掌握JavaScript中的`async`和`await`:循环中的使用指南
引言
在JavaScript的异步编程中,async和await提供了一种更接近同步代码的写法,使得异步逻辑更加清晰易懂。然而,当它们与循环结合时,一些常见的陷阱和误区可能会出现。本文将通过代码示例,指导你如何在循环中正确使用async和await。
基础概念
什么是async和await?
async:声明一个函数是异步的,允许在函数内部使用await。await:等待一个Promise的结果,只能在async函数内部使用。
循环中的async和await
普通for循环示例
async function processArray() {for (let i = 0; i < array.length; i++) {const result = await asyncOperation(array[i]); // 等待异步操作完成console.log(result);}
}
map使用async和await示例
错误用法
async function processAndMap() {const results = skills.map(async (item) => {return await getSkillPromise(item);});console.log(results); // 这里只会打印出Promise数组
}
正确用法
async function processAndMap() {const promises = skills.map(item => getSkillPromise(item));const results = await Promise.all(promises); // 等待所有Promise完成console.log(results);
}
filter使用async和await示例
错误用法
async function filterSkills() {const filtered = skills.filter(async (item) => {const isVueOrReact = ['vue', 'react'].includes(item);return await getSkillPromise(item); // 这里会导致所有项都返回true});console.log(filtered);
}
正确用法
async function filterSkills() {const filtered = skills.filter(item => ['vue', 'react'].includes(item));const results = await Promise.all(filtered.map(item => getSkillPromise(item)));console.log(results);
}
forEach使用async和await的替代方案
async function processSkills() {let results = [];for (const skill of skills) {const result = await getSkillPromise(skill);results.push(result);}console.log(results);
}
异步并行处理示例
async function processInParallel() {const tasks = skills.map(skill => getSkillPromise(skill));const results = await Promise.all(tasks); // 并行处理所有异步任务console.log(results);
}
错误处理示例
async function processWithCatch() {try {for (let i = 0; i < skills.length; i++) {const result = await getSkillPromise(skills[i]);console.log(result);}} catch (error) {console.error('An error occurred:', error);}
}
实践中的建议
- 使用普通
for循环来连续执行await调用。 - 不要在
forEach中使用await,而是使用for...of循环。 - 在
map中使用await时,确保使用Promise.all来等待所有异步操作完成。 - 在
filter中避免使用await,先使用map处理,然后再应用filter。
结语
通过上述示例,我们可以看到async和await在JavaScript中的循环使用需要特别注意。正确使用这些工具可以大大提高代码的可读性和效率。希望本文能帮助你避免常见的错误,写出更加健壮的异步代码。
相关文章:

掌握JavaScript中的`async`和`await`:循环中的使用指南
引言 在JavaScript的异步编程中,async和await提供了一种更接近同步代码的写法,使得异步逻辑更加清晰易懂。然而,当它们与循环结合时,一些常见的陷阱和误区可能会出现。本文将通过代码示例,指导你如何在循环中正确使用…...

java第二十三课 —— 继承
面向对象的三大特征 继承 继承可以解决代码复用,让我们的编程更加靠近人类思维,当多个类存在相同的属性(变量)和方法时,可以从这些类中抽象出父类,在父类中定义这些相同的属性和方法,所有的子…...

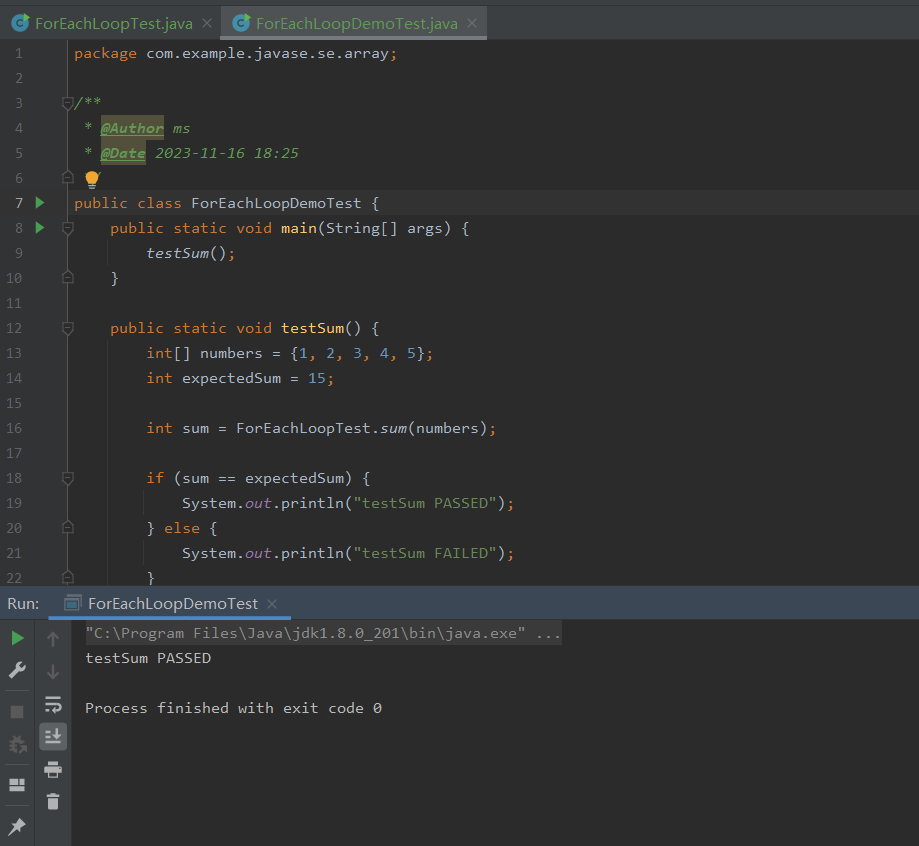
不可不知的Java SE技巧:如何使用for each循环遍历数组
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...
机器人建模、运动学与动力学仿真分析(importrobot,loadrobot,smimport)
机器人建模、运动学与动力学仿真分析是机器人设计和开发过程中的关键步骤。 一、机器人建模 机器人建模是描述机器人物理结构和运动特性的过程。其中,URDF(Unified Robot Description Format)是一种常用的机器人模型描述方法。通过URDF&…...

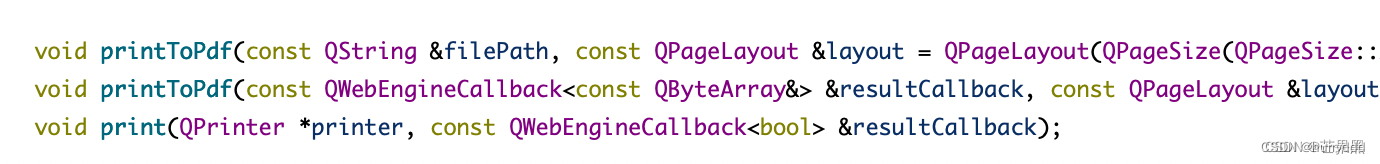
02-QWebEngineView的使用
Qt WebEngine_hitzsf的博客-CSDN博客 一、QWebEngineView QWebEngineView 类是一个实现Web浏览器的便捷类,提供了back() 、forward()、reload()、stop() 等方法,可轻松实现页面的前进、后退、重载等导航功能,要实现一个简单的只有网页加载网…...

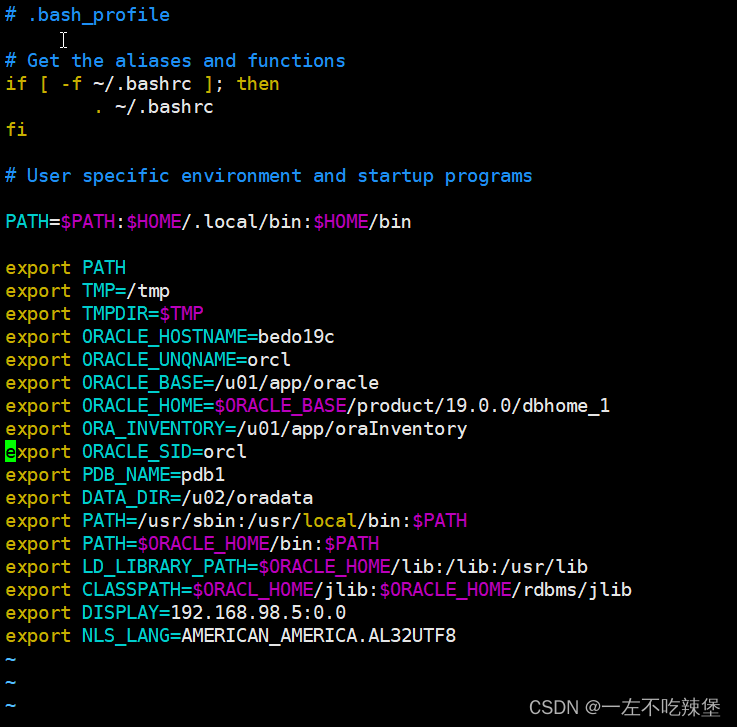
【2024亲测无坑】在Centos.7虚拟机上安装Oracle 19C
目录 一、安装环境准备 1、linux虚拟机安装 2、虚拟机快照 3、空间检查&软件上传 二、Oracle软件安装 1.preinstall安装及其他配置准备 2.oracle安装 三、数据库实例的安装 1.netca——网络配置助手 2.dbca——数据库配置助手 四、ORACLE 19C 在linux centos 7上…...

JS中判断一个字符串中出现次数最多的字符,统计这个次数?
在JavaScript中,要判断一个字符串中出现次数最多的字符并统计这个次数,你可以通过创建一个对象来记录每个字符出现的次数,然后遍历这个对象以找到出现次数最多的字符。下面是一个简单的示例代码: function findMostFrequentChar(…...

rust-强化练习
钓鱼不打窝,钓的也不多 语言只靠看不行,还得练,下面是AI生成的一些题目,后续直接肝LeeCode,一举2得 1、猜数字 描述:创建一个简单的猜数字游戏,程序会随机生成一个数字,玩家需要猜出这个数字是…...

TF-IDF算法
TF-IDF算法详解 一、TF-IDF算法概述 TF-IDF(Term Frequency-Inverse Document Frequency)算法是一种常用于信息检索和文本挖掘的加权技术。其基本思想是通过评估一个词在文档中的重要性,来确定这个词在文档集合或语料库中的权重。TF-IDF算法…...

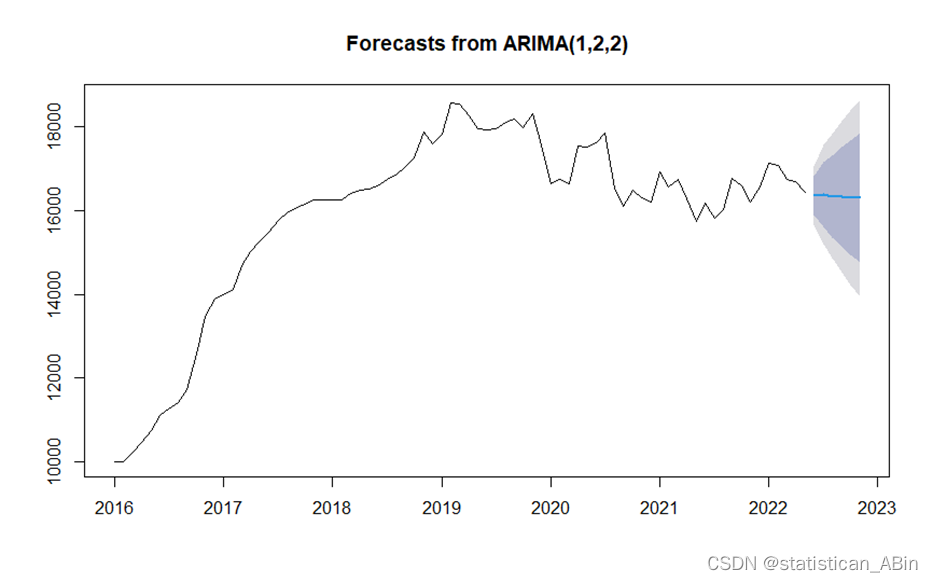
R语言数据分析案例29-基于ARIMA模型的武汉市房价趋势与预测研究
一、选题背景 房地产行业对于国民经济和社会及居民的发展和生活具有很大的影响,而房价能够体现经济运转的好坏,因而房价的波动牵动着开发商和购房者的关注,城市房价预测是一个研究的热点问题,研究房价对民生问题具有重要意义。 …...

面试-NLP八股文
机器学习 交叉熵损失: L − ( y l o g ( y ^ ) ( 1 − y ) l o g ( 1 − ( y ^ ) ) L-(ylog(\hat{y}) (1-y)log(1-(\hat{y})) L−(ylog(y^)(1−y)log(1−(y^))均方误差: L 1 n ∑ i 1 n ( y i − y ^ i ) 2 L \frac{1}{n}\sum\limits_{i1}^{n}…...

数据仓库之离线数仓
离线数据仓库(Offline Data Warehouse)是一种以批处理方式为主的数据仓库系统,旨在收集、存储和分析大量历史数据。离线数据仓库通常用于定期(如每日、每周、每月)更新数据,以支持各种业务分析、报表生成和…...

Mybatis源码解析
MybatisAutoConfiguration或者MybatisPlusAutoConfiguration核心作用是初始化工厂类SqlSessionFactory,其中包含属性interceptors、MapperLocations、TypeAliasesPackage、TypeEnumsPackage、TypeHandlers等。 MybatisAutoConfiguration自动装配类是由依赖…...

前端学习CSS之神奇的块浮动
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级…...

【Java】内部类、枚举、泛型
目录 1.内部类1.1概述1.2分类1.3匿名内部类(重点) 2.枚举2.1一般枚举2.2抽象枚举2.3应用1:用枚举写单例2.4应用2:标识常量 3.泛型3.1泛型认识3.2泛型原理3.3泛型的定义泛型类泛型接口泛型方法 3.4泛型的注意事项 1.内部类 1.1概述 内部类:指…...

LabVIEW电子类实验虚拟仿真系统
开发了基于LabVIEW开发的电子类实验虚拟仿真实验系统。该系统通过图形化编程方式,实现了复杂电子实验操作的虚拟化,不仅提高了学生的操作熟练度和学习兴趣,而且通过智能评价模块提供即时反馈,促进教学和学习的互动。 项目背景 在…...

SVM支持向量机
SVM的由来和概念 间隔最大化是找最近的那个点的距离’ 之前我们学习的都是线性超平面,现在我们要将超平面变成圈 对于非线性问题升维来解决 对于下图很难处理,我们可以将棍子立起来,然后说不定red跑到左边了,green跑到右边了(可能增加了某种筛选条件导致两个豆子分离)(只是一种…...

【Unity】RPG2D龙城纷争(二)关卡、地块
更新日期:2024年6月12日。 项目源码:后续章节发布 索引 简介地块(Block)一、定义地块类二、地块类型三、地块渲染四、地块索引 关卡(Level)一、定义关卡类二、关卡基础属性三、地块集合四、关卡初始化五、关…...

mediamtx流媒体服务器测试
MediaMTX简介 在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp-CSDN博客 mediamtx github MediaMTX(以前的rtsp-simple-server)是一个现成的和零依赖的实时媒体服务器和媒体代理,允许发布,读取&…...

C# 循环
C# 循环 在编程中,循环是一种控制结构,它允许我们重复执行一段代码多次。C# 提供了几种循环机制,以适应不同的编程需求。本文将详细介绍 C# 中常用的几种循环类型,包括 for 循环、while 循环、do-while 循环和 foreach 循环&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
