Flutter入门指南
文章目录
- 一、环境搭建
- 二、基本概念
- 三、创建一个简单的Flutter应用
- 四、常用组件及代码示例
- 五、总结
- 推荐阅读
笔者项目中使用Flutter的模块并不多。虽然笔者还没有机会在项目中正式使用Flutter,但是也在学习Flutter的一些基本用法。本文就是一篇Flutter的入门介绍,后续会写更多深入介绍的文章。Flutter可以通过一套代码库快速构建高质量、高性能的跨平台应用,支持iOS、Android、Web以及桌面平台。在本文中,我们将介绍如何入门Flutter,包括环境搭建、基本概念、常用组件以及示例代码。
一、环境搭建
首先,我们需要搭建Flutter的开发环境。以下是简要的步骤:
-
下载并安装Flutter SDK:访问官方网站下载适合你的操作系统的Flutter SDK,并按照官方文档的说明进行安装。
-
配置环境变量:将Flutter SDK的
bin目录添加到系统的PATH环境变量中。 -
安装Android Studio:访问Android Studio官方网站下载并安装Android Studio。在安装过程中,请确保安装Flutter和Dart插件。
-
配置iOS开发环境(可选):如果你打算开发iOS应用,需要在macOS上安装Xcode,并配置相关的环境。
-
验证环境搭建:在命令行中运行
flutter doctor,确保所有组件都已正确安装。
二、基本概念
在开始编写Flutter应用之前,我们需要了解一些基本概念:
-
Widgets:Flutter中的一切都是Widget(部件)。Widget是构建UI的基本元素,例如文本、按钮、布局等。Flutter提供了丰富的预定义Widget,同时也支持自定义Widget。
-
StatelessWidget:不可变的Widget,用于展示静态内容。当需要构建不依赖状态变化的UI时,可以使用StatelessWidget。
-
StatefulWidget:可变的Widget,用于展示动态内容。当需要构建依赖状态变化的UI时,可以使用StatefulWidget。
-
BuildContext:在Widget树中,BuildContext表示Widget的位置。它是一个关键概念,用于在Widget树中查找数据和传递数据。
三、创建一个简单的Flutter应用
接下来,我们将创建一个简单的Flutter应用,展示一个文本和一个按钮。当点击按钮时,文本内容将发生改变。
-
使用
flutter create my_app命令创建一个新的Flutter项目。 -
打开
lib/main.dart文件,删除现有的代码,并添加以下代码:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('My First Flutter App')),body: MyHomePage(),),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {String _displayText = 'Hello, Flutter!';void _onButtonPressed() {setState(() {_displayText = 'You have pressed the button!';});}Widget build(BuildContext context) {return Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text(_displayText),RaisedButton(child: Text('Press me'),onPressed: _onButtonPressed,),],),);}
}
- 运行应用:在Android Studio中,选择一个模拟器或连接一个真实设备,然后点击运行按钮。你将看到一个包含文本和按钮的简单界面。点击按钮,文本内容将发生改变。
四、常用组件及代码示例
以下是一些在Flutter应用开发中常用的组件及其代码示例:
- Containers:Container是一个方便的Widget,它可以将其他Widget包裹起来,并可以应用一些视觉效果,如填充(padding)、边距(margin)、边框(border)、背景颜色等。例如,我们可以在一个Container中显示一个文本:
Container(margin: const EdgeInsets.all(10.0),color: Colors.amber[600],width: 48.0,height: 48.0,child: Center(child: Text('Hello Flutter')),
)
- Rows and Columns:Row和Column是两种基本的布局Widget,用于在水平和垂直方向上排列其他Widget。例如,我们可以在一行中排列三个图标:
Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: <Widget>[Icon(Icons.star, color: Colors.red[500]),Icon(Icons.star, color: Colors.red[500]),Icon(Icons.star, color: Colors.red[500]),],
)
- Stacks:Stack允许你将多个Widget堆叠在一起,可以用来实现一些复杂的布局效果。例如,我们可以在一个图片上方叠加一个半透明的黑色矩形和一个文本:
Stack(alignment: const Alignment(0.6, 0.6),children: [CircleAvatar(backgroundImage: AssetImage('images/pic.jpg'),radius: 100.0,),Container(decoration: BoxDecoration(color: Colors.black45,),child: Text('Hello Flutter',style: TextStyle(fontSize: 20.0,fontWeight: FontWeight.bold,color: Colors.white,),),),],
)
- ListViews:ListView是一个常用的滚动列表Widget,可以用来展示一列可滚动的元素。例如,我们可以创建一个包含三个列表项的ListView:
ListView(children: <Widget>[ListTile(leading: Icon(Icons.map),title: Text('Map'),),ListTile(leading: Icon(Icons.photo),title: Text('Album'),),ListTile(leading: Icon(Icons.phone),title: Text('Phone'),),],
)
- Scaffold:Scaffold是一个基本的布局结构,提供了一些常用的页面元素,如app bar、drawer、snack bar、bottom sheet等。例如,我们可以创建一个包含app bar和body的基本页面结构:
Scaffold(appBar: AppBar(title: Text('Hello Flutter'),),body: Center(child: Text('Hello Flutter'),),
)
- Buttons:Flutter提供了多种按钮Widget,如RaisedButton、FlatButton、IconButton等。例如,我们可以创建一个RaisedButton,点击时弹出一个SnackBar:
RaisedButton(child: Text('Show a SnackBar'),onPressed: () {Scaffold.of(context).showSnackBar(SnackBar(content: Text('Hello Flutter'),),);},
)
- Text and Fonts:Text Widget用于展示文本,你可以通过TextStyle来设置字体、大小、颜色、样式等。例如,我们可以创建一个带样式的文本:
Text('Hello Flutter',style: TextStyle(fontSize: 24.0,fontWeight: FontWeight.w900,color: Colors.blue[700],),
)
- Images and Icons:Flutter提供了Image Widget用于展示图片,你可以加载网络图片、本地图片等。同时,Flutter也内置了一套Material Design的图标,可以通过Icon Widget来使用。例如,我们可以创建一个显示网络图片的Image:
Image.network('https://example.com/images/pic.jpg')
- Input Widgets:Flutter提供了一些输入Widget,如TextField、Checkbox、Radio、Slider、Switch等。例如,我们可以创建一个文本输入框:
TextField(decoration: InputDecoration(border: OutlineInputBorder(),labelText: 'Enter text here',),
)
- Dialogs, Alerts, and Panels:Flutter提供了一些Widget用于展示对话框、警告框、底部面板等,如AlertDialog、SimpleDialog、BottomSheet等。例如,我们可以点击按钮时弹出一个AlertDialog:
RaisedButton(child: Text('Show an alert'),onPressed: () {showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Alert'),content: Text('Hello Flutter'),);},);},
)
以上只是一些简单的代码示例,实际上,这些组件可以组合在一起创建更复杂的界面。在实际开发过程中,你会发现Flutter提供的丰富Widget库可以满足各种各样的UI需求。
五、总结
Flutter是一个强大的跨平台UI框架,通过一套代码就可以构建出在多个平台上运行的高质量应用。以上只是Flutter的入门介绍,要想熟练掌握Flutter,还需要不断地学习和实践。希望这篇文章能对你学习Flutter有所帮助。
推荐阅读
Flutter原理与实践
相关文章:

Flutter入门指南
文章目录 一、环境搭建二、基本概念三、创建一个简单的Flutter应用四、常用组件及代码示例五、总结推荐阅读 笔者项目中使用Flutter的模块并不多。虽然笔者还没有机会在项目中正式使用Flutter,但是也在学习Flutter的一些基本用法。本文就是一篇Flutter的入门介绍&am…...

keepalived脑裂问题
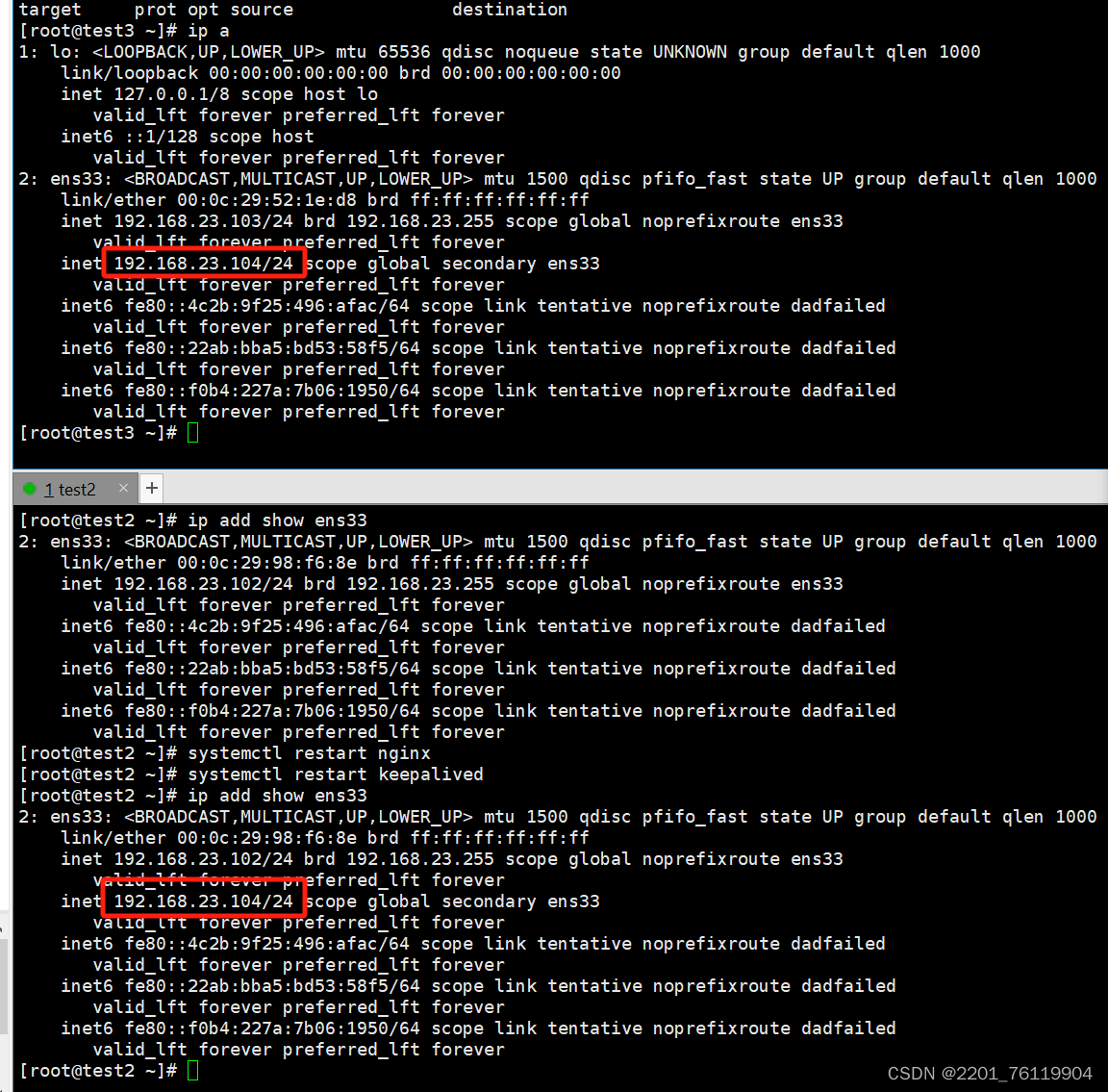
脑裂问题产生的原因 就是vip同时存在 master和backup 就叫做脑裂 比如说 backup 机器的防火墙没关,并且没有允许vrrp通过,backup 没有收到master的心跳数据,就会抢夺资源,发生脑裂问题测试 我们打开test3的防火墙,此…...

【Linux笔记】编mysql库
说明当前编译条件:使用cmake 进行编译<当前编译为Ubuntu PC 版本 在虚拟机上面使用> 一、 cmake 库 【 cmake version 3.16.3 】 二、 openssl 库 【 libopenssl-1.1.1K 】 三、mysql 库 【mysql-5.7.36 】 四、boost 库 【boost_1_59_0 】 一、安装cmake 1.1…...

vscode远程免密登录ssh
vscode远程免密登录ssh 1. 安装vscode2. 安装ssh3. 本地vscode配置免密登录远端开发机1. 本地配置秘钥2. 远程开发机配置秘钥 4. vscode常用小工具1. vscode怎么设置ctrl加滚轮放大字体 1. 安装vscode 2. 安装ssh 设置符号打开config配置文件,点击符号ssh连接新的远…...

2024年MathorCup数模竞赛C题详解
C题持续更新中 问题一问题二代码混合ARIMA-LSTM模型构建完整数据与代码第一问第二问 问题一 问题一要求对未来30天每天及每小时的货量进行预测。首先,利用混合ARIMA-LSTM模型进行时间序列预测。ARIMA模型擅长捕捉线性特征和趋势,而LSTM模型处理非线性关…...

【简单讲解如何安装与配置Composer】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

深入理解Apache ZooKeeper与Kafka的协同工作原理
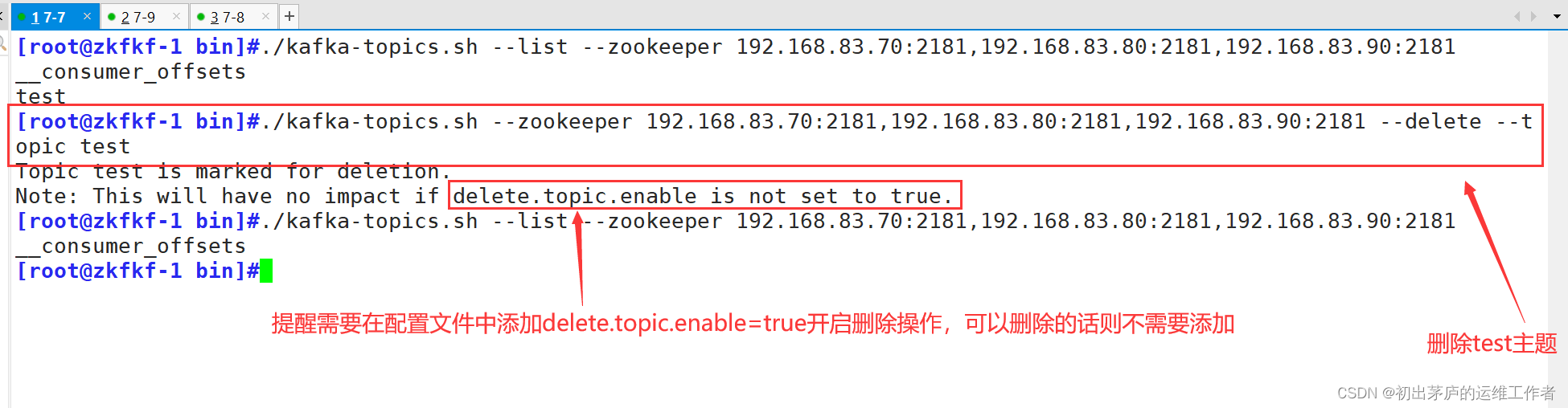
目录 引言 一、ZooKeeper基础概念 (一)ZooKeeper简介 (二)ZooKeeper数据结构 (三)ZooKeeper特点 (四)应用场景 二、ZooKeeper工作模式 (一)工作机制 …...

js解密心得,记录一次抓包vue解密过程
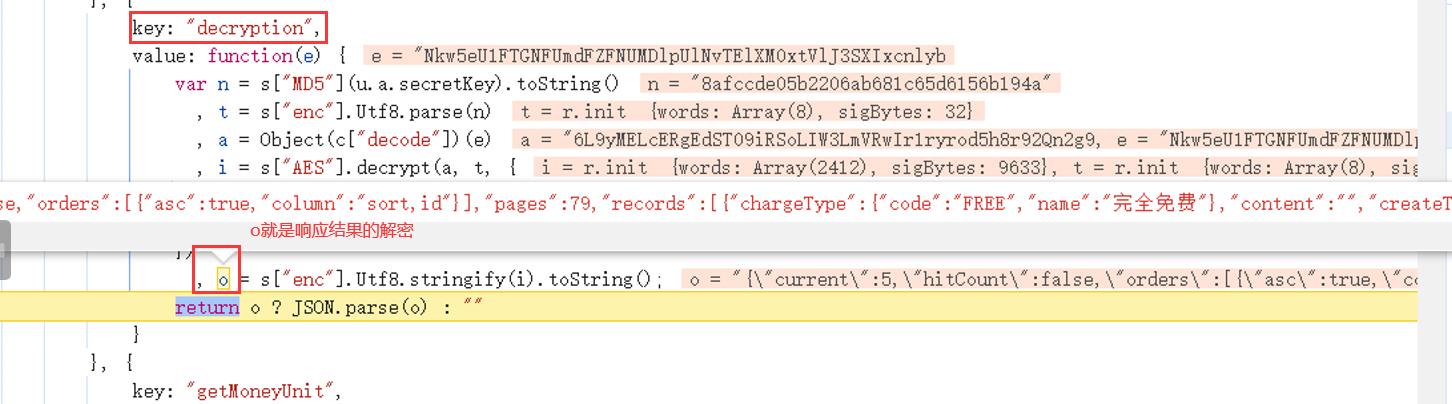
背景 有个抓包结果被加密了 1、寻找入口,打断点 先正常请求一次,找到需要的请求接口。 寻找入口,需要重点关注几个关键字:new Promise 、new XMLHttpRequest、onreadystatechange、.interceptors.response.use、.interceptors.r…...

redis-哨兵模式
一,哨兵的作用: 通过发送命令,让Redis服务器返回监控其运行状态,包括主服务器和从服务器。当哨兵监测到master宕机,会自动将slave切换成master,然后通过发布订阅模式通知其他的从服务器,修改配…...

自动化测试中的SOLID原则
自动化测试在软件质量保障手段中愈显重要 。但是随着自动化测试代码的规模和复杂性不断扩大,它也很容易出现测试代码重复、紧耦合等问题。而SOLID原则可以解决这一问题,作为自动化用例开发的指导原则。 探索SOLID原则 SOLID原则是一组指导软件开发人员…...

tencentcloud-sdk-python-iotexplorer和tencent-iot-device有什么区别
1. tencent-iot-device tencent-iot-device 是腾讯云提供的物联网设备 SDK,用于在物联网场景中开发和连接设备。这个 SDK 提供了丰富的功能和接口,可以帮助开发者快速构建稳定、高效的物联网应用。 主要功能和特点: 设备连接管理࿱…...

Spring day1
day01_eesy_01jdbc pom.xml<packaging>jar</packaging> <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><!--依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-…...
)
设计模式: 行为型之中介者模式(18)
中介者模式概述 中介者模式(Mediator Pattern)是一种行为设计模式,它用于减少对象之间的直接交互,从而使其可以松散耦合中介者模式通过引入一个中介者对象来协调多个对象之间的交互,使得这些对象不需要知道彼此的具体…...

计算机网络的起源与发展历程
文章目录 前言时代背景ARPANET 的诞生TCP/IP 协议簇与 Internet 的诞生HTTP 协议与 Web 世界结语 前言 在当今数字化时代,计算机网络已经成为我们生活中不可或缺的一部分。无论是在家庭、学校、还是工作场所,我们都能感受到网络的巨大影响。随着互联网的…...

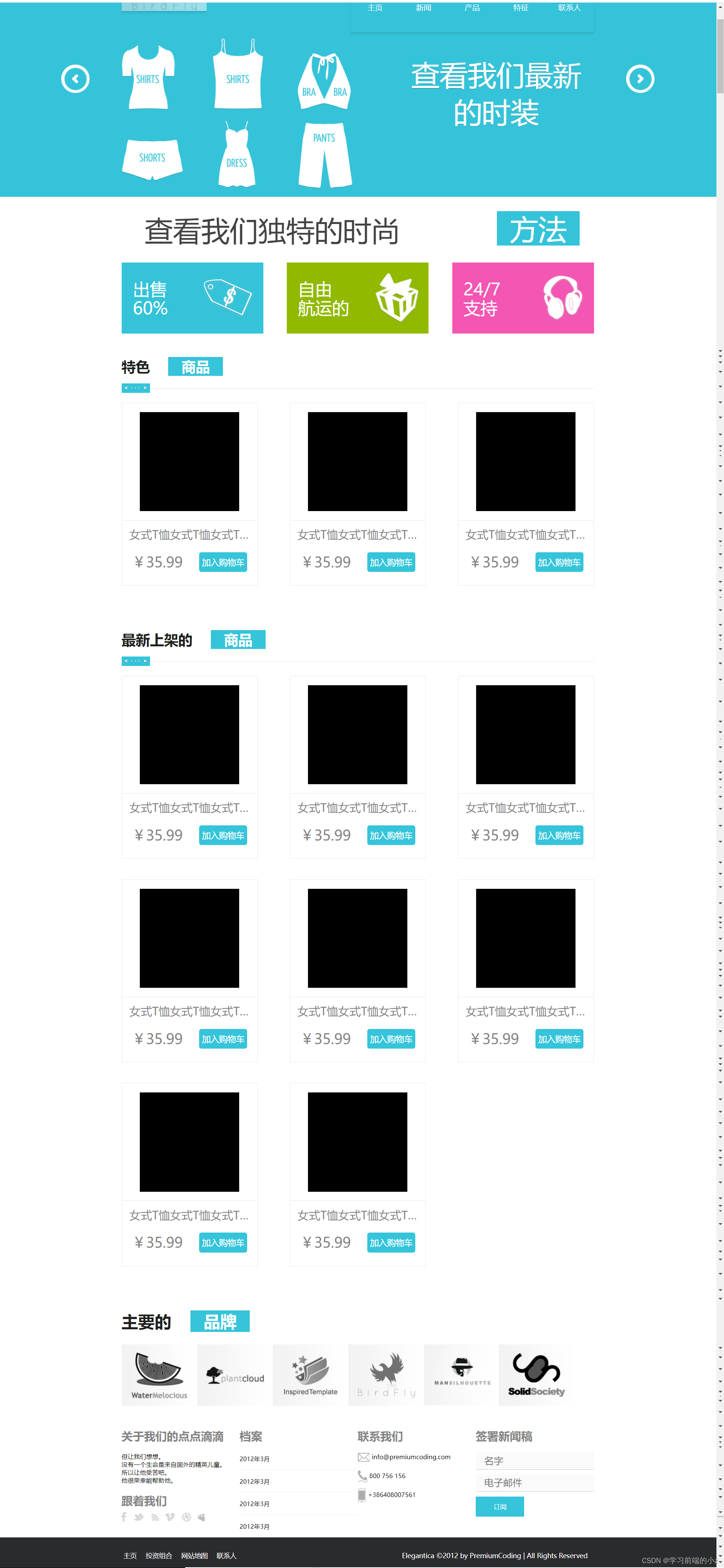
2024-4-12-实战:商城首页(下)
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 作业小结 作业 .bg-backward {width: 60px; height: 60px;background: url(..…...

一、flask入门和视图
run启动参数 模板渲染 后端给前端页面传参 前端页面设置css from flask import Flask, render_template,jsonify# 创建flask对象 app Flask(__name__)# 视图函数 路由route app.route("/") def hello_world():# 响应,返回给前端的数据return "h…...

Selenium+Chrome Driver 爬取搜狐页面信息
进行selenium包和chromedriver驱动的安装 安装selenium包 在命令行或者anaconda prompt 中输入 pip install Selenium 安装 chromedriver 先查看chrome浏览器的版本 这里是 123.0.6312.106 版 然后在http://npm.taobao.org/mirrors/chromedriver/或者https://googlechrom…...

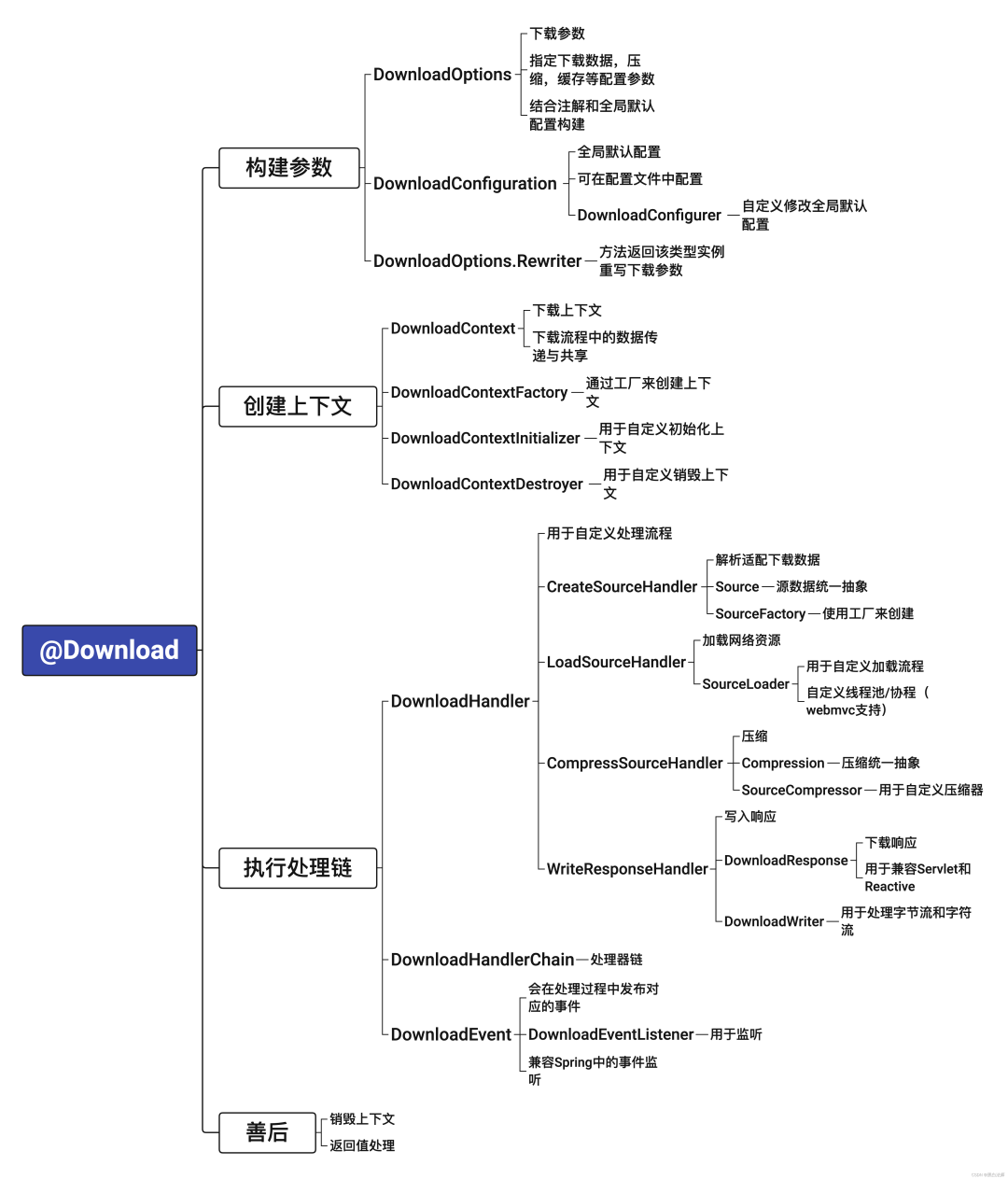
SpringBoot:一个注解就能帮你下载任意对象
介绍 下载功能应该是比较常见的功能了,虽然一个项目里面可能出现的不多,但是基本上每个项目都会有,而且有些下载功能其实还是比较繁杂的,倒不是难,而是麻烦。 所以结合之前的下载需求,我写了一个库来简化…...

oracle全量、增量备份
采用0221222增量备份策略,7天一个轮回 也就是周日0级备份,周1 2 4 5 6 采用2级增量备份,周3采用1级增量备份 打开控制文件自动备份 CONFIGURE CONTROLFILE AUTOBACKUP ON; 配置控制文件备份路径 CONFIGURE CONTROLFILE AUTOBACKUP FORMAT FOR DEVI…...

React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ … React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
