Vue键盘事件的使用
前言
在vue中,我们经常会用到键盘事件,不管是我们按下某个键,其实都是一次键盘事件的调用,下面就介绍下Vue中的键盘事件
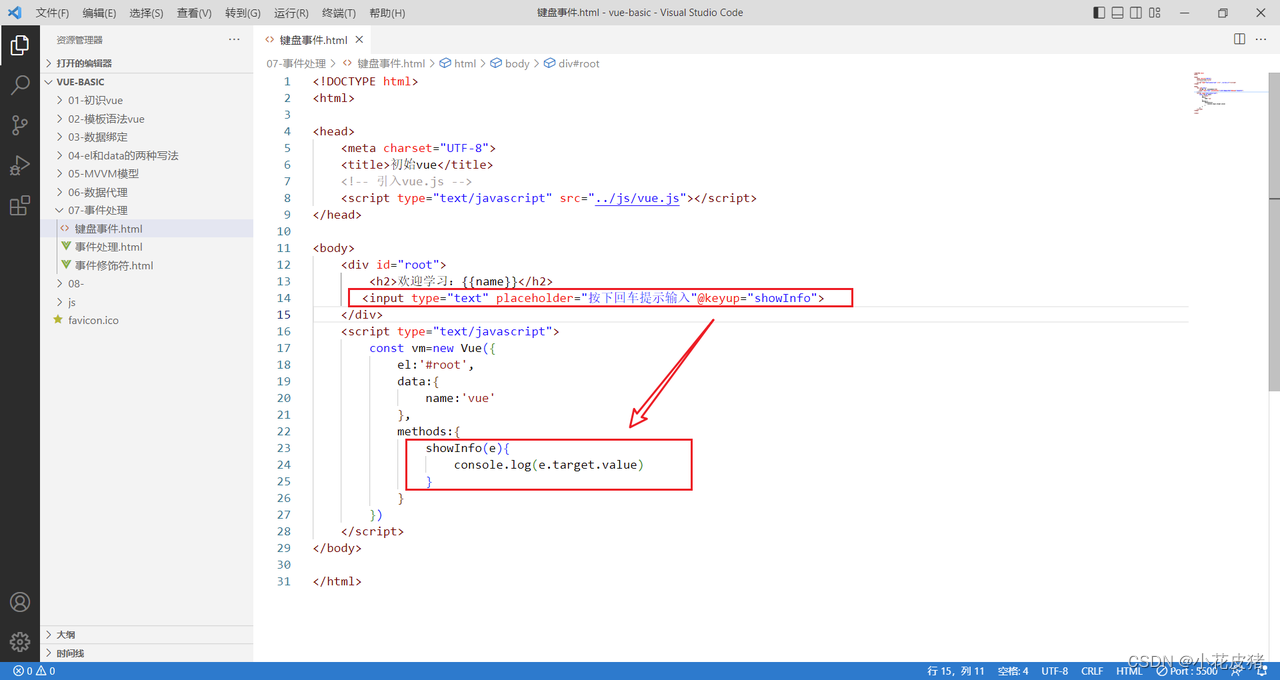
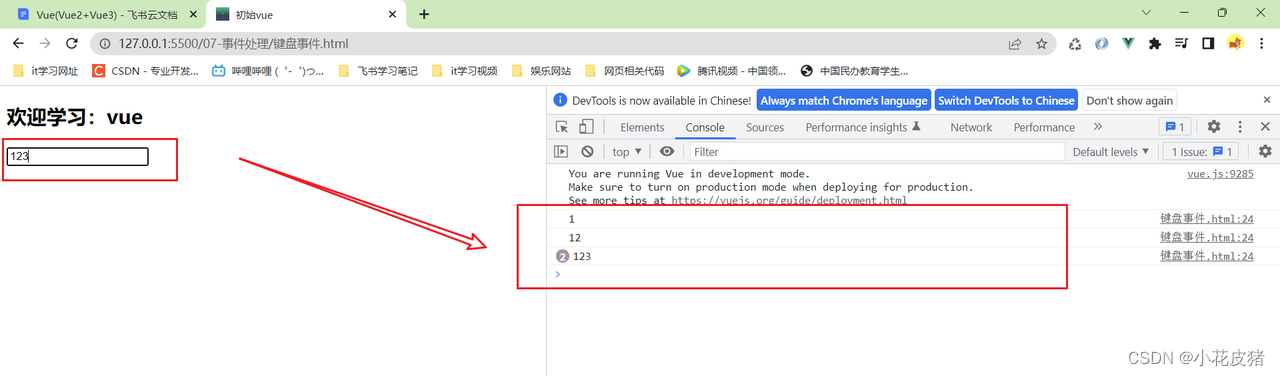
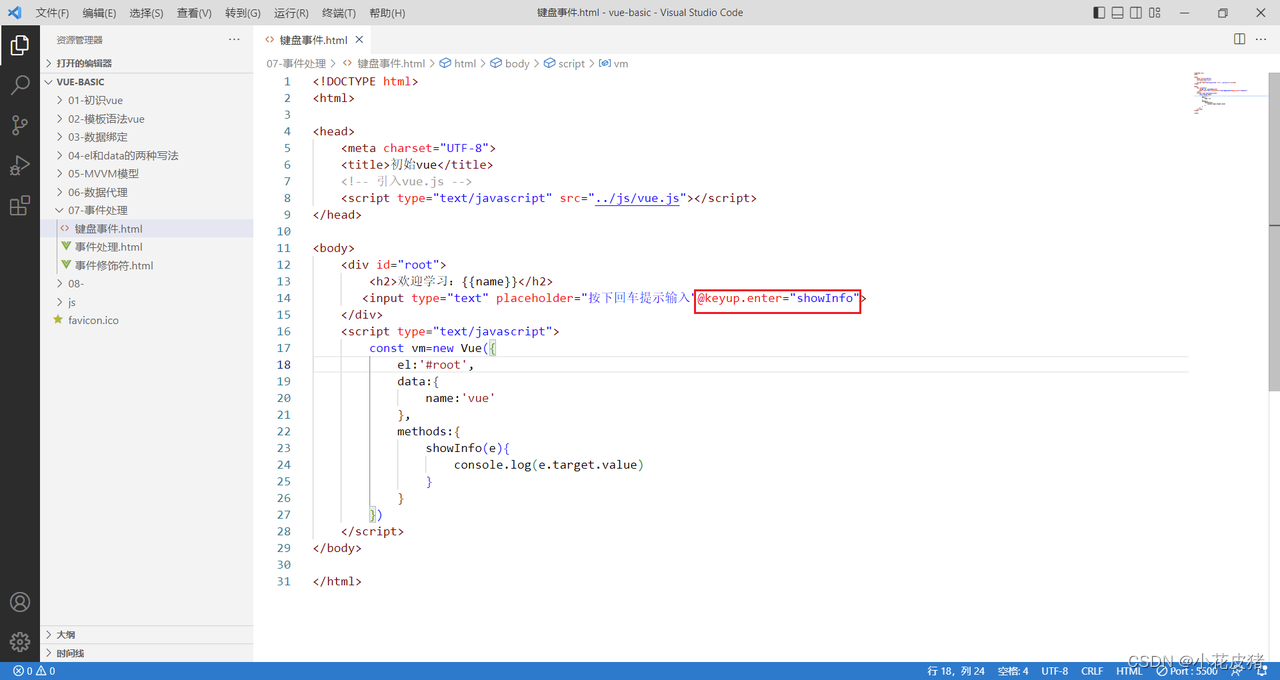
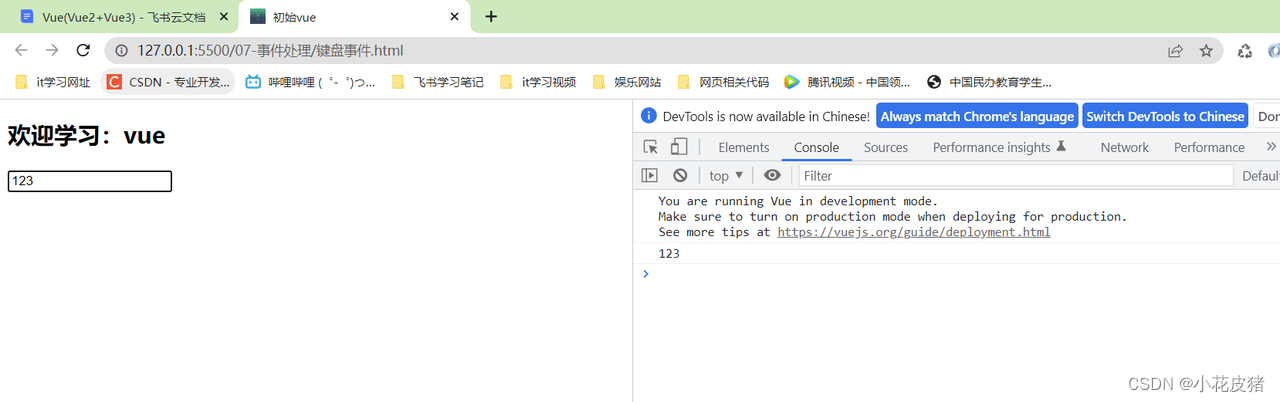
先写一段代码,这里我选择的键盘事件是keyup,当然用keydown也是没问题的


问题来了,什么按键都能触发事件,我们期望的是只能按下回车键才能打印输入的值, 那么:如何判断回车呢?
传统方式判断案件编码
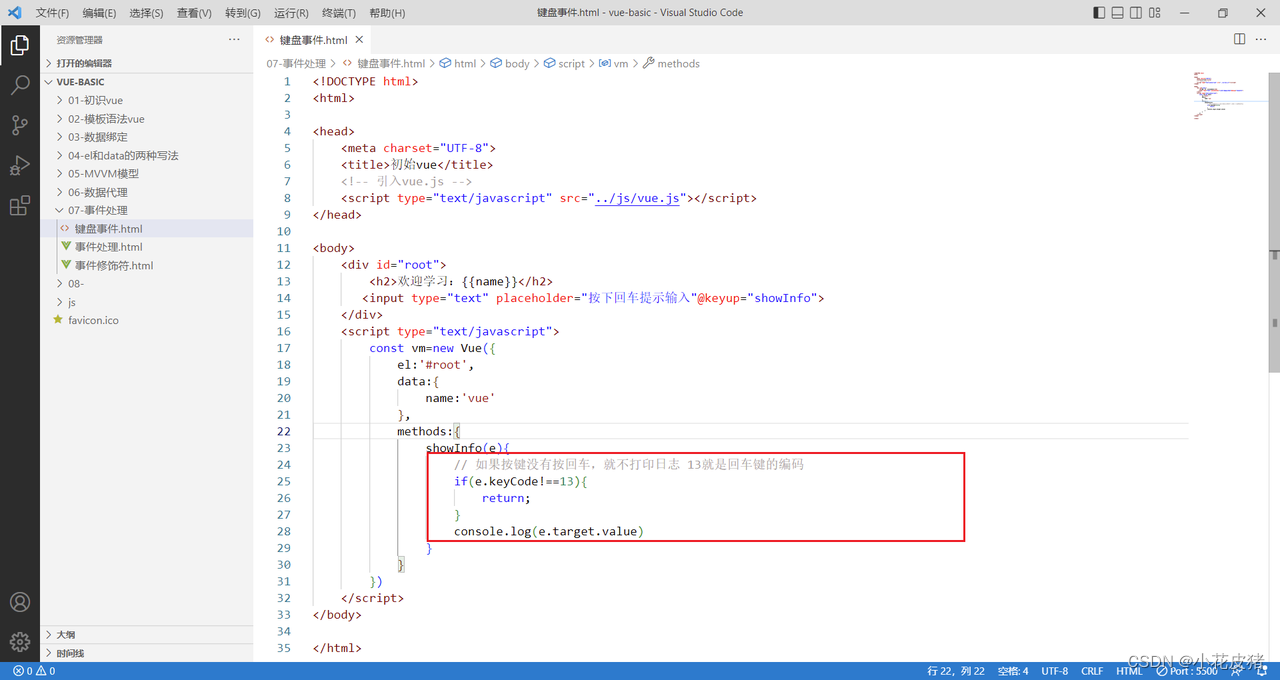
最原始的办法,就是判断按键编码
<input type="text" placeholder="按下回车提示输入"@keyup="showInfo">showInfo(e){// 如果按键没有按回车,就不打印日志 13就是回车键的编码if(e.keyCode!==13){return;}console.log(e.target.value)}

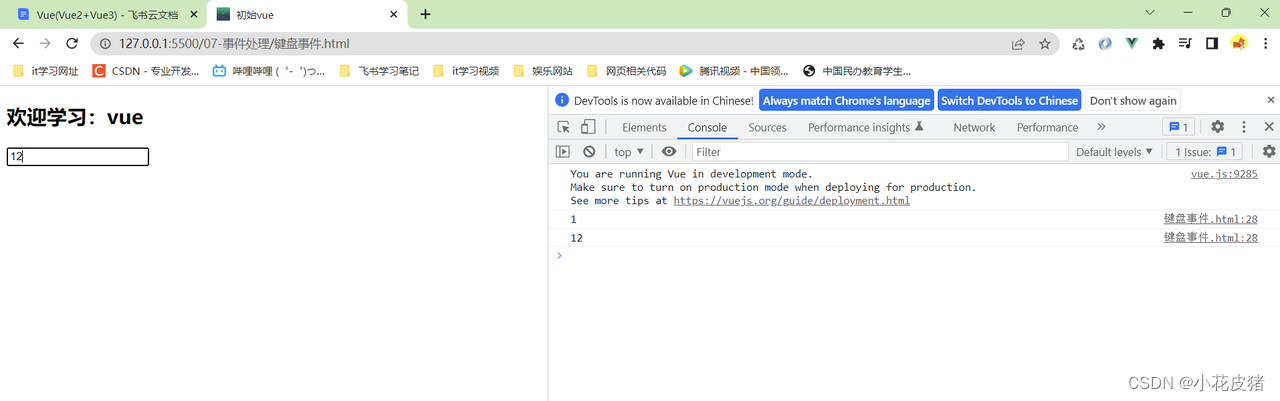
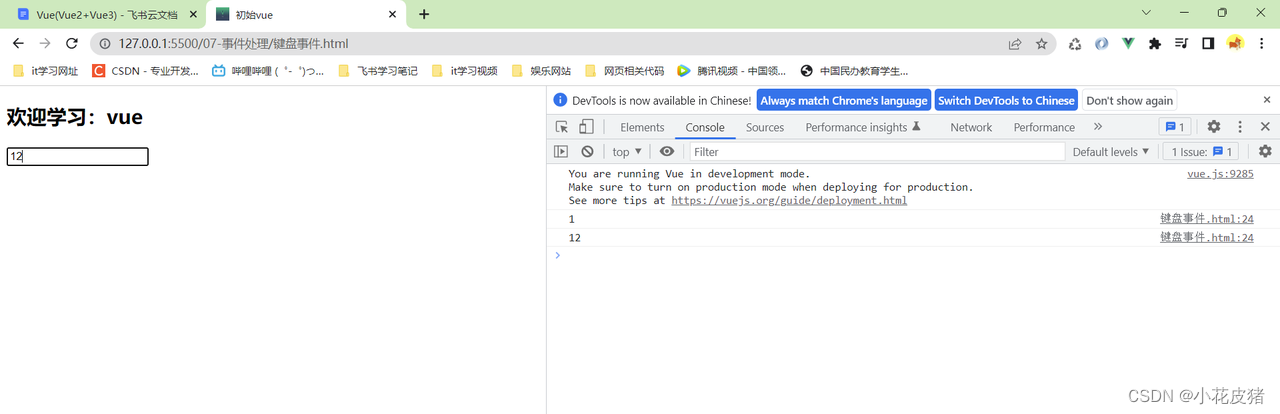
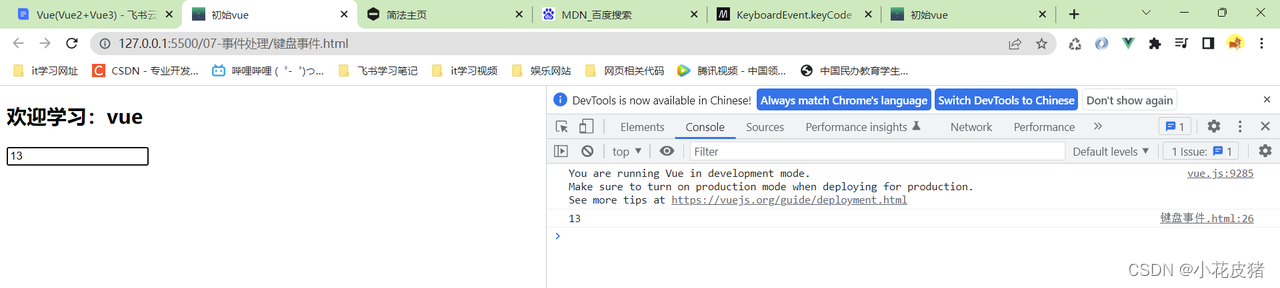
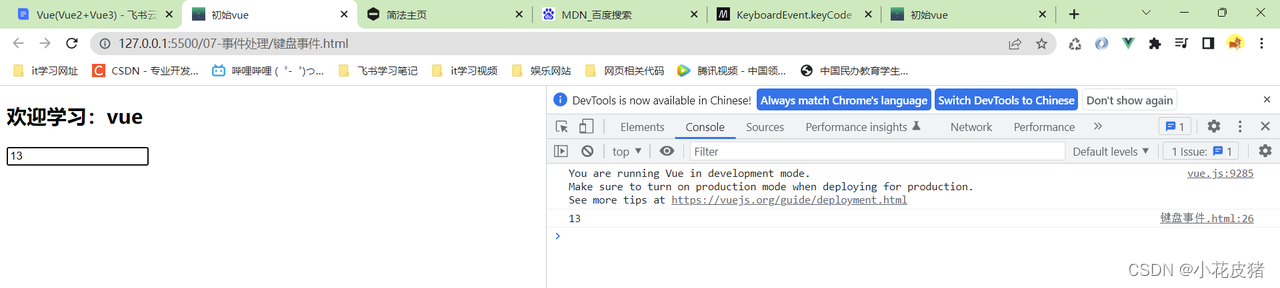
查看页面,我们发现功能已经实现了,我们输入内容必须按下回车,才能打印日志,按其他键都不好使

vue判断案件编码
在vue中,我们不用亲自判断按键编码,我们只需要在事件后面跟上修饰.enter就代表回车了
<input type="text" placeholder="按下回车提示输入"@keyup.enter="showInfo">


vue中9个按键别名
通常称enter为别名,vue给按键都起了别名,一共有九个:
回车:enter
删除(退格):delete
退出:esc
空格:space
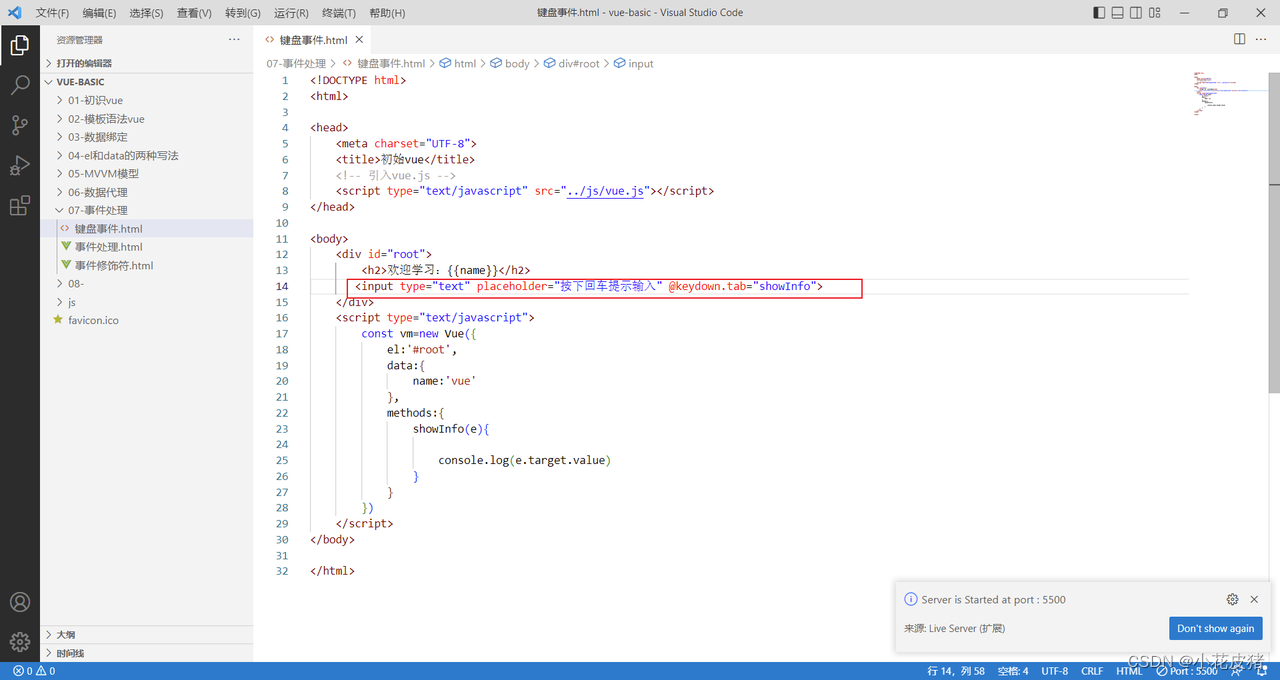
换行:tab(特殊,必须配合keydown使用)
上:up
下:down
左:left
右:right
vue自定义绑定按键
如果我们想要绑定的按键不在vue提供的9个按键内,那该怎么办呢?比如我就想要用CapsLock(切换大小写)
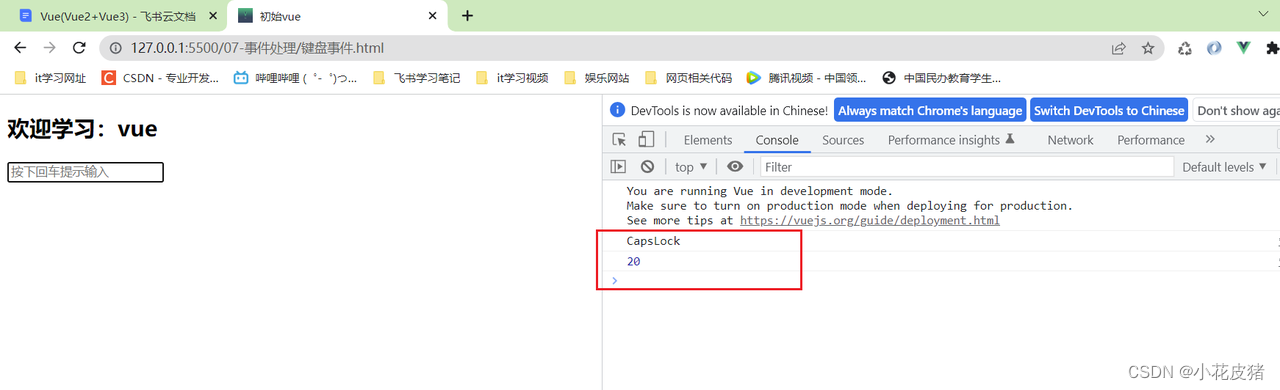
首先要知道:键盘上任意的一个按键都有自己的按键和编码
我们可以通过key和keyCode分别获取案件名称和对应的编码

按下键盘的caps,看到控制台提示按键叫CapsLock,对应的编码为20

多个单词按键特殊处理
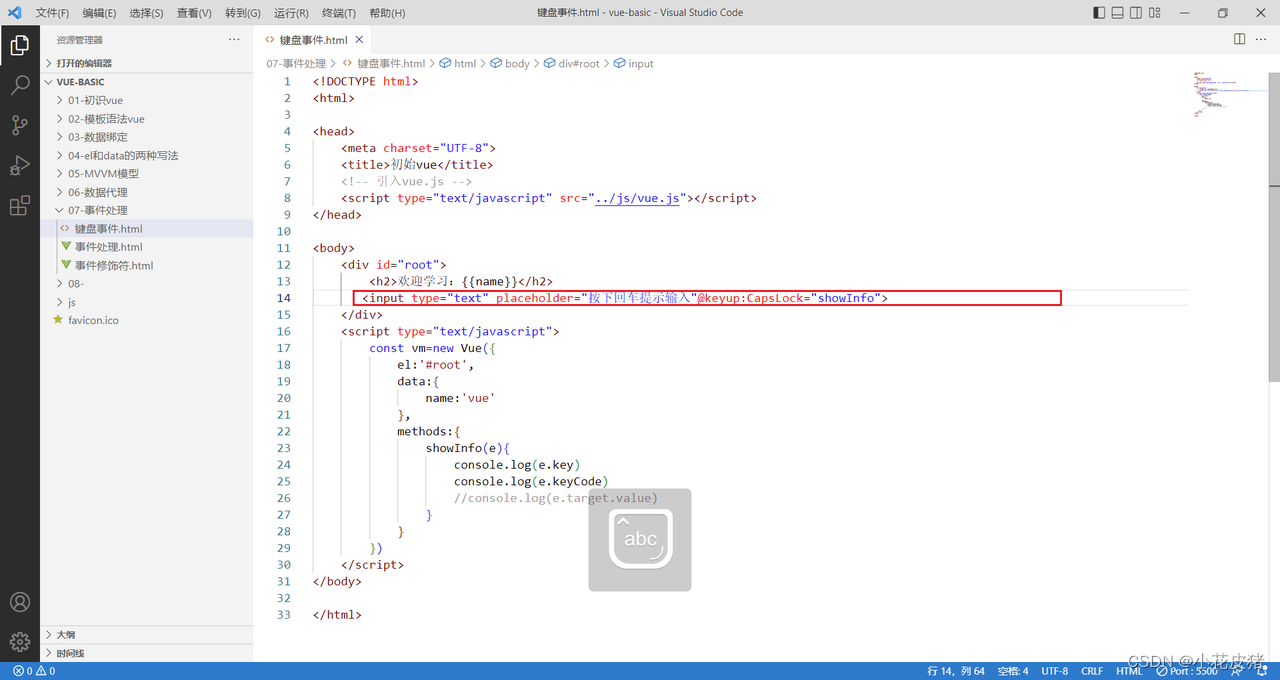
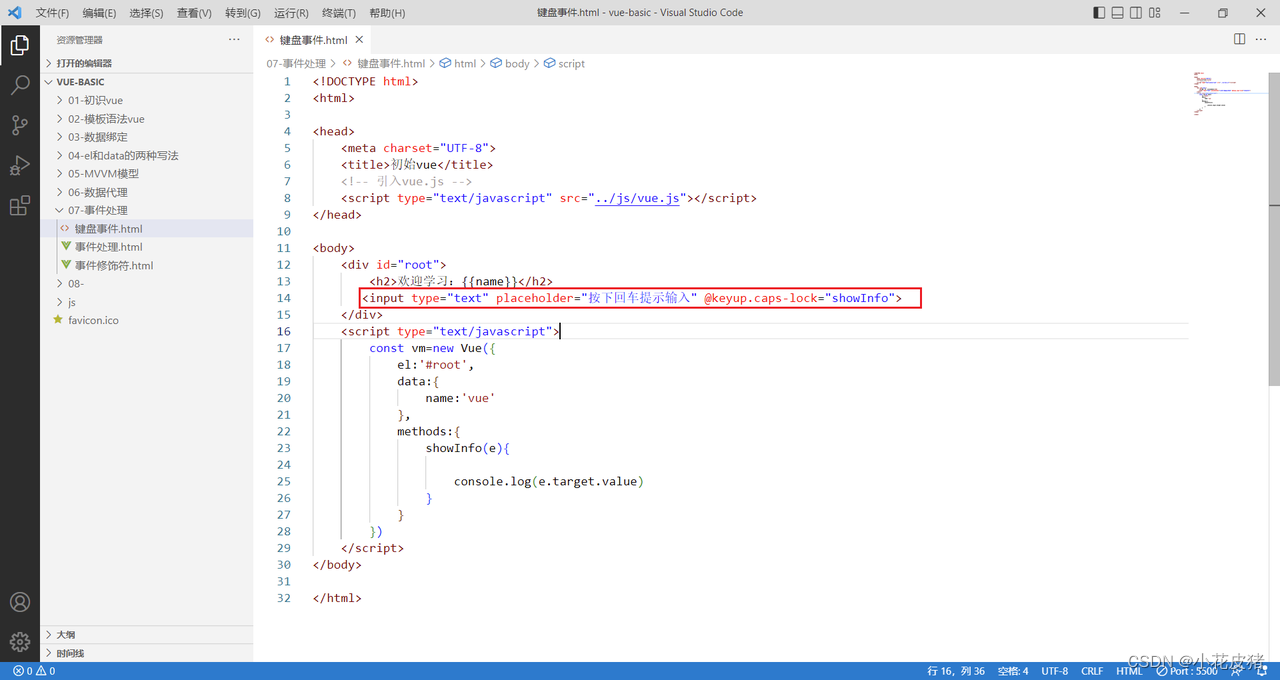
上面我们已经知道了,大小写的按键叫CapsLock,那么我们直接使用,CapsLock是否就能直接限制只能大小写按键呢?

答案是否定的,按下caps切换大小写没有任何反应

这里就要强调下了,在vue中这种多个单词的情况下,不能写原生的按键名称,要把首字母的大写全部换成小写,并且直接用-进行拼接
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo">

再次测试解决问题,这种情况较少,我们需要格外注意

不是全部的按键都能绑定事件的,个别特殊按钮也是不行的
5个特殊按键
在一些按键中,因为特殊的机制,需要我们特殊处理,我们简单介绍下
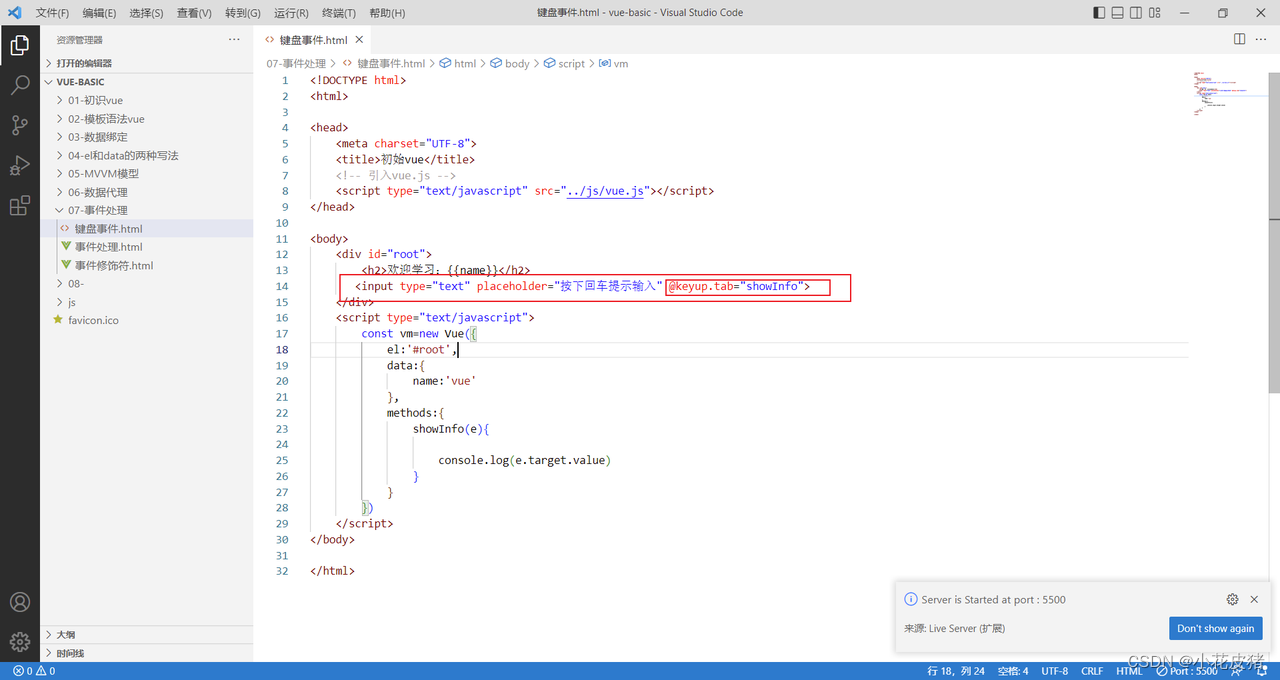
tab按键
我们都知道,tab按键可以转移光标,这个按键比较特殊,我们不能直接使用tab去绑定事件,不然会发现是无效的,只会切换光标


所以当使用tab的时候,不应该使用keyup,应该使用keydown

发现虽然光标已经移走了,但是已经实现了我们的需求

ctrl,alt,shift,meta(window)按键
这四个按键我们一般称为系统修饰键(用法比较特殊),我们一般使用keydown而不是keyup按键
1 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才能触发
2 配合keydown使用:正常触发事件
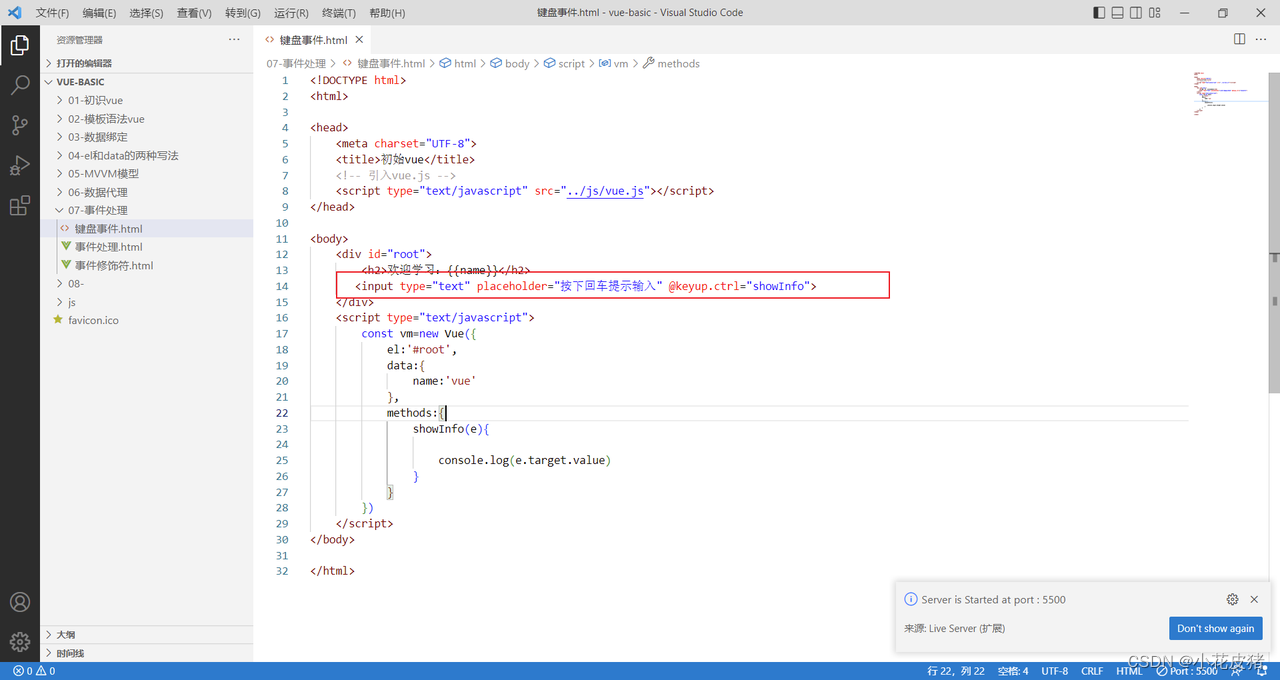
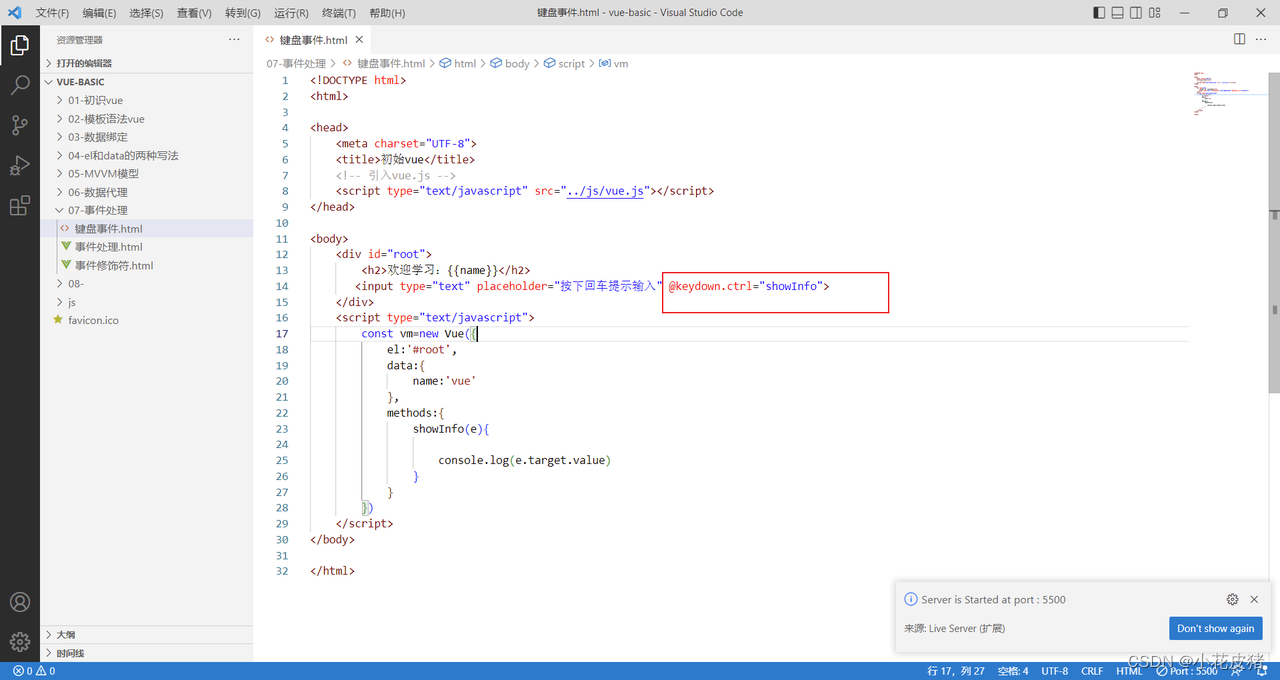
如果我们非要用keyup事件,需要配合一个其他按键,任意的都行,我们以ctrl为例

我这里按的是ctrl+Q 触发事件

如果是使用keydown,就没有这么麻烦了,我们直接按下ctrl即可

我这里只按下了ctrl

通过键玛绑定按键事件
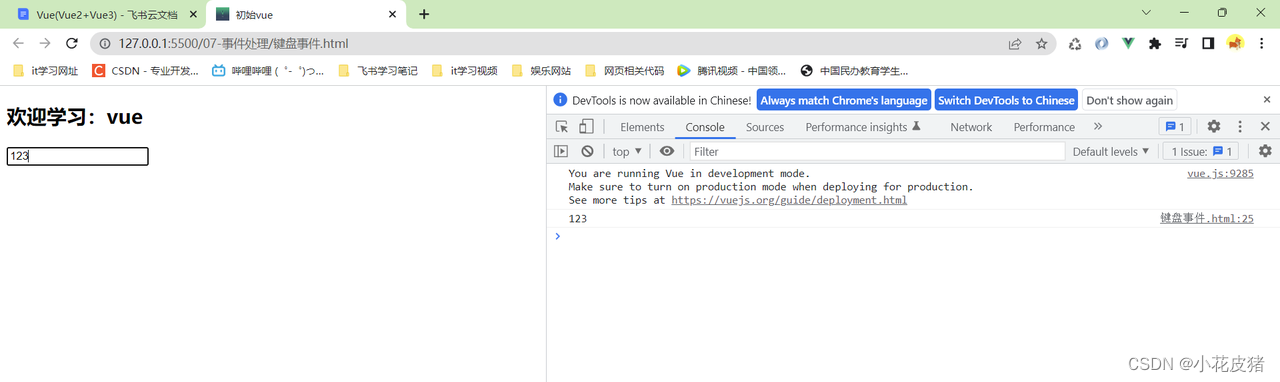
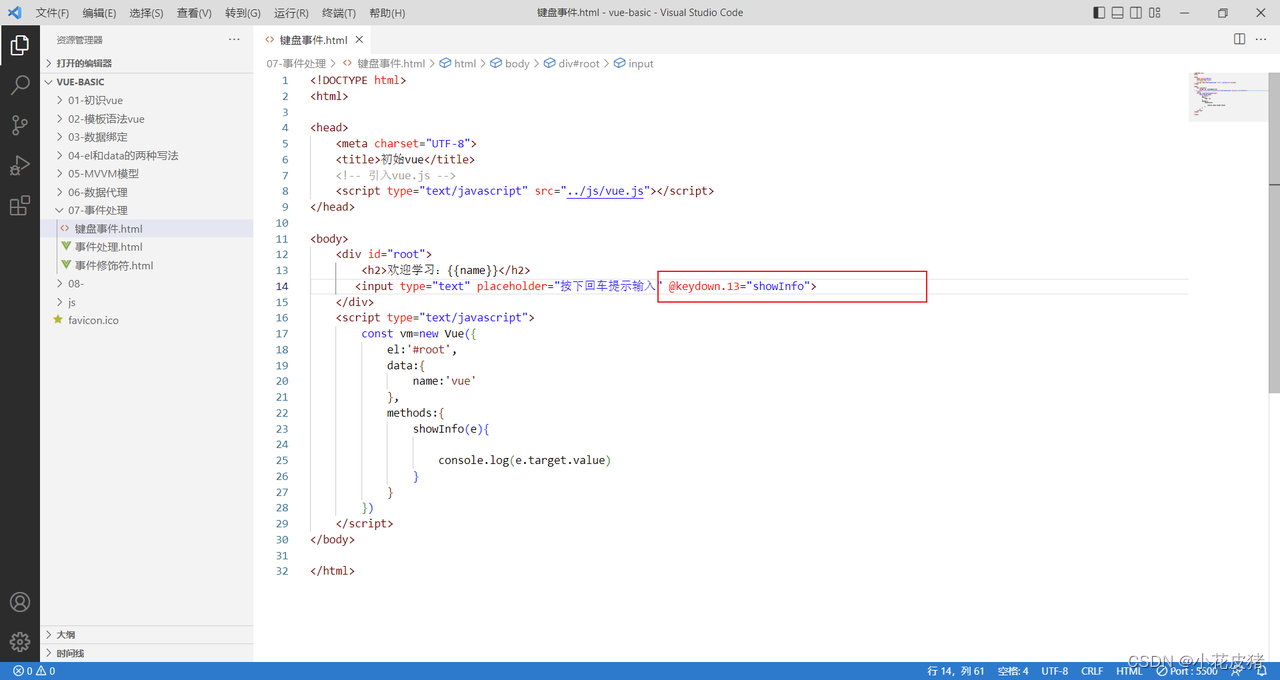
上面我们的案例都是绑定按键名,我们知道每一个按键都有对应的键码,我们可以通过键码去绑定事件,我这里以enter(回车)为例,它的键码是13

也是没有任何问题的

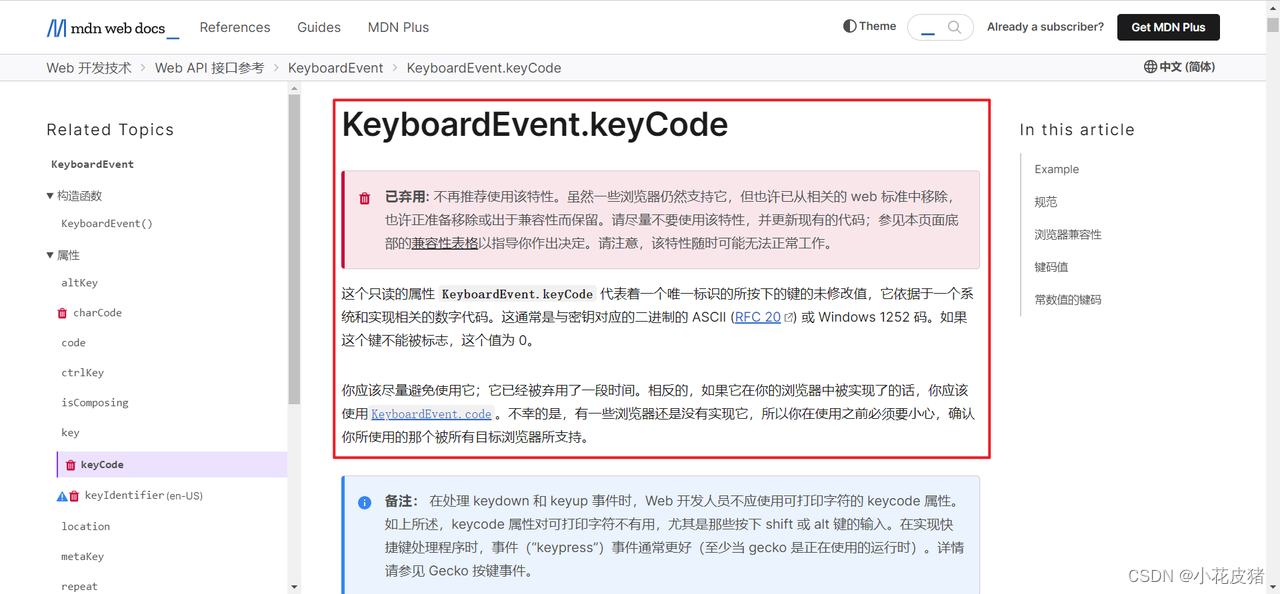
但是通过键码绑定按键事件的方式已经不推荐使用了,原因如下
部分浏览器已经不支持按键编码绑定事件的格式的,而且这种方式正常被废除,不同的电脑的按键有可能是不同的,也会造成不必需要的麻烦
所以我们应该少用甚至不用这种方式,应该使用按键名称绑定事件

自定义按键别名
我们上述使用的按键名称,比如enter回车,都是vue帮我们定义的,我们也可以自定义一些别名
比如我不想用enter,就想叫huiche,这时候怎么处理呢?
其实vue也给我们提供了解决方法,我们可以使用Vue.config.keyCodes去定义,语法如下
// 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键Vue.config.keyCodes.huiche=13

按下enter回车键,效果一样的

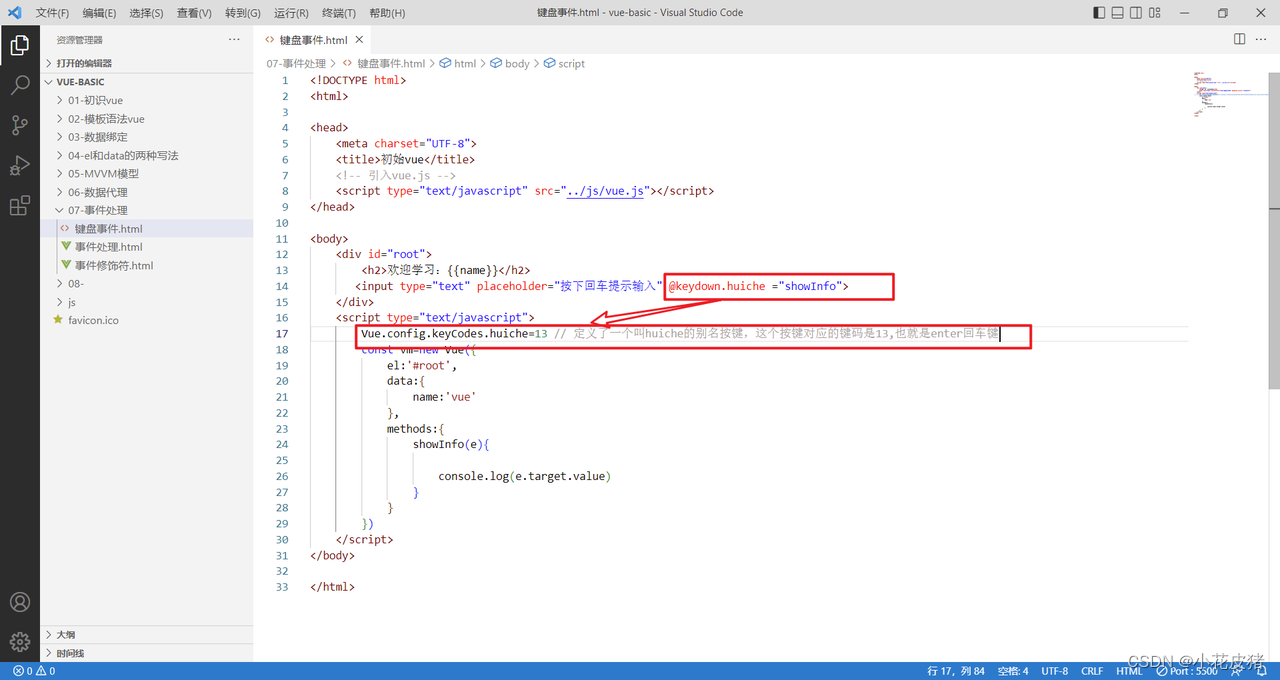
但是这种方式也是不推荐的,一般vue给我们提供的别名就够用了,代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初始vue</title><!-- 引入vue.js --><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><h2>欢迎学习:{{name}}</h2><input type="text" placeholder="按下回车提示输入" @keydown.huiche ="showInfo"></div> <script type="text/javascript">Vue.config.keyCodes.huiche=13 // 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键const vm=new Vue({el:'#root',data:{name:'vue'},methods:{showInfo(e){ console.log(e.target.value)} }}) </script>
</body></html>
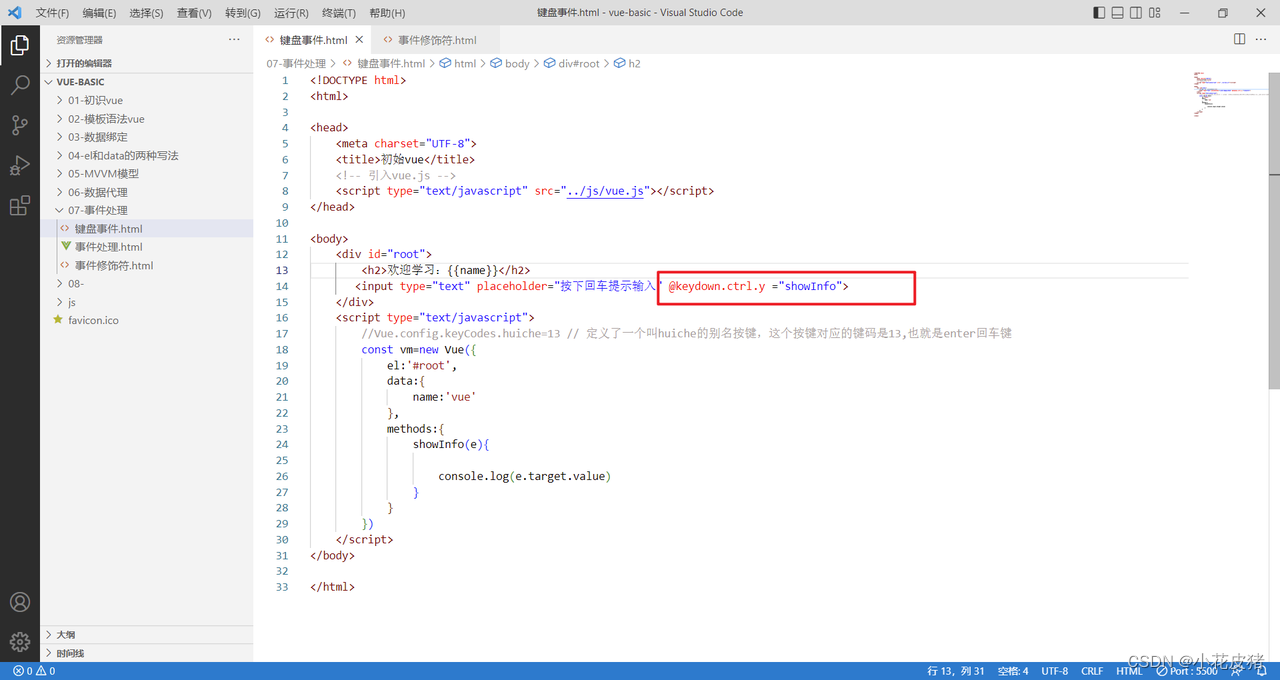
多个按键拼接使用
这时候有个需求,必须是按下ctrl+y只会才能打印日志,那么这时候我们可以这样,在ctrl后拼接y
// ctrl+y一起按 <input type="text" placeholder="按下回车提示输入" @keydown.ctrl.y ="showInfo">

发现没有问题,只能是ctrl+y才会触发事件打印日志

相关文章:

Vue键盘事件的使用
前言 在vue中,我们经常会用到键盘事件,不管是我们按下某个键,其实都是一次键盘事件的调用,下面就介绍下Vue中的键盘事件 先写一段代码,这里我选择的键盘事件是keyup,当然用keydown也是没问题的 问题来了,…...

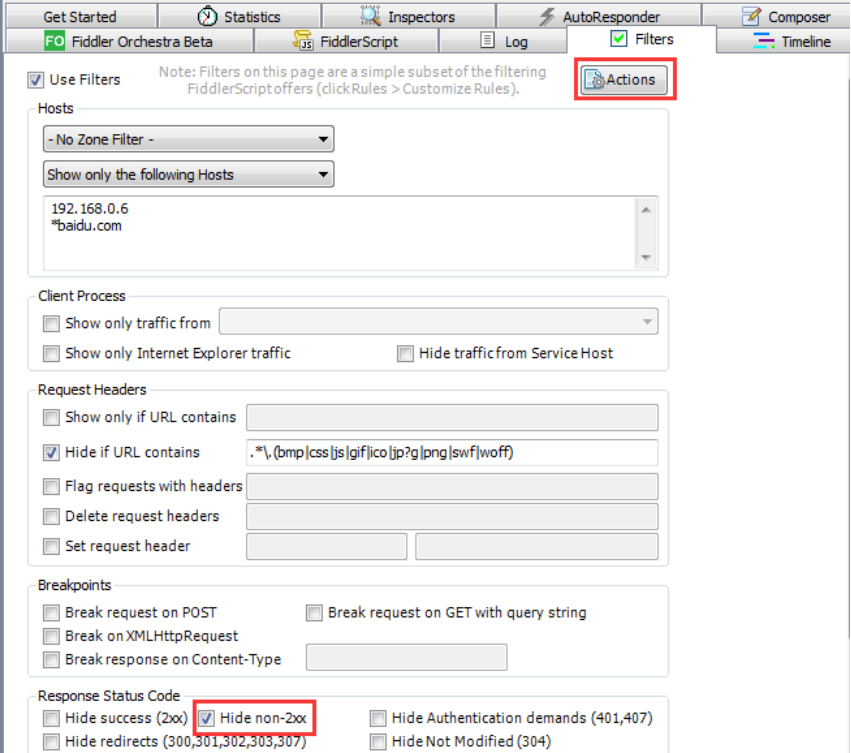
抓包工具fiddler详细使用教程
各位做测试的同学想必对抓包工具fiddler并不陌生,但是很多同学可能没有总结过它的用法,下面我总结了fiddler一些常用的用法。 Web端抓包配置 打开Fiddler,Tools -> Fiddler Options -> HTTPS 配置完后记得要重启Fiddler 选中Decrpt …...

raspberry Pi 连接蓝牙(小爱同学)
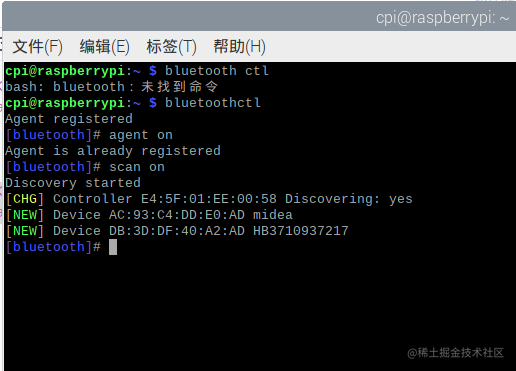
参数valueraspberry pi MOdel4B,4Gbbluetooth MOdel小爱同学writeTime2023年 2月11日 下午13:14分raspberry System ModelLinux raspberrypi 5.15.61-v8 #1579 SMP PREEMPT Fri Aug 26 11:16:44 BST 2022 aarch64 GNU/Linux 连接蓝牙 请在小爱同学app上…...

解决launch:program .exe does not exist
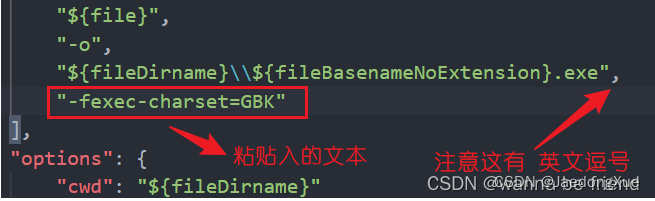
二. 程序的运行和调试 1.launch.json 复制下列代码至launch.json,并根据指导做出相对/绝对路径修改 用 IntelliSense 了解相关属性。 {// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.micros…...

ETL --事实表
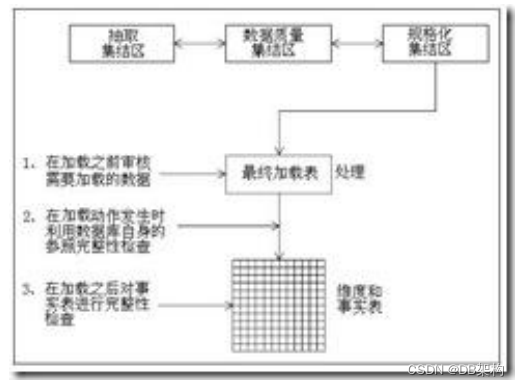
每一个事实表通过表的粒度来定义。事实表的粒度是事件度量的定义。我们必须至始至终按照度量如何在 现实世界中理解来规定事实表的粒度。 所有的事实表包含了一组关联到维表的外键,而这些维表提供了事实表度量的上下文。大多数的事实表还 包括了一个或者多个数值型…...

手工数据采集耗时耗力?Smartbi数据填报实现数据收集分析自动化
企业在日常经营管理过程中,往往需要收集很多内外部的信息,清洗整理后再进行存储、分析、呈现、决策支持等各种作业,如何高效收集结构化数据是企业管理者经常要面对的问题。传统手工的数据采集方式不仅耗费了大量人力时间成本,还容…...

应用实战|微信小程序开发示例--多人聊天互动空间
“超能力”数据库~拿来即用,应用开发人员再也不用为撰写API而发愁。MemFire Cloud 为开发者提供了简单易用的云数据库(表编辑器、自动生成API、SQL编辑器、备份恢复、托管运维),很大地降低开发者的使用门槛。 本示例是…...

css:使用filter和backdrop-filter实现高斯模糊效果
背景 今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说明: 该 API 是一个过滤器,不仅能实现高斯模糊,还有很多比如颜色偏移、…...

科技大势怎么看 2023怎么干?
2023年,科技的走向依旧是世界各国的关注重点,各国在纷纷设立自己的科技战略目标外,还在潜心研究不同技术领域的科技趋势,试图通过科技占据国际竞争的制高点。 随着我国深入实施创新驱动发展战略,推动产业结构优化升级&…...

盘点曾经很火但消失了的8个软件
目录 1、飞信 3、暴风影音 4、千千静听 5、虾米音乐 6、快车下载 7、人人网 8、QQ农场 今天小编给大家分享曾经很火但消失了的8个软件,你都用过吗? 1、飞信 飞信是中国移动通信集团公司推出的一款短信、语音、视频通信应用程序。它于2007年推出&a…...

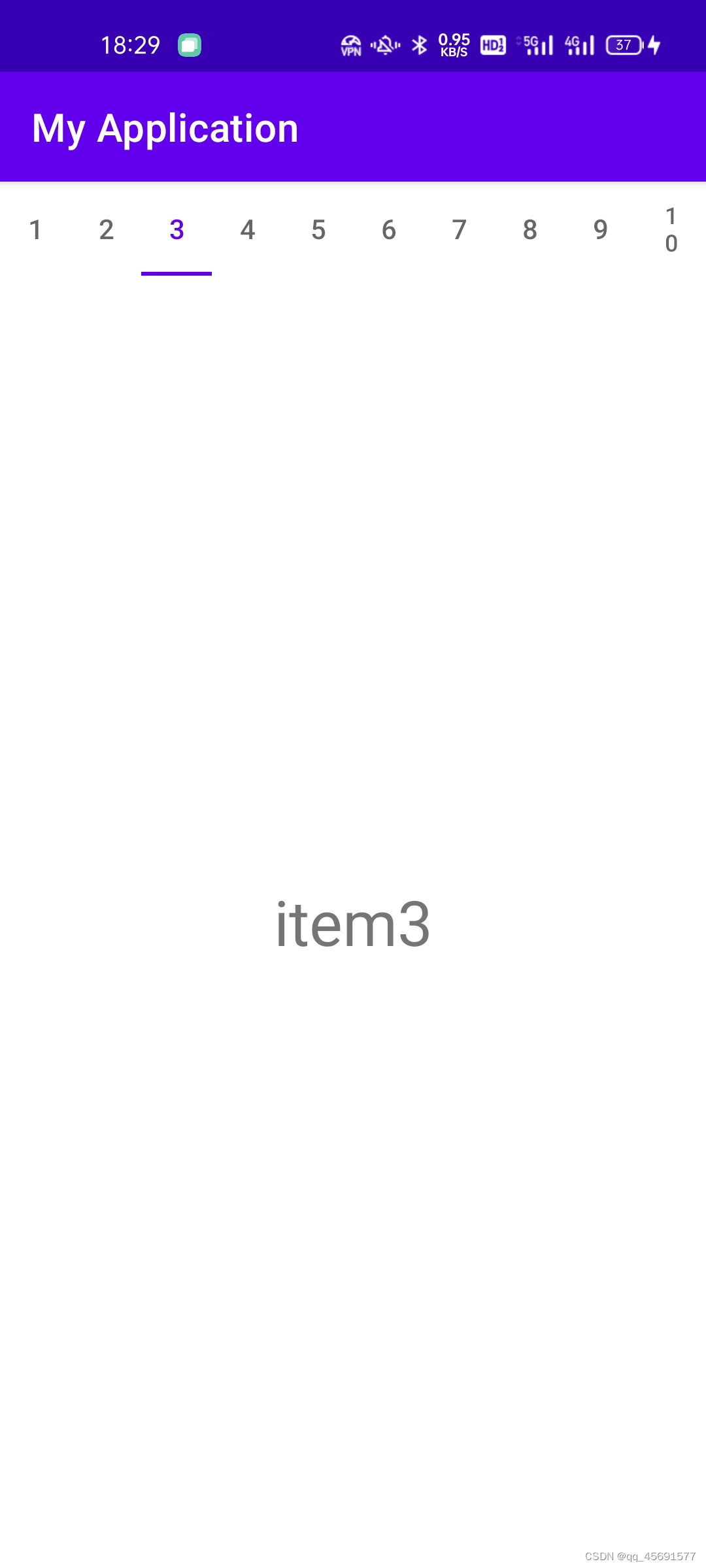
安卓 Frament + ViewPager使用示例
1. 组成架构 整个架构被包在一个外部Fragment之中,也可以放在一个Activity之中,随意。外部的fragment包含了两个组件,即途中的ViewPager和TabLayoutViewPager要套上一个FragmentStatePagerAdapter ,适配器负责new出一个个fragment…...

【银行测试】必看的四类题型:这可是最经典的一套题目了
目录:导读 一、根据题目要求写出具体LINUX操作命令 二、JMETER题目 三、根据题目要求写出具体SQL语句 四、测试案例设计题 金三银四面试面对大厂面试官提问,如何回答:花3天背完这100道软件测试面试题!银行测试的offer还不是手…...

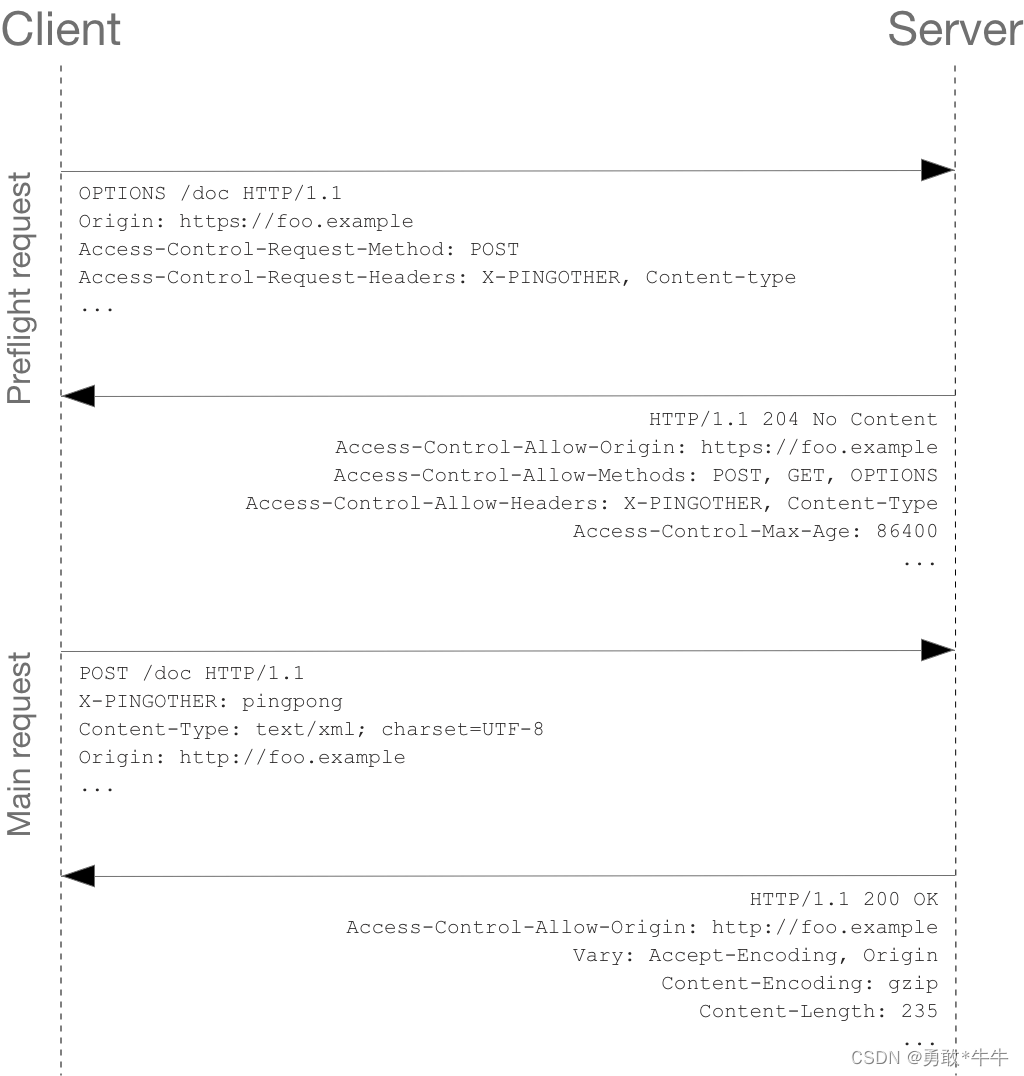
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用,对预检请求的触发和解决
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用 跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的…...

学生使用的台灯该怎么选择?2023适合学生房间的灯推荐
随着社会的进步发展,我们的生活水平越来越高,很多家庭的孩子都开始使用台灯这种家居产品,对于学习任务繁重的他们来说,台灯确实可以起到保护眼睛、提高学习专注度的作用。那么不知道朋友们是否了解过,台灯该怎么选择呢…...
)
23种设计模式-桥接模式(安卓应用场景介绍)
概念 桥接模式是一种结构型设计模式,它通过将抽象与其实现分离来解耦。它使用接口(抽象类)作为桥梁,将一个抽象类与其实现类的代码分别独立开来,从而使它们可以各自独立地变化。桥接模式的核心思想是“组合优于继承”…...
 T3快速访问)
2021牛客OI赛前集训营-提高组(第四场) T3快速访问
2021牛客OI赛前集训营-提高组(第四场) 题目大意 有一棵n1n1n1个节点的树,根节点为0。给你一个kkk,定义集合Si{j∈Z∣max(1,i−k)≤j<i}∪{0}S_i\{j\in Z|\max(1,i-k)\leq j<i\}\cup\{0\}Si{j∈Z∣max(1,i−k)≤j<i…...

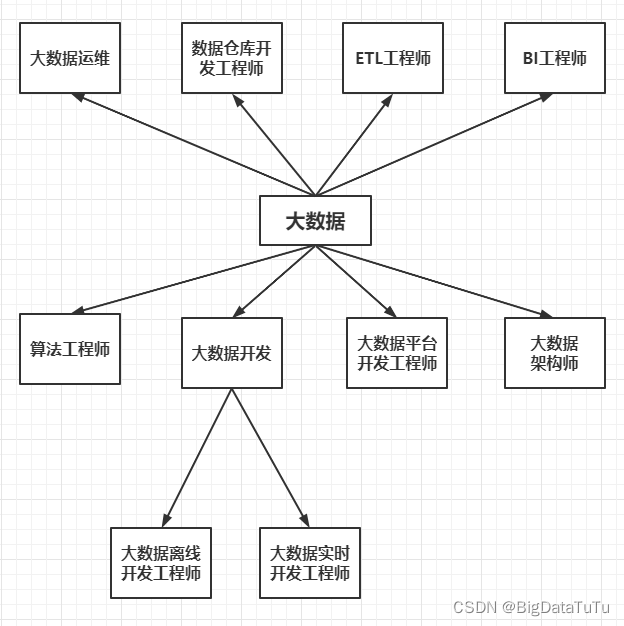
【大数据是什么】
大数据是什么大数据是做什么的?大数据主要有哪些职位 ?大数据运维工程师数据仓库开发工程师ETL工程师大数据开发工程师BI工程师算法工程师大数据平台开发工程师大数据架构师讲述一下自己的大数据学习之路大数据是做什么的? 2014年,…...

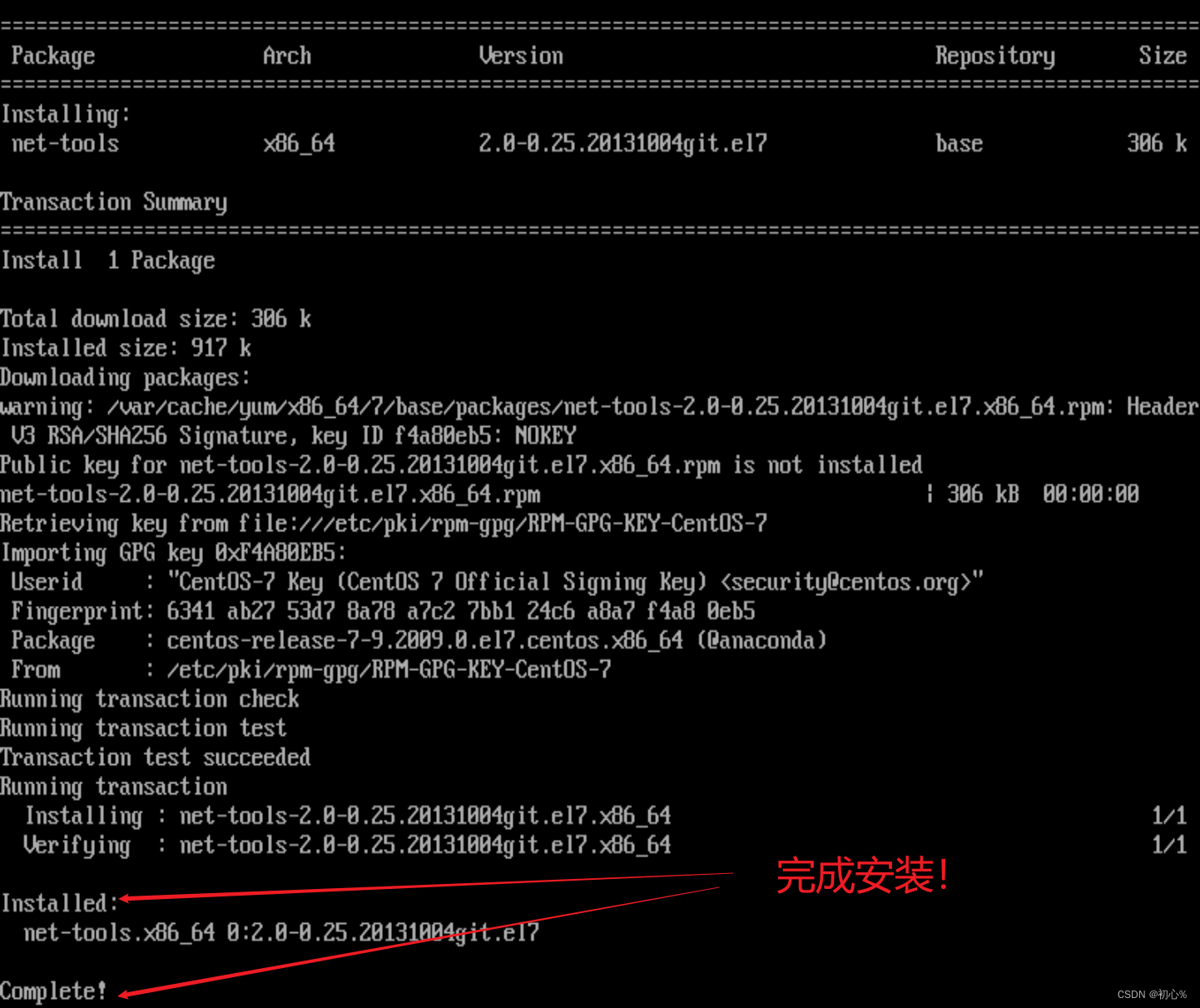
大数据 | centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

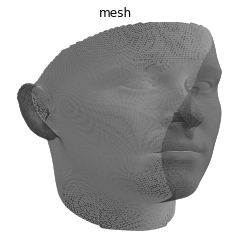
三维人脸实践:基于Face3D的渲染、生成与重构 <一>
face3d: Python tools for processing 3D face git code: https://github.com/yfeng95/face3d paper list: PaperWithCode 该方法广泛用于基于三维人脸关键点的人脸生成、属性检测(如位姿、深度、PNCC等),能够快速实现人脸建模与渲染。推荐…...

Javascript 设计模式
设计模式的五大设计原则(SOLID)单一职责:一个程序只需要做好一件事。如果功能过于复杂就拆分开,保证每个部分的独立开放封闭原则:对扩展开放,对修改封闭。增加需求时,扩展新代码,而不是修改源代码。这是软件设计的终极…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
。】2022-5-15)
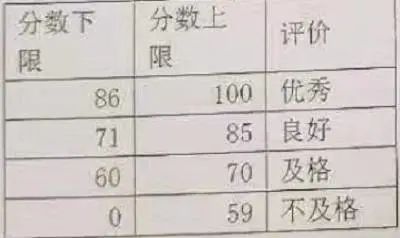
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
