Web IDE 在线编辑器综合实践(Web IDE 技术探索 三)
前言
前面两篇文章,我们简单讲述了 WebContainer/api 、Terminal 的基本使用,离完备的在线代码编辑器就差一个代码编辑了。今天通过 monaco editor ,来实现初级代码编辑功能,讲述的是整个应用的搭建,并不单独针对monaco editor的使用哈,因为Monaco editor 确实有些难度,仅在使用到的API 、功能模块上做讲解。如果大家有需要,可以留言,会考虑后期做一篇monaco的保姆级教程。

页面布局
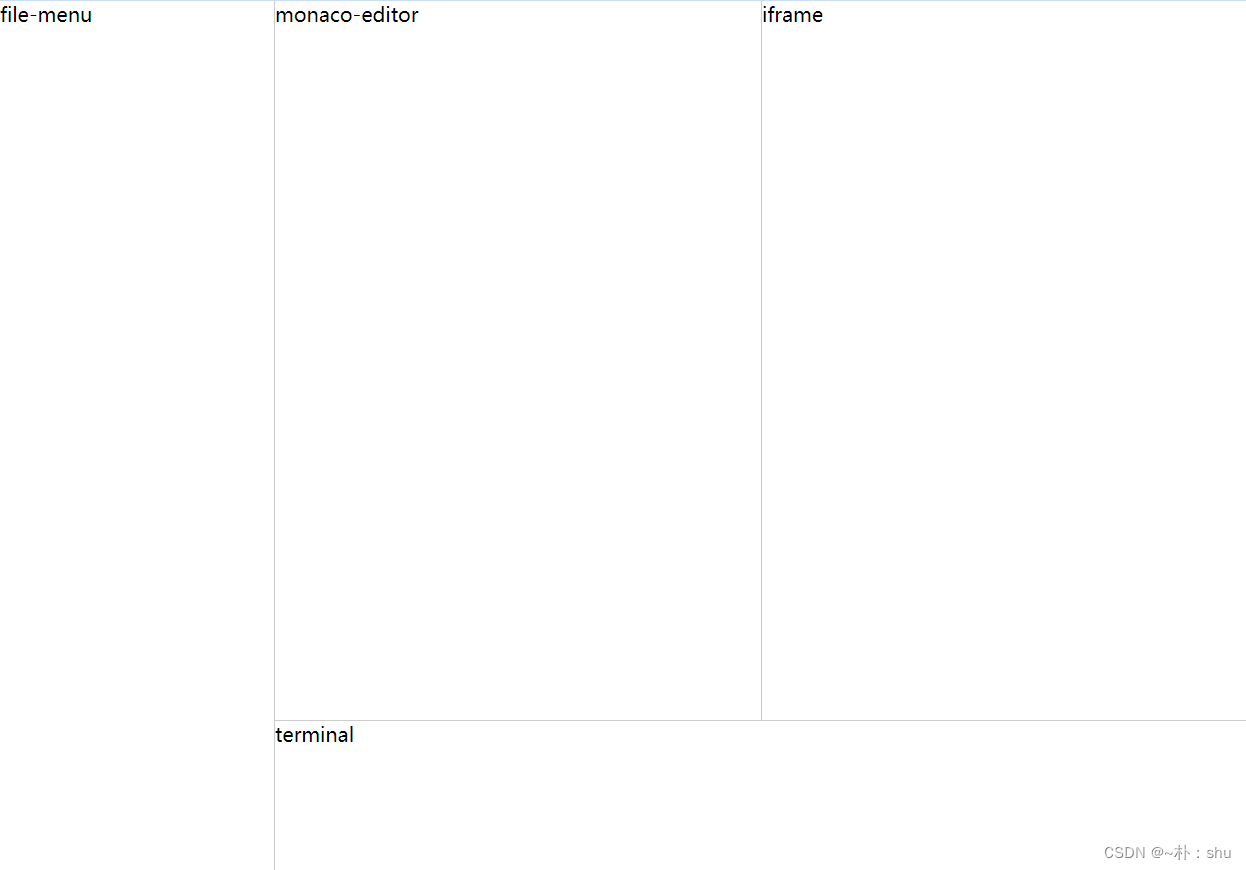
初始化 pnpm、vite、typescript的项目,将页面初始化为下:

文件树
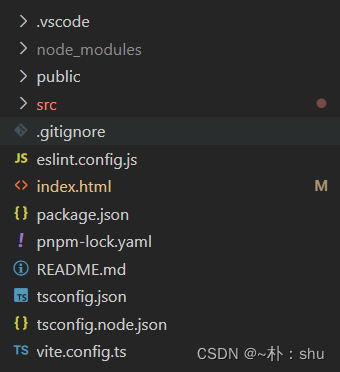
此处的文件树,是指项目左侧的文件列表,使用ElementPlus tree 组件进行渲染,如下:

// 定义 filemenu tree data
export interface ITreeDataFile {id: string;icon?: string;label: string;suffix: string;
}
// 文件夹数据结构
export interface ITreeDataFolder {id: string;label: string;isFolder: boolean;children: ITreeDataFile[];
}
// 可能是新建文件
export interface ITreeDataIsNew {id: string;isNew: boolean;isFolder: boolean;
}
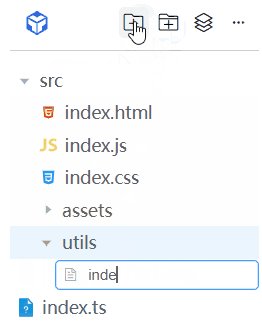
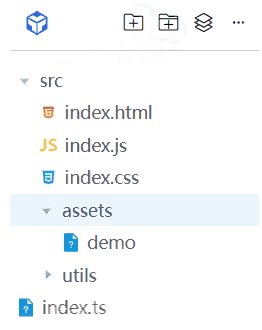
针对新建文件/文件夹时,需要知道当前层级,例如我是在 根目录新建 还是在src内新建,因此,需要监听tree 的click 事件:
/*** 节点点击回调 - 通过该参数实现识别当前的目录层级* @param data*/function nodeClick(data: ITree) {currentNodeKey.value = data.id;}同时,在点击外部时,还需要取消目录选中:
/*** cancelChecked*/function cancelChecked() {// .is-current 通过该类实现的当前文件激活样式currentNodeKey.value = "";treeRef.value?.setCurrentKey();}事件响应
// 折叠所有文件function collapseAll() {// 全部展开 - 可用于定位某个文件// Object.values(treeRef.value!.store.nodesMap).forEach((v) => v.expand())Object.values(treeRef.value!.store.nodesMap).forEach((v) => v.collapse());}新建文件/文件夹的核心就是blur后,使用 newFileName push到指定位置上:
/*** confirm 新建文件/文件夹确认事件*/function confirm() {removeNewItem(dataSource);if (!newFileName.value) return;// 不然,就根据当前位置,push 真实的数据到dataTree中,通过 newFileFlag.value 识别是文件还是文件夹const fileSuffix = newFileName.value.split(".")[1];const data: ITreeDataFile | ITreeDataFolder = {id: `${new Date().getTime()}`,label: newFileName.value,isFolder: !newFileFlag.value,children: [],icon: newFileFlag.value ? getFileIcon(fileSuffix) : "",};if (currentNodeKey.value) {// 如果有节点被选中,则看是文件,还是文件夹,是文件-在父级添加,是文件夹-直接在当前添加const currentNode = treeRef.value?.getNode(currentNodeKey.value);if (currentNode?.data.isFolder) {// 如果是文件夹,则在当前节点下添加treeRef.value?.append(data, currentNodeKey.value);} else {// 如果是文件,则在 Tree 中给定节点后插入一个节点treeRef.value?.insertAfter(data, currentNodeKey.value);}} else {// 如果没有节点被选中,则直接添加到根目录dataSource.push(data);}}
Terminal
这块应该是简单的,参考上篇文章哈Terminal Web终端基础(Web IDE 技术探索 二)

往后可能需要拓展多终端场景,因此设计上需要考虑周全,剩下的功能待开发时再细说。
Web Container
这里强调下哈!Web Container的API基本都是 async / await 方式,因此,在使用时一定需要注意执行时机和等待结果!!!
配置 WebContainer/api 跨源隔离:
headers: {"Cross-Origin-Embedder-Policy": "require-corp","Cross-Origin-Opener-Policy": "same-origin",}WebContainer的很多事件都需要await执行,在设计上需要考虑周全,因为多处需要共享container的状态,因此我们直接使用pinia实现全局状态管理:
// Web Container 共享文件,因为 fileTree Container对象需要在其他文件中共享
import { WebContainer } from "@webcontainer/api";
import { defineStore } from "pinia";// 第一个参数是应用程序中商店的唯一 id
export const useContainerStore = defineStore("container", {state: () => {return {container: <InstanceType<typeof WebContainer> | null>null,boot: false, // 定义容器是否启动};},actions: {// 1. bootContainer 启动容器async bootContainer() {// @ts-ignorethis.container = await WebContainer.boot();this.boot = true;},},
});
在App页面监听 boot 实现loading效果:
<!-- loading --><div class="loading" v-if="!containerStore.boot"><div class="loader"></div><span>Wait for the web container to boot...</span></div>
在Container中,需要频繁监听输出流,统一做事件封装处理:
// 封装统一的输出函数 - 监听容器输出async output(stdout: WebContainerProcess, fun: voidFun) {stdout.output.pipeTo(new WritableStream({write(data) {fun(data);},}));},封装统一的命令执行函数,提供给terminal执行:
// 3. 执行 terminal 命令async runTerminal(cmd: string, fun: voidFun) {if (!this.container) return;const command = cmd.split(" "); // 这里是按空格进行分割const state = await this.container.spawn(command[0], command.slice(1));// 如果是下载命令,则需要获取状态码if (command[1] === "install" || command[1] === "i") {const code = await state.exit;if (code === 0) // ... 执行相关代码}// 不管成功还是失败,都输出this.output(state, fun);},在terminal 中,监听 command事件,直接传递到 container中执行,通过回传参数实现terminal的终端显示:
function command(cmdKey: string,command: string,success: voidFun,failed: voidFun,name: string
) {containerStore.runTerminal(command, (content) => {success({ content });console.log(name, "执行command:", command);}); 
文件菜单与FileSystemTree
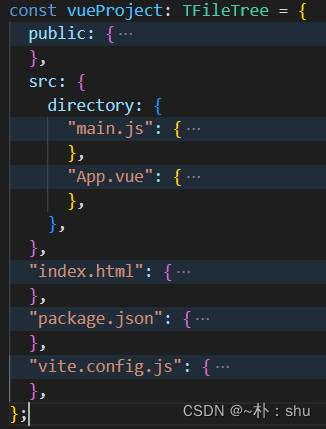
在逻辑上,是先有的文件,才去执行 mounted 操作,因此,当我新建文件的时候,都去调用 mounted 。在初始化时,我们提供三种基本的项目结构:mockVueProject、mockNodeProject、mockReactProject,用Vue 举例哈,其他类似,具体的FileSystemTree可以参考我的上篇文章File System Tree:

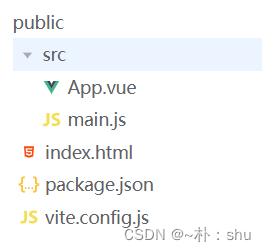
读取成树结构
通过以上的树结构,读取成El-tree 组件的数据源,应该不是难事,递归实现即可,在上一篇中已经实现了,但是注意哈,需要在结束时,进行排序,先排目录结构 isFolder,在排name属性,这样就是与vscode类似的效果:

新增文件
/*** 将新建的文件/文件夹挂载到Web Container File System Tree 中*/function mountedFileSystemTree() {tryCatch(async () => {let path = "/";// 如果有选中节点,则需要处理选中节点的路径问题if (currentNodeKey.value) {// 需要在这里加上父级 - 这里还需要判断激活的是文件还是文件夹const currentNode = treeRef.value?.getNode(currentNodeKey.value); // 当前激活节点const dataMap = JSON.parse(JSON.stringify(dataSource)) as TFullData;let fullpath = <string[]>getFullPath(dataMap, currentNodeKey.value);if (currentNode?.data.isFolder) path += fullpath?.join("/");else {// 删除最后一项fullpath = fullpath?.slice(0, -1);path += fullpath?.join("/");}path += "/";}// 如果没有选中节点,则直接拼接文件名称,放置到根路径下即可// 例如 /vite.config.jspath += newFileName.value;console.log("### path ==> ", path);newFileFlag.value? containerStore.addFile(path): containerStore.addFolder(path);});}
Monaco Editor
上诉简单介绍了整个系统的文件系统、container与termina的关系与核心实现,并通过新增文件/文件夹实现Web Container FileSystemTree的文件挂载、写入、创建文件夹,但是还是没有实质性的文件内容编辑,现在通过monaco editor 插件实现文件内容编辑,monaco确实是有难度的,本文不过及底层原理,仅在应用层面上做叙述。
create
// use monaco editor
import { editor } from "monaco-editor";/*** init monaco*/function initMonaco(selector: string) {const dom = document.querySelector(selector) as HTMLElement;editor.create(dom, {value: "function x() {\n\tconsole.log('Hello world!');\t\n}",language: "javascript",});}但是这样是要报错的:Uncaught Error: Unexpected usage,详见ISSUES,解决办法:
// 解决 monaco editor 报错 Uncaught Error: Unexpected usage:import editorWorker from "monaco-editor/esm/vs/editor/editor.worker?worker";
import jsonWorker from "monaco-editor/esm/vs/language/json/json.worker?worker";
import cssWorker from "monaco-editor/esm/vs/language/css/css.worker?worker";
import htmlWorker from "monaco-editor/esm/vs/language/html/html.worker?worker";
import tsWorker from "monaco-editor/esm/vs/language/typescript/ts.worker?worker";export function fixEnvError() {window.MonacoEnvironment = {getWorker(_, label) {if (label === "json") {return new jsonWorker();}if (label === "css" || label === "scss" || label === "less") {return new cssWorker();}if (label === "html" || label === "handlebars" || label === "razor") {return new htmlWorker();}if (label === "typescript" || label === "javascript") {return new tsWorker();}return new editorWorker();},};
}
create 之前,先调用 fixEnvError 方法,导入需要的worker文件:
function initMonaco(selector: string) {fixEnvError();const dom = document.querySelector(selector) as HTMLElement;editor.create(dom, {value: "function x() {\n\tconsole.log('Hello world!');\t\n}",language: "javascript",});}
动态设置属性
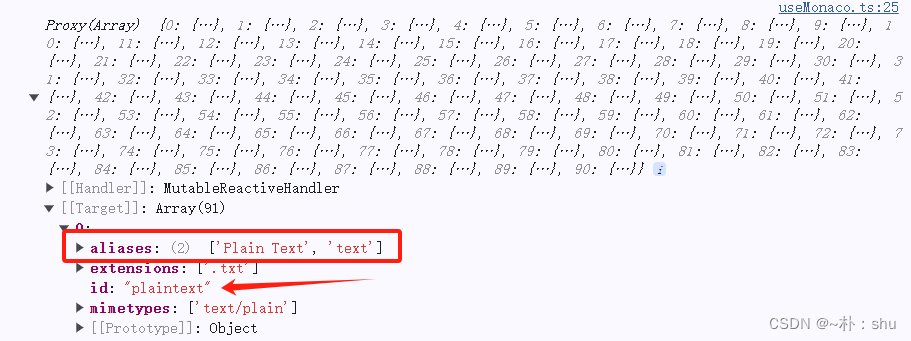
/** 为了避免Vue响应式对编辑器的影响,使用toRaw转成普通对象 */getEditor() {return toRaw(this.editor);},/** 设置编辑器的值 + 设置语言模型 */setValue(value: string, language: string) {this.getEditor()?.setValue(value);// 1. 文件后缀与语言模型匹配const languageModel = this.languages.find((item) => {return item.extensions?.includes(`.${language}`);});editor.setModelLanguage(this.getEditor()?.getModel()!,languageModel?.id || "");},/** 获取编辑器的值 */getValue() {return this.getEditor()?.getValue();},在菜单点击时,获取文件内容,进行editor赋值,处理上,直接使用 this.editor.setValue会导致页面卡死,转成普通对象,避免响应式的影响,同时,在设置值上,需要动态调整语言类型,不然不会高亮显示:


监听保存事件
通过保存事件,实现真正的文件存储:

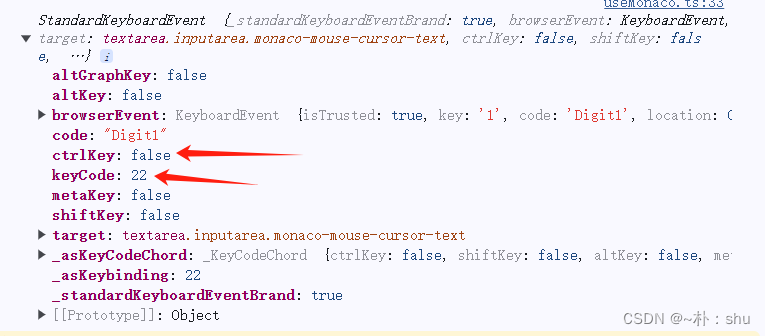
onKeyDownHandle(e: any) {// 通过keycode/ctrlKey/shiftKey/altKey 的状态唯一确定一个事件- 有值为true,无值为falseconst eventMap: TKeyMap<string, voidFun> = {"49/true/false/false": () => {console.log("Ctrl S");},};const key = `${e.keyCode}/${e.ctrlKey}/${e.shiftKey}/${e.altKey}`;if (eventMap[key]) {eventMap[key]();e.browserEvent.preventDefault();}}, // eventCtrlSeventSave() {const containerStore = useContainerStore();const fileMenuStore = useFileMenuStore();// 1. 获取当前编辑器的内容const contents = this.getEditor()?.getValue() as string;// 2. 调用 container 的 saveFile 方法containerStore.writeFile(fileMenuStore.filePath, contents);},
针对依赖下载的优化
// 特殊的命令需要单独处理if (installCmdList.includes(command)) {// 执行下载依赖,应该用回显模式success(flash);containerStore.runTerminal(command, (content) => {console.log(content, content.includes("Done"));if (content.includes("Done")) {flash.finish();// 把最后的信息输出success({ content: "✅ " + content });} else flash.flush(content);});}使用回显模式展示依赖下载,会更加合适

多tab页模式
tab 切换的和核心,是通过记录editor 的状态及语言模型实现的:
// 1. 关键参数 mapconst fileStateMap = new Map();// 切换文件 - 需要保存 stateasync switchFile(index: number) {const fileSuffix = this.fileList[index].suffix;// 2. 跳转到指定文件this.currentFile = index;// 3. 看看跳转后文件时候有 model 有的话直接使用,没有就创建新的const file = this.fileStateMap.get(this.getCurrentFileID());if (file && file.model) {this.setModel(toRaw(file.model));this.restoreViewState(toRaw(file.state)); // 恢复文件的编辑状态} else {// 2. 读取文件内容赋给monacoconst contents = await this.containerStore.readFile(this.fileMenuStore.filePath);const model = this.createModel(contents || "",this.getLanguageModel(fileSuffix)?.id as string);this.setModel(model);this.fileStateMap.set(this.getCurrentFileID(), {model: this.getModel(),state: this.saveViewState(),});}this.getEditor()?.focus();},关闭则是通过监听事件实现:
window.addEventListener("mouseup", (e: MouseEvent) => {const span = e.target as HTMLElement;if (e.button === 1 && span.getAttribute("data-key") === "closeFileButton") {// 1. 先保存monacoStore.eventSave();// 2. 关闭文件const index = span.getAttribute("data-index");monacoStore.deleteFile(Number(index));}
});
在你关闭的是其他tab页的时候,涉及到不同的model获取内容,因此,需要先跳转到需要关闭的页面,获取完内容,再跳转回正常的页面,类似VScode,不然你获取的内容是不对的哈!

总结
通过WebContainer、Terminal、MonacoEditor的结合,初步实现了Web IDE在线编辑器的开发,整体实现过程还是比较顺利的,但是monaco的应用太痛苦了,全英文,官网API还是.d.ts类型文件!
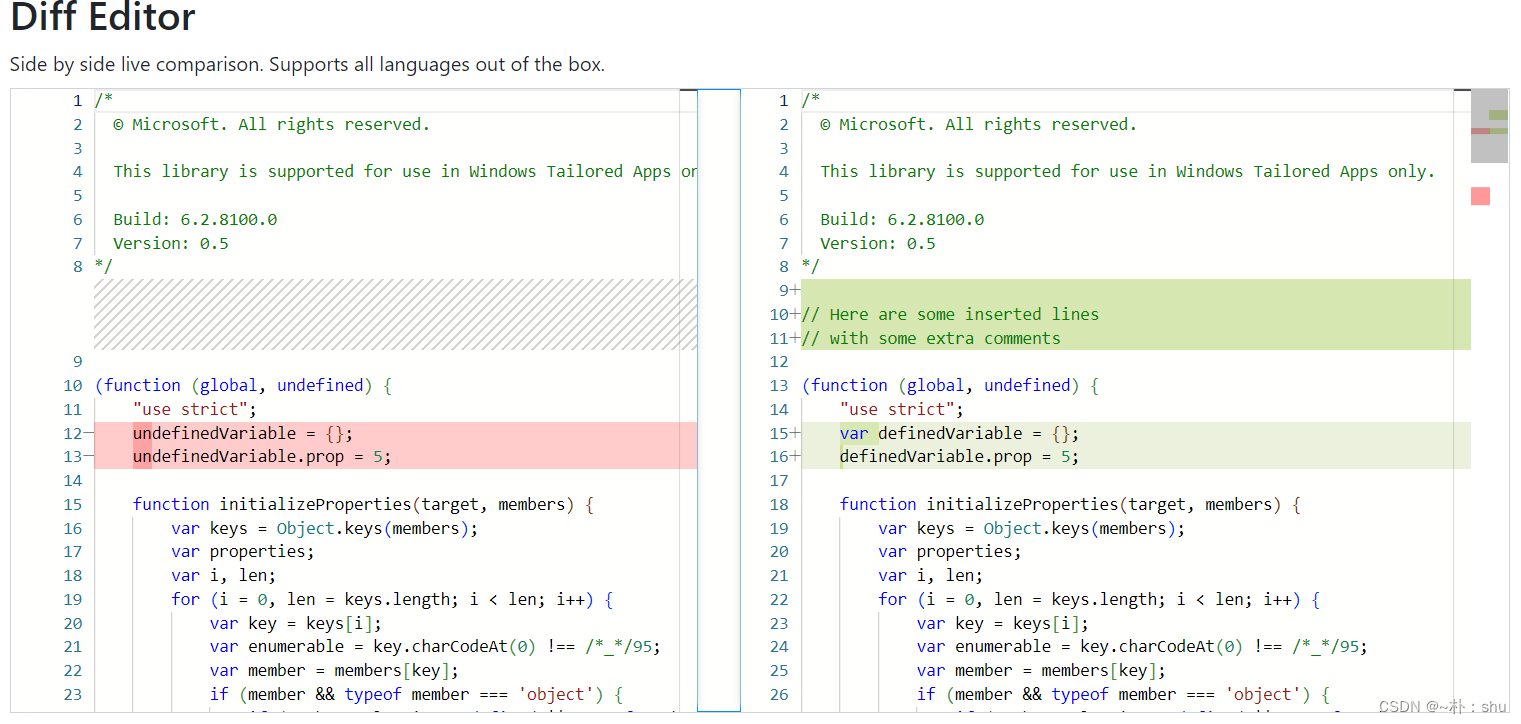
不过不得不说,monaco的强大之处,远不止这么简单,支持git冲突模型对比:

利用yjs 原生支持 y- monaco:

大家感兴趣,后续会考虑整理Monaco Editor的保姆级使用教程,大家多多支持呀~
相关文章:

Web IDE 在线编辑器综合实践(Web IDE 技术探索 三)
前言 前面两篇文章,我们简单讲述了 WebContainer/api 、Terminal 的基本使用,离完备的在线代码编辑器就差一个代码编辑了。今天通过 monaco editor ,来实现初级代码编辑功能,讲述的是整个应用的搭建,并不单独针对monac…...

Less is more VS 精一 [生活感悟]
"Less is More”和王阳明的“精一”思想确实有相似之处。 王阳明的“精一”思想强调的是专注于一件事,将其做到极致,这与"Less is More”中提倡的通过减少数量来提高质量的理念不谋而合。两者都强调了专注和深度的重要性,而不是追…...

函数的概念及图像
注: 判断两函数是否相同,只看定义域和对应法则。 1. 函数的定义 一般的,在一个变化过程中有两个变量 x,y。如果对于x在某个变化范围内的每一个确定值,按照某个对应法则,都有唯一确定的值y和他对应。那么y就…...

Linux中Apache网站基于Http服务的访问限制(基于地址/用户)
🏡作者主页:点击! 👨💻Linux高级管理专栏:点击! ⏰️创作时间:2024年6月3日11点44分 🀄️文章质量:95分 为了更好地控制对网站资源的访问,可…...

滚动条详解:跨平台iOS、Android、小程序滚动条隐藏及自定义样式综合指南
滚动条是用户界面中的图形化组件,用于指示和控制内容区域的可滚动范围。当元素内容超出其视窗边界时,滚动条提供可视化线索,并允许用户通过鼠标滚轮、触屏滑动或直接拖动滑块来浏览未显示部分,实现内容的上下或左右滚动。它在保持…...

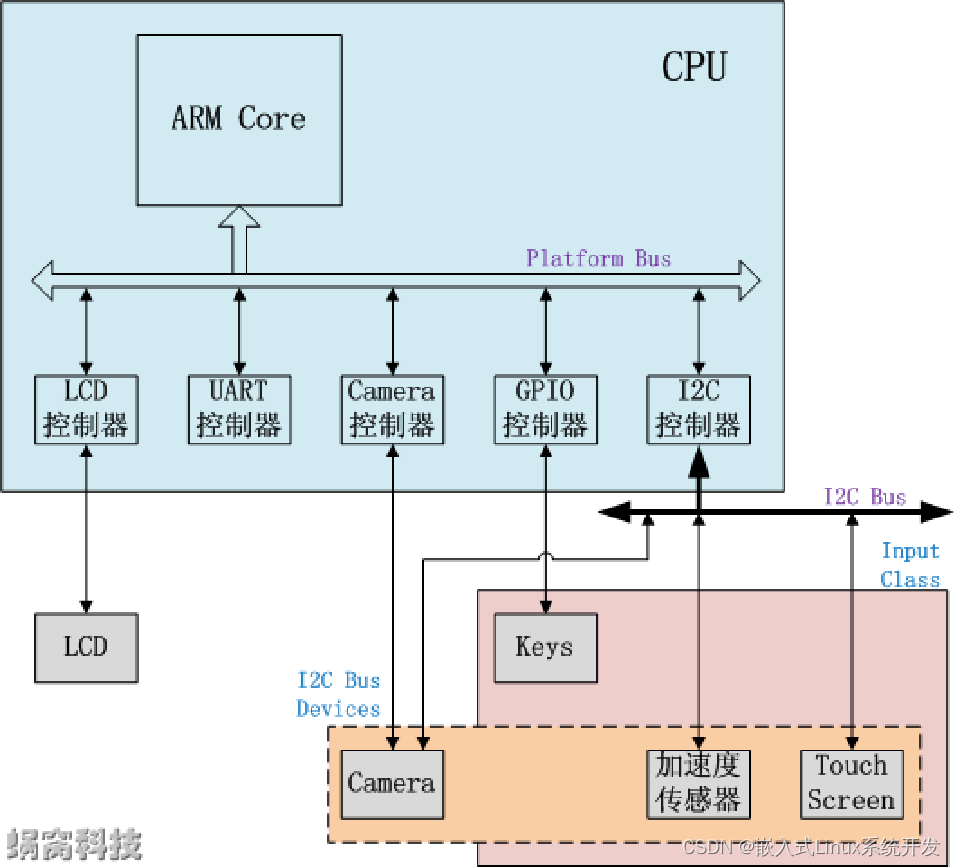
06 Linux 设备驱动模型
1、Overview Linux-2.6 引入的新的设备管理机制 - kobject 降低设备多样性带来的 Linux 驱动开发的复杂度,以及设备热拔插处理、电源管理等将硬件设备归纳、分类,然后抽象出一套标准的数据结构和接口驱动的开发,就简化为对内核所规定的数据结构的填充和实现驱动模型是 Linu…...

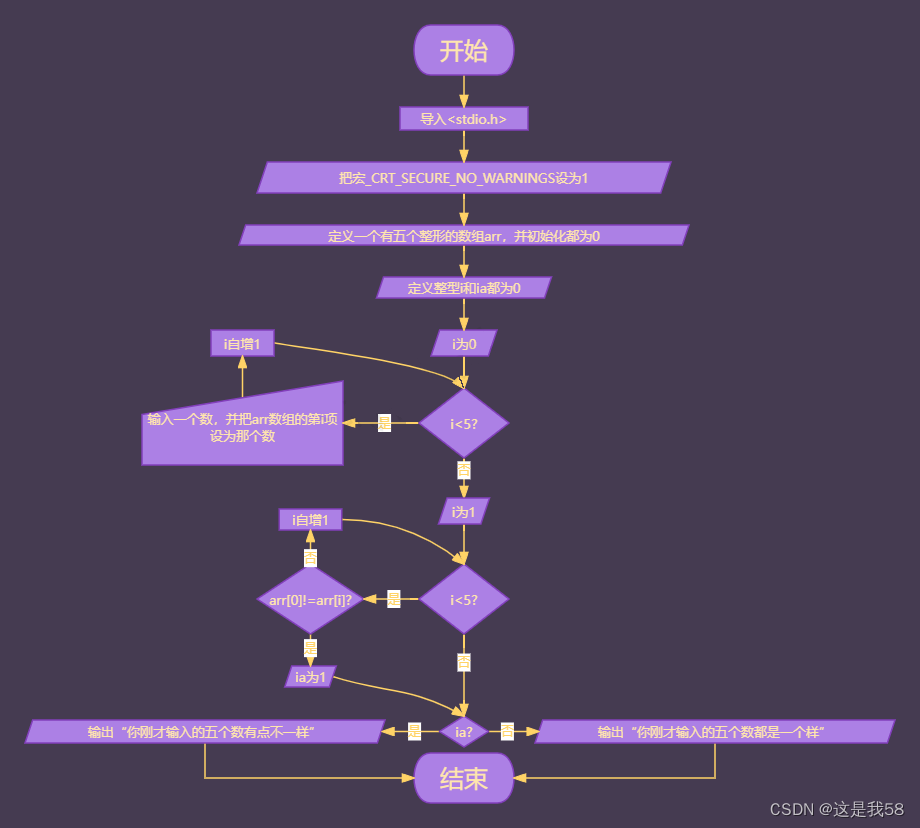
检测五个数是否一样的算法
目录 算法算法的输出与打印效果输出输入1输入2 打印打印1打印2 算法的流程图总结 算法 int main() {int arr[5] { 0 };int i 0;int ia 0;for (i 0; i < 5; i) { scanf("%d", &arr[i]); }for (i 1; i < 5; i) {if (arr[0] ! arr[i]) {ia 1;break;} }…...

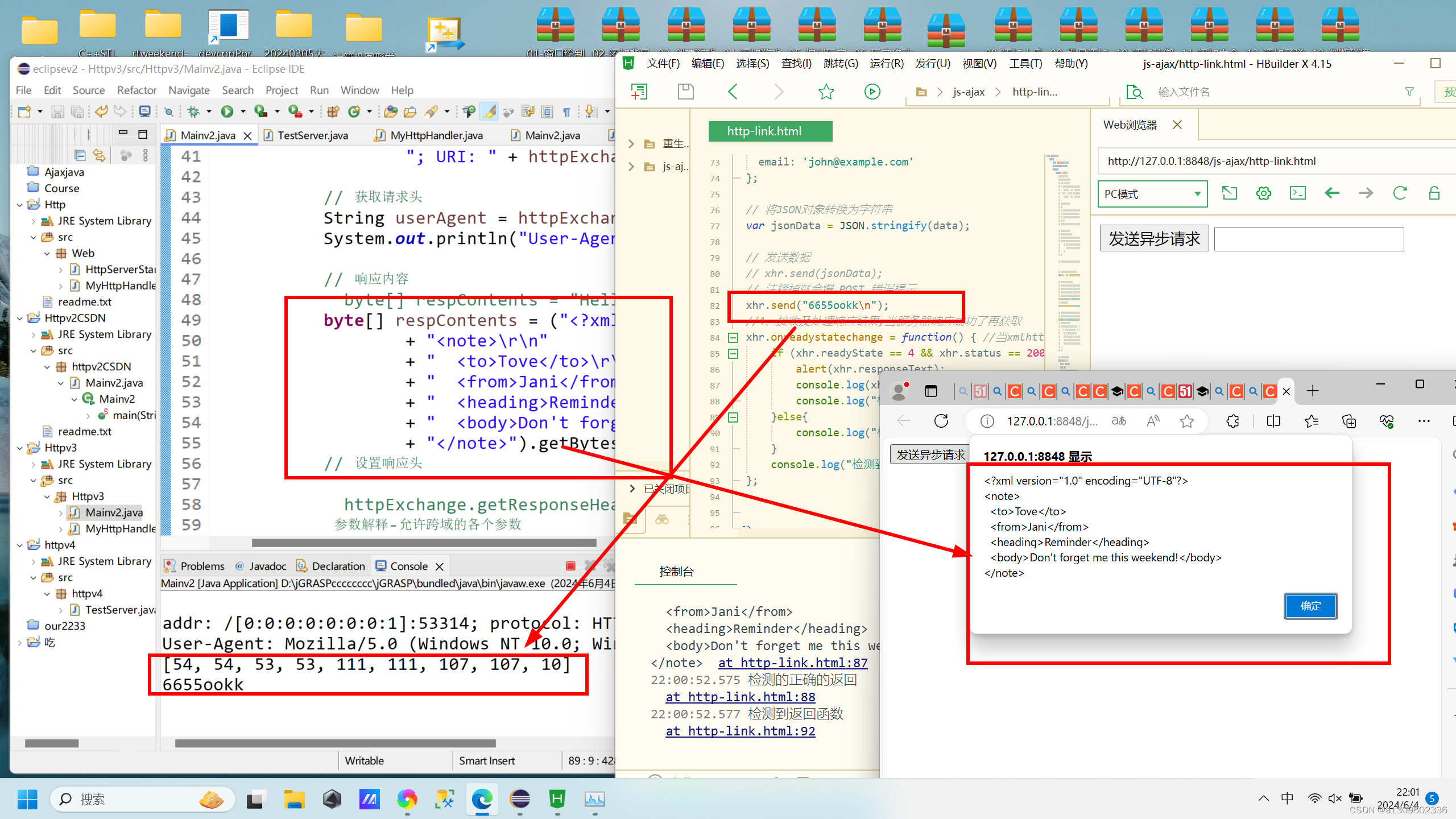
java 原生http服务器 测试JS前端ajax访问实现跨域传post数据
后端 java eclipse 字节流转字符 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.i…...

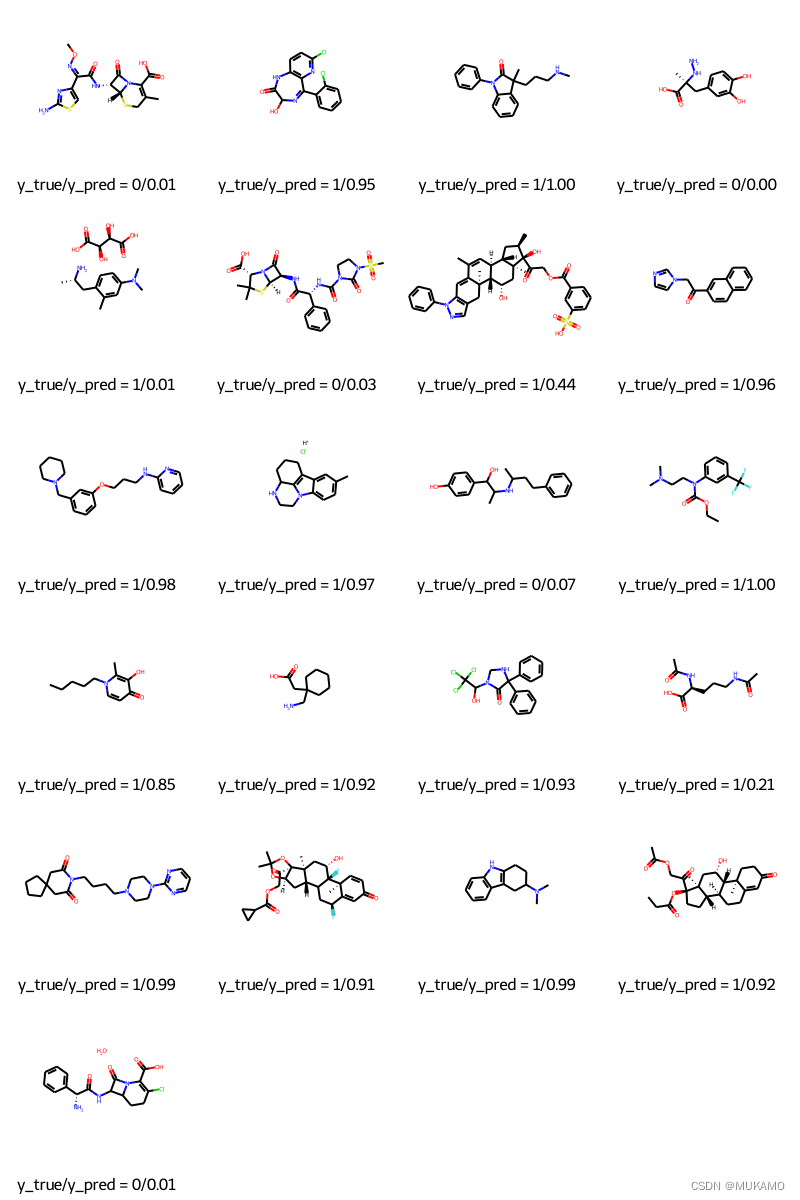
【机器学习】消息传递神经网络(MPNN)在分子预测领域的医学应用
1. 引言 1.1. 分子性质预测概述 分子性质预测是计算机辅助药物发现流程中至关重要的任务之一,它在许多下游应用如药物筛选和药物设计中发挥着核心作用: 1.1.1. 目的与重要性: 分子性质预测旨在通过分子内部信息(如原子坐标、原…...

Python Flask实现蓝图Blueprint配置和模块渲染
Python基础学习: Pyhton 语法基础Python 变量Python控制流Python 函数与类Python Exception处理Python 文件操作Python 日期与时间Python Socket的使用Python 模块Python 魔法方法与属性 Flask基础学习: Python中如何选择Web开发框架?Pyth…...

Vue10-事件修饰符
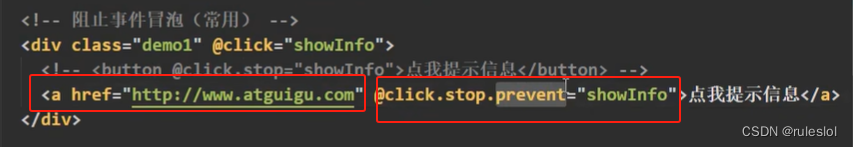
一、示例:<a>标签不执行默认的跳转行为 1-1、方式一 <a href"http://www.baidu.com" onclick"event.preventDefault();">点击我</a> 1-2、方式二 1-3、方式三:事件修饰符 二、Vue的六种事件修饰符 2-1、prevent&…...

oracle中如何查询特定日期?
1. select last_day(to_date(20230101,YYYYMMDD)) from dual; select last_day(to_date(V_END_DATE,YYYYMMDD)) from dual; --查询任意一天 当月的最后一天 2. select to_char(to_date(20230101,YYYYMMDD)-1,YYYYMMDD) INTO V_START_DATE FROM DUAL; select to_char(to_dat…...

Python使用rosbag使用getattr只能获取一层的数据,不能直接获取多层数据例如 a.b.c.d。使用for range写一个递归用来获取多层数据
使用for循环和range来遍历属性列表确实是一个更简单直观的方式,特别是不需要考虑性能优化和异常处理时。以下是使用for循环代替递归的示例代码: python def get_nested_attr(obj, attr_str): attrs attr_str.split(.) for attr in attrs: # 尝试获取下…...

LNWT--篇章三小测
问题1: BERT训练时候的学习率learning rate如何设置? 在训练初期使用较小的学习率(从 0 开始),在一定步数(比如 1000 步)内逐渐提高到正常大小(比如上面的 2e-5),避免模型过早进入…...

【NoSQL】Redis练习
1、redis的编译安装 systemctl stop firewalld systemctl disable firewalld setenforce 0 yum install -y gcc gcc-c make wget cd /opt wget https://download.redis.io/releases/redis-5.0.7.tar.gz tar zxvf redis-5.0.7.tar.gz -C /opt/cd /opt/redis-5.0.7/ # 编译 make…...

Git 和 Github 的使用
补充内容:EasyHPC - Git入门教程【笔记】 文章目录 常用命令配置信息分支管理管理仓库 概念理解SSH 密钥HTTPS 和 SSH 的区别在本地生成 SSH key在 Github 上添加 SSH key 使用的例子同步本地仓库的修改到远程仓库拉取远程仓库的修改到本地仓库拉取远程仓库的分支并…...

学习分享-断路器Hystrix与Sentinel的区别
断路器(Circuit Breaker)简介 断路器(Circuit Breaker)是一种用于保护分布式系统的服务稳定性和容错性的设计模式。它的主要作用是在检测到某个服务的调用出现故障(如超时、异常等)时,快速失败…...

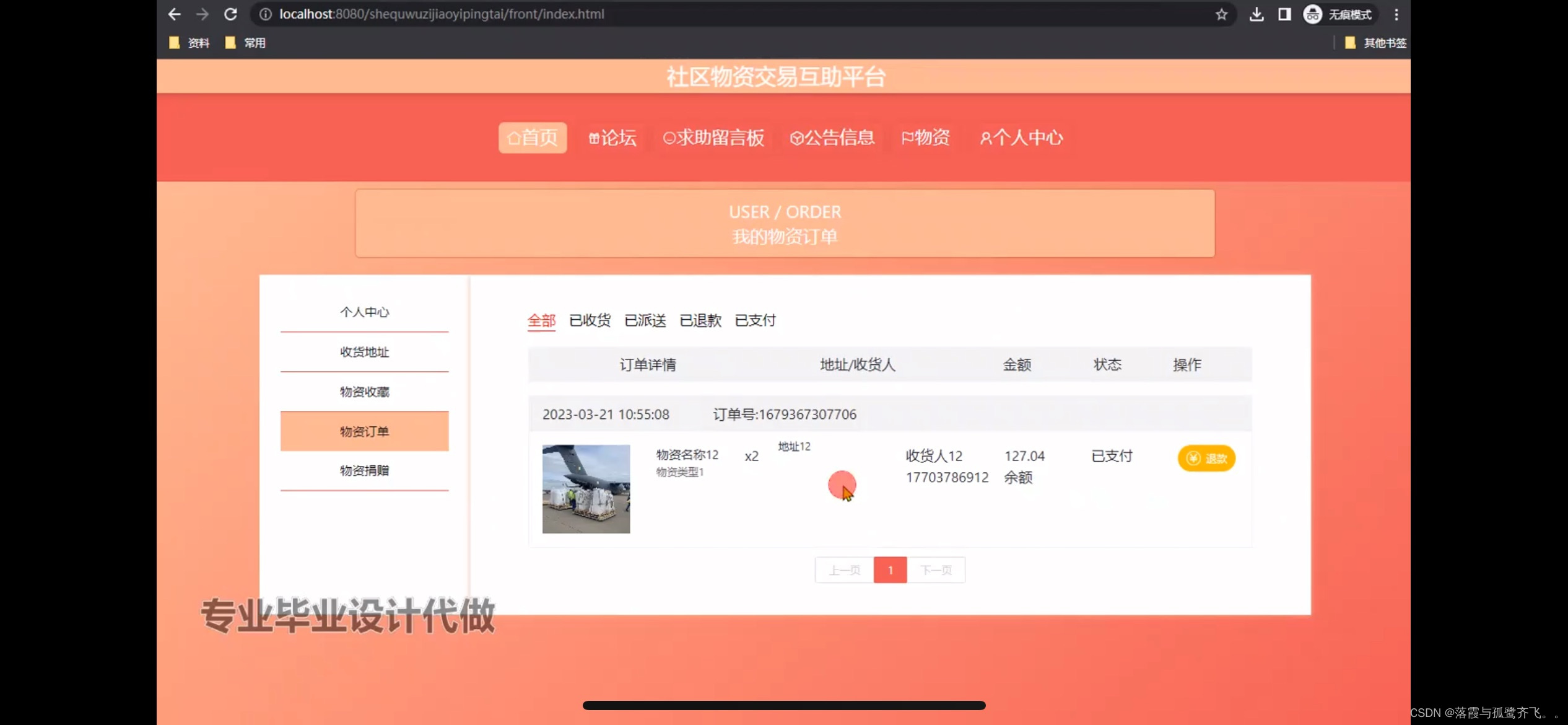
社区物资交易互助平台的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,基础数据管理,论坛管理,公告信息管理 前台账户功能包括:系统首页,个人中心,论坛,求助留言板,公…...

19-Nacos-服务实例的权重设置
19-Nacos-服务实例的权重设置 1.根据权重负载均衡: 1.服务器设备性能有差异,部分实例所在及其性能较高,有一些较差,我们希望性能好的机器承担更多的用户请求 Nacos提供了权重配置来控制访问频率,权重越大则访问频率…...

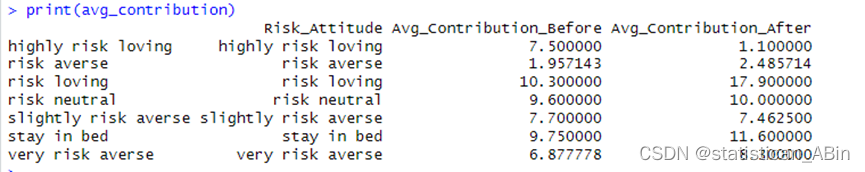
R语言数据探索和分析23-公共物品问卷分析
第一次实验使用最基本的公共物品游戏,不外加其他的treatment。班里的学生4人一组,一共44/411组。一共玩20个回合的公共物品游戏。每回合给15秒做决定的时间。第十回合后,给大家放一个几分钟的“爱心”视频(链接如下)&a…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
