计算机网络书籍--《网络是怎样连接的》阅读笔记
第一章 浏览器生成信息
1.1 生成HTTP请求信息
1.1.1 URL
Uniform Resource Locator, 统一资源定位符。就是网址。
不同的URL能够用来判断使用哪种功能来访问相应的数据,比如访问Web服务器就要用”http:”,而访问FTP服务器用”ftp:”。
- FTP:FileTransferProtocol,文件传送协议。这是一种在上传、下载文件时使用的协议。使用FTP协议来传送文件的程序也被叫作FTP。
1.1.2 解析URL

主要内容包括:协议,要访问的服务器和访问什么文件。
1.1.3 HTTP的基本思路
主要由两部分组成:
- 请求信息
- 响应信息
每条请求信息中只能写一个URI,所以每次只能获取一个文件,如果需要获取多个文件,必须对每个文件单独发送一条请求。
1.1.3.1 请求信息
由两部分组成:
- 对什么进行请求
- 进行怎样的操作
“对什么请求”部分称为URI,一般来说,URI的内容是一个存放网页数据的文件名或者是一个CGI程序的文件名,是访问目标的统称。格式为 /<目录名>/…/<文件名> 。因为路径名一般都包含在URL中,因此只要从URL提取出来写上去就行。
-
URI: Uniform Resource Identifier,统一资源标识符。
CGI程序:对Web服务器程序调用其他程序的规则所做的定义就是CGI。
“进行怎样的操作”的部分称为方法,方法表示让Web服务器完成怎样的操作,比如读取URI表示的数据、将客户端输入的数据发送给URI表示的程序等。下面是一些HTTP的主要方法。

常用的方法是GET和POST,GET多用于访问Web服务器获取网页数据时;POST多用于在表单中填写数据并将其发送给Web服务器时。因为GET方法能够发送的数据只有几百个字节,如果表单的数据超过这一长度,则必须使用POST方法来请求。
除该两种部分,还有一些还有一些用来表示附加信息的头字段。客户端向 Web 服务器发送数据时,会先发送头字段,然后再发送数据。
请求信息的格式
- 请求行
- 信息头
- 信息体
请求行可以大致了解请求的内容,包含方法、URI和HTTP版本,大致可以清楚向谁(URI)进行怎样的操作(方法)。
信息头是对请求内容进行更为详细的补充。
信息体就是想向服务端发送的信息,比如账号密码,一般和POST请求匹配使用,将表单中的信息发送给服务端。
1.1.3.2 响应信息
和请求信息大致相同,只不过不是请求行,而是状态行,内容为HTTP版本、状态码和响应短语。状态码为一个数字,用来告知程序执行的结果;响应短语则是一段文字,用来向人们告知执行的结果。

返回响应信息后,就可以得到请求信息对应的结果,如果无错误,则正常显示在浏览器上。为文字时,则该对信息全部处理完毕,如果还包含图片等资源,则还有下文。
当有图片时,网页中相应位置嵌入表示图片文件的标签(<img src = “image1.jpg>)的控制信息。浏览器在读到该标签时,会在屏幕上留出来显示图片的空间,然后再次访问Web服务器,按照按照标签中指定的文件名向 Web 服务器请求获取相应的图片并显示在预留的空间中。这个步骤和获取网页文件时一样,只要在 URI 部分写上图片的文件名并生成和发送请求消息就可以了。
且因为每次请求只能获取一个文件,所以遇到图片时还要对存在的图片进行的请求。

相关文章:

计算机网络书籍--《网络是怎样连接的》阅读笔记
第一章 浏览器生成信息 1.1 生成HTTP请求信息 1.1.1 URL Uniform Resource Locator, 统一资源定位符。就是网址。 不同的URL能够用来判断使用哪种功能来访问相应的数据,比如访问Web服务器就要用”http:”,而访问FTP服务器用”ftp:”。 FTPÿ…...

antd+vue——datepicker日期控件——禁用日期功能
需求:今天之前的日期禁用 <a-date-pickerv-model.trim"formNE.deliveryTime":disabled-date"disabledDate"valueFormat"YYYY-MM-DD"allowClearstyle"width: 100%" />禁用日期的范围: //时间范围 disab…...

技术分享 | Appium 用例录制
下载及安装 下载地址: github.com/appium/appi… 下载对应系统的 Appium 版本,安装完成之后,点击 “Start Server”,就启动了 Appium Server。 在启动成功页面点击右上角的放大镜,进入到创建 Session 页面。配置好…...

[蓝桥杯 2018 省 A] 付账问题
【蓝桥杯】付账问题 [蓝桥杯 2018 省 A] 付账问题 题目描述 几个人一起出去吃饭是常有的事。但在结帐的时候,常常会出现一些争执。 现在有 n n n 个人出去吃饭,他们总共消费了 S S S 元。其中第 i i i 个人带了 a i a_i ai 元。幸运的是&#…...
)
设计模式|装饰器模式(Decorator Pattern)
文章目录 结构优缺点优点缺点适用场景示例装饰器模式(Decorator Pattern)是一种结构型设计模式,它允许在不改变原始对象的基础上,动态地给对象添加新的功能或责任。这种模式是通过创建一个包装对象,也就是装饰器,来包裹真实的对象,然后在装饰器中添加新的行为或功能。这…...

发作性睡病有性别差异吗?
发作性睡病是一种特殊的睡眠障碍,以不可控制的嗜睡、猝倒发作、睡眠瘫痪、入睡前幻觉以及夜间睡眠紊乱为主要临床特点。关于发作性睡病是否存在性别差异,不同的研究和报道给出了不同的结论。 一方面,从生理角度来看,男性和女性在…...

ppt从零基础到高手【办公】
第一章:文字排版篇01演示文稿内容基密02文字操作规范03文字排版处理04复习&作业解析第二章:图形图片图表篇05图形化表达06图片艺术化07轻松玩转图表08高效工具&母版统一管理09复习&作业解析10轻松一刻-文字图形小技巧速学第三章:…...

文件上传下载
文章目录 文件上传下载文件上传文件下载 文件上传下载 HTTP请求会包含一个请求头,其中"Content-Type"字段告诉服务器正在发送什么类型的数据。根据发送的数据类型,浏览器和服务器会采取适应的处理方式。 "multipart/form-data"是一…...

C++11 新特性:新增算法
C11 在标准库中引入了一系列新的算法,这些新增的算法使我们的代码写起来更简洁方便。 下面是 C11 中新增加的一些重要算法的简要描述和使用方法: 1、非修改序列操作 std::all_of:检查范围内的所有元素是否都满足指定的谓词。std::any_of&a…...

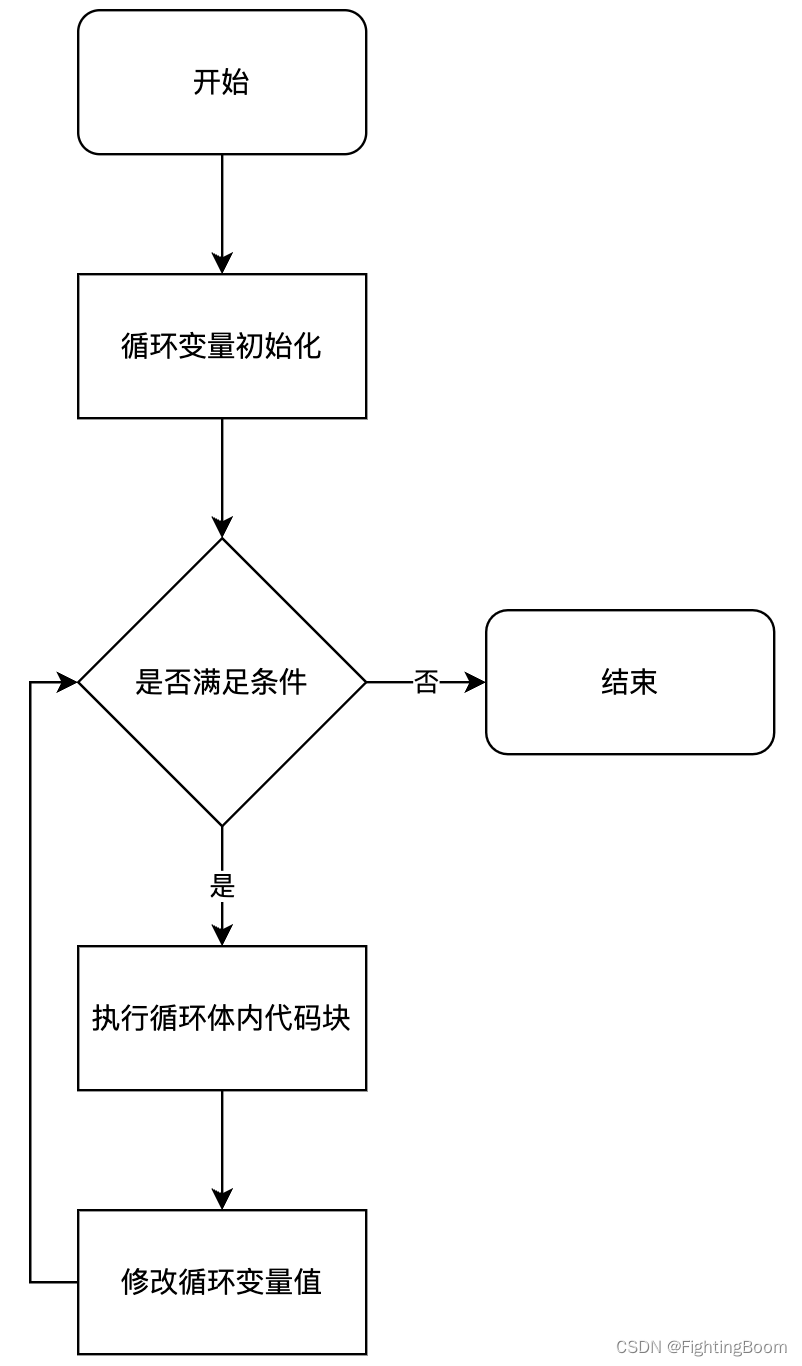
c/c++普通for循环学习
学习一下 for 循环的几种不同方式,了解一下原理及差异 完整的测试代码参考 GitHub :for 循环测试代码 1 常用形态 对于 for 循环来说,最常用的形态如下 for (表达式1; 表达式2; 表达式3) {// code }流程图如下: 编写测试代码…...

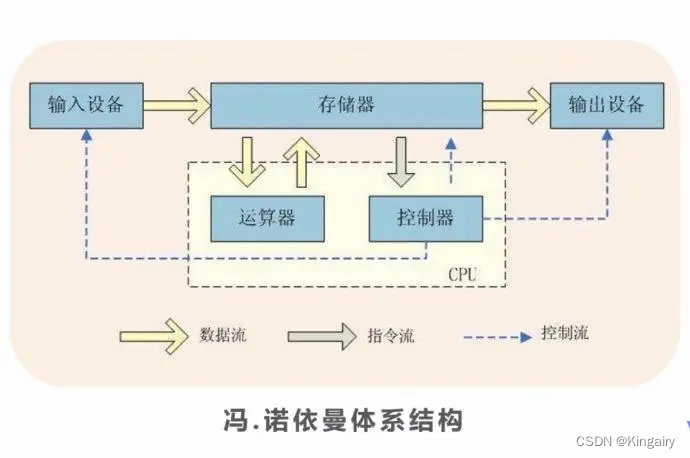
操作系统组成部分
从1946年诞生第一台电子计算机。 冯诺依曼结构 冯诺依曼是:数字计算机的数制采用二进制;计算机应该按照程序顺序执行。 常见的操作系统有三种类型 单用户单任务操作系统:只支持一个用户和一个任务的执行,如DOS;单用…...

深入理解DES算法:原理、实现与应用
title: 深入理解DES算法:原理、实现与应用 date: 2024/4/14 21:30:21 updated: 2024/4/14 21:30:21 tags: DES加密对称加密分组密码密钥管理S盒P盒安全性分析替代算法 DES算法简介 历史 DES(Data Encryption Standard)算法是由IBM研发&…...

# 达梦sql查询 Sql 优化
达梦sql查询 Sql 优化 文章目录 达梦sql查询 Sql 优化注意点测试数据单表查询 Sort 语句优化优化过程 多表关联SORT 优化函数索引的使用 注意点 关于优化过程中工具的选用,推荐使用自带的DM Manage,其它工具在查看执行计划等时候不明确在执行计划中命中…...

Linux下SPI驱动:SPI设备驱动简介
一. 简介 Linux下的SPI 驱动框架和 I2C 很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是 SOC的 SPI 控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。 本文来学习一下Linux下SPI设备驱动。 二. Linux下SPI驱动:SP…...

【简明图文教程】Node.js的下载、安装、环境配置及测试
文章目录 前言下载Node.js安装Node.js配置Node.js配置环境变量测试后言 前言 本教程适用于小白第一次从零开始进行Node.js的下载、安装、环境配置及测试。 如果你之前已经安装过了Node.js或删除掉了Node.js想重新安装,需要先参考以下博客进行处理后,再根…...

共模电感饱和与哪些参数有关?这些参数是如何影响共模电感的?
在做一个变频器项目,遇到一个问题,在30Hz重载超过一定1小时,CE测试结果超出限制,查找原因最终发现EMI filter内的共模电感加热,fail现象可以复现。最终增大Y电容把问题解决了。由此问题引申出一个问题,到底…...

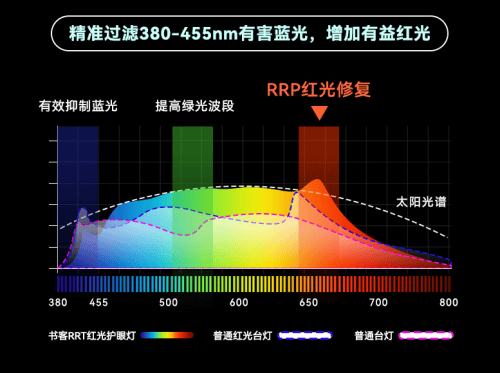
儿童护眼台灯怎么选?五款必选的高口碑护眼台灯推荐
儿童台灯,想必大家都不会陌生了,是一种学生频繁使用的小灯具,一般指放在桌面用的有底座的电灯。随着近年来儿童青少年的视力急速下滑,很多家长都会选择给孩子选择一款合适的护眼台灯,以便孩子夜晚学习能有个好的照明环…...

前端小技巧之轮播图
文章目录 功能htmlcssjavaScript图片 设置了一点小难度,不理解的话,是不能套用的哦!!! (下方的圆圈与图片数量不统一,而且宽度是固定的) 下次写一些直接套用的,不整这些麻…...

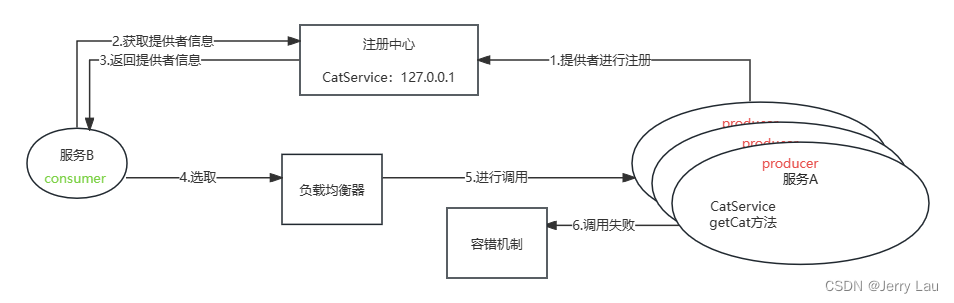
手动实现简易版RPC(上)
手动实现简易版RPC(上) 前言 什么是RPC?它的原理是什么?它有什么特点?如果让你实现一个RPC框架,你会如何是实现?带着这些问题,开始今天的学习。 本文主要介绍RPC概述以及一些关于RPC的知识,为…...

大语言模型总结整理(不定期更新)
《【快捷部署】016_Ollama(CPU only版)》 介绍了如何一键快捷部署Ollama,今天就来看一下受欢迎的模型。 模型简介gemmaGemma是由谷歌及其DeepMind团队开发的一个新的开放模型。参数:2B(1.6GB)、7Bÿ…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
