vue element-ui 下拉框 以及 input 限制输入,小数点后保留两位 界面设计案例 和 例子:支持mp4和m3u8视频播放
vue input 限制输入,小数点后保留两位 以及 图片垂直居中显示 和 分享 git 小技巧-CSDN博客文章浏览阅读430次,点赞5次,收藏4次。error:Your local changes to the following files would be overwritten by merge:_error: your local changes to the following files w-CSDN博客。情况二:当本地的已经乱了,但是远端的master已经合并了你最后一次的代码,此时你可以先把你本地修改的文件先拷贝一份出来,然后让远端的master的代码强行覆盖掉当前的目录内容。https://blog.csdn.net/weixin_41987016/article/details/139592956?spm=1001.2014.3001.5501(1)下拉框 以及 input 限制输入,小数点后保留两位 界面设计案例

<template><div class="info-settings"><el-form :model="formData" label-width="120px"><el-form-item label="类型:"><el-select v-model="formData.infoType" placeholder="请选择"><el-option label="周提醒" value="weekly"></el-option><el-option label="月提醒" value="monthly"></el-option></el-select></el-form-item><el-form-item label="提醒标准:"><div class="form-item"><el-button class="text-button self-button" plain disabled>就业率</el-button><el-select v-model="formData.thresholdOperator" placeholder="请选择" disabled><el-option label=">" value="greaterThan"></el-option><el-option label="<" value="lessThan"></el-option></el-select><el-input v-model="formData.thresholdValue" placeholder="请输入"@input="checkThresholdValue(formData.thresholdValue)" @blur="completeThresholdValue"><i slot="suffix" style="font-style:normal;margin-right: 10px;">%</i></el-input></div></el-form-item><el-form-item><div class="form-item"><el-button class="text-button self-button" plain disabled>GPD</el-button><el-select v-model="formData.GPDOperator" placeholder="请选择" disabled><el-option label=">" value="greaterThan"></el-option><el-option label="<" value="lessThan"></el-option></el-select><el-input v-model="formData.GPDValue" placeholder="请输入" @input="checkGPDValue(formData.GPDValue)"@blur="completeGPDValue"><i slot="suffix" style="font-style:normal;margin-right: 10px;">%</i></el-input></div></el-form-item><el-form-item><div class="form-item"><el-button class="text-button self-button" plain disabled>工资</el-button><el-select v-model="formData.revenueOperator" placeholder="请选择" disabled><el-option label=">" value="greaterThan"></el-option><el-option label="<" value="lessThan"></el-option></el-select><el-input v-model="formData.revenueValue" placeholder="请输入" @input="checkRevenueValue(formData.revenueValue)"@blur="completeRevenueValue"><i slot="suffix" style="font-style:normal;margin-right: 10px;">元</i></el-input></div></el-form-item><el-form-item label="提醒文案标题:"><el-input type="textarea" v-model="formData.infoMessage" placeholder="请输入提醒文案标题" maxlength="20" show-word-limit></el-input></el-form-item><el-form-item label="提醒文案内容:"><el-input type="textarea" v-model="formData.infoContent" placeholder="请输入提醒文案内容" maxlength="200" show-word-limit></el-input></el-form-item><el-form-item><el-button @click="cancel" class="medium-button">取消</el-button><el-button type="primary" @click="confirm" class="medium-button">确定</el-button></el-form-item></el-form></div>
</template><script>
export default {data() {return {formData: {infoType: 'weekly',thresholdOperator: 'greaterThan',thresholdValue: '',GPDOperator: 'lessThan',GPDValue: '',revenueOperator: 'greaterThan',revenueValue: '',infoMessage: '',infoContent: ''}};},methods: {cancel() {// 取消按钮的操作},confirm() {// 确定按钮的操作},checkThresholdValue(value) {this.formData.thresholdValue = this.checkNumber(value);},checkGPDValue(value) {this.formData.GPDValue = this.checkNumber(value);},checkRevenueValue(value) {this.formData.revenueValue = this.checkNumber(value);},checkNumber(value) {let number = value.replace(/[^\d.]/g, '') // 清除“数字”和“.”以外的字符.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的.replace(/^(-)*(\d+)\.(\d{0,2}).*$/, '$1$2.$3'); // 只能输入两个小数return number;},completeThresholdValue() {this.completeNumber('thresholdValue');},completeGPDValue() {this.completeNumber('GPDValue');},completeRevenueValue() {this.completeNumber('revenueValue');},completeNumber(field) {let value = this.formData[field].trim();if (!value) {this.formData[field] = ''; // 如果数字为空,则清空输入框return; // 如果数字为空,不继续进行后续操作}let number = parseFloat(value).toFixed(2); // 将数字转换为浮点数再转换回字符串,去掉前导零if ((number < 0 || number > 100) && field.toString() !== 'revenueValue') {this.$message.error({message: '输入的范围应为0-100%',duration: 400});this.number = undefinedreturn}// 判断价格小数部分是否需要补全const needsCompletion = !/\.\d{2}$/.test(value)this.formData[field] = number;// 如果需要补全,则提示用户if (needsCompletion) {this.$message.info({message: '数字已自动补全为两位小数。',duration: 400});}}}
};
</script><style scoped>
.info-settings .el-form-item__content {display: flex;align-items: center;
}.info-settings .el-input__suffix {font-size: 14px;
}.form-item {display: flex;align-items: center;margin-bottom: 10px;/* 添加下方间距 */
}.form-item>* {margin-right: 10px;
}.text-button {color: #909399;font-size: 14px;
}.self-button {min-width: 80px;/* 设置按钮最小宽度 */color: #000000;/* 设置按钮文字颜色为黑色 */display: flex;justify-content: center;/* 文本水平居中 */align-items: center;/* 文本垂直居中 */
}.medium-button {width: 80px;/* 设置按钮宽度 */
}</style>
<style>
.el-textarea__inner::-webkit-scrollbar {width: 6px;height: 6px;
}.el-textarea__inner::-webkit-scrollbar-thumb {border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;background-color: #c3c3c3;
}.el-textarea__inner::-webkit-scrollbar-track {background-color: transparent;
}
</style>(2)点击表格中的图片,可以查看,图片可以垂直水平居中放在表格中


<template><div><el-table :data="tableData" :cell-style="{ textAlign: 'center' }" :header-cell-style="{ textAlign: 'center' }"><el-table-column prop="name" label="Name"></el-table-column><el-table-column prop="age" label="Age"></el-table-column><el-table-column prop="gender" label="Gender"></el-table-column><el-table-column label="Cover" align="center" class="no-padding"><template slot-scope="scope"><div class="cover-wrapper"><el-image class="cover-image" :src="require('@/assets/cover_test.png')" style="object-fit: cover;"@click="showImage(scope.row.cover)"></el-image></div></template></el-table-column></el-table><!-- 图片查看器 --><div v-if="isImageViewerOpen" class="image-overlay" @click="hideImageViewer"><el-image :src="currentImage" class="image-viewer"></el-image></div></div>
</template><script>export default {data() {return {tableData: [{ name: 'John', age: 30, gender: 'Male', cover: require('@/assets/cover_test.png') },{ name: 'Jane', age: 25, gender: 'Female', cover: require('@/assets/cover_test.png') },// Add more data as needed],isImageViewerOpen: false,currentImage: '',viewerVisible: false};},methods: {showImage(image) {this.currentImage = image;this.isImageViewerOpen = true;this.viewerVisible = true;},hideImageViewer() {this.isImageViewerOpen = false;}}
};
</script><style scoped>
/* .cover-wrapper {position: relative;overflow: hidden;}.cover-image {width: 80px;height: 45px;cursor: pointer;} */
.image-overlay {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.7);z-index: 9999;display: flex;justify-content: center;align-items: center;
}.image-viewer {max-width: 90%;max-height: 90%;
}
</style><style scoped>
.cover-wrapper {position: relative;overflow: hidden;
}.el-table .cover-image-show {width: 80px;top: 2.5px;height: 45px;cursor: pointer;
}/* 将表格中带有no-padding类的单元格的padding设置为0 */
.el-table /deep/ .cell {padding: 0;
}
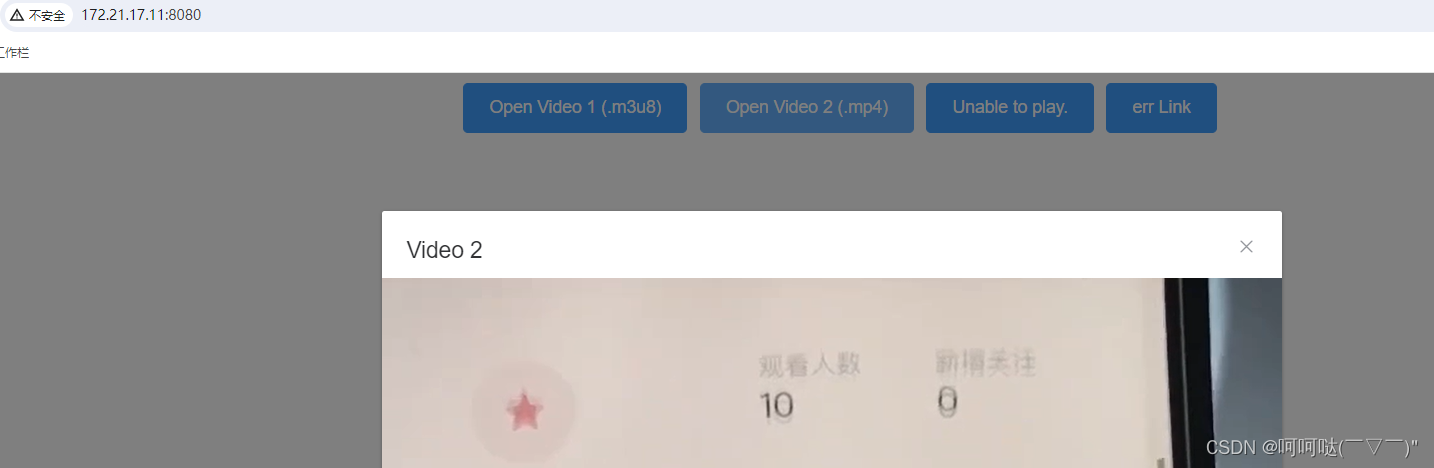
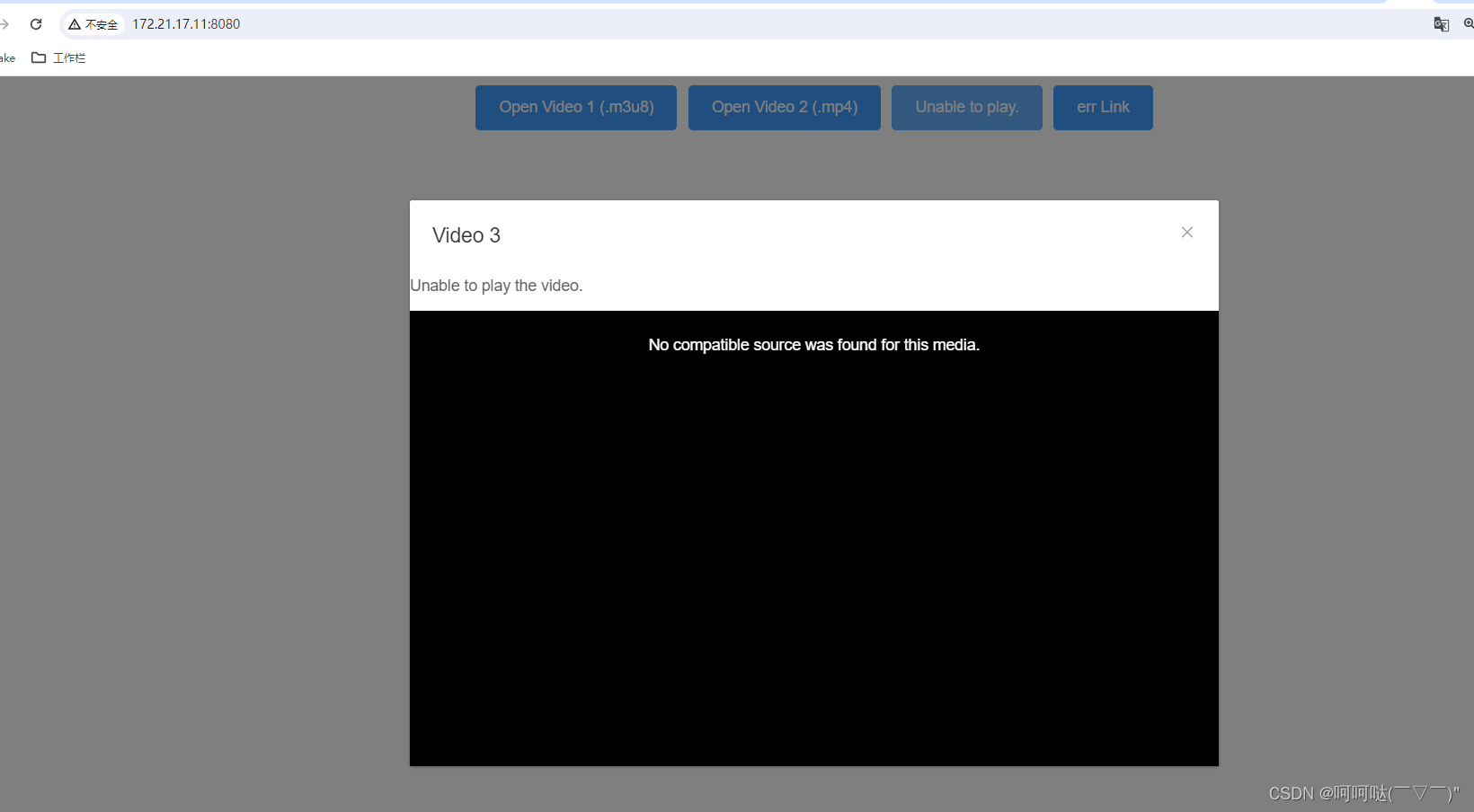
</style>(3)支持mp4和m3u8视频播放





<template><div><el-button @click="openDialog('http://ai-xxxxxxxx_34.m3u8', 1)" type="primary">Open Video 1 (.m3u8)</el-button><el-button @click="openDialog('http://tx-xxxx.mp4', 2)" type="primary">Open Video 2 (.mp4)</el-button><el-button @click="openDialog('', 3)" type="primary">Unable to play.</el-button><el-button @click="openDialog('http://tx-xx.cdn.xxx.com/2422/12233421/', 3)" type="primary">err Link</el-button><el-dialogv-if="showDialog":visible.sync="showDialog":title="'Video ' + currentPlayerId"@close="closeDialog"width="720px"class="video-dialog"><div v-if="videoError"><p>{{ videoError }}</p></div><video :id="'videoPlayer' + currentPlayerId" :class="videoClass" style="width: 100%;" controls preload="auto" :width="videoWidth" ></video></el-dialog></div>
</template><script>
import videojs from 'video.js';
import 'video.js/dist/video-js.css';export default {data() {return {showDialog: false,currentPlayerId: null,videoPlayer: null,videoError: null,videoWidth: '720px', // Default widthvideoHeight: '450px', // Default heightvideoClass: 'video-js vjs-default-skin vjs-big-play-centered' // Default class};},methods: {openDialog(url, playerId) {this.showDialog = true;this.currentPlayerId = playerId;this.videoError = null;// Wait for next tick to ensure the element is mounted before initializing Video.jsthis.$nextTick(() => {this.initVideoPlayer(url);});},closeDialog() {if (this.videoPlayer) {this.videoPlayer.dispose();this.videoPlayer = null;}this.showDialog = false;this.currentPlayerId = null;this.videoError = null;},initVideoPlayer(url) {this.videoPlayer = videojs('videoPlayer' + this.currentPlayerId, {html5: {hls: {overrideNative: true}},playbackRates: [0.5, 1, 1.5, 2]});this.videoPlayer.on('error', (error) => {console.error('Video playback error:', error);this.videoError = 'Unable to play the video.';});const type = this.getVideoType(url);if (type === 'video/mp4') {this.videoPlayer.src({src: url,type: 'video/mp4'});} else if (type === 'application/x-mpegURL') {this.videoPlayer.src({src: url,type: 'application/x-mpegURL'});}this.videoPlayer.ready(() => {// 忽略未使用的变量/* eslint-disable no-unused-vars */// const videoEl = document.getElementById('videoPlayer' + this.currentPlayerId);// const aspectRatio = this.videoPlayer.videoWidth() / this.videoPlayer.videoHeight();// this.videoWidth = 720;// this.videoHeight = this.videoWidth / aspectRatio;// videoEl.style.height = `${this.videoHeight}px`;this.videoPlayer.play();});},getVideoType(url) {const extension = url.toLowerCase().includes('.mp4') ? 'mp4' : 'm3u8';if (extension === 'mp4') {return 'video/mp4';} else if (extension === 'm3u8') {return 'application/x-mpegURL';} else {return '';}}},beforeDestroy() {if (this.videoPlayer) {this.videoPlayer.dispose();this.videoPlayer = null;}}
};
</script><style>
/* Add any custom styles for the video player here */
.video-dialog {.el-dialog__header {border-bottom: none;}.el-dialog__body {padding: 0;}/*.dialog-content {padding:0 40px;}.el-dialog__footer {padding: 10px 10px 10px;border-top: none;} */
}</style>相关文章:

vue element-ui 下拉框 以及 input 限制输入,小数点后保留两位 界面设计案例 和 例子:支持mp4和m3u8视频播放
vue input 限制输入,小数点后保留两位 以及 图片垂直居中显示 和 分享 git 小技巧-CSDN博客文章浏览阅读430次,点赞5次,收藏4次。error:Your local changes to the following files would be overwritten by merge:_error: your local change…...

Python基础用法 之 运算符
1.算数运算符 符号作用说明举例加与“”相同 - 减与“-”相同*乘 与“ ”相同 9*218/除 与“ ”相同 9/24.5 、6/32.0//求商(整数部分) 两个数据做除法的 商 9//24%取余(余数部分) 是两个数据做除法的 余数 9%21**幂、次方2**…...

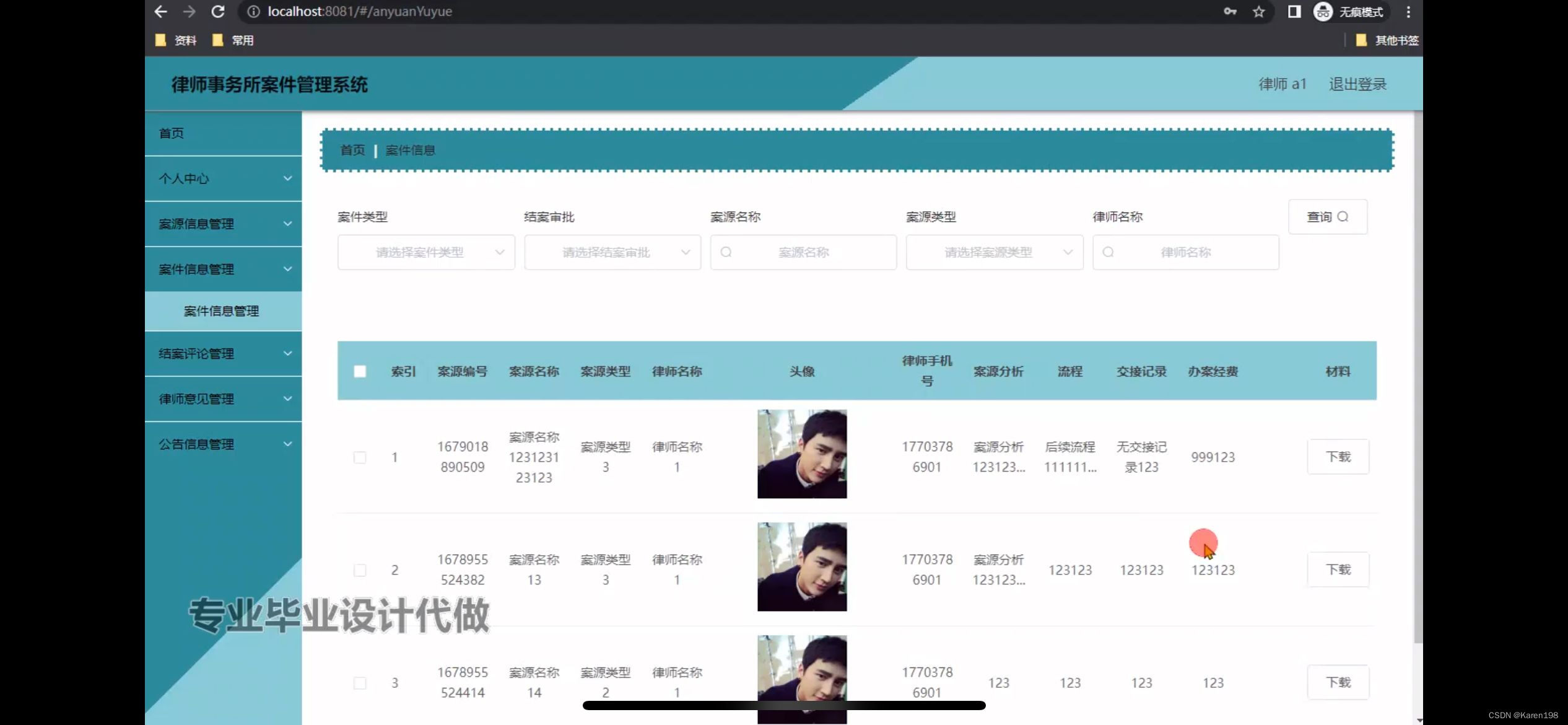
事务所管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,客户管理,评论管理,基础数据管理,公告信息管理 客户账户功能包括:系统首页,个人中心,律师管理࿰…...

airsim安装
继续进行,遇到下面的报错 Cannot find path HKEY_CLASSES_ROOT\Unreal.ProjectFile\shell\rungenproj 在Git地址的issue中,搜到下面的解决方法,根因是安装Unreal Engine之后未重启电脑,文件未关联导致,或者出现重定向…...

打造精致UI界面:字体设计的妙招
字体设计是UI设计的关键模块之一。字体设计是否有效可能直接实现或破坏整个UI界面。那么,界面设计的字体设计有哪些规范呢?如何设计细节字体?本文将解释字体设计规范的可读性、可读性和可用性,并介绍UI界面中的字体设计技巧。 如…...

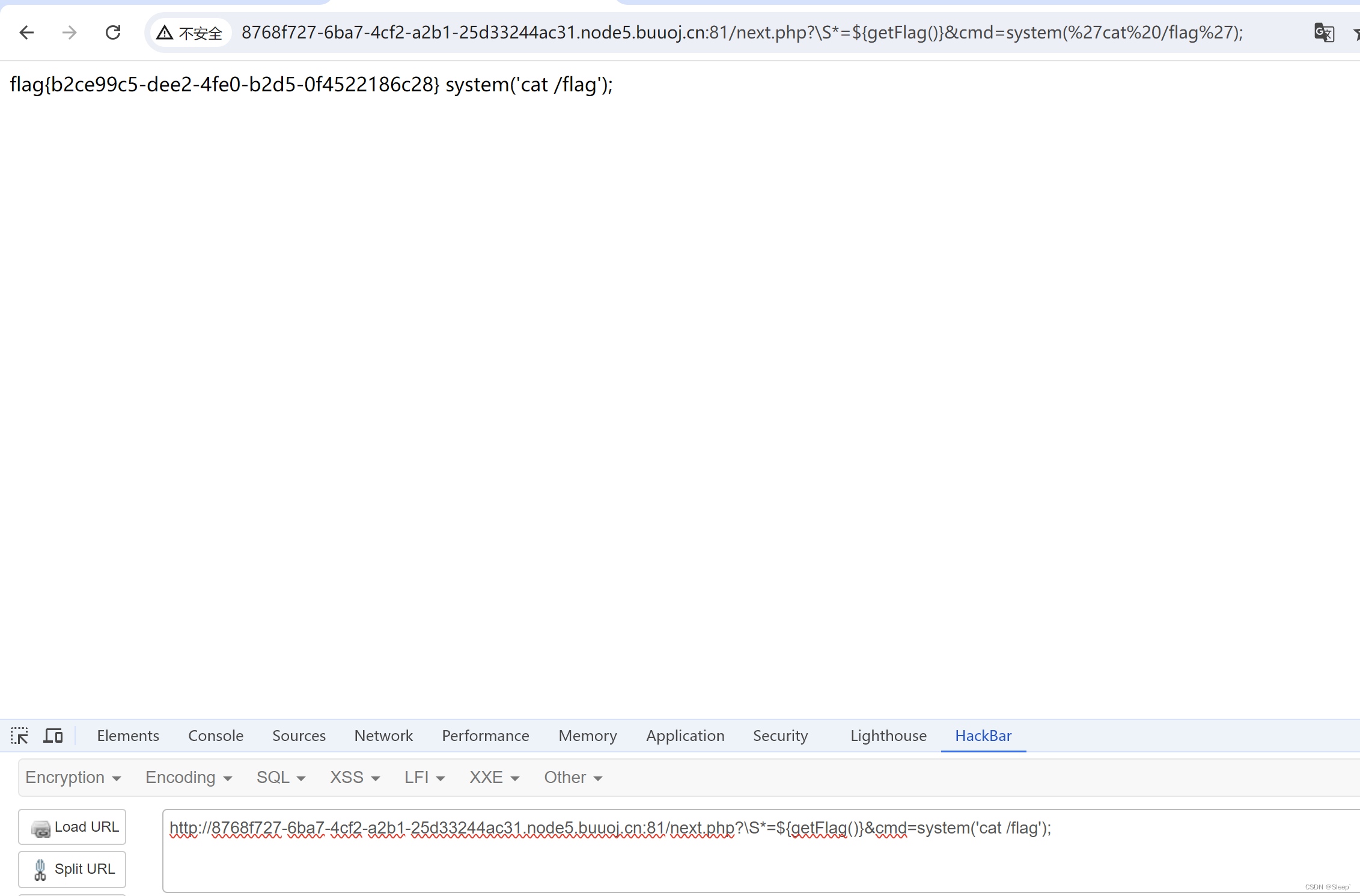
[BJDCTF2020]ZJCTF,不过如此1
打开题目可以看到一段php文件包含,源码如下 <?phperror_reporting(0); $text $_GET["text"]; $file $_GET["file"]; if(isset($text)&&(file_get_contents($text,r)"I have a dream")){echo "<br><h1>…...

全网最全 Kimi 使用手册,看完 Kimi 效率提升 80%
在当前AI文字大模型领域,ChatGPT4.0无疑是最强大。然而,最近最火爆的大模型非国产Kimi莫属。 相较于其它大模型,Kimi 最大的优势在于,超长文本输入,支持200万汉字,是全球范围内罕见的超长文本处理工具&…...

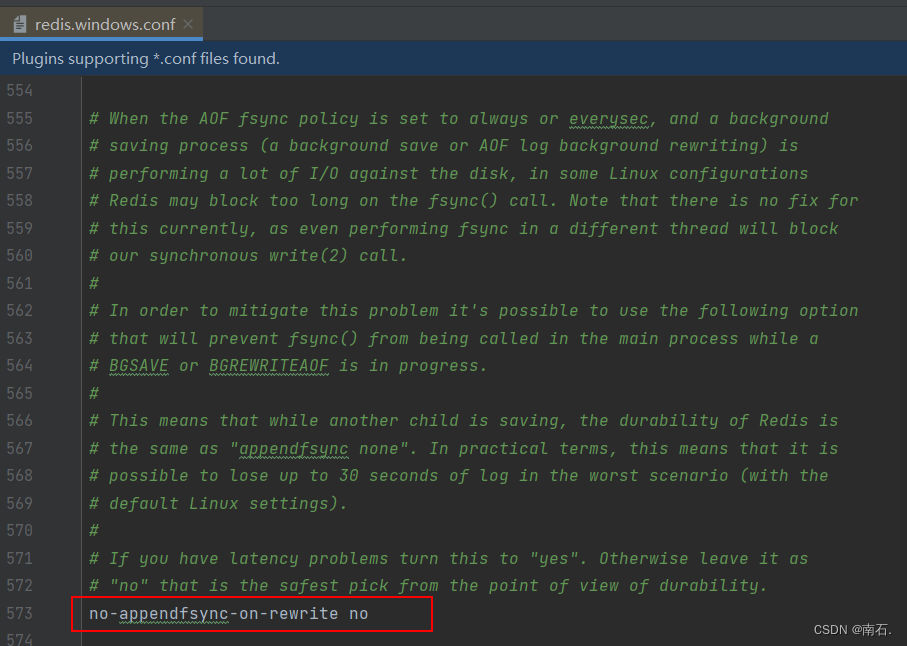
“Redis中的持久化:深入理解RDB与AOF机制“
目录 # 概念 1. RDB持久化 1.1 备份是如何执行的(RDB过程) 1.2 配置文件信息 1.3 RDB持久化操作 1.4 RDB优势 1.5 RDB劣势 1.6 RDB做备份 2. AOF持久化 2.1 AOF开启及使用 2.2 异常恢复 2.3 配置文件操作 2.4 AOF持久化流程 2.5 优点 2.6…...

PHP框架详解:Symfony框架讲解
PHP作为一种流行的服务器端编程语言,拥有众多框架,其中Symfony是备受开发者推崇的一个强大框架。本文将详细讲解Symfony框架的特点、优势及其主要组件和用法。 一、Symfony简介 Symfony是由Fabien Potencier于2005年创建的一个开源PHP框架。它基于MVC&…...

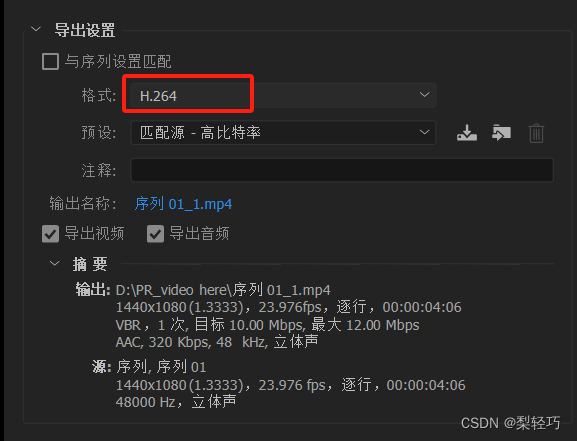
PR软件视频抠图换背景
1 新建项目 2 新建序列 在项目的右下角有个图标,新建 序列 序列是视频的制作尺寸,根据自己的需要选择 3 新建颜色遮罩 在项目的右下角--新建颜色遮罩--选择黑色--确定 4 导入视频 把要导入视频的文件夹打开,把视频拖到 项目 里 把黑色遮罩拖…...

下载依赖有问题(只有自己有问题)
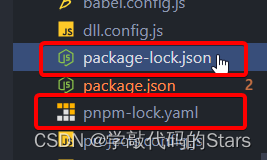
有缓存! 删除node_modules 命令:npm run clean 前提是该项目支持这个命令:package.json > scripts 内有 clean 例如下面这个就没有clean,则直接手动删除 清除缓存 npm cache clean --force pnpm store prune删除lock文件 …...

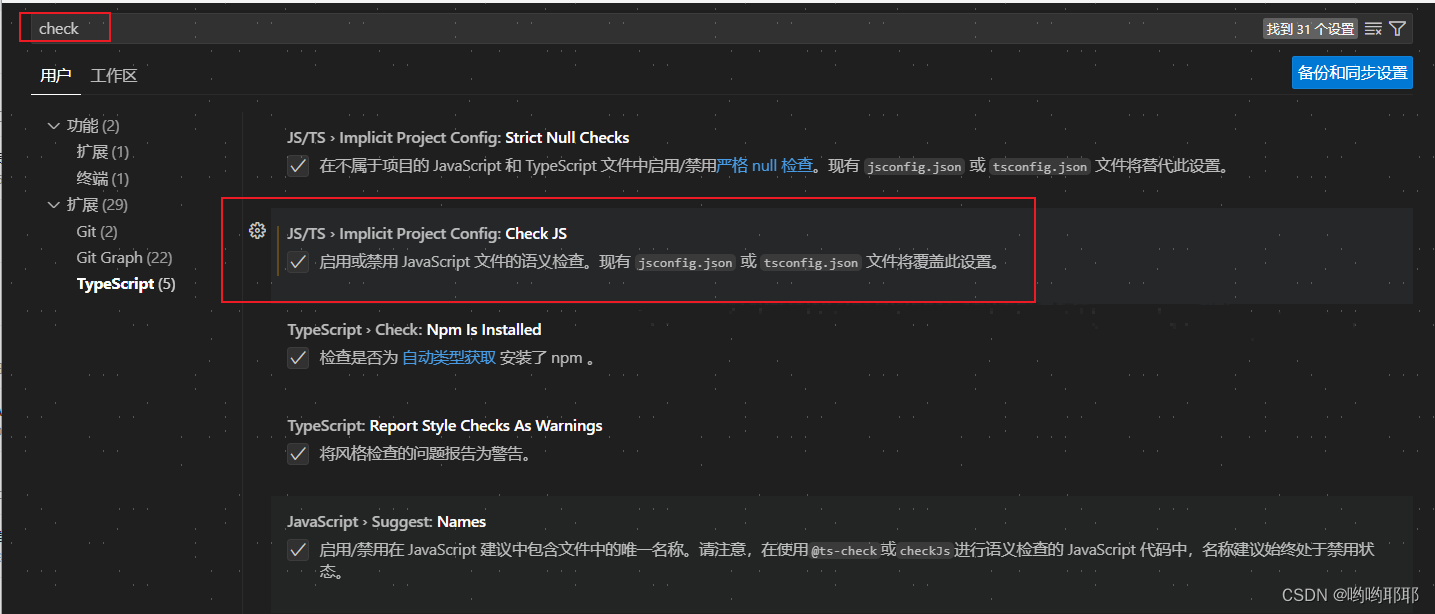
vscode-关闭ts与js语义校验
1.ts与js语义校验 TypeScript(TS)和JavaScript(JS)在语义校验方面有很大的不同。TypeScript是一种静态类型检查的编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和其他一些特性。而JavaScr…...

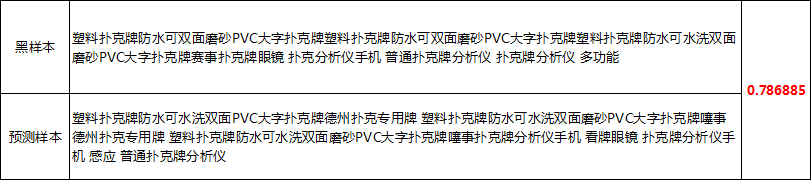
风控中的文本相似方法之余弦定理
一、余弦相似 一、 余弦相似概述 余弦相似性通过测量两个向量的夹角的余弦值来度量它们之间的相似性。0度角的余弦值是1,而其他任何角度的余弦值都不大于1;并且其最小值是-1。 从而两个向量之间的角度的余弦值确定两个向量是否大致指向相同的方向。结…...

Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Java 获取客户端 IP 地址【工具类】
Java 获取客户端 IP 地址 import javax.servlet.http.HttpServletRequest; import java.net.InetAddress;/*** 网络工具类*/ public class NetUtils {/*** 获取客户端 IP 地址** param request 请求* return {link String}*/public static String getIpAddress(HttpServletReq…...

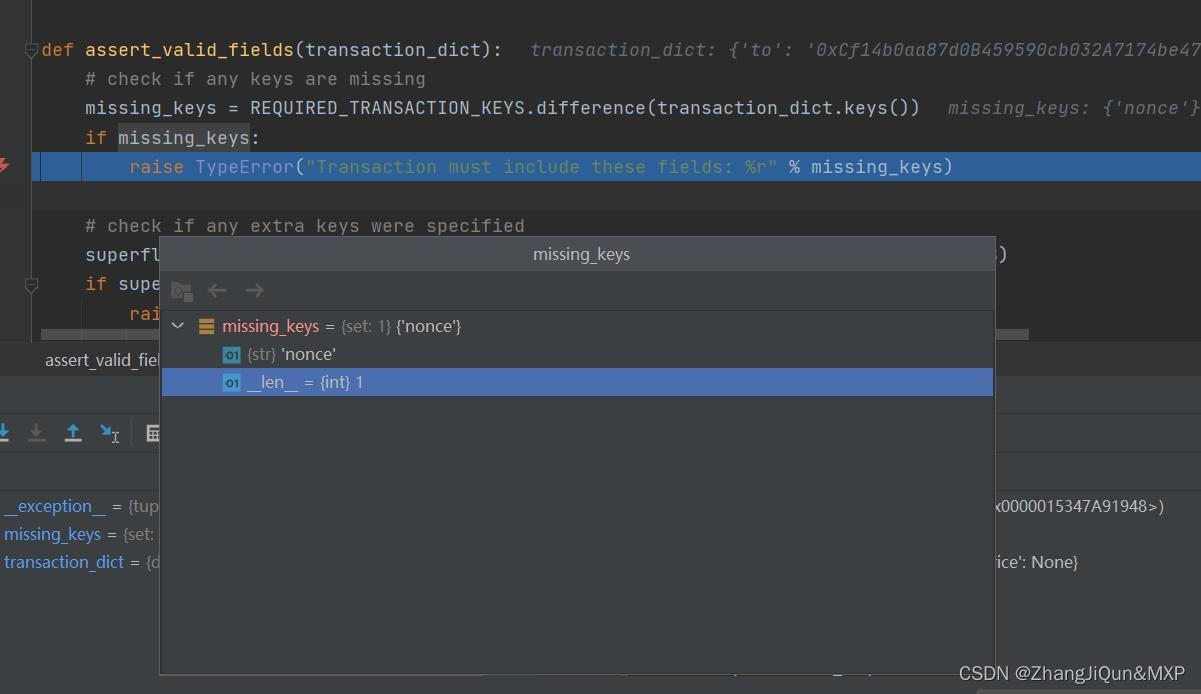
区块链中nonce是什么,什么作用
目录 区块链中nonce是什么,什么作用 区块链中nonce是什么,什么作用 Nonce在以太坊中是一个用于确保交易顺序性和唯一性的重要参数。以下是对Nonce的详细解释: 定义 Nonce是一个scalar值,它等于从该地址发送的交易数量,或在具有关联代码的账户的情况下,由该账户创建的合…...

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

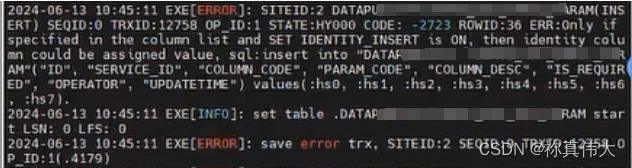
dmhs同步因目的端表自增列报错解决方法
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

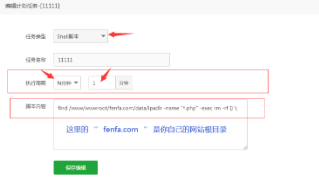
封装分发安装教程
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
