Thinkphp使用Elasticsearch查询

在Thinkphp中调用ES,如果自己手写json格式的query肯定是很麻烦的。我这里使用的是ONGR ElasticsearchDSL 构建 ES 查询。ongr ElasticsearchDSL 的开源项目地址:GitHub - ongr-io/ElasticsearchDSL: Query DSL library for Elasticsearch。ONGR ElasticsearchDSL 提供了一种更灵活、更易于维护的 Elasticsearch 查询构建方式,将复杂的 API 操作抽象为简洁的 DSL 语法。本文将深入探讨如何利用 ONGR ElasticsearchDSL 库构建 ES 查询,并实现高效、灵活的数据检索。
安装 ONGR ElasticsearchDSL 库:
安装前要先确认自己的ES版本,一定要选择ES对应的ElasticsearchDSL 库,对应版本列表如下:

我们使用composer安装,在自己的thinkphp项目目录下修改composer.json添加对应的ElasticsearchDSL 库版本,然后执行composer命令安装:
composer require ongr/elasticsearch-dsl安装完成后就是在thinkphp项目中使用ElasticsearchDSL 了,示例代码:
//根据需要引入对应的包
//引入bool查询
use ONGR\ElasticsearchDSL\Query\Compound\BoolQuery;
//引入match查询
use ONGR\ElasticsearchDSL\Query\FullText\MatchQuery;
//引入matchphrase查询
use ONGR\ElasticsearchDSL\Query\FullText\MatchPhraseQuery;
//引入term条件查询
use ONGR\ElasticsearchDSL\Query\TermLevel\TermQuery;
//引入多个term条件查询
use ONGR\ElasticsearchDSL\Query\TermLevel\TermsQuery;
//引入range查询
use ONGR\ElasticsearchDSL\Query\TermLevel\RangeQuery;
//引入wildcard查询
use ONGR\ElasticsearchDSL\Query\TermLevel\WildcardQuery;
//引入Search构建搜索
use ONGR\ElasticsearchDSL\Search;
//引入排序字段
use ONGR\ElasticsearchDSL\Sort\FieldSort;//首先创建一个ES搜索实例
$hosts = [['host' => '127.0.0.1', // 必填项'port' => 9200, // 不设置,默认9200,'scheme' => 'http', // 不设置, 默认http'user' => 'elastic','pass' => '123456'
]];
$esClient = ClientBuilder::create()->setHosts($hosts)->build();
//构建一个bool查询
$boolQuery = new BoolQuery();
//构建一个MatchPhrase查询,比如搜索title字段含“大模型”的条件
$matchPhraseQuery = new MatchPhraseQuery('title',"大模型",['analyzer'=>'ik_smart']);//这里使用了ik_smart分词器
//将这个条件加入到搜索中
$boolQuery->add($matchPhraseQuery, 'must');
$search->addQuery($boolQuery);
//如果要加filter限制条件 可以使用addPostFilter
//比如加上时间范围限制,创建一个RangeQuery
$lasttime = time()-86400;//24小时前
$filterQuery = new BoolQuery();
$rangeQuery = new RangeQuery('addtime',['gte' => $lasttime]);
$filterQuery->add($rangeQuery, 'must');
//对应search修改为:
$search->addQuery($boolQuery)->addPostFilter($filterQuery);
//添加排序条件
$sortFields = ['date','_score'];//按时间和评分排序
for($sortFields as $sortField){$fieldSort = new FieldSort($sortField, null, ['order' => FieldSort::DESC])$search->addSort($fieldSort);
}
//设置分页条件
$search->setFrom(($current_page-1)*$pagesize);
$search->setSize($pagesize);
//构建查询query
$query = ['index' => $indx_name, //对应的ES索引名称'body' => $search->toArray(),
];
//执行查询
$response = $esClient->search($query);
//返回结果集
if ($response['timed_out'] == false) {//转换结果集合$collection = new Collection(array_column($response['hits']['hits'],'_source'));$total = $response['hits']['total']['value'];
}上面代码主要使用 BoolQuery 构建了多条件查询,使用 ONGR ElasticsearchDSL 库构建 ES 查询 更易于阅读和修改,提高代码可维护性。
文章地址 :Thinkphp使用ElasticsearchES查询 – AI小站 (aisites.cn)
相关文章:

Thinkphp使用Elasticsearch查询
在Thinkphp中调用ES,如果自己手写json格式的query肯定是很麻烦的。我这里使用的是ONGR ElasticsearchDSL 构建 ES 查询。ongr ElasticsearchDSL 的开源项目地址:GitHub - ongr-io/ElasticsearchDSL: Query DSL library for Elasticsearch。ONGR Elastics…...

开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程 ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。 ELK 组件 Elasticsearch:是一个搜索和分析…...

css基本操作及使用
CSS 的基本简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分别的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 …...

SpringBoot+Vue幼儿园管理系统(前后端分离)
技术栈 JavaSpringBootMavenMyBatisMySQLVueElement-UI 系统角色 教师用户管理员 功能截图...

MFC实现子控件focus焦点上下移动父控件ListView和Gridview也跟着向上下移动
项目中要实现mfc功能,然后子控件焦点下移,LIstView和Gridview父控件不会下移,所以就有这个文章。废话不多说直接上代码。 MFCGridView.java import android.content.Context; import android.util.AttributeSet; import android.view.View;…...

几何关系运算处理
1. 判断点在线的左边还是右边 要判断一个坐标点在直线的左侧还是右侧,可以使用向量叉积。具体来说,对于给定的直线和点,我们可以计算点到直线的向量与直线的方向向量的叉积。叉积的符号可以用于判断点的位置关系: 如果叉积为正&…...

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

谷歌AI搜索变革,中国引擎能跟上步伐?
全文预计1200字左右,预计阅读需要6分钟。 一年前,谷歌宣布人工智能将引领搜索的未来,如今,这一愿景正逐步实现。谷歌已在美国推出并即将全球推广"AI Overviews",为用户提供由AI生成的搜索结果概览࿰…...
【机器学习300问】110、什么是Lasso回归模型?
LASSO回归的全称是Least Absolute Shrinkage and Selection Operator,中文叫“最小绝对收缩和选择算子”,用一个比喻来初步感受一下它的作用: 想象你在整理一个杂乱无章的房间,里面堆满了各种物品(代表众多的预测变量&…...

Qt实现麦克风音频输入保存wav文件
一.本文目的 实现在Qt中接收麦克风数据并保存为WAV文件,使用QAudioInput来录音,并使用QFile来保存数据到WAV文件。 开发环境:QT5.12 本文用极简代码实现,核心代码只需不到100行。 完整工程代码文末链接可以直接下载。 二.代码实…...
)
docker_如何推送镜像到仓库(hub.docker.com)
在执行 docker push 时收到 denied: requested access to the resource is denied 错误通常意味着你没有权限将镜像推送到目标存储库。这可能有几个原因,包括: 未登录 Docker Hub:你还没有登录到 Docker Hub,或者你登录的账户没有权限推送到目标存储库。存储库不存在:目标…...

【Python】认识 Python
一、计算机基础概念 1、什么是计算机 很多老一辈的人,管下面这个叫做计算机。然而,它只是 “计算器”,和计算机是有很大区别的。 现在我们所说的计算机,不光能进行算术运算,还能进行逻辑判断、数据存储、网络通信等…...

Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装) 实现效果…...

二轴机器人大米装箱机:技术创新引领智能包装新潮流
在科技日新月异的今天,自动化和智能化已成为各行各业追求高效、精准生产的关键。作为粮食加工行业的重要一环,大米装箱机的技术创新与应用价值日益凸显。其中,二轴机器人大米装箱机以其高效、稳定、智能的特点,成为市场的新宠。星…...

rtl8723DU移植 android4.4 4418 (第二部分蓝牙部分)
使用的代码: HMI (8723bu)源码 567_RTL8723DU_WiFi_linux_v5.6.5.3_35502_COEX20181130-2e2e.20191025.zip 由于之前写的所有笔记没有保存,这里只能是部分。 0、 前置知识 1 、kernel 的移植 2、hardwire的移植 将 驱动中的 h…...

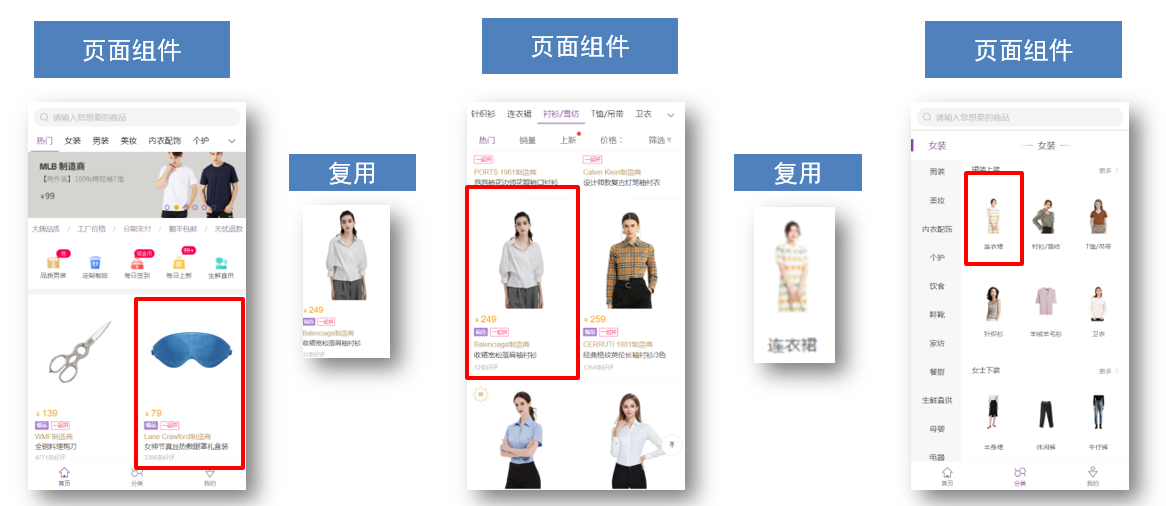
【Vue】组件的存放目录问题
注意: .vue文件 本质无区别 组件分类 .vue文件分为2类,都是 .vue文件(本质无区别) 页面组件 (配置路由规则时使用的组件)复用组件(多个组件中都使用到的组件) 存放目录 分类开来的…...

开发PlugLink插件:自动生成并发布博客文章
开发PlugLink插件:自动生成并发布博客文章 引言 博客已经成为个人和企业分享信息、推广产品的重要工具。然而,手动运营博客不仅耗时,而且容易出错。本文将介绍如何利用PlugLink开发一个全自动博客运营程序,通过API链接大模型&am…...

Ant Design Pro
一:Ant Design pro是什么: Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源&#x…...

加密软件好用的是哪个?为什么这么多人说迅软DSE加密软件好用?
加密软件顾名思义就是用来对机密文件进行加密保护的,防止未经授权的人查看和篡改,保护公司的重要信息,预防泄露的事件发生,由此可见运用加密软件是有用的。那么,问题又来了哪款加密软件好呢?请看一下介绍。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
