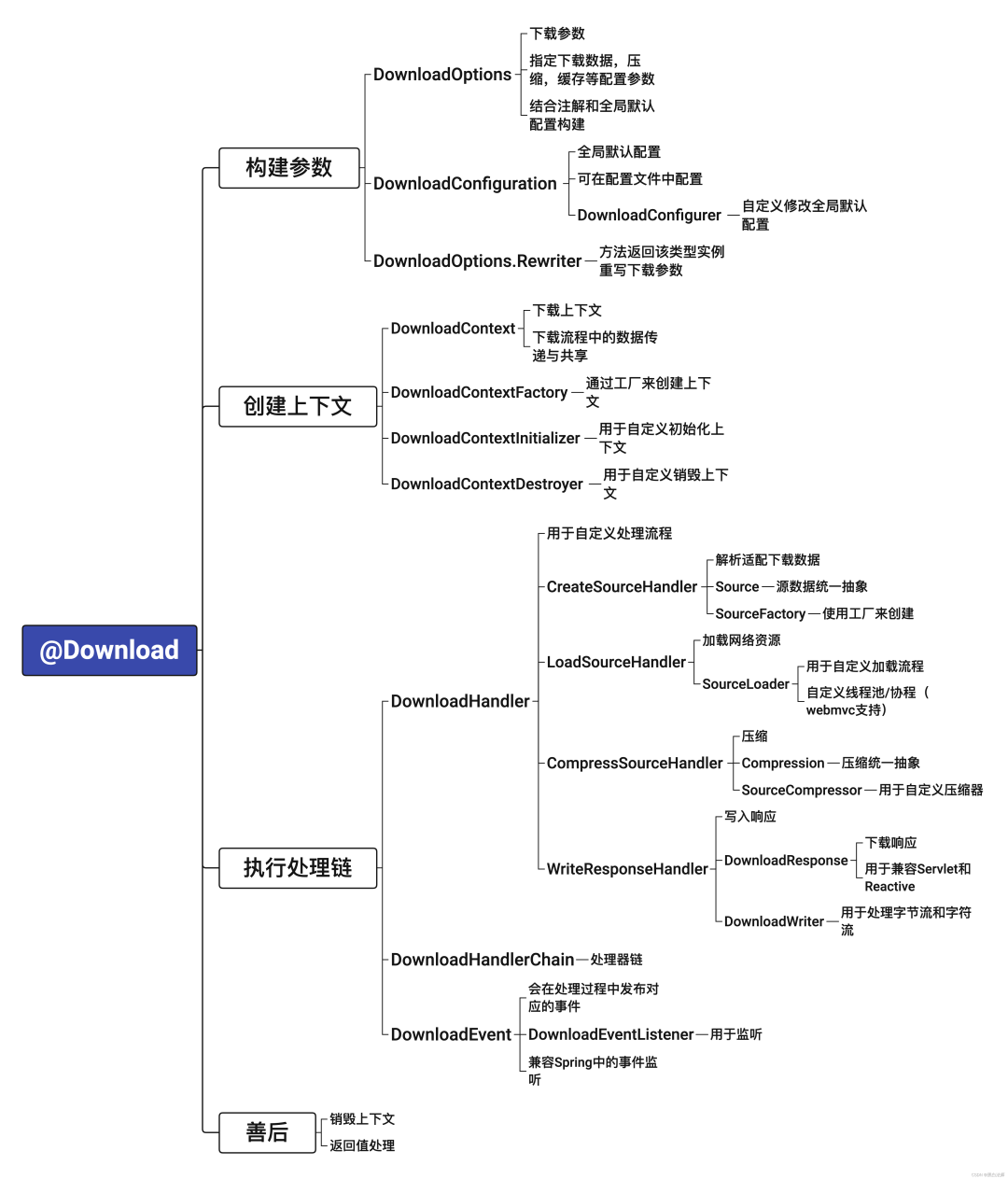
SpringBoot:一个注解就能帮你下载任意对象
介绍 下载功能应该是比较常见的功能了,虽然一个项目里面可能出现的不多,但是基本上每个项目都会有,而且有些下载功能其实还是比较繁杂的,倒不是难,而是麻烦。 所以结合之前的下载需求,我写了一个库来简化…...

oracle全量、增量备份
采用0221222增量备份策略,7天一个轮回 也就是周日0级备份,周1 2 4 5 6 采用2级增量备份,周3采用1级增量备份 打开控制文件自动备份 CONFIGURE CONTROLFILE AUTOBACKUP ON; 配置控制文件备份路径 CONFIGURE CONTROLFILE AUTOBACKUP FORMAT FOR DEVI…...

React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ … React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简…...

基于LNMP部署wordpress
目录 一.环境准备 二.配置源并安装 三.配置Nginx 四.配置数据库 五.上传源码并替换 六.打开浏览器,输入虚拟机ip访问安装部署 七.扩展增加主题 一.环境准备 centos7虚拟机 关闭防火墙和seliunx stop firewalld #关闭防火墙 setenforce 0 …...

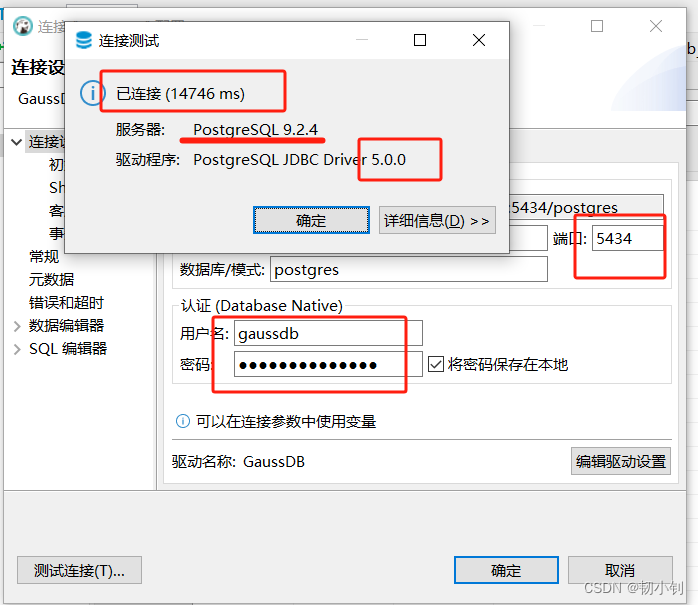
openGauss_5.1.0 企业版快速安装及数据库连接:单节点容器化安装
目录 📚第一章 官网信息📚第二章 安装📗下载源码📗下载安装包📗修改版本📗解压安装包📗运行buildDockerImage.sh脚本📗docker操作📕查看docker镜像📕启动dock…...

微信小程序 uniapp+vue城市公交线路查询系统dtjl3
小程序Android端运行软件 微信开发者工具/hbuiderx uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 前端:HTML5,CSS3 VUE 后端:java(springbootssm)/python(flaskdja…...

2024年MathorCup数模竞赛B题问题一二三+部分代码分享
inputFolderPath E:\oracle\images\; outputFolderPath E:\oracle\process\; % 获取文件夹中所有图片的文件列表 imageFiles dir(fullfile(inputFolderPath, *.jpg)); % 设置colorbar范围阈值 threshold 120; % 遍历每个图片文件 for i 1:length(imageFiles) % 读…...

Ubuntu日常配置
目录 修改网络配置 xshell连不上怎么办 解析域名失败 永久修改DNS方法 临时修改DNS方法 修改网络配置 1、先ifconfig确认本机IP地址(刚装的机子没有ifconfig,先apt install net-tools) 2、22.04版本的ubuntu网络配置在netplan目录下&…...

GMSSL-通信
死磕GMSSL通信-C/C++系列(一) 最近再做国密通信的项目开发,以为国密也就简单的集成一个库就可以完事了,没想到能有这么多坑。遂写下文章,避免重复踩坑。以下国密通信的坑有以下场景 1、使用GMSSL guanzhi/GmSSL进行通信 2、使用加密套件SM2-WITH-SMS4-SM3 使用心得 …...

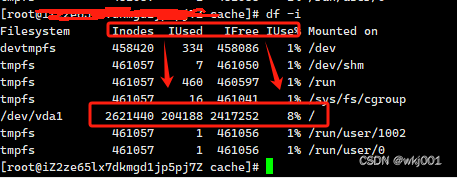
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space leftondevice(
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space left on device 由于这问题直接导致了,网站无法正常运行! 提交工单求助阿里后,得到了答案! 工程师先让我执行 df -h 和 df -i 通过分析…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
