websevere服务器从零搭建到上线(二)|Linux上的五种IO模型
文章目录
- 阻塞 blocking
- 非阻塞 non-blocking
- IO复用 IO multiplexing
- 信号驱动 signal-driven
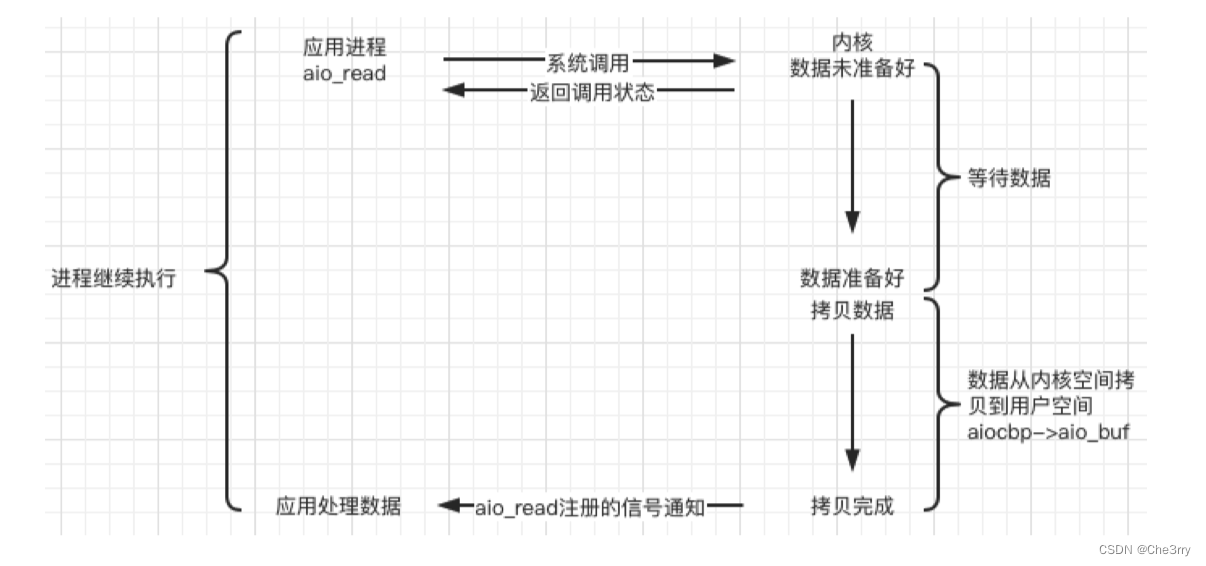
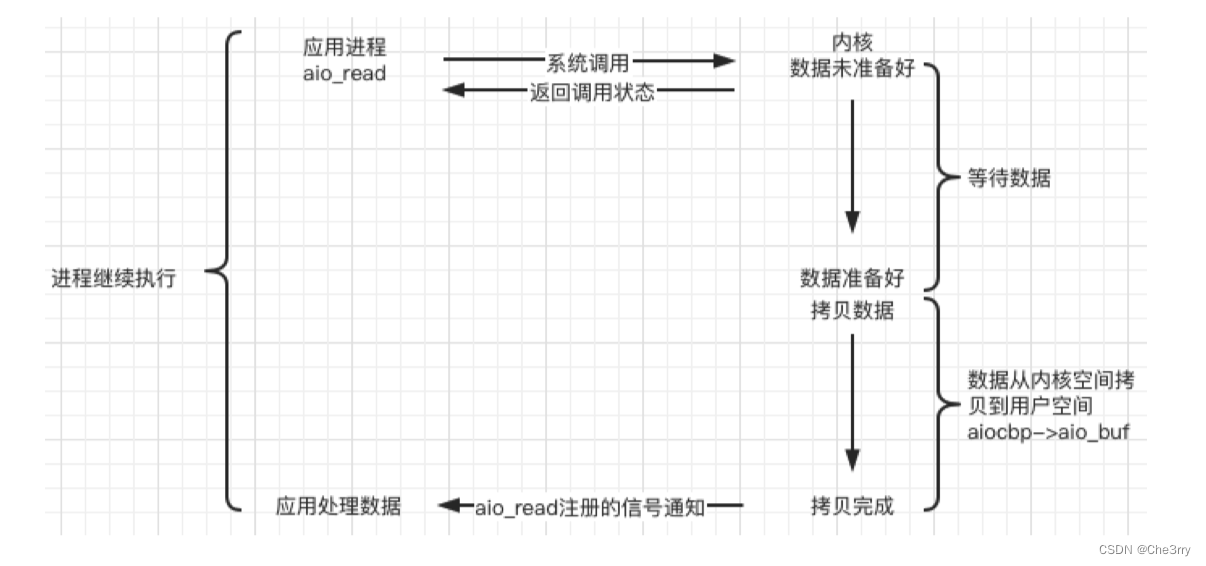
- 异步 asynchronous
- 拓展知识
看过上篇文章英国基本能理解本文五张图的内容websevere服务器从零搭建到上线(一)|阻塞、非阻塞、同步、异步
本文要能够在纸上默写并且阐明工作原理,八股就到位了
阻塞 blocking

非阻塞 non-blocking

非阻塞IO真的好吗,既然数据没有准备好,我们还要把宝贵的CPU资源浪费在不断询问内核是否准备好数据,这是没有必要的,所以这里我们应该写成事件驱动型的非阻塞IO,即非阻塞IO与IO多路复用一起使用。
所以当我们谈到non-blocking,一般都是说的non-blocking + IO-multiplexing,单用其中任何一个都没有办法很好的实现功能
IO复用 IO multiplexing

IO多路复用默认的是一个阻塞的sockfd,一个select\poll\epoll会同时监听多个套接字,如果工作在阻塞模式下,如果某个socketfd读缓冲区就绪,我们就会阻塞在这里一直读,我们一直阻塞在某一个socketfd上后,一直没有机会再回到epoll_wait取监听别的套接字了,所以事件驱动的no-blocking IO+IO multiplexing才是正解!
信号驱动 signal-driven
 内核在第一个阶段是异步,在第二个阶段是同步;与非阻塞IO的区别在于它提供了消息通知机制,不需 要用户进程不断的轮询检查,减少了系统API的调用次数,提高了效率。
内核在第一个阶段是异步,在第二个阶段是同步;与非阻塞IO的区别在于它提供了消息通知机制,不需 要用户进程不断的轮询检查,减少了系统API的调用次数,提高了效率。
异步 asynchronous

拓展知识
关于异步非阻塞模型:
在网络模型中,异步非阻塞是一种处理I/O操作的方式。异步指的是程序在执行I/O操作时可以同时进行其他任务,而不必等待I/O操作完成。
在异步非阻塞模型中,通常会使用事件驱动的方式来管理I/O操作。当一个I/O操作完成时,系统会通知程序,程序可以在合适的时机处理这个事件。这种模型通常会配合使用回调函数或者事件循环来处理I/O事件,从而实现高效的并发处理。
关于异步阻塞模型:
异步通常与非阻塞相对应。但是,有时候在特定的场景中,“异步” 用来表示操作可以在后台进行,而 “阻塞” 则表示操作需要等待直到完成。
在某些情况下,异步操作可能是阻塞的,这意味着虽然操作在后台(操作系统)执行,但程序仍然需要等待其完成才能继续执行其他任务。这通常发生在某些异步操作的结果对程序的后续执行是必需的情况下,程序会在启动异步操作后被阻塞直到操作完成。
例如,在异步文件读取的情况下,虽然读取操作是异步的(即文件读取在后台进行),但程序可能需要等待读取操作完成并且数据可用才能继续执行后续操作。在这种情况下,虽然操作是异步的,但程序仍然会被阻塞,直到异步操作完成。
相关文章:

websevere服务器从零搭建到上线(二)|Linux上的五种IO模型
文章目录 阻塞 blocking非阻塞 non-blockingIO复用 IO multiplexing信号驱动 signal-driven异步 asynchronous拓展知识 看过上篇文章英国基本能理解本文五张图的内容websevere服务器从零搭建到上线(一)|阻塞、非阻塞、同步、异步 本文要能够在…...

STM32外设编程指南:GPIO、UART、SPI和I2C
STM32外设编程是嵌入式系统开发中的重要组成部分。以下是对STM32中GPIO(通用输入输出)、UART(通用异步接收传输器)、SPI(串行外设接口)和I2C(互连集成电路)等常见外设的编程指南&…...

git对远程和本地分支进行重命名
要同时对Git的远程和本地分支进行重命名,你需要分几个步骤操作: 重命名本地分支 切换到其他分支:在重命名当前分支之前,确保你不在你想要重命名的那个分支上。你可以通过以下命令切换到另一个分支(比如切换到master分…...

if 语句逻辑判断顺序
C 里面写if语句的时候是按照书写顺序来判断的,不好意思我之前没有考虑过这个问题; 如if(path.back nums[i] && !path.empty()),当path为空时,就会报错,因为编译器先判断的前面的path.back nums[i]࿰…...

第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用 基本插槽默认内容 具名插槽作用域插槽 在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基…...

【半个月我拿下了软考证】软件设计师高频考点--系统化教学-网络安全
👨💻 收录于专栏:软件设计师考点暴击 ⭐🅰️进入狂砍分⭐ ⭐软件设计师高频考点文档, ⭐软件设计师高频考点专栏 ⭐软件设计师高频考点⭐ 🎶(A) 考点1,网络攻击 理解记忆 &#…...

E2PROM读写函数
void EEP_write(u8 add,u8 date) {I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CSendByte(date);I2CWaitAck();I2CStop();HAL_Delay(5); }这段代码是一个用于向一个I2C设备写入数据的函数。 函数定义: void EEP_write(u8 add,u8 data)这定义…...

MySql中什么是回表? 如何减少回表的次数
背景 在InnerDB中, B数的叶子节点存储数据的索引是聚集索引,也就是我们说的主键索引,而B数的叶子节点存储主键索引的是非聚集索引,也就是其他的索引 普通索引 唯一索引 组合索引,也就是非主键索引,在InnerD…...

【Linux】目录和文件相关的命令,补充:centos7系统目录结构
【Linux】Linux操作系统的设计理念之一就是“一切皆文件”(Everything is a file),即将设备、文件等都当作“文件”处理。 “文件”主要类型有:目录(即文件夹),链接文档(即快捷方式…...

【读点论文】SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL,改进自注意力机制,然后知识蒸馏提点
SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL WITH DILATED FLASH ATTENTION TO ACHIEVE 30 ACCELERATION ABSTRACT 分割任意模型(SAM)由于其零样本泛化能力,在分割任务中引起了广泛的关注。然而,SAM在现实世界实践中…...

PostgreSQL函数和运算符
PostgreSQL为内置的数据类型提供了大量的函数和运算符,用户也可以定义自己的函数和运算符,使用psql命令\df和\do可以列出所有可用的函数和运算符 1. 逻辑运算符 常用的逻辑运算符有AND、OR、NOT,逻辑系统有三个值true、fase和nullÿ…...

使用网络工具监控网络性能
网络工具和实用程序有助于有效地检测网络问题,诊断其原因和位置,以及缓解和解决问题,这有助于确保网络环境的稳定性,使用户免受设备连接问题带来的麻烦。 网络工具已经成为每个网络管理员用于有效诊断和处理网络问题的解决方案中…...

Gradle基础笔记
配置镜像 修改 gradle>wrapper>gradle-wrapper.properties distributionUrlhttps://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.6-all.zip 配置父项目 使用 subprojects 编码问题处理 [compileJava, compileTestJava, javadoc].options.encoding ‘UTF-…...

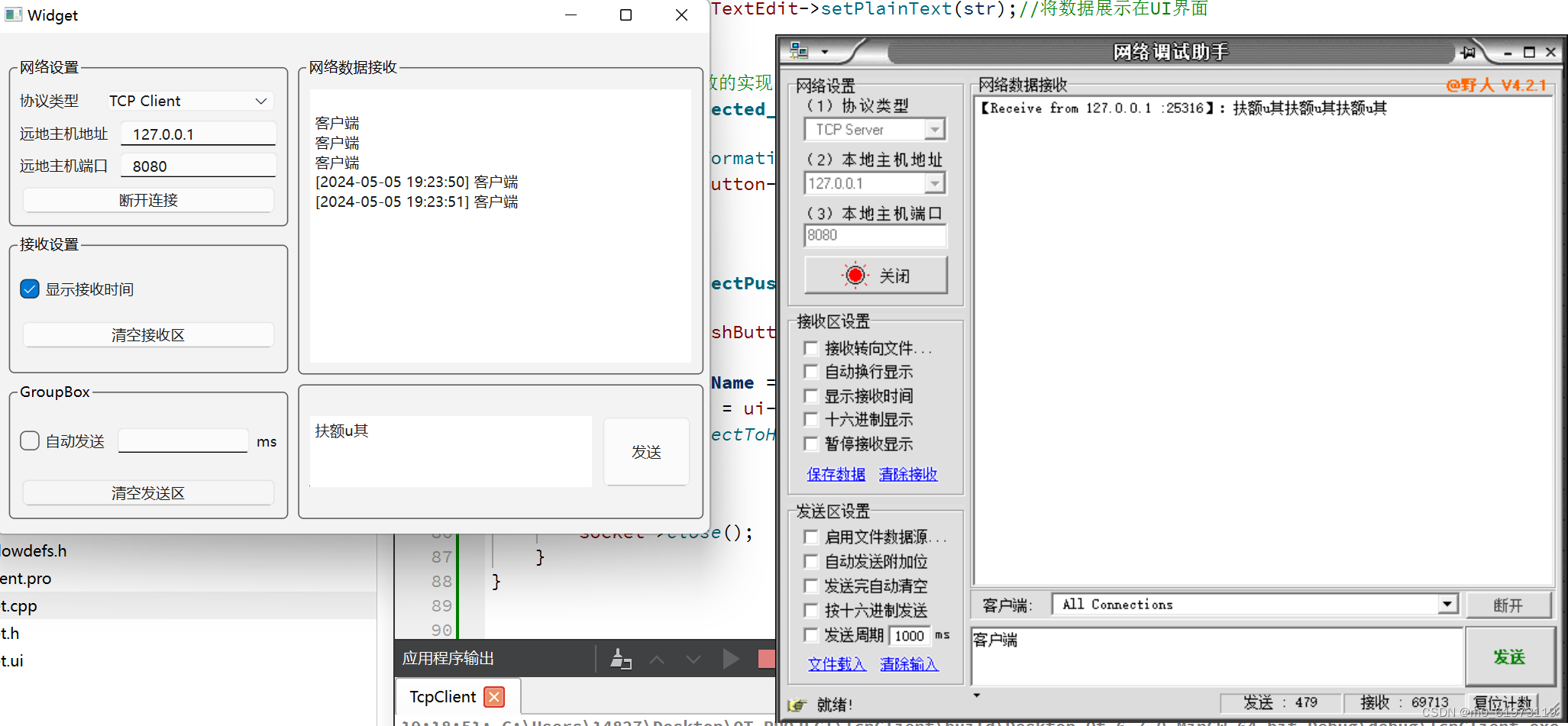
QT+网络调试助手+TCP客户端
一、网络调试助手UI界面 编程主要思路: 首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,…...

数据库调优-SQL语句优化
2. SQL语句优化 sql 复制代码 # 请问这两条SQL语句有什么区别呢?你来猜一猜那条SQL语句执行查询效果更好! select id from sys_goods where goods_name华为 HUAWEI 麦芒7 魅海蓝 6G64G 全网通; select id from sys_goods where goods_id14967325985…...

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

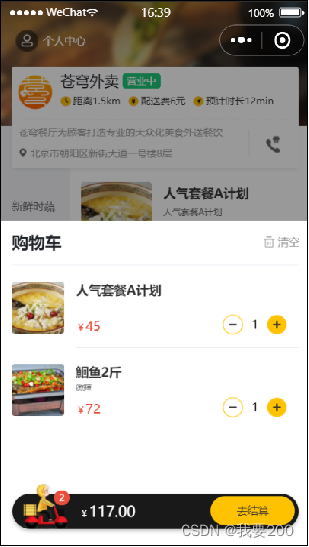
购物车操作
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

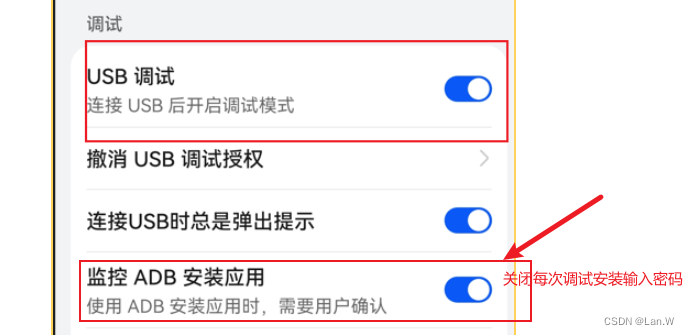
华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

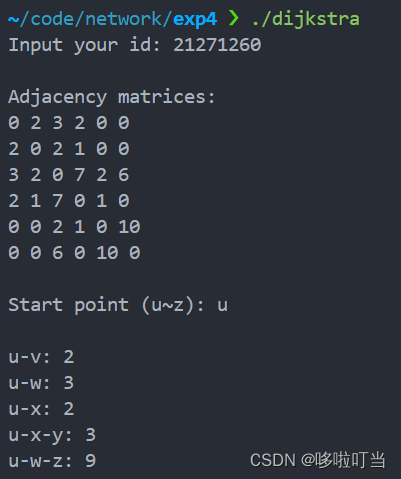
计算机网络——Dijkstra路由算法
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...
