滚动条详解:跨平台iOS、Android、小程序滚动条隐藏及自定义样式综合指南

滚动条是用户界面中的图形化组件,用于指示和控制内容区域的可滚动范围。当元素内容超出其视窗边界时,滚动条提供可视化线索,并允许用户通过鼠标滚轮、触屏滑动或直接拖动滑块来浏览未显示部分,实现内容的上下或左右滚动。它在保持界面整洁、避免内容溢出的同时,确保用户能够访问所有信息,提升浏览体验。
随着用户界面体验提升的要求,滚动条自定义样式以及滚动条隐藏精致化的需求日渐增加,本文详细介绍了小程序、iOS、Android平台滚动条的隐藏方法,以及滚动条一般自定义样式的方法。
一、滚动行为控制:overflow 属性
overflow 属性用于指定当一个元素的内容溢出其自身边界时,浏览器应如何处理。它有以下几种取值:
visible:默认值,内容溢出时,会延伸到元素框之外,可见。hidden:内容溢出时,超出部分被裁剪,不可见。scroll:无论内容是否溢出,始终显示滚动条,允许用户滚动查看全部内容。auto:只有在内容实际溢出时才显示滚动条。
例子:
.container {width: 300px;height: 200px;overflow: auto; /* 或者 overflow-y: auto; overflow-x: auto; */
}/* 或者单独设置水平/垂直滚动条 */
.horizontal-scroll {width: 300px;overflow-x: auto;
}.vertical-scroll {height: 200px;overflow-y: auto;
}
在这个例子中,.container 元素的宽度和高度固定,当其内容超出这些尺寸时,会自动出现滚动条。.horizontal-scroll 只允许水平滚动,而 .vertical-scroll 只允许垂直滚动。
二、隐藏滚动条
在很多情况下,隐藏滚动条会让页面显得精致,提升用户体验!隐藏滚动条的场景通常出现在追求简洁、一体化视觉效果,或者需要最大化内容可视区域的用户界面设计中。以下列举了几种常见的需要隐藏滚动条的场景:
-
全屏/沉浸式体验:
- 网页设计:全屏背景图像、视频或动画的网页布局,为了保持视觉的完整性,避免滚动条干扰用户的焦点,通常会选择隐藏滚动条。
- 应用程序:全屏模式下的桌面或移动端应用程序,如图片/视频编辑软件、游戏、演示工具等,需要最大化可用屏幕空间,隐藏滚动条可以避免打断界面的连续性。
-
响应式设计:
- 移动设备:在手机和平板电脑等小屏幕设备上,为了充分利用有限的屏幕空间,设计师可能选择隐藏滚动条,让内容区域显得更大,提升阅读体验。
- 窄屏视窗:在窄屏设备或浏览器窗口缩小时,隐藏滚动条可以减少界面元素的拥挤感,特别是在单栏布局或侧边栏内容较少的网页中。
-
特定风格UI:
- 极简主义设计:追求极致简约、干净利落的用户界面,设计师可能会选择隐藏滚动条,以保持界面的纯粹与一致性。
- 平面化/拟物化设计:在特定视觉风格的UI中,如平面化或拟物化设计,为了保持设计的一致性和避免破坏视觉语言,可能选择隐藏与风格不符的滚动条。
-
特定功能区:
- 弹出框/模态窗口:对于小型的弹出框、模态对话框或提示信息,为了保持其轻量感和聚焦核心内容,常常隐藏滚动条。
- 嵌入内容:如嵌入式iframe、嵌套滚动区域、卡片式设计中的独立内容块等,为了保持内容区域的独立性和视觉整洁,可能选择隐藏滚动条。
-
特定交互场景:
- 滑动/滚动动画:在需要实现特定滚动或滑动动画效果的场景中,如Tabs、轮播图、时间线、故事流等,隐藏滚动条可以避免其与动画效果产生冲突,提升视觉流畅度。
-
特定内容类型:
- 长文本阅读:在电子书阅读器、在线文档阅读、博客文章等以长文本为主的场景中,为了营造类似纸质书的阅读体验,可能选择隐藏滚动条,让用户专注于文字内容本身。
需要注意的是,隐藏滚动条虽能提升界面美观度和专注度,但也可能导致用户难以感知内容是否可滚动,以及滚动位置。因此,在实施隐藏滚动条的设计时,通常需要确保内容的滚动交互仍然直观易用,例如通过鼠标悬停、触摸滑动等操作自然触发滚动行为,或者在必要的时候提供明确的滚动提示。
1、PC Web 隐藏滚动条
隐藏滚动条通常可以通过设置 CSS overflow 属性为 hidden 来实现。以下是如何隐藏滚动条的几种常见方法:
基本方法:使用 overflow: hidden
适用场景: 需要完全隐藏元素的滚动条,且不需要其内容可滚动。
/* 隐藏元素的所有滚动条(水平和垂直) */
.element {overflow: hidden;
}/* 或者分别隐藏水平或垂直滚动条 */
.element {overflow-x: hidden; /* 隐藏水平滚动条 */overflow-y: hidden; /* 隐藏垂直滚动条 */
}
针对特定浏览器的隐藏方法
适用于: 需要在特定浏览器(如Firefox、IE/Edge)中隐藏滚动条。
- Firefox: 使用
scrollbar-width属性:
/* 隐藏滚动条(Firefox) */
.element {scrollbar-width: none; /* 隐藏滚动条 */
}
- Internet Explorer 10+ 和 Microsoft Edge: 使用
-ms-overflow-style属性:
/* 隐藏滚动条(IE 10+ 和 Edge) */
.element {-ms-overflow-style: none; /* 隐藏滚动条 */
}
WebKit 浏览器(如 Chrome、Safari)中的隐藏方法
适用于: 需要在基于 WebKit 内核的浏览器中隐藏滚动条。
使用伪元素选择器 ::-webkit-scrollbar 及其相关子选择器,将滚动条的宽度设为零或直接隐藏:
/* 隐藏滚动条(WebKit-based browsers) */
.element::-webkit-scrollbar {display: none; /* 隐藏滚动条 */
}
注意:
- 以上方法并不保证对所有浏览器都有兼容性。某些较旧的浏览器可能不支持某些属性或选择器。
- 使用
overflow: hidden会导致内容被裁剪,如果需要内容可滚动但不显示滚动条,可能需要结合其他技巧,如使用额外的容器或JavaScript辅助实现。 - 对于需要兼容不同浏览器的场景,可能需要同时应用多种方法,并配合条件注释或使用前端框架提供的浏览器特性检测工具来确保代码按需执行。
总之,隐藏滚动条主要依赖于设置 overflow 属性以及针对特定浏览器的特殊CSS规则。根据项目需求和目标浏览器范围选择合适的方法即可。
2、小程序隐藏滚动条(以uniapp为例)
2.1、取消页面滚动
可通过页面json配置文件设置disableScroll:true禁止整个页面滚动。disableScroll设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效。
{"path": "pages/jingwhale/jingwhale","style": {"navigationBarTitleText": "JINGWHALE","disableScroll": true}
}
配置编译到 App 平台时的特定样式,部分常用配置 H5 平台也支持。
{"path": "pages/jingwhale/jingwhale","style": {"navigationBarTitleText": "JINGWHALE","disableScroll": true},"app-plus":{ "scrollIndicator": "none", // app不显示滚动条"bounce":"none" // app将回弹属性关掉}
}
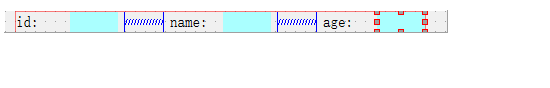
2.2、使用scroll-view隐藏滚动条
通过将scroll-view show-scrollbar值设置为false,来隐藏滚动条。
<scroll-view show-scrollbar="false" scroll-y="true" class="scroll-Y"><view id="demo1" class="scroll-view-item uni-bg-red">A</view><view id="demo2" class="scroll-view-item uni-bg-green">B</view><view id="demo3" class="scroll-view-item uni-bg-blue">C</view>
</scroll-view>
如果scroll-view局部滚动的同时,内部还需要嵌套一层的情况下(如uni-list),则需要给嵌套层添加如下代码:
// 隐藏滚动条
::-webkit-scrollbar {display: none;width: 0 !important;height: 0 !important;-webkit-appearance: none;background: transparent;
}
3、Android 隐藏滚动条
3.1、方法一:
在xml文件的ScrollView控件中加入:
android:scrollbarThumbVertical="@android:color/transparent"
3.2、方法二:
在xml文件的ScrollView控件中加入:
android:scrollbars="none"
3.3、方法三:
在Java代码中设置获取ScrollView控件后设置
scroll.setVerticalScrollBarEnabled(false);
3.4、方法四:
webview页面
overflow-x: scroll; // 设置滚动
-webkit-overflow-scrolling: touch; //让滚动更流畅,不设置只要手指离开就立刻停止
/*HTML5 元素超出部分滚动, 并隐藏滚动条*/
::-webkit-scrollbar {display: none;
}
4、IOS 隐藏滚动条
ios解决办法有两种:
4.1、设置高度来隐藏
子元素
.element {padding-bottom: 60px;// 滚动条向下移,外层盒子给定高overflow:hidden,解决ios无法隐藏滚动条问题box-sizing: border-box;overflow-x: scroll;/*解决ios上滑动不流畅*/-webkit-overflow-scrolling: touch;/*纵向超出部分将会隐藏,即滚动条部分被挤出可视区域*/overflow-y: hidden;scrollbar-width: none; /* firefox */-ms-overflow-style: none; /* IE 10+ */&::-webkit-scrollbar {display: none;width: 0px;}&::-webkit-scrollbar {display: none;}&::-webkit-scrollbar-track {background-color: none;}&::-webkit-scrollbar-thumb {background-color: none;}&::-webkit-scrollbar-thumb:hover {background-color: none;}&::-webkit-scrollbar-thumb:active {background-color: none;}
}
父元素
滚动条外部元素设置定高,内内部元素超出定高,可以达到隐藏滚动条;
.wrap{height: 196px;overflow: hidden;
}
4.2、设置边距来隐藏, 如果有阴影 可以尝试选择这种方式
ul{padding-bottom: 40px;margin-bottom: -10px;
}
三、自定义滚动条样式
对于支持的浏览器(尤其是基于WebKit的浏览器如Chrome、Safari),可以通过伪元素和特定的CSS扩展属性来定制滚动条的样式。以下是一些常用的滚动条相关样式属性:
通用滚动条样式
scrollbar-width: 设置滚动条的厚度(仅适用于Firefox)。scrollbar-color: 设置滚动条的轨道(track)和滑块(thumb)的颜色(仅适用于Firefox)。
例子:
/* Firefox */
.container {scrollbar-width: thin; /* 或 thick, 或 none (隐藏滚动条) */scrollbar-color: #888 var(--primary-color); /* 轨道颜色和滑块颜色 */
}
WebKit 滚动条样式
WebKit 提供了一系列前缀 -webkit-scrollbar 开头的属性来定制滚动条。这些属性包括:
-webkit-scrollbar: 滚动条整体。-webkit-scrollbar-button: 滚动条两端的按钮。-webkit-scrollbar-thumb: 滚动条上的可拖动部分(滑块)。-webkit-scrollbar-track: 滚动条轨道(除了滑块以外的部分)。-webkit-scrollbar-track-piece: 与滑块接触的滚动条轨道部分。-webkit-scrollbar-corner: 滚动条角落(当有垂直和水平滚动条时)。-webkit-resizer: 容器右下角的调整大小的手柄(仅当元素可调整大小时可见)。
例子:
/* WebKit-based browsers (e.g., Chrome, Safari) */
.container::-webkit-scrollbar {width: 10px; /* 滚动条宽度 */height: 10px; /* 滚动条高度(对于垂直滚动条) */
}.container::-webkit-scrollbar-thumb {background-color: var(--secondary-color);border-radius: 5px;
}.container::-webkit-scrollbar-thumb:hover {background-color: var(--accent-color);
}.container::-webkit-scrollbar-track {background-color: #f1f1f1;
}
在这个例子中,我们为 .container 元素的滚动条设置了自定义宽度、滑块颜色(包括鼠标悬停时的变色)和轨道背景色。
注意事项:
- 自定义滚动条样式主要适用于现代浏览器,尤其是基于WebKit内核的浏览器。对于其他浏览器,可能需要使用JavaScript库或者polyfills来实现跨浏览器兼容性。
- 使用
-webkit-scrollbar相关属性时,请确保检查浏览器兼容性,并提供适当的回退样式以保证在不支持这些属性的浏览器中仍能正常使用滚动功能。
通过上述方法,您可以根据需要灵活地控制元素的滚动行为并自定义滚动条样式,从而提升网页的用户体验和视觉一致性。

相关文章:

滚动条详解:跨平台iOS、Android、小程序滚动条隐藏及自定义样式综合指南
滚动条是用户界面中的图形化组件,用于指示和控制内容区域的可滚动范围。当元素内容超出其视窗边界时,滚动条提供可视化线索,并允许用户通过鼠标滚轮、触屏滑动或直接拖动滑块来浏览未显示部分,实现内容的上下或左右滚动。它在保持…...

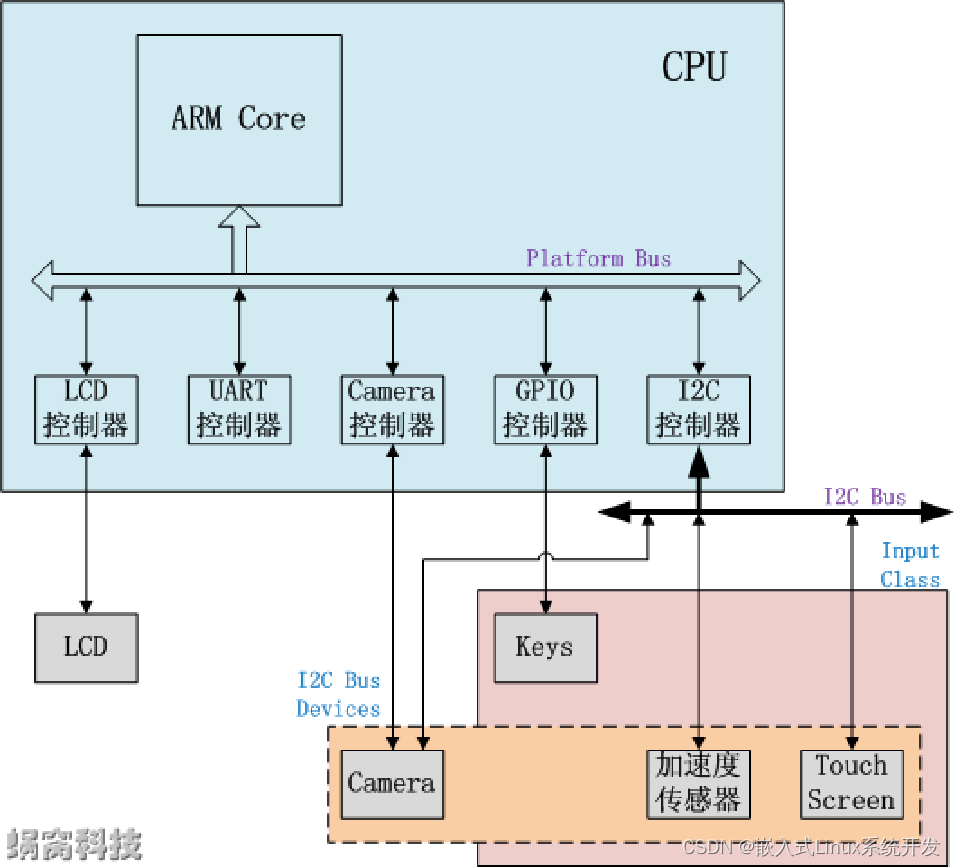
06 Linux 设备驱动模型
1、Overview Linux-2.6 引入的新的设备管理机制 - kobject 降低设备多样性带来的 Linux 驱动开发的复杂度,以及设备热拔插处理、电源管理等将硬件设备归纳、分类,然后抽象出一套标准的数据结构和接口驱动的开发,就简化为对内核所规定的数据结构的填充和实现驱动模型是 Linu…...

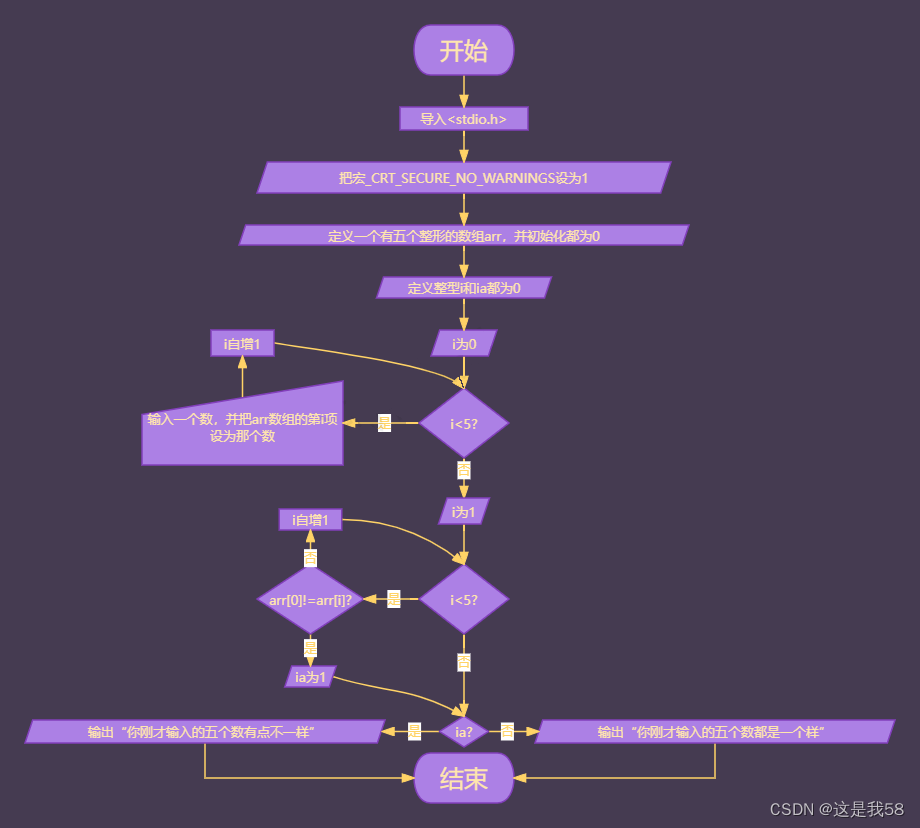
检测五个数是否一样的算法
目录 算法算法的输出与打印效果输出输入1输入2 打印打印1打印2 算法的流程图总结 算法 int main() {int arr[5] { 0 };int i 0;int ia 0;for (i 0; i < 5; i) { scanf("%d", &arr[i]); }for (i 1; i < 5; i) {if (arr[0] ! arr[i]) {ia 1;break;} }…...

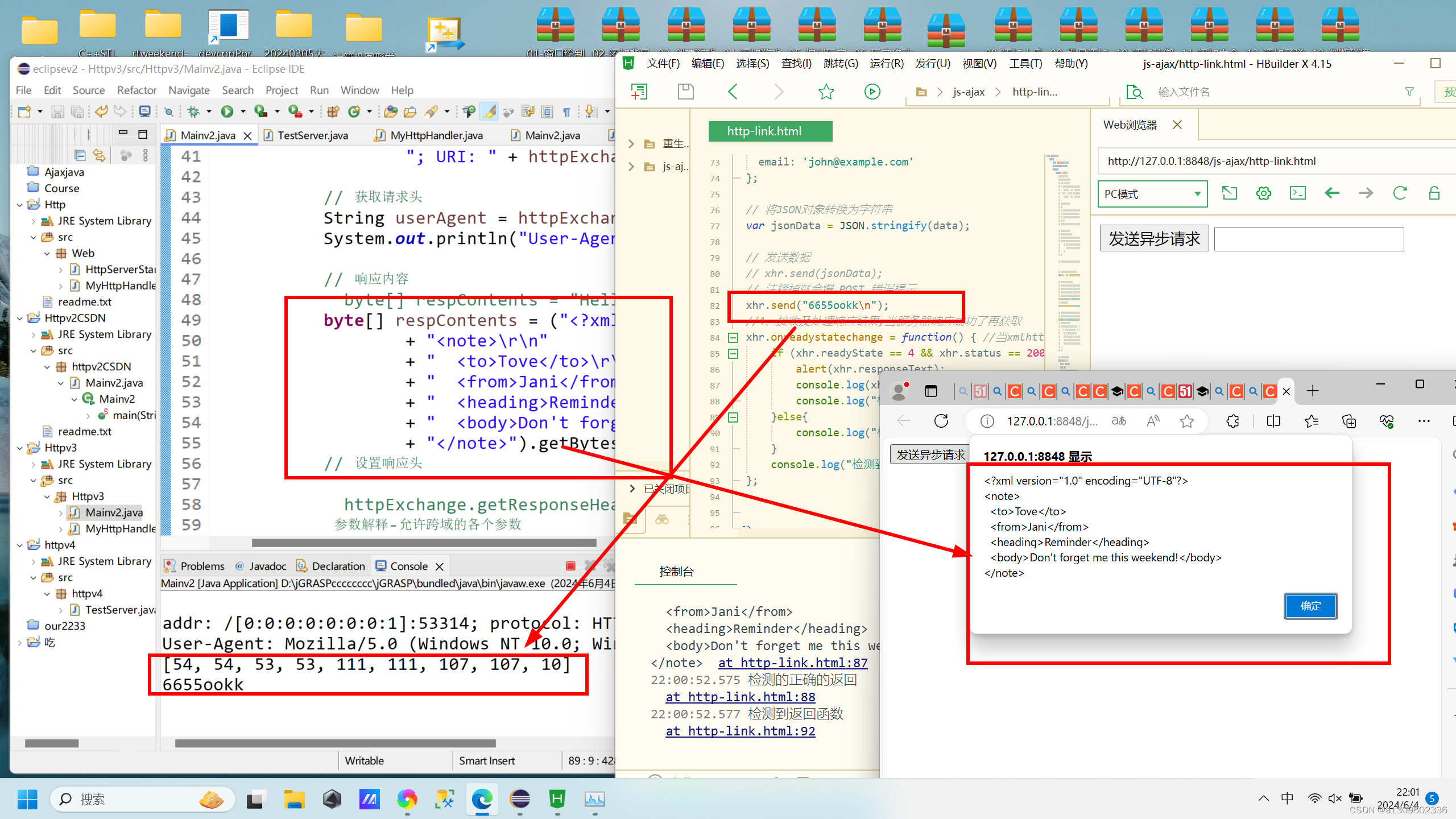
java 原生http服务器 测试JS前端ajax访问实现跨域传post数据
后端 java eclipse 字节流转字符 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.i…...

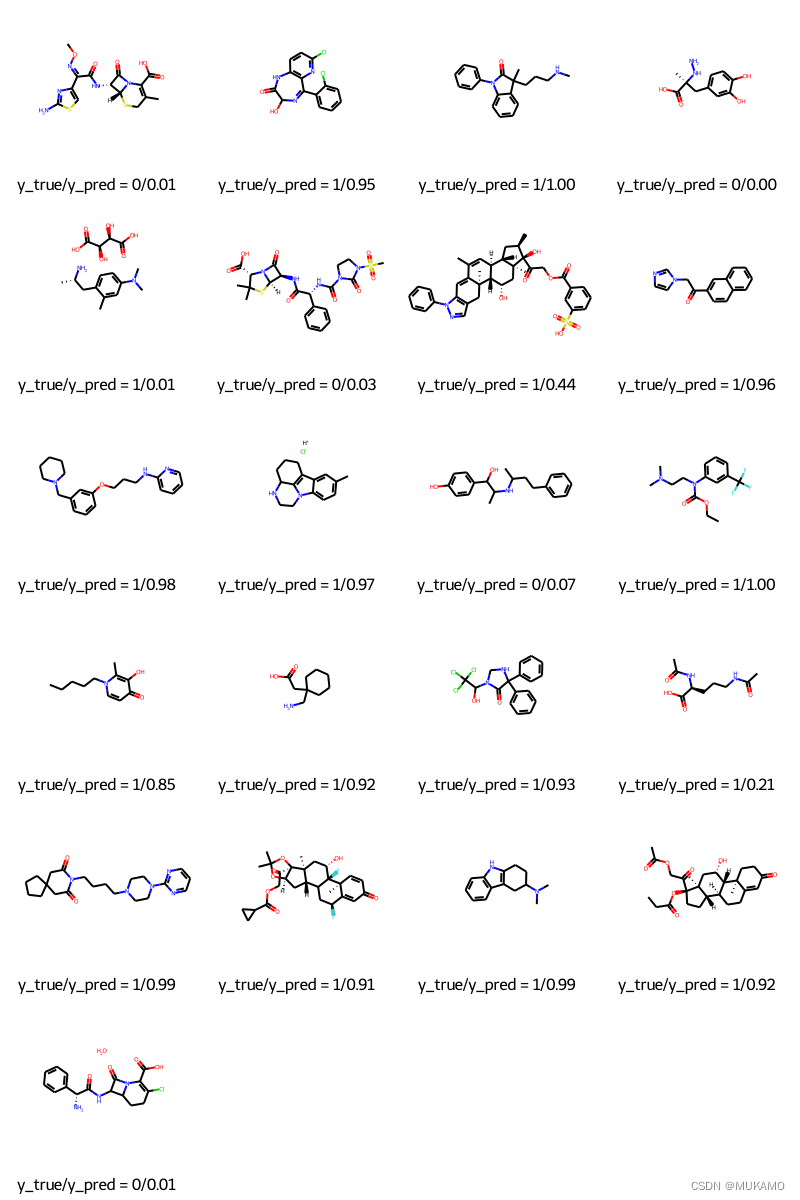
【机器学习】消息传递神经网络(MPNN)在分子预测领域的医学应用
1. 引言 1.1. 分子性质预测概述 分子性质预测是计算机辅助药物发现流程中至关重要的任务之一,它在许多下游应用如药物筛选和药物设计中发挥着核心作用: 1.1.1. 目的与重要性: 分子性质预测旨在通过分子内部信息(如原子坐标、原…...

Python Flask实现蓝图Blueprint配置和模块渲染
Python基础学习: Pyhton 语法基础Python 变量Python控制流Python 函数与类Python Exception处理Python 文件操作Python 日期与时间Python Socket的使用Python 模块Python 魔法方法与属性 Flask基础学习: Python中如何选择Web开发框架?Pyth…...

Vue10-事件修饰符
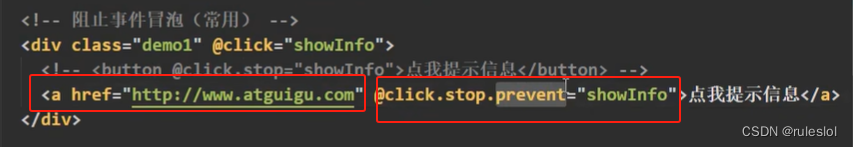
一、示例:<a>标签不执行默认的跳转行为 1-1、方式一 <a href"http://www.baidu.com" onclick"event.preventDefault();">点击我</a> 1-2、方式二 1-3、方式三:事件修饰符 二、Vue的六种事件修饰符 2-1、prevent&…...

oracle中如何查询特定日期?
1. select last_day(to_date(20230101,YYYYMMDD)) from dual; select last_day(to_date(V_END_DATE,YYYYMMDD)) from dual; --查询任意一天 当月的最后一天 2. select to_char(to_date(20230101,YYYYMMDD)-1,YYYYMMDD) INTO V_START_DATE FROM DUAL; select to_char(to_dat…...

Python使用rosbag使用getattr只能获取一层的数据,不能直接获取多层数据例如 a.b.c.d。使用for range写一个递归用来获取多层数据
使用for循环和range来遍历属性列表确实是一个更简单直观的方式,特别是不需要考虑性能优化和异常处理时。以下是使用for循环代替递归的示例代码: python def get_nested_attr(obj, attr_str): attrs attr_str.split(.) for attr in attrs: # 尝试获取下…...

LNWT--篇章三小测
问题1: BERT训练时候的学习率learning rate如何设置? 在训练初期使用较小的学习率(从 0 开始),在一定步数(比如 1000 步)内逐渐提高到正常大小(比如上面的 2e-5),避免模型过早进入…...

【NoSQL】Redis练习
1、redis的编译安装 systemctl stop firewalld systemctl disable firewalld setenforce 0 yum install -y gcc gcc-c make wget cd /opt wget https://download.redis.io/releases/redis-5.0.7.tar.gz tar zxvf redis-5.0.7.tar.gz -C /opt/cd /opt/redis-5.0.7/ # 编译 make…...

Git 和 Github 的使用
补充内容:EasyHPC - Git入门教程【笔记】 文章目录 常用命令配置信息分支管理管理仓库 概念理解SSH 密钥HTTPS 和 SSH 的区别在本地生成 SSH key在 Github 上添加 SSH key 使用的例子同步本地仓库的修改到远程仓库拉取远程仓库的修改到本地仓库拉取远程仓库的分支并…...

学习分享-断路器Hystrix与Sentinel的区别
断路器(Circuit Breaker)简介 断路器(Circuit Breaker)是一种用于保护分布式系统的服务稳定性和容错性的设计模式。它的主要作用是在检测到某个服务的调用出现故障(如超时、异常等)时,快速失败…...

社区物资交易互助平台的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,基础数据管理,论坛管理,公告信息管理 前台账户功能包括:系统首页,个人中心,论坛,求助留言板,公…...

19-Nacos-服务实例的权重设置
19-Nacos-服务实例的权重设置 1.根据权重负载均衡: 1.服务器设备性能有差异,部分实例所在及其性能较高,有一些较差,我们希望性能好的机器承担更多的用户请求 Nacos提供了权重配置来控制访问频率,权重越大则访问频率…...

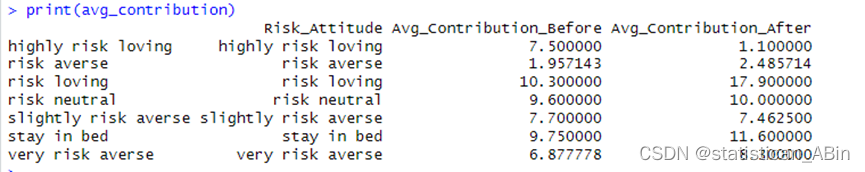
R语言数据探索和分析23-公共物品问卷分析
第一次实验使用最基本的公共物品游戏,不外加其他的treatment。班里的学生4人一组,一共44/411组。一共玩20个回合的公共物品游戏。每回合给15秒做决定的时间。第十回合后,给大家放一个几分钟的“爱心”视频(链接如下)&a…...

Webix前端界面框架:深度解析与应用实践
Webix前端界面框架:深度解析与应用实践 Webix,作为一款功能强大的前端界面框架,近年来在开发社区中逐渐崭露头角。本文将从四个方面、五个方面、六个方面和七个方面,深入剖析Webix的特性、优势、应用实践以及面临的挑战ÿ…...

Qt基于SQLite数据库的增删查改demo
一、效果展示 在Qt创建如图UI界面,主要包括“查询”、“添加”、“删除”、“更新”,四个功能模块。 查询:从数据库中查找所有数据的所有内容,并显示在左边的QListWidget控件上。 添加:在右边的QLineEdit标签上输入需…...

新书推荐:2.2.4 第11练:消息循环
/*------------------------------------------------------------------------ 011 编程达人win32 API每日一练 第11个例子GetMessage.c:消息循环 MSG结构 GetMessage函数 TranslateMessage函数:将虚拟键消息转换为字符消息 DispatchMessage函数…...

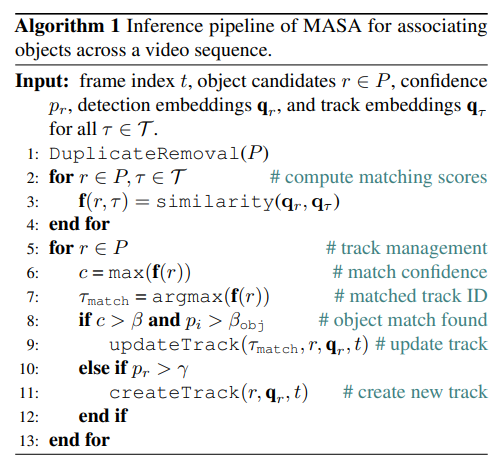
MASA:匹配一切、分割一切、跟踪一切
文章目录 摘要1、引言2、相关工作2.1、学习实例级关联2.2、Segment and Track Anything 模型 3、方法3.1、预备知识:SAM3.2、通过分割任何事物来匹配任何事物3.2.1、MASA流程3.2.2、MASA适配器3.2.3、推理 4、实验4.1、实验设置4.2、与最先进技术的比较4.3、消融研究…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
