CSS流动布局-页面自适应
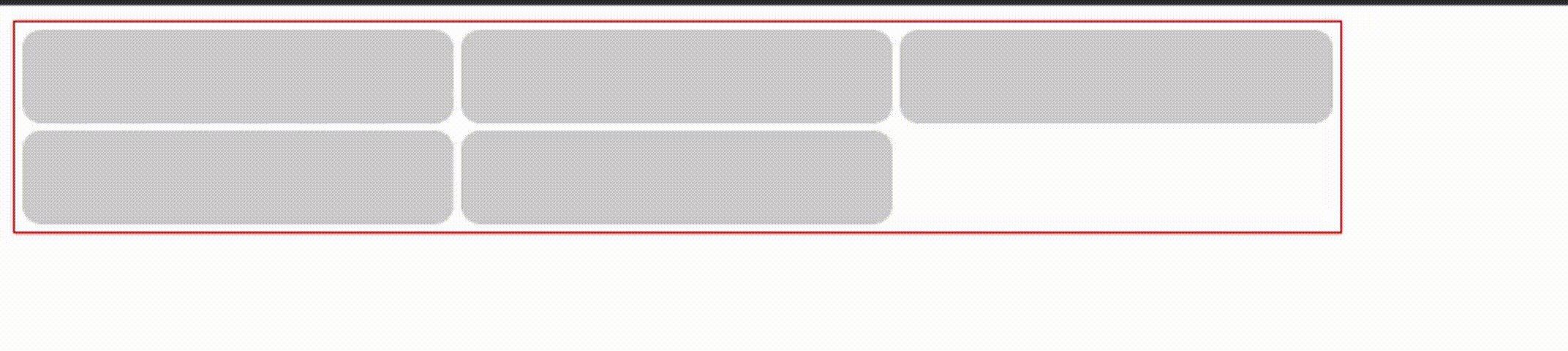
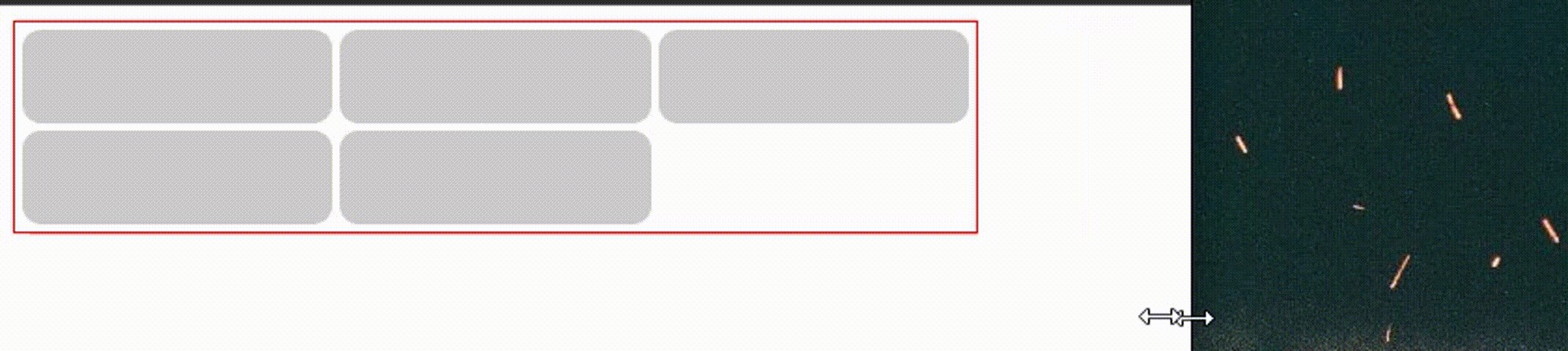
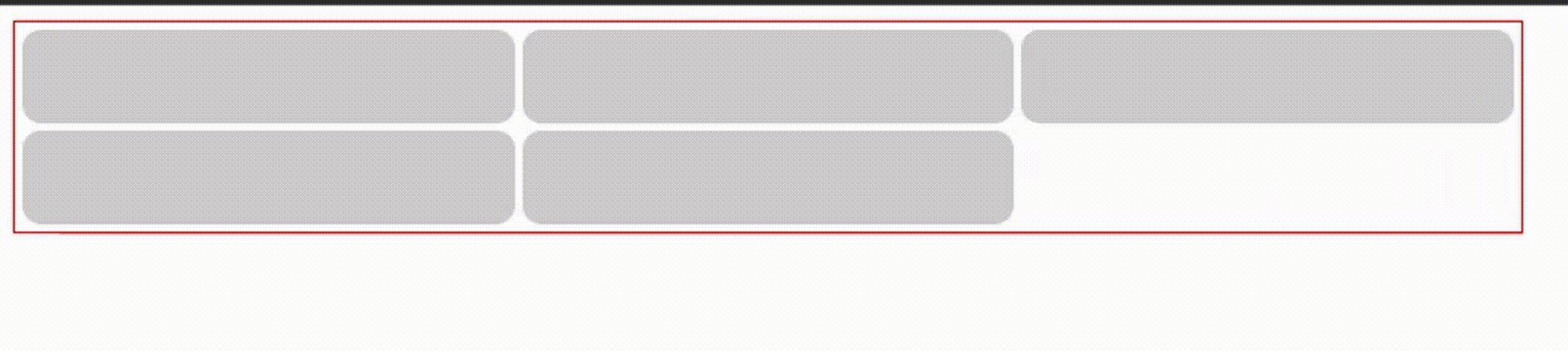
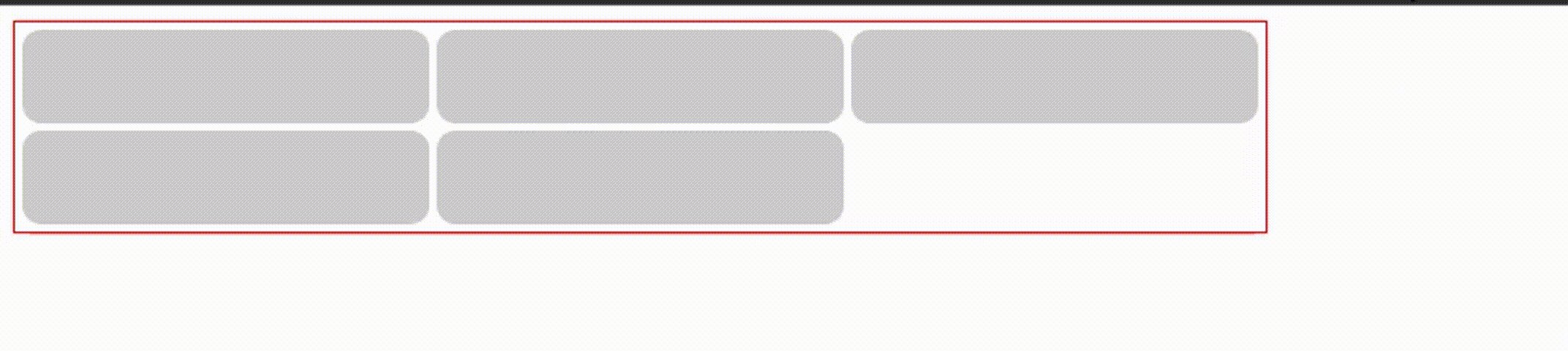
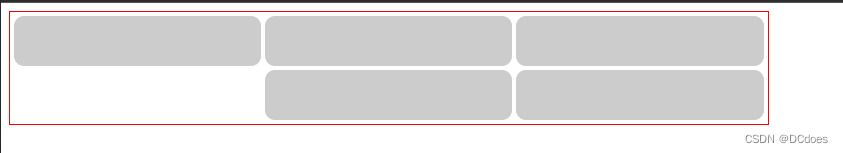
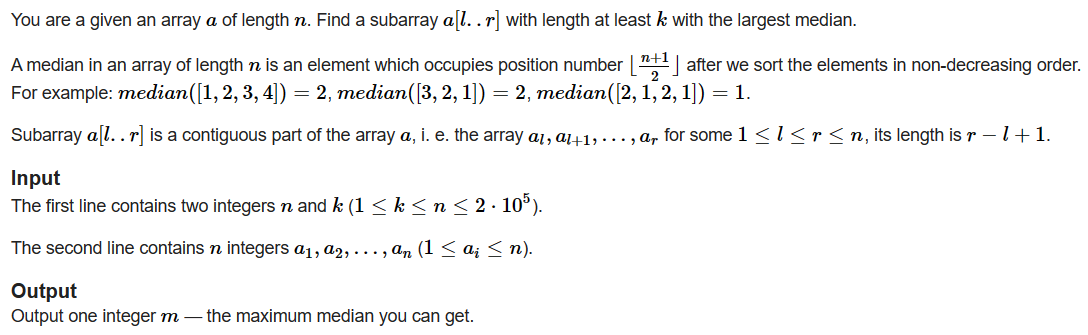
项目中经常会碰到页面自适应的问题,例如:商城的列表展示、分类列表展示等页面,如下:

该页面会随着页面的放大缩小而随之发生变化,这种自适应的页面布局在大屏幕、小屏幕、不同的浏览器设备上都应该呈现出与设计匹配的的页面效果,通过流动布局可以解决css页面适配问题,使页面在不同屏幕大小下都有良好的呈现。
解决方法:display: flex;配合子元素的动态宽度来实现,子元素的宽度 = (总宽 - 自身的margin) / 每行的数量即可。
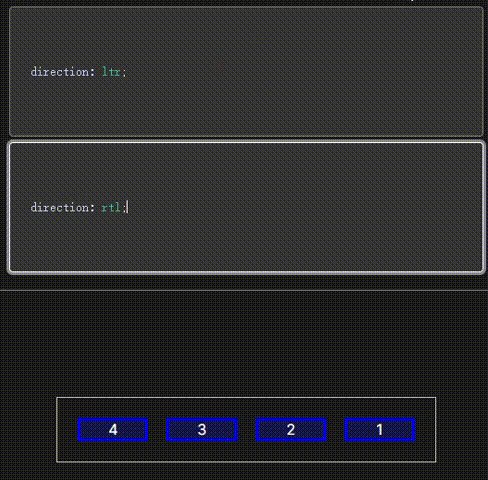
.box{border: 1px solid red;width: 80%;display: flex;direction: ltr; flex-wrap: wrap;padding: 2px;.innerBox{width: calc((100% - 12px) / 3); /* 宽度 = (总宽 - 自身的margin) / 每行3个 */height: 50px;border-radius: 10px;margin: 2px;background: #ccc;}
}

在css中有一个“流”的概念,这种布局自然自动,像水流一样。正常情况下,html的元素布局是从左往右依次排列,块级元素从上往下排列,我们所说的脱离文档流也就是该元素从流中漂浮起来,与之前的元素不在同一个层级而形成的不占位效果。
有了流这个概念后,我们可以通过更改流的水平流向来更改元素的排列方向。
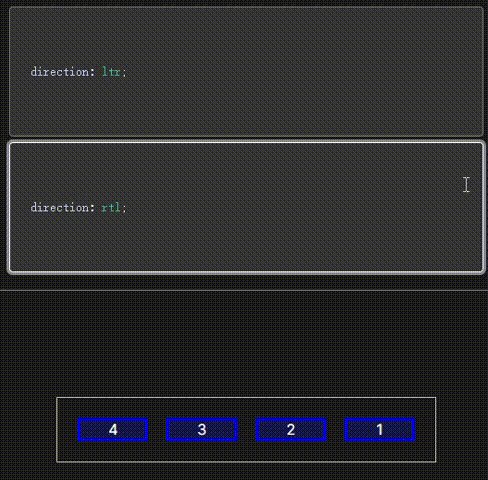
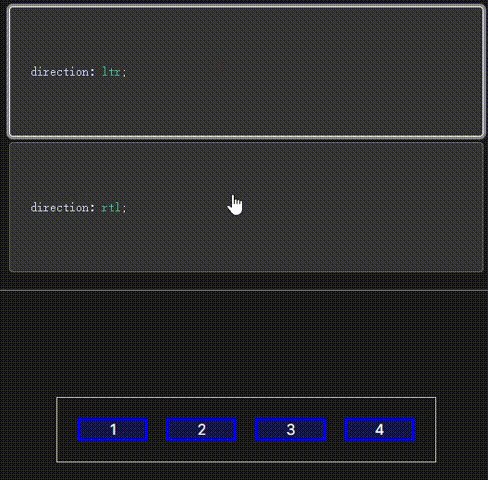
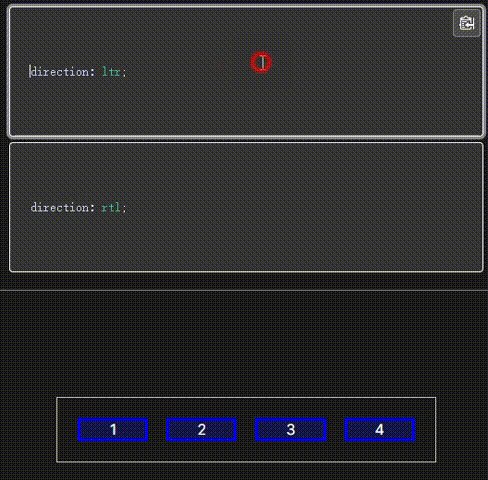
direction属性用来设置文本、表列水平溢出的方向。 rtl 表示从右到左, ltr 表示从左到右。

direction属性介绍:https://developer.mozilla.org/zh-CN/docs/Web/CSS/direction
对应上面的flex布局,通过设置文档的水平流向来更改文档的起始位置:
direction: rtl;

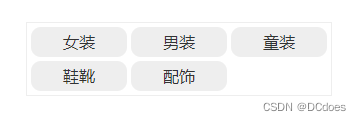
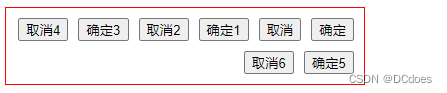
如果是行内元素,只需要更改水平流向即可实现元素的左右对齐。

.container{width: 348px;border: 1px solid red;direction: rtl; /*文档水平流向 从右流向:rtl 从左流向:ltr*/padding: 10px 10px 0px 0px;>button{margin-inline-end: 10px;margin-block-end : 10px;}
}
margin-inline-end用于定义元素的逻辑内联结束边距。
这里需要注意,margin-inline-end是受direction属性影响的,如果文档的水平流向为右向左,那么
margin-inline-end相当于margin-right
margin-inline-start相当于margin-left
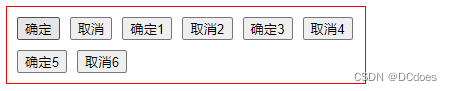
如果文档的水平流向为左向右,那么
margin-inline-end相当于margin-left
margin-inline-start相当于margin-right
direction: ltr; /*文档水平流向 从右流向:rtl 从左流向:ltr*/
/*....*/>button{margin-inline-start: 10px;margin-block-end : 10px;}

margin的逻辑属性是围绕inline、block、start、end展开的
inline、block表示方向,inline表示水平(左右),block表示垂直(上下)
start、end表示起止方位,start表示开始位置(左),end表示结束位置(右)
上面的几种逻辑属性都会受到direction属性影响,使用时需要注意。
margin、padding都可以通过inline、block、start、end组合变为css逻辑属性。
padding-inline-start: 20px;margin-inline-start: 20px; …
流的应用除了更改文档的水平流以外,还可以用来做对称布局,例如微信聊天页,更改direction的水平流向,即可实现微信的自身和对方的聊天气泡定位。
<!-- 微信聊天页 -->
<div class="wx_chat"><div class="wx_chunk" v-for="(item,index) in 3"><div class="wx_image">头像</div><span>用户昵称</span></div><div class="my_wx_chunk"><div class="wx_image">我的头像</div><span>用户昵称</span></div>
</div>
<!-- 微信聊天页end -->
.wx_chat{width: 300px;border: 1px solid cyan;margin: 20px;.wx_chunk{display: flex;.wx_image{width: 50px;height: 50px;text-align: center;line-height: 50px;border: 1px solid red;}}.my_wx_chunk{direction: rtl; /* 更改水平流向为向右 */display: flex;.wx_image{width: 50px;height: 50px;font-size: 12px;text-align: center;line-height: 50px;border: 1px solid red;}}
}
效果如下:

案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
相关文章:

CSS流动布局-页面自适应
项目中经常会碰到页面自适应的问题,例如:商城的列表展示、分类列表展示等页面,如下: 该页面会随着页面的放大缩小而随之发生变化,这种自适应的页面布局在大屏幕、小屏幕、不同的浏览器设备上都应该呈现出与设计匹配的…...

3.Elasticsearch初步进阶
3.Elasticsearch初步进阶[toc]1.文档批量操作批量获取文档数据批量获取文档数据是通过_mget的API来实现的在URL中不指定index和type请求方式:GET请求地址:_mget功能说明:可以通过ID批量获取不同index和type的数据请求参数docs:文档数组参数_index:指定index_type:指定type_id:指…...

优思学院|六西格玛管理的核心理念是什么?
六西格玛管理是一种基于数据分析的质量管理方法,旨在通过降低过程的变异性来达到质量稳定和优化的目的。该方法以希腊字母“σ”为名,代表标准差,是衡量过程变异性的重要指标。 六西格玛管理的核心理念是“以客户为中心、以数据为基础、追求…...

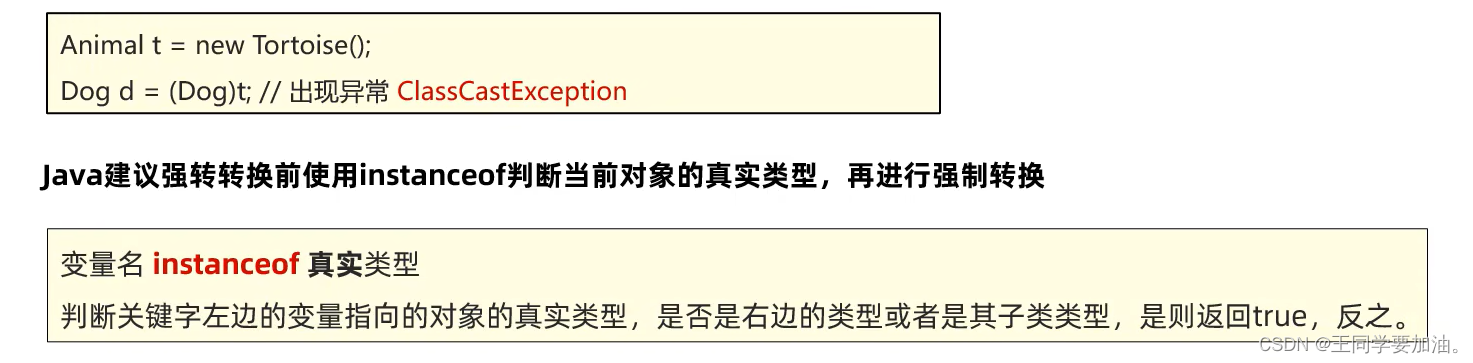
第十七节 多态
多态 什么是多态? ●同类型的对象,执行同一个行为,会表现出不同的行为特征。 多态的常见形式 父类类型 对象名称new子类构造器; 接口 对象名称new 实现类构造器; 多态中成员访问特点 ●方法调用:编译看左边,运行看右边。 ●变量调用:编译看…...

[vue]提供一种网站底部备案号样式代码
演示 vue组件型(可直接用) 组件代码:copyright-icp.vue <template><div class"icp">{{© ${year} ${author} }}<a href"http://beian.miit.gov.cn/" target"_blank">{{ record }}</a…...

python第四天作业~函数练习
目录 作业4、判断以下哪些不能作为标识符 A、a B、¥a C、_12 D、$a12 E、false F、False 作业5: 输入数,判断这个数是否是质数(要求使用函数 for循环) 作业6:求50~150之间的质数是…...

linux安装influxdb-rpmyum方式
一、influxdb的安装InfluxDB简介时序数据库InfluxDB版是一款专门处理高写入和查询负载的时序数据库,用于存储大规模的时序数据并进行实时分析,包括来自DevOps监控、应用指标和IoT传感器上的数据主要特点:专为时间序列数据量身订造高性能数据存…...

死锁
1.死锁的定义 多线程以及多进程改善了系统资源的利用率并提高了系统 的处理能力。然而,并发执行也带来了新的问题——死锁。所谓死锁是指多个线程因竞争资源而造成的一种僵局(互相等待),若无外力作用,这些进程都将无法…...

C++基础了解-05-C++常量
C常量 一、C常量 常量是固定值,在程序执行期间不会改变。这些固定的值,又叫做字面量。 常量可以是任何的基本数据类型,可分为整型数字、浮点数字、字符、字符串和布尔值。 常量就像是常规的变量,只不过常量的值在定义后不能进…...

深度学习笔记-2.自动梯度问题
通过反向传播进行自动求梯度1-requires_grad问题2-梯度3- detach() 和 with torch.no_grad()4- Tensor.data.requires_gradPyTorch提供的autograd包能够根据输入和前向传播过程自动构建计算图,并执行反向传播. 1-requires_grad问题 requires_gradTrue …...

一文读懂倒排序索引涉及的核心概念
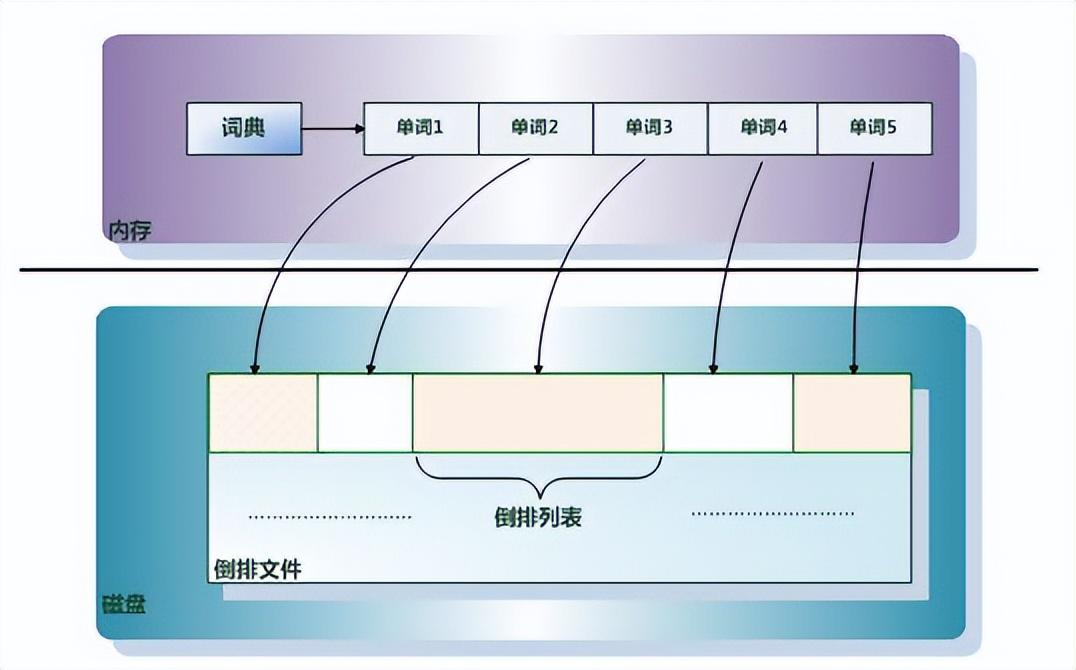
基础概念相信对于第一次接触Elasticsearch的同学来说,最难理解的概念就是倒排序索引(也叫反向索引),因为这个概念跟我们之前在传统关系型数据库中的索引概念是完全不同的!在这里我就重点给大家介绍一下倒排序索引&…...

Java基础算法题
以创作之名致敬节日 胜固欣然,败亦可喜。 --苏轼 目录 练习1 : 优化代码 扩展 : CRTL Alt M 自动抽取方法 练习2: 方法一: 方法二: 方法三: Math : 顾名思义,Math类就是用来进行数学计算的,它提供了大量的静态方法来便于我们实…...

「SAP ABAP」你真的了解OPEN SQL的DML语句吗 (附超详细案例讲解)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言A…...

数据结构3——线性表2:线性表的顺序结构
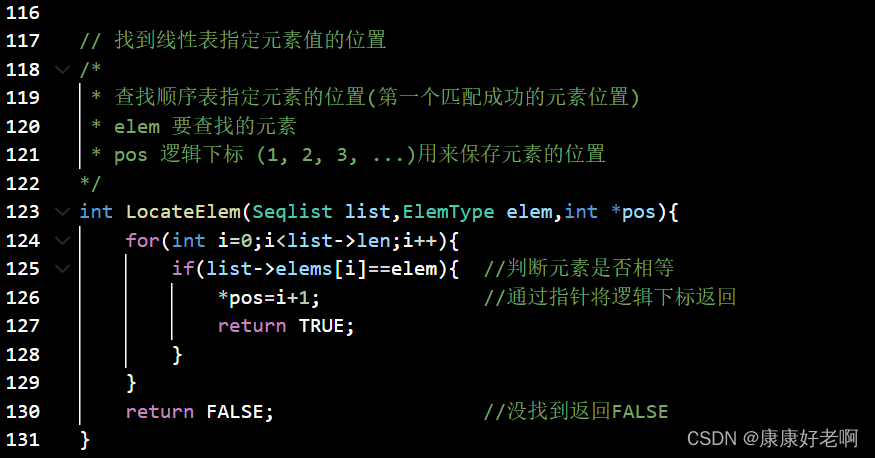
顺序结构的基本理解 定义: 把逻辑上相邻的数据元素存储在物理上相邻(占用一片连续的存储单元,中间不能空出来)的存储单元的存储结构 存储位置计算: LOC(a(i1))LOC(a(i))lLOC(a(i1))LOC(a(i))l LOC(a(i1))LOC(a(i))l L…...

VMware虚拟机搭建环境通用方法
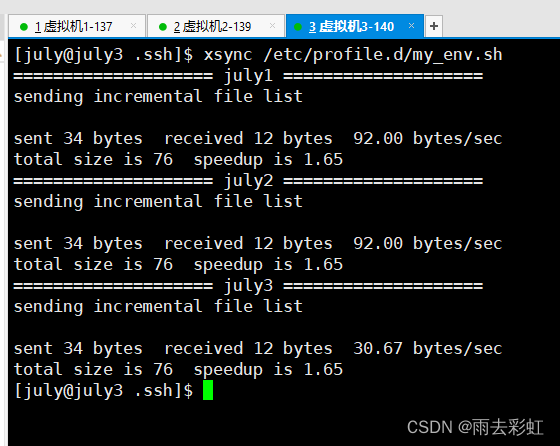
目录一、前期准备1.下载并安装一个虚拟机软件二、开始创建虚拟机1.配置虚拟机硬件相关操作2.虚拟机网络相关操作三、开机配置相关内容0.开机遇到报错处理(选看--开机没有报错请忽略)1.开始配置2.开机之后配置3.使用xshell远程登录4.使用xshell配置虚拟机…...

2.Fully Convolutional Networks for Semantic Segmentation论文记录
欢迎访问个人网络日志🌹🌹知行空间🌹🌹 文章目录1.基础介绍2.分类网络转换成全卷积分割网络3.转置卷积进行上采样4.特征融合5.一个pytorch源码实现参考资料1.基础介绍 论文:Fully Convolutional Networks for Semantic Segmentati…...

深度解析Spring Boot自动装配原理
废话不多说了,直接来看源码。源码解析SpringBootApplication我们在使用idea创建好Spring Boot项目时,会发现在启动类上添加了SpringBootApplication注解,这个注解就是Spring Boot的核心所在。点击注解可以查看到到它的实现ementType.TYPE) Re…...

Linux:环境变量
目录一、环境变量的理解(1)什么是环境变量?(2)Linux中的环境变量二、环境变量的使用(1)PATH环境变量(2)和变量相关的指令三、环境变量与普通变量的区别在平时使用电脑的时…...

Codeforces Round 703 (Div. 2)(A~D)
A. Shifting Stacks给出一个数组,每次可以将一个位置-1,右侧相邻位置1,判断是否可以经过若干次操作后使得数列严格递增。思路:对于每个位置,前缀和必须都大于该位置应该有的最少数字,即第一个位置最少是0&a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

