shell脚本编程(概念、编程和语句)
一、shell脚本概述
1、shell脚本概念
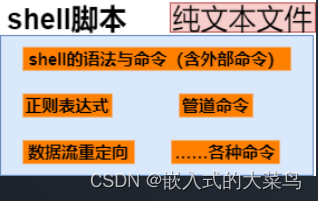
Shell 脚本是利用 shell 的功能所写的一个程序。这个程序是使用纯文本文件,将一些 shell 的语法与命令(含外部命令)写在里面,搭配正则表达式、管道命令与数据流重定向等功能。

2、Shell 脚本编写步骤

第一个 Shell 脚本文件:
- 执行方式
- bash test.sh
- source test.sh
- ./test.sh
二、shell脚本变量
1、变量介绍
- 变量来源于数学,是计算机语言中能储存计算结果或能表示值的抽象概念。
- 变量可以通过变量名访问。在指令式语言中,变量通常是可变的
2、 变量的作用
用来存放系统和用户需要使用的特定参数(值):
- 变量名:使用固定的名称,由系统预设或用户定义
- 变量值:能够根据用户设置、系统环境的变化而变化
3、变量的命名要求

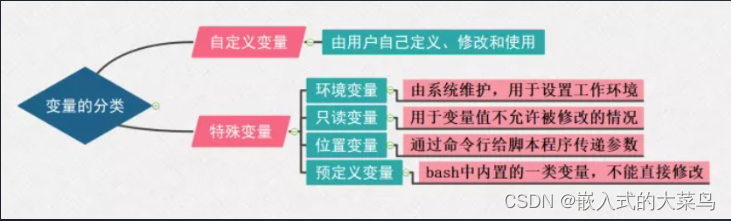
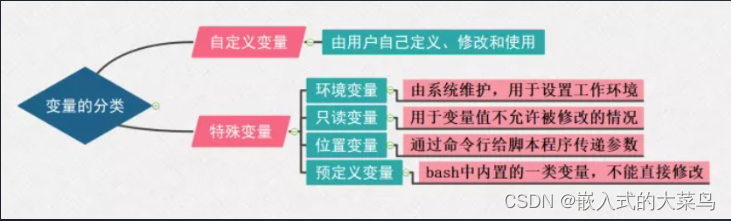
4、变量的分类

5、用户自定义变量
在 shell 编程中通常使用全大写变量,方便识别
- $ COUNT=1
变量的调用:在变量前加 $
- $ echo $COUNT
Linux Shell/bash 从右向左赋值
- $Y=y
- $ X=$Y
- $ echo $X
- y
使用 unset 命令删除变量的赋值
- $ Z=hello
- $ echo $Z
- hello
- $ unset Z
- $ echo $Z
6、 用户自定义变量
1)用户自定义变量 - 取值
- 双引号 : 允许通过 $ 符号引用其他变量值
- 弱引用,其中的变量引用会被替换为变量值
- 单引号 : 禁止引用其他变量值, $ 视为普通字符
- 强引用,其中的变量引用不会被替换为变量值,而保持源字符串
- 反撇号 : 命令替换,提取命令执行后的输出结果, `` 和 $(...) 作用相同
2)用户自定义变量 - 数组
- echo $a :默认显示数组 a 的第一个元素
- echo ${a[0]} :显示数组中第一个元素,以此类推
- echo ${a[-1]} : 显示数组中最后一个元素
- echo ${a[*]} 和 echo ${a[@]} :显示数组中所有元素
- echo ${#a[@]} :显示数组中元素的个数
- echo ${a[@]: 起始元素 id: 元素个数 ]} :显示数组中以起始元素为首的指定个数的元素(注意:这里起始元素 id 不能为负值
- unset a[n] 删除数组中的第 n 个元素
- unset a 删除 a 这个数组
7、只读变量
- 变量值不允许修改(重新赋值)的情况
- 无法使用 unset 删除
- 最快方法重启
- readonly
8、位置变量和预定义变量
- $0 与键入的命令行一样,包含脚本文件名
- $1,$2,......$9 ${10} 分别包含第一个到第十个命令行参数
- $# 包含命令行参数的个数
- $@ 包含所有命令行参数:“ $1,$2,......$9”
- $* 包含所有命令行参数,是一个整体:“ $1,$2,......$9”
- $? 包含前一个命令的退出状态
- $$ 包含正在执行进程的 ID 号
9、环境变量
常用环境变量
- $USER 表示用户名称
- $HOME 表示用户的宿主目录
- $LANG 表示语言和字符集
- $PWD 表示当前所在工作目录
- $PATH 表示可执行用户程序的默认路径
- export 可以将变量指定为全局变量
三、shell语句
1、shell程序
Shell 程序由零或多条 shell 语句构成。 shell 语句包括三类 :
- 说明性语句
- 功能性语句
- 结构性语句
2、说明性语句(注释行)
以 # 号开始到该行结束,不被解释执行
注释行可以出现在程序中的任何位置 , 既可以单独占用一行 , 也可以接在执行语句的后面 . 以 # 号开始到所在行的行尾部分,都不被解释执行 .
例如 :
#! /bin/sh
#
# 本程序说明
#
command_1
command_2 # command_2 的语句说明
......
# 下面程序段的说明
command_m
......
command_n # command_n 语句的说明
......3、功能性语句(命令)
1)命令 -read
read 从标准输入读入一行 , 并赋值给后面的变量 , 其语法为 :
read var把读入的数据全部赋给 var
read var1 var2 var3- 把读入行中的第一个单词 (word) 赋给 var1, 第二个单词赋给 var2 , ......把其余所有的词赋给最后一个变量 .
- 如果执行 read 语句时标准输入无数据 , 则程序在此停留等侯 , 直到数据的到来或被终止运行。
2)算术运算命令 -expr
算术运算命令 expr 主要用于进行简单的整数运算,包括加 (+) 、减( - )、乘( \*) 、整除
( / )和求模( % )等操作。例如 :
$ expr 12 + 5 \* 3
27
$ expr 3 - 8 / 2
-1
$ num=9
$ sum=`expr $num \* 6 `
$ echo $sum
543)命令 -test
- test 语句可测试三种对象 :
- 字符串 整数 文件属性
- 每种测试对象都有若干测试操作符
4)字符串测试
- s1 = s2 测试两个字符串的内容是否完全一样
- s1 != s2 测试两个字符串的内容是否有差异
- -z s1 测试 s1 字符串的长度是否为 0
- -n s1 测试 s1 字符串的长度是否不为 0
5)整数测试
- a -eq b 测试 a 与 b 是否相等
- a -ne b 测试 a 与 b 是否不相等
- a -gt b 测试 a 是否大于 b
- a -ge b 测试 a 是否大于等于 b
- a -lt b 测试 a 是否小于 b
- a -le b 测试 a 是否小于等于 b
6)文件测试
- -e name 测试一个文件是否存在
- -d name 测试 name 是否为一个目录
- -f name 测试 name 是否为普通文件
- -L name 测试 name 是否为符号链接
- -r name 测试 name 文件是否存在且为可读
- -w name 测试 name 文件是否存在且为可写
- -x name 测试 name 文件是否存在且为可执行
- -s name 测试 name 文件是否存在且其长度不为 0
- f1 -nt f2 测试文件 f1 是否比文件 f2 更新
- f1 -ot f2 测试文件 f1 是否比文件 f2 更旧
4、结构性语句
结构性语句主要根据程序的运行状态、输入数据、变量的取值、控制信号以及运行时间等因素来控制程序的运行流程。
主要包括:
- 条件测试语句(两路分支)
- 多路分支语句
- 循环语句
- 循环控制语句等
相关文章:

shell脚本编程(概念、编程和语句)
一、shell脚本概述 1、shell脚本概念 Shell 脚本是利用 shell 的功能所写的一个程序。这个程序是使用纯文本文件,将一些 shell 的语法与命令(含外部命令)写在里面,搭配正则表达式、管道命令与数据流重定向等功能。 2、Shell 脚…...

设置角色运动的动画
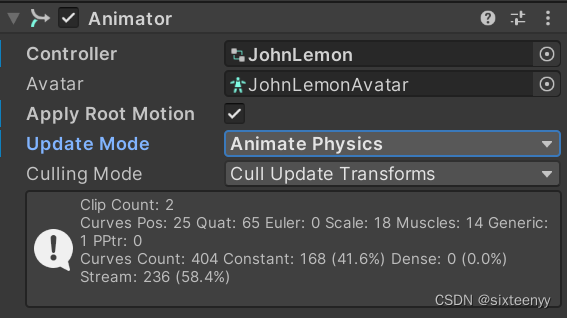
(1) 打开Assets-UnityTechnologies-Animation-Animators,Create-Animation-Controller,命名为JohnLemon (2) 打开JohnLemon,出现下图 (3) 依次将Assets-UnityTechnologies-Animation-Animation中的JohnIdle和JohnWalk拖放到Base Layer窗口中 (4) 右击Idl…...

OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)? 目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成…...

轻量级 ioc/aop 框架 loveqq 1.0 发布,完全替换掉若依底层 spring 及其 starter
loveqq-framework 轻量级 ioc/aop 框架,比 spring 更强大的条件注解推断,打包后支持 jar index 启动。 本次更新: 正式更名为:loveqq-famework 新增:loveqq-boot-starter-mybatis 新增:loveqq-boot-start…...

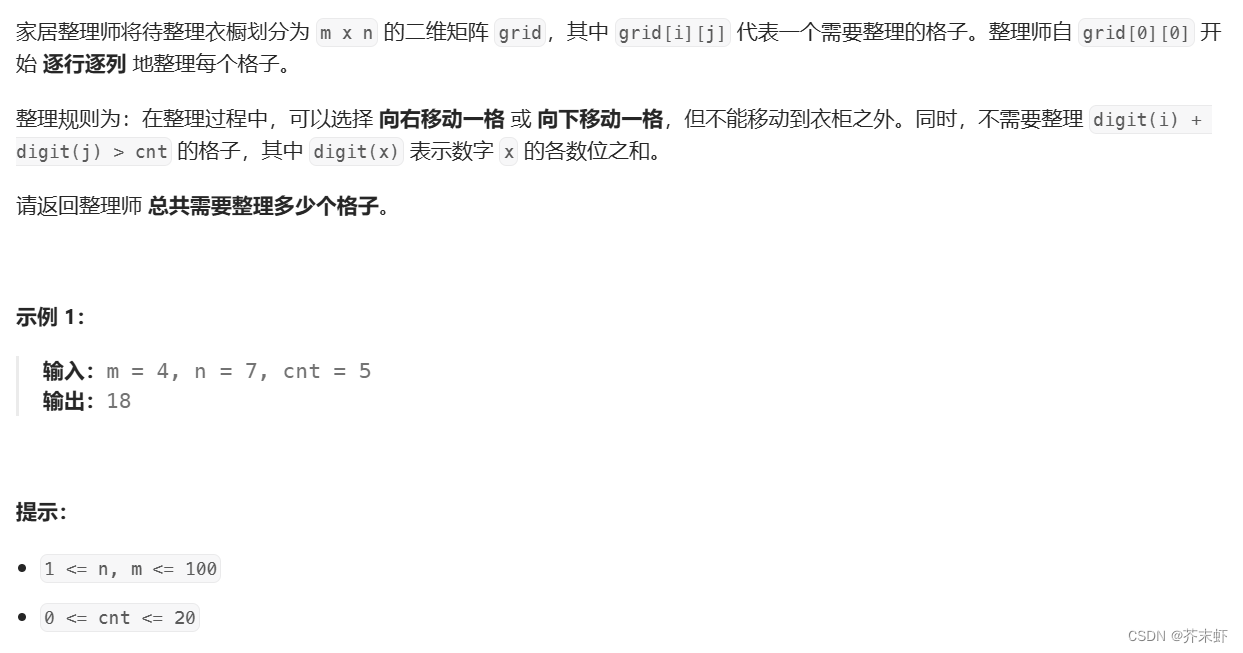
【递归、搜索与回溯】DFS解决FloodFill算法
一、经验总结 之前我们已经研究过了BFS解决FloodFill算法:【优选算法】BFS解决FloodFill算法-CSDN博客 DFS只是遍历顺序发生了变化,其他需要注意的点大差不差。 二、相关编程题 2.1 图像渲染 题目链接 733. 图像渲染 - 力扣(LeetCode&am…...

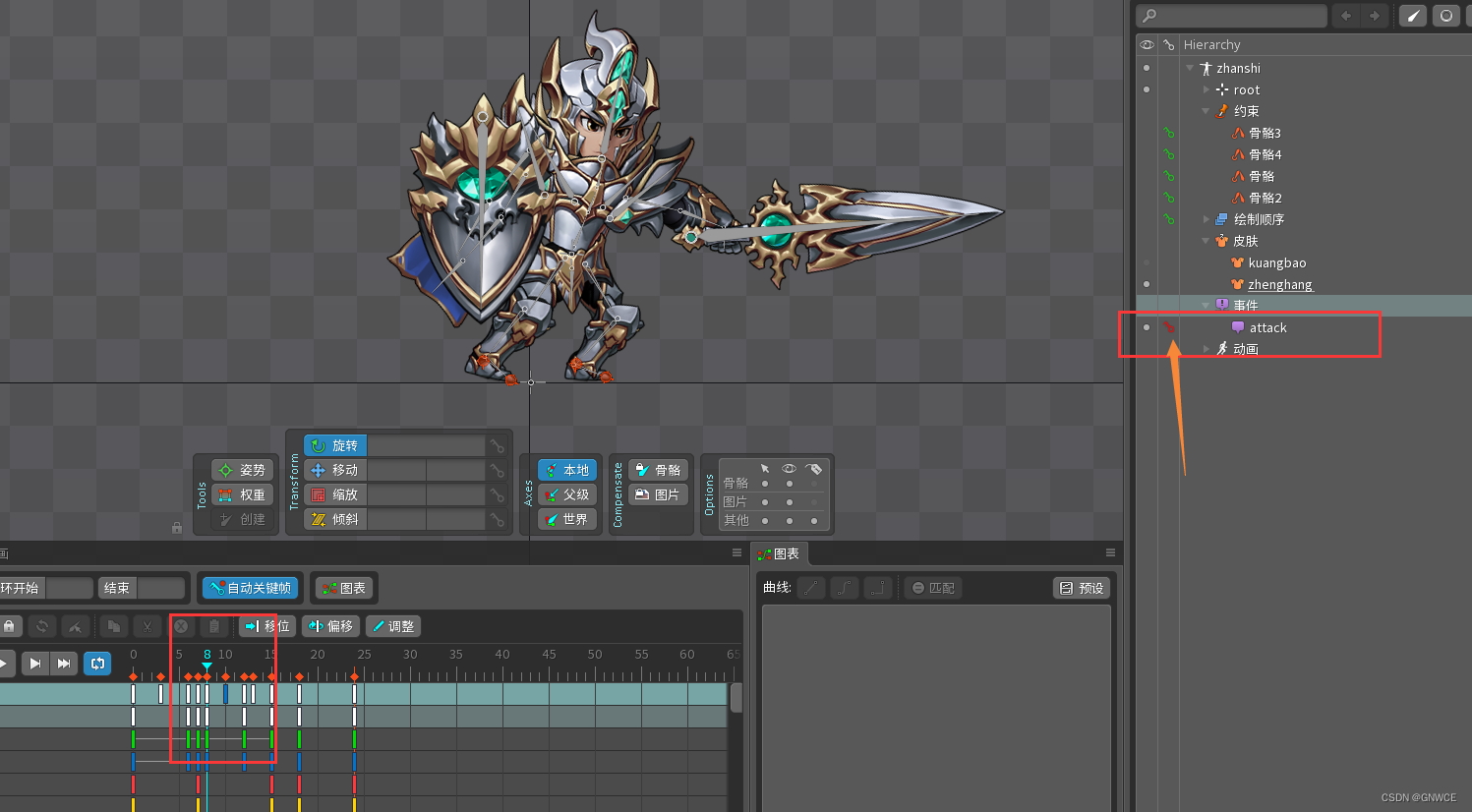
【Spine学习12】之 事件帧
1、新建事件帧: 2、选择第8s的攻击帧,点击第一步新建的attack事件帧前面的钥匙 这样每次动作到8s的时候会自动跳出事件帧提示 这个文字实际动画不会显示 事件是动画过程中所发生情况的触发器。 给程序员识别的...

【C语言习题】31.冒泡排序
文章目录 作业标题作业内容2.解题思路3.具体代码 作业标题 冒泡排序 作业内容 实现一个对整形数组的冒泡排序 2.解题思路 先了解一下冒泡排序: 两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的…...

【Spring Cloud应用框架】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

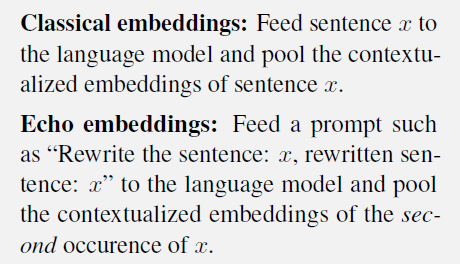
Repetition Improves Language Model Embeddings论文阅读笔记
文章提出了一种提高decoder-only LLM的embedding能力的方法,叫echo embeddingslast-token pooling(即直接选最后一个token作为句子的embedding)和直接mean pooling都不如文章提出的echo embedding,做法是把句子重复两次࿰…...

工具清单 - Bug追踪管理
# 工具清单 Bugzilla在新窗口打开 - General-purpose bugtracker and testing tool originally developed and used by the Mozilla project. MPL-2.0 PerlBumpy Booby在新窗口打开 - Simple, responsive and highly customizable PHP bug tracking system. (Source Code在新窗…...

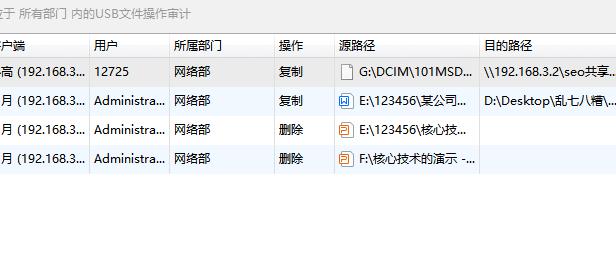
企业内网是如何禁用U盘的?电脑禁用U盘有哪些方法?
在当今企业环境中,数据安全和信息保护至关重要。 为了防止数据泄露和恶意软件传播,很多企业选择在内网中禁用U盘,以控制数据的物理传输。 小编这就来给大家总结一份详细指南!! 关于企业内网如何禁用U盘的指南&#x…...

怎样打印微信文档文件?
在日常生活和工作中,我们经常需要打印微信中的文档文件,无论是工作资料、学习笔记还是其他重要信息。随着科技的发展,我们不再需要前往打印店进行繁琐的操作,而是可以通过一些便捷的在线打印平台轻松实现。今天,我们就…...

【讲解下Pip换源】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

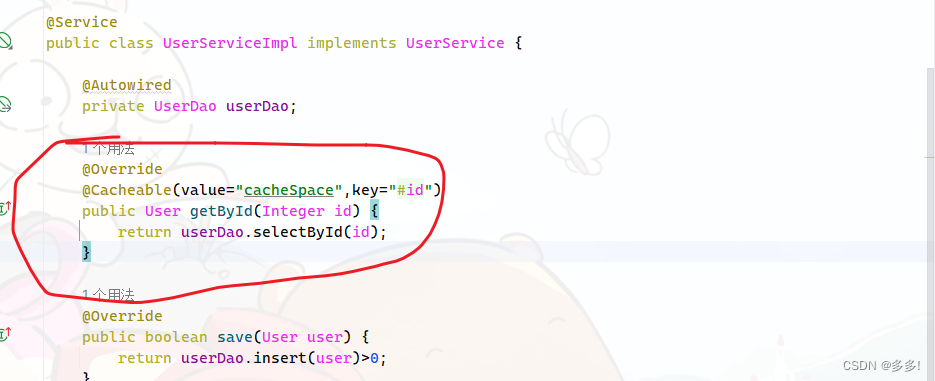
后端开发中缓存的作用以及基于Spring框架演示实现缓存
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

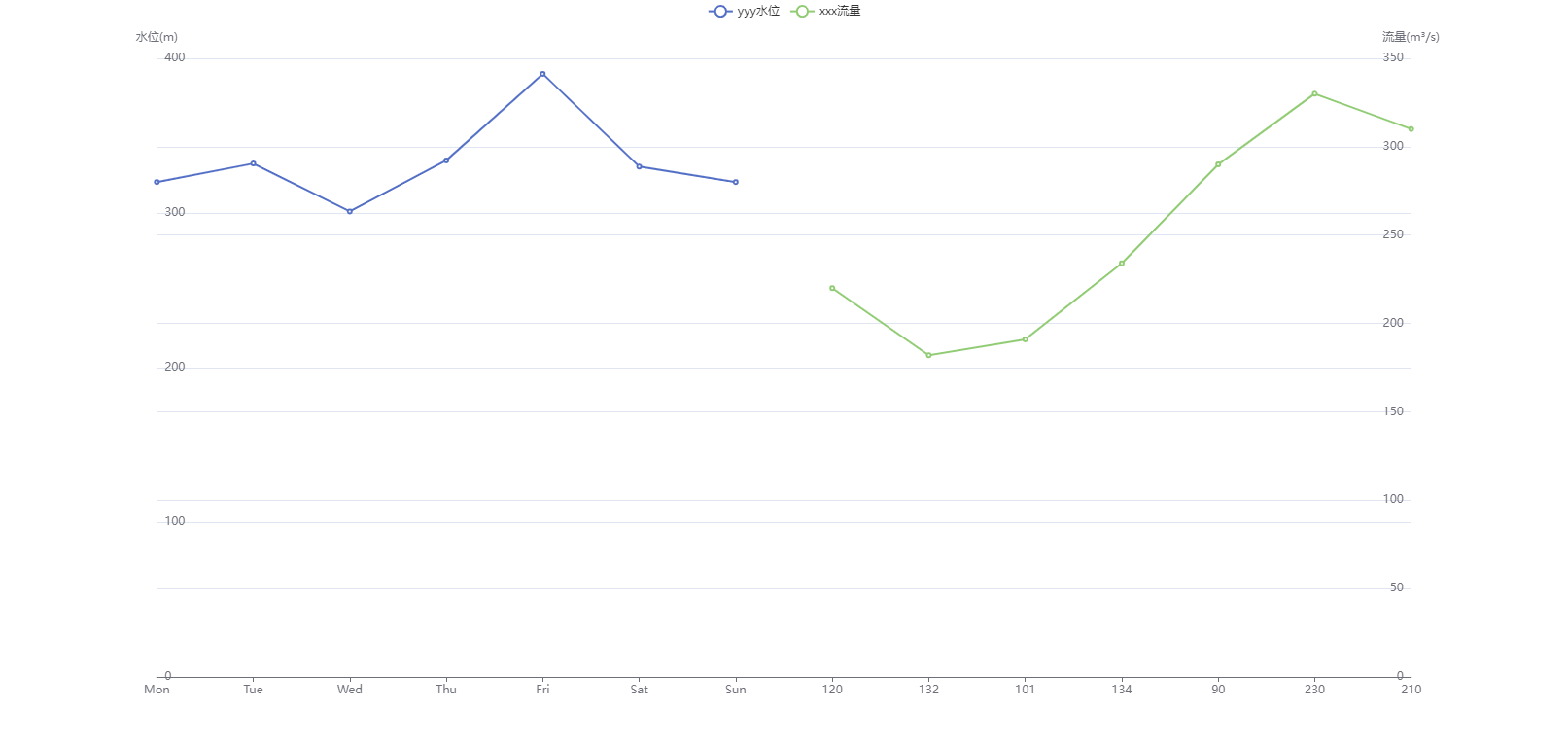
echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
