json和axion结合
目录
java中使用JSON对象
在pom.xml中导入依赖
使用 public static String toJSONString(Object object)把自定义对象变成JSON对象
json和axios综合案例
使用的过滤器
前端代码
响应和请求都是普通字符串 和 请求时普通字符串,响应是json字符串
响应的数据是json数据
结果
json和axios综合案例进阶
在web层中,可以创建一个Result类,用来封装发给前端的数据
Servlet类
前端代码的书写
结果
java中使用JSON对象
在pom.xml中导入依赖
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.47</version></dependency>
json对象
{key:value,key:value...}//key必须是字符串类型
使用 public static String toJSONString(Object object)把自定义对象变成JSON对象
测试
public class User {private String username;private String password;public User() {}public User(String username, String password) {this.username = username;this.password = password;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;} }public class JsonTest {//将一个对象转换成json对象@Testpublic void test() {//创建一个User对象User user = new User();//赋值user.setUsername("hhh");user.setPassword("123");String jsonString = JSON.toJSONString(user);System.out.println("json=" + jsonString);//json={"password":"123","username":"hhh"}}//单列集合转换成json对象@Testpublic void test1() {//创建集合List<User> list = new ArrayList<>();Collections.addAll(list, new User("hhh", "123"), new User("aaa", "345"));String jsonString = JSON.toJSONString(list);System.out.println("json=" + jsonString);/*json=[{"password":"123","username":"hhh"},{"password":"345","username":"aaa"}]*/}//双列集合转换成json对象@Testpublic void test2(){//创建集合Map<String,Object>map=new HashMap<>();map.put("hhh1","aaa");map.put("hhh2",new User("bbb","1"));List<User> list = new ArrayList<>();Collections.addAll(list, new User("hhh", "123"), new User("aaa", "345"));map.put("hhh3",list);String jsonString = JSON.toJSONString(map);System.out.println("json="+jsonString);/*json={"hhh1":"aaa","hhh2":{"password":"1","username":"bbb"},"hhh3":[{"password":"123","username":"hhh"},{"password":"345","username":"aaa"}]}*/}}
json和axios综合案例
使用的过滤器
@WebFilter("/*") public class EncodeFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpServletRequest request = (HttpServletRequest) servletRequest;HttpServletResponse response = (HttpServletResponse) servletResponse;//your code..//解决请求乱码request.setCharacterEncoding("utf-8");//解决响应乱码response.setContentType("text/html;charset=utf-8");response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式//放行filterChain.doFilter(request,response);}@Overridepublic void destroy() {} }
前端代码
<template><div id="app"><h1>axois和json综合</h1><!-- 点击此按钮就会执行method1()函数 --><input type="button" value="请求和响应都是普通字符串" @click="method1()"> <br><input type="button" value="响应数据是json字符串" @click="method2()"> <br><input type="button" value="请求数据是json字符串" @click="method3()"> <br><hr><h3>好友列表</h3><table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable"><tr><th>id</th><th>name</th><th>age</th></tr></table></div> </template><script>import axios from 'axios'; export default {name: 'App',methods:{//1.响应和请求都是普通字符串method1(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo1Servlet";//定义参数let params="username=何以以&password=123";//发送请求axios.post(url,params).then(res=>{console.log(res.data);})},//请求时普通字符串,响应改成json字符串method2(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo2Servlet";//定义参数let params="username=何以以&password=123";//发送请求axios.post(url,params).then(res=>{console.log(res.data);})},method3(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo3Servlet";//json对象的 " " 每个引号之前都要加 \ 转义字符let params="{\"username\":\"何以以\",\"password\":\"145\"}";//发送请求axios.post(url,params).then(res=>{console.log(res.data);})}}}</script><style> /* #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; } */ </style>
响应和请求都是普通字符串 和 请求时普通字符串,响应是json字符串
@WebServlet("/ajaxJsonDemo1Servlet") public class ajaxJsonDemo1Servlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取请求参数String username = request.getParameter("username");String password = request.getParameter("password");//打印输出System.out.println(username+"---"+password);//响应数据给前端response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式response.getWriter().print("后端已经成功接收到数据");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);} }//请求时普通字符串,响应是json字符串 @WebServlet("/ajaxJsonDemo2Servlet") public class ajaxJsonDemo2Servlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求时普通字符串,响应数据是json对象//接收请求参数String username = request.getParameter("username");String password = request.getParameter("password");//创建User对象User user = new User();//将数据封装到User对象中user.setUsername(username);user.setPassword(password);//将对象变成json对象String jsonString = JSON.toJSONString(user);//响应数据给前端response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式response.getWriter().print(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);} }
响应的数据是json数据
request.getParameter("标识符");只能获取请求参数是普通字符串
如果是json字符使用:
1)使用request.getInputStream();//读取关联浏览器的字节输入流
2)使用request.getReader();//读取关联浏览器的字符输入流
所以我们可以使用获取流的方法结合JSON的方法一起解析前端提交的json数据
public static final<T> T pasreObject(InputStream is,Class<T>clazz);
参数:
is:关联的浏览器字节输入流
clazz:封装json请求参数的字节码对象
注意:要求实体类的属性名必须与json的key一致
let params="{\"username\":\"何以以\",\"password\":\"145\"}";
User实体类的属性名必须是username和password
@WebServlet("/ajaxJsonDemo3Servlet") public class ajaxJsonDemo3Servlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取请求参数//String username = request.getParameter("username");//获取不了,此方法只能获取普通参数的请求/*request.getParameter("标识符");只能获取请求参数是普通字符串如果是json字符使用:1)使用request.getInputStream();//读取关联浏览器的字节输入流2)使用request.getReader();//读取关联浏览器的字符输入流所以我们可以使用获取流的方法结合JSON的方法一起解析前端提交的json数据public static final<T> T pasreObject(InputStream is,Class<T>clazz);参数:is:关联的浏览器字节输入流clazz:封装json请求参数的字节码对象注意:要求实体类的属性名必须与json的key一致let params="{\"username\":\"何以以\",\"password\":\"145\"}";User实体类的属性名必须是username和password*/User user = JSON.parseObject(request.getInputStream(), User.class);System.out.println("user="+user);//user=User{username='何以以', password='145'}/* response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式*/String jsonString = JSON.toJSONString(user);response.getWriter().print(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);} }
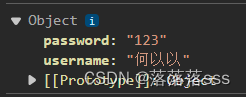
结果
第二个的结果:
第三个的结果
json和axios综合案例进阶
在web层中,可以创建一个Result类,用来封装发给前端的数据
public class Result {private boolean flag;//执行结果,true为执行成功,false为执行失败private String message;//返回结果信息private Object valueDate;//返回数据(如果是查询操作就设置,增删不用设置)public Result(){}public Result(boolean flag, String message) {//失败,或者增删改this.flag = flag;this.message = message;}//成功的查询public Result(boolean flag, String message, Object valueDate) {this.flag = flag;this.message = message;this.valueDate = valueDate;}public boolean isFlag() {return flag;}public void setFlag(boolean flag) {this.flag = flag;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public Object getValueDate() {return valueDate;}public void setValueDate(Object valueDate) {this.valueDate = valueDate;} }
Servlet类
@WebServlet("/ajaxJsonDemo3Servlet") public class ajaxJsonDemo3Servlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取请求参数//String username = request.getParameter("username");//获取不了,此方法只能获取普通参数的请求/*request.getParameter("标识符");只能获取请求参数是普通字符串如果是json字符使用:1)使用request.getInputStream();//读取关联浏览器的字节输入流2)使用request.getReader();//读取关联浏览器的字符输入流所以我们可以使用获取流的方法结合JSON的方法一起解析前端提交的json数据public static final<T> T pasreObject(InputStream is,Class<T>clazz);参数:is:关联的浏览器字节输入流clazz:封装json请求参数的字节码对象注意:要求实体类的属性名必须与json的key一致let params="{\"username\":\"何以以\",\"password\":\"145\"}";User实体类的属性名必须是username和password*/User user = JSON.parseObject(request.getInputStream(), User.class);System.out.println("user="+user);/* response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式*///模拟从数据库查出user信息的好友列表List<User> list=new ArrayList<>();Collections.addAll(list,new User("蚂蚁","123"),new User("遗迹","125"));//创建一个Result类对象Result result = new Result(true, "查询用户成功", list);//变成json对象String jsonString = JSON.toJSONString(result);//响应数据给前端response.getWriter().print(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}发给前端的数据
前端代码的书写
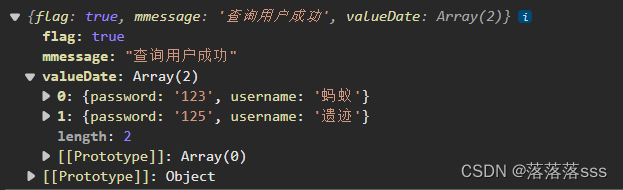
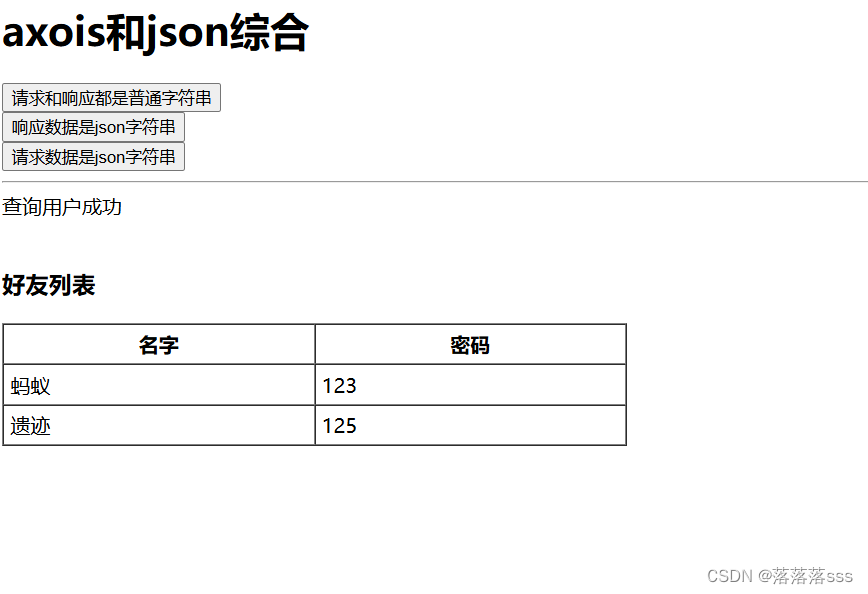
<template><div id="app"><h1>axois和json综合</h1><!-- 点击此按钮就会执行method1()函数 --><input type="button" value="请求和响应都是普通字符串" @click="method1()"> <br><input type="button" value="响应数据是json字符串" @click="method2()"> <br><input type="button" value="请求数据是json字符串" @click="method3()"> <br><hr><div id="messID"></div> <br><h3>好友列表</h3><table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable"><tr><th>名字</th><th>密码</th> </tr></table></div> </template><script>import axios from 'axios'; export default {name: 'App',methods:{//1.响应和请求都是普通字符串method1(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo1Servlet";//定义参数let params="username=何以以&password=123";//发送请求axios.post(url,params).then(res=>{console.log(res.data);})},//请求时普通字符串,响应改成json字符串method2(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo2Servlet";//定义参数let params="username=何以以&password=123";//发送请求axios.post(url,params).then(res=>{console.log(res.data);//从后端查到的数据{flag: true, mmessage: '查询用户成功', valueDate: Array(2)}})},method3(){//定义变量保存后端地址let url="http://localhost:8080/ajaxJsonDemo3Servlet";//json对象的 " " 每个引号之前都要加 \ 转义字符let params="{\"username\":\"何以以\",\"password\":\"145\"}";//发送请求axios.post(url,params).then(res=>{console.log(res.data);//从后端查到的数据{flag: true, message: '查询用户成功', valueDate: Array(2)}/*valueDate{password: '123', username: '蚂蚁'},{password: '125', username: '遗迹'}*/let obj=res.data;if(obj.flag){//查询成功document.getElementById("messID").innerHTML=obj.message;//设置空字符串let content="";let arr=obj.valueDate;for(let a of arr){//a是数组中的每个json对象content+=`<tr><td>${a.username}</td><td>${a.password}</td></tr>`}document.getElementById("myTable").innerHTML+=content;}})}}}</script><style> /* #app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px; } */ </style>
结果
点击第三个按钮
由于我们会重复的从前端解析json,和发送json给前端,我们可以把那几个方法封装从工具类
public class BaseController {//静态方法解析前端提交的json数据 Class clazz=User.class//<T>定义泛型//T parseToObject,Class<T> clazz都是使用泛型public static <T> T parseToObject(HttpServletRequest request,Class<T> clazz)throws Exception{T obj= JSON.parseObject(request.getInputStream(),clazz);return obj;}//静态方法将后端的json数据响应到前端public static void responseJsonToBrowser(HttpServletResponse response,Object obj)throws Exception{//将result对象变成jsonString jsonString = JSON.toJSONString(obj);//响应数据给前端response.getWriter().print(jsonString);} }
相关文章:

json和axion结合
目录 java中使用JSON对象 在pom.xml中导入依赖 使用 public static String toJSONString(Object object)把自定义对象变成JSON对象 json和axios综合案例 使用的过滤器 前端代码 响应和请求都是普通字符串 和 请求时普通字符串,响应是json字符串 响应的数据是…...

v1.2.70-FastJson的AutoType机制研究
v1.2.70-FastJson的AutoType机制研究 最近在对接Alexa亚马逊语音技能,Smart Home Skill Apis时,有一个配置的JSON字符串是这样的: { "capabilityResources": {"friendlyNames": [{"type": "asset",…...

老旧机子装linux——Xubuntu
目录 前言 正文 下载系统 编辑 制作系统盘: 安装界面 Xubuntu 编辑 lubuntu 后语 前言 有两台电脑,一台装了Ubuntu22,一台装了debuntu。虽然debuntu界面与乌班图大体一样,但是编译器好像有点区别。由于机子为10年前的老…...

关于Redis中事务
事务的四个特性 Redis到底有没有原子性 Redis中的原子性不同于MySQL,相比于MySQL,Redis中的原子性几乎不值一提。 MySQL中的原子性,不仅仅是“要么全都执行,要么全都不执行”,它还保证了“一旦执行,结果…...

【数据分享】《中国文化文物与旅游统计年鉴》2022
最近老有同学过来询问《中国旅游年鉴》、《中国文化文物统计年鉴》、《中国文化和旅游统计年鉴》、《中国文化文物与旅游统计年鉴》,这四本年年鉴的关系以及怎么获取这四本年鉴。今天就在这里给大家分享一下这四本年鉴的具体情况。 实际上2018年,为适应…...

设计模式及其在软件开发中的应用
一、技术难点 设计模式在软件开发中扮演着至关重要的角色,但它们的应用也伴随着一系列技术难点。 模式选择与识别:在实际项目中,正确识别和选择合适的设计模式是一个挑战。不同的设计模式适用于不同的场景,错误的选择可能导致系统…...

LeetCode72编辑距离
题目描述 解析 一般这种给出两个字符串的动态规划问题都是维护一个二维数组,尺寸和这两个字符串的长度相等,用二维做完了后可以尝试优化空间。这一题其实挺类似1143这题的,只不过相比1143的一种方式,变成了三种方式,就…...

竞拍商城系统源码后端PHP+前端UNIAPP
下载地址:竞拍商城系统源码后端PHP前端UNIAPP...

千益畅行,共享旅游卡,灵活同行,畅游无忧的全方位解析
千益畅行,共享旅游卡,满足您多样化的同行出行需求 近期,关于千益畅行共享旅游卡的咨询热度不减,尤其是关于其同行人数的限制问题。为了给大家一个清晰的解答,我们深入探讨了该旅游卡的特点和优势。 千益畅行共享旅游…...

Web IDE 在线编辑器综合实践(Web IDE 技术探索 三)
前言 前面两篇文章,我们简单讲述了 WebContainer/api 、Terminal 的基本使用,离完备的在线代码编辑器就差一个代码编辑了。今天通过 monaco editor ,来实现初级代码编辑功能,讲述的是整个应用的搭建,并不单独针对monac…...

Less is more VS 精一 [生活感悟]
"Less is More”和王阳明的“精一”思想确实有相似之处。 王阳明的“精一”思想强调的是专注于一件事,将其做到极致,这与"Less is More”中提倡的通过减少数量来提高质量的理念不谋而合。两者都强调了专注和深度的重要性,而不是追…...

函数的概念及图像
注: 判断两函数是否相同,只看定义域和对应法则。 1. 函数的定义 一般的,在一个变化过程中有两个变量 x,y。如果对于x在某个变化范围内的每一个确定值,按照某个对应法则,都有唯一确定的值y和他对应。那么y就…...

Linux中Apache网站基于Http服务的访问限制(基于地址/用户)
🏡作者主页:点击! 👨💻Linux高级管理专栏:点击! ⏰️创作时间:2024年6月3日11点44分 🀄️文章质量:95分 为了更好地控制对网站资源的访问,可…...

滚动条详解:跨平台iOS、Android、小程序滚动条隐藏及自定义样式综合指南
滚动条是用户界面中的图形化组件,用于指示和控制内容区域的可滚动范围。当元素内容超出其视窗边界时,滚动条提供可视化线索,并允许用户通过鼠标滚轮、触屏滑动或直接拖动滑块来浏览未显示部分,实现内容的上下或左右滚动。它在保持…...

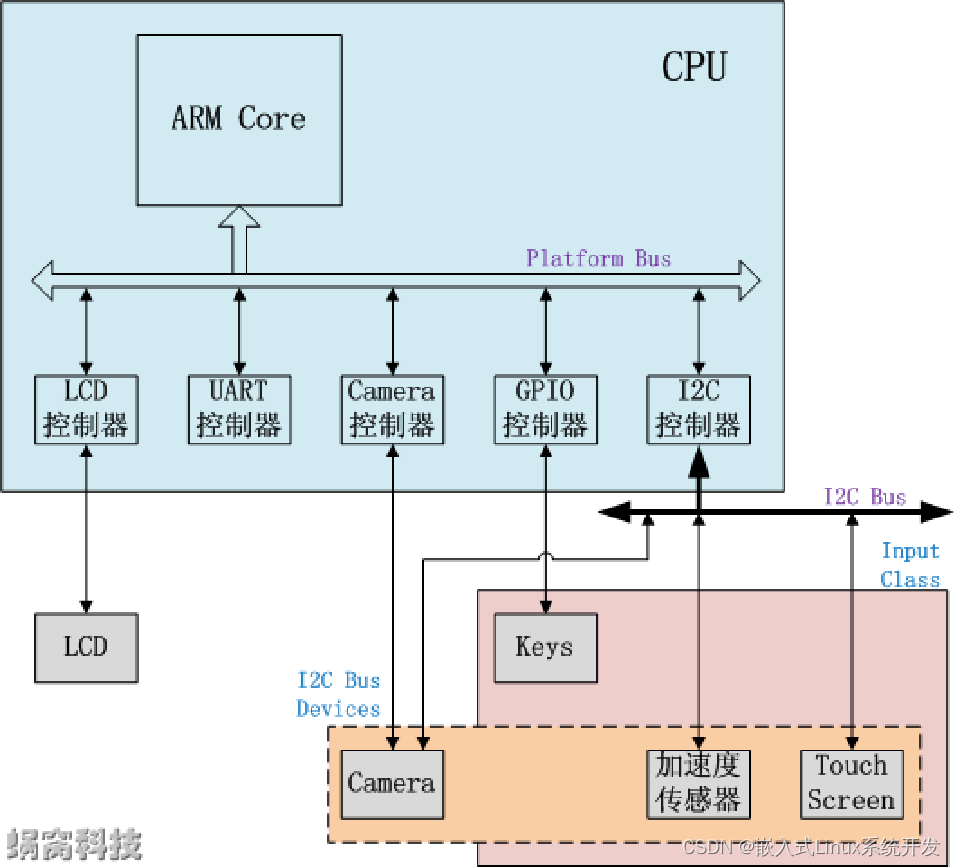
06 Linux 设备驱动模型
1、Overview Linux-2.6 引入的新的设备管理机制 - kobject 降低设备多样性带来的 Linux 驱动开发的复杂度,以及设备热拔插处理、电源管理等将硬件设备归纳、分类,然后抽象出一套标准的数据结构和接口驱动的开发,就简化为对内核所规定的数据结构的填充和实现驱动模型是 Linu…...

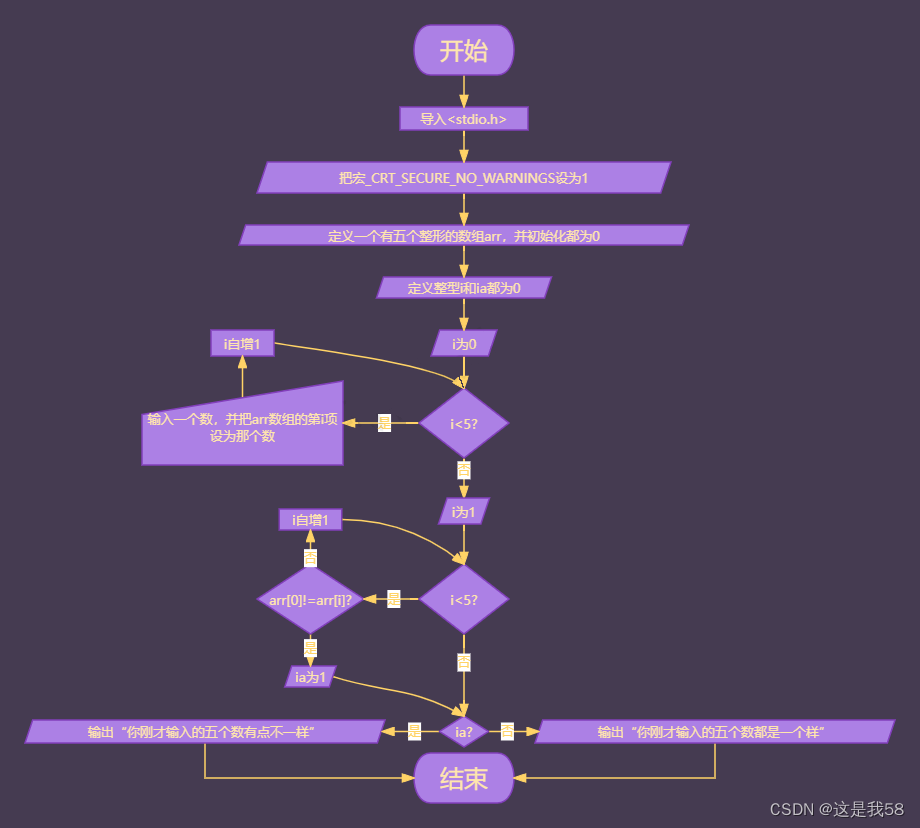
检测五个数是否一样的算法
目录 算法算法的输出与打印效果输出输入1输入2 打印打印1打印2 算法的流程图总结 算法 int main() {int arr[5] { 0 };int i 0;int ia 0;for (i 0; i < 5; i) { scanf("%d", &arr[i]); }for (i 1; i < 5; i) {if (arr[0] ! arr[i]) {ia 1;break;} }…...

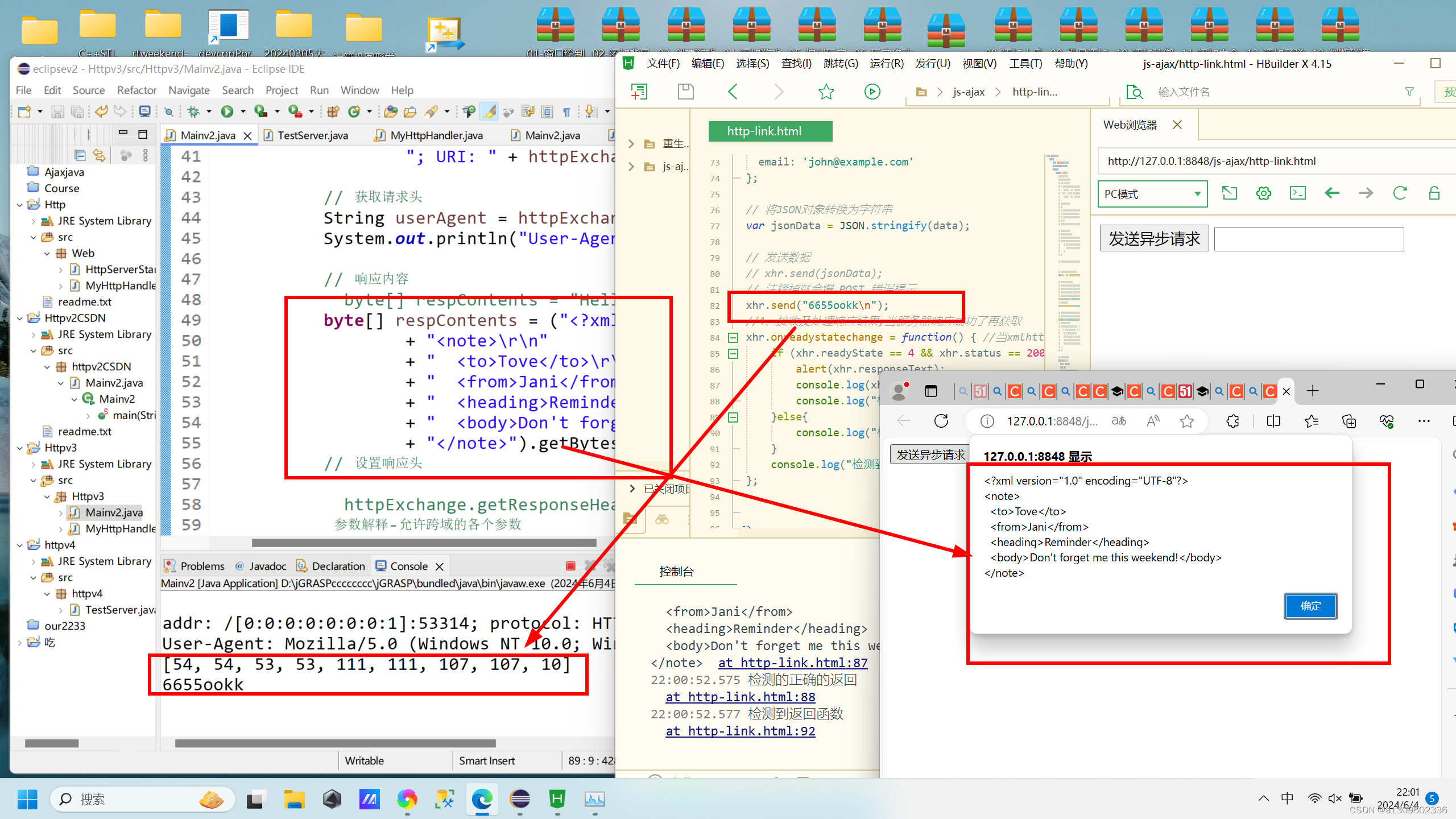
java 原生http服务器 测试JS前端ajax访问实现跨域传post数据
后端 java eclipse 字节流转字符 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.i…...

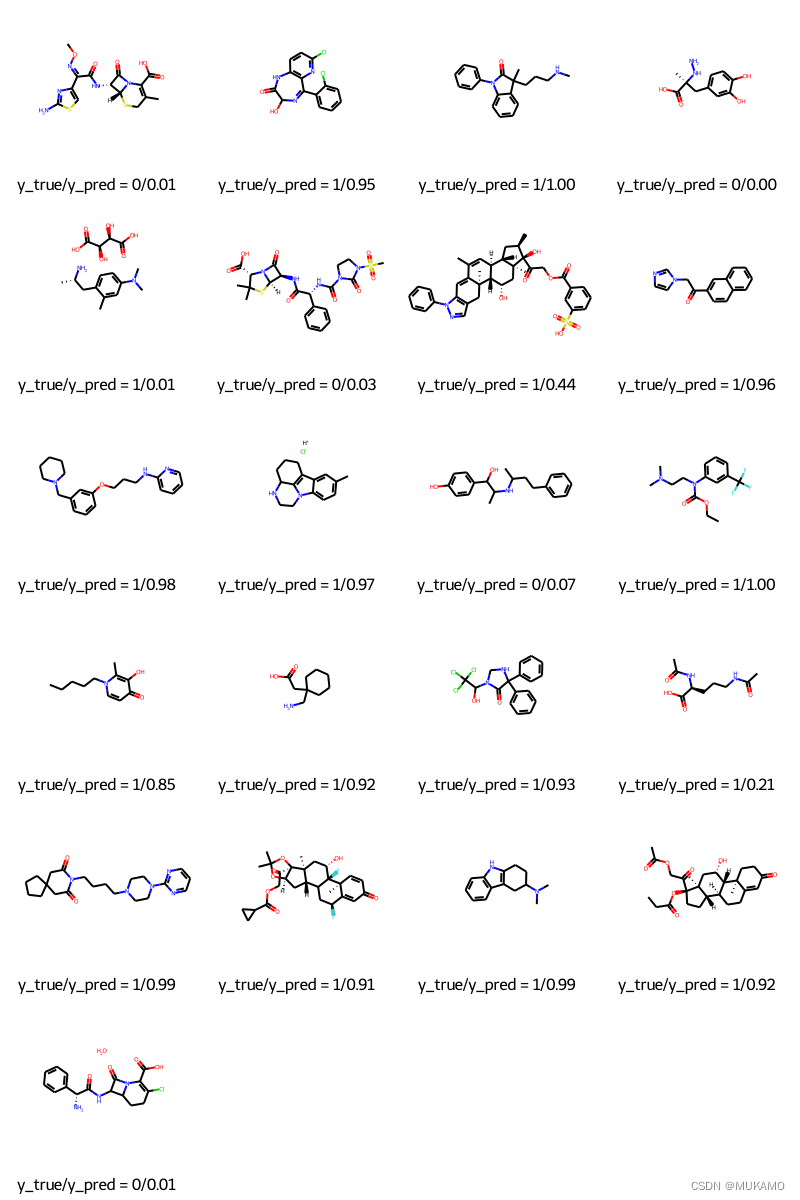
【机器学习】消息传递神经网络(MPNN)在分子预测领域的医学应用
1. 引言 1.1. 分子性质预测概述 分子性质预测是计算机辅助药物发现流程中至关重要的任务之一,它在许多下游应用如药物筛选和药物设计中发挥着核心作用: 1.1.1. 目的与重要性: 分子性质预测旨在通过分子内部信息(如原子坐标、原…...

Python Flask实现蓝图Blueprint配置和模块渲染
Python基础学习: Pyhton 语法基础Python 变量Python控制流Python 函数与类Python Exception处理Python 文件操作Python 日期与时间Python Socket的使用Python 模块Python 魔法方法与属性 Flask基础学习: Python中如何选择Web开发框架?Pyth…...

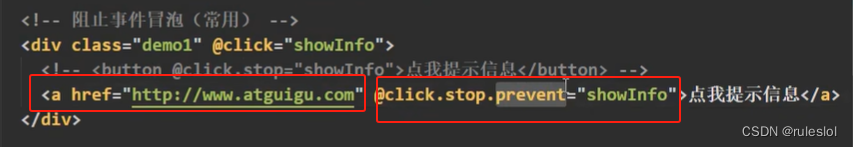
Vue10-事件修饰符
一、示例:<a>标签不执行默认的跳转行为 1-1、方式一 <a href"http://www.baidu.com" onclick"event.preventDefault();">点击我</a> 1-2、方式二 1-3、方式三:事件修饰符 二、Vue的六种事件修饰符 2-1、prevent&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...