【el-tooltips改造】Vue实现文本溢出才显示el-tooltip,否则不显示el-tooltips
实现原理:
使用disabled属性控制el-tooltip的content显示与隐藏;
目标:
1行省略、多行省略、可缩放页面内的文本省略都有效。
实现方式:
1、自定义全局指令,tooltipAutoShow.js代码如下(参考的el-table中的内容超出才显示tooltips的逻辑):
/**
* tooltip-auto-show tooltip不超长则不显示
*/
import Vue from 'vue'
import { getStyle } from 'element-ui/src/utils/dom'
export default {inserted(el, binding, vnode) {el.__vueOverflowTooltipMouseenter__ = function(e) {const defalutSilent = !!Vue.config.silentVue.config.silent = truevnode.componentInstance.disabled = trueconst range = document.createRange()range.setStart(el, 0)range.setEnd(el, el.childNodes.length)const rangeWidth = Math.round(range.getBoundingClientRect().width)const padding = (parseInt(getStyle(el, 'paddingLeft'), 10) || 0) + (parseInt(getStyle(el, 'paddingRight'), 10) || 0)let elWidth = el.offsetWidth// 兼容getBoundingClientRect().width值受scale缩放影响if (el.offsetWidth < Math.round(el.getBoundingClientRect().width)) {elWidth = Math.round(el.getBoundingClientRect().width)}// 1行省略if (rangeWidth + padding > elWidth || el.scrollWidth > elWidth) {vnode.componentInstance.disabled = false}// 处理多行省略if (getStyle(el, '-webkit-line-clamp') > 1 && el.scrollHeight > el.offsetHeight) {vnode.componentInstance.disabled = false}Vue.config.silent = defalutSilent}el.addEventListener('mouseenter', el.__vueOverflowTooltipMouseenter__)},unbind: function(el) {el.removeEventListener('mouseenter', el.__vueOverflowTooltipMouseenter__)delete el.__vueOverflowTooltipMouseenter__}
}
import tooltipAutoShow from './module/tooltipAutoShow'Vue.directive('tooltip-auto-show', tooltipAutoShow)2、使用方式:
<el-tooltip v-tooltip-auto-show class="" effect="dark" :content="data.name" placement="top-start"><div>{{ data.name }}</div>
</el-tooltip>3、实现效果:

相关文章:

【el-tooltips改造】Vue实现文本溢出才显示el-tooltip,否则不显示el-tooltips
实现原理: 使用disabled属性控制el-tooltip的content显示与隐藏; 目标: 1行省略、多行省略、可缩放页面内的文本省略都有效。 实现方式: 1、自定义全局指令,tooltipAutoShow.js代码如下(参考的el-table中的…...

【Python数据类型的奥秘】:构建程序基石,驾驭信息之海
文章目录 🚀Python数据类型🌈1. 基本概念⭐2. 转化👊3. 数值运算💥4. 数值运算扩展(math库常用函数) 🚀Python数据类型 🌈1. 基本概念 整数(int):整数是没有小数部分的数…...

vue使用html2canvas截图下载时,存在svg或者img或者特殊字体时截图不全的解决办法
使用html2canvas进行div截图时,存在svg和img的解决办法 写在前面:vue使用html2canvas截图时,存在svg或者img或者特殊字体时截图时空白,或者不全解决办法如下第一步,svg或者img先转base64(如果是特殊字体&am…...

机器学习----奥卡姆剃刀定律
奥卡姆剃刀定律(Occam’s Razor)是一条哲学原则,通常表述为“如无必要,勿增实体”(Entities should not be multiplied beyond necessity)或“在其他条件相同的情况下,最简单的解释往往是最好的…...

【设计模式】行为型设计模式之 模板方法模式
介绍 GOF 定义 模板方法模式 Template Method Design Pattern :模板方法模式在一个方法中定义一个算法骨架,并将某些步骤推迟到子类中去实现;模板方法在不改变算法整体结构的情况下,可以重新定义算法中的某些步骤。 代码举例 …...

智能合约中断言失败
断言失败: 断言(assert)在智能合约中用于确保内部逻辑的一致性和正确性,但如果使用不当,确实可能导致意外的合约终止或资金锁定。这是因为assert主要用于检测程序内部的错误,例如算法错误或逻辑错误&#…...

flink读取hive写入http接口
目录 0、创建hive数据 1、pom.xml 2、flink代码 3、sink 4、提交任务jar 5、flink-conf.yaml 6、数据接收 flink-1.17.2jdk1.8hive-3.1.3hadoop3.3.6passwordhttp0、创建hive数据 /cluster/hive/bin/beeline !connect jdbc:hive2://ip:10000 create database demo; d…...

【论文阅读】MODELING AND SOLVING THE TRAVELING SALESMAN PROBLEM WITH PRIORITY PRIZES
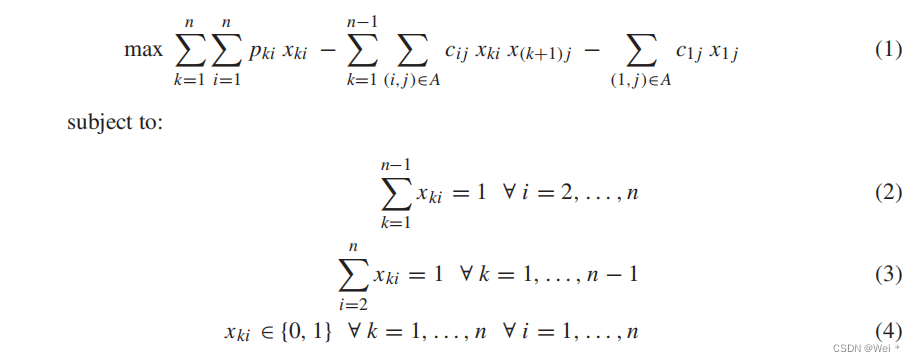
文章目录 论文基本信息摘要1.引言2. INTEGER QUADRATIC PROGRAM FOR TSPPP3. MIXED INTEGER LINEAR PROGRAMS FOR TSPPP4. TABU SEARCH ALGORITHM FOR TSPPP5. COMPUTATIONAL RESULTS6. CONCLUDING REMARKS补充 论文基本信息 《MODELING AND SOLVING THE TRAVELING SALESMAN P…...

【CS.SE】使用 docker pull confluentinc/cp-kafka 的全面指南
文章目录 1 引言2 准备工作2.1 安装 Docker2.1.1 在 Linux 上安装 Docker2.1.2 在 macOS 上安装 Docker2.1.3 在 Windows 上安装 Docker 2.2 验证 Docker 安装 3 拉取 confluentinc/cp-kafka Docker 镜像3.1 拉取镜像3.2 验证镜像 4 运行 Kafka 容器4.1 启动 ZooKeeper4.2 启动…...

STM32快速入门(ADC数模转换)
STM32快速入门(ADC数模转换) 前言 ADC数模转换存在的意义就是将一些温度传感器、各自数据传感器产生的模拟信号转换成方便识别和计算的数字信号。 导航 图24 通用定时器框图: 图片截取自STM32 F1XX中文参考手册。还是以框图为中心&#x…...

Linux环境在非root用户中搭建(java-tomcat-redis)
注: 本文在内网(离线)环境,堡垒机中搭建,服务器不同可能有所差异,仅供参考 本文安装JDK-20.0.1版本,apache-tomcat-10.1.10版本,redis-6.2.15版本 本文服务器IP假设:192.168.88.133 root用户创建子用户并…...

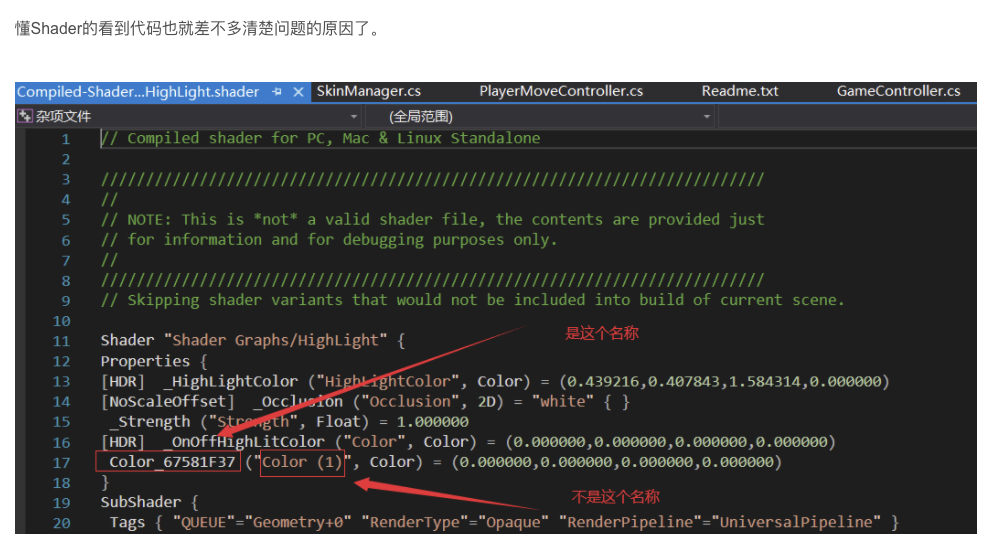
Unity 之 代码修改材质球贴图
Unity 之 代码修改材质球贴图 代码修改Shader:ShaderGraph:材质球包含属性 代码修改 meshRenderer.material.SetTexture("_Emission", texture);Shader: ShaderGraph: 材质球包含属性 materials[k].HasProperty("…...

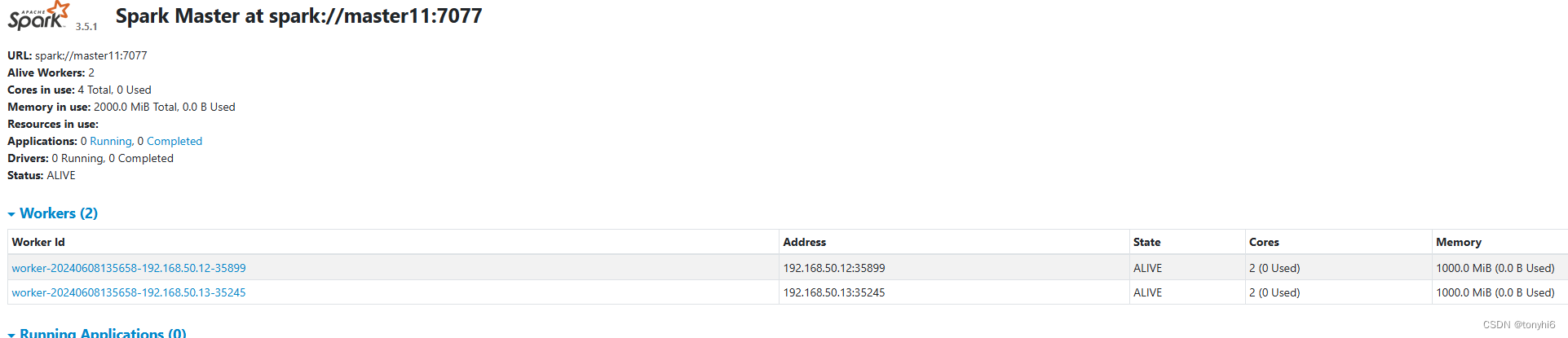
spark-3.5.1+Hadoop 3.4.0+Hive4.0 分布式集群 安装配置
Hadoop安装参考: Hadoop 3.4.0HBase2.5.8ZooKeeper3.8.4Hive4.0Sqoop 分布式高可用集群部署安装 大数据系列二-CSDN博客 一 下载:Downloads | Apache Spark 1 下载Maven – Welcome to Apache Maven # maven安装及配置教程 wget https://dlcdn.apache.org/maven/maven-3/3.8…...

Matlab实现GWO-CNN-LSTM-Mutilhead-Att灰狼算法卷积长短期记忆神经网络融合多头注意力机制预测 SCI顶级优化
数据预处理:准备和清理数据,包括数据的加载、特征提取、归一化等。 GWO (灰狼算法) 的实现:根据灰狼算法的原理和公式,编写 MATLAB 代码来初始化灰狼群体、计算适应度函数、更新位置等。 CNN (卷积神经网络) 的构建:使…...

RTKLIB之RTKPLOT画图工具
开源工具RTKLIB在业内如雷贯耳,其中的RTKPLOT最近正在学习,发现其功能之强大,前所未见,打开了新的思路。 使用思博伦GSS7000卫星导航模拟器,PosApp软件仿真一个载具位置 1,RTKPLOT支持DUT 串口直接输出的NMEA数据并…...

本地部署 RAGFlow
本地部署 RAGFlow 0. RAGFlow 是什么?1. 安装 wsl-ubuntu2. (可选)配置清华大学软件源3. 系统更新和安装构建工具4. 安装 Miniconda35. 安装 CUDA Toolkit6. 安装 git lfs7. 配置 Hugging Face 的缓存路径8. 配置 vm.max_map_count9. 安装 Docker Engine10. 安装 nginx11. 本地…...

php常用数据库操作
文章目录 PHP操作1. mysqli_connect() 连接数据库2. mysqli_close() 关闭数据库3. mysqli_num_rows 查询结果集中的行数4. mysqli_select_db 选择数据库的函数5. mysqli_query 常规的插入查找等6. header( )7.防止 sql 注入 PHP操作 1. mysqli_connect() 连接数据库 2. mysql…...

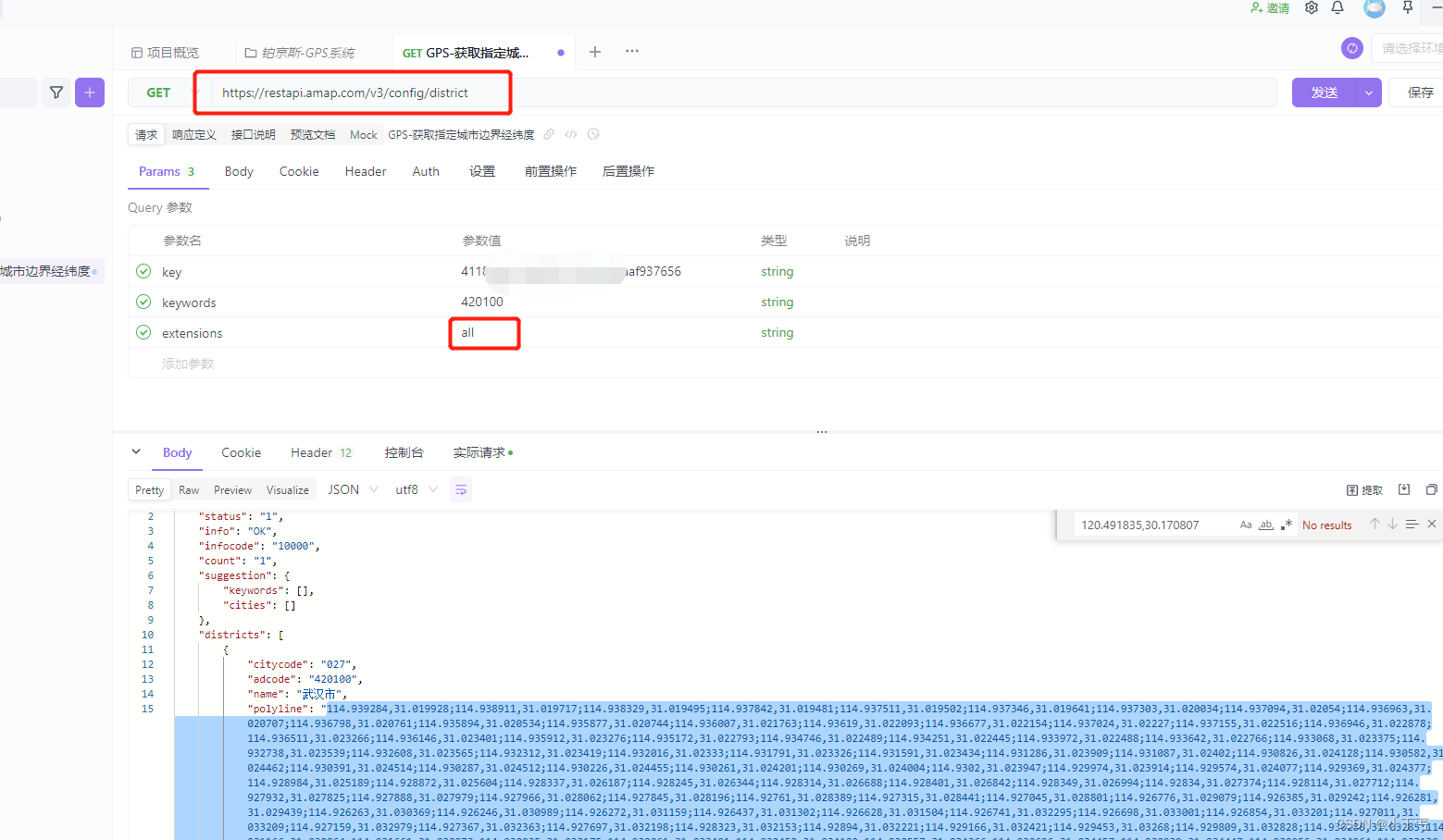
判断经纬度是否在某个城市内
一、从高德获取指定城市边界经纬度信息 通过apifox操作: 二、引入第三方jar包: maven地址:https://mvnrepository.com/ maven依赖: <dependency><groupId>org.locationtech.jts</groupId><artifactId>…...

Java——数组排序和查找
一、排序介绍 1、排序的概念 排序是将多个数据按照指定的顺序进行排列的过程。 2、排序的种类 排序可以分为两大类:内部排序和外部排序。 3、内部排序和外部排序 1)内部排序 内部排序是指数据在内存中进行排序,适用于数据量较小的情况…...

Flutter中防抖动和节流策略
什么是防抖和节流? 函数节流(throttle)与 函数防抖(debounce)都是为了限制函数的执行频次,以优化函数触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死或卡顿的现象 是应对频…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
