【制作100个unity游戏之29】使用unity复刻经典游戏《愤怒的小鸟》(完结,附带项目源码)
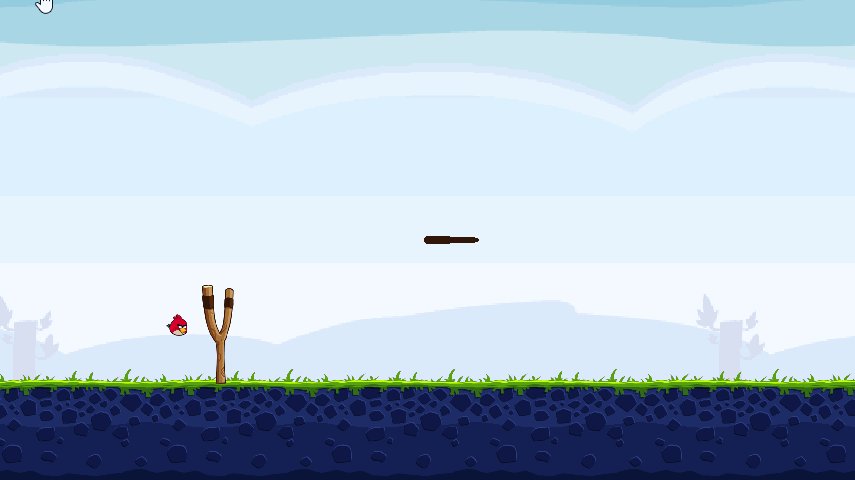
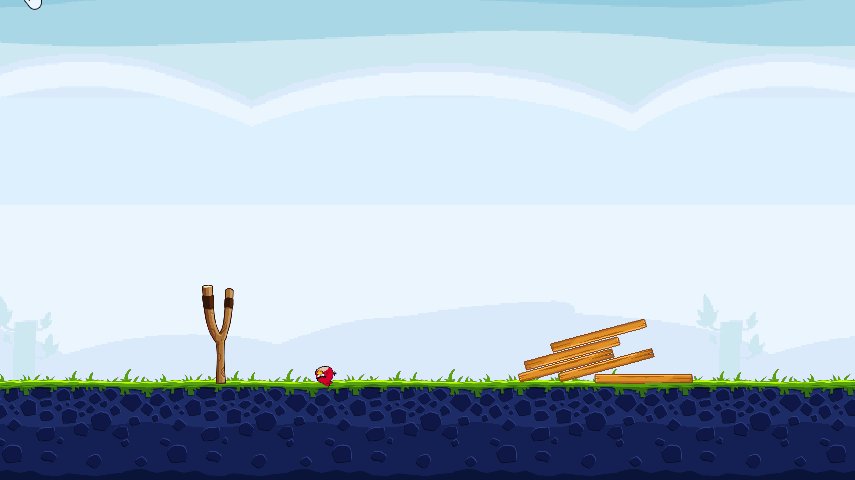
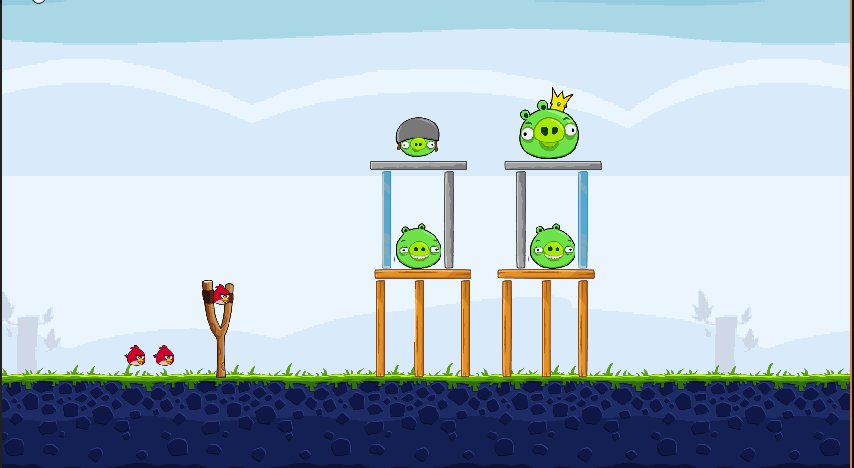
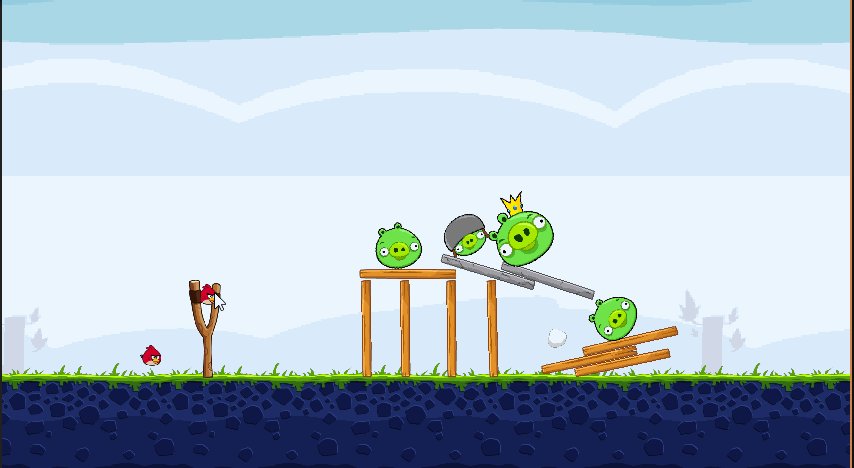
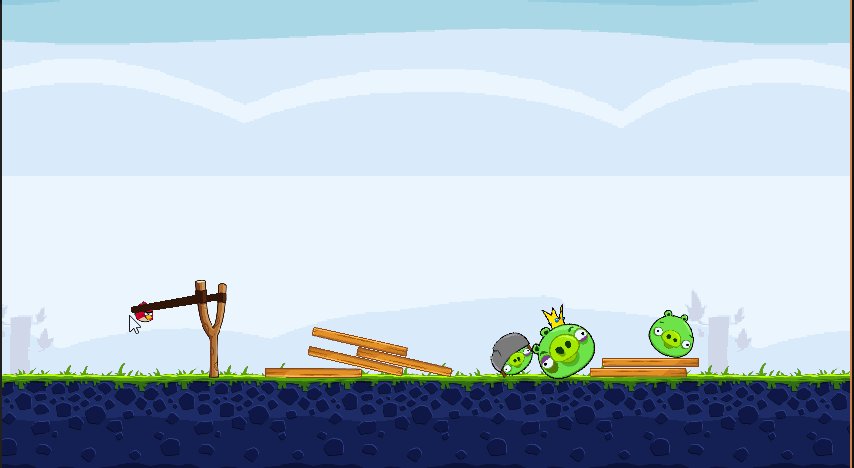
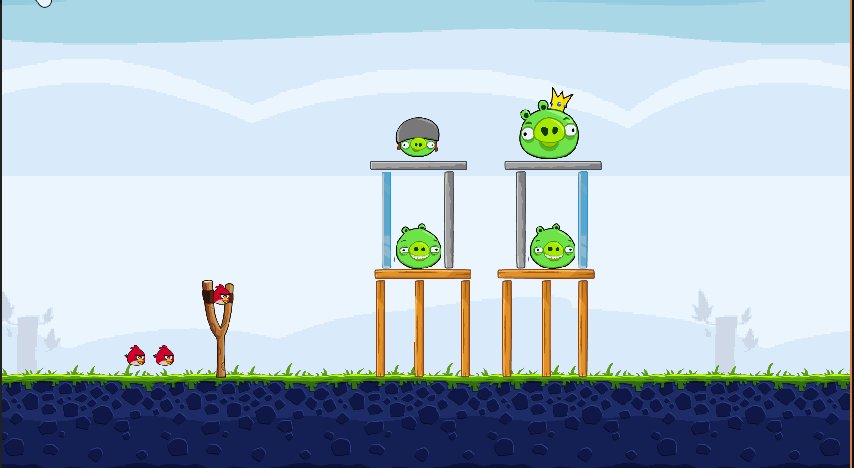
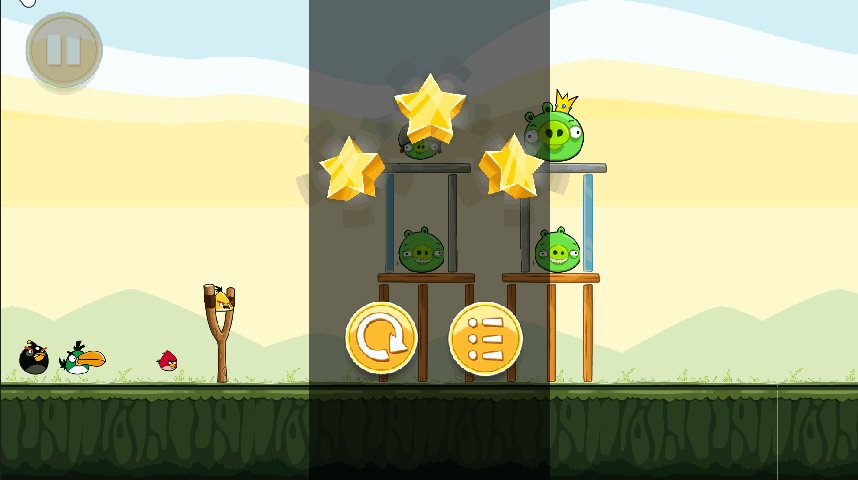
最终效果

文章目录
- 最终效果
- 前言
- 素材下载
- 简单搭建环境
- 控制小鸟
- 生成弹簧
- 限制小鸟的控制范围
- 弹簧线的显示隐藏
- 飞行
- 新增木头
- 木头销毁
- 不同血量的木头状态
- 配置更多物品
- 爆炸效果
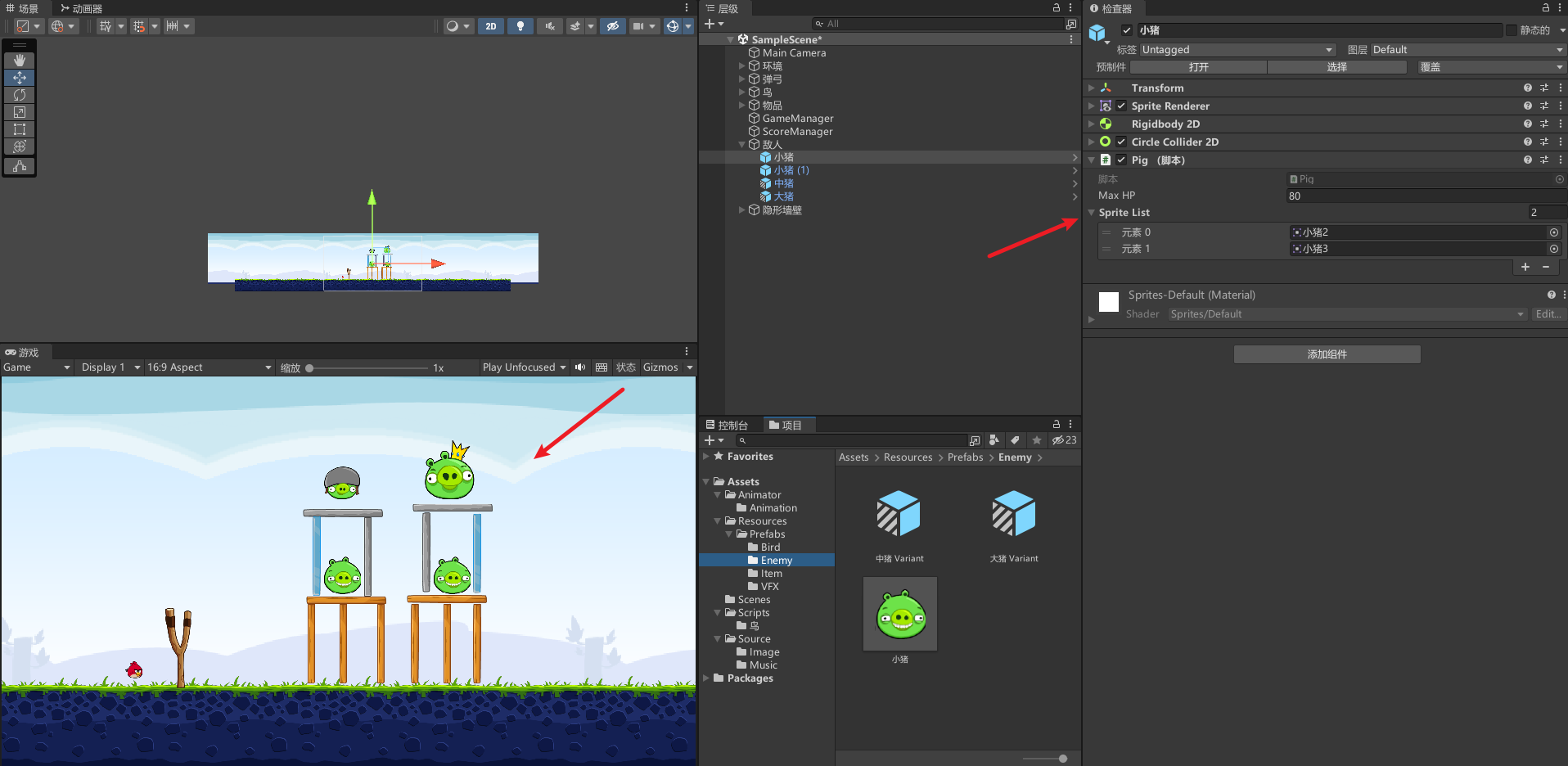
- 创建敌人的小猪
- 创建多个小鸟循环
- 游戏结束
- 相机跟随
- 加分特效
- 不同定义技能的鸟
- 加速鸟
- 回旋鸟
- 爆炸鸟
- 效果
- 轨迹预测
- 分析
- 实操
- 拖尾效果
- UI界面
- 暂停
- 游戏结束界面
- 加载界面
- 菜单界面
- 关卡选择界面
- 添加UI特效
- 添加动画,UI闪光效果
- UI粒子效果
- 音效
- 完结
- 最终效果视频演示
- 源码
- 结束语
前言
欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第29篇中,我们将探索如何用unity复刻经典游戏《愤怒的小鸟》,我会附带项目源码,以便你更好理解它。
素材下载
链接:https://pan.baidu.com/s/1hBbnRkGuf44jsQQBZSn96g?pwd=h73r
提取码:h73r
简单搭建环境
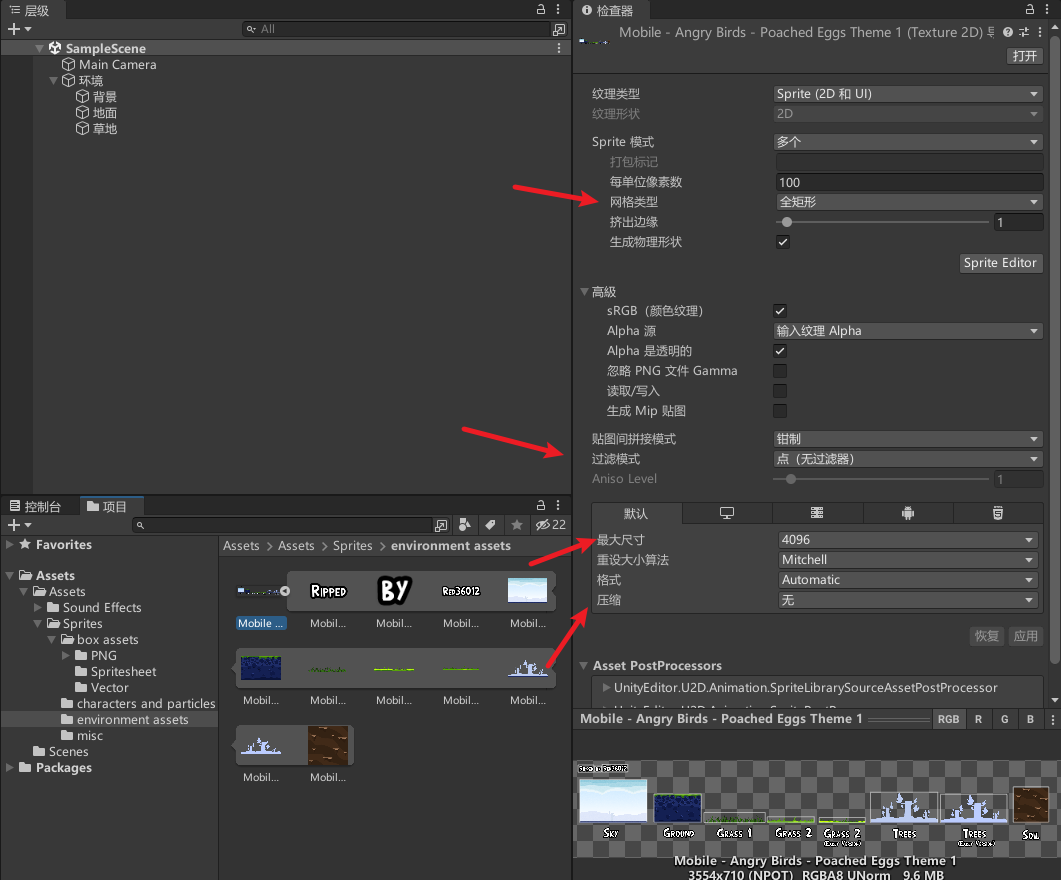
修改图片配置并切图,修改最大尺寸是为了让图片放大不那么模糊

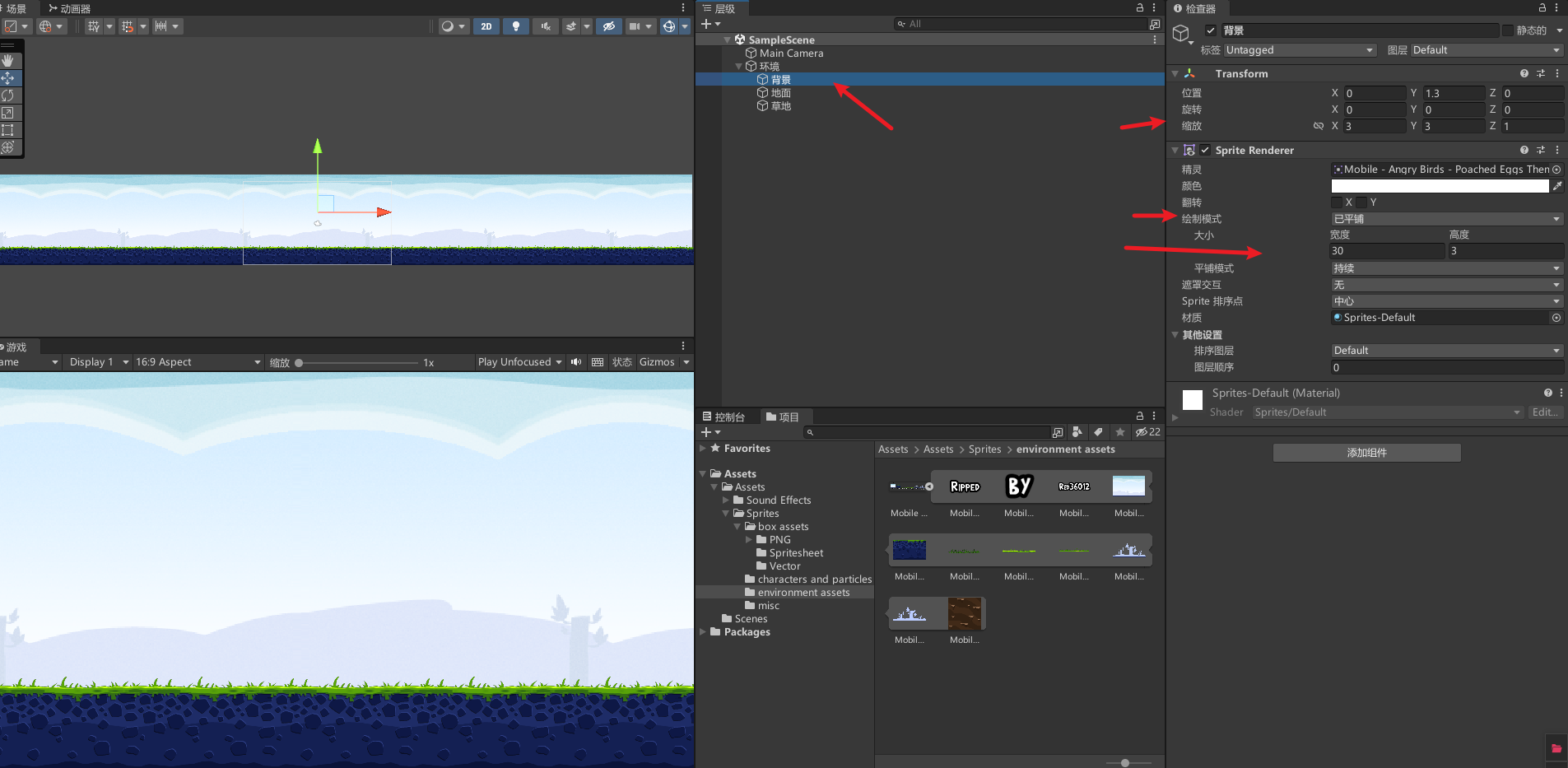
背景图片和地面草地可能不够长,可以修改绘制模式改成平铺,修改宽度

控制小鸟
新增Bird,控制小鸟跟随鼠标移动
public enum BirdState
{Waiting,//等待BeforeShoot,//发射前AfterShoot//发射后
}public class Bird : MonoBehaviour
{public BirdState state = BirdState.BeforeShoot;private bool isMouseDown = false; //是否按下void Update(){switch (state){case BirdState.Waiting:break;case BirdState.BeforeShoot:MoveControl();break;case BirdState.AfterShoot:break;default:break;}}//按下触发事件private void OnMouseDown(){if (state == BirdState.BeforeShoot){isMouseDown = true;}}//抬起触发事件private void OnMouseUp(){if (state == BirdState.BeforeShoot){isMouseDown = false;}}//跟随鼠标private void MoveControl(){if (isMouseDown) transform.position = GetMousePosition();}//屏幕坐标转世界坐标private Vector3 GetMousePosition(){Vector3 position = Camera.main.ScreenToWorldPoint(Input.mousePosition);return new Vector2(position.x, position.y);}
}
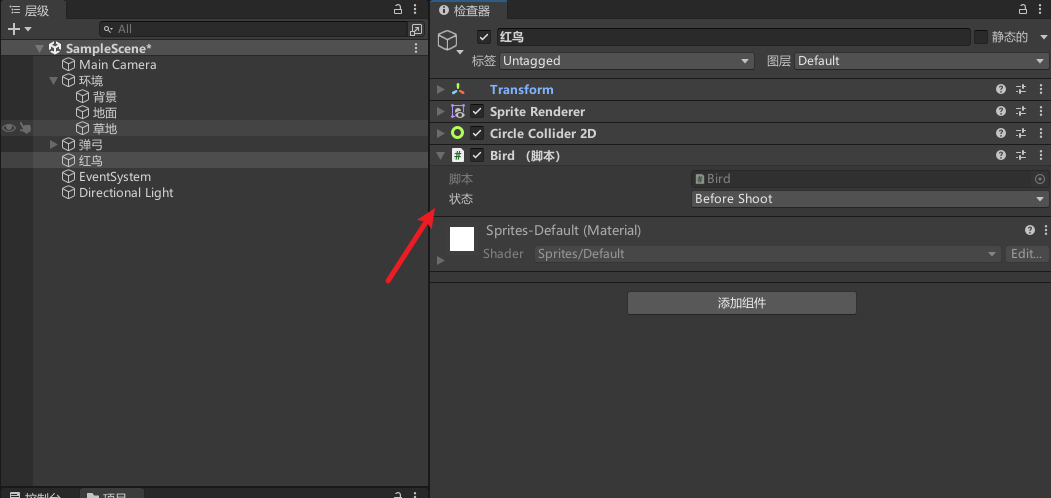
配置,记得给小鸟加上碰撞体

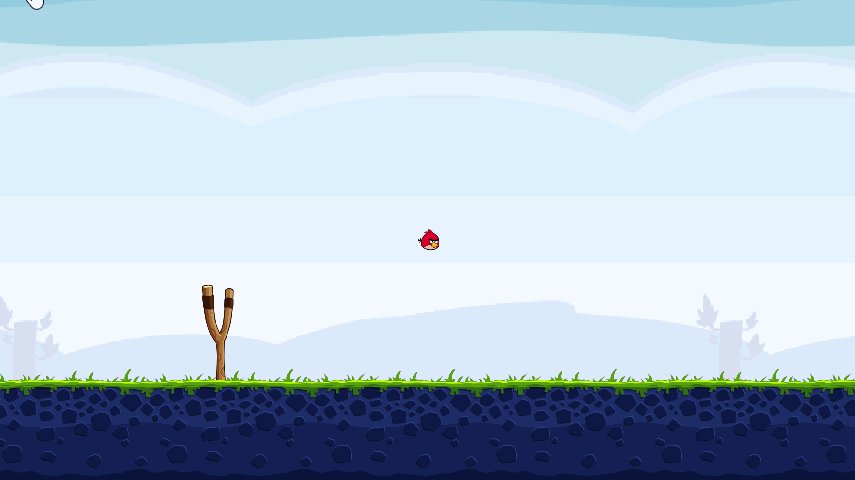
效果

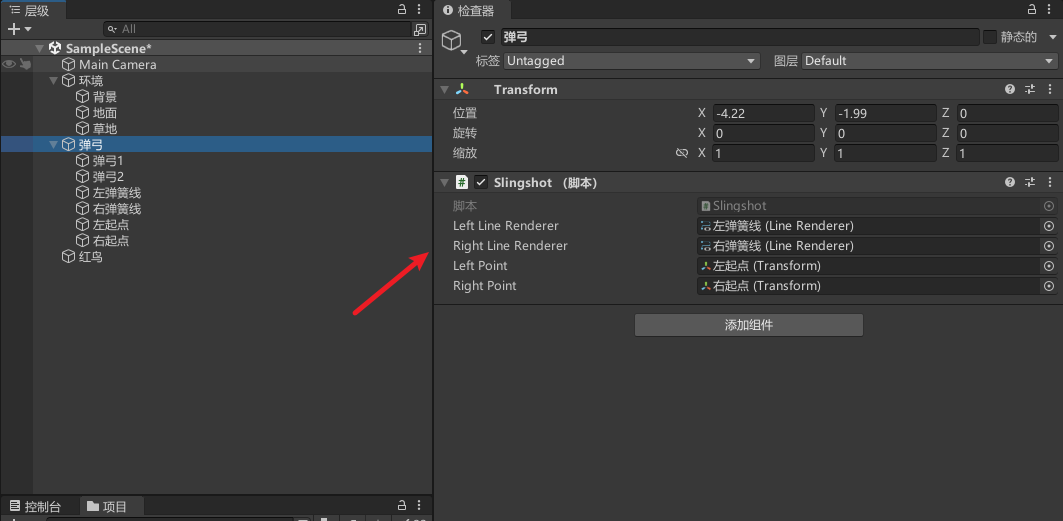
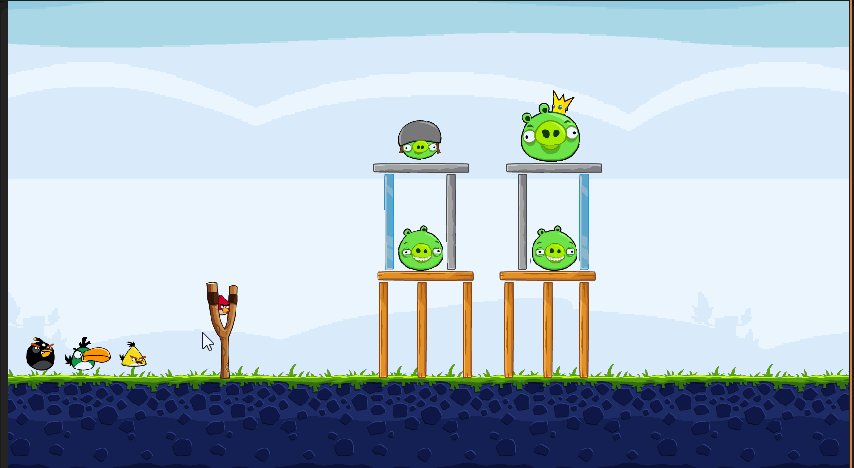
生成弹簧
新增Slingshot代码,控制弹簧得生成
public class Slingshot : MonoBehaviour
{public static Slingshot Instance;public LineRenderer leftLineRenderer;public LineRenderer rightLineRenderer;public Transform leftPoint;public Transform rightPoint;// private Transform centerPoint;private bool isDrawing = false;//是否画线private Transform birdTransform;//鸟private void Awake() {Instance = this;}private void Update(){if (isDrawing){Draw();}}public void StartDraw(Transform birdTransform){isDrawing = true;this.birdTransform = birdTransform;}public void EndDraw(){isDrawing = false;}public void Draw(){leftLineRenderer.SetPosition(0, birdTransform.position);leftLineRenderer.SetPosition(1, leftPoint.position);rightLineRenderer.SetPosition(0, birdTransform.position);rightLineRenderer.SetPosition(1, rightPoint.position);}
}
配置

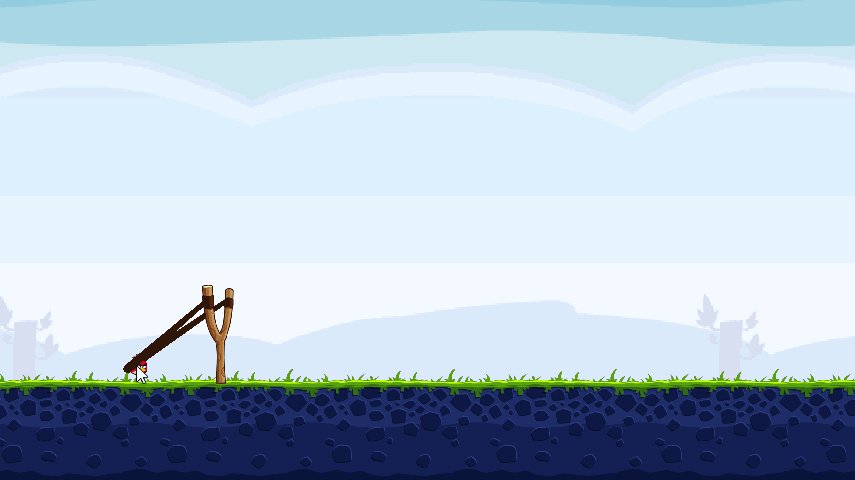
效果

可以看到现在线得终点是在鸟的中位置,我们希望在鸟的后面位置生成
修改代码,按碰撞器的半径进行偏移
public void Draw()
{Vector2 birdPosition = birdTransform.position + birdTransform.GetComponent<CircleCollider2D>().radius * (birdTransform.position-transform.position).normalized;leftLineRenderer.SetPosition(0, birdPosition);leftLineRenderer.SetPosition(1, leftPoint.position);rightLineRenderer.SetPosition(0, birdPosition);rightLineRenderer.SetPosition(1, rightPoint.position);
}
效果

限制小鸟的控制范围
修改Bird
public float maxDistance = 1.5f;//限制拉动距离//屏幕坐标转世界坐标
private Vector3 GetMousePosition()
{Vector3 position = Camera.main.ScreenToWorldPoint(Input.mousePosition);position.z = 0;// 获取弹弓的中心位置Vector3 centerPosition = Slingshot.Instance.gameObject.transform.position;//计算鼠标指向的方向Vector3 mouseDir = position - centerPosition;//计算鼠标指向的距离float distance = mouseDir.magnitude;// 如果距离超过最大距离,则限制在最大距离范围内if(distance > maxDistance){position = mouseDir.normalized * maxDistance + centerPosition;}return position;
}
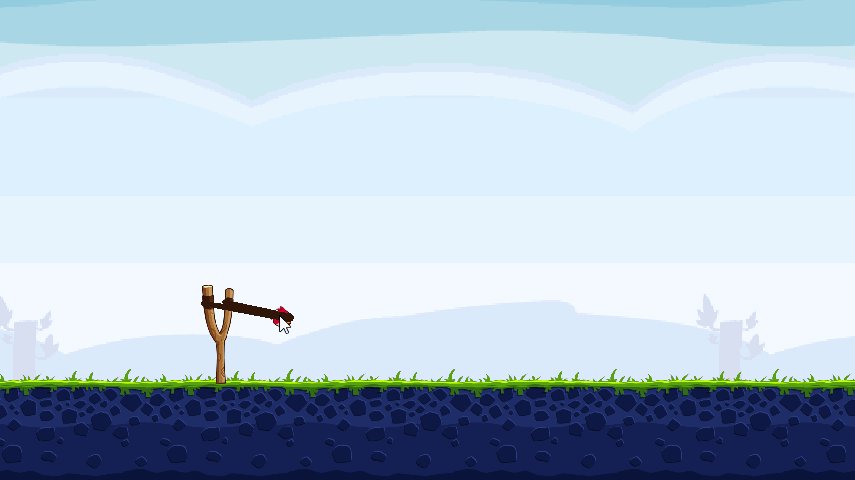
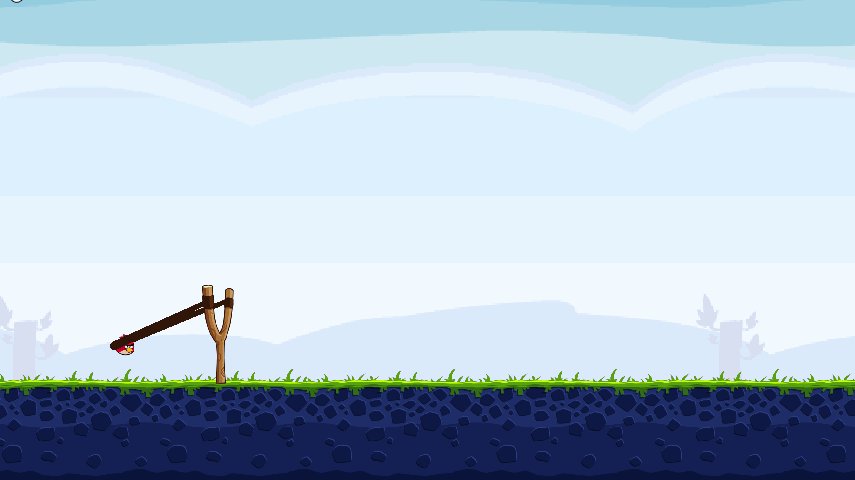
效果

弹簧线的显示隐藏
修改Slingshot
private void Awake()
{Instance = this;HideLine();
}public void StartDraw(Transform birdTransform)
{isDrawing = true;this.birdTransform = birdTransform;ShowLine();
}public void EndDraw()
{isDrawing = false;HideLine();
}
void HideLine()
{leftLineRenderer.enabled = false;rightLineRenderer.enabled = false;
}void ShowLine()
{leftLineRenderer.enabled = true;rightLineRenderer.enabled = true;
}
效果

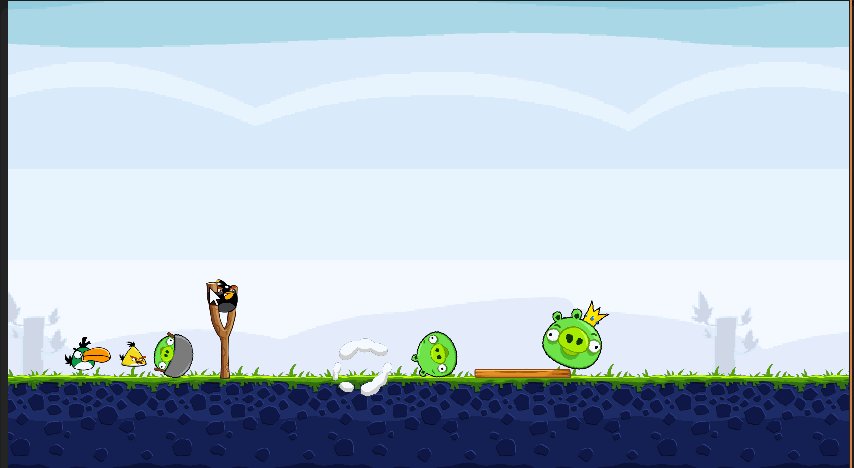
飞行
给鸟添加刚体,默认为静态

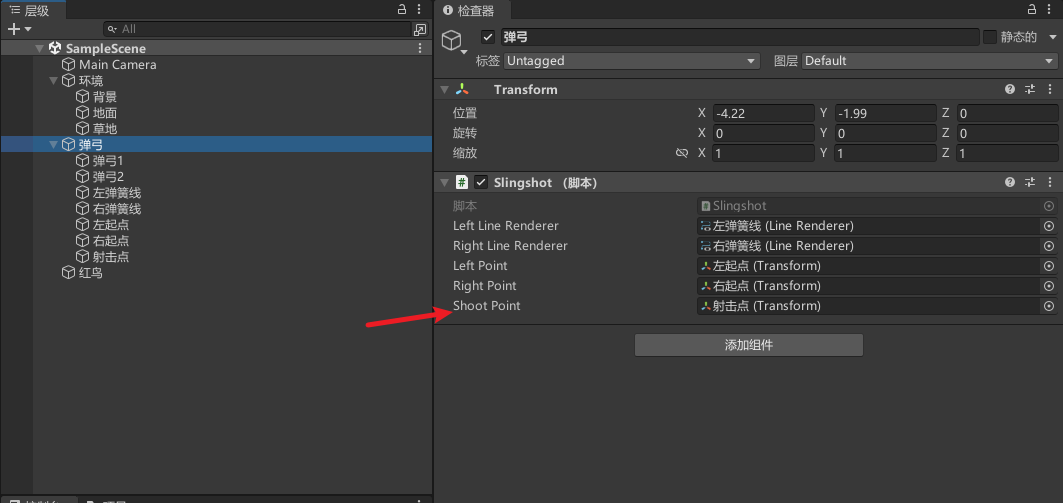
修改Slingshot,配置射击点
public Transform shootPoint;
配置

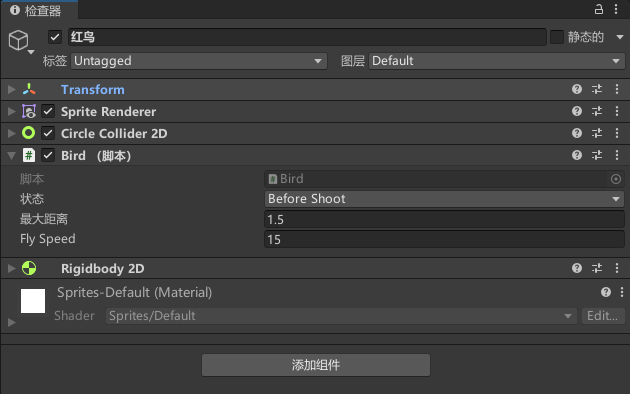
修改Bird
public float flySpeed;//飞行速度
public float force = 10f;//力大小
private Vector2 m_pushSpeed;//力向量//抬起触发事件
private void OnMouseUp()
{if (state == BirdState.BeforeShoot){isMouseDown = false;Slingshot.Instance.EndDraw();Fly();}
}private void MoveControl()
{if (isMouseDown){transform.position = GetMousePosition();//跟随鼠标Vector3 mouseDir = Slingshot.Instance.shootPoint.position - transform.position;m_pushSpeed = mouseDir.normalized * mouseDir.magnitude * force;//力向量}
}void Fly(){rb.bodyType = RigidbodyType2D.Dynamic;rb.AddForce(m_pushSpeed, ForceMode2D.Impulse);state = BirdState.AfterShoot;
}
配置

效果

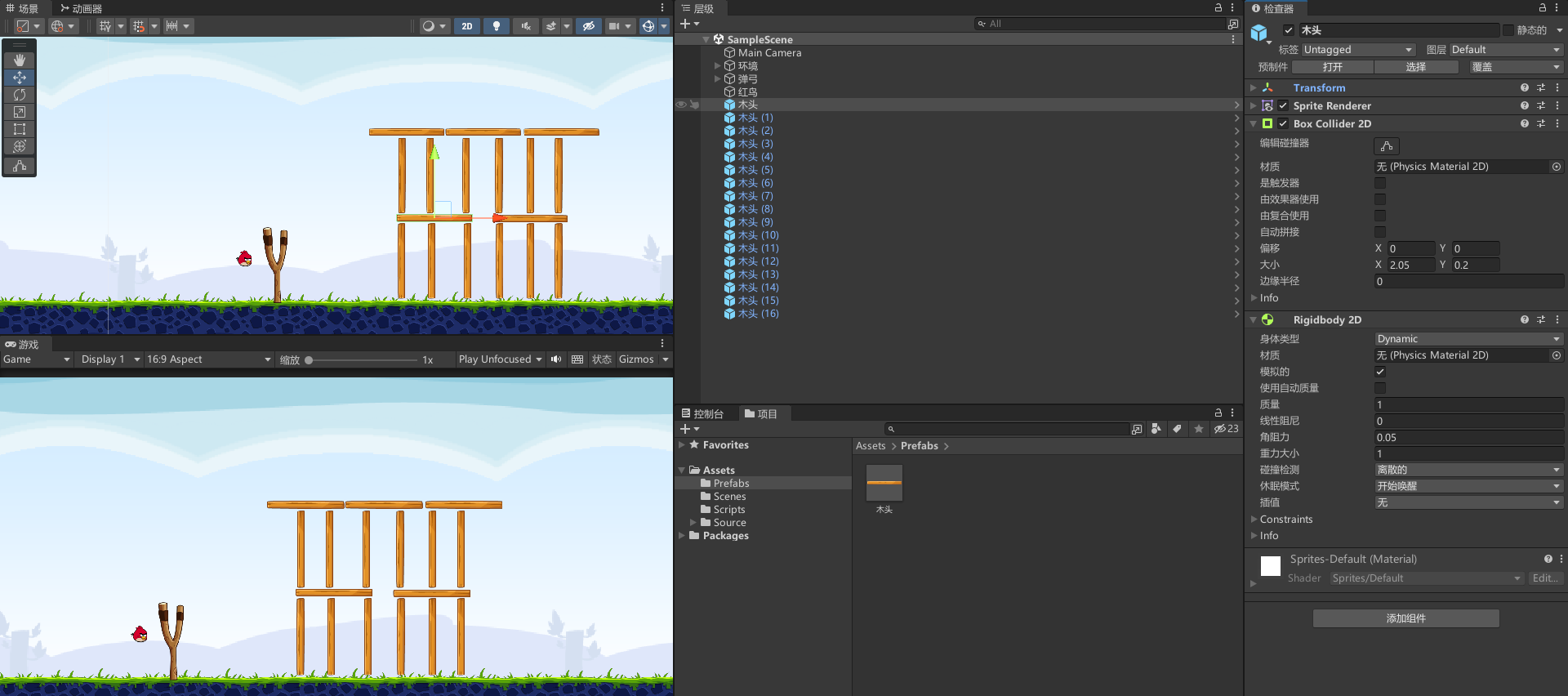
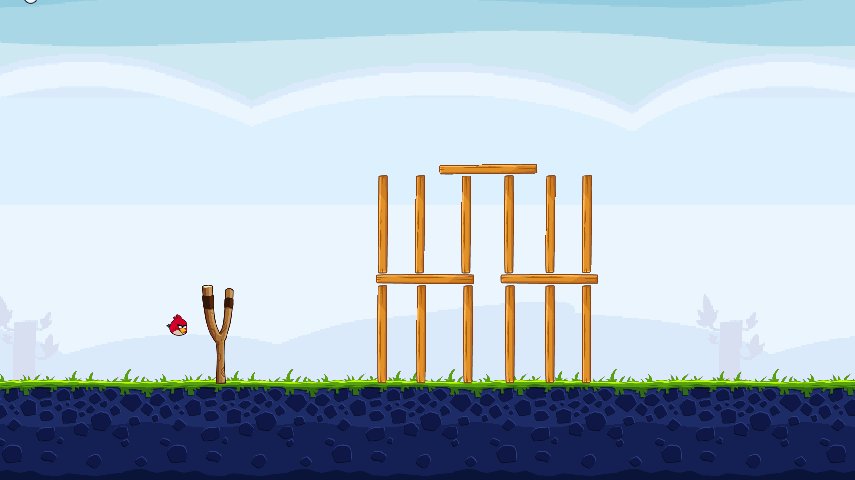
新增木头
添加刚体和碰撞体

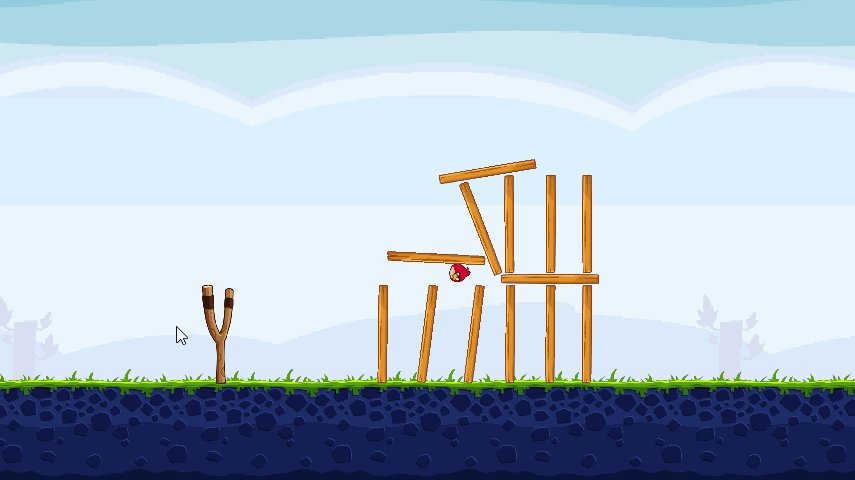
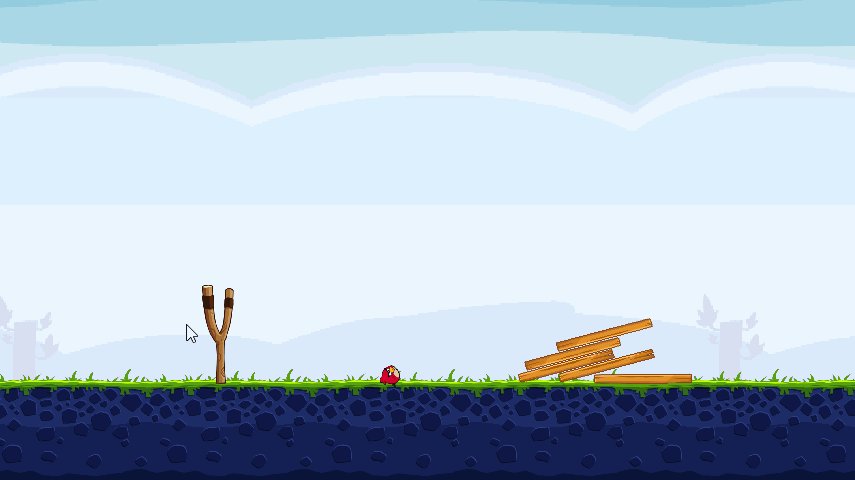
木头销毁
新增Destructiable,控制木头销毁
public class Destructiable : MonoBehaviour
{public int maxHP = 100;// 最大生命值private int currentHP;// 当前生命值private void Start(){currentHP = maxHP;}private void OnCollisionEnter2D(Collision2D collision){// 获取当前碰撞的相对速度Vector2 relativeVelocity = collision.relativeVelocity;// 计算相对速度的大小(标量值)float impactForce = relativeVelocity.magnitude;// 根据相对速度大小计算伤害值,并减少当前生命值currentHP -= (int)(impactForce * 5);if (currentHP <= 0)Destroy(gameObject);}
}
效果

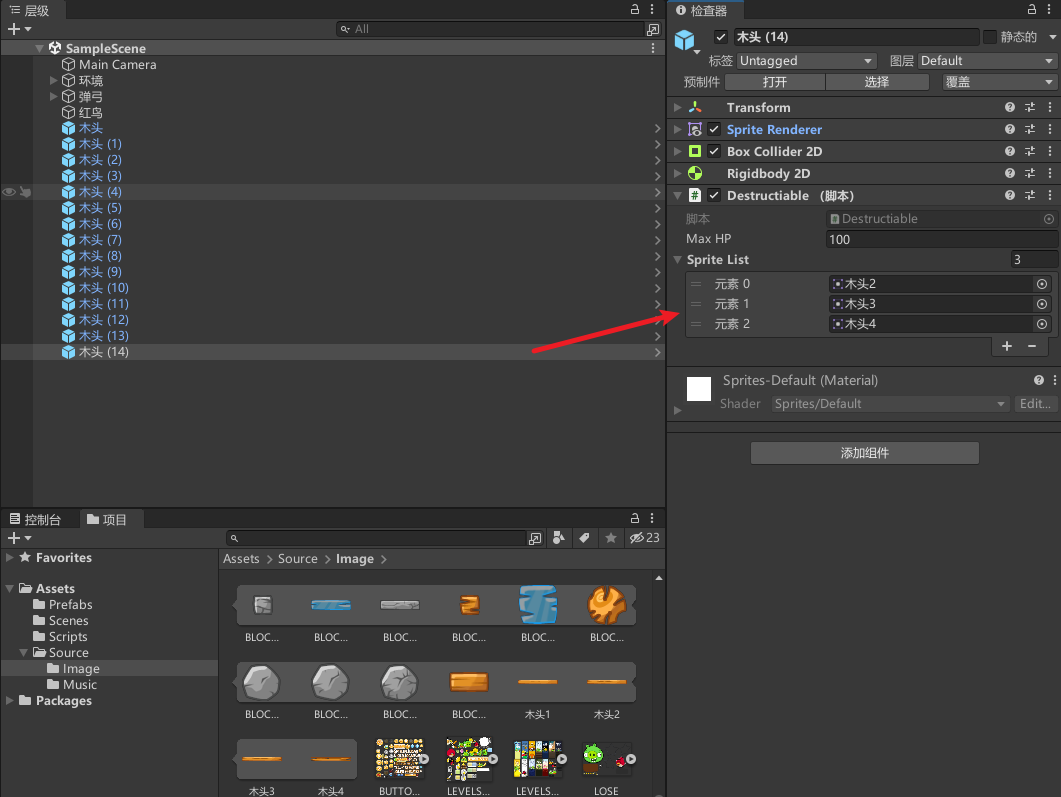
不同血量的木头状态
修改Destructiable,控制不同血量显示不同阶段的图片
public List<Sprite> spriteList;//不同阶段的图片
private SpriteRenderer spriteRenderer;spriteRenderer = GetComponent<SpriteRenderer>();private void OnCollisionEnter2D(Collision2D collision)
{// 获取当前碰撞的相对速度Vector2 relativeVelocity = collision.relativeVelocity;// 计算相对速度的大小(标量值)float impactForce = relativeVelocity.magnitude;// 根据相对速度大小计算伤害值,并减少当前生命值currentHP -= (int)(impactForce * 5);if (currentHP <= 0){Destroy(gameObject);}else{//计算剩余生命值的比例float healthRatio = (float)currentHP / maxHP;//计算阶段索引int index = (int)((1 - healthRatio) * spriteList.Count) - 1;if (index != -1) spriteRenderer.sprite = spriteList[index];}}
配置

效果

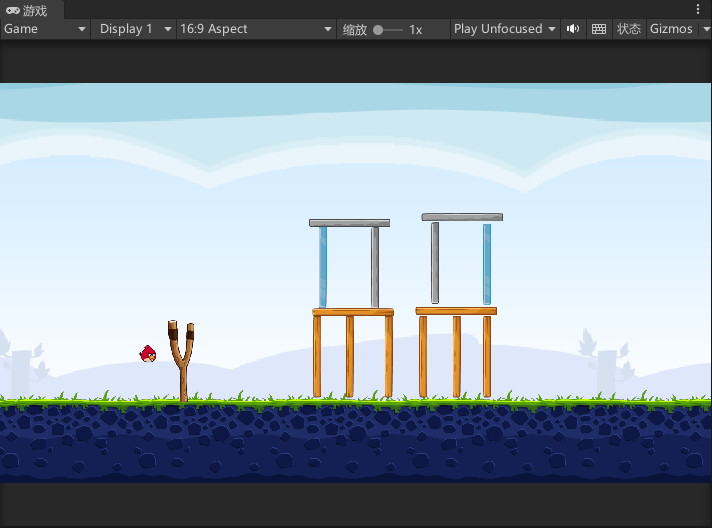
配置更多物品
通过跳转血量,实现易碎的冰块和坚固的砖块

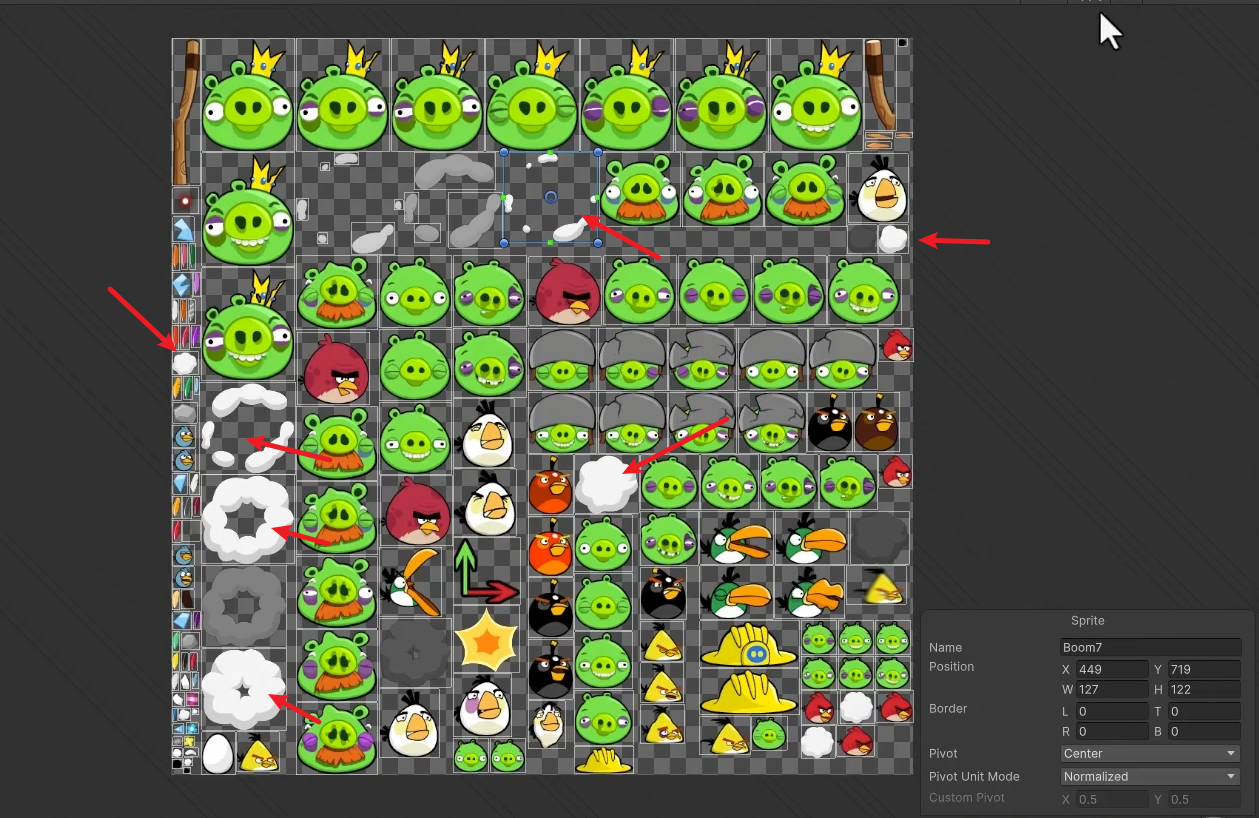
爆炸效果

配置

修改Destructiable,物体销毁时调用
//爆炸特效
GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;
GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);
Destroy(go, 1f);
效果

创建敌人的小猪
新增脚本pig,继承Destructiable
public class Pig : Destructiable {}
配置

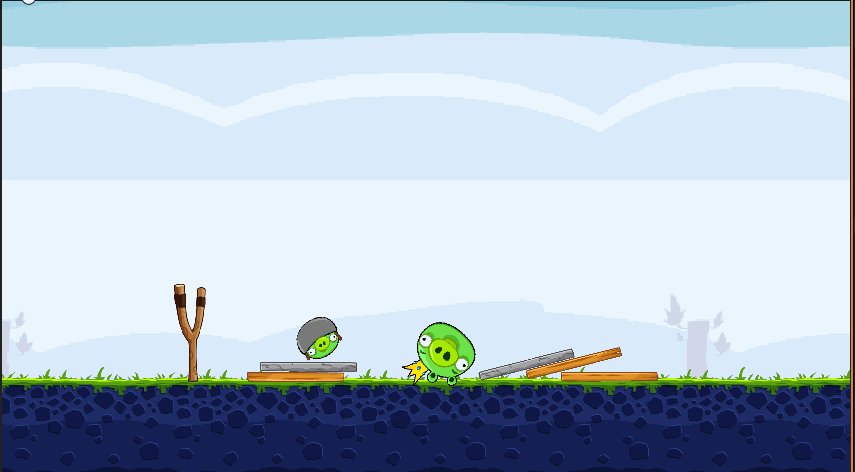
效果

创建多个小鸟循环
修改Bird,
public enum BirdState
{Waiting,//等待BeforeShoot,//发射前AfterShoot,//发射后WaitToDie//死亡
}void Update()
{switch (state){case BirdState.Waiting:break;case BirdState.BeforeShoot:MoveControl();break;case BirdState.AfterShoot:StopControl();break;case BirdState.WaitToDie:break;default:break;}
}void StopControl(){if(rb.velocity.magnitude < 0.1f){state = BirdState.WaitToDie;Invoke("LoadNextBird", 1f);}
}//加载下一只鸟
protected void LoadNextBird(){Destroy(gameObject);//爆炸特效GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);Destroy(go, 1f);GameManager.Instance.LoadNextBird();
}//设置开始小鸟
public void SetStart(Vector3 position){state = BirdState.BeforeShoot;transform.position = position;
}
新增GameManager,
public class GameManager : MonoBehaviour
{public static GameManager Instance { get; private set; }public Bird[] birdList;private int index = -1;private void Awake(){Instance = this;}private void Start(){//在当前场景中查找所有带Bird脚本的对象,不进行排序birdList = FindObjectsByType<Bird>(FindObjectsSortMode.None);LoadNextBird();}public void LoadNextBird(){index++;GameEnd();}public void OnPigDead(){pigTotalCount--;if (pigTotalCount <= 0){GameEnd();}}void GameEnd(){print("游戏结束");}
}
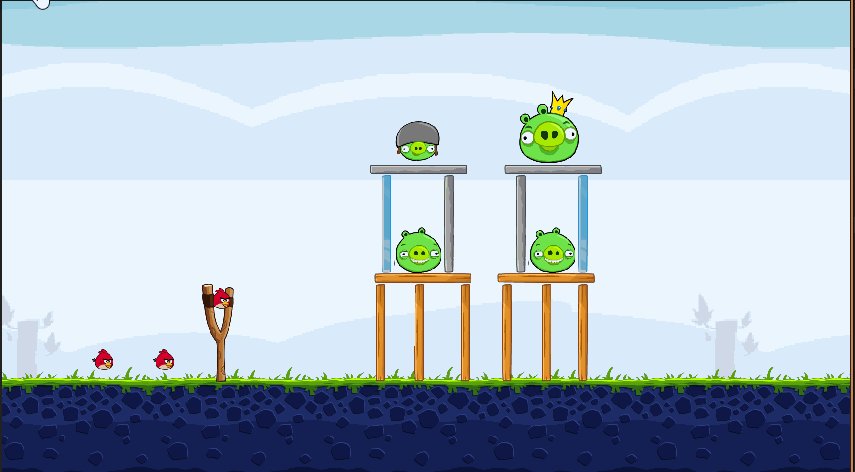
效果

游戏结束
修改GameManager,实现猪全部死亡或者鸟全部用完结束游戏
private int pigTotalCount;//剩余猪的数量private void Start()
{//在当前场景中查找所有带Bird脚本的对象,不进行排序birdList = FindObjectsByType<Bird>(FindObjectsSortMode.None);pigTotalCount = FindObjectsByType<Pig>(FindObjectsSortMode.None).Length;LoadNextBird();
}public void LoadNextBird()
{index++;if (index >= birdList.Length){GameEnd();}else{birdList[index].SetStart(Slingshot.Instance.shootPoint.transform.position);}
}public void OnPigDead()
{pigTotalCount--;if (pigTotalCount <= 0){GameEnd();}
}void GameEnd()
{print("游戏结束");
}
修改Destructiable
public virtual void Dead(){Destroy(gameObject);//爆炸特效GameObject prefabs = Resources.Load("Prefabs/VFX/爆炸烟雾特效") as GameObject;GameObject go = Instantiate(prefabs, transform.position, Quaternion.identity);Destroy(go, 1f);
}
修改Pig
public class Pig : Destructiable {public override void Dead(){base.Dead();GameManager.Instance.OnPigDead();}
}
效果

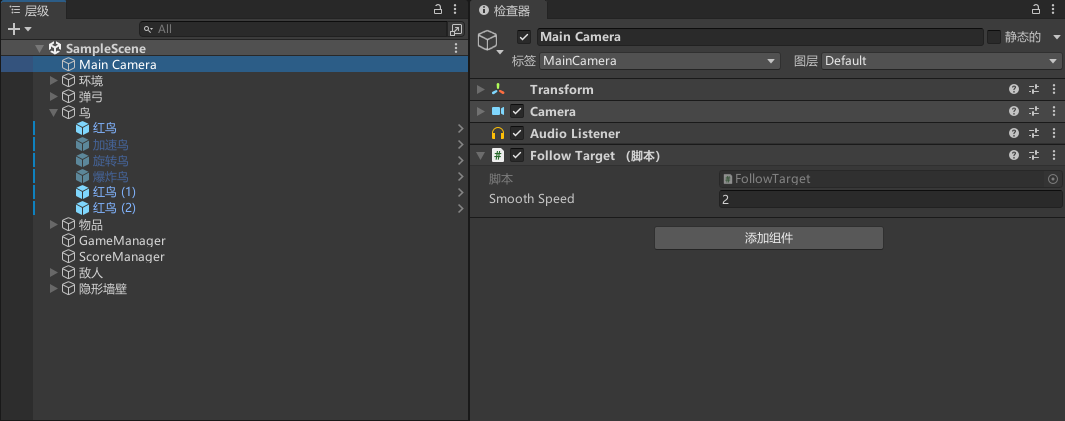
相机跟随
新增FollowTarget,控制相机跟随
public class FollowTarget : MonoBehaviour
{// 要跟随的对象private Transform target;// 跟随的平滑速度public float smoothSpeed = 2f;void Update(){// 确保目标不为空if (target != null){// 获取当前物体的位置Vector3 position = transform.position;// 将目标的 x 轴位置赋值给当前物体的位置position.x = target.position.x;position.x = Mathf.Clamp(position.x, 0, 20);//限制// 使用插值函数 Lerp 平滑移动当前物体到新位置transform.position = Vector3.Lerp(transform.position, position, Time.deltaTime * smoothSpeed);}}// 设置目标的方法,可以从外部调用此方法来设置跟随的目标public void SetTarget(Transform newTarget){// 将传入的 Transform 赋值给目标this.target = newTarget;}
}
修改GameManager调用
public void LoadNextBird()
{index++;if (index >= birdList.Length){GameEnd();}else{birdList[index].SetStart(Slingshot.Instance.shootPoint.transform.position);Camera.main.GetComponent<FollowTarget>().SetTarget(birdList[index].transform);//设置摄像机跟随目标}
}
配置

效果

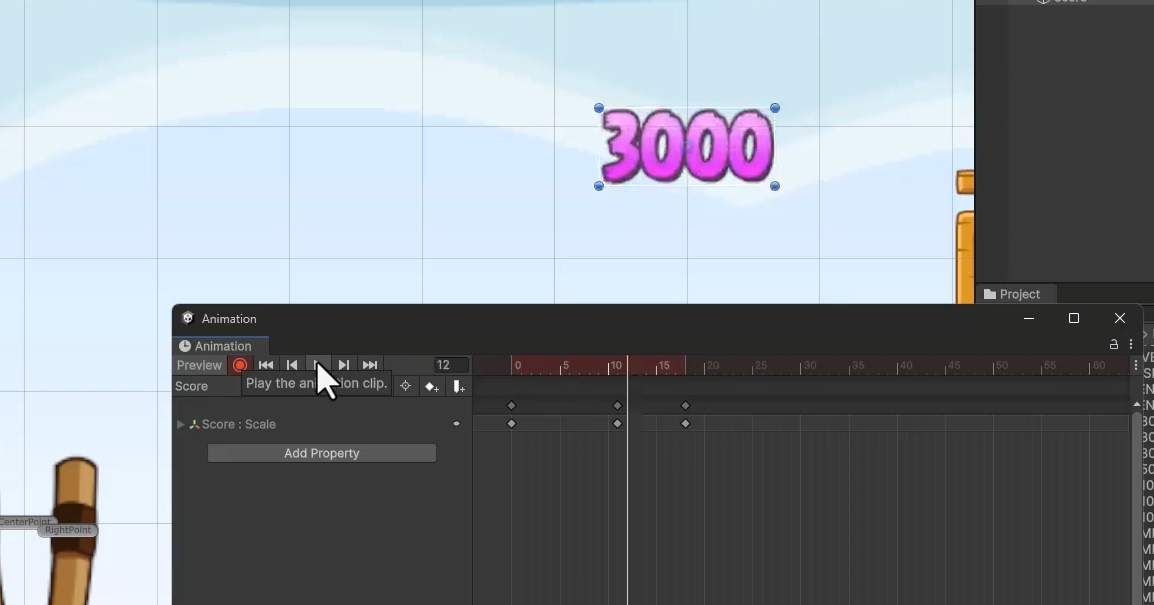
加分特效
配置加分动画效果

新增ScoreManager
public class ScoreManager : MonoBehaviour
{public static ScoreManager Instance { get; private set; }// 预设体public GameObject scorePrefab;// 不同分数对应的精灵数组public Sprite[] score3000;public Sprite[] score5000;public Sprite[] score10000;// 字典,用于根据分数查找对应的精灵数组private Dictionary<int, Sprite[]> scoreDict;private void Awake(){Instance = this;}private void Start(){scoreDict = new Dictionary<int, Sprite[]>{{ 3000, score3000 },{ 5000, score5000 },{ 10000, score10000 }};}// 显示分数的方法public void ShowScore(Vector3 position, int score){// 实例化分数预设体GameObject scoreGo = Instantiate(scorePrefab, position, Quaternion.identity);// 根据分数获取对应的精灵数组Sprite[] scoreArray;if (scoreDict.TryGetValue(score, out scoreArray)){// 随机选择一个精灵int index = Random.Range(0, scoreArray.Length);Sprite sprite = scoreArray[index];// 设置SpriteRenderer的sprite属性scoreGo.GetComponent<SpriteRenderer>().sprite = sprite;}// 在1秒后销毁显示的分数对象Destroy(scoreGo, 1f);}
}
修改Pig调用
public class Pig : Destructiable {public int score = 3000;public override void Dead(){base.Dead();GameManager.Instance.OnPigDead();ScoreManager.Instance.ShowScore(transform.position, score);}
}
效果

不同定义技能的鸟
修改Bird,定义可重写的不同时段技能方法
bool isFlying;//是否飞行
bool isUserdSkill;//是否已使用技能//抬起触发事件
private void OnMouseUp()
{if (state == BirdState.BeforeShoot){isMouseDown = false;Slingshot.Instance.EndDraw();Fly();isFlying = true;}
}void Update()
{switch (state){case BirdState.Waiting:break;case BirdState.BeforeShoot:MoveControl();break;case BirdState.AfterShoot:StopControl();SkillControl();break;case BirdState.WaitToDie:break;default:break;}
}//使用技能
void SkillControl(){if(isUserdSkill) return;if(Input.GetMouseButtonDown(0)){isUserdSkill = true;if(isFlying == true){FlytingSkill();}FullTimeSkill();}
}//飞行技能
protected virtual void FlytingSkill(){}//全时段技能
protected virtual void FullTimeSkill(){}private void OnCollisionEnter2D(Collision2D other) {if(state == BirdState.AfterShoot){isFlying = false;}
}
加速鸟
//加速鸟
public class SpeedUpBird : Bird {protected override void FlytingSkill(){rb.velocity = rb.velocity * 2;}
}

回旋鸟
//回旋鸟
public class SlalomBird : Bird {protected override void FlytingSkill(){Vector2 velocity = rb.velocity;velocity.x = -velocity.x;rb.velocity = velocity;Vector3 scale = transform.localScale;scale.x = -scale.x;transform.localScale = scale;}
}

爆炸鸟
//爆炸鸟
public class BoomBird : Bird {public float boomRadius = 2.5f;//爆炸半径protected override void FullTimeSkill(){Collider2D[] colliders = Physics2D.OverlapCircleAll(transform.position, boomRadius);foreach (Collider2D collider in colliders){Destructiable des = collider.GetComponent<Destructiable>();if(des != null) des.TakeDamage(Int32.MaxValue);}state = BirdState.WaitToDie;LoadNextBird();}
}

效果

轨迹预测
参考:https://blog.csdn.net/linxinfa/article/details/115114589
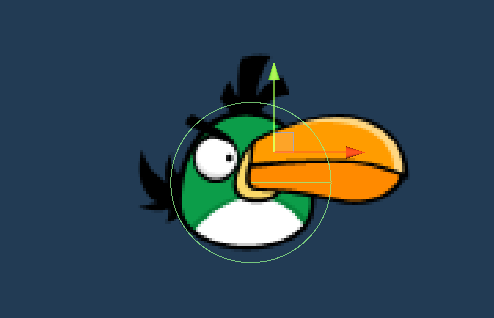
分析

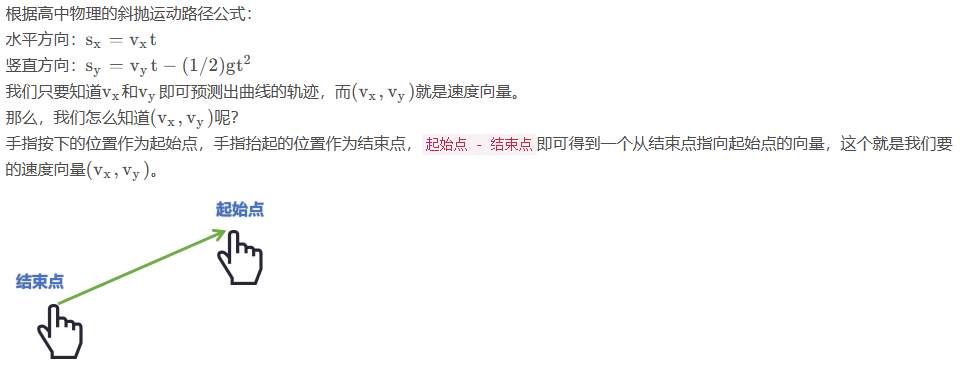
现在我们翻译成代码,手指抬起的时候,计算速度向量:
// 放大速度倍数
float factor = 4f;m_distance = Vector2.Distance(m_startPoint, m_endPoint);
m_direction = (m_startPoint - m_endPoint).normalized;
Vector2 speed = m_direction * m_distance * factor;
有了这个speed,我们就可以预测轨迹了。
假设鸟的坐标为Vector3 birdPos,根据斜抛路径公式,那么预测曲线轨迹点的坐标(posX, posY)就是这样:
float posX = birdPos.x + speed.x * t;
float posY = birdPos.x + speed.y * t - 0.5f * Physics2D.gravity.magnitude * t * t;另外,我们需要让鸟根据初始的speed做斜抛运动,这里要用到Rigidbody2D的AddForce接口,例:
rigidbody2D.AddForce(speed, ForceMode2D.Impulse);
实操
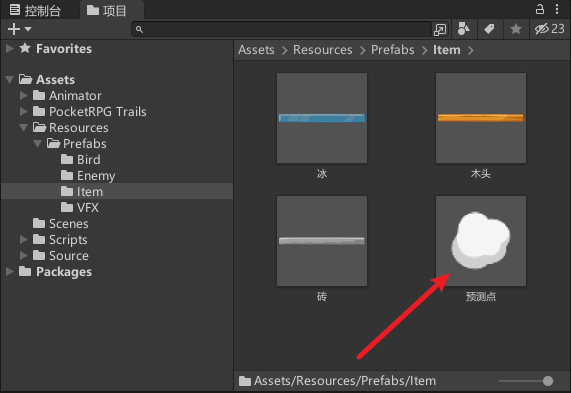
为了描绘曲线,我们用这个小云团作为一个个点,将其做成预设

新增Trajectory曲线预测器代码
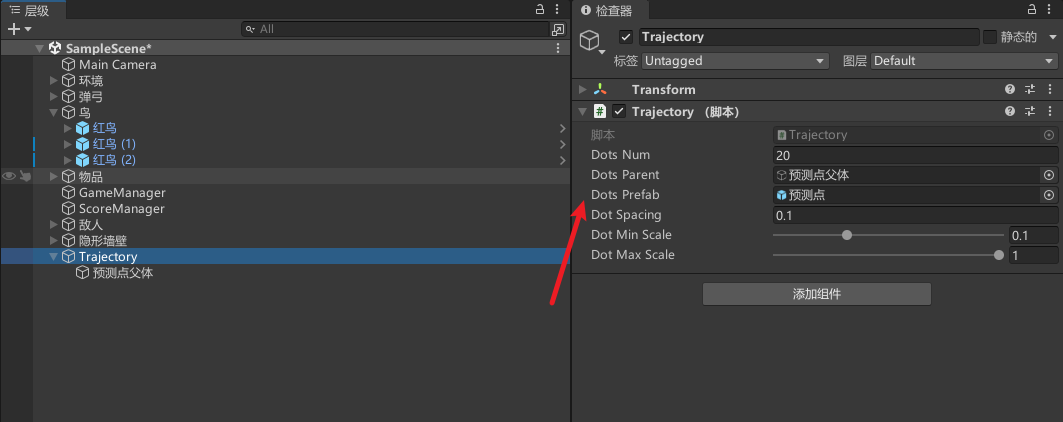
public class Trajectory : MonoBehaviour
{/// <summary>/// 预测点的数量/// </summary>[SerializeField] private int m_dotsNum = 20;/// <summary>/// 点物体的父节点/// </summary>[SerializeField] private GameObject m_dotsParent;/// <summary>/// 点预设/// </summary>[SerializeField] private GameObject m_dotsPrefab;/// <summary>/// 点间距/// </summary>[SerializeField] private float m_dotSpacing = 0.01f;/// <summary>/// 点的最小缩放/// </summary>[SerializeField] [Range(0.01f, 0.3f)] private float m_dotMinScale = 0.1f;/// <summary>/// 点的最大缩放/// </summary>[SerializeField] [Range(0.3f, 1f)] private float m_dotMaxScale = 1f;private Transform[] m_dotsList;private Vector2 m_pos;private float m_timeStamp;private void Start(){Hide();PrepareDots();}/// <summary>/// 准备轨迹点/// </summary>private void PrepareDots(){m_dotsList = new Transform[m_dotsNum];m_dotsPrefab.transform.localScale = Vector3.one * m_dotMaxScale;float scale = m_dotMaxScale;float scaleFactor = scale / m_dotsNum;for (int i = 0; i < m_dotsNum; ++i){var dot = Instantiate(m_dotsPrefab).transform;dot.parent = m_dotsParent.transform;dot.localScale = Vector3.one * scale;if (scale > m_dotMinScale)scale -= scaleFactor;m_dotsList[i] = dot;}}/// <summary>/// 更新点坐标/// </summary>/// <param name="birdPos">鸟的坐标</param>/// <param name="pushSpeed">初始速度向量</param>public void UpdateDots(Vector2 birdPos, Vector2 pushSpeed){m_timeStamp = m_dotSpacing;for (int i = 0; i < m_dotsNum; ++i){m_pos.x = birdPos.x + pushSpeed.x * m_timeStamp;m_pos.y = birdPos.y + pushSpeed.y * m_timeStamp - 0.5f * Physics2D.gravity.magnitude * m_timeStamp * m_timeStamp;m_dotsList[i].position = m_pos;m_timeStamp += m_dotSpacing;}}/// <summary>/// 显示预测轨迹/// </summary>public void Show(){m_dotsParent.SetActive(true);}/// <summary>/// 隐藏预测轨迹/// </summary>public void Hide(){m_dotsParent.SetActive(false);}
}
配置

修改Bird
private Trajectory trajectory;// 轨迹预测器trajectory = FindObjectOfType<Trajectory>();//按下触发事件
private void OnMouseDown()
{if (state == BirdState.BeforeShoot){isMouseDown = true;Slingshot.Instance.StartDraw(transform);// 显示轨迹trajectory.Show();}
}//抬起触发事件
private void OnMouseUp()
{if (state == BirdState.BeforeShoot){isMouseDown = false;Slingshot.Instance.EndDraw();Fly();isFlying = true;// 隐藏轨迹trajectory.Hide();GetComponent<TestMyTrail>().heroAttack();}
}private void MoveControl()
{if (isMouseDown){transform.position = GetMousePosition();//跟随鼠标Vector3 mouseDir = Slingshot.Instance.shootPoint.position - transform.position;m_pushSpeed = mouseDir.normalized * mouseDir.magnitude * force;//力向量trajectory.UpdateDots(transform.position, m_pushSpeed);更新预测点坐标}
}
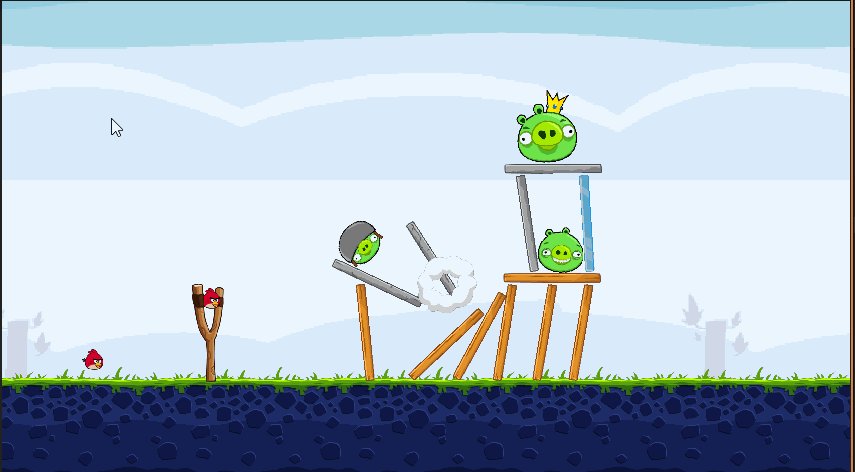
效果

拖尾效果
参考:等等写
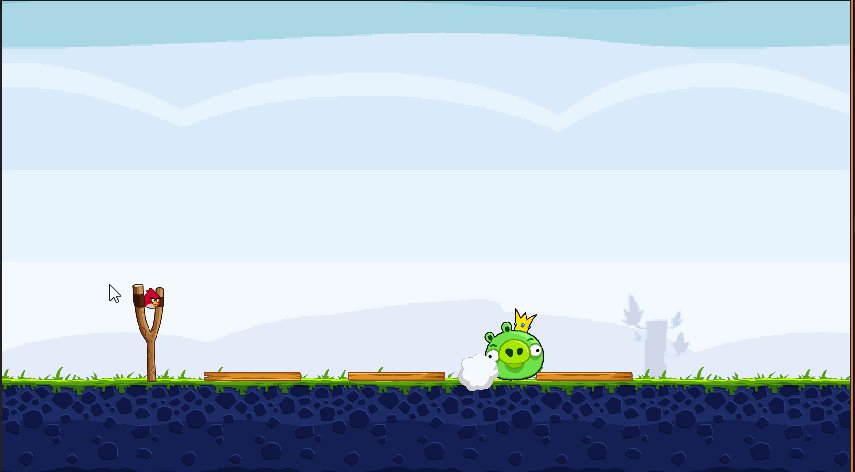
效果

UI界面
下面给出一些界面的参考。你也可以按自己喜欢的样子制作
暂停

游戏结束界面

加载界面

菜单界面

关卡选择界面

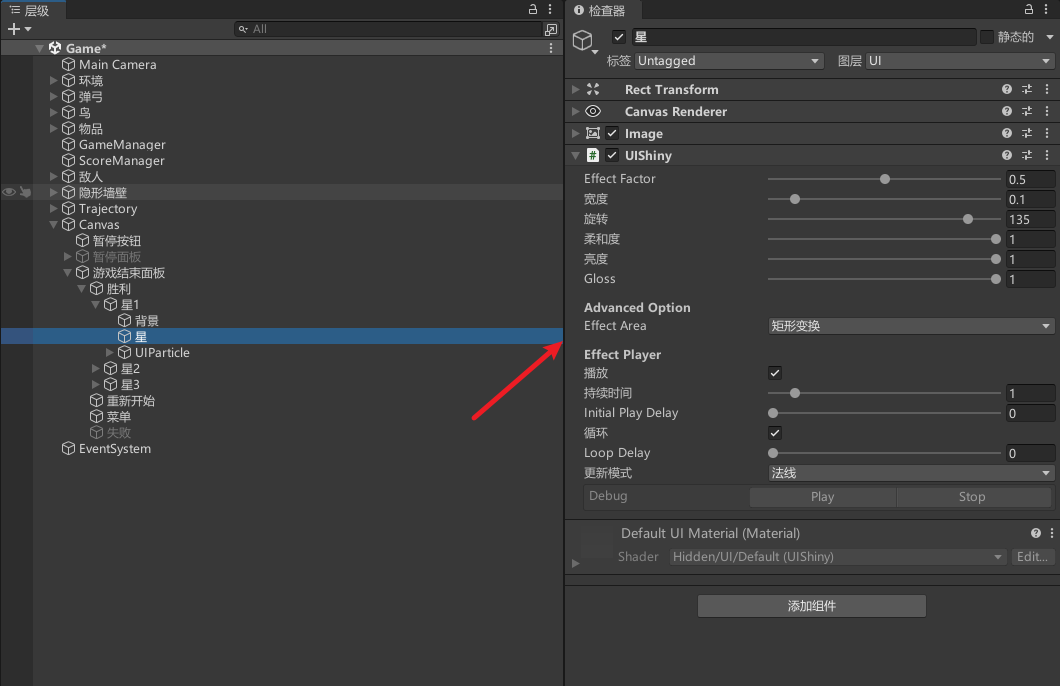
添加UI特效
添加动画,UI闪光效果
可以查看文章:【推荐100个unity插件之11】Shader实现UGUI的特效——UIEffect为 Unity UI提供视觉效果组件

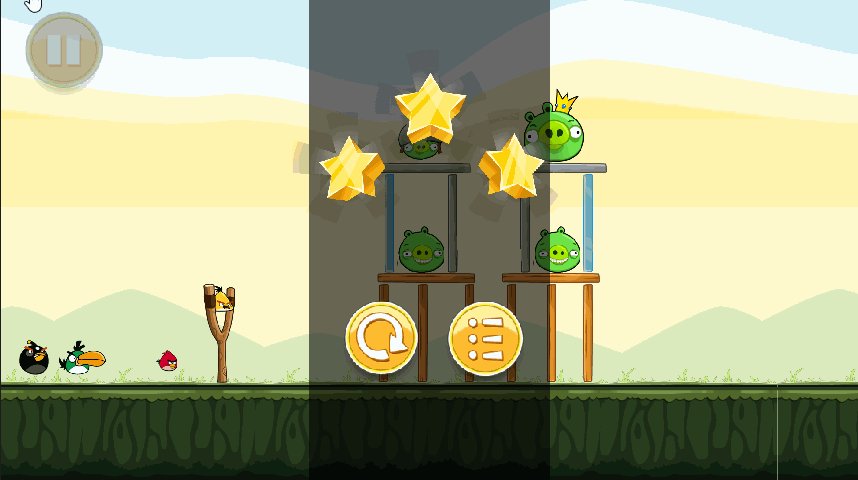
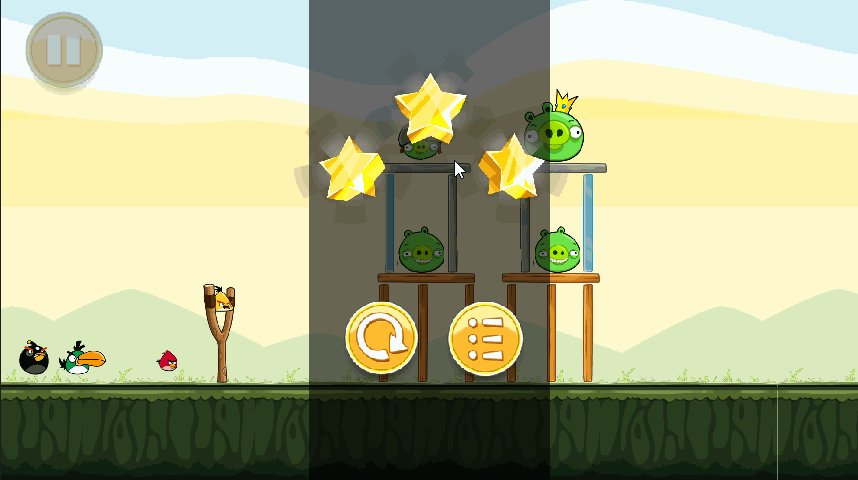
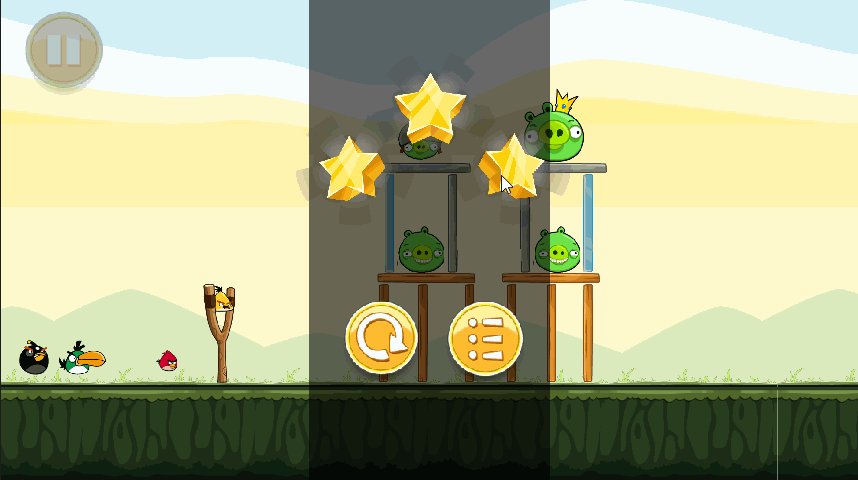
效果

UI粒子效果
【推荐100个unity插件之12】UGUI的粒子效果(UI粒子)—— Particle Effect For UGUI (UIParticle)
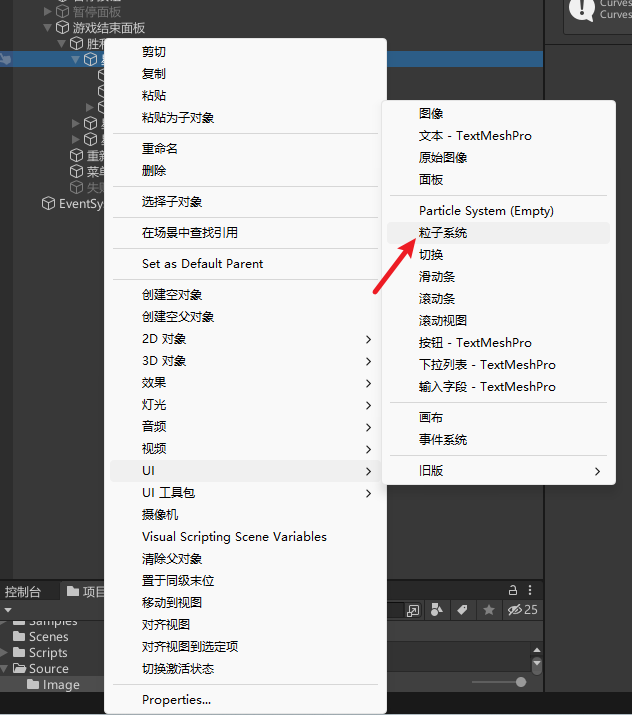
添加UI粒子

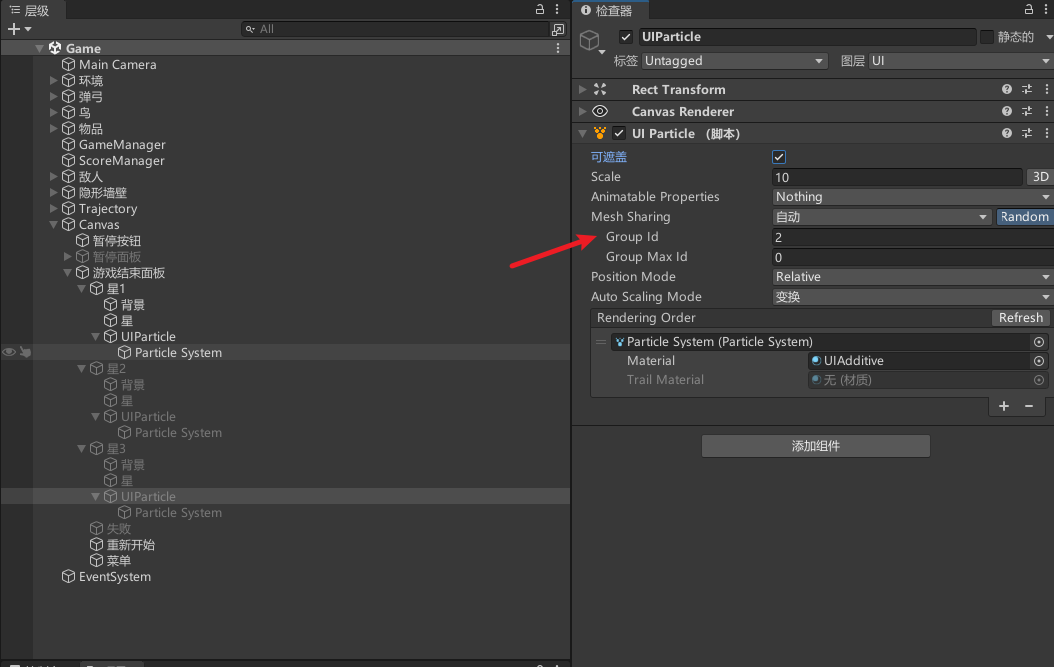
记得修改Group Id,每个的id不能一致

注意父物体的z轴不能为0

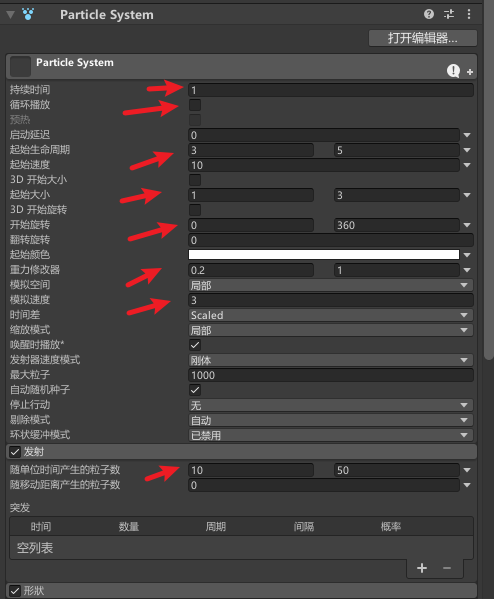
配置

纹理选择星星图片

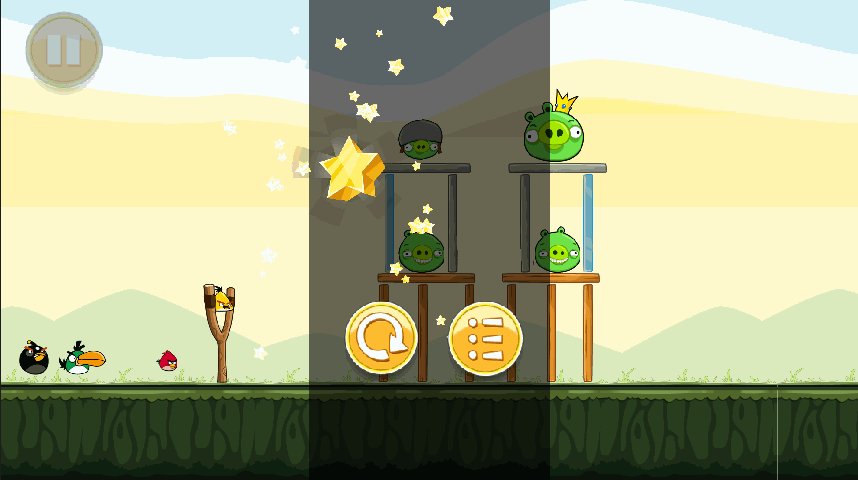
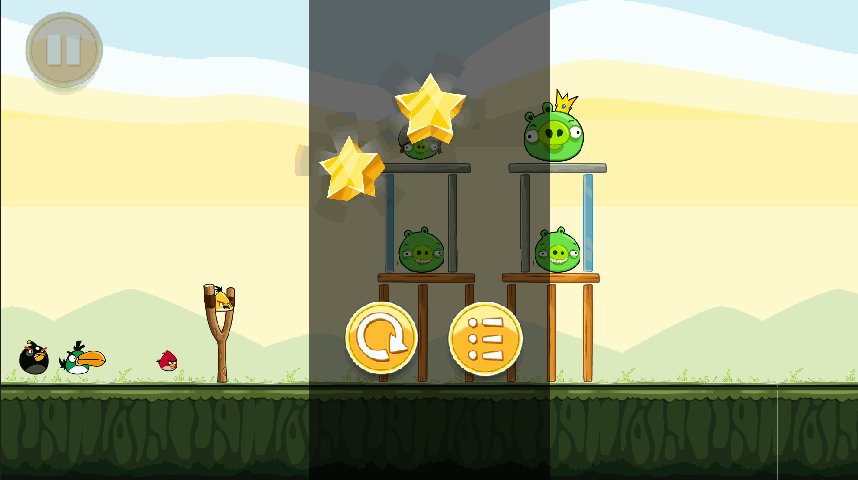
效果

音效
可以参考这篇文章制作即可:【unity小技巧】Unity音乐和音效管理器
完结
其中还有一些细节这里就不多说了,自己按照喜欢去配置即可
最终效果视频演示
源码
整理好我会放上来
结束语
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

相关文章:

【制作100个unity游戏之29】使用unity复刻经典游戏《愤怒的小鸟》(完结,附带项目源码)
最终效果 文章目录 最终效果前言素材下载简单搭建环境控制小鸟生成弹簧 限制小鸟的控制范围弹簧线的显示隐藏飞行新增木头木头销毁不同血量的木头状态配置更多物品爆炸效果创建敌人的小猪创建多个小鸟循环游戏结束相机跟随加分特效不同定义技能的鸟加速鸟回旋鸟爆炸鸟效果 轨迹…...

稀疏矩阵是什么 如何求
稀疏矩阵是一种特殊类型的矩阵,其中大多数元素都是零。由于稀疏矩阵中非零元素的数量远少于零元素,因此可以使用特定的数据结构和算法来高效地存储和处理它们,从而节省存储空间和计算时间。 RowPtr 数组中的每个元素表示对应行的第一个非零元…...
 -- SOCKET : Unix domain)
57.Linux/Unix 系统编程手册(下) -- SOCKET : Unix domain
https://blog.51cto.com/u_15567199/5204540 【linux网络编程】容错处理文件 wrap.h、wrap.c_wx623c6c9. // 容错处理 wrap.h #ifndef _WRAP_H_ #define _WRAP_H_#include <stdio.h> #include <stdlib.h> #include <unistd.h> #include <error.h> #i…...

Hvv--知攻善防应急响应靶机--Linux1
HW–应急响应靶机–Linux1 所有靶机均来自 知攻善防实验室 靶机整理: 夸克网盘:https://pan.quark.cn/s/4b6dffd0c51a#/list/share百度云盘:https://pan.baidu.com/s/1NnrS5asrS1Pw6LUbexewuA?pwdtxmy 官方WP:https://mp.weixin.…...

Solus Linux: 有自己的软件包管理器
Solus Linux 是一个独立的 Linux 发行版,它以简单易用和现代化的用户体验而著称。Solus Linux 使用的包管理器是 eopkg,它具有以下优势和特点: 用户友好的界面:eopkg 提供了一个简洁直观的命令行界面,使得用户可以轻松…...

Java GUI编程
引言 图形用户界面(GUI)编程是使应用程序与用户进行交互的重要部分。Java提供了多种用于GUI开发的工具和库,最常用的是Swing和AWT。本文将详细介绍Java GUI编程的基础知识,包括Swing和AWT框架、事件处理以及高级GUI组件的使用&…...

ROS机器人小车建模仿真与SLAM
文章目录 一、URDF二、创建小车模型1.创建功能包2.导入依赖3.创建urdf,launch文件:4.可视化 三、添加雷达1.xacro文件2.集成和修改launch3.添加摄像头和雷达 三.GAZEBO仿真四、orbslam2kitti1.下载2.安装编译ORB_SLAM23.运行Kitee数据集 一、URDF URDFÿ…...
Windows10安装Docker Desktop(实操步骤版)
1,下载Docker Desktop 官网下载地址: https://desktop.docker.com/win/stable/amd64/Docker%20Desktop%20Installer.exe 国内镜像下载地址(本人下载这个): https://smartidedl.blob.core.chinacloudapi.cn/docker/2…...
)
Leetcode 45. 跳跃游戏 II(DP 双指针)
Leetcode 45. 跳跃游戏 II 动态规划 使用dp [ ] 记录每个位置可达的最小步数,每到达一个点时,更新该点所能跳跃区间内的所有点的dp值 时间复杂度较高 class Solution {public int jump(int[] nums) {int n nums.length;int dp[] new int [n];int N …...
(实时更新))
Codeforces Round 952 (Div. 4)(实时更新)
A - Creating Words 题意:略 代码: #include<bits/stdc.h> #define ios ios::sync_with_stdio(0),cin.tie(0),cout.tie(0)//不能使用scanf了 #define int long long #define loop(n) for(int i0;i<n;i) #define rloop(n) for(int in-1;i>…...

【AI实践】Dify开发应用和对接微信
自定义应用 创建应用有2种, 从应用模板创建 空白应用,也就是自定义应用 选择翻译助手 Translation assistant模板创建一个应用 自定义应用,创建一个child_accompany_bot自定的应用,用来支持家长,如何解决低龄儿童的…...

精准定位,智慧提纯:高级数据提取策略
在数据驱动的时代,高级数据提取策略成为企业决策、科学研究以及各类项目成功的关键。数据提取,不仅仅是简单地收集信息,而是需要精准定位目标数据,并通过智慧提纯方法,从海量数据中提取出有价值、有深度的信息。本文将…...

USB转I2C转SPI芯片CH341与CH347比较
1. 芯片中文资料: USB转I2C转SPI芯片CH341 高速USB转接芯片CH347转9M双串口转I2C转SPI转JTAG转SWD USB2.0高速转接芯片CH347应用开发手册 2. CH341与CH347比较: 类别CH341CH347备注串口速度2M9MCH347的串口速度更快设置CH341的I2C或SPI不能与串口同…...
举例以及期权无套利定价公式)
期权无风险套利(Risk-Free Arbitrage)举例以及期权无套利定价公式
期权市场的无风险套利 中文版 期权市场中的套利实例 为了清楚地说明,让我们通过一个现实的例子来展示套利。 期权市场中的套利实例 假设市场上有以下价格: 标的股票价格:100美元欧式看涨期权(行权价100美元,3个月…...
)
Java基础知识巩固自测(上)
前言 该文章适用于已初步了解Java基础知识的入门学习者,便于快速回顾知识点,查漏补缺。 内容包括:Java面向对象相关知识、SQL基础语法 复习建议技巧 实用3W思维法(What、Why、How) 1. What(什么&#x…...

通过 Python+Nacos实现微服务,细解微服务架构
shigen坚持更新文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。 个人IP:shigen 背景 一直以来的想法比较多,然后就用Python编写各种代码脚本。很多…...

如何使用new和delete操作符进行动态内存分配和释放?
在C中,new 和 delete 操作符用于在堆(heap)上动态地分配和释放内存。这是管理内存的一种重要方式,特别是在需要创建可变数量或生命周期与程序执行流程不一致的对象时。 使用 new 进行动态内存分配 当你使用 new 操作符时&#x…...

【SCAU数据挖掘】数据挖掘期末总复习题库选择题及解析
1.将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?( C ) A.频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 解析:数据预处理是数据分析和数据挖掘的重要步骤之一,包括数据清洗、集成、变换、规约(如维度规约、数值规约)等。这…...

顶顶通呼叫中心中间件-限制最大通话时间(mod_cti基于FreeSWITCH)
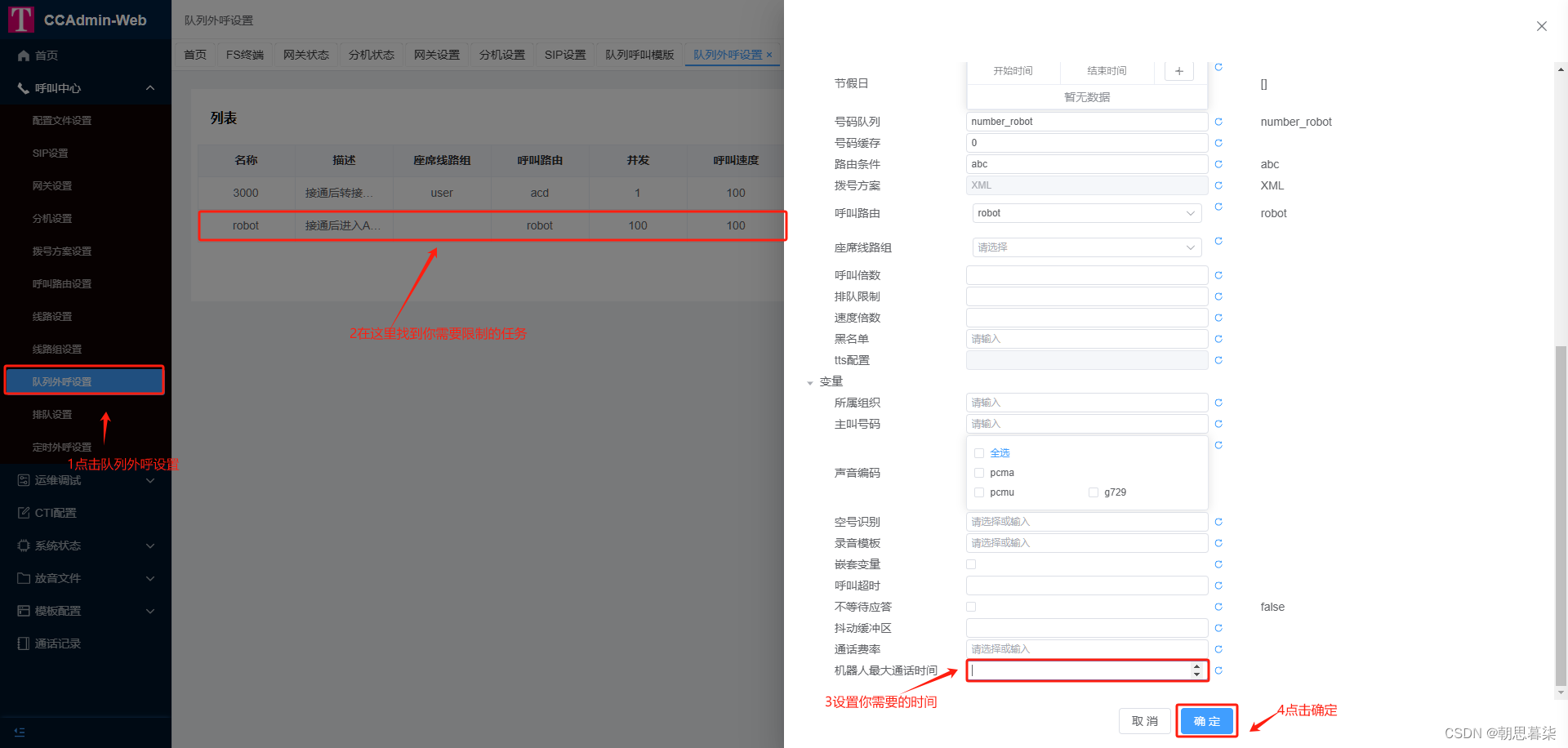
顶顶通呼叫中心中间件-限制最大通话时间(mod_cti基于FreeSWITCH) 一、最大通话时间 1、配置拨号方案 1、点击拨号方案 ->2、在框中输入通话最大时长->3、点击添加->4、根据图中配置->5、勾选continue。修改拨号方案需要等待一分钟即可生效 action"sched…...

深度学习:使用argparse 模块
在深度学习中,结合 Bash 脚本和 argparse 模块,可以实现高效的任务自动化和参数管理。Bash 脚本可以用来调度任务和管理环境,而 argparse 模块可以用来解析命令行参数,控制深度学习模型的训练和评估过程。 1.argparse 模块 argp…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...

SFTrack:面向警务无人机的自适应多目标跟踪算法——突破小尺度高速运动目标的追踪瓶颈
【导读】 本文针对无人机(UAV)视频中目标尺寸小、运动快导致的多目标跟踪难题,提出一种更简单高效的方法。核心创新在于从低置信度检测启动跟踪(贴合无人机场景特性),并改进传统外观匹配算法以关联此类检测…...
