mysql安装配置教程(Linux+Windows)
mysql安装配置教程(Linux+Windows)
文章目录
- mysql安装配置教程(Linux+Windows)
- 摘要
- 在 Linux 上安装和配置 MySQL
- 1. 安装 MySQL
- Ubuntu/Debian
- CentOS/RHEL
- 2. 配置 MySQL
- 初始化 MySQL
- 登录 MySQL
- 创建数据库和用户
- 配置 MySQL 文件
- 3. 测试 MySQL 安装
- 在 Windows 上安装和配置 MySQL
- 1. 下载和安装 MySQL
- 2. 配置 MySQL
- 3. 使用 MySQL
- 登录 MySQL
- 创建数据库和用户
- 配置 MySQL 文件
- 4. 测试 MySQL 安装
摘要
MySQL 是一个广泛使用的关系型数据库管理系统,支持多种操作系统,包括 Linux 和 Windows。在 Linux 上,用户可以通过包管理器(如 apt 或 yum)轻松安装 MySQL 服务器,并使用 mysql_secure_installation 脚本进行基本的安全配置,如设置 root 用户密码、移除匿名用户和禁止 root 远程登录。安装后,通过命令行登录 MySQL,创建数据库和用户,并编辑 MySQL 配置文件(如 /etc/mysql/mysql.conf.d/mysqld.cnf 或 /etc/my.cnf)以允许远程连接,最后重启 MySQL 服务使配置生效。在 Windows 上,用户需从 MySQL 官方网站下载安装程序,运行安装向导选择所需组件,并进行基本配置(如设置服务器类型、端口号和 root 用户密码)。安装完成后,可使用命令行工具或 MySQL Workbench 连接 MySQL 服务器,创建数据库和用户,并通过修改 my.ini 文件允许远程连接。重启 MySQL 服务后,通过命令行或 MySQL Workbench 进行连接测试,验证安装和配置的成功。无论在哪个平台,用户都可以通过检查服务状态和执行 SQL 查询来确保 MySQL 服务器正常运行。通过这些步骤,用户可以快速安装和配置 MySQL,享受其强大的数据库管理功能。
在 Linux 上安装和配置 MySQL
1. 安装 MySQL
Ubuntu/Debian
# 更新包索引
sudo apt update# 安装 MySQL 服务器
sudo apt install mysql-server
CentOS/RHEL
# 更新包索引
sudo yum update# 安装 MySQL 服务器
sudo yum install mysql-server# 启动 MySQL 服务
sudo systemctl start mysqld# 设置 MySQL 服务开机自启动
sudo systemctl enable mysqld
2. 配置 MySQL
初始化 MySQL
# 运行安全脚本
sudo mysql_secure_installation
- 设置 MySQL root 用户的密码
- 移除匿名用户
- 禁止 root 远程登录
- 移除测试数据库并重新加载权限表
登录 MySQL
# 以 root 用户身份登录 MySQL
sudo mysql -u root -p
创建数据库和用户
-- 创建数据库
CREATE DATABASE mydatabase;-- 创建用户并授予权限
CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword';
GRANT ALL PRIVILEGES ON mydatabase.* TO 'myuser'@'localhost';
FLUSH PRIVILEGES;
配置 MySQL 文件
MySQL 的配置文件通常位于 /etc/mysql/mysql.conf.d/mysqld.cnf(Ubuntu/Debian)或 /etc/my.cnf(CentOS/RHEL)。
例如,调整 bind-address 以允许远程连接:
# 编辑配置文件
sudo nano /etc/mysql/mysql.conf.d/mysqld.cnf# 找到并修改 bind-address
bind-address = 0.0.0.0
然后重启 MySQL 服务:
sudo systemctl restart mysql
3. 测试 MySQL 安装
# 检查 MySQL 服务状态
sudo systemctl status mysql# 使用 MySQL 客户端连接测试
mysql -u myuser -p -h localhost -D mydatabase
在 Windows 上安装和配置 MySQL
1. 下载和安装 MySQL
- 从 MySQL 官方网站 下载 MySQL 安装程序。
- 运行下载的安装程序。
- 在安装向导中选择
Custom(自定义安装)或Developer Default(开发者默认安装),根据需要选择 MySQL Server、MySQL Workbench 等组件。 - 按照安装向导的指示进行安装。
2. 配置 MySQL
- 在安装过程中,MySQL 配置向导会引导您进行一些基本配置,包括:
- 配置 MySQL 服务器类型和端口号。
- 设置 MySQL root 用户的密码。
- 配置 MySQL 服务开机自启动。
- 完成配置后,启动 MySQL 服务。
3. 使用 MySQL
登录 MySQL
使用命令行工具或 MySQL Workbench 连接 MySQL 服务器。
# 打开命令行窗口
# 进入 MySQL 安装目录下的 bin 目录
cd "C:\Program Files\MySQL\MySQL Server 8.0\bin"# 以 root 用户身份登录 MySQL
mysql -u root -p
创建数据库和用户
-- 创建数据库
CREATE DATABASE mydatabase;-- 创建用户并授予权限
CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword';
GRANT ALL PRIVILEGES ON mydatabase.* TO 'myuser'@'localhost';
FLUSH PRIVILEGES;
配置 MySQL 文件
MySQL 的配置文件通常位于 MySQL 安装目录下的 my.ini 文件中。
例如,调整 bind-address 以允许远程连接:
[mysqld]
bind-address = 0.0.0.0
然后重启 MySQL 服务:
# 打开命令行窗口
# 进入 MySQL 安装目录下的 bin 目录
cd "C:\Program Files\MySQL\MySQL Server 8.0\bin"# 重启 MySQL 服务
mysqladmin -u root -p shutdown
mysqld
4. 测试 MySQL 安装
使用 MySQL 客户端或 MySQL Workbench 连接测试:
# 使用命令行工具连接
mysql -u myuser -p -h localhost -D mydatabase
通过上述步骤,您可以在 Linux 和 Windows 上成功安装和配置 MySQL。
相关文章:
)
mysql安装配置教程(Linux+Windows)
mysql安装配置教程(LinuxWindows) 文章目录 mysql安装配置教程(LinuxWindows)摘要在 Linux 上安装和配置 MySQL1. 安装 MySQLUbuntu/DebianCentOS/RHEL 2. 配置 MySQL初始化 MySQL登录 MySQL创建数据库和用户配置 MySQL 文件 3. 测…...

MySQL数据库与基本操作(增删改查)
一、数据库的基本概念 数据库要学习的四个基本概念,主要是:数据、数据库系统、数据库、数据管理系统。数据(Date)是描述事物的记录,数据库系统(DBS),数据库管理系统(DBMS…...
)
【学习总结】SpringBoot中使用单例模式+ScheduledExecutorService实现异步多线程任务(若依源码学习)
最近在学习若依这个开源项目,发现他记录登录日志的时候使用了异步线程去记录日志,觉得这个方案也挺不错的,在此学习记录下来,以后在工作中也能提供一种思路,其他小伙伴如果有觉得不错的方案也可以在评论区里留言&#…...

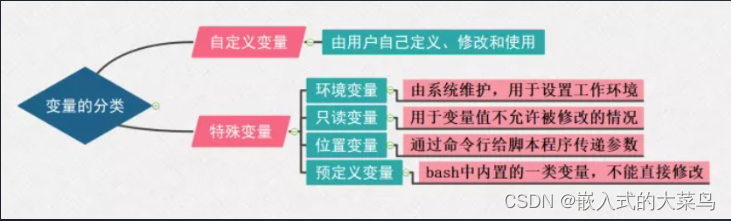
shell脚本编程(概念、编程和语句)
一、shell脚本概述 1、shell脚本概念 Shell 脚本是利用 shell 的功能所写的一个程序。这个程序是使用纯文本文件,将一些 shell 的语法与命令(含外部命令)写在里面,搭配正则表达式、管道命令与数据流重定向等功能。 2、Shell 脚…...

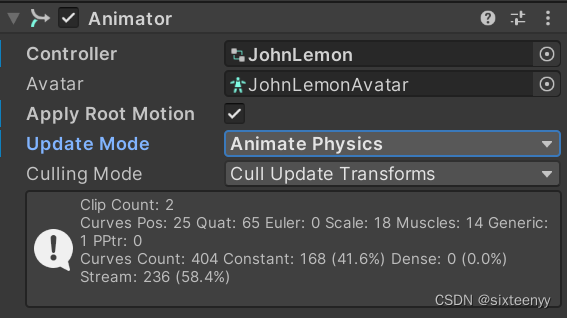
设置角色运动的动画
(1) 打开Assets-UnityTechnologies-Animation-Animators,Create-Animation-Controller,命名为JohnLemon (2) 打开JohnLemon,出现下图 (3) 依次将Assets-UnityTechnologies-Animation-Animation中的JohnIdle和JohnWalk拖放到Base Layer窗口中 (4) 右击Idl…...

OKR:2024年目标和关键成果常见问题
什么是目标和关键结果(OKR)? 目标和关键结果(#OKR#)是一种由结果驱动的目标制定方法。在企业中,OKR经常被用来指导基于结果的成功。使用结果而不是任务作为驱动力,OKRs 鼓励通过度量指标对实现成…...

轻量级 ioc/aop 框架 loveqq 1.0 发布,完全替换掉若依底层 spring 及其 starter
loveqq-framework 轻量级 ioc/aop 框架,比 spring 更强大的条件注解推断,打包后支持 jar index 启动。 本次更新: 正式更名为:loveqq-famework 新增:loveqq-boot-starter-mybatis 新增:loveqq-boot-start…...

【递归、搜索与回溯】DFS解决FloodFill算法
一、经验总结 之前我们已经研究过了BFS解决FloodFill算法:【优选算法】BFS解决FloodFill算法-CSDN博客 DFS只是遍历顺序发生了变化,其他需要注意的点大差不差。 二、相关编程题 2.1 图像渲染 题目链接 733. 图像渲染 - 力扣(LeetCode&am…...

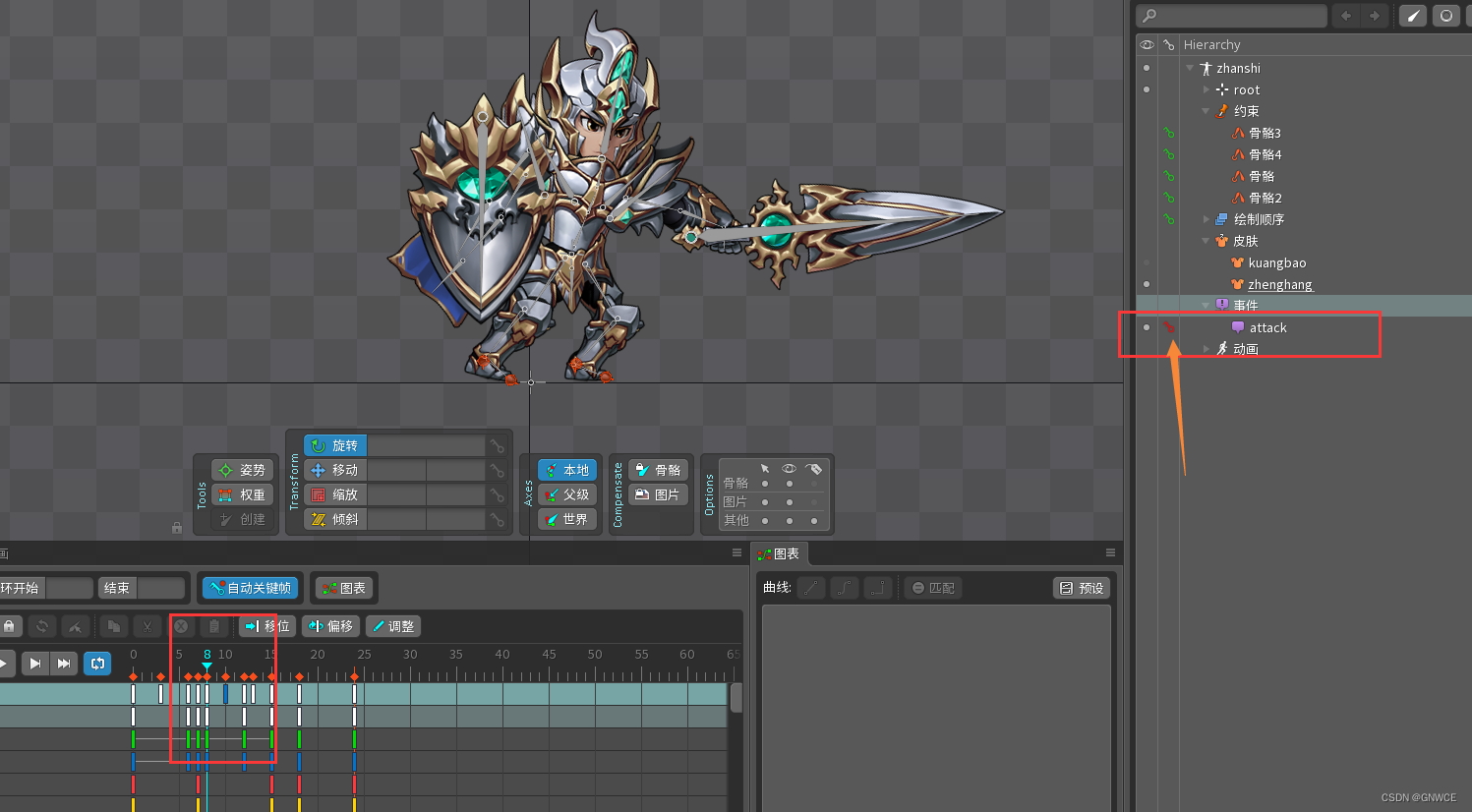
【Spine学习12】之 事件帧
1、新建事件帧: 2、选择第8s的攻击帧,点击第一步新建的attack事件帧前面的钥匙 这样每次动作到8s的时候会自动跳出事件帧提示 这个文字实际动画不会显示 事件是动画过程中所发生情况的触发器。 给程序员识别的...

【C语言习题】31.冒泡排序
文章目录 作业标题作业内容2.解题思路3.具体代码 作业标题 冒泡排序 作业内容 实现一个对整形数组的冒泡排序 2.解题思路 先了解一下冒泡排序: 两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的…...

【Spring Cloud应用框架】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

Repetition Improves Language Model Embeddings论文阅读笔记
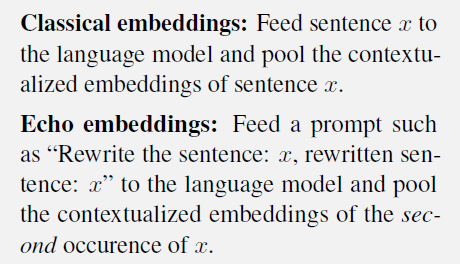
文章提出了一种提高decoder-only LLM的embedding能力的方法,叫echo embeddingslast-token pooling(即直接选最后一个token作为句子的embedding)和直接mean pooling都不如文章提出的echo embedding,做法是把句子重复两次࿰…...

工具清单 - Bug追踪管理
# 工具清单 Bugzilla在新窗口打开 - General-purpose bugtracker and testing tool originally developed and used by the Mozilla project. MPL-2.0 PerlBumpy Booby在新窗口打开 - Simple, responsive and highly customizable PHP bug tracking system. (Source Code在新窗…...

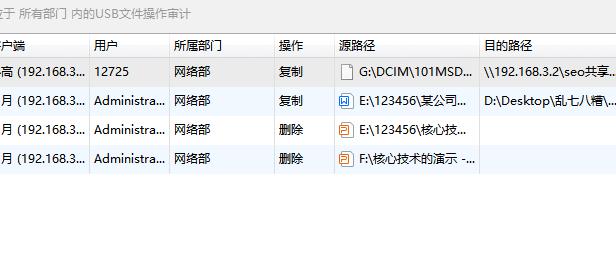
企业内网是如何禁用U盘的?电脑禁用U盘有哪些方法?
在当今企业环境中,数据安全和信息保护至关重要。 为了防止数据泄露和恶意软件传播,很多企业选择在内网中禁用U盘,以控制数据的物理传输。 小编这就来给大家总结一份详细指南!! 关于企业内网如何禁用U盘的指南&#x…...

怎样打印微信文档文件?
在日常生活和工作中,我们经常需要打印微信中的文档文件,无论是工作资料、学习笔记还是其他重要信息。随着科技的发展,我们不再需要前往打印店进行繁琐的操作,而是可以通过一些便捷的在线打印平台轻松实现。今天,我们就…...

【讲解下Pip换源】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

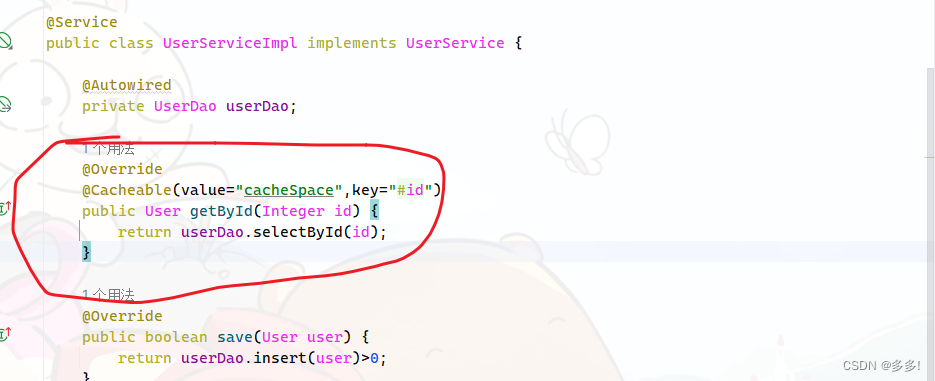
后端开发中缓存的作用以及基于Spring框架演示实现缓存
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
