若依分离版-前端使用echarts组件
1 npm list:显示已安装的模块
该命令用于列出当前项目的所有依赖关系,包括直接依赖和间接依赖。执行 npm list 时,npm 将从当前目录开始,递归地列出所有已安装的模块及其版本信息
npm list2 npm outdated:用于检查当前项目中的npm包是否有新的版本可用
npm outdated是一个npm命令,用于检查当前项目中的npm包是否有新的版本可用。运行npm outdated命令会列出当前项目中已安装的包的版本信息,并显示出最新的可用版本。如果某个包的当前版本已经过时,npm outdated会在版本信息中用红色标记出来,提醒开发者更新该包。这个命令可以帮助开发者及时了解项目中的包是否需要更新,以便保持项目的安全性和稳定性。
npm outdated3 npm view: 此命令显示有关包的数据并将其打印到标准输出。
根据后面跟有包名,显示详细的信息
npm view echarts 4 Package.json:文件来查看已安装的模块。这些方法可以帮助我们了解项目中使用的模块及其版本.
前面的工作总结了,有关查看模块的安装信息和更新的信息。
5 安装echarts组件,安装命令如下:npm install echarts vue-echarts --force -save
注:vue,echarts,vue-echarts的版本问题,版本错误,也不能运行起来啊,
-
基于vue2版本使用的echarts、vue-echarts依赖包版本:
“vue”: “^2.6.11”,
“echarts”: “^4.9.0”,
“vue-echarts”: “^5.0.0-beta.0” -
基于vue3版本使用的echarts、vue-echarts依赖包版本:
“echarts”: “^5.2.2”,
“vue”: “^3.2.16”,
“vue-echarts”: “^6.0.0”
npm install echarts@4.9.0 vue-echarts@5.0.0-beta.0 --force -save
6 安装 composition-api,命令如下:
注:Vue 2 下使用 vue-echarts,必须还要安装 @vue/composition-api :
npm i -D @vue/composition-api7 main.js中全局注册组件
import 'echarts'
import ECharts from 'vue-echarts'
Vue.component('v-chart', ECharts)可使得如下命令来查看echarts的使用情况
import ECharts from 'vue-echarts'
console.log(ECharts)8 基本使用
注:如下代码所示,v-chart标签的名称,要和main.js中Vue.component('v-chart', ECharts)注册的名称一致,都要为v-chart
v-chart的属性值options,不是option,注意这个坑!
<template><v-chart :options="option_column" style="height: 400px"></v-chart>
</template><script>
export default {data() {return {option_column: {title: { text: "Column Chart" },tooltip: {},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],},yAxis: {},series: [{name: "销量",type: "bar",data: [5, 20, 36, 10, 10, 20],},],},};},
};
</script>vue-echarts基本使用-CSDN博客
Vue-ECharts基本使用及Demo_ailed to resolve import "vue-echarts" from-CSDN博客
相关文章:

若依分离版-前端使用echarts组件
1 npm list:显示已安装的模块 该命令用于列出当前项目的所有依赖关系,包括直接依赖和间接依赖。执行 npm list 时,npm 将从当前目录开始,递归地列出所有已安装的模块及其版本信息 npm list 2 npm outdated:用于检查当前项目中的npm包是否有…...

android native开发
framwork 一些重要的流程都是要放到native中做的 原因也很简单,效率,尤其是针对性能优化方面的,更离不开native开发 目前针对native开发也回顾下,总结下经验 1 jni开发有两种,app端一般是静态模式,要有jav…...

Partisia Blockchain 生态zk跨链DEX上线,加密资产将无缝转移
在 5 月 1 日,由 Partisia Blockchain 与 zkCross 创建合作推出的 Partisia zkCrossDEX 在 Partisia Blockchain 生态正式上线。Partisia zkCrossDEX 是 Partisia Blockchain 上重要的互操作枢纽,其融合了 zkCross 的 zk 技术跨链互操作方案,…...

Vue3组合式API + TS项目中手写国际化插件
文章目录 1. 在项目中创建一个国际化插件的文件i18n.ts2. 创建语言模块json3. 注册插件4. 语言切换组件5. 使用插件(ts中使用全局需注意点) 1. 在项目中创建一个国际化插件的文件i18n.ts <!-- plugins/i18n.ts --> export const i18nPlugin {install(app: any, option:…...

深入解析Jackson的ObjectMapper:核心功能与方法指南
com.fasterxml.jackson.databind.ObjectMapper 是Jackson库的核心类,负责JSON序列化与反序列化的重任。本文旨在详细介绍其成员属性和方法,帮助开发者更好地利用Jackson进行Java对象与JSON数据之间的转换操作。 初始化与配置 构造与复制 默认构造函数…...

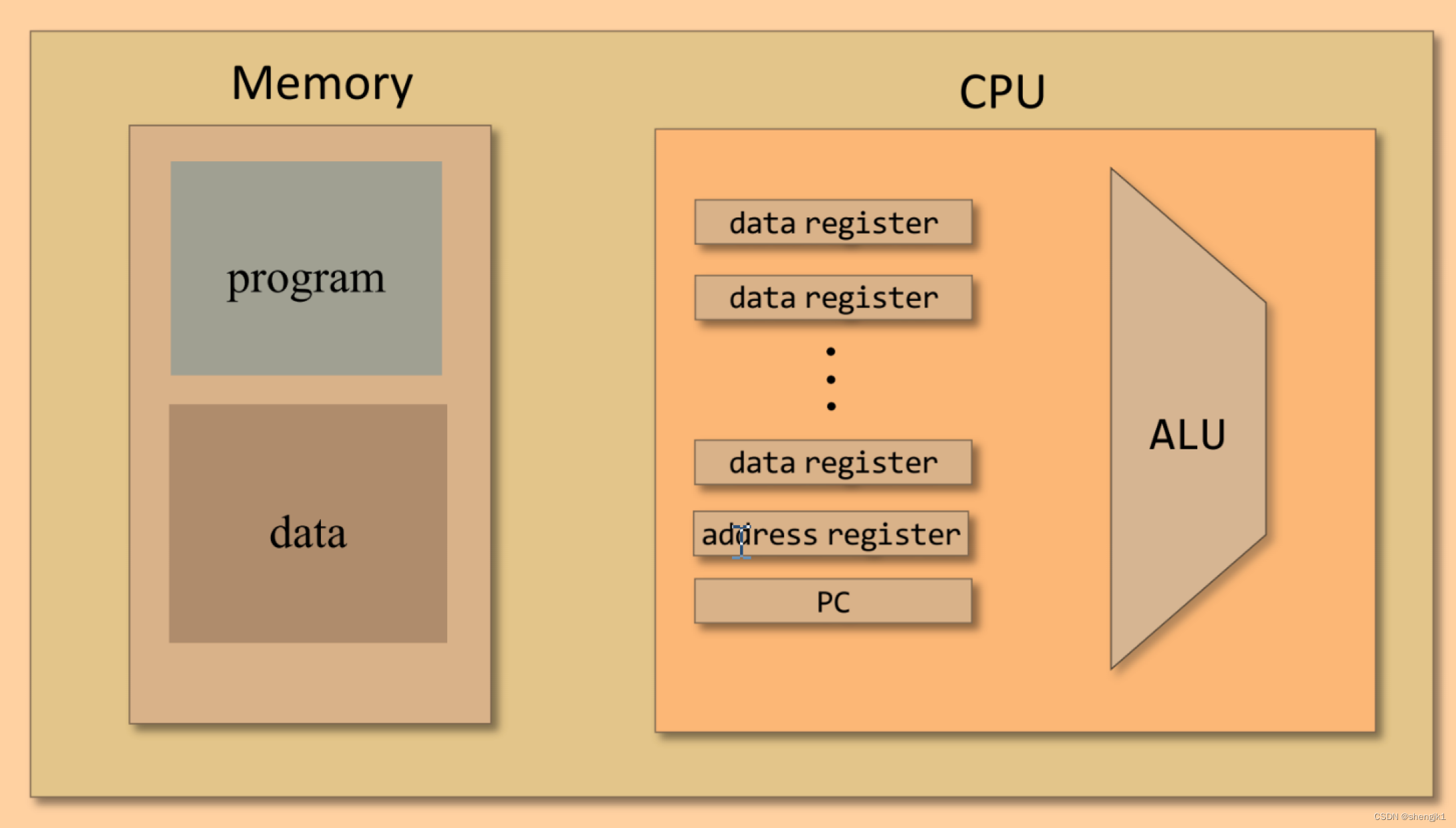
计算机是如何执行指令的
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

Jetson Orin NX L4T35.5.0平台相机stop导致系统死机问题调试
1. 环境 硬件:国产OrinNX套件 系统版本: L4T35.5.0 相机: SDI 相机,1080P50fps 2. 问题描述 移植驱动已经开始正常采集相机图像,但是会出现以下问题: 采集流程如下: (1)start SDI camera (2)gst-launch-1.0采集图像 gst-launch-1.0 v4l2src device=/dev/vide…...
使用Quartz.NET 定时备份数据库)
【个人博客搭建】(18)使用Quartz.NET 定时备份数据库
Quartz.NET在系统主要承担的一些关键功能: 任务调度:Quartz.NET 允许开发人员创建、调度和管理定时任务,支持简单触发器和Cron表达式等多样化的触发策略。灵活性:Quartz.NET 提供了灵活的任务安排机制,不仅支持基于时间…...

【python】MVC架构
在Python中,Model-View-Controller (MVC) 是一种软件设计模式,常用于构建可维护性和可扩展性高的应用程序,尤其是在Web开发中。以下是 MVC 模式在 Python 中的组成部分和它们的主要职责: Model(模型)&…...

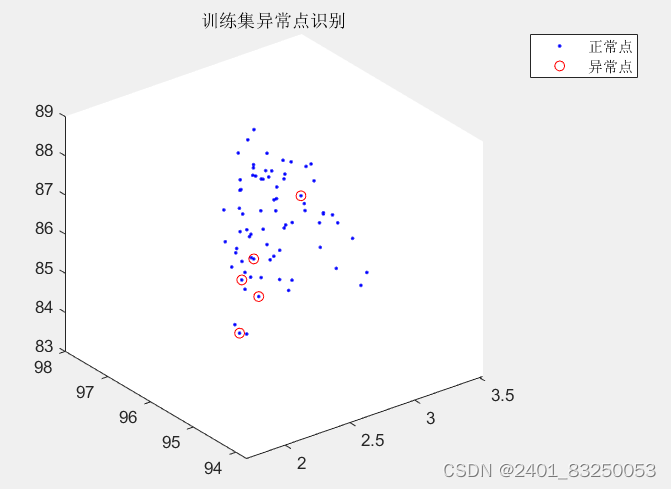
SVM单类异常值检测
SVM是一种广泛使用的分类器,通常用于二分类或多分类问题。然而,在异常点检测的场景中,我们通常会将数据视为一个类别(即正常数据点),并尝试找到那些与正常数据点显著不同的点(即异常点ÿ…...

前端动画总结
前端动画 一、css动画 transition 过渡 transition:transiton-property,transition-duration,transition-timing-function,transition-delay相关属性说明 属性默认值其他说明property过渡的属性all不是所有css属性都支持过渡duration动画完成时间0s单位是秒timing-functio…...

【源码阅读】 Golang中的database/sql库源码探究
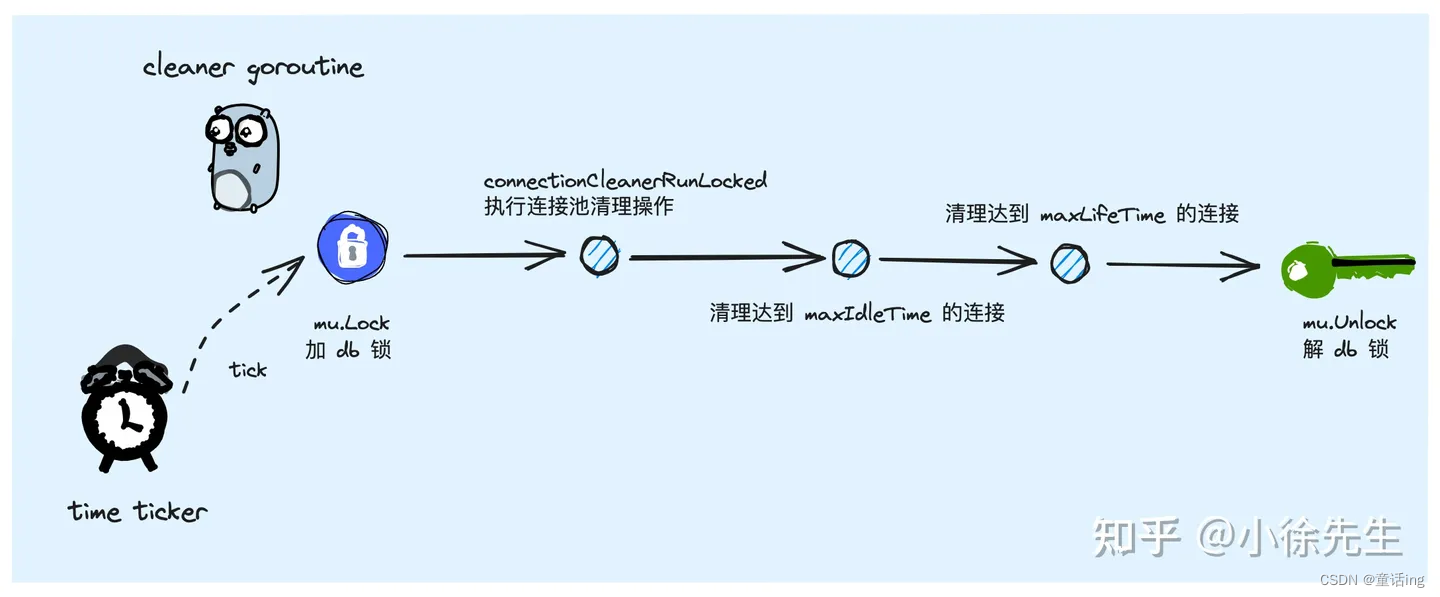
文章目录 前言一、整体目录结构二、driver包1、驱动相关driver.Driver2、驱动连接:driver.Conn3、预处理结构:Stmt4、执行结果 driver.Result5、查询结果:driver.Rows6、driver.RowsAffected7、driver.Value8、Value定义转换相关 三、sql包1、…...

什么是容器微隔离 - 容器微隔离技术有哪些
如果您对容器安全有任何问题可以联系安全狗对您的容器进行安全防护。 容器微隔离是一种在容器化环境中实现安全隔离的技术。随着云计算和容器化技术的广泛应用,容器已成为企业IT架构中的重要组成部分。然而,随着容器数量的增加,容器之间的交…...
(成品论文22页)24深圳杯数学建模A题1-4问完整代码+参考论文重磅更新!!!!
论文如下: 基于三球定位的多个火箭残骸的准确定位 针对问题一:为了进行单个残骸的精确定位,确定单个火箭残骸发生音爆 时的精确位置和时间,本文基于三球定位模型,考虑到解的存在性和唯一性, 选取了四个监测…...

ThreeJs模拟工厂生产过程八
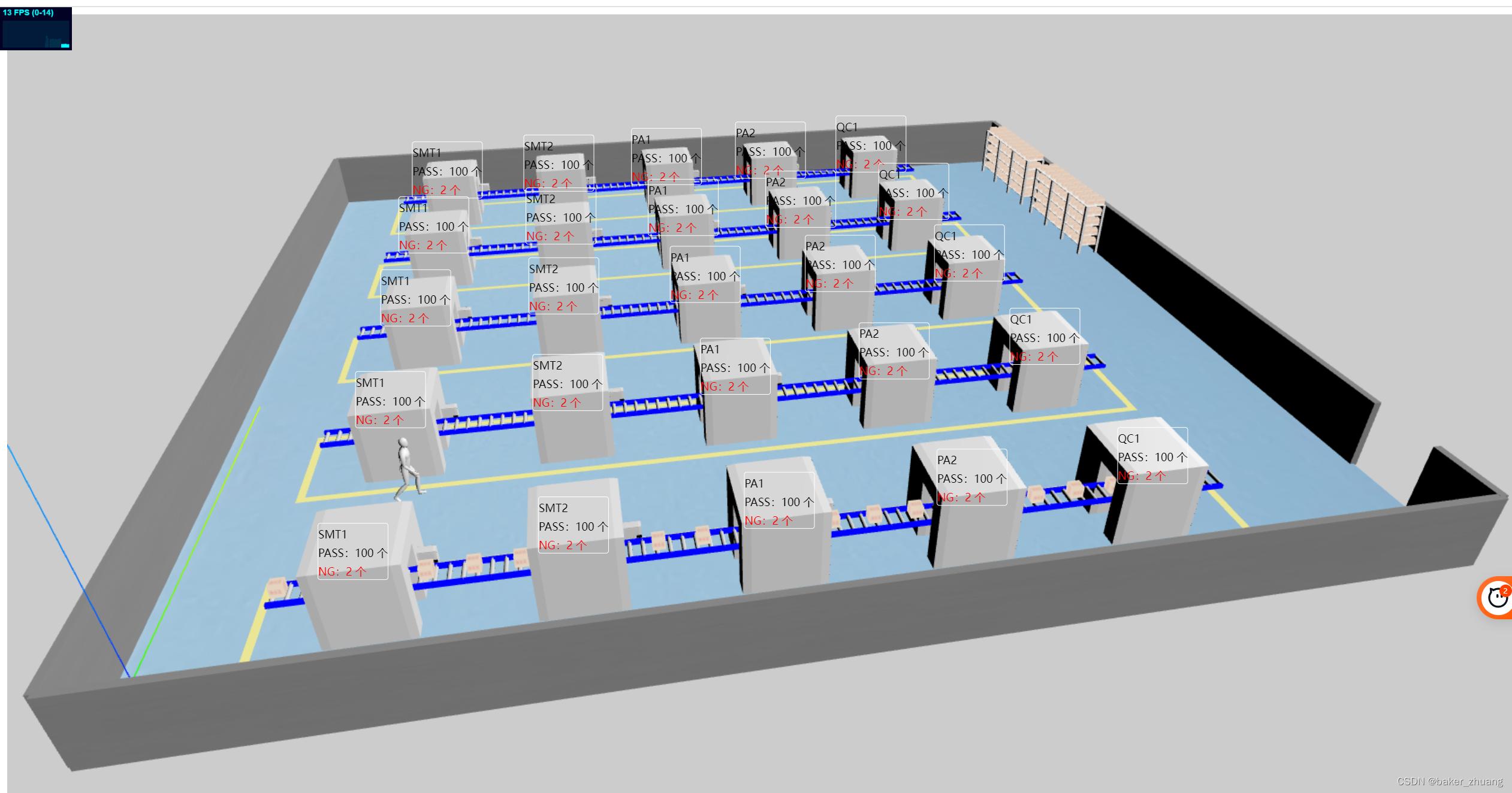
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同&#…...

[Unity实战]热更新如何预防过度裁剪
情景再现 假设你现在有一个游戏客户端,客户端只打包了入口场景,游戏场景都存放在了AB包。 你打的热更包里使用了协程中的waituntil修复游戏场景中空投补给资源加载时机问题,但是打出来的热更在真机跑报如下错误: TypeLoadExcep…...
)
任务修复实例(8)
Quest Name Counterattack! | 人马无双! Quest ID 4021 -- Adjust Conditions UPDATE world.conditions SET ConditionValue2 8, Comment Regthar Deathgate - On Quest State - Gossip Menu Option Available WHERE SourceTypeOrReferenceId 15 AND Source…...
”和“x.view(x.size(0), -1)”有什么区别?)
torch.flatten(x, 1)”和“x.view(x.size(0), -1)”有什么区别?
这两个操作在 PyTorch 中都用于将张量展平为一维。它们的主要区别在于实现方式和适用情况: torch.flatten(x, 1): 这是一个函数调用,其中 x 是输入张量,1 是指定要展平的起始维度。此函数会将张量 x 从指定的起始维度开始展平&…...

达梦主从数据库实例恢复
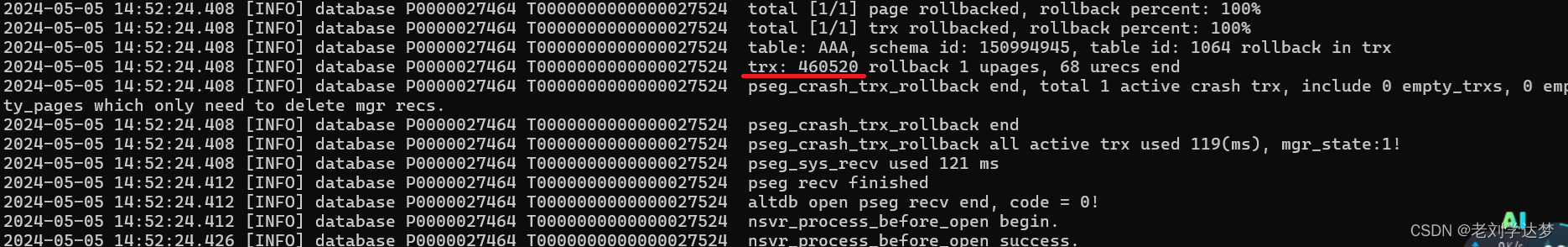
测试环境:实时主备数据库 1、在节点1向测试表aaa插入数据 如图可见,会话139695153554808向aaa表插入了10000行数据。事务id460520。 2、提交前在另一个窗口kill掉dmserver进程。 3、查看节点2的数据库日志 上图可见,系统执行alter database…...

JAVA:jsp+springboot 配置maven兼容版本
Java17 maven依赖:如果中央库和其他镜像找不到包, 可以访问下面的网址找替代包 <!-- Maven Repository: Search/Browse/Explore (mvnrepository.com) -->spring-boot版本号3.2.51.无需配置驱动,有内置数据库驱动 2.能自动扫描配置类。b…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
