C++ 61 之 函数模版
#include <iostream>
#include <string>
using namespace std;void swapInt(int &a,int &b){int temp = a;a = b;b = temp;
}void swapDou(double& a, double& b){double temp = a;a = b;b = temp;
}// T代表通用数据类型,紧接着后面的代码,出现T,代表通用数据类型 只能下面紧挨着的函数能用
template<typename T>
// 写法1:自动类型推导,推导出的数据类型 必须一致才行
void newSwap(T &a, T &b){T temp = a;a = b;b = temp;
}// 只能下面紧挨着的函数能用
// 模板不能单独使用,务必要指定出T才可以使用
template<typename T>
void newSwap2(){}int main()
{int a = 1;int b = 2;double c2 = 2.2;// 写法1:自动类型推导// swapInt(a, b);// newSwap(a, b);// newSwap(a, c2); // 报错 两个参数类型务必一致// 写法2:显示指定类型newSwap<int>(a,b);cout << "a: " << a << endl;cout << "b: " << b << endl;// newSwap2(); // 自动类型推导写法如果不再函数中指定T,就无法调用函数newSwap2<int>(); // 显示指定类型写法指定了T的类型,才可以调用 // double c = 1.1;// double d = 2.2;// swapDou(c, d);// cout << "c: " << c << endl;// cout << "d: " << d << endl;// newSwap(c, d);return 0;
}
c++提供了函数模板(function template.)所谓函数模板,实际上是建立一个通用函数,其函数类型和形参类型不具体制定,用一个虚拟的类型来代表。这个通用函数就成为函数模板。凡是函数体相同的函数都可以用这个模板代替,不必定义多个函数,只需在模板中定义一次即可。在调用函数时系统会根据实参的类型来取代模板中的虚拟类型,从而实现不同函数的功能。泛型编程
- c++提供两种模板机制:函数模板和类模板
- 类属 - 类型参数化,又称参数模板
总结:
- 模板把函数或类要处理的数据类型参数化,表现为参数的多态性,成为类属。
- 模板用于表达逻辑结构相同,但具体数据元素类型不同的数据对象的通用行为。
相关文章:

C++ 61 之 函数模版
#include <iostream> #include <string> using namespace std;void swapInt(int &a,int &b){int temp a;a b;b temp; }void swapDou(double& a, double& b){double temp a;a b;b temp; }// T代表通用数据类型,紧接着后面的代码&a…...

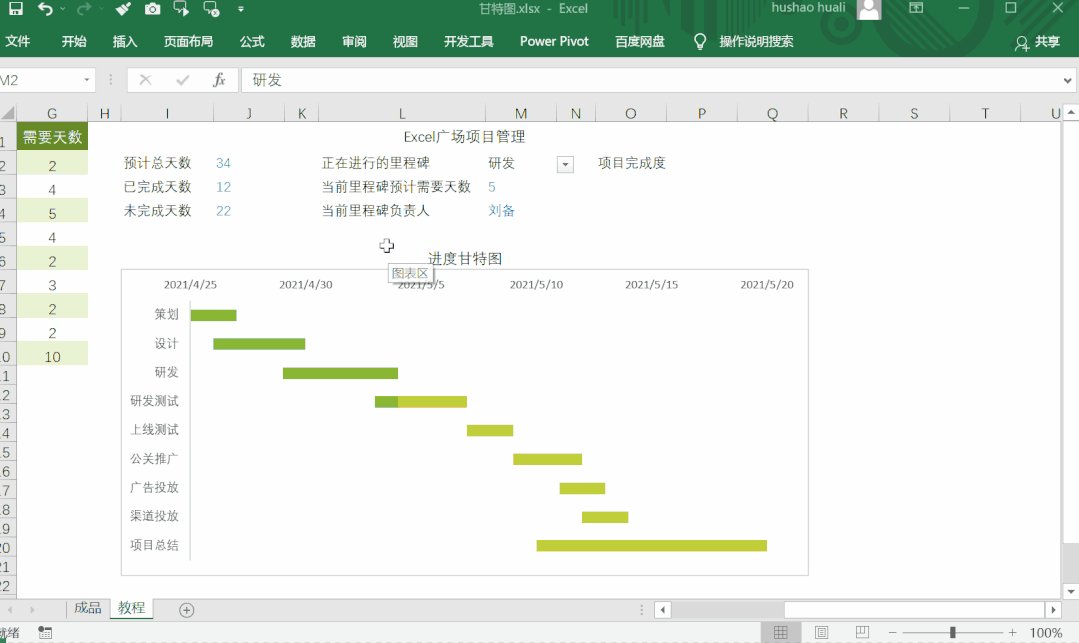
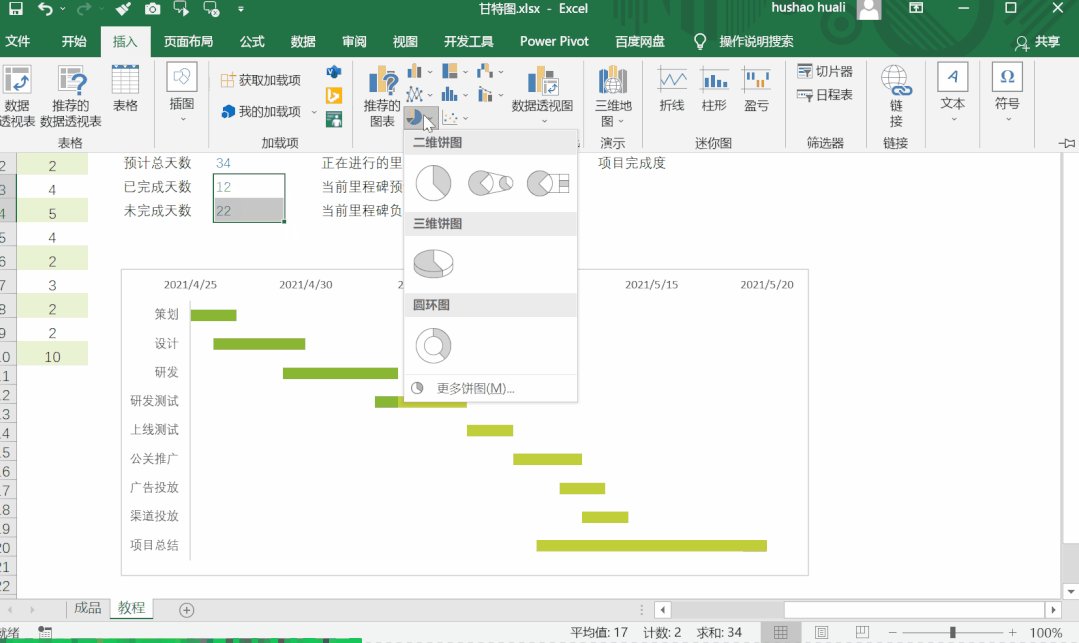
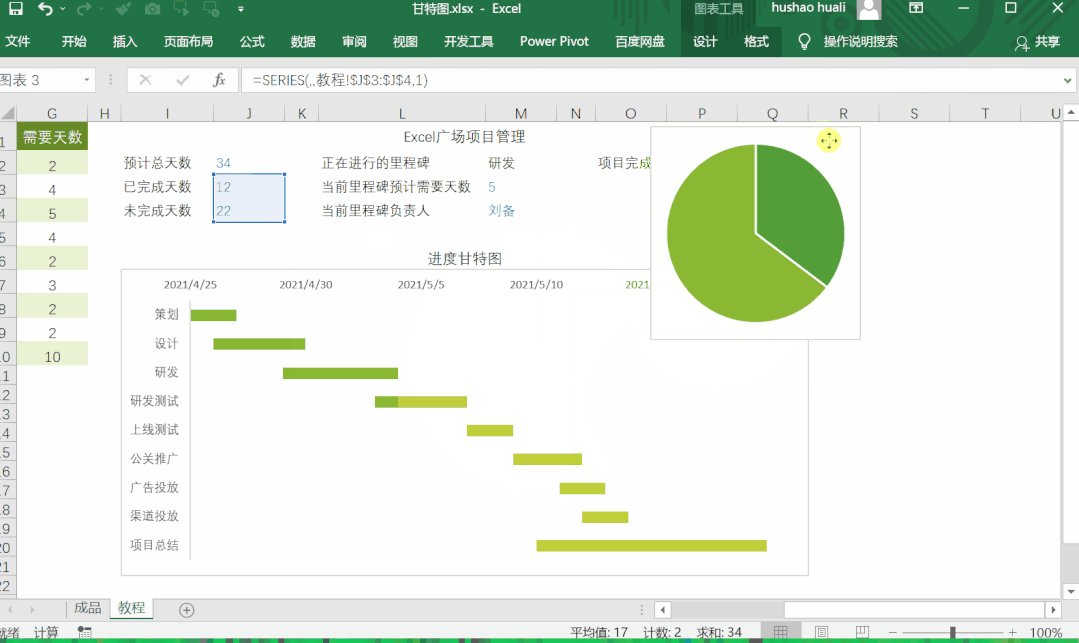
甘特图如何画以及具体实例详解
甘特图如何画以及具体实例详解 甘特图是一种常见的项目管理工具又称为横道图、条状图(Bar chart)。是每一位项目经理和PMO必须掌握的项目管理工具。甘特图通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。但是多项目经理和PMO虽然考了各种证…...

Android SDK版本号与API Level 的对应关系
自从Android 1.5系统以来,谷歌习惯于用甜点为每个版本的移动操作系统命名,而且按字母顺序排列,这个传统始于八年多以前,从早期的Android1.5 C(Cupcake)、Android 1.6 D(Donut)到最近…...

AES加解密工具类
文章目录 前言一、AES加解密工具类总结 前言 当涉及到数据的安全性和保密性时,加密是一种关键的技术手段。AES(Advanced Encryption Standard)是一种广泛使用的对称加密算法,被认为是目前最安全和最常用的加密算法之一。 一、AES…...

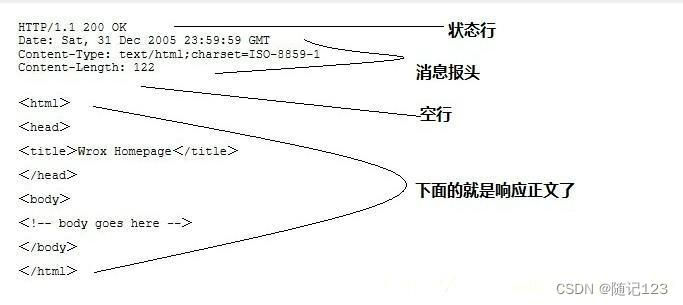
Http协议JSON格式
1. 计算机网络 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。 思考:计算机网络…...

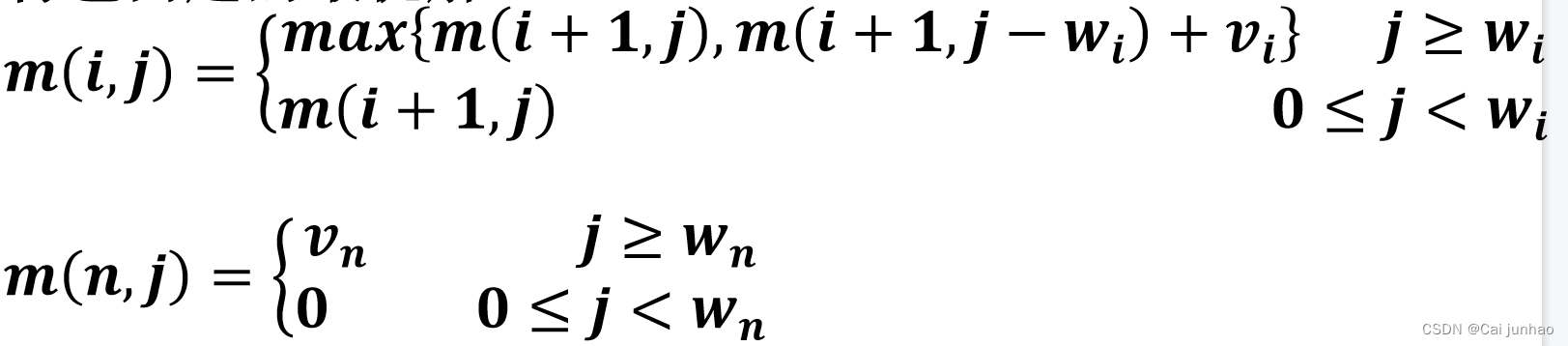
【算法与设计】期末总结
文章目录 第一章 概述算法与程序时间复杂性求上界 第二章 递归与分治双递归函数——Ackerman函数分治策略大整数乘法两位两位四位x四位 三位x三位两位x六位 第三章 动态规划矩阵连乘基本要素最优子结构子问题重叠 备忘录 第四章 贪心算法活动安排问题基本要素贪心选择性质最优子…...

odoo报错KeyError: ‘ir.http‘
使用odoo17代码,python3.10.11配好的开发环境,当启动以后,浏览器登录访问的时候,后台报错 ERROR odoo_db odoo.modules.loading: Database odoo_db not initialized, you can force it with -i base File "/opt/odoo/odoo/o…...

每日的影视作品推荐❗❗
每日的影视作品推荐:剧名:《无法抗拒的男友们》主演:王子清、文苡帆 推荐理由:演技出色:王子清和文苡帆的演技非常出色,他们将角色间的情感变化演绎得细腻而真实,让人仿佛身临其境。 情感深刻&a…...

css 文字下划线 text-decoration
背景: 在某些时候需要给文字添加特殊样式。使用 text-decoration: underline; 来为段落文字添加下划线。也有其它文本装饰样式,例如: none:无装饰(去掉装饰)overline:上划线line-through&…...

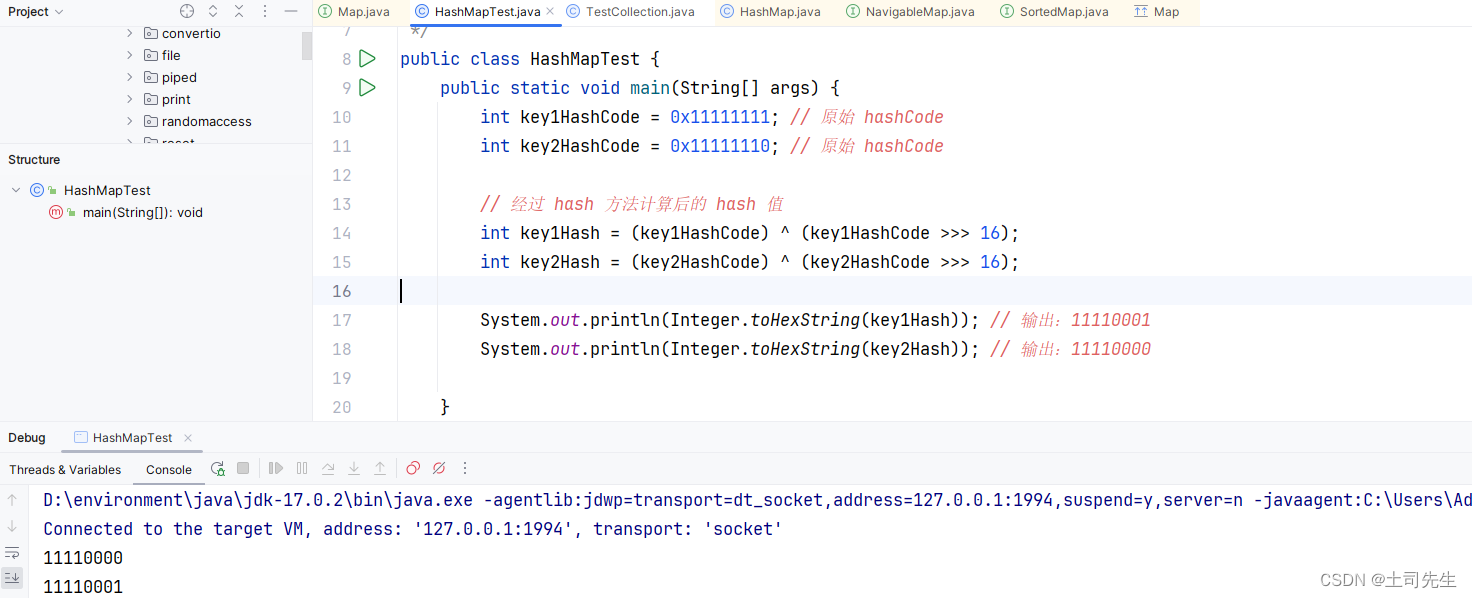
Java-01-基础篇-04 Java集合-04-HashMap (源码)
目录 一,HashMap 1.1 HashMap 属性分析 1.2 HashMap 构造器 1.3 HashMap 内置的 Node 类 1.4 HashMap 内置的 KeySet 类 1.5 HashMap 内置的 Values 类 1.6 HashMap 内置的 EntrySet 类 1.7 HashMap 内置的 UnsafeHolder 类 1.8 HashMap 相关的迭代器 1.9…...

开源语音合成模型ChatTTS本地部署结合内网穿透实现远程访问
文章目录 前言1. 下载运行ChatTTS模型2. 安装Cpolar工具3. 实现公网访问4. 配置ChatTTS固定公网地址 前言 本篇文章就教大家如何快速地在Windows中本地部署ChatTTS,并且我们还可以结合Cpolar内网穿透实现公网随时随地访问ChatTTS AI语言模型。 最像人声的AI来了&a…...

超多细节—app图标拖动排序实现详解
前言: 最近做了个活动需求大致类似于一个拼图游戏,非常接近于咱们日常app拖动排序的场景。所以想着好好梳理一下,改造改造干脆在此基础上来写一篇实现app拖动排序的文章,跟大家分享下这个大家每天都要接触的场景,到底…...

基于深度学习的文字识别
基于深度学习的文字识别 基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。 深度学习OCR的基本…...

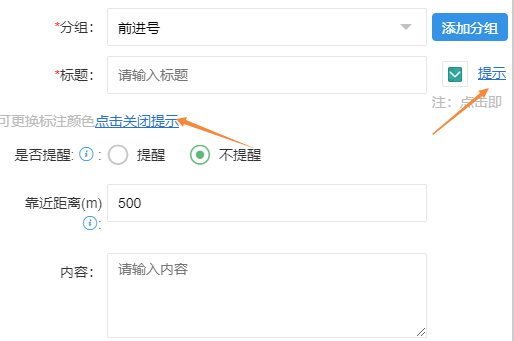
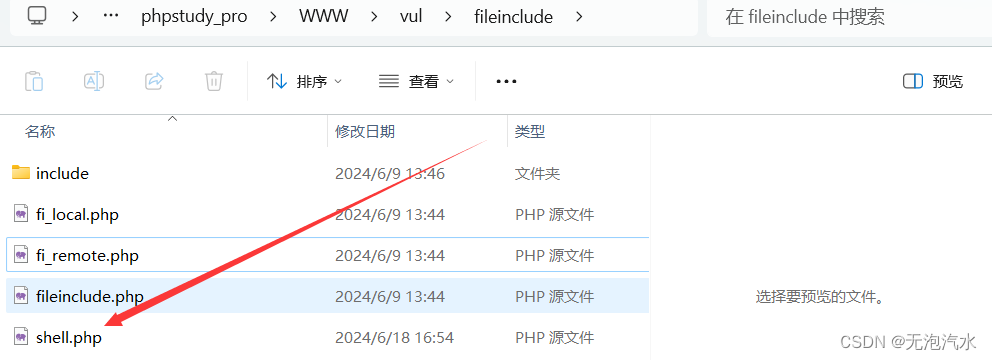
Pikachu靶场--文件包含
参考借鉴 Pikachu靶场之文件包含漏洞详解_pikachu文件包含-CSDN博客 文件包含(CTF教程,Web安全渗透入门)__bilibili File Inclusion(local) 查找废弃隐藏文件 随机选一个然后提交查询 URL中出现filenamefile2.php filename是file2.php&…...

get put post delete 区别以及幂等
GET 介绍:GET请求用于从服务器获取资源,通常用于获取数据。它的参数会附加在URL的末尾,可以通过URL参数传递数据。GET请求是幂等的,即多次请求同一个URL得到的结果应该是一样的,不会对服务器端产生影响。 特点…...

ultralytics版本及对应的更新
Ultralytics Ultralytics 是一家专注于计算机视觉和深度学习工具的公司,尤以其开源的 YOLO (You Only Look Once) 系列深受欢迎。目前,Ultralytics 主要管理和开发 YOLOv5 和 YOLOv8。以下是各个版本的概述及其主要更新: YOLOv5 YOLOv5 是…...
进行集成和协作?)
在现代编程环境中,Perl 如何与其他流行语言(如 Python、Java 等)进行集成和协作?
在现代编程环境中,Perl 可以与其他流行语言(如 Python、Java 等)进行集成和协作。以下是一些常见的方法: 调用外部程序:Perl 可以使用系统调用来执行其他语言编写的可执行文件。这意味着可以从 Perl 中调用 Python、Ja…...

BEV 中 multi-frame fusion 多侦融合(一)
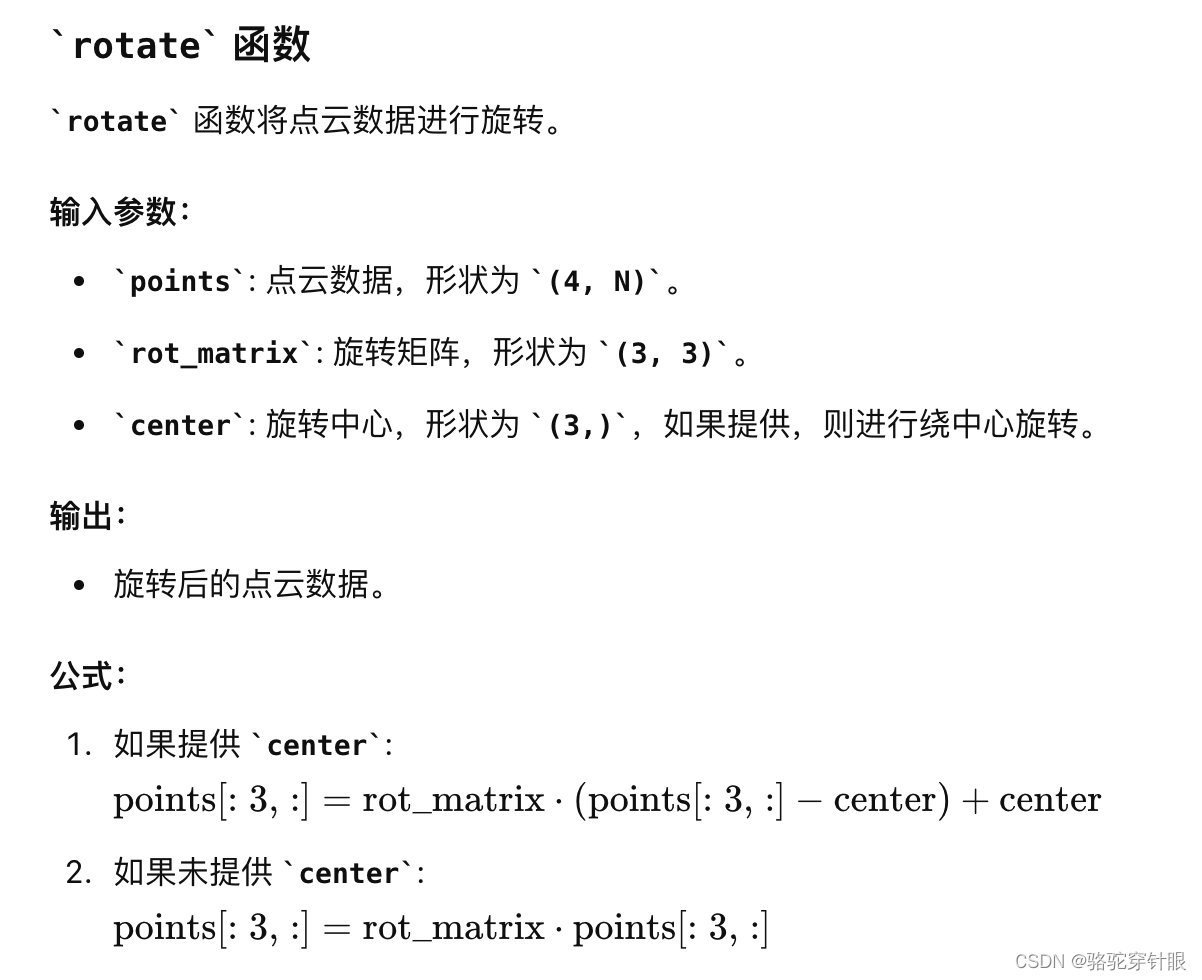
文章目录 参数设置align_dynamic_thing:为了将动态物体的点云数据从上一帧对齐到当前帧流程旋转函数平移公式filter_points_in_ego:筛选出属于特定实例的点get_intermediate_frame_info: 函数用于获取中间帧的信息,包括点云数据、传感器校准信息、自车姿态、边界框及其对应…...

“Docker操作案例实践“
目录 1. 下载nginx 2. Portainer可视化 1. 下载nginx 步骤: 搜索nginx:docker search nginx;下载镜像:docker pull nginx ;查看镜像:docker images ;后台运行 :docker run -d -na…...

Redis 管道
Redis的消息交互 当我们使用客户端对Redis进行一次操作时,如下图所示,客户端将请求传送给服务器,服务器处理完毕后,再将响应回复给客户端,这要花费一个网络数据包来回的时间。 如果连续执行多条指令,那就会…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
