react使用npm i @reduxjs/toolkit react-redux
npm i @reduxjs/toolkit react-redux
创建一个 store文件夹,里面创建index.js文件和子模块文件夹

index,js文件写入以下代码
import {configureStore} from '@reduxjs/toolkit'
// 导入子模块
import counterReducer from './modules/one'
import two from './modules/two'
const store=configureStore({reducer:{counter:counterReducer,XFQ:two}
})
export default store
two文件子模块里创建模块文件,文件里写入以下代码
import { createSlice } from '@reduxjs/toolkit'
const countState = createSlice({name: 'count',// 初始化stateinitialState: {count: 0,name: '清',list: ''},// 修改数据的方法 这里面是同步的方法reducers: {// 增加inscrement(state) {state.count++},// 减少decrement(state) {state.count--},newName(state, value) {console.log('修改名称', value)state.name = value.payload},setList(state, value) {state.list = value.payload}}
})
// 解构出来 actionCreate函数
const { inscrement, decrement, newName, setList } = countState.actions
/****异步相当于 单独封装一个方法,然后这个方法调用同步里的某个函数方法注意: 异步方法要求 return 出去一个函数,而且 dispatch 是固定要写的,但是参数名自己随便定义**/
const YiBuFun = () => {// dispatch 这是个固定的形参,随便写啥,但是不能不写,可以写aa甚至bbreturn (aa) => {aa(setList('我是新数据'))}
}
// 获取 reducer
const reducer = countState.reducer
// 以按需导出的方式导出 inscrement,decrement
export { inscrement, decrement, newName,setList,YiBuFun }
// 以默认导出方式导出reducer
export default reducer
这段子模块仓库代码里面有同步方法(inscrement, decrement, newName)与异步方法(YiBuFun),
在入口文件那引入store
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'// 这里引入store文件
import store from './store/index.js'
import { Provider } from 'react-redux'// ReactDOM.createRoot(document.getElementById('root')).render(
// <React.StrictMode>
// <App />
// </React.StrictMode>,
// )
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<Provider store={store}><App /></Provider>
)
至此我们依旧创建好了仓库,并且仓库也和代码绑定了,接下来是使用仓库里的代码了
import { useState } from 'react'
import './index.css'
import { useSelector, useDispatch } from 'react-redux'
// 这是仓库里面以按需导出的几个方法,在仓库里可以看到
import { inscrement, decrement, newName,setList,YiBuFun } from '../../store/modules/two'function App() {/**** count 子模块里的数据名称* name子模块里的数据名称* list 子模块里的数据名称* * counter store/index 里的子模块的名称* * */const { count, name,list } = useSelector(state => state.XFQ)const dispath = useDispatch()return (<div className='div1'><div onClick={() => dispath(newName('传去的值'))}>{name}</div><div><button onClick={() => dispath(decrement())}>减少</button>{count}<button onClick={() => dispath(inscrement())}>增加</button></div><div><div>list的参数值:{list}</div><div><div onClick={()=>dispath(setList('我是新数据'))}>异步方法修改成:我是新数据</div><div onClick={()=>dispath(setList('我是同步'))}>同步方法修改成:我是同步</div></div></div></div>)
}export default App
相关文章:

react使用npm i @reduxjs/toolkit react-redux
npm i reduxjs/toolkit react-redux 创建一个 store文件夹,里面创建index.js文件和子模块文件夹 index,js文件写入以下代码 import {configureStore} from reduxjs/toolkit // 导入子模块 import counterReducer from ./modules/one import two from ./modules/tw…...

Nessus【部署 03】Docker部署漏洞扫描工具Nessus详细过程分享(下载+安装+注册+激活)文末福利
Docker部署漏洞扫描工具Nessus 1.安装2.配置2.1 添加用户2.2 获取Challenge code2.3 获取插件和许可证2.4 注册 3.使用4.进阶 整体流程: 1.安装 # 1.查询镜像 docker search nessus# 2.拉取镜像 docker pull tenableofficial/nessus# 3.启动镜像【挂载目录用于放置…...

2023年看雪安全技术峰会(公开)PPT合集(11份)
2023年看雪安全技术峰会(公开)PPT合集,共11份,供大家学习参阅。 1、MaginotDNS攻击:绕过DNS 缓存防御的马奇诺防线 2、从形式逻辑计算到神经计算:针对LLM角色扮演攻击的威胁分析以及防御实践 3、TheDog、0…...

Docker仅需3步搭建免费私有化的AI搜索引擎-FreeAskInternet
简介 FreeAskInternet 是一个完全免费、私有且本地运行的搜索引擎,并使用 LLM 生成答案,无需 GPU。用户可以提出问题,系统会进行多引擎搜索,并将搜索结果合并到ChatGPT3.5 LLM中,并根据搜索结果生成答案。 什么是 Fr…...

线程安全的单例模式
使用 synchronized 修饰 getInstance 方法 确保了只有一个线程可以同时访问 getInstance 方法。这意味着在任何时候只有一个线程可以执行 getInstance() 方法,从而避免了多个线程同时创建多个实例的情况,因此是线程安全的。 public class ClientUtil {…...

OpenHarmony实战开发-Grid和List内拖拽交换子组件位置。
介绍 本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。 效果图预览 使用说明: 拖拽Grid中子组件,到目标Grid子组件位置,进行两者位置互换。拖拽List中子组件,到目标List子组件…...

设计模式:时序图
设计模式:时序图 设计模式:时序图时序图元素(Sequence Diagram Elements)角色(Actor)对象(Object)生命线(Lifeline)控制焦点(Focus of Control&am…...

前端性能监控(面试常见)
1. 用户体验优化 2. Web Vitals提取了几个核心网络指标 哇一头死 FCL 三大指标 FID被 INP干点 Largest Contentful Paint (LCP):最大内容绘制 衡量加载性能。 为了提供良好的用户体验,LCP 必须在网页首次开始加载后的 2.5 秒内发生。Interaction to Ne…...

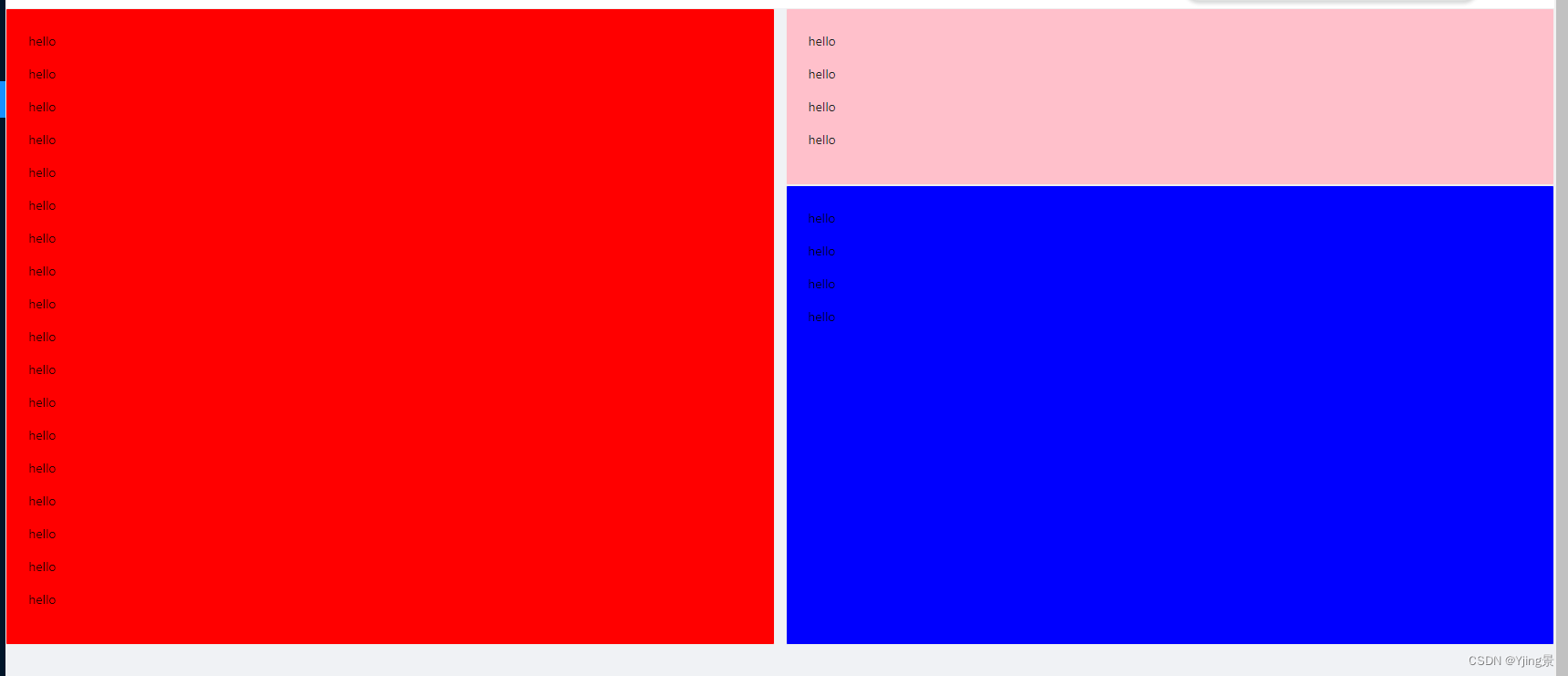
react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用…...

Rust入门-Hello World
1、安装 在 Linux 或 macOS 上安装 rustup 打开终端并输入下面命令: $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh如果安装成功,将出现下面这行: Rust is installed now. Great!2、更新 $ rustup self uninstall3、卸…...

堆放砖块-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第47讲。 堆放砖块…...

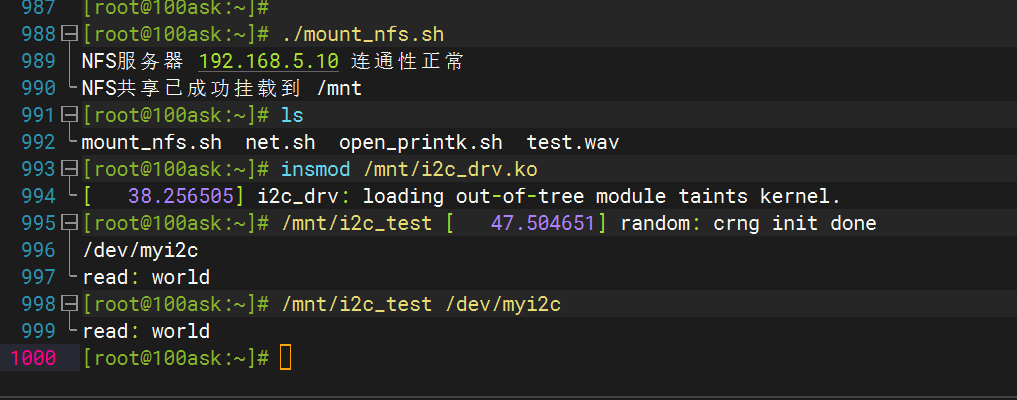
019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.MX6uLL)
目录 一、 IIC基础知识 二、Linux中的IIC(韦东山老师的学习笔记) 1. I2C驱动程序的层次 2. I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 三、 AT24C02 介绍 四、 AT24C02驱动开发 实验 驱动程序 应用程序 一、 IIC基础知识 总线类…...

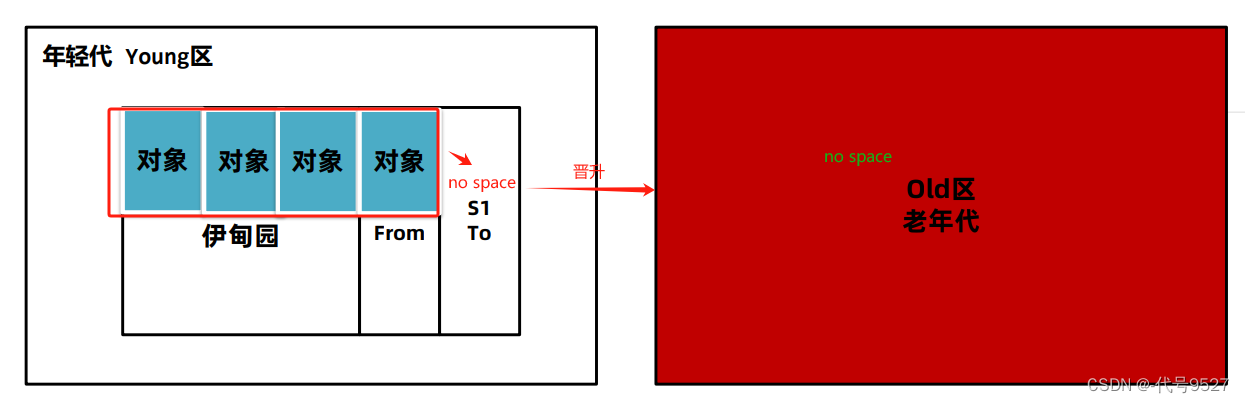
【开发篇】十三、JVM基础参数设置与垃圾回收器的选择
文章目录 1、-Xmx 和 –Xms2、-XX:MaxMetaspaceSize 和 –XX:MetaspaceSize3、-Xss4、不建议改的参数5、其他参数6、选择GC回收器的调试思路7、CMS的并发模式失败现象的解决8、调优案例 GC问题解决方式: 优化JVM基础参数,避免频繁Full GC减少对象的产生…...

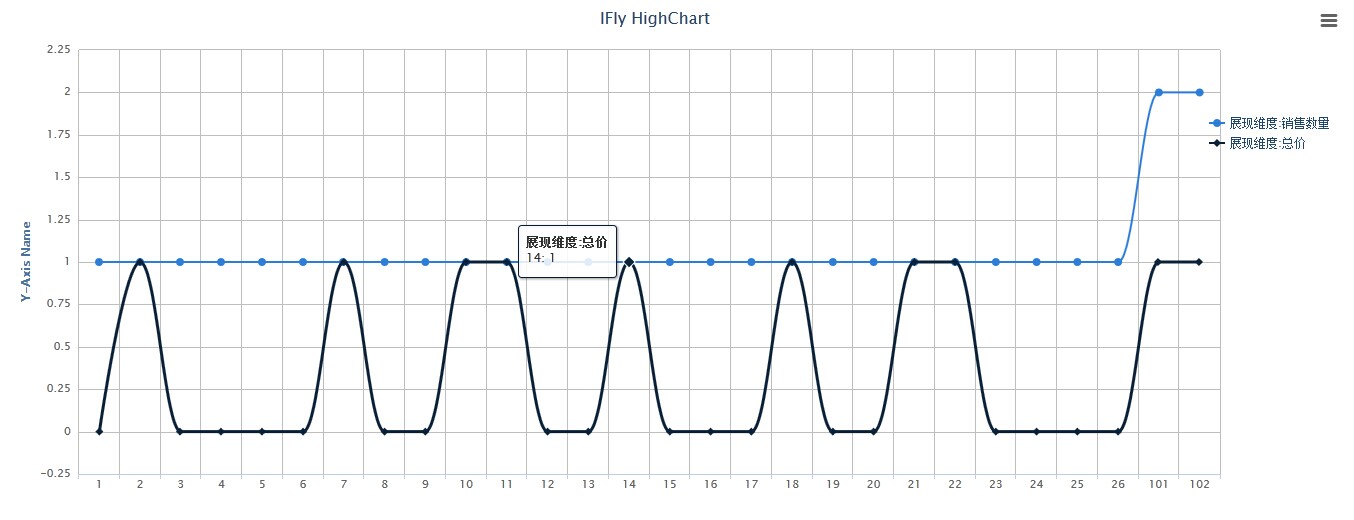
多维 HighCharts
1:showHighChart.html <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><!-- js脚本都是官方的,后两个是highchart脚本 --><script type"text/javascript" src"jquery1.7.1.mi…...

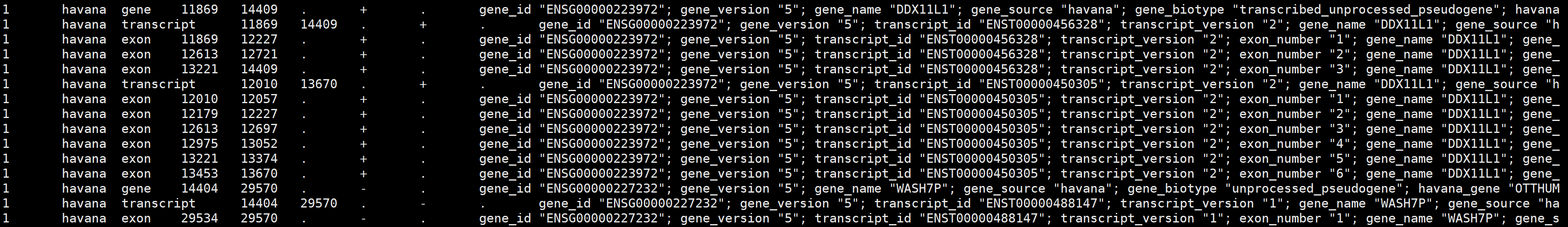
单细胞RNA测序(scRNA-seq)cellranger count的细胞定量和aggr整合
单细胞RNA测序(scRNA-seq)基础知识可查看以下文章: 单细胞RNA测序(scRNA-seq)工作流程入门 单细胞RNA测序(scRNA-seq)细胞分离与扩增 单细胞RNA测序(scRNA-seq)SRA数据下载及fastq-dumq数据拆分 单细胞RNA测序(scRNA-seq)Cellranger流程入门和数据质控 细胞定量…...

Unity URP 2021 Release-Notes
🌈Unity URP 2021 Release-Notes 本文信息收集来自自动搜集工具👈 版本更新内容2021.3.32URP: Vulkan URP will use MSAA samples count fallback from player settings. Prior to this x2 fallback would have been to upgrade to x4.(UUM-741)2021.3.…...

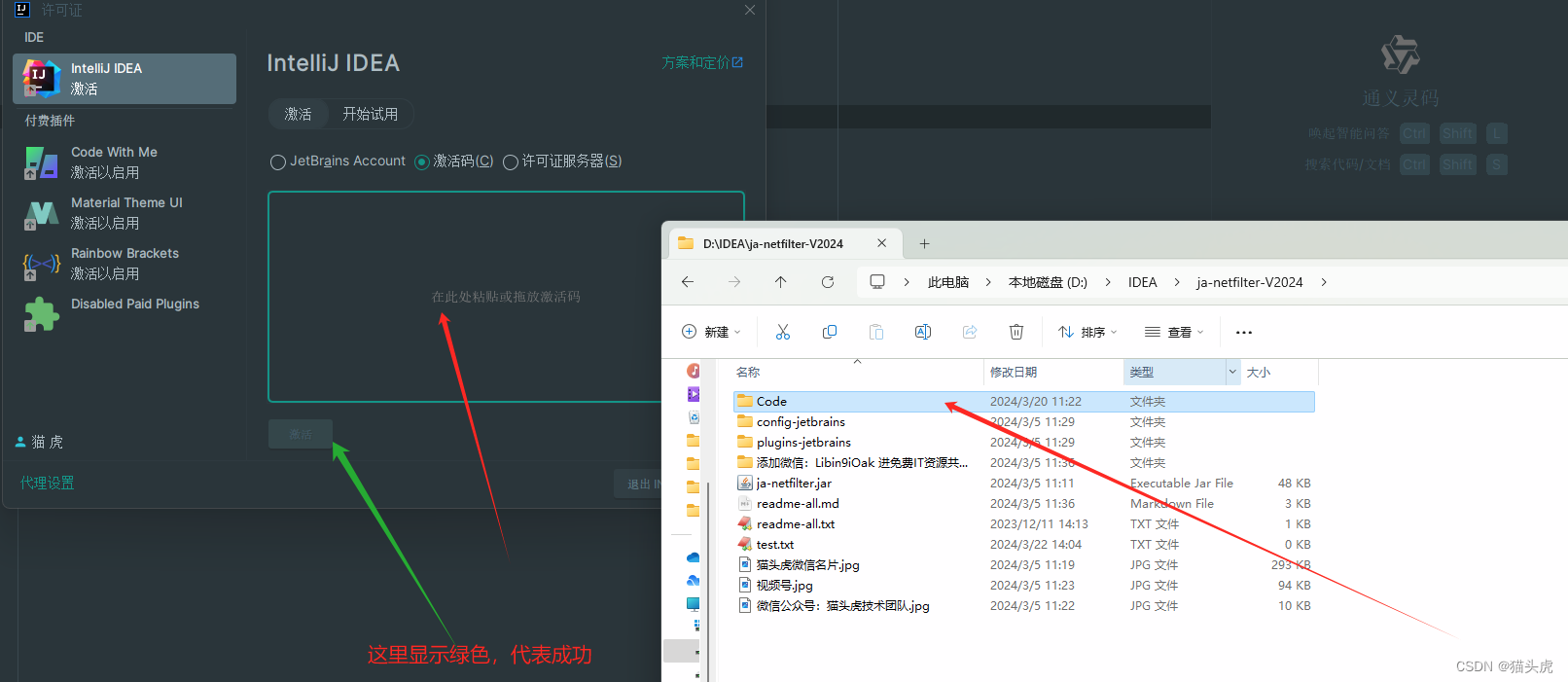
最新IntelliJ IDEA 2024.1 安装和快速配置教程
IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版 文章目录 IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版前言 第一步: IntelliJ IDEA 2024.1安装教程第 0 步&…...

24应届生求职中QAQ
有没有大佬给个机会帮忙内推一下啊,找工作太难了QAQ。 最近一直在BOOS上找工作,但是结果不太理想,一直没有找到满意的工作,有没有大佬帮忙内推一下,有的话请私信我QAQ。...

centos7离线安装postgresql13
**一.**安装存储库RPM yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm二.使用yumdownloader下载安装包 mkdir pg_yum cd pg_yum yumdownloader --resolve postgresql13-server**三.**上传rpm包到安…...

【JavaSE】搞定String类
前言 本篇会细致讲解String类的常见用法,让小伙伴们搞定String类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 常用的三种字符串构造 字符串长度length 字符串比较 比较 比较字符串的内容equals…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
