css常见定位、居中方案_css定位居中
一、 定位分类
1、静态定位
position:static;(默认,具备标准流条件)2、相对定位
position:relative;通过 top 或者 bottom 来设置 Y 轴位置
通过 left 或者 right 来设置 X 轴位置
特点:
- 相对定位不会脱离文档流
- 相对于自己原来的位置
3、绝对定位
position:absolute;通过 top 或者 bottom 来设置 Y 轴位置
通过 left 或者 right 来设置 X 轴位置
特点:
- 绝对定位的元素会脱离文档流
- 如果父级没有定位,则相对于文档进行定位
- 如果父级(祖先级)有定位,则相对于父级(祖先级)进行定位
- 如果有 padding ,则会相对与 paddingbox 的位置进行定位
4、固定定位(老IE不支持)
position:fixed;通过 top 或者 bottom 来设置 Y 轴位置
通过 left 或者 right 来设置 X 轴位置
特点:
- 会脱离文档流
- 相对于可视窗口进行定位
- 可借鉴网页两边跟随拉条移动的广告位
5、粘性定位
position: sticky;定位基点是窗口
通过 top 或者 bottom 来设置 Y 轴位置
通过 left 或者 right 来设置 X 轴位置
特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
粘性定位不起作用的原因
- 父元素不能overflow:hidden或者overflow:auto属性。
- 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
- 父元素的高度不能低于sticky元素的高度
- sticky元素仅在其父元素内生效
6、继承定位
position: inherit;从父元素继承position属性的值。
二.居中
1、内联元素居中布局
水平方向的居中:
//方法一
text-align:center; //方法二
dispaly:flex;
justify-content:center;
垂直居中
单行文本
//方法一
height === line-height;//方法二
display: flex;
align-items: center;
多行文本
display: table-cell;
vertical-align: middle;
知识扩展:
如果有图片需要与文本进行垂直居中,会发现图片总是会高出一点,无法进行垂直居中,是因为图片下方有三个像素导致的,只要对图片设置vertical-align:middle就好了
vertical-align:middle;
水平垂直居中
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
2、块级元素居中布局
水平方向的居中:
//方法一
定宽:margin: 0 auto; //方法二
dispaly:flax;
justify-content:center; //方法三
position: absolute
left:50%
margin:负自身宽度一半
垂直居中:
//方法一
display: flex;
align-items: center; //方法二
position: absolute;
top: 50%;
margin-top:负本身高度一半 //方法三
position: absolute;
top: 50%;
transform: translateY(-50%); //方法四
position: relative;
top: 50%;
transform: translateY(-50%);
水平垂直居中:
方法一:绝对定位+ -margin
进行定位后,top与left分别设置50%,这时元素的上边距到父元素的上边距与到子元素的下边距距离是一样的,元素的左边距到父元素的左边距与右边距距离也是一样的,这样再减去元素margin本身高度的一半与宽度的一半,这时元素就能达到垂直居中的效果。
position: absolute;
top: 50%;
left: 50%;
margin-left: —宽度一半;(负)
margin-top: —高度一半;(负)
方法二:绝对定位 + margin:auto
进行定位后,利用margin的auto属性使margin自动撑满整个父元素,这样就能达到内容居中的效果
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
方法三:定位 + transform
使用transform: translate对元素进行移动,这个与第一种方式类似,第一种方法是设置margin值,而这种是定位后的位置进行移动
position: absolute; /*相对定位或绝对定位均可*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
方法四:flex布局(推荐)
使用flex布局,分别设置垂直方向排列子元素的居中与水平方向子元素的居中就能达到垂直居中的效果
display: flex;
align-items: center; /*垂直居中*/
justify-content: center; /*水平居中*/
方法五:grid网格布局(推荐)
实现原理与flex布局一样
display:grid;
align-items: center; /*垂直居中*/
justify-content: center; /*水平居中*/
相关文章:

css常见定位、居中方案_css定位居中
一、 定位分类 1、静态定位 position:static;(默认,具备标准流条件) 2、相对定位 position:relative; 通过 top 或者 bottom 来设置 Y 轴位置 通过 left 或者 right 来设置 X 轴位置 特点: 相对定位不会脱离文档流相对于自…...

【微信小程序】-- 自定义组件 -- 创建与引用 样式(三十二)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

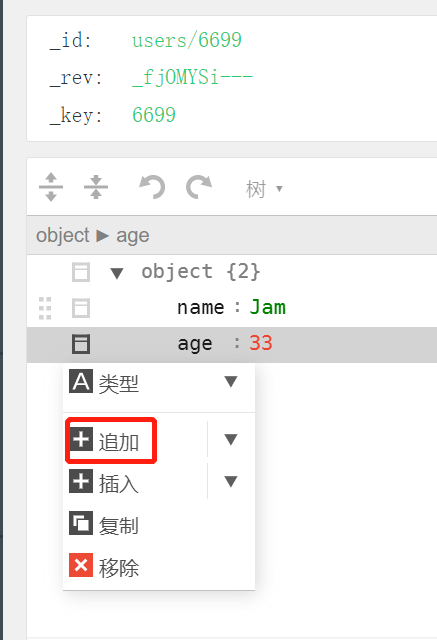
ArangoDB——AQL编辑器
AQL 编辑器 ArangoDB 的查询语言称为 AQL。AQL与关系数据库管理系统 (RDBMS)区别在于其更像一种编程语言,更自然地适合无模式模型,并使查询语言非常强大,同时保持易于读写。数据建模概念 数据库是集合的集合。集合存储记录,称为文…...

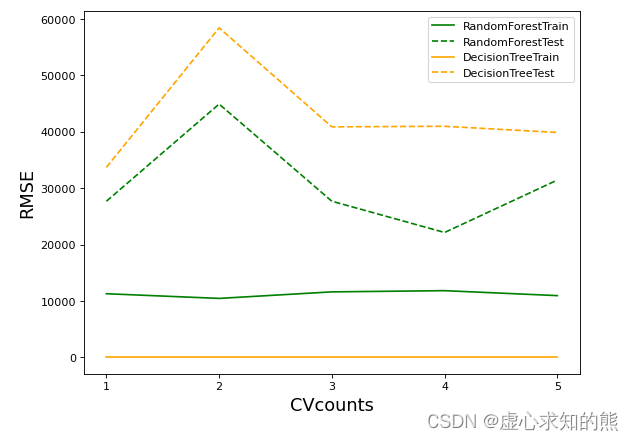
Lesson 9.1 集成学习的三大关键领域、Bagging 方法的基本思想和 RandomForestRegressor 的实现
文章目录一、 集成学习的三大关键领域二、Bagging 方法的基本思想三、RandomForestRegressor 的实现在开始学习之前,先导入我们需要的库,并查看库的版本。 import numpy as np import pandas as pd import sklearn import matplotlib as mlp import sea…...

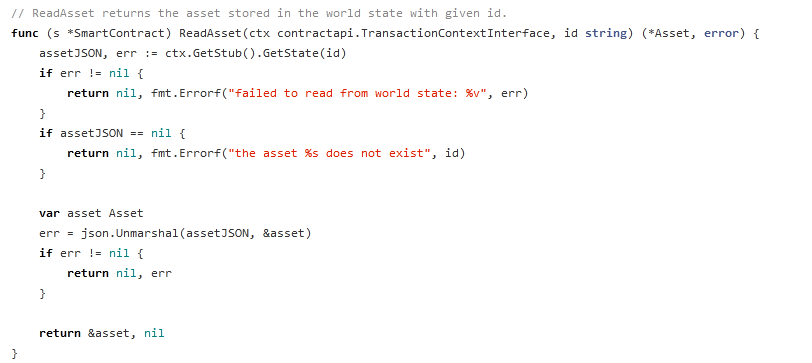
basic1.0链码部署(基于test-network 环境ubuntu20.04腾讯云)
解决了官方示例指令需要科学上网才能运行的问题(通过手动下载二进制文件和拉取官方fabric-samples)。具体的将bootstrap.sh脚本解读了一遍 具体可以参照我的博客 fabric中bootstrap.sh到底帮助我们干了什么?(curl -sSL https://bi…...

Android---系统启动流程
目录 Android 系统启动流程 init 进程分析 init.rc 解析 Zygote 概叙 Zygote 触发过程 Zygote 启动过程 什么时Runtime? System Server 启动流程 Fork 函数 总结 面试题 Android 是 google 公司开发的一款基于 Linux 的开源操作系统。 Android 系统启动…...

【网络】http协议
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...
 什么意思? 如何中断线程?)
Thread::interrupted() 什么意思? 如何中断线程?
1、答: Thread::interrupted() 是一个静态方法,用于判断当前线程是否被中断,并清除中断标志位。 具体来说,当一个线程被中断后,它的中断状态将被设置为 true。如果在接下来的某个时间点内调用了该线程的 interrupted…...

Oracle OCP 19c 考试(1Z0-083)中关于Oracle不完全恢复的考点(文末附录像)
欢迎试看博主的专著《MySQL 8.0运维与优化》 下面是Oracle 19c OCP考试(1Z0-083)中关于Oracle不完全恢复的题目: A database is configured in ARCHIVELOG mode A full RMAN backup exists but no control file backup to trace has been taken A media…...

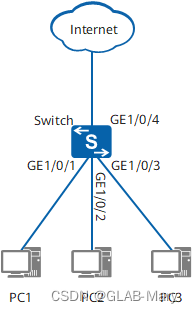
一起来学习配置Combo接口吧!
Combo接口是一个光电复用的逻辑接口,一个Combo接口对应设备面板上一个GE电接口和一个GE光接口。电接口与其对应的光接口是光电复用关系,两者不能同时工作(当激活其中一个接口时,另一个接口就自动处于禁用状态)…...

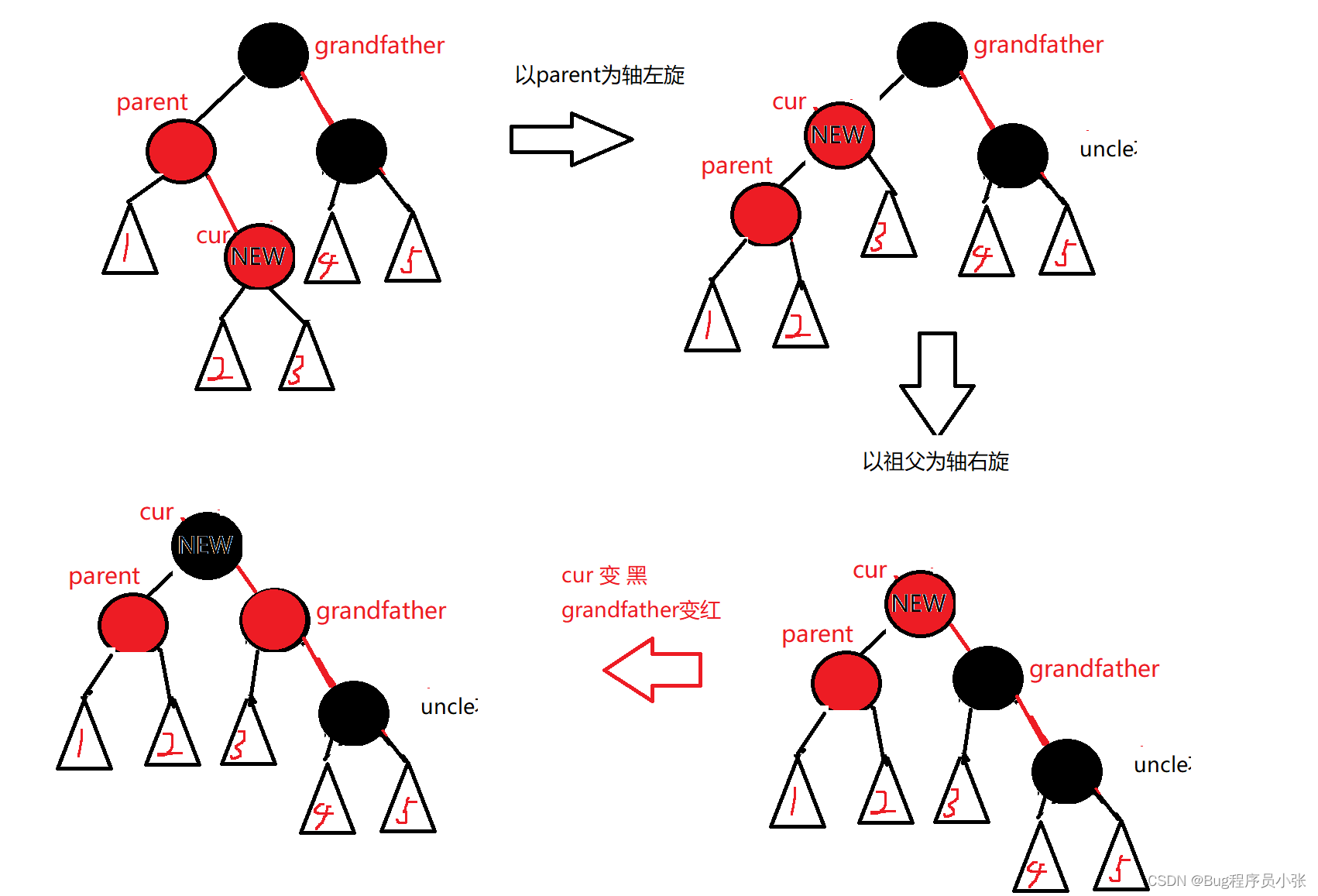
C++模拟实现红黑树
目录 介绍----什么是红黑树 甲鱼的臀部----规定 分析思考 绘图解析代码实现 节点部分 插入部分分步解析 ●父亲在祖父的左,叔叔在祖父的右: ●父亲在祖父的右,叔叔在祖父的左: 测试部分 整体代码 介绍----什么是红黑树 红…...

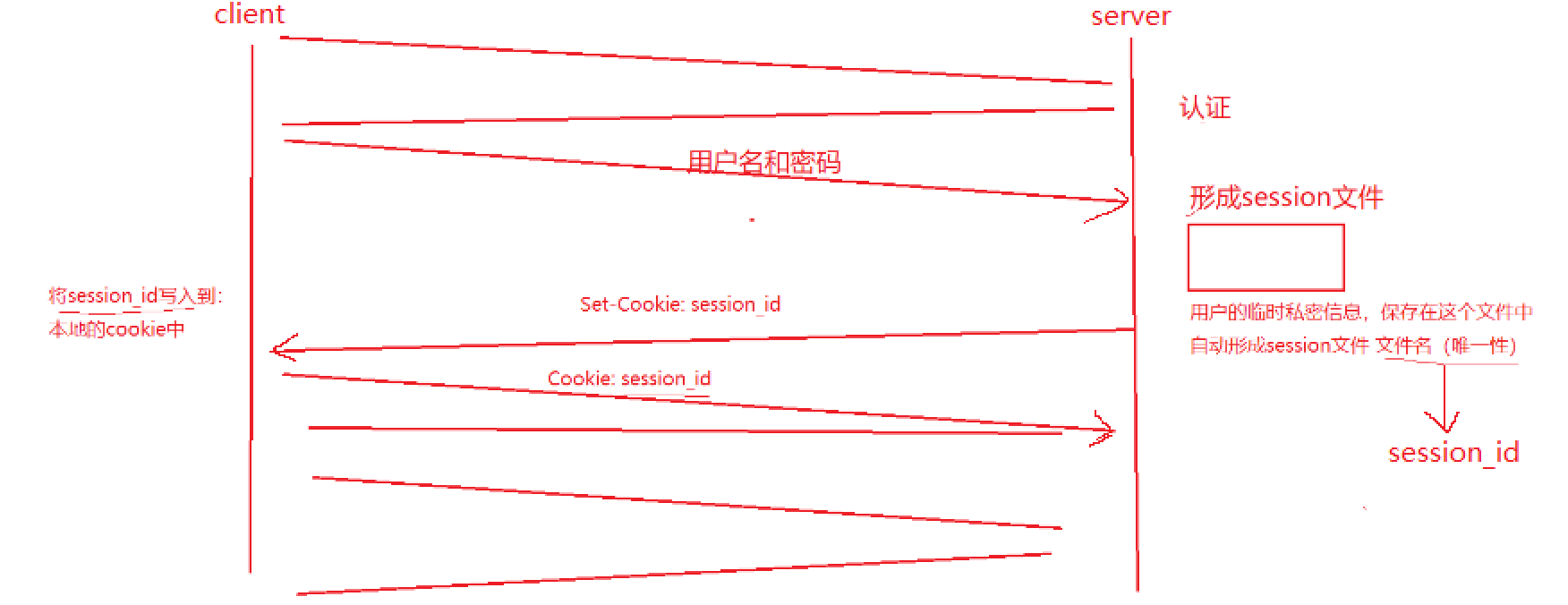
HTTPS协议之SSL/TLS详解(下)
目录 前言: SSL/TLS详解 HTTP协议传输安全性分析 对称加密 非对称加密 证书 小结: 前言: 在网络世界中,存在着运营商劫持和一些黑客的攻击。如果明文传输数据是很危险的操作,因为我们不清楚中间传输过程中就被哪…...

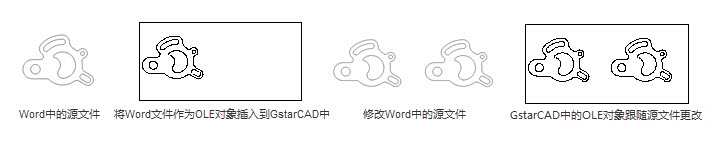
OLE对象是什么?为什么要在CAD图形中插入OLE对象?
OLE对象是什么?OLE对象的意思是指对象连接与嵌入。那为什么要在CAD图形中插入OLE对象?一般情况下,在CAD图形中插入OLE对象,是为了将不同应用程序的数据合并到一个文档中。本节内容小编就来给大家分享一下在CAD图形中插入OLE对象的…...

【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

【Spring 深入学习】AOP的前世今生之代理模式
AOP的前世今生之代理模式1. 概述 什么是代理模式呢??? 在不修改原有代码 或是 无法修改原有代码的情况下,增强对象功能,替代原来的对象去完成功能,从而达成了拓展的目的。 先给大家看下 JavaScript中实现方…...

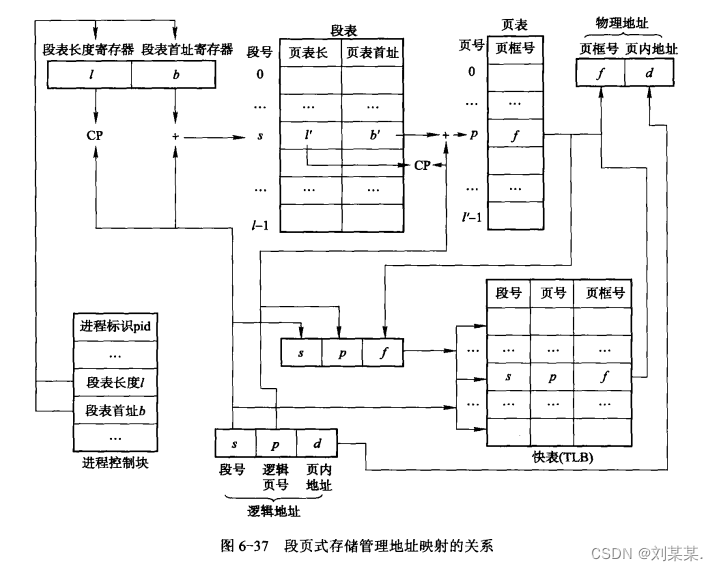
操作系统复试
2017软学 给出操作系统的定义,分别从资源管理,任务调度,用户接口等三个方面论述操作系统的职能 操作系统是位于硬件层之上、所有其他系统软件层之下的一个系统软件,使得管理系统中的各种软件和硬件资源得以充分利用,方…...

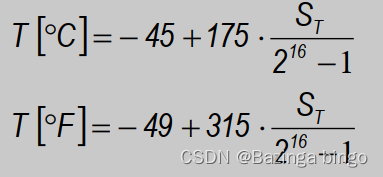
藏经阁(五)温湿度传感器 SHT3x-DIS 手册 解析
文章目录芯片特性芯片内部框图芯片引脚定义芯片温湿度范围芯片寄存器以及时序讲解信号转换公式芯片特性 湿度和温度传感器完全校准,线性化温度补偿数字输出供电电压范围宽,从2.4 V到5.5 VI2C接口通讯速度可达1MHz和两个用户可选地址典型精度 2% RH和 0.…...

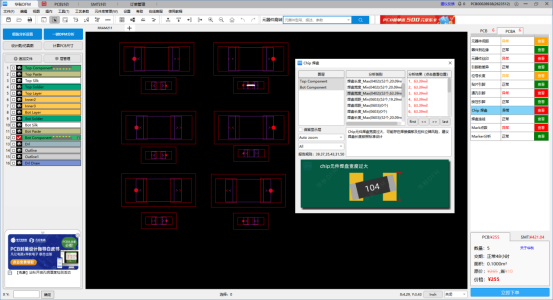
PCB焊盘设计基本原则
SMT的组装质量与PCB焊盘设计有直接的关系,焊盘的大小比例十分重要。如果PCB焊盘设计正确,贴装时少量的歪斜可以再次回流焊纠正(称为自定位或自校正效应),相反,如果PCB焊盘设计不正确,即使贴装位置十分准确,…...

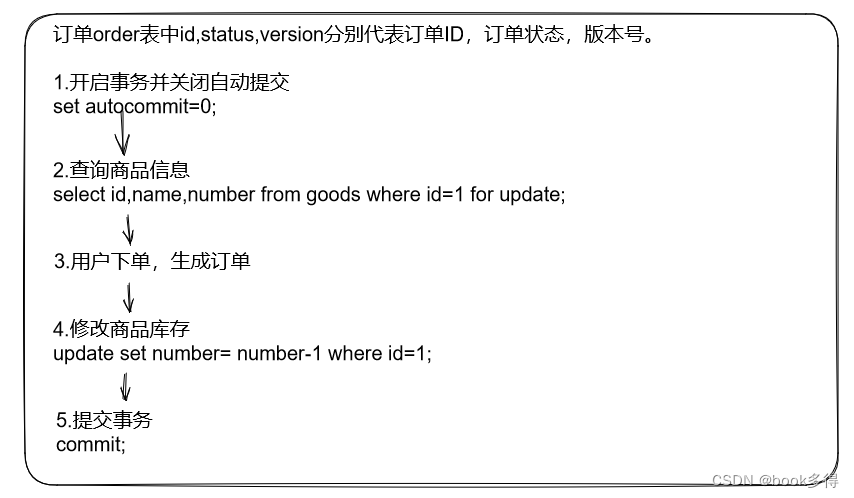
mysql锁分类大全
前言 为什么会出现锁 MySQL中的锁是为了保证并发操作的正确性和一致性而存在的。 当多个用户同时对同一份数据进行操作时,如果不加控制地进行读写操作,就可能导致数据不一致的问题。例如,当多个用户同时对同一行数据进行写操作时ÿ…...

推荐几款主流好用的远程终端连接管理软件
一、介绍 远程终端连接管理软件是管理服务器、虚拟机等远程计算机系统不可或缺的工具之一,它可以通过网络连接到另一台计算机,以执行命令、编辑文件或进行其他管理任务,下面我将为大家介绍几款主流好用的远程终端连接管理软件,并…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
