工作记录:举步维艰的在线 word 之旅 - tinymce
项目中需要实现 “在线编辑 word 模板” 的功能,我打算使用富文本组件 tinymce ,因为业务需求比较特殊,研究一下 tinymce 是否能实现。
如何在 vue 项目中引用 tinymce,可以看另一篇文章 《在 vue 项目中使用 tinymce》
(最后这个功能没有用 tinymce 实现,换了别的富文本库。但还是把这次的研究过程记录下来,给自己做一个总结回顾)
业务描述
使用场景
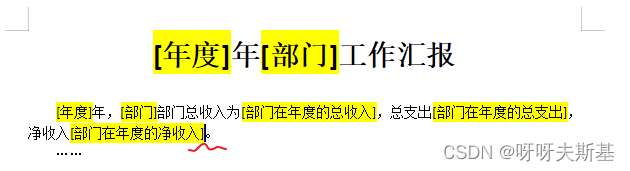
假设我需要写一个 word 文件:《2023年销售部工作汇报》

写完之后,我还要给开发部、采购部写同样的报告,格式相同,只有金额数值需要根据各部门实际情况填写。写完了今年的报告,我还要补上之前年份的报告。
这些都是重复的工作,我想省点力气。做一个模板,让程序给我自动生成多份 word 文件。
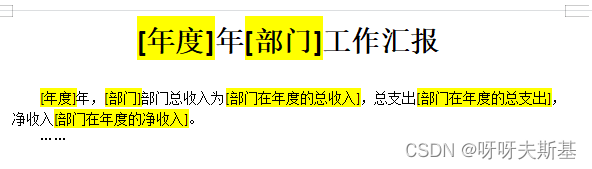
简单观察就能发现,这篇报告中只有两个变量:年度 和 部门。收入支出的值都可以按照设定好的规则,根据这两个变量的值自动计算查询:

我使用这个模板时,只需要指明 年度 和 部门 的值,程序就会自动把所有值替换好,生成 word 文件。年度和部门是直接替换文字,金额是根据年度和部门的值自动查询数据库后再替换。
上面是简单的描述,真实项目要复杂得多,这里不详细说明了。
解释
- 年度、部门是 “全局参数”,导出 word 时用户可以设置这个值或者使用默认值(比如说年度默认取当前年)。
- 总收入、总支出、净收入是“数据标签”,每个标签都需要配置好规则,这样导出 word 时就可以根据全局参数的值实时查询数据
数据标签的规则设置非常灵活,可配置项很多,大部分的业务场景都可以覆盖。这里不细说了,举个例子简单理解一下就够了:(很久不写sql了,不确定语法对不对,明白意思就行)
# [总收入]的规则:
SELECT SUM(income) FROM table_money WHERE year = 年度 and dept = 部门;
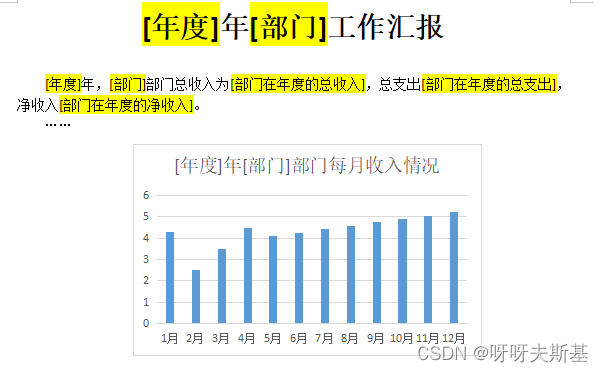
除了简单的数据标签,还可以插入多种类型的图表。这些内容也需要配置数据规则、设置想要的样式。导出 word 时查询完数据,会自动渲染:

用 tinymce 怎么实现
每个数据标签是一个整体
全局参数、数据标签等业务组件,它们其实都是占位符。在编辑模板的时候,这些占位符的名字是由配置决定的(会根据你的配置信息自动给标签起名字),不应该让用户在富文本中直接修改文字。而且每个标签应该是一个整体。
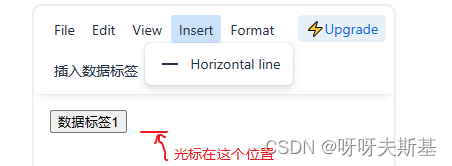
如下图:光标在数据标签内部了,这是不可以的,应该禁止光标点进去:

光标在净收入标签的后面。这时候用户点击 Backspace 键,应该把 [净收入] 标签整个删除:

这种效果其实在 CodeMirror 中可以实现,也很好实现,因为 CodeMirror 提供了支持。但 tinymce 中并没提供支持(其实大部分富文本组件都不支持,这对于富文本属于进阶功能了,普通使用者用不到)。我也试了很久,在 tinymce 中想要实现很麻烦,
灵机一动,我可以用 button 标签啊!最终全局参数、数据标签决定用:
<input type="button" value="[年度]">
PROBLEM SOLVED!
(后来在网上看到有人说,Web component 配合 tinymce custom_elements 属性也可以实现类似功能。就不去试了,这里提一下。而且Web component 也有兼容性问题,现在项目还没放弃兼容 IE,用不了)
编辑器中怎么显示图表
项目中的图表很多是用 echarts 实现的,比如柱状、饼图。但 echarts 图是不能放在 tinymce 编辑框中直接用的。所以我使用图片当占位符。
在屏幕外获取数据、渲染图表。渲染好之后,把图表转为图片,再更新占位符的 src。
因为最终导出到 word 后,用户看到的也是一张静态的图片(word里也放不了活的 echarts 图表哇)
给数据标签添加事件
编辑模板时,点击数据标签,要弹出配置弹窗。所以要给数据标签添加点击事件。
tinymce 所有的 set 方法只接受 string 类型的参数。所以不能把 element 直接传给 insertContent,只能传 element.outerHTML。这样绑定的事件就无效了。
onMounted(() => {tinymce.init({selector: "#target",toolbar: "addDataTag",setup: (editor) => {editor.ui.registry.addButton("addDataTag", {text: "插入数据标签",onAction: () => {const button = editor.getDoc().createElement("input"); button.setAttribute("id", "dataTag1");button.setAttribute("type", "button");button.setAttribute("value", "数据标签1"); button.addEventListener("click", function () { console.log("click");}); // 没用// insertContent 方法只接受 string 类型的参数,所以这里只能传 button.outerHTML。绑定的事件函数丢失了。editor.insertContent(button.outerHTML); },});},});
});
要想加点击事件,只能先用 tinymce set。等页面中已经有这个元素后,再去找到它并绑定事件:
onAction: () => {...// 绑不上事件!button.addEventListener("click", function () { console.log("before"); });editor.insertContent(button.outerHTML);const res = editor.getDoc().querySelector("#dataTag1");// 成功绑定事件!res.addEventListener("click", function () { console.log("after"); }); },
但是这样绑定的事件是临时的:每次页面回显数据时,都要给数据标签重新绑定一遍事件。
onMounted(() => {tinymce.init({...});setTimeout(() => {// 从服务器获取数据并回显tinymce.activeEditor.setContent(`<input id="dataTag1" type="button" value="数据标签1">`);// 绑定事件const widgets = tinymce.activeEditor.getDoc().querySelector("input[type='button']");widgets.addEventListener("click", function () { console.log("回显时绑定事件"); });}, 500);
});
回显后给已有的标签绑定事件,新增时给当前新增的这个绑定事件。很麻烦,不如 每次初始化时,给 editor.getDoc().body 绑定事件,根据 e.srcElement 判断触发元素
(这里只是根据麻烦程度来考虑。但其实给元素绑定事件是根本不可行的,只能给 body 绑,原因在下面会说明)
关联数据
模板内容是一段 html 代码。业务组件的配置项是 object 对象。
要把 html 中代表业务组件的 Element 和配置项关联起来,就需要在 Element 上绑定属性:
<input type="button" value="[年度]" biz-type="globalParams" biz-id="1">
自定义属性和事件被 cleanup 了
但是,我发现 tinymce 在每次获取、设置数据时,都会先执行 cleanup: 清除元素上的自定义属性、事件处理函数等。也就是说,上面的按钮在添加到文档中时, biz-type 和 biz-id 这两个自定义属性就已经丢失了。
显式调用 tinymce getContent setContent insertContent 方法时会被 cleanup。其他隐式触发 tinymce set 的操作也会悄悄执行 cleanup,防不胜防。举例:
我插入了一个数据标签,点击事件有,一切正常。光标的位置和数据标签在同一行,点击工具栏:插入水平线

变成:

再点击”数据标签1“,没有反应,说明绑定的事件已经丢了。我认为原因是:插入水平线功能的内部实现是先 get 了当前行,进行数据处理、计算,再把算好的结果 set 进去,取代以前的内容。所以这一行的内容都被替换了,只是看上去一样罢了。
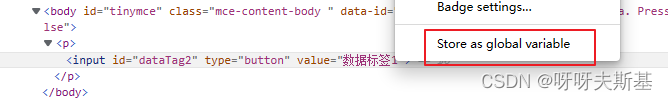
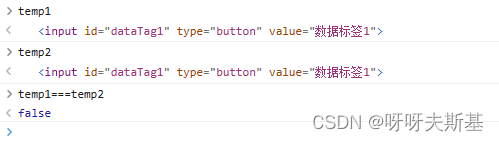
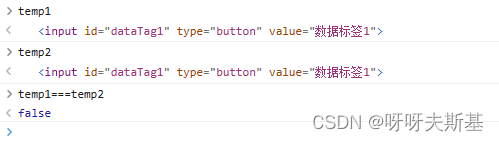
我也验证了这个想法:用浏览器的调试工具,把之前的 element 存下来了。和之后的 element 进行比较,果然是不相等的:

前后已经不是同一个元素了:

这也说明,在上一部分 “给数据标签添加事件” 中,给具体元素绑定事件是不可行的,很容易就会因为 cleanup 而丢失。只能采用给整个 editor.body 绑定事件的做法。
丢失事件的问题用 “给 body 整体绑事件” 就解决了,下面该说丢失自定义属性的问题了。
我原本想看 tinymce 的源码,看看它 cleanup 时用的什么规则,但找了挺久没找到。我决定换个思路,想到 tinymce 自动清理应该是为了规范数据,所以它不认 ”乱七八糟“ 的自定义属性,那正规的属性他就应该认了吧。我试了试 HTML5 提供的自定义属性语法 :
<input type="button" value="[年度]" data-biz-type="globalParams" data-biz-id="1">
成功,tinymce 接受这两个属性了!
相关文章:

工作记录:举步维艰的在线 word 之旅 - tinymce
项目中需要实现 “在线编辑 word 模板” 的功能,我打算使用富文本组件 tinymce ,因为业务需求比较特殊,研究一下 tinymce 是否能实现。 如何在 vue 项目中引用 tinymce,可以看另一篇文章 《在 vue 项目中使用 tinymce》 &#x…...

动态规划编译距离
583. 两个字符串的删除操作方法:dp状态表示:以i-1和j-1为结尾的字符串world1和world2,抵达相同的字符串所需的最少操作数属性:最小值状态计算:world1[i-1]和world2[j-1]相同dp[i][j] dp[i-1][j-1];world1[i-1]和world…...

Netty 教程 – 解码器详解
TCP以流的方式进行数据传输,上层的应用为了对消息进行区分,往往采用如下方式 固定消息长度,累计读取到长度和定长LEN的报文后,就认为读取到了个完整的消息,然后将计数器位置重置在读取下一个报文内容将回车换行符作为…...

Allegro如何自动添加测试点操作指导
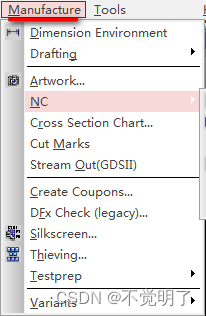
Allegro如何自动添加测试点操作指导 在做PCB设计的时候,在一些应用场合下需要给PCB上的网络添加测试点,如下图 测试点除了可以手动逐个添加之外,Allegro还支持自动添加测试点,具体操作如下 点击Manufacture点击Testprep...

【CSS】CSS 背景设置 ③ ( 背景位置-长度值设置 | 背景位置-长度值方位值同时设置 )
文章目录一、背景位置-长度值设置二、背景位置-长度值方位值同时设置三、完整代码示例一、背景位置-长度值设置 长度值设置 效果展示 : 设置背景位置为具体值 10px 50px : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 10 像素 , y 轴方向 50 像素 ; 在水平方向上 ,…...

AbTest —— 不同场景下的应用模式
文章目录不同人群眼中的 AbTestAbTest 不同的功能倚重用户关联性弱,经典场景为 Feed - 部门组织形式大多非垂直业务用户关联性强,经典场景为 垂类/工具类APP;部门组织形式大多为垂直业务康为定律-组织决定产品形态不同应用模式下服务构建开机…...

fast-api 一款快速将spring的bean发布成接口并生产对应swagger文档调试的轻量级工具
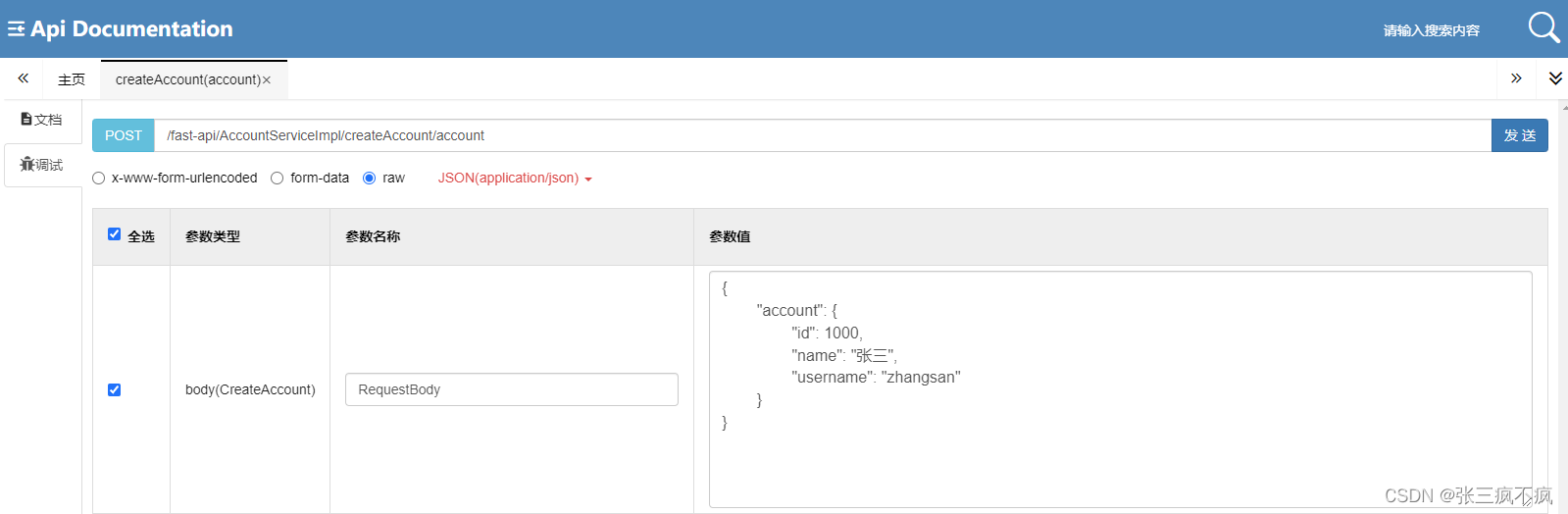
fast-api简介背景开发痛点:分析需求实战fast-api快速上手1. 引入依赖2. FastApiMapping标记service对象3. swagger2/knife4j 在线测试进阶使用开启调试模式支持指定类或包目录发布如何关闭fast-api自定义fast-api的前缀写在最后简介 fast-api 一款快速将spring的bean(service)发…...

以公益之名 让人类发现数学之美
目录 1.品牌理念高举高打 2.创新赛制 赋能品牌 3.全球化的品牌传播 9月26日,2022阿里巴巴全球数学竞赛获奖名单公布,4座金杯分别由平均年龄25岁,来自美国麻省理工学院、美国布朗大学、北京大学在读数学博士斩获。77位获奖者中00后超五成引热…...

JUC并发编程之HashMap(jdk1.7版本)-底层源码探究
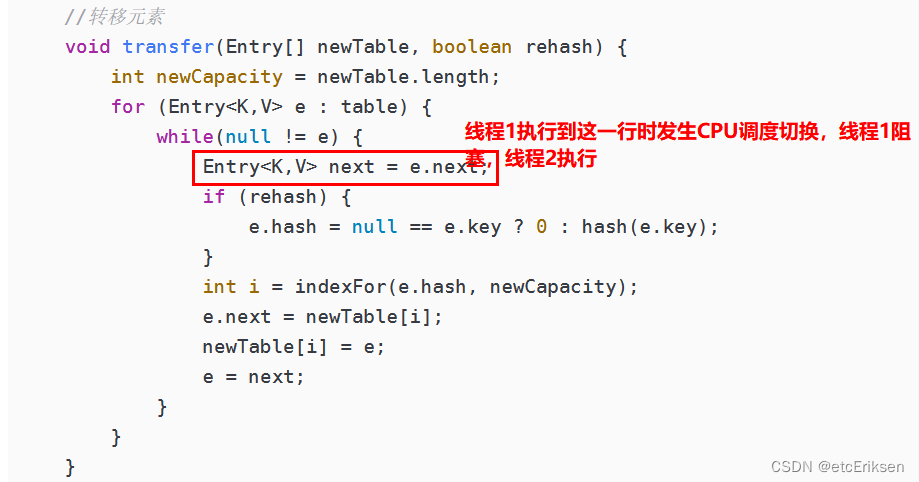
目录 JUC并发编程之HashMap(jdk1.7版本)-底层源码探究 HashMap底层源码 - jdk1.7 基本概念 -采取层层递进,问答式 存储Key-Value的结构 常量和成员变量 构造方法 put方法 inflateTable方法 hash方法 indexFor方法 addEntry方法 resize方法 createEntry…...

QT Q_OBJECT 和 signals/slots
Q_OBJECT宏展开 #define Q_OBJECT \ public: \QT_WARNING_PUSH \Q_OBJECT_NO_OVERRIDE_WARNING \static const QMetaObject staticMetaObject; \virtual const QMetaObject *metaObject() const; \virtual void *qt_metacast(const char *); \virtual int qt_metacall(QMetaOb…...

APM新添加UAVCAN设备
简介 UAVCAN是一种轻量级协议,旨在通过CAN总线在航空航天和机器人应用中实现可靠通信。要实现通信,最基本需要data_type_ id, signature、数据结构、设备程序初始化。 添加设备数据结构文件(.uavcan格式) 1.在以下路径添加设备数据结构文件,根据设备类…...

【C++】string类基本用法
文章目录string类基本用法1. 为什么要学习string类?1.1 C语言中的字符串2. 标准库中的string类2.1 string类2.2 string类的常用接口说明小试牛刀1. 仅仅反转字母2. 字符串中第一个唯一字符3. 字符串中最后一个单词的长度string类基本用法 1. 为什么要学习string类&…...

KDZD耐电压高压击穿强度测试仪
一、技术参数 01、输入电压: 交流 220 V。 02、输出电压: 交流 0--50KV ; 直流 0—50kv 。 03、电器容量:3KVA。 04、高压分级:0—50KV,(全程可调)。 05、升压速率:0.1KV/s-…...

数组和指针面试题的补充(细的抠jio)
生命是一条艰险的峡谷,只有勇敢的人才能通过。 ——米歇潘 说明:用的vs都是x86的环境,也就是32位平台。 建议:对于难题来说,一定要配合画图来解决问题。 第一题: #include<stdio.h> int…...

Java多线程基础
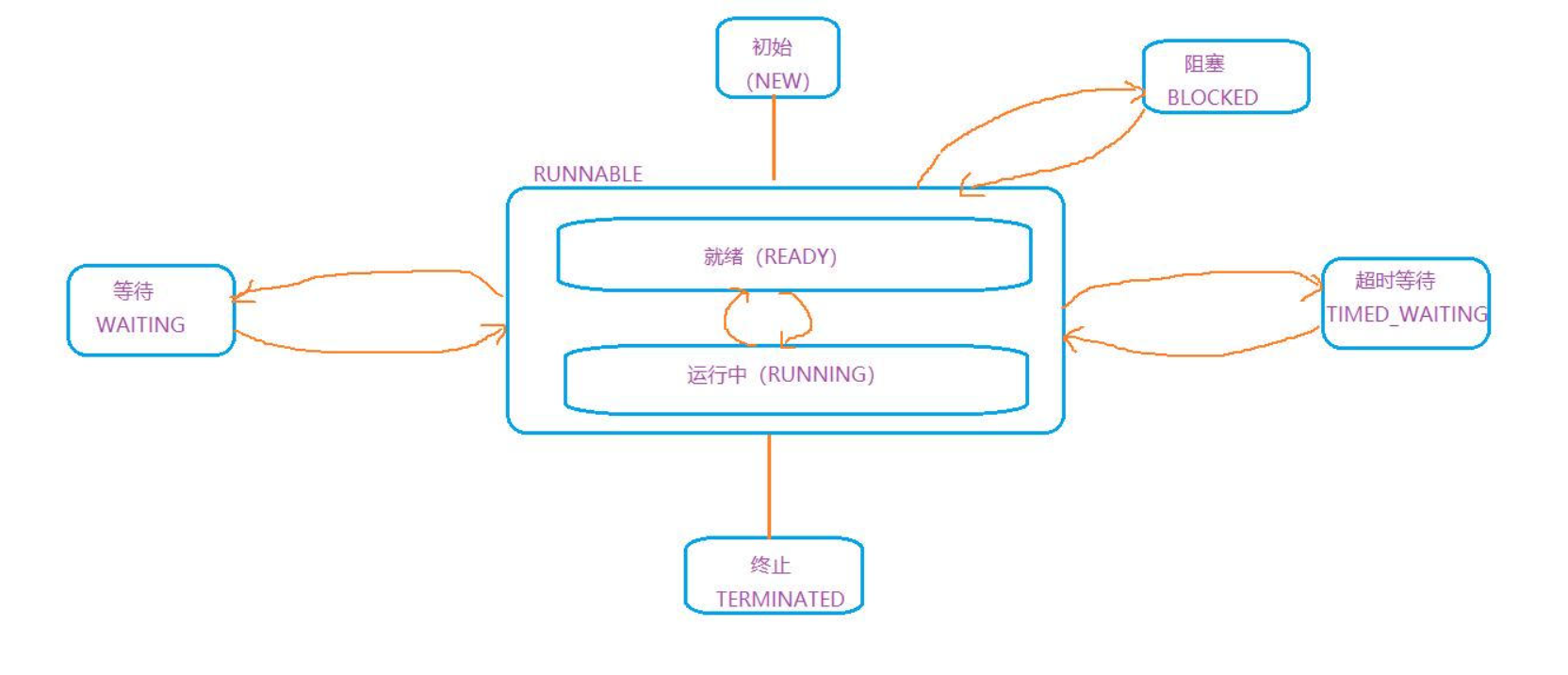
文章目录Java多线程基础一、什么是进程与线程?二、线程和进程的区别【重点】三、线程的创建方式【重点】1. 继承Thread类2. 实现Runnable接口3. lambda 表达式四、Thread的常见属性线程中断自己定义一个标志位Thread类提供的静态方法线程的状态Java多线程基础 一、…...

爆品分析第5期 | 一条视频带货3700+,这款斋月不锈钢厨具套装火了!
俗话说民以食为天,吃在任何一种文化中都占据重要的位置,要做出一道美味佳肴,除了食材、烹饪者的自身厨艺之外,还少不了一口好锅。新冠疫情以来,全世界范围内的封闭让很多人养成了居家做饭的习惯,不仅为厨具…...

团队管理的七个要点
要掌握团队管理的要点和做好团队管理工作,不是一件容易的事,但也远非想象中那么难。首先,我个人比较推荐所有团队管理者都能阅读下《经理人参阅:团队管理》(注意该书仅可其官网获得)这本佳作。相信会为你带…...

Go语言容器之map、list和nil
一、map map和C中map一样,里面存放的是key-value键值对在Go中map是引用类型,声明语法:var map变量名 map[key的类型]value的类型package mainimport "fmt"func main() {var mp map[string]intmpls : map[string]int{"one&quo…...

软件测试的案例分析 - 闰年1
(这是关于博客质量分的测试 https://www.csdn.net/qc) 我们谈了不少测试的名词, 软件是人写的, 测试计划和测试用例也是人写的, 人总会犯错误。错误发生之后, 总有人问: 为什么这个bug 没有测出来啊?! 我们看看一类简单的bug是如何发生的,以及如何预防…...

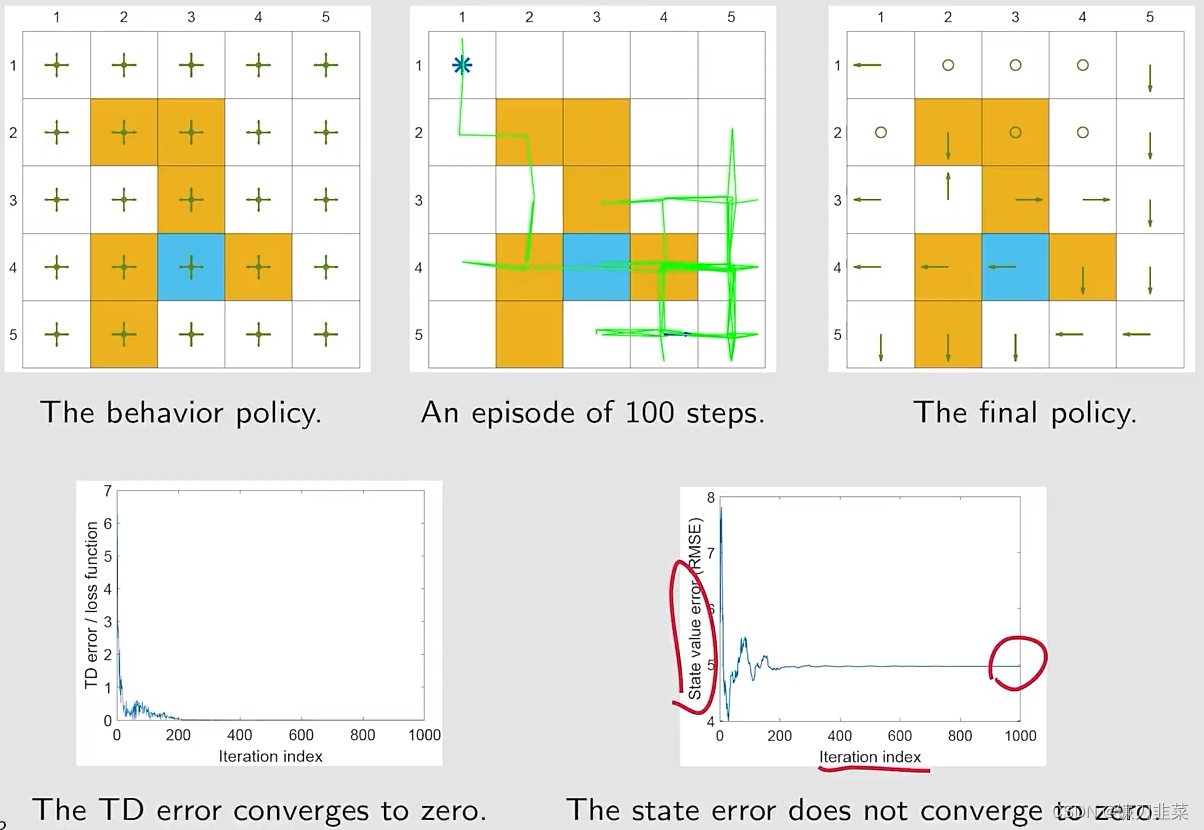
【强化学习】强化学习数学基础:值函数近似
值函数近似Value Function ApproximationMotivating examples: curve fittingAlgorithm for state value estimationObjective functionOptimization algorithmsSelection of function approximatorsIllustrative examplesSummary of the storyTheoretical analysisSarsa with …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
