OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)?
目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成功的每一步进行问责。OKRs由基于核心价值的结果驱动。
谁创造了目标和关键结果(OKR)?
虽然OKRs是由Google的John Doerr推广的,但实际上是由Intel创造的。在谷歌广泛采用OKRs之前,该方法最早是在几十年前被介绍给英特尔和甲骨文等公司的。随着OKRs成为谷歌、Twitter和LinkedIn等成长型公司广泛采用的做法,你会发现OKRs最常用于科技和医疗行业。
约翰-多尔将OKR方法论成功引入谷歌,为今天新公司广泛采用目标管理开辟了道路。如果你想知道彼得-德鲁克的目标管理(MBO)方法论是在OKR之前还是之后,MBO系统实际上是在OKR之前创立的。OKR的做法一般不以员工的报酬为基础。其理念是,拉伸目标可以在整个组织中透明地制定和完成,甚至在不同的时区。在OKR的执行过程中,协作和对核心价值的关注是非常重要的。

OKR,KPI和MBO之间有什么区别?
现在我们知道MBO比OKR更早出现,也知道哪些公司一直在倡导使用OKR,我们可以深入了解OKR、KPI和MBO之间的区别。总的来说,OKR方法论的独特之处主要有两个方面的区别。
OKRs的使用不与报酬挂钩
更多的时候,关键绩效指标和MBO是由管理者创建并授权给员工的。这些目标根据其目的,每年或每半年都要进行审查,并用于确定员工的报酬。而OKRs则省去了绩效考核,允许员工设定与部门目标一致的个人延伸目标。由于这些雄心勃勃的延伸目标,使用OKRs的组织将其与确定个人薪酬分开。OKRs的目的是在协作讨论中设置,建议每季度在部门内部进行一次审查,以确保协调和跟踪进展。
使用OKRs的目的是为了实现整个团队和组织的透明度。
MBO和KPI通常在管理团队内部是保密的,而OKRs的目的是让公司和团队的所有目标对员工透明。通过这种方式,OKRs让组织的各级人员对他们每个季度创建的OKR负责。
更多阅读:
一分钟了解 OKR 与 KPI、MBO 的区别
《 OKR 与 KPI 》专题
OKR:2024年目标和关键成果常见问题
使用目标和关键结果(OKR)有什么好处?
无论公司规模大小,一个迫在眉睫的痛点总是有限的资源来完成他们心中的所有目标。这就是为什么能够将这些资源集中在正确的优先事项上并确保影响最大化是如此重要。OKRs 提供了一个绩效管理框架的好处,它可以使公司驱动的核心价值和目标保持一致;所有这些都是以透明的方式进行的,从而促进员工的参与。
OKRs使战略规划与实际执行相一致。
有了OKRs,你不需要等到事情不顺利的时候才开始改变。透明度打破了绩效需要被 “管理 “的假设,将焦点转移到分享组织愿景上。通过更深入地了解他们的努力所要达到的目标,员工变得平等,而不是等级树上的槽位。每个人都能看到个人层面的优先事项进展情况,一直到组织整体是否步入正轨。这就创造了一个可视化的环境,让团队可以反思路障,评估当前的行动,并轻松记录下一步的行动。OKRs消除了每个角色如何影响下一个人的猜测。由于增加了可见性,每个团队可以为所有的互动创建明确的期望。这激励了跨职能团队的成长。
经理们可以花更少的时间去计算数字,而花更多的时间去指导员工。团队中的每个人都在为价值驱动的目标而努力;每个人都是负责任的。OKRs创建了一个内部实时对话平台,在这个平台上,员工可以参与与他们在团队中的角色直接相关的有意义的对话。
相关文章:

OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)? 目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成…...

轻量级 ioc/aop 框架 loveqq 1.0 发布,完全替换掉若依底层 spring 及其 starter
loveqq-framework 轻量级 ioc/aop 框架,比 spring 更强大的条件注解推断,打包后支持 jar index 启动。 本次更新: 正式更名为:loveqq-famework 新增:loveqq-boot-starter-mybatis 新增:loveqq-boot-start…...

【递归、搜索与回溯】DFS解决FloodFill算法
一、经验总结 之前我们已经研究过了BFS解决FloodFill算法:【优选算法】BFS解决FloodFill算法-CSDN博客 DFS只是遍历顺序发生了变化,其他需要注意的点大差不差。 二、相关编程题 2.1 图像渲染 题目链接 733. 图像渲染 - 力扣(LeetCode&am…...

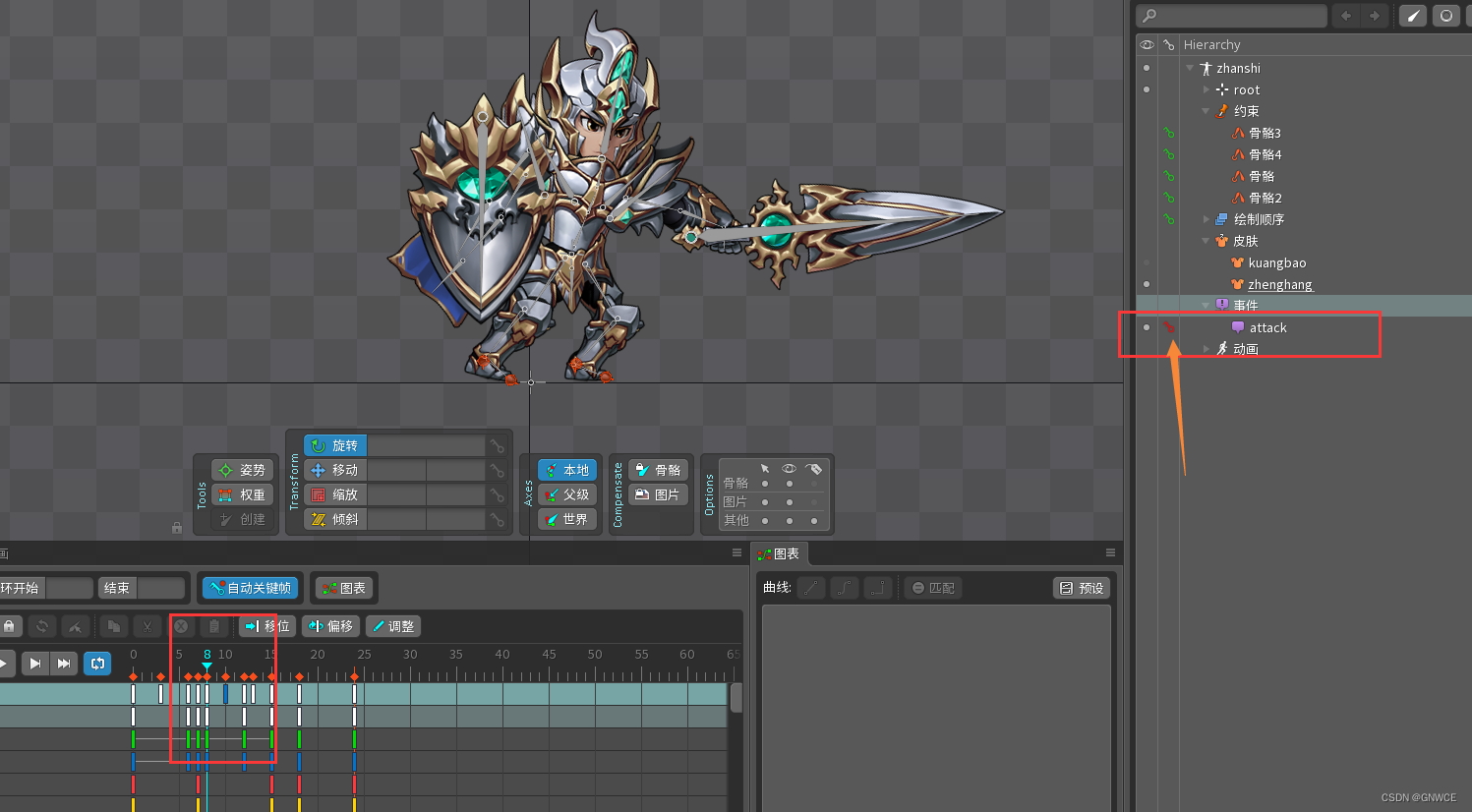
【Spine学习12】之 事件帧
1、新建事件帧: 2、选择第8s的攻击帧,点击第一步新建的attack事件帧前面的钥匙 这样每次动作到8s的时候会自动跳出事件帧提示 这个文字实际动画不会显示 事件是动画过程中所发生情况的触发器。 给程序员识别的...

【C语言习题】31.冒泡排序
文章目录 作业标题作业内容2.解题思路3.具体代码 作业标题 冒泡排序 作业内容 实现一个对整形数组的冒泡排序 2.解题思路 先了解一下冒泡排序: 两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的…...

【Spring Cloud应用框架】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

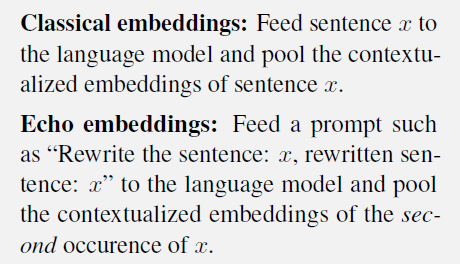
Repetition Improves Language Model Embeddings论文阅读笔记
文章提出了一种提高decoder-only LLM的embedding能力的方法,叫echo embeddingslast-token pooling(即直接选最后一个token作为句子的embedding)和直接mean pooling都不如文章提出的echo embedding,做法是把句子重复两次࿰…...

工具清单 - Bug追踪管理
# 工具清单 Bugzilla在新窗口打开 - General-purpose bugtracker and testing tool originally developed and used by the Mozilla project. MPL-2.0 PerlBumpy Booby在新窗口打开 - Simple, responsive and highly customizable PHP bug tracking system. (Source Code在新窗…...

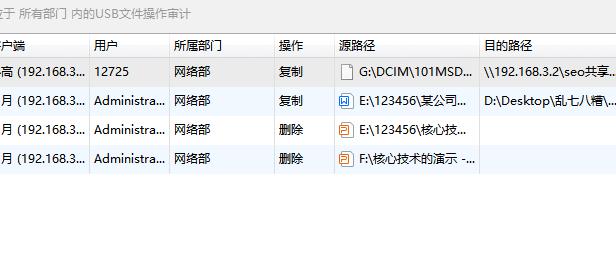
企业内网是如何禁用U盘的?电脑禁用U盘有哪些方法?
在当今企业环境中,数据安全和信息保护至关重要。 为了防止数据泄露和恶意软件传播,很多企业选择在内网中禁用U盘,以控制数据的物理传输。 小编这就来给大家总结一份详细指南!! 关于企业内网如何禁用U盘的指南&#x…...

怎样打印微信文档文件?
在日常生活和工作中,我们经常需要打印微信中的文档文件,无论是工作资料、学习笔记还是其他重要信息。随着科技的发展,我们不再需要前往打印店进行繁琐的操作,而是可以通过一些便捷的在线打印平台轻松实现。今天,我们就…...

【讲解下Pip换源】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

后端开发中缓存的作用以及基于Spring框架演示实现缓存
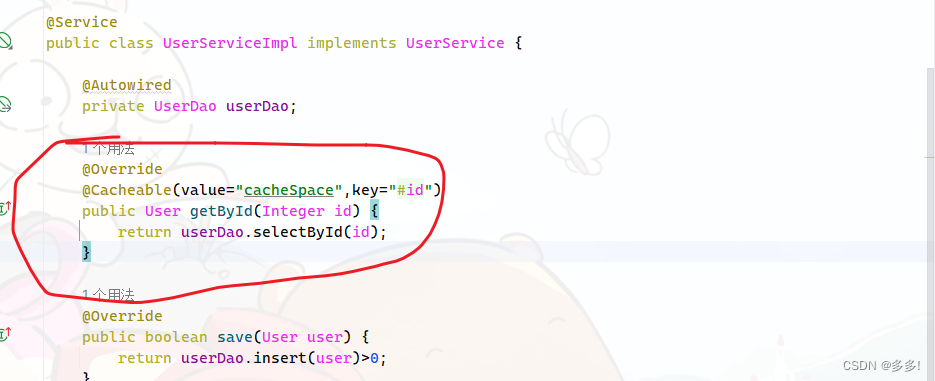
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

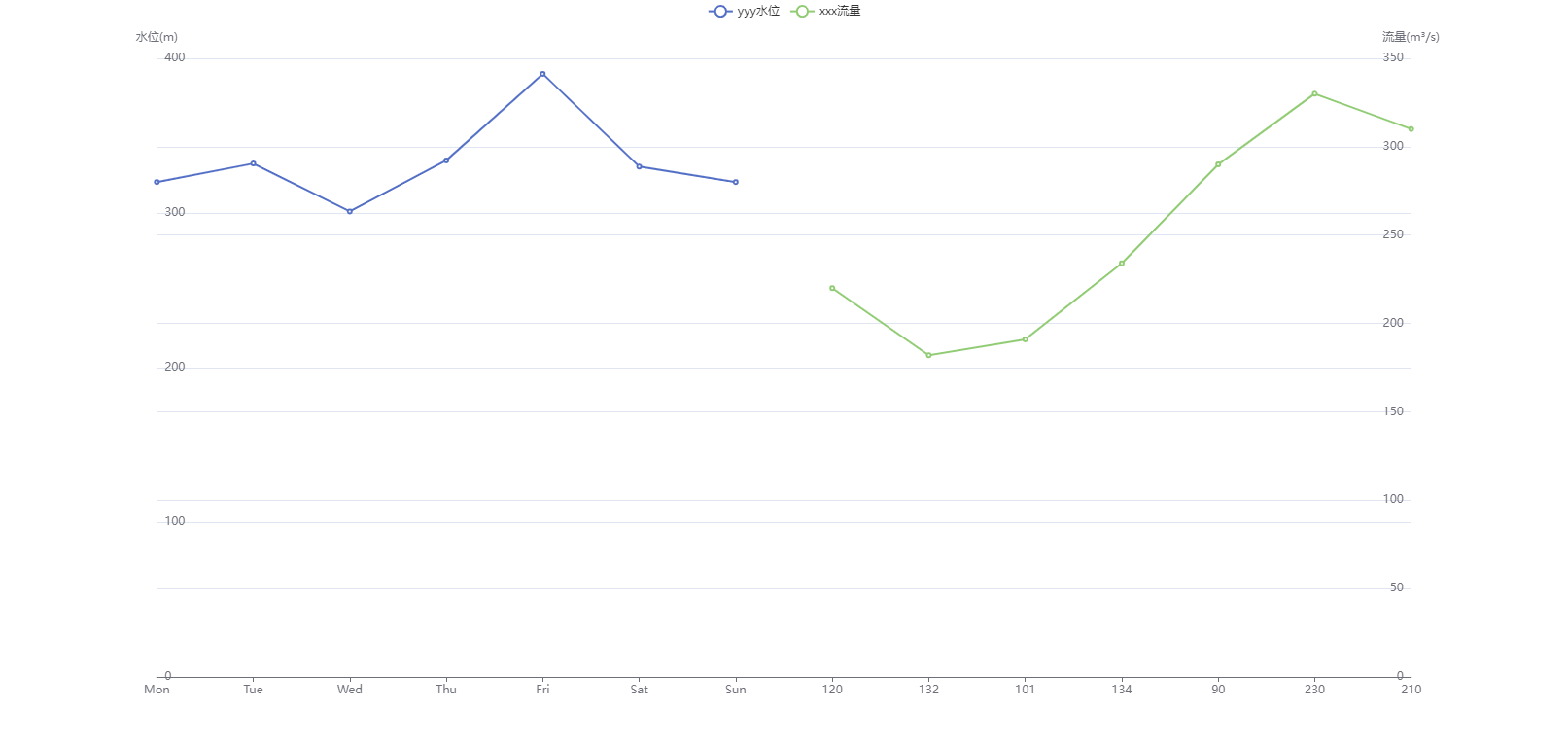
echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
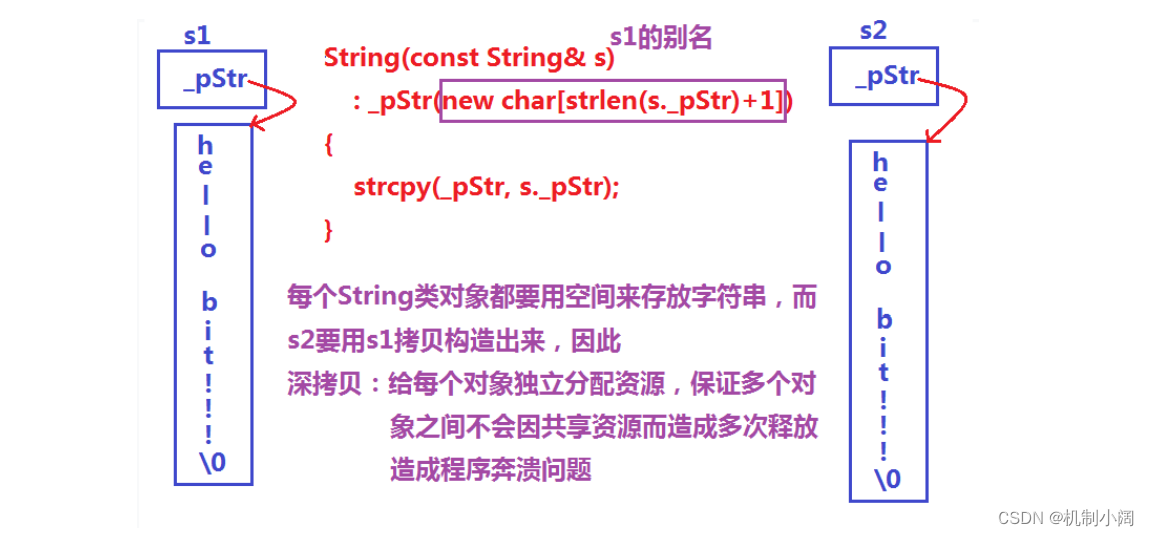
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
