js之事件监听以及相关案例
这里写目录标题
- 一级目录
- 二级目录
- 三级目录
- Web APIs02
- 一、事件监听
- 1.定义
- 2.调用语法
- 3.事件监听三要素
- 4.事件监听版本
- 二、事件类型
- 随机点名之事件监听版本
- 案例要求
- 大致思路
- 先获取dom对象
- 理解程序运行
- 完整代码
一级目录
二级目录
三级目录
Web APIs02
一、事件监听
1.定义
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为注册事件
2.调用语法
元素对象.addEventListener(‘事件类型’,要执行的函数)
3.事件监听三要素
事件源(元素对象):那个dom元素被事件触发了,首先要获取dom元素
事件类型:用什么方式触发,比如鼠标单击cick、鼠标经过mouseover等
事件调用的函数:要做什么事
4.事件监听版本
DOM LO
事件源.on事件=function(){}
DOM L2
事件源.addEventListener(事件,事件处理函数)
区别:
on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
二、事件类型
鼠标事件:鼠标触发
click鼠标点击,mouseenter鼠标经过,mouseleave鼠标离开
焦点事件:表单获得光标
focus获得焦点,blur失去焦点
键盘事件:键盘触发
Keydown键盘按下触发,Keyup键盘抬起触发
文本事件:表单输入触发
input用户输入事件
js自动调用点击事件 click():
例如:自动播放模块
setInterval(function(){
next.click()//next为右箭头的对象
},1000)
随机点名之事件监听版本
案例要求
不断点击开始结束从已定数组中抽取人,已被抽取的人要从原定数组中去除,直至数组中只剩最后一个人,禁用按钮,停止抽取
大致思路
先获取dom对象
需要开始、结束按钮和更改人名的盒子
理解程序运行
鼠标点击的事件类型触发事件监听,事件源为“开始”按钮,触发函数为每隔0.1秒更换一个人名,利用定时器函数,不断更改uname的人名,同理,当我们点击“结束”按钮时,关闭定时器,并且将此人名从数组中移除
注意,当数组长度为1时,禁用开始和结束按钮,由于两次事件监听都需要定时器函数,所以设置定时器函数为全局变量,随机数同理
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.big {margin:100px auto;width: 300px;height: 500px;}.start,.end {width: 100px;height: 50px;}.uname {/* background-color: pink; */width: 200px;height: 100px;}</style>
</head>
<body><div class="big"><div class="box"><div>这次会是谁呢</div><div class="uname">ddd</div></div><div class="btn"><button class="start">开始</button><button class="end">结束</button></div></div><script>const arr=['a','b','c','d','e','f']let random=0let timer=0const uname=document.querySelector('.uname')const start=document.querySelector('.start')start.addEventListener('click',function(){timer=setInterval(function(){random=Math.floor(Math.random()*arr.length)uname.innerHTML=arr[random]},100)if(arr.length===1){start.disabled=end.disabled=true}})const end = document.querySelector('.end')end.addEventListener('click',function(){clearInterval(timer)arr.splice(random,1)})</script>
</body>
</html>
相关文章:

js之事件监听以及相关案例
这里写目录标题 一级目录二级目录三级目录 Web APIs02一、事件监听1.定义2.调用语法3.事件监听三要素4.事件监听版本 二、事件类型随机点名之事件监听版本案例要求大致思路先获取dom对象理解程序运行 完整代码 一级目录 二级目录 三级目录 Web APIs02 一、事件监听 1.定义…...

pip 安装出现 ERROR: Command errored out with exit status 1: 问题解决
使用pip 安装第三方库,前面在升级pip(使用python.exe -m pip install --upgrade pip)也出现如下错误: ERROR: Command errored out with exit status 1: command: d:\python_3_7_6\python.exe C:\Users\xxxXXXXoooOOOO\AppData…...

图的遍历介绍
概念 特点 无论是进行哪种遍历,均需要通过设置辅助数组标记顶点是否被访问来避免重复访问!!!! 类型 深度优先遍历 可以实现一次遍历访问一个连通图中的所有顶点,只要连通就能继续向下访问。 因此&#x…...

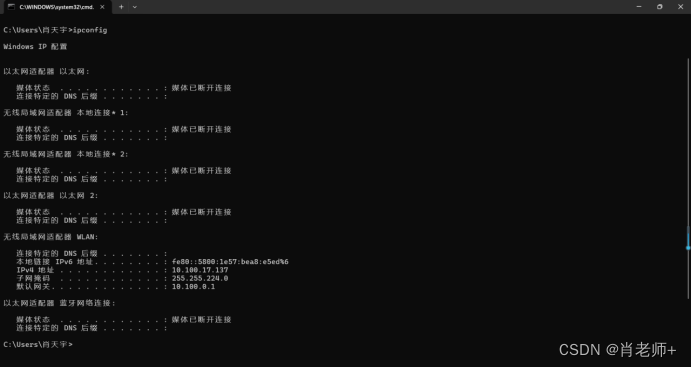
实验二、网络属性设置《计算机网络》
精神状态 be like:边写边崩溃,越写越得劲儿。 目录 一、实验目的: 二、实验内容 三、实验步骤: 四、实验小结 一、实验目的: 掌握 IP 地址、子网掩码等网络属性的设置。 二、实验内容 预备知识: 1、…...

【Python数据魔术】:揭秘类型奥秘,赋能代码创造
文章目录 🚀一.运算符🌈1. 算术运算符🌈2. 身份运算符🌈3. 成员运算符⭐4. 增量运算符⭐5. 比较运算符⭐6. 逻辑运算符 🚀二.可变与不可变🚀三.字符串转义🚀四.编码与解码💥1. 基础使…...
Android Glide loading Bitmap from RESOURCE_DISK_CACHE slow,cost time≈2 seconds+
Android Glide loading Bitmap from RESOURCE_DISK_CACHE slow,cost time≈2 seconds 加载一张宽高约100px多些的小图,是一张相当小的正常图片,loading Bitmap from RESOURCE_DISK_CACHE竟然耗时达到惊人的3秒左右!(打开Glide调试…...

微调技术:人工智能领域的神奇钥匙
在人工智能的浪潮中,深度学习技术凭借其强大的数据处理和学习能力,已成为推动科技进步的重要引擎。然而,深度学习模型的训练往往需要大量的数据和计算资源,这在某些特定场景下成为了限制其发展的瓶颈。为了解决这个问题࿰…...

MyBatis 参数上的处理的细节内容
1. MyBatis 参数上的处理的细节内容 文章目录 1. MyBatis 参数上的处理的细节内容2. MyBatis 参数上的处理3. 准备工作4. 单个(一个)参数4.1 单个(一个)简单类型作为参数4.2 单个(一个) Map集合 作为参数4.3 单个(一个) 实体类POJO作为参数 5. 多个参数5.1 Param注解(命名参数)…...

水帘降温水温
不同环境下的水帘啊,使用水温是不一样的,夏天使用水疗的水有两种,一个是常温的循环水,20~26左右,另外一个呢,就是深井水,重点是啥呢?就是无论我们用哪一种,能够把温度降到…...

kafka如何保证消息不丢失
Kafka发送消息是异步发送的,所以我们不知道消息是否发送成功,所以会可能造成消息丢失。而且Kafka架构是由生产者-服务器端-消费者三种组成部分构成的。要保证消息不丢失,那么主要有三种解决方法。 生产者(producer)端处理 生产者默认发送消息…...

流媒体学习之路(WebRTC)——音频NackTracker优化思路(8)
流媒体学习之路(WebRTC)——音频NackTracker优化思路(8) —— 我正在的github给大家开发一个用于做实验的项目 —— github.com/qw225967/Bifrost目标:可以让大家熟悉各类Qos能力、带宽估计能力,提供每个环节关键参数调节接口并实…...

Java基础面试重点-2
21. JVM是如何处理异常(大概流程)? 如果发生异常,方法会创建一个异常对象(包括:异常名称、异常描述以及异常发生时应用程序的状态),并转交给JVM。创建异常对象,并转交给…...

【活动文章】通用大模型VS垂直大模型,你更青睐哪一方
垂直大模型和通用大模型各有其特定的应用场景和优势。垂直大模型专注于特定领域,提供深度的专业知识和技能,而通用大模型则具备广泛的适用性和强大的泛化能力。以下是一些垂直大模型和通用大模型的例子: 垂直大模型 BERT-Financial…...

记录一个Qt调用插件的问题
问题背景 使用Qt主程序插件的方式开发,即主程序做成一个框,定义好插件接口,然后主程序上通过插件接口与插件进行交互。调试过程中遇到了两个问题,在这里记录一下。 问题1(信号槽定义) 插件与主程序之间&am…...

9.1 Go 接口的定义
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

易于上手的requests
Python中的requests库主要用于发送HTTP请求并获取响应结果。在现代网络编程中,HTTP请求是构建客户端与服务器之间通信的基础。Python作为一种高级编程语言,其丰富的库支持使得它在网络数据处理领域尤为突出。其中,requests库以其简洁、易用的…...

【QT Creator软件】解决中文乱码问题
QT Creator软件解决中文乱码问题 问题描述:Qtcreator安装好后打印中文在控制台输出乱码 在网上也查找了修改编辑器的默认编码为UTF-8,但是仍然没有任何作用,于是有了以下的解决方案 原因剖析:因为项目的编码与控制台的编码不一致…...

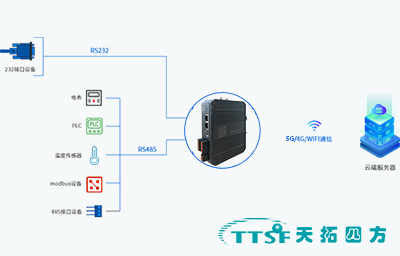
边缘网关在智能制造工厂中的创新应用及效果-天拓四方
在数字化浪潮席卷之下,智能制造工厂正面临着前所未有的数据挑战与机遇。边缘网关,作为数据处理与传输的关键节点,在提升工厂运营效率、确保数据安全方面发挥着日益重要的作用。本文将通过一个具体案例,详细阐述边缘网关在智能制造…...

Django-filter
准备工作 首先,确保你已经安装了django-filter包。如果没有,请使用以下命令安装: pip install django-filter然后,在你的settings.py文件中添加django_filters到INSTALLED_APPS列表中: INSTALLED_APPS [# ...djang…...

文字悬停效果
文字悬停效果 效果展示 CSS 知识点 CSS 变量使用回顾-webkit-text-stroke 属性的运用与回顾 页面整体结构实现 <ul><li style"--clr: #e6444f"><a href"#" class"text">First</a></li><li style"--cl…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
