datatables.js中文项目使用案例
官方下载地址
https://datatables.net/download/
中文官网:http://datatables.club/
资源引用
<link href="~/datatables/datatables.min.css" rel="stylesheet" />
<script src="~/jquery.min.js" type="text/javascript"></script>
<script src="~/datatables/datatables.min.js" type="text/javascript"></script>汉化
注意:需在初始化之前对datatable进行扩展
//datatable汉化
// oSort是排序类型数组, 'chinese-asc'是自己定义的类型的排序(*-asc || *-desc)名称
// 插件应该会根据表格中的内容的类型(string, number, chinese)进行比较排序,
// 如果以chinese类型来排序则用oSort['chinese-asc']和oSort['chinese-desc']的方法
// oSort对应的function里面自定义比较方法
jQuery.fn.dataTableExt.oSort['chinese-asc'] = function (x, y) {//javascript自带的中文比较函数,具体用法可自行查阅了解return x.localeCompare(y);
};jQuery.fn.dataTableExt.oSort['chinese-desc'] = function (x, y) {return y.localeCompare(x);
};// aTypes是插件存放表格内容类型的数组
// reg赋值的正则表达式,用来判断是否是中文字符
// 返回值push到aTypes数组,排序时扫描该数组,'chinese'则调用上面两个方法。返回null默认是'string'
jQuery.fn.dataTableExt.aTypes.push(function (sData) {var reg = /^[\u4e00-\u9fa5]{0,}$/;if (reg.test(sData)) {return 'chinese';}return null;
});汉化语言包 Chinese.txt:若中文乱码,则需要使用记事本等工具另存为->更改文件编码方式为UTF-8
{"processing": "处理中...","lengthMenu": "显示 _MENU_ 项结果","zeroRecords": "没有匹配结果","info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项","infoEmpty": "显示第 0 至 0 项结果,共 0 项","infoFiltered": "(由 _MAX_ 项结果过滤)","infoPostFix": "","search": "搜索:","searchPlaceholder": "搜索...","url": "","emptyTable": "表中数据为空","loadingRecords": "载入中...","infoThousands": ",","paginate": {"first": "首页","previous": "上页","next": "下页","last": "末页"},"aria": {"paginate": {"first": "首页","previous": "上页","next": "下页","last": "末页"},"sortAscending": "以升序排列此列","sortDescending": "以降序排列此列"},"thousands": "."
}初始化
HTMl
<table class="datatable table table-stripped no-footer"><thead><tr><th>姓名</th><th>职位</th><th>国籍</th><th>服务时长</th><th>日期</th><th>薪资</th><th>操作</th></tr></thead><tbody><tr><td>姓名</td><td>职位</td><td>国籍</td><td>服务时长</td><td>日期</td><td>薪资</td><td>操作</td></tr></tbody>
</table>JS
$(function(){//datatable初始化function initDataTable() {if ($(".datatable").length > 0) {var mytable = $(".datatable").DataTable({//汉化方式一"language": {"url": "../../lib/datatables/Chinese.txt",//汉化"charset": "utf8"//指定编码字符,若无效,参考注释一},//汉化方式二"language":{ "processing": "处理中...","lengthMenu": "显示 _MENU_ 项结果","zeroRecords": "没有匹配结果","info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项","infoEmpty": "显示第 0 至 0 项结果,共 0 项","infoFiltered": "(由 _MAX_ 项结果过滤)","infoPostFix": "","search": "搜索:","searchPlaceholder": "搜索...","url": "","emptyTable": "表中数据为空","loadingRecords": "载入中...","infoThousands": ",","paginate": {"first": "首页","previous": "上页","next": "下页","last": "末页"},"aria": {"paginate": {"first": "首页","previous": "上页","next": "下页","last": "末页"},"sortAscending": "以升序排列此列","sortDescending": "以降序排列此列"},"thousands": "."},ajax: '../../mydatatable.json',scrollX: false,bAutoWidth: true,columns: [{ data: 'name' },{ data: 'position', orderable: false },{ data: 'office', orderable: false },{ data: 'extn' },{ data: 'startDate' },{ data: 'salary' },{data: null,orderable: false,render: function (data, type, row, meta) {// row参数里面包含了本行的信息// meta 单元格的元数据, row,col的索引号//动态输出每行操作按钮var btnHtml = [], str;for (var i = 1; i < row.btn.length; i++) {str = '<li><a class="' + row.btn[i].class + '" data-myid="' + row.id + '"><i class="' + row.btn[i].icon + '"></i>' + row.btn[i].name + '</a></li>'btnHtml.push(str);}html = '<a type="button" class="dropdown-toggle btn-actions" data-toggle="dropdown" href="#">'+ '<i class="fa fa-ellipsis-vertical"></i>'+ '</a > '+ '<ul class="dropdown-menu btn-tablemore-list">'+ btnHtml.join("")+ '</ul>'return html;}}],order: [//排序[0, 'asc']]});}}
});mydatatable.json
{"data": [{"name": "张高级","id": "1","position": "区域主任","office": "洛杉矶","extn": "5421","startDate": "2011/04/25","salary": "$320,800","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "fas fa-eye","name": "查看","class": "btn-detail text-warning"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "张三","id": "2","position": "营销设计师","office": "东京","extn": "8422","startDate": "2011/07/25","salary": "$170,750","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "傅慎行","id": "3","position": "Javascript 软件工程师","office": "洛杉矶","extn": "1562","startDate": "2009/01/12","salary": "$86,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "欧茉莉","id": "4","position": "软件工程师","office": "爱丁堡","extn": "6224","startDate": "2012/03/29","salary": "$433,060","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "乔钻石","id": "5","position": "区域主任","office": "伦敦","extn": "5407","startDate": "2008/11/28","salary": "$162,700","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "蓉貌好","id": "6","position": "首席营销官","office": "纽约","extn": "4804","startDate": "2012/12/02","salary": "$372,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "白读书","id": "7","position": "系统架构师","office": "洛杉矶","extn": "9608","startDate": "2012/08/06","salary": "$137,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "戚折","id": "8","position": "人事主管","office": "伦敦","extn": "6200","startDate": "2010/10/14","salary": "$327,900","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "何呵呵","id": "9","position": "首席运营官","office": "伦敦","extn": "2360","startDate": "2009/09/15","salary": "$205,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "蒲渔","id": "10","position": "开发人员","office": "伦敦","extn": "1667","startDate": "2008/12/13","salary": "$103,600","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "赵默笙","id": "11","position": "摄影师","office": "纽约","extn": "3814","startDate": "2008/12/19","salary": "$90,560","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "何以琛","id": "12","position": "律师","office": "旧金山","extn": "9497","startDate": "2013/03/03","salary": "$342,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "甄可以","id": "13","position": "高级营销设计师","office": "伦敦","extn": "6741","startDate": "2008/10/16","salary": "$470,600","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "高启兰","id": "14","position": "医生","office": "爱丁堡","extn": "3597","startDate": "2012/12/18","salary": "$313,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "撒挨踢","id": "15","position": "开发主管","office": "纽约","extn": "1965","startDate": "2010/03/17","salary": "$385,750","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "大天师","id": "16","position": "首席运营官","office": "纽约","extn": "1581","startDate": "2012/11/27","salary": "$198,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "安欣","id": "17","position": "售前支持","office": "纽约","extn": "3059","startDate": "2010/06/09","salary": "$725,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "fas fa-eye","name": "查看详情","class": "btn-detail text-warning"},{"icon": "fas fa-share","name": "转发","class": "btn-share"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "李承鄞","id": "18","position": "集成专家","office": "悉尼","extn": "1721","startDate": "2009/04/10","salary": "$237,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "王八卦","id": "19","position": "首席执行官","office": "伦敦","extn": "2558","startDate": "2012/10/13","salary": "$132,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "大膜王","id": "20","position": "软件工程师","office": "爱丁堡","extn": "2290","startDate": "2012/09/26","salary": "$217,500","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "李泽言","id": "21","position": "初级技术作者","office": "加拿大","extn": "1937","startDate": "2011/09/03","salary": "$345,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "魏什么","id": "22","position": "售前支持","office": "洛杉矶","extn": "6154","startDate": "2009/06/25","salary": "$675,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "欧活泼","id": "23","position": "软件工程师","office": "洛杉矶","extn": "8330","startDate": "2011/12/12","salary": "$106,450","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "买辣椒也用券","id": "24","position": "售前支持","office": "东京","extn": "3023","startDate": "2010/09/20","salary": "$85,600","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "要不要买菜","id": "25","position": "会计","office": "东京","extn": "5797","startDate": "2009/10/09","salary": "$20,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete btn-red"}]},{"name": "勋悟空","id": "26","position": "首席执行官","office": "伦敦","extn": "8822","startDate": "2010/12/22","salary": "$92,575","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "何猜想","id": "27","position": "初级技术作者","office": "旧金山","extn": "9239","startDate": "2010/11/14","salary": "$357,650","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "撒德巴","id": "28","position": "软件工程师","office": "旧金山","extn": "1314","startDate": "2011/06/07","salary": "$206,850","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "撒微笑","id": "29","position": "代言人","office": "旧金山","extn": "2947","startDate": "2010/03/11","salary": "$850,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]},{"name": "许红豆","id": "30","position": "区域经理","office": "上海","extn": "8899","startDate": "2011/08/14","salary": "$163,000","btn": [{"icon": "fa fa-edit","name": "","class": "btn-edit text-success"},{"icon": "fa fa-edit","name": "编辑","class": "btn-edit text-success"},{"icon": "far fa-trash-alt","name": "删除","class": "btn-delete text-danger"}]}]
}
可能遇到的问题
json文件中文乱码,可通过指定编码字符集为utf8修复,若无效,则需检查文件编码,方式参考记事本更改文件编码
汉化语言包需要在datatable初始化之前进行扩展
当某一列既含有中文又含有英文时,排序规则为中文翻译为英文后的首字母顺序,这个bug目前除了统一语言,没有找到好的解决方案,欢迎私信交流
表头坍塌参考https://www.freesion.com/article/18301382656/
比较完整的属性汇总案例参考
https://www.shuzhiduo.com/A/MAzA34ln59/
https://blog.csdn.net/CSxiaoyuhan/article/details/77866178
相关文章:

datatables.js中文项目使用案例
官方下载地址https://datatables.net/download/中文官网:http://datatables.club/资源引用<link href"~/datatables/datatables.min.css" rel"stylesheet" /> <script src"~/jquery.min.js" type"text/javascript"…...

Hadoop小结
Hadoop是什么Hadoop是一 个由Apache基金 会所开发的分布式系统基础架构。主要解决,海量数据的存储和海量数据的分析计算问题。广义上来说,Hadoop通 常是指一个更广泛的概念一Hadoop 生态圈。Hadoop优势Hadoop组成HDFS架构Hadoop Distributed File System,…...
)
经典卷积模型回顾14—vgg16实现图像分类(tensorflow)
VGG16是由牛津大学计算机视觉小组(Visual Geometry Group)开发的深度卷积神经网络模型。其结构由16层组成,其中13层是卷积层,3层是全连接层。 VGG16被广泛应用于各种计算机视觉任务,如图像分类、目标检测和人脸识别等。…...

#Vue2篇:keep-alive的属性和方法
定义 keep-alive 组件是 Vue.js 内置的一个高阶组件,用于缓存其子组件,以提高组件的性能和响应速度。 除了基本用法之外,它还提供了一些属性和方法,以便更好地控制缓存的组件。 属性 include属性用于指定哪些组件应该被缓存&a…...

webpack指南(项目篇)——webpack在项目中的运用
系列文章目录 webpack指南(基础篇)——手把手教你配置webpack webpack指南(优化篇)——webpack项目优化 文章目录系列文章目录前言一、配置拆分二、修改启动命令三、定义环境变量四、配置路径别名总结前言 前面我们对webpack的基…...

unicode字符集与utf-8编码的区别,unicode转中文工具、中文转unicode工具(汉字)
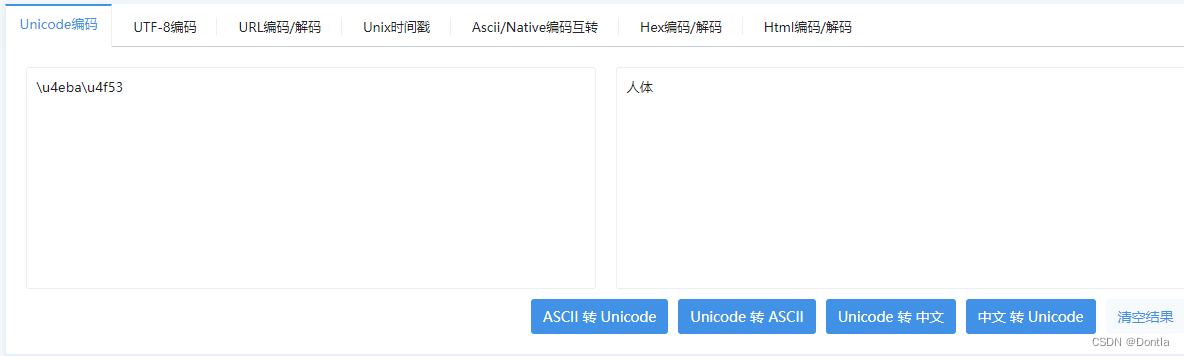
在cw上报的报警信息中,有一个name字段的值是\u4eba\u4f53 不知道是啥,查了一下,是unicode编码,用下面工具转换成汉字就是“人体” 参考文章:https://tool.chinaz.com/tools/unicode.aspx 那么我很好奇,uni…...

3D数学系列之——再谈特卡洛积分和重要性采样
目录一、前篇文章回顾二、积分的黎曼和形式三、积分的概率形式(蒙特卡洛积分)四、误差五、蒙特卡洛积分计算与收敛速度六、重要性采样七、重要性采样方法和过程八、重要性采样的优缺点一、前篇文章回顾 在前一篇文章3D数学系列之——从“蒙的挺准”到“蒙…...

Python错误 TypeError: ‘NoneType‘ object is not subscriptable解决方案汇总
目录前言一、引发错误来源二、解决方案2-1、解决方案一(检查变量)2-2、解决方案二(使用 [] 而不是 None)2-3、解决方案三(设置默认值)2-4、解决方案四(使用异常处理)2-5、解决方案五…...

VMware空间不足又无法删除快照的解决办法
如果因为快照删除半路取消或者失败,快照管理器就不再显示这个快照,但是其占用的空间还在,最终导致硬盘不足。 可以百度到解决方案,就是在快照管理器,先新建一个,再点删除,等待删除完成就可以将…...

类和对象(一)
类和对象(一) C并不是纯面向对象语言 C是面向过程和面向对象语言的! 面向过程和面向对象初步认识: C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 C是基…...

Java 不同路径
不同路径中等一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条不同的路径?…...

【SAP PO】X-DOC:SAP PO 接口配置 REST 服务对接填坑记
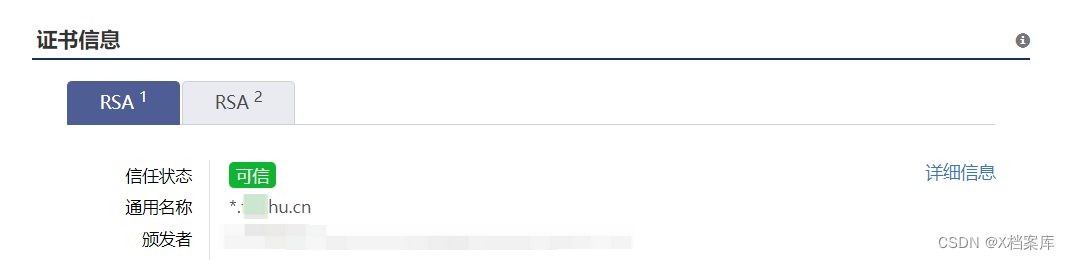
X-DOC:SAP PO 接口配置 REST 服务对接填坑记1、背景2、PO SLD配置3、PO https证书导入1、背景 (1)需求背景: SAP中BOM频繁变更,技术人员在对BOM进行变更后,希望及时通知到相关使用人员 (2&…...

最新研究!美国爱荷华州立大学利用量子计算模拟原子核
爱荷华州立大学物理学和天文学教授James Vary(图片来源:网络)美国爱荷华州立大学物理学和天文学教授James Vary和来自爱荷华州立大学、马萨诸塞州塔夫茨大学,以及美国能源部加利福尼亚州劳伦斯伯克利国家实验室的研究人员…...

零入门kubernetes网络实战-22->基于tun设备实现在用户空间可以ping通外部节点(golang版本)
《零入门kubernetes网络实战》视频专栏地址 https://www.ixigua.com/7193641905282875942 本篇文章视频地址(稍后上传) 本篇文章主要是想做一个测试: 实现的目的是 希望在宿主机-1上,在用户空间里使用ping命令发起ping请求,产生的icmp类型的…...

web安全——Mybatis防止SQL注入 ssrf漏洞利用 DNS污染同源策略
目录 0x01 Mybatis防止SQL注入 0x02 sqlmap中报错注入判断 0x03 ssrf漏洞利用 0x04 SSRF重绑定 0x05 DNS污染...

smp_init过程解析
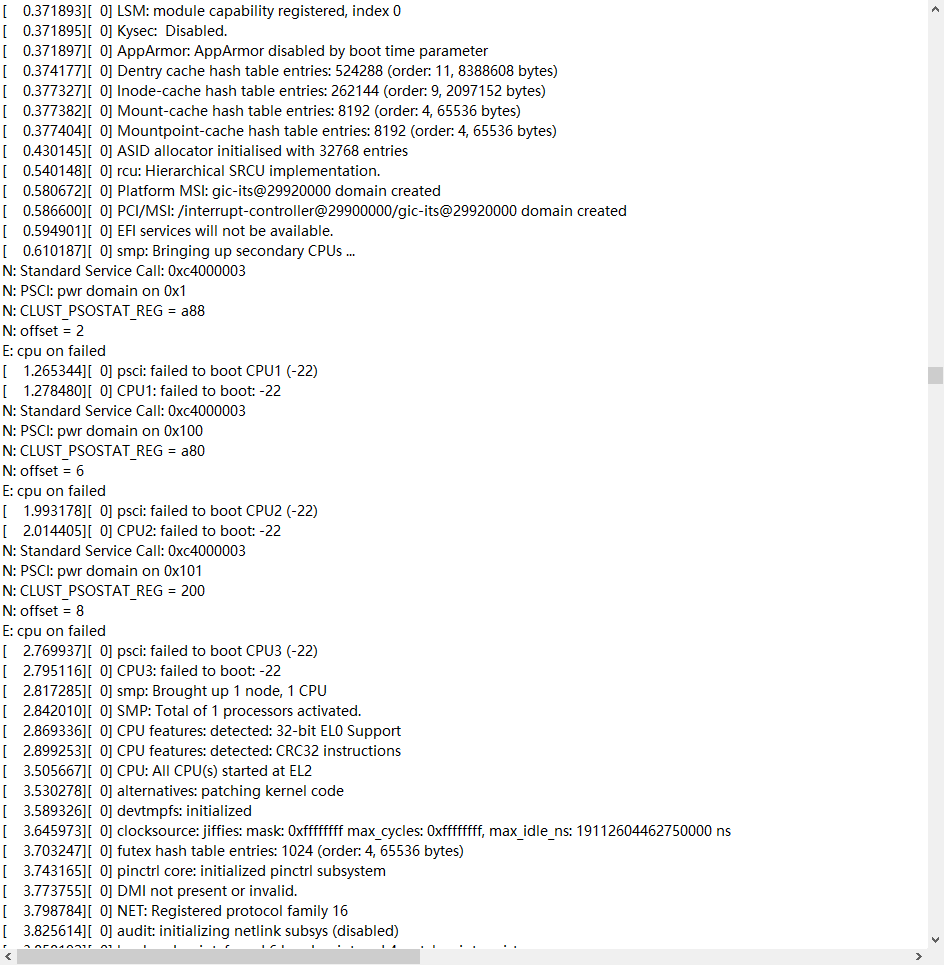
当你看到这样的log,会不会很慌张?竟然由CPU没有启动成功,除了什么故障?本文将结合我遇到的一个问题,将启动过程中bringup secondary cpu的过程分析一下。smp_init代码如下:602 void __init smp_init(void) …...

判断推理之逻辑判断
考点一翻译推理(一)题目特征题干或选项中出现多组“逻辑关联词”,如:“如果……那么……”、“只要……就……”、“只有……才……”、“所有”、“有些”、“……且……”、“ ……或……”等典型逻辑关联词。(二&am…...

2023金三银四常见Handler面试总结,附带答案
以下的Handler的面试题都是在面试过程中总结出来比较常见的面试题,现在分享给大家,希望可以帮助你们!1.Handler的实现原理从四个方面看Handler、Message、MessageQueue 和 Looper Handler:负责消息的发送和处理 Message:消息对象,…...

为什么机器人操作系统ROS1、ROS2这么难学
AI回复:ROS1、ROS2是机器人操作系统,涉及到很多复杂的概念和技术,需要有一定的编程和机器人知识基础才能学习。此外,ROS1和ROS2的架构和设计也有很大的不同,需要花费一定的时间和精力去学习和适应。但是,一…...

day01
授课老师 :陶国荣 联系方式 : taogrtedu.cn 授课阶段 : Web前端基础 授课内容 : HTML CSS JavaScript 文章目录一、讲师和课程介绍二、Web前端介绍1. 什么是网页2. 网页的组成3. 网页的优势4. 开发前的准备三、 HTML语法介绍…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
