CSS入门基础2

目录
1.标签类型
2.块元素
3.行内元素
4.行内块元素
5.标签行内转换
6.背景样式
1.标签类型
- 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
- HTML标签一般分为块标签和行内标签两种类型:
- 块元素
- 行内元素。
2.块元素
- 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
- 块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
- 特点:
- 总是从新行开始
- 高度、宽度、行高、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
3.行内元素
- 行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
- 行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
- 特点:
- 和相邻行内元素在一行上
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或则其他行内元素
4.行内块元素
- 行内元素:<img />、<input />>
- 特点:
- 默认宽度就是它本身内容的宽度
- 宽度,高度,行高、外边距以及内边距都可以控制
5.标签行内转换
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
6.背景样式
- 1.背景颜色:background-color
.box {/* 下面3种写法是等价的 */background-color: red;background-color: rgb(255, 0, 0);background-color: #ff0000; }
- 2.背景图片:background-image
.box {background-image: url("./cat.jpg"); }
- 3.图片重复方式:background-repeat
- 属性值:repeat | repeat-x | repeat-y | no-repeat
- 描述:设置背景图片
- repeat:默认。背景图像将在垂直方向和水平方向重复。
- repeat-x:背景图像将在水平方向重复。
- repeat-y:背景图像将在垂直方向重复。
- no-repeat:背景图像将仅显示一次。
.box {/* repeat 默认值,默认情况下,在水平和垂直方向上都重复*/background-repeat: repeat;background-repeat: repeat-x;background-repeat: repeat-y;background-repeat: no-repeat; }
- 4.图片位置:background-position
.box {background-position: 40px 40px;(水平位置、垂直位置)background-position: 20% 20%;background-position: right bottom; }
相关文章:

CSS入门基础2
目录 1.标签类型 2.块元素 3.行内元素 4.行内块元素 5.标签行内转换 6.背景样式 1.标签类型 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个HTML标签一般分为块标签和行内标签两种类型: 块元素行内元素。 2.块…...

Mac vscode could not import github.com/gin-gonic/gin
问题背景: 第一次导入一个go的项目就报红 问题分析: 其实就是之前没有下载和导入gin这个web框架包 gin是一个golang的微框架,封装比较优雅,API友好,源码注释比较明确。 问题解决: 依次输入以下命令。通…...

MySQL修改用户权限(宝塔)
在我们安装好的MySQL中,很可能对应某些操作时,不具备操作的权限,如下是解决这些问题的方法 我以宝塔创建数据库为例,创建完成后,以创建的用户名和密码登录 这里宝塔中容易发生问题的地方,登录不上去&#…...
Sparse PCA: A Geometric Approach)
论文阅读(一种新的稀疏PCA求解方式)Sparse PCA: A Geometric Approach
这是一篇来自JMLR的论文,论文主要关注稀疏主成分分析(Sparse PCA)的问题,提出了一种新颖的几何解法(GeoSPCA)。 该方法相比传统稀疏PCA的解法的优点:1)更容易找到全局最优ÿ…...

Chrome/Edge浏览器视频画中画可拉动进度条插件
目录 前言 一、Separate Window 忽略插件安装,直接使用 注意事项 插件缺点 1 .无置顶功能 2.保留原网页,但会刷新原网页 3.窗口不够美观 二、弹幕画中画播放器 三、失败的尝试 三、Potplayer播放器 总结 前言 平时看一些视频的时候ÿ…...

pg修炼之道学习笔记
一、数据库逻辑结构介绍 1、一个pg数据库服务下有多个db(多个数据库),当应用连接到一个数据库时,一般只能访问这个数据库中的数据,而不能访问其他数据库的内容(限制) 2、表索引:一…...

使用宝塔面板部署Django应用(不成功Kill Me!)
使用宝塔面板部署Django应用 文章目录 使用宝塔面板部署Django应用 本地操作宝塔面板部署可能部署失败的情况 本地操作 备份数据库 # 备份数据库 mysqldump -u root -p blog > blog.sql创建requirements # 创建requirements.txt pip freeze > requirements.txt将本项目…...

c++深拷贝、浅拷贝
在 C 中,深拷贝和浅拷贝是两个重要的概念,尤其在涉及动态内存分配和指针成员时。这两个概念描述了对象复制时的行为。 浅拷贝 浅拷贝是指复制对象时,仅复制对象的基本数据成员,对于指针成员,只复制指针地址ÿ…...

k8s核心组件
Master组件: kube-apiserver:用于暴露Kubernetes API,任何资源请求或调用操作都是通过kube-apiserver提供的接口进行。它是Kubernetes集群架构的大脑,负责接收所有请求,并根据用户的具体请求通知其他组件工作。etcd&am…...

反编译腾讯vmp
反编译腾讯vmp 继续学习的过程 多翻译几个vmp 学习 看看他们的是怎么编译的 写一个自己的vmp function __TENCENT_CHAOS_VM(U, T, g, D, j, E, K, w) {// U指令起点// T是指令list// g是函数this 或window对象// D是内部变量和栈}for (0; ;)try {for (var B !1; !B;) {let no…...

Ollama:本地部署大模型 + LobeChat:聊天界面 = 自己的ChatGPT
本地部署大模型 在本地部署大模型有多种方式,其中Ollama方式是最简单的,但是其也有一定的局限性,比如大模型没有其支持的GGUF二进制格式,就无法使用Ollama方式部署。 GGUF旨在实现快速加载和保存大语言模型,并易于阅读…...

JS中splice怎么使用
在JavaScript中,splice() 是一个数组方法,用于添加/删除项目,并返回被删除的项目。这个方法会改变原始数组。 splice() 方法的基本语法如下: array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) start(必…...

Flutter项目,Xcode15, 编译正常,但archive报错
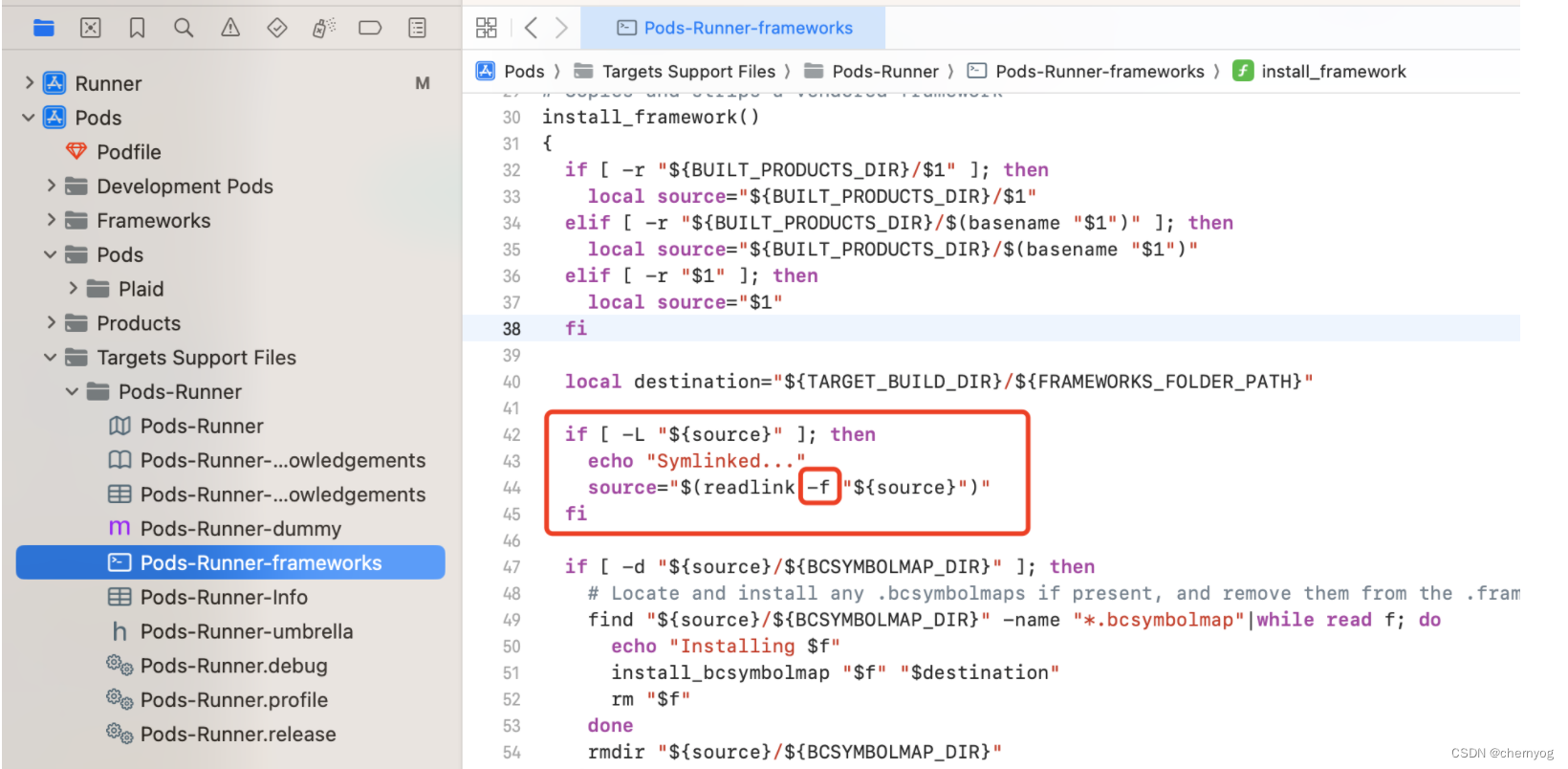
错误提示 PhaseScriptExecution [CP]\ Embed\ Pods\ Frameworks /Users/目录/Developer/Xcode/DerivedData/Runner-brgnkruocugbipaswyuwsjsnqkzm/Build/Intermediates.noindex/ArchiveIntermediates/Runner/IntermediateBuildFilesPath/Runner.build/Release-iphoneos/Runner…...

云动态摘要 2024-06-17
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新优惠与活动 [低至1折]腾讯混元大模型产品特惠 腾讯云 2024-06-06 腾讯混元大模型产品特惠,新用户1折起! 云服务器ECS试用产品续用 阿里云 2024-04-14 云服务器ECS试用产品续用…...

【JavaScript脚本宇宙】图像处理新纪元:探索六大JavaScript图像处理库
揭开图像处理的奥秘:六款顶级JavaScript库详解 前言 在现代Web开发中,图像处理变得越来越重要。从图像比较到图像编辑,每个步骤都需要高效、强大的工具来完成。JavaScript生态系统为开发者提供了丰富的图像处理库,这些库不仅功能…...

使用python调ffmpeg命令将wav文件转为320kbps的mp3
320kbps竟然是mp3的最高采样率,有点低了吧。 import os import subprocessif __name__ __main__:work_dir "D:\\BaiduNetdiskDownload\\周杰伦黑胶\\魔杰座" fileNames os.listdir(work_dir)for filename in fileNames:pure_name, _ os.path.spli…...

程序启动 报错 no main manifest attribute
1、报错问题 未找到启动类 2、可能的原因 启动没加注解maven打包插件没有设置...

java-内部类 2
### 8. 内部类的访问规则和限制 #### 8.1 访问外部类的成员 内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如: java class OuterClass { private String outerField "Outer field"; class InnerClass { void di…...

【小技巧】pycharm中自动换行的实现
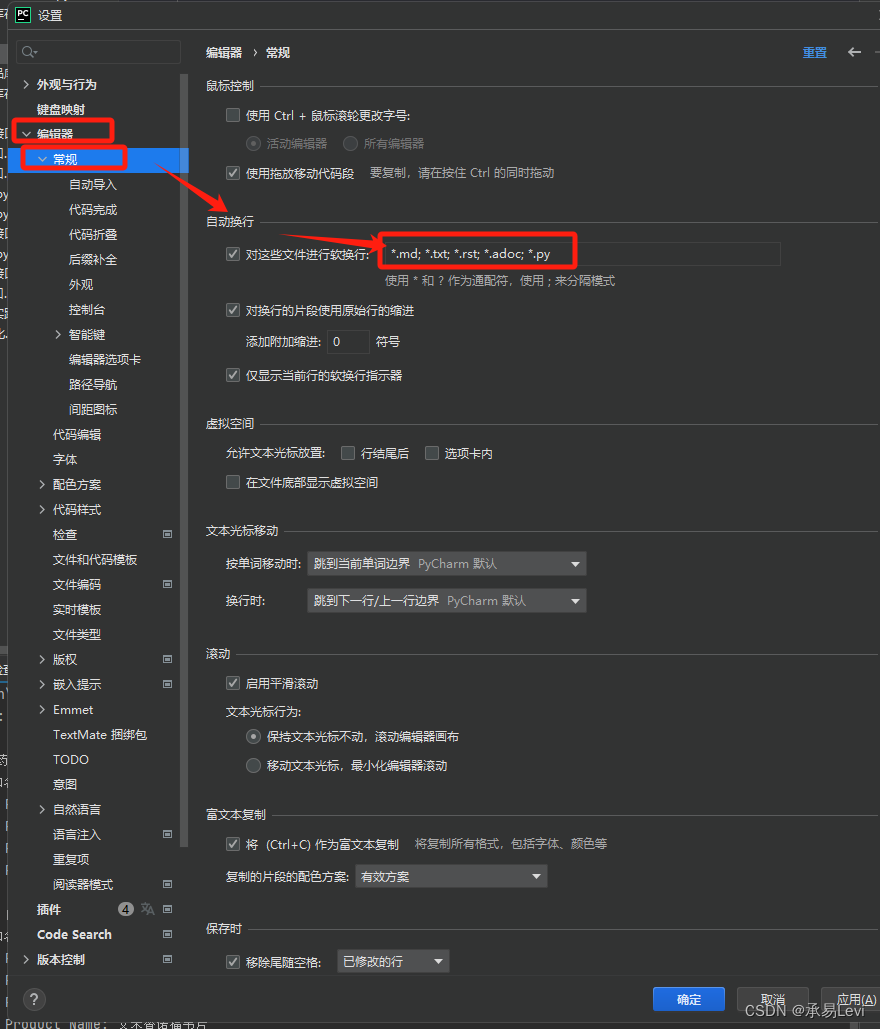
pycharm如何自动换行 pycharm在setting里面设置自动化换行 具体步骤如下: (我这边用的版本为PyCharm 2023.3版本) 1、打开pycharm,选择“file”(文件) 2、选择“Setting“(设置)…...

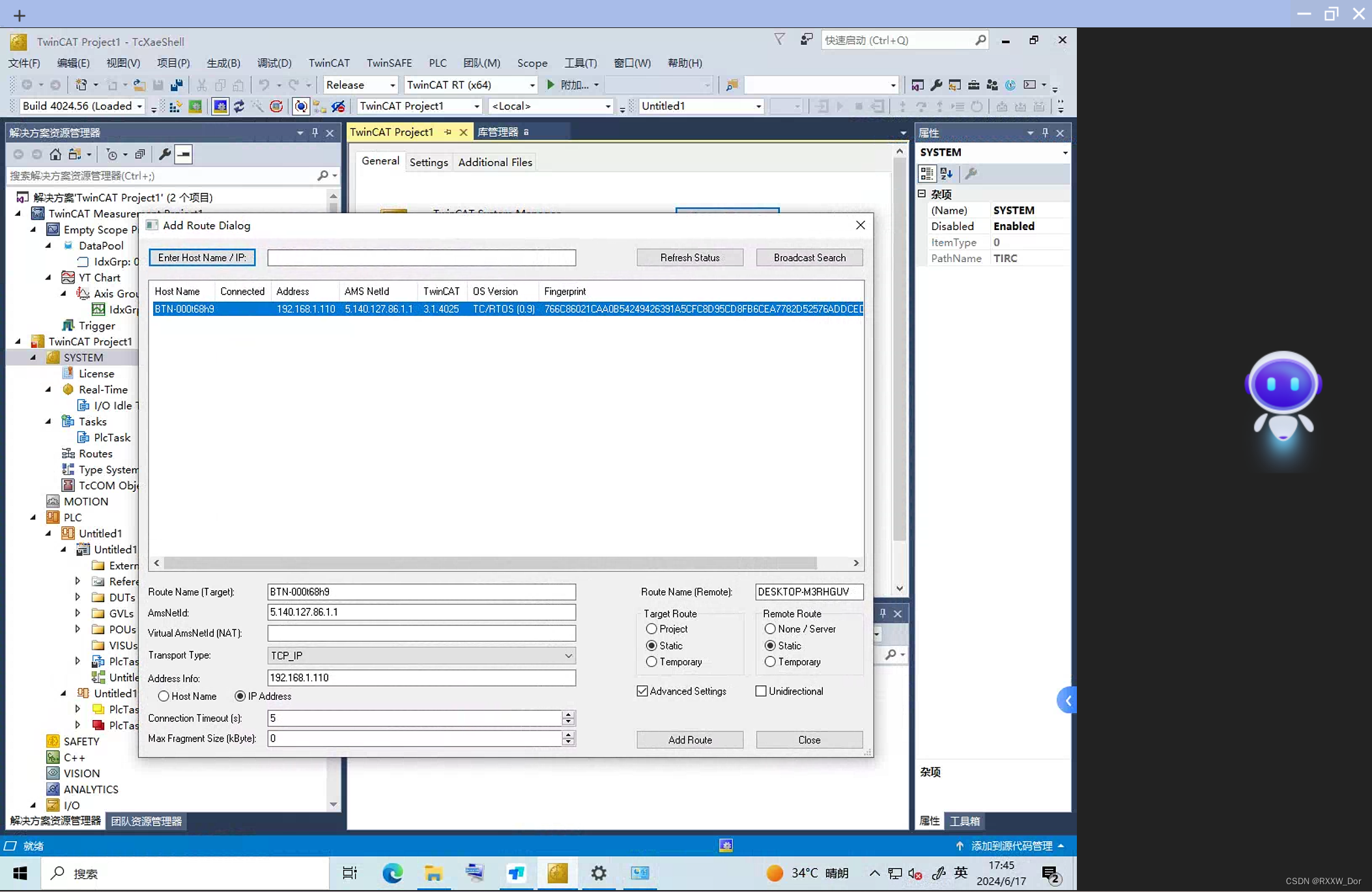
如何修改倍福CX7000PLC IP地址
我们可以通过登录网页修改PLC的IP地址,这个需要我们知道PLC的初始IP地址 1、浏览器直接输入PLC 的IP地址 2、点击修改按钮(就是那个旋转) 修改IP地址前DHCP要先disable关闭 。 3、DHCP关闭 4、点击保存 5、在CAT3里搜索 在SYSTEM双击,之后点击搜索,具体过程可以参考下…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
