微信小程序云开发实现利用云函数将数据库表的数据导出到excel中
实现目标
将所有订单信息导出到excel表格中


思路
1、在页面中bindtap绑定一个导出点击事件daochu()
2、先获取所有订单信息,并将数据添加到List数组中
3、传入以List数组作为参数,调用get_excel云函数
4、get_excel云函数利用node-xlsx第三方库,在云函数所在目录npm install安装node-xlsx
5、在云函数导入const xlsx = require('node-xlsx'),并设置表格第一行的列数据
6、循环List数组将数据依次添加到第二行、第三行、第四行等等。
7、云函数返回生成excel的临时地址
8、在页面js获取到该临时地址并预览excel表格
完整代码
saveexcel.js
const app = getApp()
Page({/*** 页面的初始数据*/data: {},daochu() {var that = thiswx.showLoading({title: '正在加载',})var List = []wx.cloud.database().collection('yxb_nmkq_order').count().then(async function name(res) {console.log(res.total)var batchTimes = Math.ceil(res.total / 20)for (let index = 0; index < batchTimes; index++) {console.log("第" + index + "次循环");//异步转同步var itemlist = await that.getitemlist(index)List = List.concat(itemlist)}that.setData({List: List})console.log("处理完毕", List);wx.cloud.callFunction({// 要调用的云函数名称name: 'nmkq_get_excel',// 传递给云函数的event参数data: {List: that.data.List}}).then(res => {console.log("云函数结束");console.log(res);that.saveExcel(res.result.fileID)}).catch(err => {// handle errorwx.hideLoading({success: (res) => {wx.showToast({title: '下载失败!',icon: 'none'})},})})})},getitemlist(index) {return new Promise((rev, rej) => {wx.cloud.database().collection('yxb_nmkq_order').skip(index * 20).limit(20).get({success: function (res) {// res.data 包含该记录的数据console.log(res.data)rev(res.data)}})})},saveExcel(fileID) {var that = thiswx.cloud.getTempFileURL({fileList: [fileID],success: res => {that.setData({fileUrl: res.fileList[0].tempFileURL})console.log("最后的地址" + that.data.fileUrl);wx.downloadFile({url: that.data.fileUrl,success: (res) => {that.setData({httpfile: res.tempFilePath})console.log("找不到这个地址?" + that.data.httpfile);//预览文件wx.openDocument({filePath: that.data.httpfile,showMenu: true,success: res => {console.log("预览成功");wx.hideLoading({success: (res) => {},})},fail: err => {console.log(err);}})},fail: (err) => {console.log('读取失败', err)wx.showToast({title: '读取失败!',})}})},fail: err => {console.log(err);wx.showToast({title: '下载失败2!',icon: 'none'})}})},})saveexcel.json
{"usingComponents": {},"navigationBarTitleText": "数据导出excel"
}saveexcel.wxml
<view style="width: 100%;display: flex;justify-content: center;">
<button style="width: 80%;margin: 20rpx 0;" bindtap="daochu">导出</button>
</view>云函数写法:
云函数目录/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
const xlsx = require('node-xlsx')cloud.init()// 云函数入口函数
exports.main = async (event, context) => {console.log(event);try {let List = event.List//2,定义存储数据的let alldata = [];let row = ['记录号', '订单号', '用户id', '商品名称', '付款价格', '手机号', '姓名', '数量', '备注', '创建时间', '状态值']; //表属性alldata.push(row);for (var i = 0; i < List.length; i++) {let arr = [];arr.push(List[i]._id);arr.push(List[i].orderId);arr.push(List[i].user._id);arr.push(List[i].shop.title);arr.push(List[i].fkprice);arr.push(List[i].phone);arr.push(List[i].username);arr.push(List[i].number);arr.push(List[i].bz);arr.push(List[i].time));arr.push(List[i].status);alldata.push(arr)}console.log(alldata);//3,把数据保存到excel里var buffer = await xlsx.build([{name: "mySheetName",data: alldata}]);console.log(buffer);//4,把excel文件保存到云存储里return await cloud.uploadFile({cloudPath: Date.now() + 'shuju.xlsx',fileContent: buffer, //excel二进制文件})} catch (e) {console.error(e)return e}
}如果这篇文章对您有所帮助,给个小赞赞吧🌹
相关文章:

微信小程序云开发实现利用云函数将数据库表的数据导出到excel中
实现目标 将所有订单信息导出到excel表格中 思路 1、在页面中bindtap绑定一个导出点击事件daochu() 2、先获取所有订单信息,并将数据添加到List数组中 3、传入以List数组作为参数,调用get_excel云函数 4、get_excel云函数利用node-xlsx第三方库&#…...

python 字符串(str)、列表(list)、元组(tuple)、字典(dict)
学习目标: 1:能够知道如何定义一个字符串; [重点] 使用双引号引起来: 变量名 "xxxx" 2:能够知道切片的语法格式; [重点] [起始: 结束] 3:掌握如何定义一个列表; [重点] 使用[ ]引起来: 变量名 [xx,xx,...] 4:能够说出4个列表相关的方法; [了解] ap…...

【源码】SpringBoot事务注册原理
前言 对于数据库的操作,可能存在脏读、不可重复读、幻读等问题,从而引入了事务的概念。 事务 1.1 事务的定义 事务是指在数据库管理系统中,一系列紧密相关的操作序列,这些操作作为一个单一的工作单元执行。事务的特点是要么全…...

技巧:合并ZIP分卷压缩包
如果ZIP压缩文件文件体积过大,大家可能会选择“分卷压缩”来压缩ZIP文件,那么,如何合并zip分卷压缩包呢?今天我们分享两个ZIP分卷压缩包合并的方法给大家。 方法一: 我们可以将分卷压缩包,通过解压的方式…...

数据挖掘 | 实验三 决策树分类算法
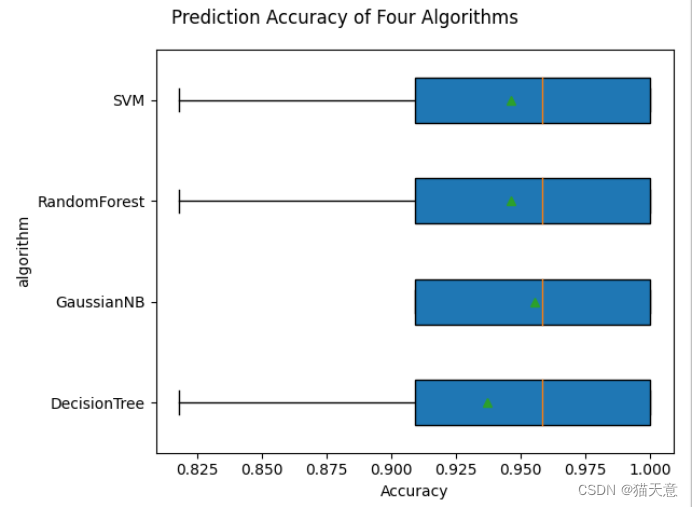
文章目录 一、目的与要求二、实验设备与环境、数据三、实验内容四、实验小结 一、目的与要求 1)熟悉决策树的原理; 2)熟练使用sklearn库中相关决策树分类算法、预测方法; 3)熟悉pydotplus、 GraphViz等库中决策树模型…...

Python机器学习预测区间估计工具库之mapie使用详解
概要 在数据科学和机器学习领域,预测的不确定性估计是一个非常重要的课题。Python的mapie库是一种专注于预测区间估计的工具,旨在提供简单易用的接口来计算和评估预测的不确定性。通过mapie库,用户可以为各种回归和分类模型计算预测区间,从而更好地理解模型预测的可靠性。…...

Linux基础指令磁盘管理002
LVM(Logical Volume Manager)是Linux系统中一种灵活的磁盘管理和存储解决方案,它允许用户在物理卷(Physical Volumes, PV)上创建卷组(Volume Groups, VG),然后在卷组上创建逻辑卷&am…...

Python怎么添加库:深入解析与操作指南
Python怎么添加库:深入解析与操作指南 在Python编程中,库(Library)扮演着至关重要的角色。它们为我们提供了大量的函数、类和模块,使得我们可以更高效地编写代码,实现各种功能。那么,Python如何…...

Python | 虚拟环境的增删改查
mkvirtualenv创建虚拟环境 mkvirtualenv是用于在Pyhon中创建虚拟环境的命令。它通过使用vitualenv库来创建一个隔离的Python环境,以便您可以安装特定版本的Python包,而不会影响全局Python环境。 使用方法: 安装virtualenv:pip install vir…...

【MySQL数据库】:MySQL内外连接
目录 内外连接和多表查询的区别 内连接 外连接 左外连接 右外连接 简单案例 内外连接和多表查询的区别 在 MySQL 中,内连接是多表查询的一种方式,但多表查询包含的范围更广泛。外连接也是多表查询的一种具体形式,而多表查询是一个更…...

C# FTP/SFTP 详解及连接 FTP/SFTP 方式示例汇总
文章目录 1、FTP/SFTP基础知识FTPSFTP 2、FTP连接示例3、SFTP连接示例4、总结 在软件开发中,文件传输是一个常见的需求。尤其是在不同的服务器之间传输文件时,FTP(文件传输协议)和SFTP(安全文件传输协议)成…...

二、【源码】实现映射器的注册和使用
源码地址:https://github.com/mybatis/mybatis-3/ 仓库地址:https://gitcode.net/qq_42665745/mybatis/-/tree/02-auto-registry-proxy 实现映射器的注册和使用 这一节的目的主要是实现自动注册映射器工厂 流程: 1.创建MapperRegistry注册…...

Android Compose 十:常用组件列表 监听
1 去掉超出滑动区域时的拖拽的阴影 即 overScrollMode 代码如下 CompositionLocalProvider(LocalOverscrollConfiguration provides null) {LazyColumn() {items(list, key {list.indexOf(it)}){Row(Modifier.animateItemPlacement(tween(durationMillis 250))) {Text(text…...

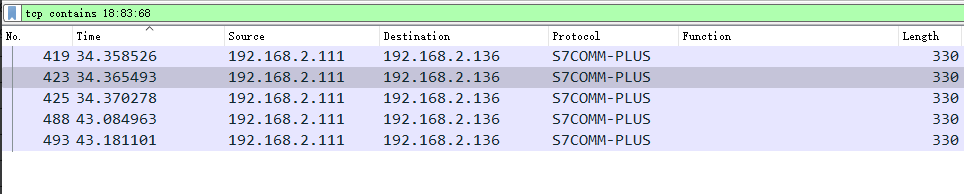
Wireshark 如何查找包含特定数据的数据帧
1、查找包含特定 string 的数据帧 使用如下指令: 双引号中所要查找的字符串 frame contains "xxx" 查找字符串 “heartbeat” 示例: 2、查找包含特定16进制的数据帧 使用如下指令: TCP:在TCP流中查找 tcp contai…...

【深度学习入门篇一】阿里云服务器(不需要配环境直接上手跟学代码)
前言 博主刚刚开始学深度学习,配环境配的心力交瘁,一塌糊涂,不想配环境的刚入门的同伴们可以直接选择阿里云服务器 阿里云天池实验室,在入门阶段跑个小项目完全没有问题,不要自己傻傻的在那配环境配了半天还不匹配&a…...

app,waf笔记
API攻防 知识点: 1、HTTP接口类-测评 2、RPC类接口-测评 3、Web Service类-测评 内容点: SOAP(Simple Object Access Protocol)简单对象访问协议是交换数据的一种协议规范,是一种轻量级的、简单的、基于XML&#…...

数据仓库之维度建模
维度建模(Dimensional Modeling)是一种用于数据仓库设计的方法,旨在优化查询性能并提高数据的可读性。它通过组织数据为事实表和维度表的形式,提供直观的、易于理解的数据模型,使业务用户能够轻松地进行数据分析和查询…...

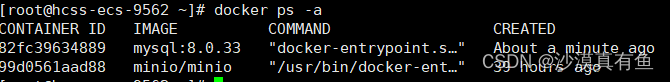
解决远程服务器连接报错
最近使用服务器进行数据库连接和使用的时候出现了一个报错: Error response from daemon: Conflict. The container name “/mysql” is already in use by container “1bd3733123219372ea7c9377913da661bb621156d518b0306df93cdcceabb8c4”. You have to remove …...

通过电脑查看Wi-Fi密码的方法,提供三种方式
式一: 右击桌面右下角的网络图标,依次选择【网络和Internet设置】、【WLAN】、【网络和共享中心】。点击已连接的无线网络。依次点击【无线属性】、【安全】,勾选下方【显示字符】即可。 方式二: 在开始菜单输入“cmd”进入命令…...

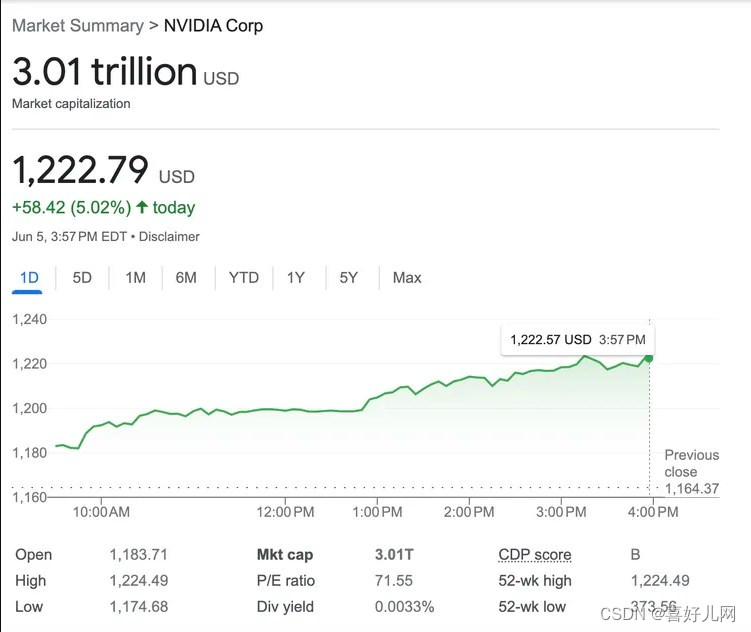
Nvidia 目前的市值为 3.01 万亿美元,超过苹果Apple
人工智能的繁荣将英伟达的市值推高到足以使其成为全球第二大最有价值的公司。 英伟达已成为全球第二大最有价值的公司。周三下午,这家芯片制造巨头的市值达到 3.01 万亿美元,领先于苹果公司的 3 万亿美元。 喜好儿网AIGC专区:https://heehe…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...
