【iOS】UI学习(二)
目录
- 前言
- UIViewContorller
- UIViewContorller基础
- UIViewContorller使用
- 定时器和视图移动
- UISwitch控件
- UIProgressView和UISlider
- 总结
前言
本篇博客是笔者在学习UI部分内容时的成果和遇到的一些问题,既是我自己的学习笔记,也希望对你有帮助~
UIViewContorller
UIViewContorller基础
UIViewController 是 iOS 开发中的一个核心组件,它负责管理和协调应用中的视图和视图之间的交互。每一个屏幕页面通常都对应于一个 UIViewController 对象。
UIViewController 的主要职责包括:
- 加载和卸载视图。
- 在视图显示或隐藏时接收相关的通知。
- 在设备方向改变时调整视图的布局。
- 在内存不足时释放不需要的资源。
- 协调视图和其他对象(如数据模型、导航控制器等)之间的交互。
在使用 UIViewController 时,通常需要覆盖和实现一些方法,如:
- viewDidLoad:视图加载完成后调用,这是初始化视图的好地方。
- viewWillAppear: 和 viewWillDisappear::视图即将显示或隐藏时调用。
- viewDidLayoutSubviews:视图的子视图布局完成后调用,这是调整视图布局的好地方。
UIViewContorller使用
因为要进行视图切换,所以我们需要重新创建一个新的ViewController类。方法如下:
1.“command+N”进入xcode创建项目新文件界面。

2.选择“Cocoa Touch Class”—>“Next”。

3.在“Class”栏给自己新添加的类起名字,在“Subclass of”栏选择该新添加的类的父类,在“Language”栏选择“Objective-C”。
代码演示:
ViewContorller02.h文件:
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface ViewController02 : UIViewController@endNS_ASSUME_NONNULL_END
ViewContorller02.m文件:
#import "ViewController02.h"@interface ViewController02 ()@end@implementation ViewController02- (void)viewDidLoad {[super viewDidLoad];//第二个控制器的颜色self.view.backgroundColor = [UIColor cyanColor];
}- (void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {//使当前的控制器消失掉,传入两个参数//第一个参数指是否有动画效果//第二个参数指结束后是否调用block块操作,不需要为nil[self dismissViewControllerAnimated: YES completion: nil];
}/*
#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {// Get the new view controller using [segue destinationViewController].// Pass the selected object to the new view controller.
}
*/@endViewContorller.h文件:
#import <UIKit/UIKit.h>@interface ViewController : UIViewController@end
ViewContorller.m文件:
#import "ViewController.h"
#import "ViewController02.h"@interface ViewController ()@end@implementation ViewController//当屏幕被点击的时候,调用此函数
- (void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {//创建视图控制器二ViewController02 *v2 = [[ViewController02 alloc] init];//显示一个新的视图控制器界面到屏幕上//该函数会传入三个参数:第一个参数指新的控制器对象//第二个参数指是否使用动画切换效果//第三个参数指切换结束后是否调用block块操作,不需要为nil[self presentViewController: v2 animated: YES completion: nil];
}//当视图控制器第一次被加载显示视图的时,调用此函数
//布局初始化视图来使用,初始化资源使用
- (void)viewDidLoad {//调用父类的加载视图函数[super viewDidLoad];self.view.backgroundColor = [UIColor yellowColor];NSLog(@"viewDidLoad第一次加载视图");UIView *view = [[UIView alloc] init];view.frame = CGRectMake(100, 100, 100, 200);//将视图添加到当前控制视图上[self.view addSubview: view];view.backgroundColor = [UIColor magentaColor];self.view.backgroundColor = [UIColor yellowColor];
}//当视图控制器的视图即将显示的时候,调用此函数
//参数:表示是否用动画切换后消失
//每一次视图显示时都要被调用
- (void) viewWillAppear:(BOOL)animated {NSLog(@"视图即将显示");
}//当视图控制器的视图即将消失的时候,调用此函数
//参数:表示是否用动画切换后消失
//当前状态:视图还是显示在屏幕上的
- (void) viewWillDisappear:(BOOL)animated {NSLog(@"视图即将消失");
}//当视图控制器的视图已经显示到后的瞬间,调用此函数
//参数:表示是否用动画切换显示的
//当前状态:视图已经显示在屏幕上
- (void) viewDidAppear:(BOOL)animated {NSLog(@"视图已显示");
}//当视图控制器的视图已经从屏幕上消失,调用此函数
//参数:表示是否用动画切换显示
//当前状态:视图已经从屏幕上消失
- (void) viewDidDisappear:(BOOL)animated {NSLog(@"视图已消失");
}@end
运行结果:

定时器和视图移动
定时器和视图移动通常在 iOS 开发中一起使用以创、建动画效果。例如,如果你想要让一个视图在屏幕上以一定的速度移动,就可以使用定时器来实现这个效果。
在 iOS 中,定时器是通过 NSTimer 类来创建的。你可以设置定时器在特定的时间间隔触发,然后在每次触发时更新视图的位置。
视图的移动可以通过改变它的 frame 属性来实现。每次定时器触发时,你可以小幅度改变这些属性(例如随着时间的流逝,让UIView对象的起始横纵坐标不断+1),使得视图看起来像是在屏幕上移动。
这里定时器和视图移动的实现要使用到UIButton和UIView的相关知识。
下面给出代码演示:
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController//属性和成员变量的同步
@synthesize timerView = _timerView;- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.//创建一个启动定时器按钮UIButton* btn01 = [UIButton buttonWithType:UIButtonTypeRoundedRect];btn01.frame = CGRectMake(150, 100, 100, 100);[btn01 setTitle:@"启动定时器⏲️" forState:UIControlStateNormal];[btn01 addTarget:self action:@selector(pressStart) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:btn01];//创建一个停止定时器按钮UIButton* btn02 = [UIButton buttonWithType:UIButtonTypeRoundedRect];btn02.frame = CGRectMake(150, 200, 100, 100);[btn02 setTitle:@"停止定时器⏹️" forState:UIControlStateNormal];[btn02 addTarget:self action:@selector(pressStop) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:btn02];//创建一个视图UIView* view = [[UIView alloc] init];view.frame = CGRectMake(0, 0, 80, 80);view.backgroundColor = [UIColor cyanColor];[self.view addSubview:view];[self.view sendSubviewToBack:view];//设置view的标签值,设置完后可以通过父亲视图对象以及view的标签值可以获得相应的视图对象view.tag = 4399;
}- (void)pressStart
{//使用NSTimer的类方法创建一个定时器并且启动这个定时器(返回值为一个新建好的定时器对象)//P1:每隔多长时间调用定时器函数(以秒为单位的整数)//P2:表示实现定时器函数的对象(指针)//P3:定时器函数对象//P4:可以将一个参数传入定时器函数,无参数可以传入空(nil), 这里传入的参数会保存在timer的userInfo属性里//P5:表示定时器是否重复该操作——YES为重复,NO为只完成一次函数调用_timerView = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateTimer:) userInfo:@"kacy" repeats:YES]; //用_timerView来接收该计时器的返回值
}//可以将定时器本身作为参数传入
- (void)updateTimer:(NSTimer *)timer
{NSLog(@"%@!正在计时", timer.userInfo); //调用timer的userInfo属性//tag最好从100开始UIView* view = [self.view viewWithTag:4399];view.frame = CGRectMake(view.frame.origin.x + 1, view.frame.origin.y + 1, 80, 80);
}- (void)pressStop
{if (_timerView != nil) {//invalidate:停止计时器的实例方法 使用定时器的返回值[_timerView invalidate];NSLog(@"已经停止计时!");}
}@end
运行结果:
xcode运行结果打印区结果较多且较为简单,这里只贴出部分,未贴完整。

模拟器运行结果:

UISwitch控件
UISwitch 是 iOS 开发中常用的一种控件,它通常用于表示开/关或者是/否等二元选择的状态。它有两种状态:开(ON)和关(OFF)。注意,UISwitch 的大小是固定的,所以在设置 frame 的时候,宽度和高度可以设为 0。
代码示例:
ViewController.h文件:
#import <UIKit/UIKit.h>@interface ViewController : UIViewController
{//定义一个开关控件(可以进行状态的改变 在“开”和“关”两种状态里进行切换)//所有UIKit框架库中的控件均以UI开头 苹果官方的控件都定义在UIKit框架库中UISwitch* _mySwitch;
}@property(retain, nonatomic)UISwitch* mySwitch;@end
ViewController.m文件:
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController//同步属性和成员变量
@synthesize mySwitch = _mySwitch;- (void)viewDidLoad {[super viewDidLoad];//创建一个UISwitch开关对象(继承于UIView)_mySwitch = [[UISwitch alloc] init];//_mySwitch.backgroundColor = [UIColor orangeColor];//苹果官方的控件的位置设置(不是所有的控件都可以设置宽和高)//对于UISwitch对象,其位置的X、Y坐标可以改变,但其宽和高无法改变,是官方设定好的_mySwitch.frame = CGRectMake(100, 150, 80, 40);//设置开关状态属性(YES——开启状态;NO——关闭状态)_mySwitch.on = YES;//也可以使用setOn:方法[_mySwitch setOn:YES];//设置开关状态 p1:开关状态 p2:是否开启动画效果[_mySwitch setOn:YES animated:YES];//设置开启状态的风格颜色[_mySwitch setOnTintColor:[UIColor blueColor]];//改变开关圆钮的颜色[_mySwitch setThumbTintColor:[UIColor cyanColor]];//设置整体风格颜色[_mySwitch setTintColor:[UIColor purpleColor]];//向开关控件添加事件函数//p1:函数实现对象 p2:函数对象//p3:事件响应时的事件类型(UIControlEventValueChanged:状态发生变化时触发函数)[_mySwitch addTarget:self action:@selector(swChanged:) forControlEvents:UIControlEventValueChanged];self.view.backgroundColor = [UIColor magentaColor];[self.view addSubview:_mySwitch];
}//参数传入开关对象本身
- (void)swChanged:(UISwitch *)sw
{NSLog(@"开关状态发生变化!");//on表示当前结束时开关的状态if (sw.on == YES) {NSLog(@"开关被打开!");} else {NSLog(@"开关被关闭!");}
}@end
运行结果:


UIProgressView和UISlider
UIProgressView 是 iOS 开发中常用的一个控件,它用于表示任务的完成进度。UIProgressView 的外观是一个长条形的进度条,可以设置进度值、进度条颜色、进度条样式等属性。UISlider 则是一个滑动条控件,它可以让用户通过滑动来选择一个范围内的值。你可以设置滑动条的最小值和最大值,以及滑动条的颜色。当用户滑动滑动条时,你可以获取到用户选择的值。
我们也可以通过两者实现用滑动条动态控制进度条。
代码演示:
ViewController.h文件:
#import <UIKit/UIKit.h>@interface ViewController : UIViewController
{//创建一个进度条对象 一般用来表示下载或视频播放的进度UIProgressView* _progressView;//创建一个滑动条对象 一般用来进行调整音频的音量等UISlider* _slider;
}//定义一个进度条属性
@property(retain, nonatomic)UIProgressView* pView;
//定义一个滑动条属性
@property(retain, nonatomic)UISlider* slider;@end
ViewController.m文件:
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController@synthesize slider = _slider;
@synthesize pView = _progressView;- (void)viewDidLoad {[super viewDidLoad];//进度条的创建_progressView = [[UIProgressView alloc] init];//设置进度条的位置和大小(进度条的高度(即第四个参数)是不可变化的)_progressView.frame = CGRectMake(50, 200, 300, 40);//设置进度条的风格颜色_progressView.progressTintColor = [UIColor blueColor];//剩余进度条颜色_progressView.trackTintColor = [UIColor cyanColor];//设置进度条的进度值(范围是[0,1])_progressView.progress = 0.3;//设置进度条的风格特征_progressView.progressViewStyle = UIProgressViewStyleDefault;[self.view addSubview:_progressView];//创建滑动条对象_slider = [[UISlider alloc] init];//设置滑动条的位置和大小(高度不可变)_slider.frame = CGRectMake(50, 400, 300, 40);//设置滑动条最大值和最小值(可以为负值)(进度条不能设置)_slider.maximumValue = 100;_slider.minimumValue = 0;//设置滑动条滑块的位置float值_slider.value = 50;//设置左侧滑条颜色_slider.minimumTrackTintColor = [UIColor yellowColor];//设置右侧滑条颜色(默认为灰色)_slider.maximumTrackTintColor = [UIColor cyanColor];//设置滑块的颜色(默认为白色)_slider.thumbTintColor = [UIColor magentaColor];//对滑动条添加事件函数[_slider addTarget:self action:@selector(pressSlider) forControlEvents:UIControlEventValueChanged];[self.view addSubview:_slider];
}- (void)pressSlider
{_progressView.progress = (_slider.value - _slider.minimumValue) / (_slider.maximumValue - _slider.minimumValue);NSLog(@"value = %f", _slider.value);
}@end
运行结果:


注:在写滑动条和进度条的代码时,因为两者的高度均无法改变,所以我将进度条的高度设置的很大为1000(我在视图上先添加的进度条,再添加的滑动条),从而体现其高度不可设置,随后当我设置滑动条位置时,发现无论位置设置多少,滑动条始终在下半屏幕或者屏幕之外。后来发现在这两个视图控件下面还有隐藏的背景视图,该位置设置的高度虽然对进度条和滑动条无用,但其实影响了下面的背景视图。
总结
以上就是本篇博客的所有内容,请读者在学习的同时积极进行实际代码敲写,希望对你有所帮助~
相关文章:

【iOS】UI学习(二)
目录 前言UIViewContorllerUIViewContorller基础UIViewContorller使用 定时器和视图移动UISwitch控件UIProgressView和UISlider总结 前言 本篇博客是笔者在学习UI部分内容时的成果和遇到的一些问题,既是我自己的学习笔记,也希望对你有帮助~ …...

React路由(React笔记之五)
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠)) 喜欢的话点个赞,谢谢! React路由介绍 现在前端的项目一般都是SPA单页面应用,不再是以前多个页面多套HTML代码项目了,应用内的跳转不需要刷新页面就能完成页面跳转靠的就是路由系统 R…...

调用讯飞星火API实现图像生成
目录 1. 作者介绍2. 关于理论方面的知识介绍3. 关于实验过程的介绍,完整实验代码,测试结果3.1 API获取3.2 代码解析与运行结果3.2.1 完整代码3.2.2 运行结果 3.3 界面的编写(进阶) 4. 问题分析5. 参考链接 1. 作者介绍 刘来顺&am…...

reduce过滤递归符合条件的数据
图片展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head><…...

Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
概述 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard综合以上两个文档来搭建环境 搭建RocketMQ环境 1 ) 基于 docker-c…...

Wpf 使用 Prism 开发MyToDo应用程序
MyToDo 是使用 WPF ,并且塔配Prism 框架进行开发的项目。项目中进行了前后端分离设计,客户端所有的数据均通过API接口获取。适合新手入门学习WPF以及Prism 框架使用。 首页统计以及点击导航到相关模块功能待办事项增删改查功能备忘录增删改查功能登录注册…...

vue-Dialog 自定义title样式
展示结果 vue代码 <el-dialog :title"title" :visible.sync"classifyOpen" width"500px" :showClose"false" class"aboutDialog"> <el-form :model"classifyForm" :rules"classifyRules">…...

数据库主键设计
文章目录 前言1. 自增ID(Auto-Increment)2. GUID (Globally Unique Identifier)3. 雪花算法(Snowflake)处理时钟回拨的方法1. 简单等待2. 配置时钟回拨安全窗口3. 使用不同的机器 ID 小结稳定的雪花算法实现方案示例实现1. 定义雪…...

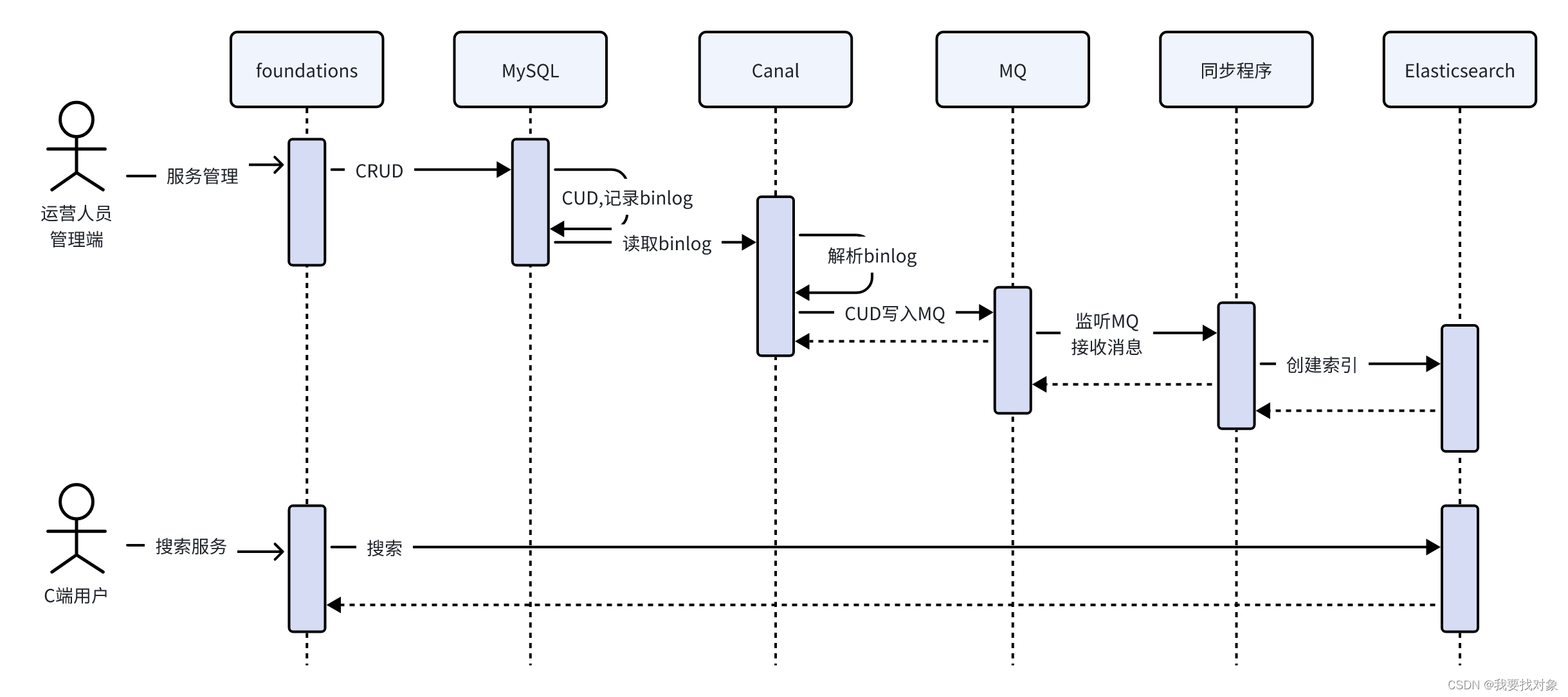
小熊家务帮day13-day14 门户管理(ES搜索,Canal+MQ同步,索引同步)
目录 1 服务搜索1.1 需求分析1.2 技术方案1.2.1 使用Elasticsearch进行全文检索(为什么数据没有那么多还要用ES?)1.2.2 索引同步方案1.2.2.1 Canal介绍1.2.2.1 Canal工作原理 1 服务搜索 1.1 需求分析 服务搜索的入口有两处: 在…...

Android8.1高通平台修改默认输入法
需求 安卓8.1 SDK原生的输入法只能打英文, 需要替换成中文输入法. 以高通平台为例, 其它平台也适用. 查看设备当前默认输入法 adb shell settings list secure | grep input 可以看到当前默认是LatinIME这个安卓原生输入法. default_input_methodcom.android.inputmethod.l…...

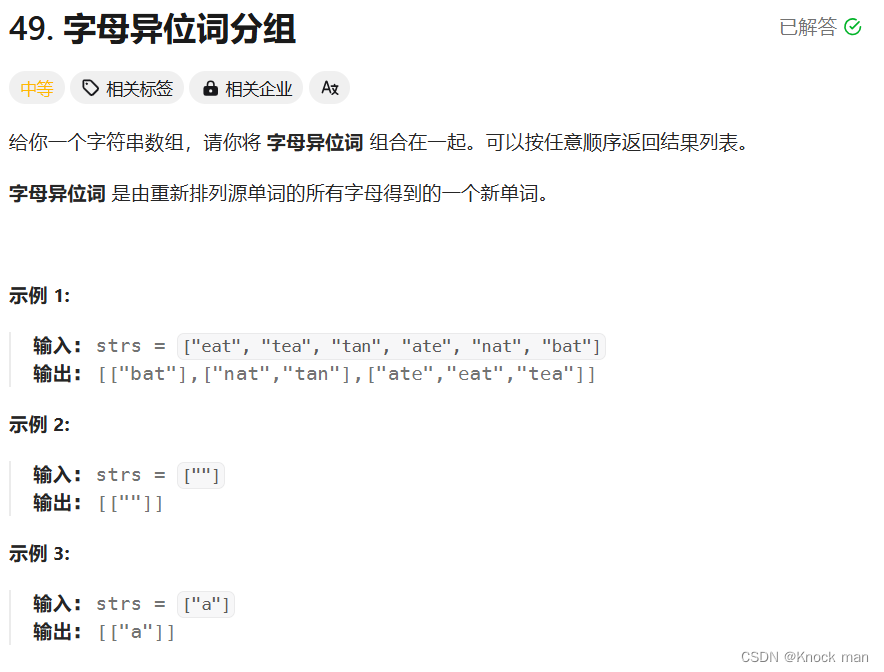
49. 字母异位词分组
思路:题目的意思是,将所有字母相同的字符串放到一个数组中 解题思路是:使用map,使用排序好的字符串作为key,源字符串作为value,就可以实现所有字母相同的字符串对应一个key vector<vector<string>> groupAnagrams(ve…...

负压实验室设计建设方案
随着全球公共卫生事件的频发,负压实验室的设计和建设在医疗机构中的重要性日益凸显。负压实验室,特别是负压隔离病房,主要用于控制传染性疾病的扩散,保护医护人员和周围环境的安全。广州实验室装修公司中壹联凭借丰富的实验室装修…...

作文笔记10 复述故事
一、梳理内容(用表格,示意图) 救白蛇 得宝石 救相亲 变石头 人们纪念海力布 二、按顺序,不遗漏主要情节 (猎人海力布热心救人)救白蛇 得宝石(白蛇强调宝石禁忌)(海力…...

业务安全蓝军测评标准解读—业务安全体系化
目录 1.前言 2.业务蓝军测评标准 2.1 业务安全脆弱性评分(ISVS) 2.2 ISVS评分的参考意义<...

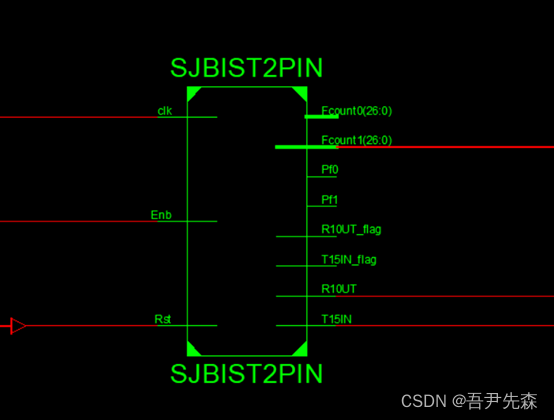
关于焊点检测SJ-BIST)模块实现
关于焊点检测SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口(2) 输出接…...
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

Allegro-开店指南
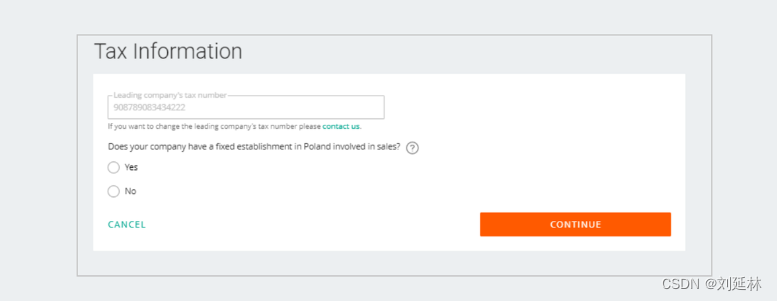
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

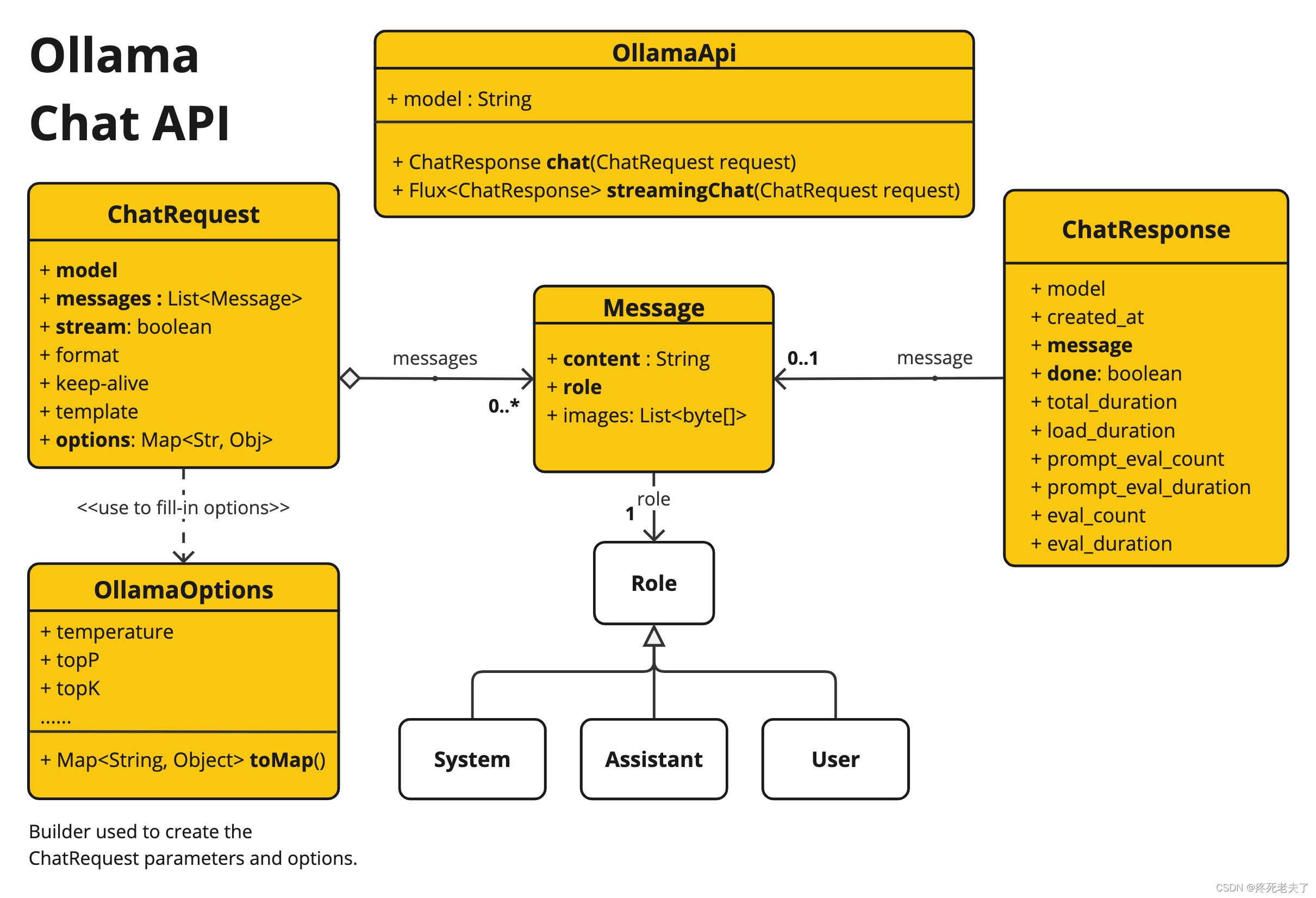
Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

数仓建模—指标体系指标拆解和选取
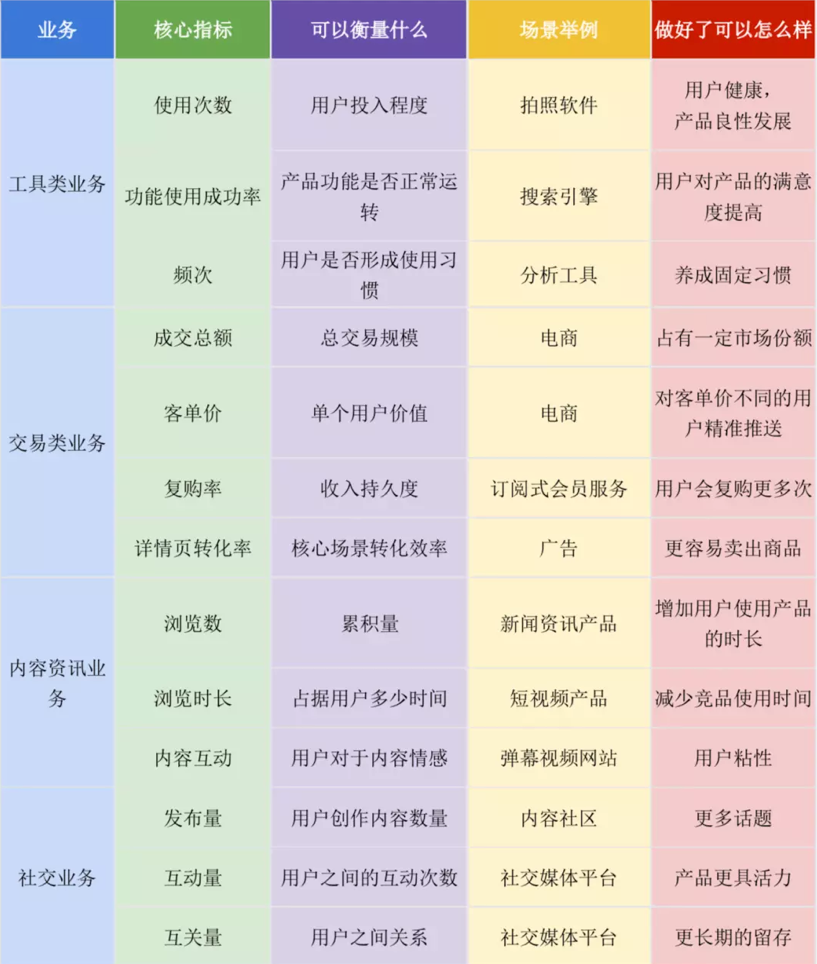
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
