网络安全基础技术扫盲篇 — 名词解释之“数据包“
用通俗易懂的话说:
数据包就像是一个信封。当你写信给某个人时,你将内容写在一张纸上,然后将纸叠起来并放入信封中,就形成了一个完整要发送的数据内容。信封上有发件人和收件人的详细地址,还有一些其他必要的信息,如邮戳。
在网络通信中,你的数据被分割成小块并放入每个数据包中。每个数据包都包含了一部分你要传输的数据,以及一些控制信息,如源地址、目标地址、校验和等。这些数据包具有类似于信封的结构。
类比于信件的传递,数据包也会经过一系列的网络设备,就像邮局、分拣中心等。每个网络设备都会查看数据包的地址信息,并选择最佳的路径将其转发到目标设备。当数据包到达目标设备时,它们被重新组装成完整的数据,就像打开一封信封并阅读信件的内容。数据包就像是内容写在纸上的信件,通过邮递员(网络设备)在网络中传输,最终抵达目标设备,并被重新组装成完整的数据。

从专业领域视角理解:
数据包是计算机网络中的基本单位,用于在网络中传输数据。它是将大块的数据分割成小块,每个小块都被封装在独立的数据包中,并携带了一些必要的控制信息。
数据包通常由首部、有效载荷和尾部组成。
首部(Header):首部包含了数据包的控制信息,如源IP地址、目标IP地址、协议类型、端口号等。这些信息帮助网络设备正确地转发和处理数据包。
有效载荷(Payload):有效载荷是数据包中实际携带的数据内容。这可以是任何形式的数据,如文本、图片、音频或视频等。
尾部(Trailer):尾部通常包含了用于错误检测和校验的字段,比如校验和。校验和可以用于验证数据包在传输过程中是否发生了错误,以确保数据的完整性。
SSH会话数据包
下图是一个SSH建立远程会话大致的数据包

例如我们SSH密钥协商key过程中的相关数据包

其中就包含了时间、源IP、目的IP、源端口、目的端口及协商密钥等主要内容

这里可以简单看一下对应的数据包,主要是告诉对方自己支持的相关加密算法列表、MAC算法列表等。

kex_algorithms:密钥交换算法,用于生成会话密钥
server_host_key_algorithms:服务器主机密钥算法,可以采用的有哪些
encryption_algorithms_client_to_server:对称加密算法,可以采用的有哪些
mac_algorithms_clien_to_server: MAC 算法,主要用于保证数据完整性
HTTP请求数据包
接着我们再看一下比较常见的HTTP请求数据包,HTTP协议的数据包一般包含以下内容:
1. 首部(Header):HTTP数据包的首部包含了控制信息,它们是以键值对的形式组织的。常见的首部字段有:
- 请求行字段(Request Line):包括请求方法(GET、POST等)、URL和HTTP协议的版本号。
- 响应行字段(Response Line):包括状态码、状态短语和HTTP协议的版本号。
- 请求头字段(Request Headers):包括可选的请求头,用于传递附加的信息,如Host、Accept、Content-Type等。
- 响应头字段(Response Headers):包括可选的响应头,用于传递附加的信息,如Server、Content-Type、Content-Length等。
2. 空行:在首部和有效载荷之间,存在一个空行。空行用于分隔首部和有效载荷。
3. 有效载荷(Payload):HTTP数据包的有效载荷是请求或响应的实际数据内容。对于GET请求,有效载荷通常为空;而对于POST请求,有效载荷通常包含要传输的数据。
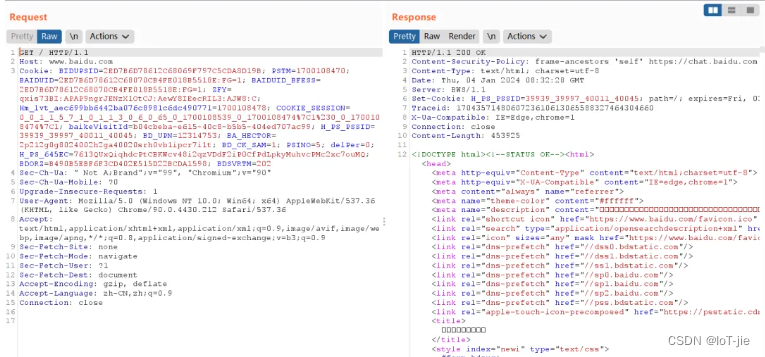
例如下图是一张访问百度主页的请求数据包

通过左边的请求,右边给出的响应包,经过解析后其实就是百度的首页面

抓包
抓包是指在计算机网络中通过截获、重发、编辑、转存等操作,分析网络数据包的过程。网络数据包是计算机之间进行通信时发送和接收的信息单元。通过抓包,可以查看和分析网络通信中传输的数据,以便诊断网络问题、监控网络流量或进行安全审计。
一、 burp — 抓包分析软件
1. 常用模块介绍
本文仅介绍抓包,剩余内容会在应用系统测评篇中放出,(例如利用burp暴力破解攻击,通过抓包查看前端使用了哪种算法等内容)
1.1 Proxy模块
Proxy代理模块作为 BurpSuite 的核心功能,拦截HTTP/HTTPS的代理服务器,作为一个在浏览器和目标应用程序之间的中间人,允许你拦截,查看,修改在两个方向上的原始数据流。
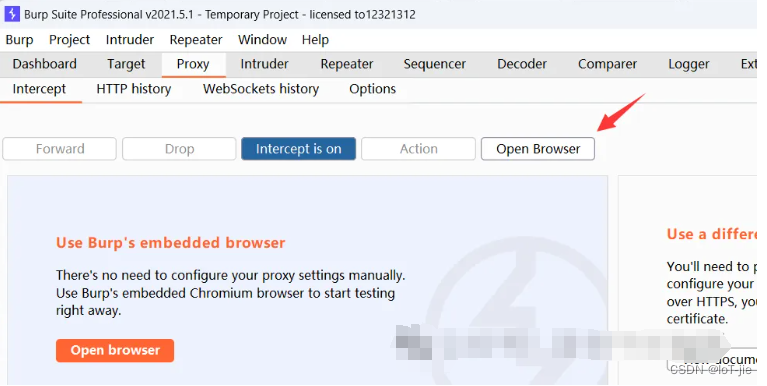
这个版本的burp可不设置代理,我们直接点击 Open Browser

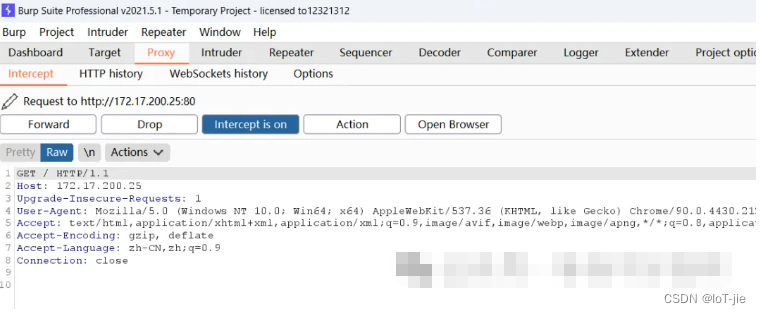
打开浏览器输入网址后,即可抓到对应的数据包


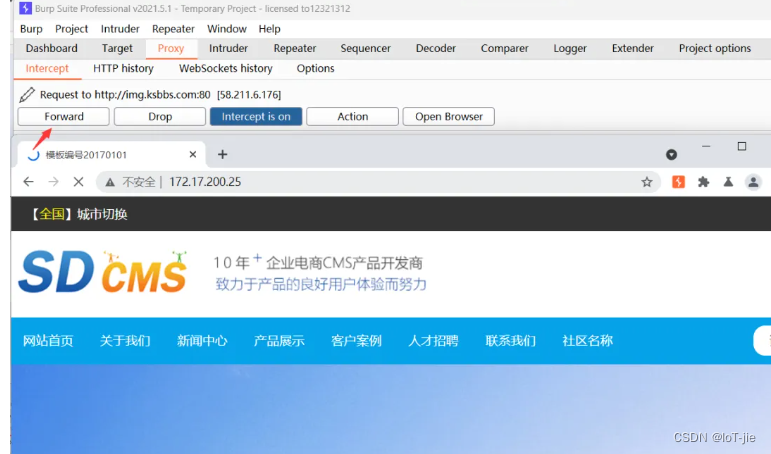
点击放包后,浏览器才能访问到对应的页面

当然,如果觉得自带的不太好用,想用其他的浏览器抓包,那么一般是浏览器上安装对应的插件,这里我们以firefox 举例
打开firefox浏览器,点击右边的扩展菜单栏,选择管理扩展

然后在寻找更多附加组件处输入:foxyProxy 回车

第一个就是,将它安装

安装完毕后,直接点击打开

选择“选项”

点击 Proxies

burp如果设置未进行修改的话,为8080,如做了修改,则将上面的端口号改为修改后对应的端口

完成后点击 save 保存,然后鼠标点击一下,应用burp这个规则

此时我们的burp工具就能拦截到对应的数据包了

2. http数据包简介
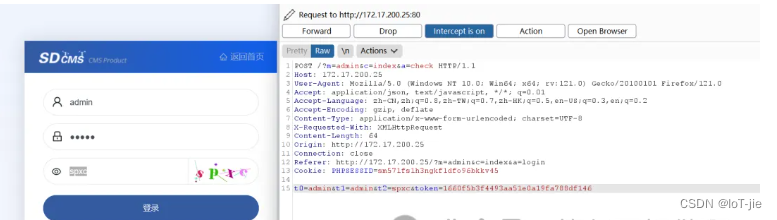
例如我们抓取一个后台登陆的数据包,进行简单分析一下

POST /?m=admin&c=index&a=check HTTP/1.1
Host: 172.17.200.25
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:121.0) Gecko/20100101 Firefox/121.0
Accept: application/json, text/javascript, */*; q=0.01
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
X-Requested-With: XMLHttpRequest
Content-Length: 64
Origin: http://172.17.200.25
Connection: close
Referer: http://172.17.200.25/?m=admin&c=index&a=login
Cookie: PHPSESSID=sm571fs1h3ngkf1dfo96bkkv45
t0=admin&t1=admin&t2=spxc&token=1660f5b3f4493aa51e0a19fa788df146
下面对每个部分进行简单解释:
① 请求行:POST /?m=admin&c=index&a=check HTTP/1.1
- POST:表示这是一个POST请求方法,用于向服务器提交数据。
- /?m=admin&c=index&a=check:表示请求的路径和参数。在这个例子中,路径为根目录下的admin,控制器为index,方法为check。
- HTTP/1.1:表示所使用的HTTP协议版本。
② 请求头部:
- Host: 172.17.200.25:表示服务器的主机名。
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:121.0) Gecko/20100101 Firefox/121.0:表示浏览器或客户端的相关信息,这里显示的是使用Firefox浏览器版本。
- Accept: application/json, text/javascript, */*; q=0.01:表示客户端能够接受的响应内容类型。
- Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2:表示客户端所支持的语言偏好。
- Accept-Encoding: gzip, deflate:表示客户端能够接受的压缩编码方式。
- Content-Type: application/x-www-form-urlencoded; charset=UTF-8:表示请求主体的数据格式为URL编码形式,字符集为UTF-8。
- X-Requested-With: XMLHttpRequest:表示该请求是由XMLHttpRequest对象发起的。
- Content-Length: 64:表示请求主体的数据长度。
- Origin: http://127.17.200.25:表示请求的来源。
- Connection: close:表示请求完成后关闭连接。
- Referer: http://172.17.200.25/?m=admin&c=index&a=login:表示请求的来源网页。
- Cookie: PHPSESSID=sm571fs1h3ngkf1dfo96bkkv45:表示客户端发送的Cookie数据,这里包含了名为PHPSESSID的会话ID。
③ 请求主体:
t0=admin&t1=admin&t2=spxc&token=1660f5b3f4493aa51e0a19fa788df146:表示具体的表单数据,以URL编码形式展示。其中t0、t1、t2和token为参数名,后面的值为具体的参数值。t0表示输入的用户名、t1表示输入的密码、t2表示输入的验证码。
总结:该POST请求的目的是向服务器提交一些表单数据。请求头部提供了一些附加信息,如请求的主机名、浏览器信息、接受的响应类型等。请求主体中包含了具体的表单数据,也就是我们输入的帐号密码。这整一个数据包就是登录过程的请求。
二、Wireshark 网络抓包分析软件
Wireshark 使用 WinPCAP 作为接口,直接与网卡进行数据报文交换。
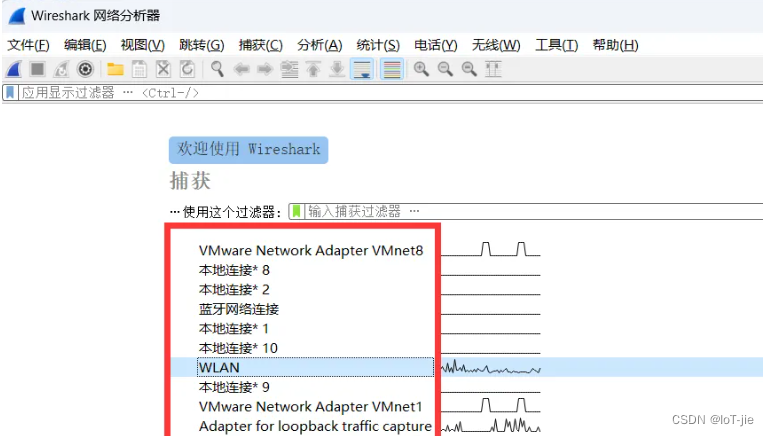
打开Wireshark后,我们第一步要做的就是选择对应的网卡,一般正常情况下,笔记本选择"WLAN",有线连接选择对应的"本地连接"。如果是与虚拟机交互的,那么就要选择对应的虚拟机网卡。

选择完对应的网卡后,会直接抓取数据包,点击红色的按钮可关闭

这里我们演示去抓一个MySQL连接的数据包,在Wireshark捕获的状态下,使用Navicat 远程连接mysql

此时Wireshark界面会有非常多的数据,我们需要在过滤器内输入相应的命令,对数据包进行过滤

下面是一些常用的过滤条件示例:
① 过滤特定IP地址:
- 显示源IP地址为 192.168.1.100 的数据包:ip.src == 192.168.1.100
- 显示目的IP地址为 192.168.1.200 的数据包:ip.dst == 192.168.1.200
- 显示源或目的IP地址为 192.168.1.100 的数据包:ip.addr == 192.168.1.100
② 过滤特定协议:
- 显示所有TCP数据包:tcp
- 显示所有UDP数据包:udp
- 显示所有ICMP数据包:icmp
③ 过滤端口号:
- 显示源或目的端口号为 80 的数据包:tcp.port == 80 or udp.port == 80
④ 组合多个条件:
- 显示源IP地址为 192.168.1.100 并且目的端口号为 80 的TCP数据包:ip.src == 192.168.1.100 and tcp.dstport == 80
像上述 抓取MySQL登录过程的数据包,则需要筛选目的地址为172.17.200.13,端口号为3306的数据包,可以使用以下过滤条件进行过滤:
ip.addr == 172.17.200.13 and tcp.dstport == 3306

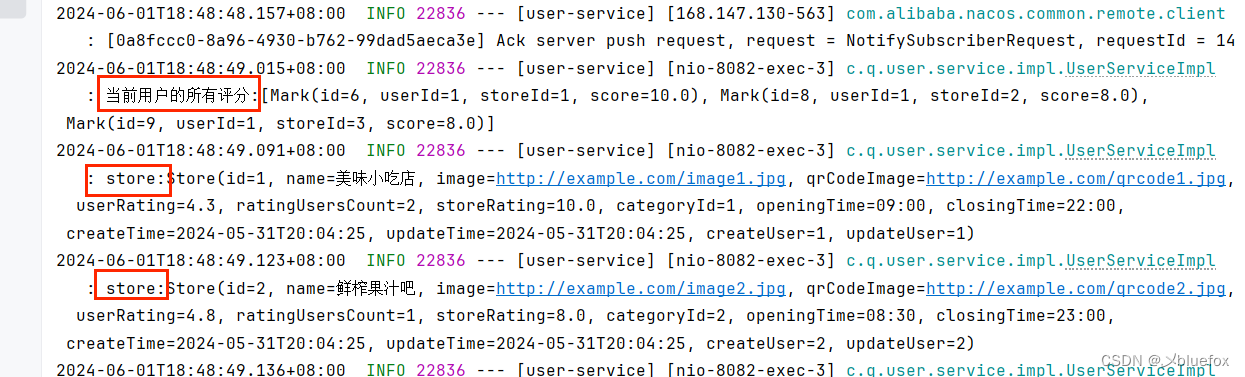
通过过滤,我们很快就能找到在这个登录过程中传输了哪些数据

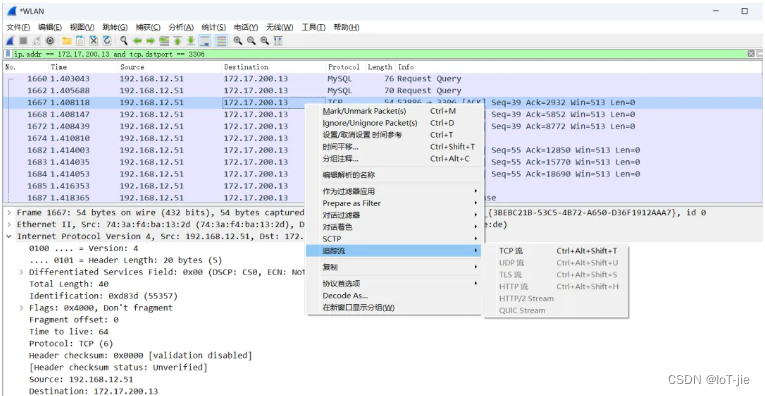
例如我再抓取一个查询表的数据包

由于数据包比较多,我们进行筛选后,可以 右键 → 追踪流→ TCP流

Wireshark中的"追踪流"功能是用于分析和展示特定协议或会话的整个数据流的功能。当观察特定协议或会话时,Wireshark会将相关的数据包按照时间顺序进行排序并展示整个通信过程。通过"追踪流"功能,您可以按照报文的传输顺序,一次性地查看发送和接收的数据包,从而更好地理解协议的交互过程。
在这里我们可以直观的看到刚刚输入的数据,以及数据库返还给我们的数据,均是明文传输,统统被抓取到了

所以要设置SSL连接来保证数据传输过程中的保密性,如果Mysql开启了SSL,不采用SSL则会被拒绝

以上简单介绍了一下常用的抓包工具,仅作为介绍了解使用,更深入的用法需要自行搜索相应资料研究。
相关文章:

网络安全基础技术扫盲篇 — 名词解释之“数据包“
用通俗易懂的话说: 数据包就像是一个信封。当你写信给某个人时,你将内容写在一张纸上,然后将纸叠起来并放入信封中,就形成了一个完整要发送的数据内容。信封上有发件人和收件人的详细地址,还有一些其他必要的信息&…...

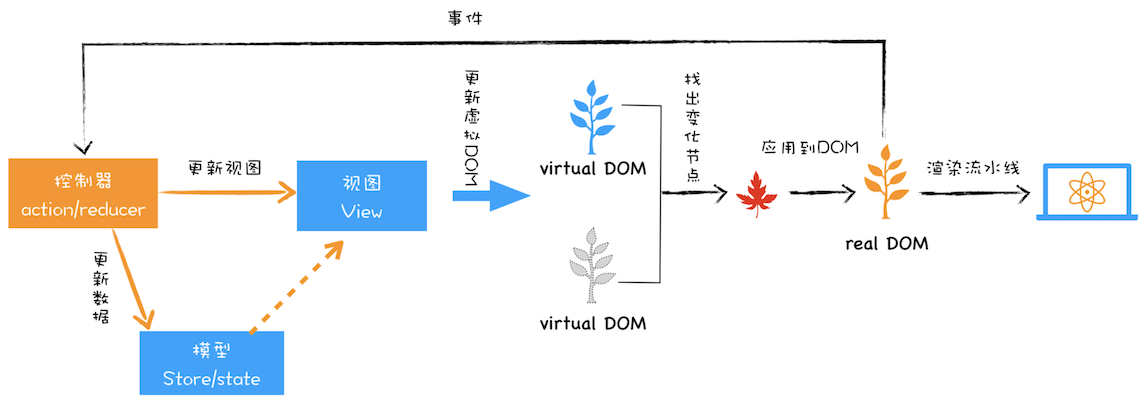
26 _ 虚拟DOM:虚拟DOM和实际的DOM有何不同?
虚拟DOM是最近非常火的技术,两大著名前端框架React和Vue都使用了虚拟DOM,所以我觉得非常有必要结合浏览器的工作机制对虚拟DOM进行一次分析。当然了,React和Vue框架本身所蕴含的知识点非常多,而且也不是我们专栏的重点,…...

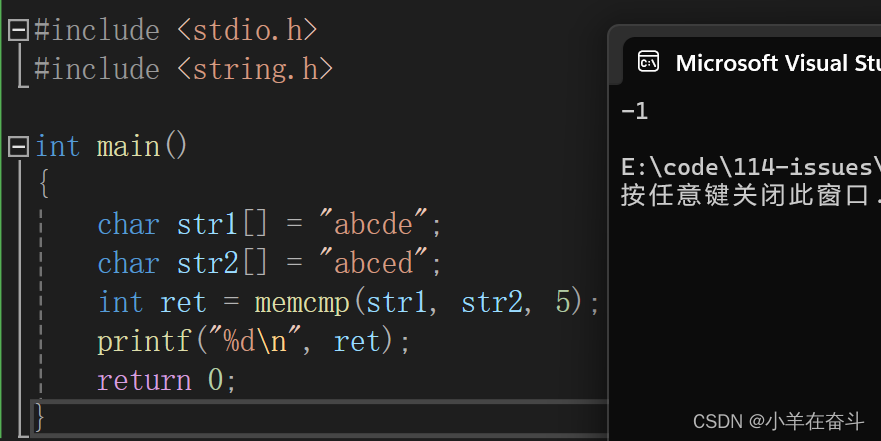
C语言(内存函数)
Hi~!这里是奋斗的小羊,很荣幸各位能阅读我的文章,诚请评论指点,欢迎欢迎~~ 💥个人主页:小羊在奋斗 💥所属专栏:C语言 本系列文章为个人学习笔记,在这里撰写成文一…...

JVM之【执行引擎】
执行引擎 执行引擎是JVM的核心组件之一,它负责将Java字节码文件转换为机器指令并执行。这一过程涉及多个组成部分,各部分协同工作来完成字节码到机器指令的转换和执行。以下是执行引擎的主要组成部分及其作用: 1. 解释器(Interp…...

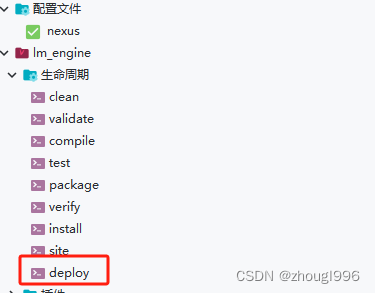
maven部署到私服
方法一:网页上传 1、账号登录 用户名/密码 2、地址 http://自己的ip:自己的端口/nexus 3、查看Repositories列表,选择Public Repositories,确定待上传jar包不在私服中 4、选择3rd party仓库,点击Artifact Upload页签 5、GAV Definition选…...

Android精通值Fragment的使用 —— 不含底层逻辑(五)
1. Fragment 使用Fragment的目标:根据列表动态显示内容,更简洁显示界面、查找界面 eg. 使用新闻列表动态显示新闻 1.1 Fragment的特性 具备生命周期 —— 可以动态地移除一些Fragment必须委托在Activity中使用可以在Activity中进行复用 1.2 Fragmen…...

apache大数据各组件部署搭建(超级详细)
apache大数据数仓各组件部署搭建 第一章 环境准备 1. 机器规划 准备3台服务器用于集群部署,系统建议CentOS7+,2核8G内存 172.19.195.228 hadoop101 172.19.195.229 hadoop102 172.19.195.230 hadoop103 [root@hadoop101 ~]# cat /etc/redhat-release CentOS Linux rele…...

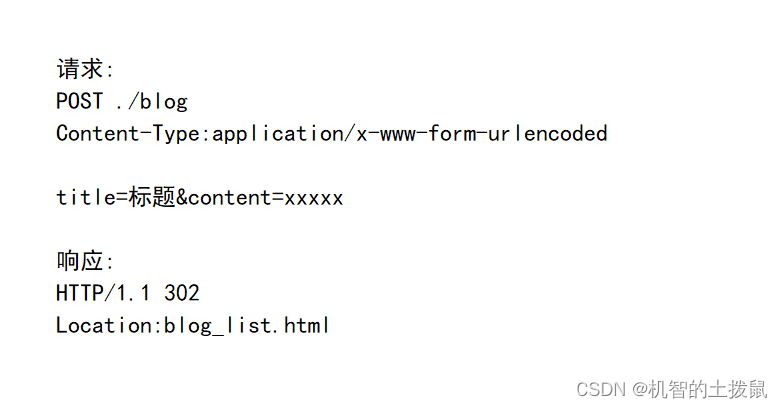
Servlet搭建博客系统
现在我们可以使用Servlet来搭建一个动态(前后端可以交互)的博客系统了(使用Hexo只能实现一个纯静态的网页,即只能在后台自己上传博客)。有一种"多年媳妇熬成婆"的感觉。 一、准备工作 首先创建好项目,引入相关依赖。具体过程在"Servlet的创建"中介绍了。…...

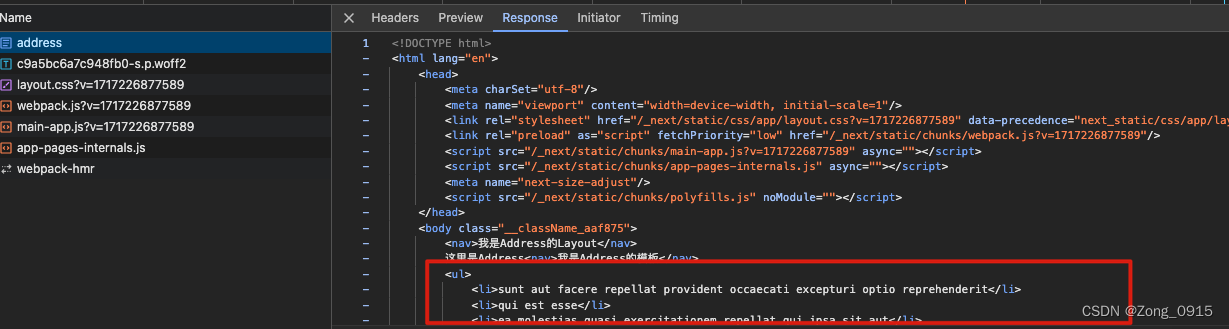
NextJs 渲染篇 - 什么是CSR、SSR、SSG、ISR 和服务端/客户端组件
NextJs 渲染篇 - 什么是CSR、SSR、SSG、ISR 和服务端/客户端组件 前言一. 什么是CSR、SSR、SSG、ISR1.1 CSR 客户端渲染1.2 SSR 服务端渲染1.3 SSG 静态站点生成① 没有数据请求的页面② 页面内容需要请求数据③ 页面路径需要获取数据 1.4 ISR 增量静态再生1.5 四种渲染方式的对…...

Python 二叉数的实例化及遍历
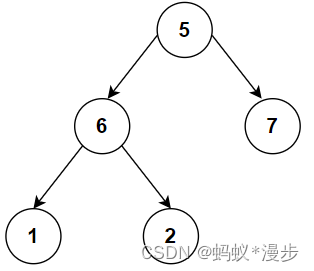
首先创建一个这样的二叉树,作为我们今天的实例。实例代码在下方。 #创建1个树类型 class TreeNode:def __init__(self,val,leftNone,rightNone):self.valvalself.leftleftself.rightright #实例化类 node1TreeNode(5) node2TreeNode(6) node3TreeNode(7) node4Tre…...
计算 x 的二进制表示中 1 的个数
计算 x 的二进制表示中 1 的个数 代码如下: int func(int x){int countx 0;while (x>0){countx;x x & (x - 1);}return countx;} 完整代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Dat…...

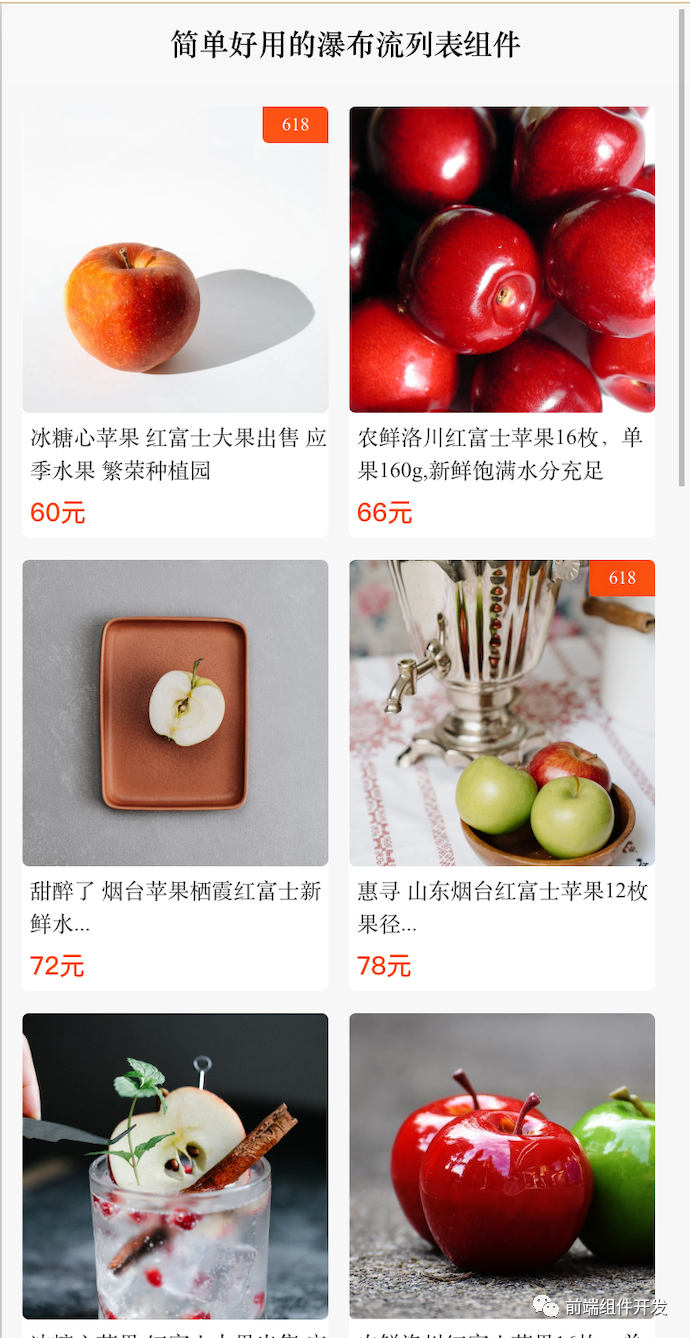
基于Vue的前端瀑布流布局组件的设计与实现
摘要 随着前端技术的不断演进,复杂业务场景和多次迭代后的产品对组件化开发提出了更高的要求。传统的整块应用开发方式已无法满足快速迭代和高效维护的需求。因此,本文将介绍一款基于Vue的瀑布流布局组件,旨在通过组件化开发提升开发效率和降…...

WinSW使用说明
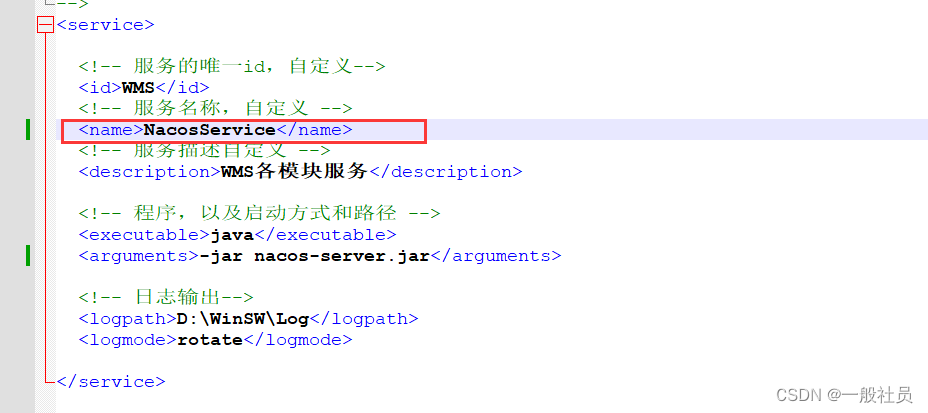
WinSW使用说明 Windows系统下部署多个java程序 场景: 多个java的jar程序,通常来说一个程序使用一个cmd窗口,通过java -jar xxx.jar 命令来运行。这样如果程序多了打开cmd窗口也就多了。 解决: 通过使用WinSW程序,把ja…...

SpringBoot 多模块 多环境 项目 单元测试
环境描述 假设项目中有以下三个yml文件: application.ymlapplication-dev.ymlapplication-prod.yml 假设项目各Module之间依赖关系如下: 其中,D依赖C,C依赖B,B依赖A,D对外提供最终的访问接口 现在要想采…...

网络安全法中的网络安全规定和措施
《中华人民共和国网络安全法》是中国首部全面规范网络空间安全管理的基础性法律,旨在加强网络安全,保障国家安全和社会公共利益,保护公民、法人和其他组织的合法权益,促进互联网的健康发展。以下是该法律中关于网络安全的一些核心…...

一、搭建 Vue3 Admin 项目:从无到有的精彩历程
在前端开发的领域中,Vue3 展现出了强大的魅力,而搭建一个功能丰富的 Vue3 Admin 项目更是充满挑战与乐趣。今天,我将和大家分享我搭建 Vue3 Admin 项目的详细过程,其中用到了一系列重要的依赖包。 首先 让我们开启这个旅程。在确…...

Qt | Qt 资源简介(rcc、qmake)
1、资源系统是一种独立于平台的机制,用于在应用程序的可执行文件中存储二进制文件(前面所讨论的数据都存储在外部设备中)。若应用程序始终需要一组特定的文件(比如图标),则非常有用。 2、资源系统基于 qmake,rcc(Qt 的资源编译器,用于把资源转换为 C++代码)和 QFile …...

对boot项目拆分成cloud项目的笔记
引言:这里我用的是新版本的技术栈 spring-boot-starter-parent >3.2.5 mybatis-spring-boot-starter >3.0.3 mybatis-plus-boot-starter >3.5.5 spring-cloud-dependencies …...

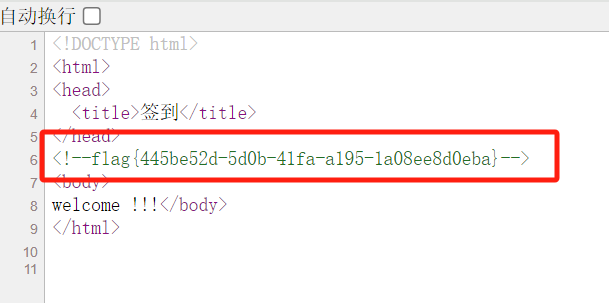
CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。 这里顺便也介绍一下阿里云的ACR服务。 阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、…...

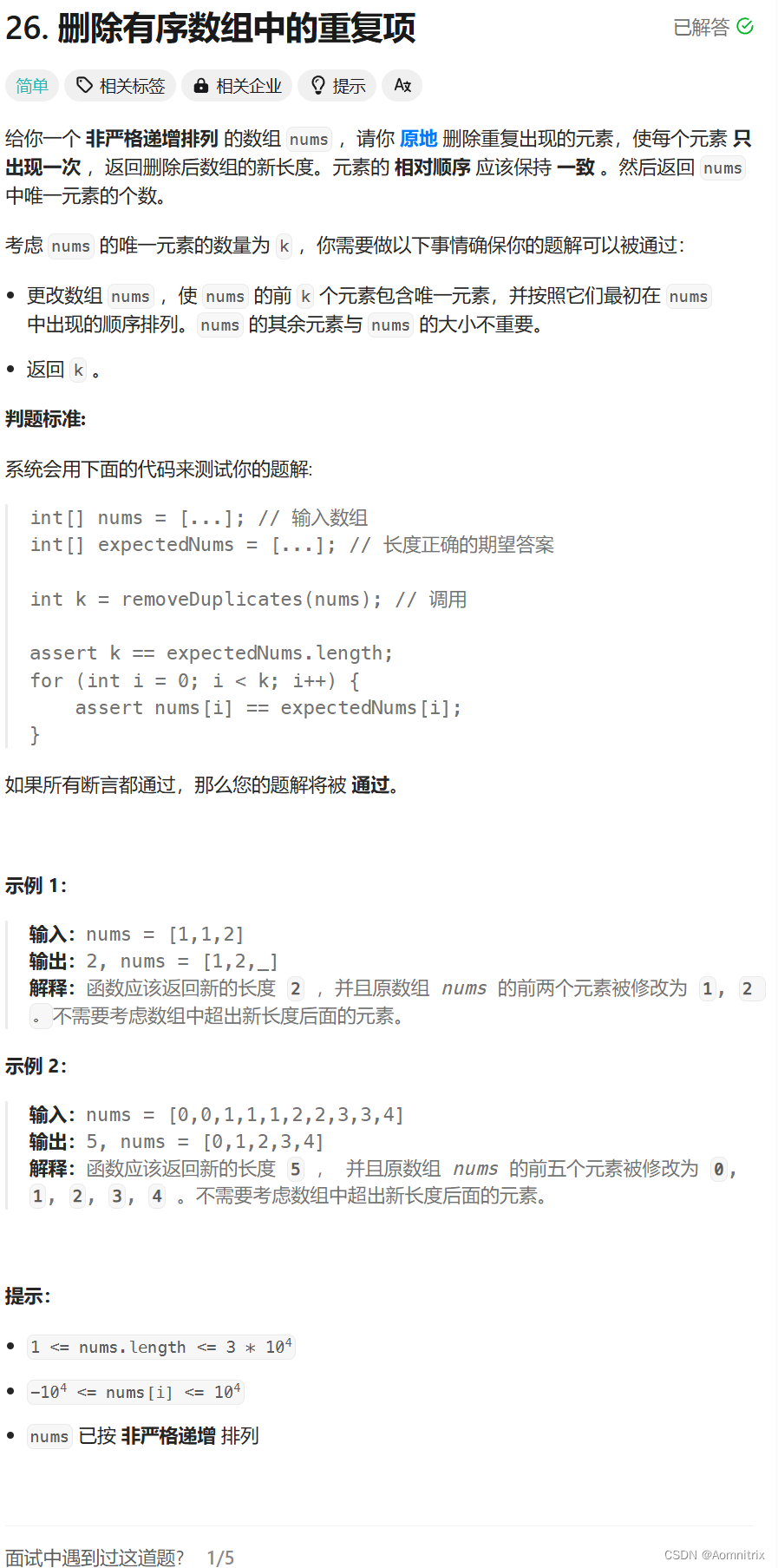
【面试经典150题】删除有序数组中的重复项
目录 一.删除有序数组中的重复项 一.删除有序数组中的重复项 题目如上图所示,这里非严格递增排序的定义是数字序列,其中相邻的数字可以相等,并且数字之间的差值为1。 这题我们依旧使用迭代器进行遍历,比较当前的数据是否与下一个数…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
