前端大屏适配几种方案
一、方案一:rem+font-size
动态设置HTML根字体大小和body字体大小,会使用到lib-flexible.js插件
lib-flexible.js
(function flexible(window, document) {var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize() {if (document.body) {document.body.style.fontSize = (16 * dpr) + 'px'}else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();function setRemUnit() {var rem = docEl.clientWidth / 24docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))我们可以将它下载下来。打开js文件,将设计稿的宽度(1920px)平均分成24等份,每一份为80px。将这个值设置为html字体大小,既1rem = 80px; 24rem = 1920px。
tips:rem是根据html字体大小来计算的,假如html字体为16px,则1rem就等于16px;
 在移动端通常会分成10份,PC端分成24份。
在移动端通常会分成10份,PC端分成24份。
安装cssrem插件,根节点的字体大小设置为80px。这个是px单位转rem的参考值。
二、方案二:vw(单位)
直接使用vw单位,屏幕宽度默认为100vw,那么100vw = 1920px;1vw = 19.2px。这个也是使用cssrem插件,直接将body的宽高(1920px * 1080px),将px转成vw单位。
这种方案和第一个方案类似,超宽屏的情况下也是不能全部显示。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}body {width: 100vw;height: 56.25vw;border: 3px solid red;box-sizing: border-box;}ul {display: flex;flex-direction: row;flex-wrap: wrap;width: 100%;height: 100%;}li {width: 33.333%;height: 50%;font-size: 1.5625vw;list-style: none;border: 3px solid green;box-sizing: border-box;}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul></body>
</html>
三、方案三:scale(缩放)强烈推荐
很多的大屏适配都是使用的这种方案。
这种方案的原理就是根据宽高比例进行缩放。
1、根据宽度比率进行缩放
(宽度比率=网页当前宽度/设计稿宽度)
<script>// 设计稿:1920 * 1080// 1.设计稿尺寸let targetWidth = 1920;// 2.拿到当前设备(浏览器)的宽度// document.documentElement 获取html的宽度let currentWidth =document.documentElement.clientWidth || document.body.clientWidth;// 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)let scaleRatio = currentWidth / targetWidth; // 4.开始缩放网页document.body.style = `transform: scale(${scaleRatio})`;</script>
针对1920 * 1080,3840 * 2160(4k)是没有问题的,但是在超宽屏的情况下还是存在只显示一半的问题。
分析原因:
1920 * 1080 => 要适配 (1920*2=3840, 1080*2=2160, 4k屏) 3840 * 2160
也要适配=> ( 1920*4 = 7680 : 1080 * 2 = 2160) 7680 * 2160 我们当前是根据宽度比率进行缩放的:先设配3840 * 2160scaleRatio = 3840 / 1920 = 2根据这个缩放比率我们的设计稿宽高都会被缩放两倍1920 * 2 = 38401080 * 2 = 2160设配7680 * 2160scaleRatio = 7680 / 1920 = 4根据这个宽度比例我们的设置稿宽高都会被缩放4倍1920 * 4 = 76801080 * 4 = 4240
这个原先的比例是 4 : 2,现在变成了 4 :4 ,这也是为什么我们只看到一半高度的原因。
2、动态计算
动态计算网页宽高
<script>// 设计稿:1920 * 1080// 1.设计稿尺寸let targetWidth = 1920;let targetHeight = 1080;let targetRatio = 16 / 9; // 宽高比率 (宽 / 高)// 2.拿到当前设备(浏览器)的宽度和高度let currentWidth =document.documentElement.clientWidth || document.body.clientWidth;let currentHeight =document.documentElement.clientHeight || document.body.clientHeight;// 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)// 若currentWidth是4k屏宽度 3840 除于 我们设计稿的宽度 1920 3840/1920 = 2// 这样页面就行进行2倍缩放let scaleRatio = currentWidth / targetWidth; // 参照宽度进行缩放(默认情况下)// 当前页面宽高比例,当页面越宽currentRatio值就越大let currentRatio = currentWidth / currentHeight;// 判断是根据宽度进行缩放,还是根据高度进行缩放if (currentRatio > targetRatio) {// 根据高度进行网页的缩放scaleRatio = currentHeight / targetHeight; // 参照高度进行缩放(屏幕很宽的情况下)document.body.style = `transform: scale(${scaleRatio}) translateX(-50%)`;} else {// 根据宽度进行网页的缩放document.body.style = `transform: scale(${scaleRatio})`;}</script>
比,决定是按照宽度的比例还是高度的比例进行缩放。
相关文章:

前端大屏适配几种方案
一、方案一:remfont-size 动态设置HTML根字体大小和body字体大小,会使用到lib-flexible.js插件lib-flexible.js (function flexible(window, document) {var docEl document.documentElementvar dpr window.devicePixelRatio || 1// adjust body font…...

2011年认证杯SPSSPRO杯数学建模B题(第一阶段)生物多样性的评估全过程文档及程序
2011年认证杯SPSSPRO杯数学建模 B题 生物多样性的评估 原题再现: 2010 年是联合国大会确定的国际生物多样性年。保护地球上的生物多样性已经越来越被人类社会所关注,相关的大规模科研和考察计划也层出不穷。为了更好地建立国际交流与专家间的合作&…...

AcWing 793. 高精度乘法——算法基础课题解
AcWing 793. 高精度乘法 题目描述 给定两个非负整数(不含前导 00) A 和 B,请你计算 AB 的值。 输入格式 共两行,第一行包含整数 A,第二行包含整数 B。 输出格式 共一行,包含 AB 的值。 数据范围 1≤…...

【一刷《剑指Offer》】面试题 3:二维数组中的查找
力扣对应题目链接:240. 搜索二维矩阵 II - 力扣(LeetCode) 核心考点:数组相关,特性观察,时间复杂度把握。 一、《剑指Offer》对应内容 二、分析题目 正常查找的过程本质就是排除的过程,谁排除…...

Linux下静态库与动态库使用总结
区别 使用静态库占用的磁盘空间相对比动态库要大。 如果多个可执行程序使用库中同一个函数,那么链接静态库时同一个函数的代码会被复制多份,而链接动态库只复制一份。动态库可共享且版本更新方便 静态链接库在程序编译的时候就被加载进来,不…...

分布式任务调度:架构、原理与实践
引言 在当今快速发展的科技领域中,任务调度作为管理和优化计算资源的重要工具,扮演着至关重要的角色。从单机环境到分布式系统,任务调度的演进不仅跟随着计算机技术的进步,更是为了应对日益复杂的应用场景和需求。本博客将深入探…...

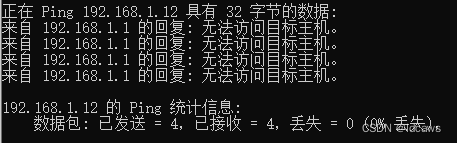
ping命令返回无法访问目标主机和请求超时浅析
在日常经常用ping命令测试网络是否通信正常,使用ping命令时也经常会遇到这两种情况,那么表示网络出现了问题。 1、请求超时的原因 可以看到“请求超时”没有收到任何回复。要知道,IP数据报是有生存时间的,当其生存时间为零时就会…...

地球上的七大洲介绍
地球上的七大洲示意图: 1. 亚洲(Asia):世界上最大的洲,面积约为44579000平方公里。亚洲地域辽阔,包括从北极圈到赤道的各种气候和地形。它拥有世界上最多的人口,也是世界上一些最古老文明的发源…...

IntelliJ IDEA 2024 for Mac/Win:引领Java开发新纪元的高效集成环境
在日新月异的软件开发领域,一款高效、智能的集成开发环境(IDE)无疑是程序员们不可或缺的神兵利器。今天,我要为大家介绍的,正是这样一款集大成之作——IntelliJ IDEA 2024。无论是Mac用户还是Windows用户,只…...

Java 中命令模式,请用代码具体举例
在Java中,命令模式是一种行为设计模式,它允许将请求封装成一个对象,从而使得可以参数化其他对象对请求进行调用、队列化请求、或者记录请求日志,同时支持可撤销的操作。 下面是一个简单的示例代码,展示了如何使用命令模…...

低延时+高并发+强事务丨DolphinDB 交易型内存存储引擎 IMOLTP 使用指南
1. 背景 在一些数据库应用场景中,例如金融行业的交易系统,其主要工作负载来源于对关系表的高频度、高并发的更新和查询操作。这样的应用场景要求数据的读写和计算能够具有低延迟、高并发的特征,同时保证极高的数据一致性,并提供 …...

写代码的修养
看山是山,看水是水 此境界 对业务的思考是浅层的,代码写的不通用,扩展性差,表现在无设计模式 看山不是山,看水不是水 此境界 对业务的思考是中层的,代码写的通用,扩展性好,表现为…...

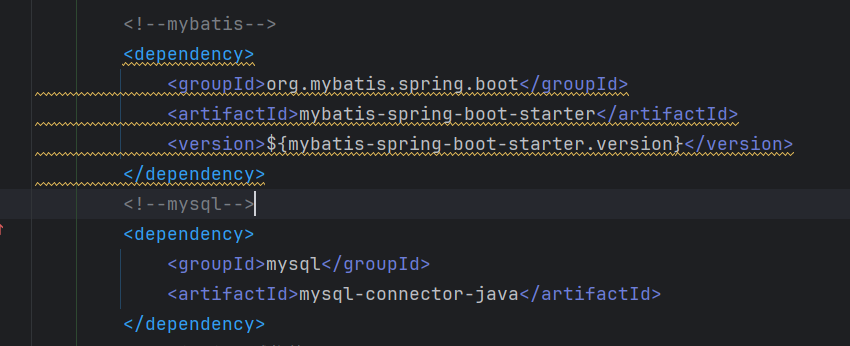
springboot 问题整合
springboot 启动后访问报错 问题:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): 原因:mybatis 的全局配置文件和 sql 映射文件没有写 解决:在 application.yml 中添加 mybatis 配置 mybatis:# 全局配…...

UNIAPP二维码展示页亮度调至最亮返回恢复进入前亮度
onLoad(params) {let num plus.screen.getBrightness().toString(); //转字符串是要存到stoage中number类型会存储失败plus.storage.setItem("pmld", num)plus.screen.setBrightness(1); //设置屏幕亮度,范围0-1 }onUnload() {let platformuni.getSystem…...

Golang ProtoBuf 初学者完整教程:安装
一、Protobuf 特点 更高效:使用二进制编码,相比XML/JSON更加高效 跨语言支持:Protobuf 在 .proto 定义需要处理的结构化数据,可以通过 protoc 工具,将 .proto 文件转换为 C、C、Golang、Java、Python 等多种语言的代…...

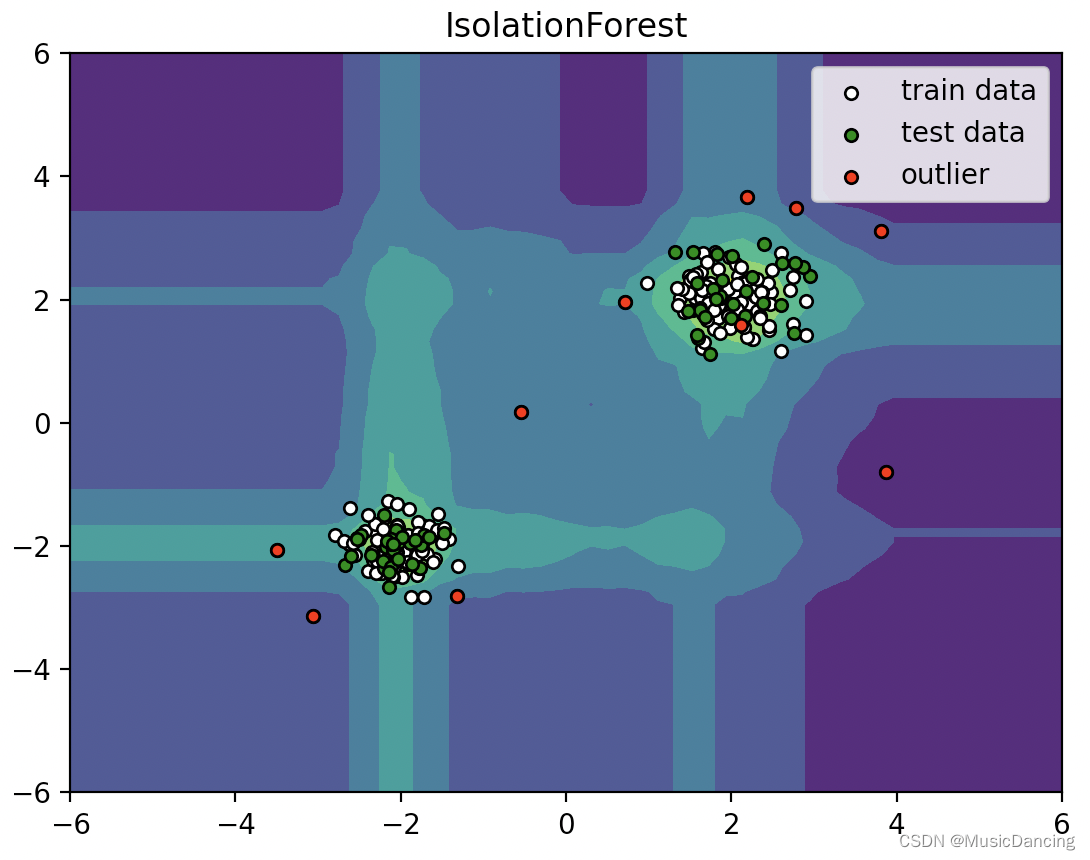
Isolation Forest 简介
1. 简介 孤立森林 iForest(Isolation Forest)是一种无监督学习算法,用于识别异常值。其基本原理是:异常数据由于数量较少且与正常数据差异较大,因此在被隔离时需要较少的步骤。 两个假设: 1. 异常的值是非常少的(如果异常值很多&…...

Java爬虫携带sign签名
站点:https://www.mytokencap.com/ 代码分析先不写了,大家自行解决,贴代码 1、业务请求设计 public static void md5Pro() {String url "https://api.mytokenapi.com/ticker/currencylistforall";Map<String, String> he…...

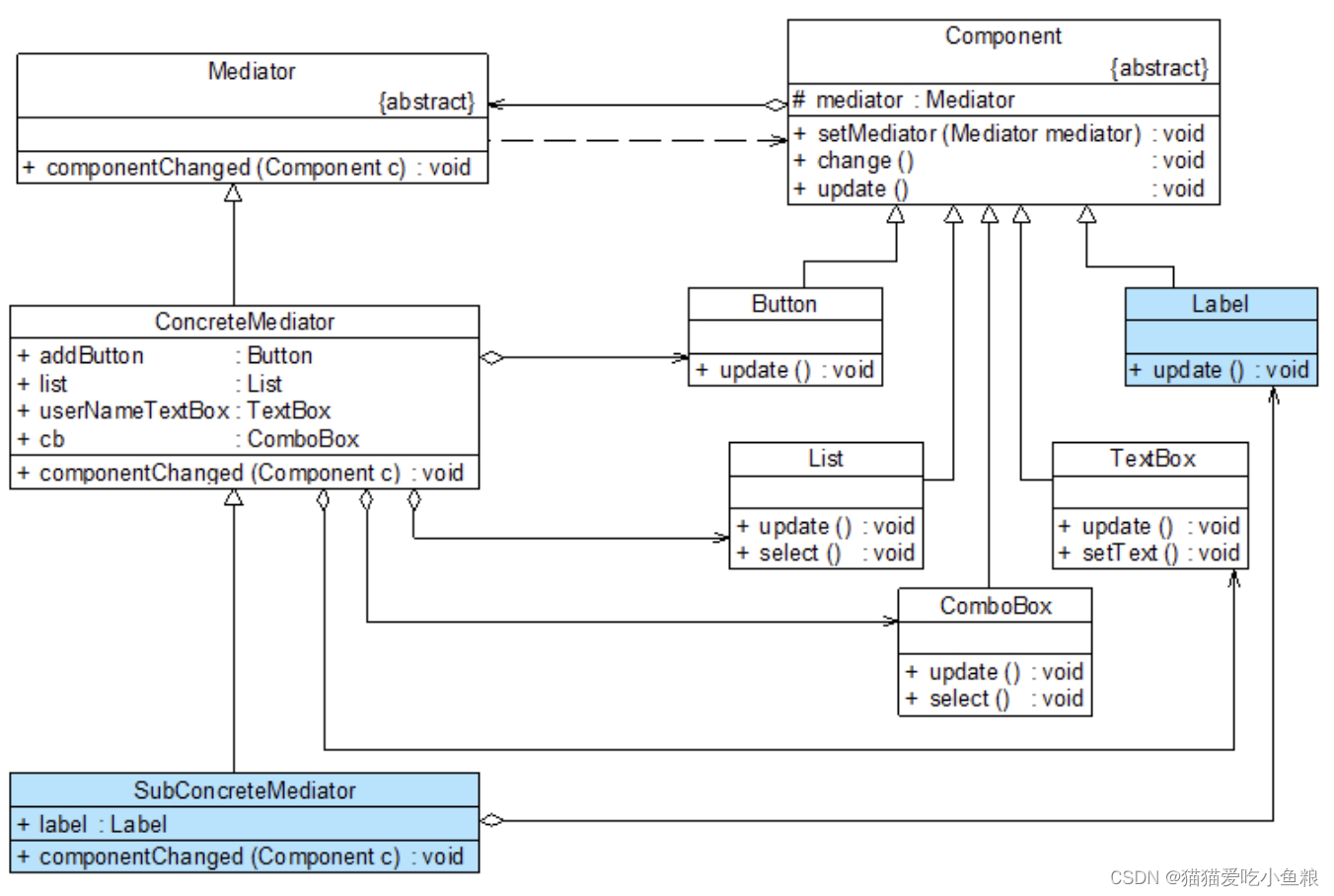
设计者模式之中介者模式(下)
3)中介者与同事类的扩展 1.结构图 新增了具体同事类Label和具体中介者类SubConcreteMediator。 2.代码实现 //文本标签类:具体同事类 public class Label extends Component {public void update() {System.out.println("文本标签内容改变&#…...

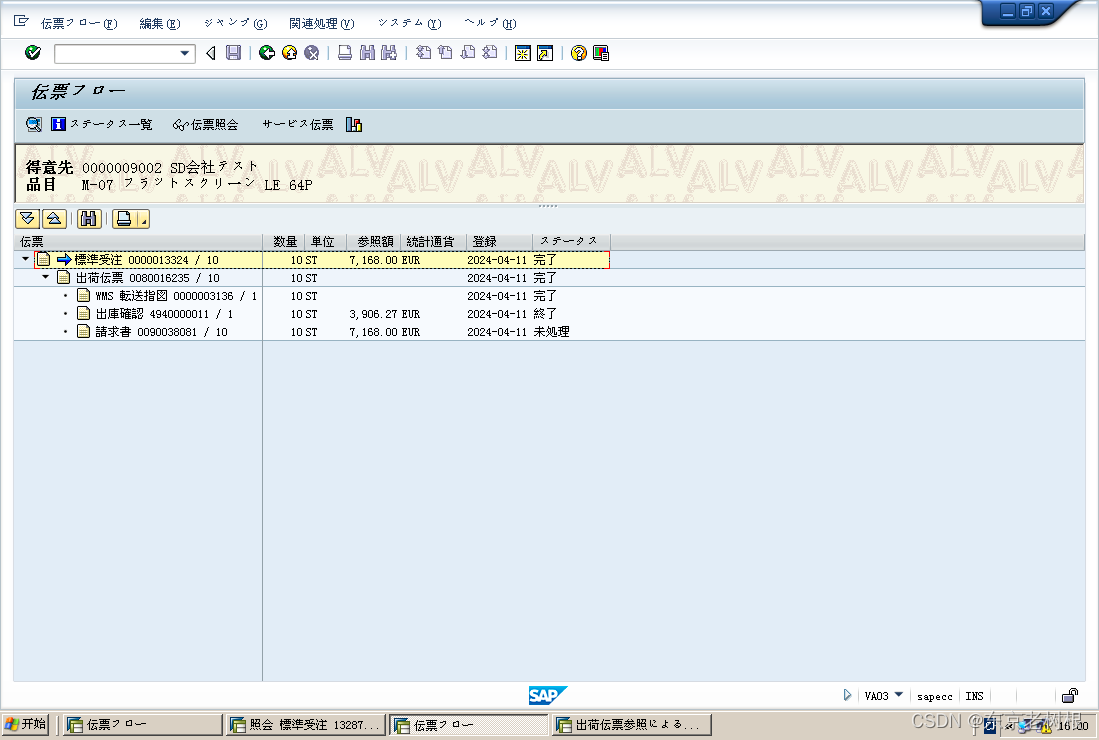
SAP SD学习笔记04 - 出荷Plant(交货工厂),出荷Point(装运点),输送计划,品目的可用性检查,一括纳入/分割纳入,仓库管理
上一章讲了SD的主数据。 SAP SD学习笔记03 - SD模块中的主数据-CSDN博客 本章讲出荷Plant(交货工厂),出荷Point(装运点)和出和路线。 还是偏理论多一些,后面的文章尽量多加些练习巩固一下。 1࿰…...
)
bind包装器——C++新特性(三)
文章目录 bindbind函数模板的原型bind 包装器的用途其他使用示例 🎖 博主的CSDN主页:Ryan.Alaskan Malamute 📜 博主的代码仓库主页 [ Gitee ]:ryanala [GitHub]: Ryan-Ala bind bind也是一种函数包装器…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
