需求虽小但是问题很多,浅谈JavaScript导出excel文件
最近我在进行一些前端小开发,遇到了一个小需求:我想要将数据导出到 Excel 文件,并希望能够封装成一个函数来实现。这个函数需要接收一个二维数组作为参数,数组的第一行是表头。在导出的过程中,要能够确保避免出现中文乱码的情况。另外,考虑到数组中可能包含回车、逗号、换行符等特殊字符,咱们该如何处理这些情况呢?
解决方案
1、导出CSV文件
将一个二维数组导出为CSV文件,这种操作比较简单,这里咱们不直接依赖外部库,使用纯JavaScript在浏览器中导出CSV文件,具体的操作步骤可以如下所示:
- 将二维数组中的每一行数据转换为CSV格式,但是要确保特殊字符(如回车、逗号、emoji等)被正确处理
- 添加UTF-8 BOM(Byte Order Mark)以确保生成的CSV文件在处理中文时不会出现乱码。
- 创建一个Blob对象,将CSV数据转换为一个包含MIME类型为
text/csv;charset=utf-8;的Blob。 - 创建一个不可见的
<a>标签,设置href为Blob对象的URL,并设置download属性为导出的文件名。 - 模拟点击该链接以触发下载,然后移除该链接。
示例代码:
/*** 将二维数组导出为CSV文件并下载* @param {Array<Array<string>>} data - 要导出的二维数组* @param {string} filename - 导出的CSV文件名*/
const exportToCSV = (data, filename) => {// 转换数组中的每一行数据为CSV格式const csvContent = data.map(row => row.map(item => {// 处理包含逗号、回车或双引号的内容if (item.includes(',') || item.includes('\n') || item.includes('"')) {// 将双引号替换为两个双引号,并包裹在双引号内item = `"${item.replace(/"/g, '""')}"`;}return item;}).join(',')).join('\n');// 确保使用UTF-8 BOM防止中文乱码const bom = '\uFEFF';const csvData = bom + csvContent;// 创建一个Blob对象并指定MIME类型为text/csvconst blob = new Blob([csvData], { type: 'text/csv;charset=utf-8;' });// 创建一个下载链接const link = document.createElement('a');if (link.download !== undefined) {// 设置下载文件名link.href = URL.createObjectURL(blob);link.download = filename;link.style.visibility = 'hidden';// 触发下载document.body.appendChild(link);link.click();document.body.removeChild(link);}
};// 导出函数以便其他文件使用
module.exports = exportToCSV;
使用示例:
const exportToCSV = require('./exportToCSV');const data = [['姓名', '年龄', '地址'],['张三', '25', '北京\n中国'],['李四', '30', '上海,中国'],['王五', '35', '广州"中国"']
];exportToCSV(data, 'output.csv');
拓展知识:在
data:text/csv;charset=utf-8,\uFEFF中,\uFEFF是一个特殊的Unicode字符,称为“零宽度无间断空格”(Zero Width No-Break Space,ZWNBSP)。在CSV文件的开头放置\uFEFF字符,主要是为了标记文件的字节顺序(Byte Order Mark, BOM),指示其采用UTF-8编码,帮助某些文字处理器或应用程序正确识别文件的编码方式,尤其是那些可能不默认使用UTF-8编码的程序。
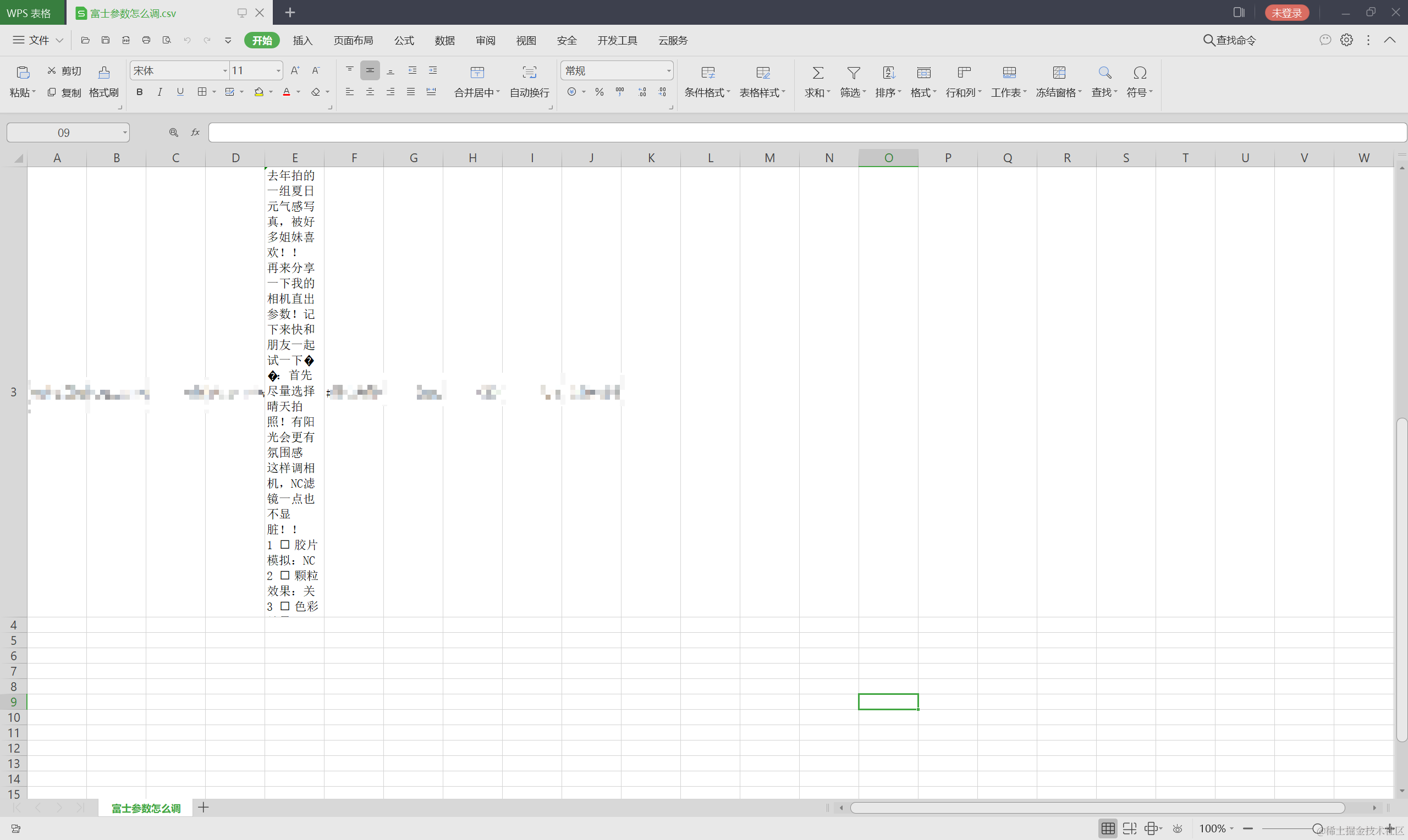
这里面会有一些弊端,比如我要导出的内容包含回车等字符,这就导致用excel打开的时候,内容会把行高撑得很高,在屏幕上显示不了两行内容,但在纯CSV文件中,无法直接设置行高或格式化样式,因为CSV文件是一种纯文本格式,不支持这些样式属性。这时候就要考虑另一种导出方式了。

2、导出Excel文件
首先咱们要在项目中引入SheetJS库。我这项目是webpack打包的,所以我通过npm安装
npm install xlsx
纯网页应用可以通过CDN引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.16.2/xlsx.full.min.js"></script>
接下来就是根据需求写代码,我这里不仅添加了行高的设置,还对每一列做了宽度的设置,如果没有这个参数,默认列宽为30个字符,
示例代码:
import XLSX from 'xlsx'/*** 将二维数组导出为Excel文件并下载* @param {Array<Array<string>>} data - 要导出的二维数组* @param {string} filename - 导出的Excel文件名* @param {Array<number>} [colWidths] - 每列的宽度(以字符数为单位)*/
export const exportToExcel = (data, filename = 'download.xlsx', colWidths = []) => {// 创建一个新的工作簿const wb = utils.book_new();// 将二维数组数据转换为工作表const ws = utils.aoa_to_sheet(data);// 获取工作表的范围(包括所有单元格)const range = utils.decode_range(ws['!ref']);// 遍历所有单元格,设置单元格样式for (let R = range.s.r; R <= range.e.r; ++R) {for (let C = range.s.c; C <= range.e.c; ++C) {const cellAddress = { c: C, r: R }; // 单元格地址const cellRef = utils.encode_cell(cellAddress); // 单元格引用if (!ws[cellRef]) continue; // 如果单元格不存在,跳过// 设置单元格样式ws[cellRef].s = {alignment: {wrapText: true, // 自动换行vertical: 'center', // 垂直居中horizontal: 'center' // 水平居中}};}}// 设置行高ws['!rows'] = []; // 初始化行高数组for (let R = range.s.r; R <= range.e.r; ++R) {ws['!rows'][R] = { hpx: 24 }; // 设置每行高度为24像素}// 设置列宽const defaultColWidth = 30; // 默认列宽const numberOfColumns = range.e.c - range.s.c + 1; // 计算总列数// 如果提供了列宽数组,使用提供的宽度,否则使用默认宽度ws['!cols'] = colWidths.length > 0 ? colWidths.map((width) => ({ wch: width })) : Array(numberOfColumns).fill({ wch: defaultColWidth });// 将工作表添加到工作簿中utils.book_append_sheet(wb, ws, 'Sheet1');// 生成Excel文件并触发下载writeFile(wb, filename);
};export default exportToExcel;
问题
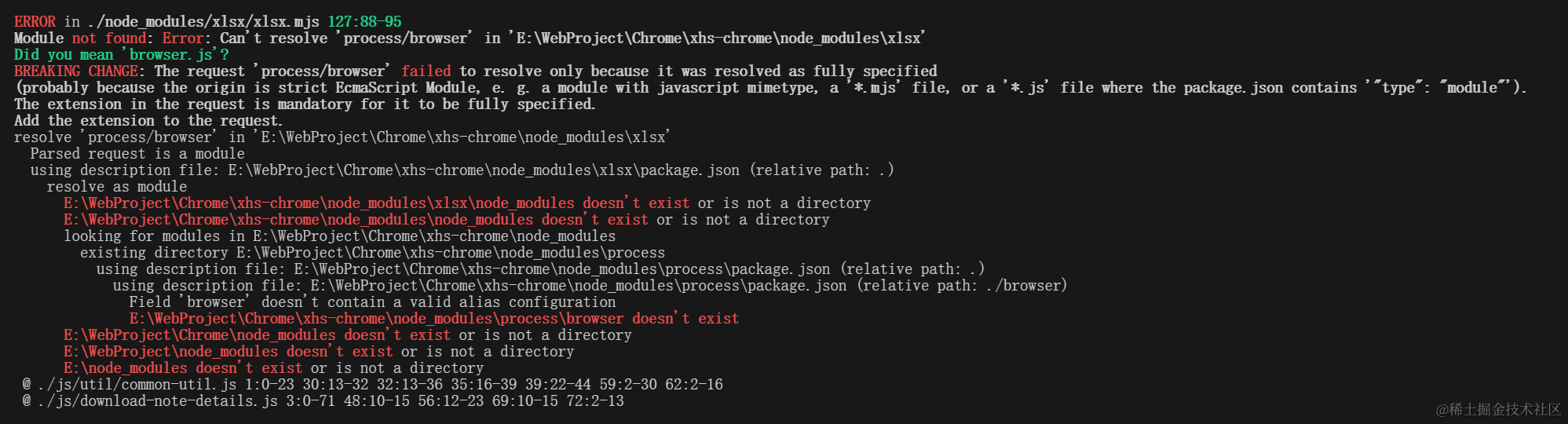
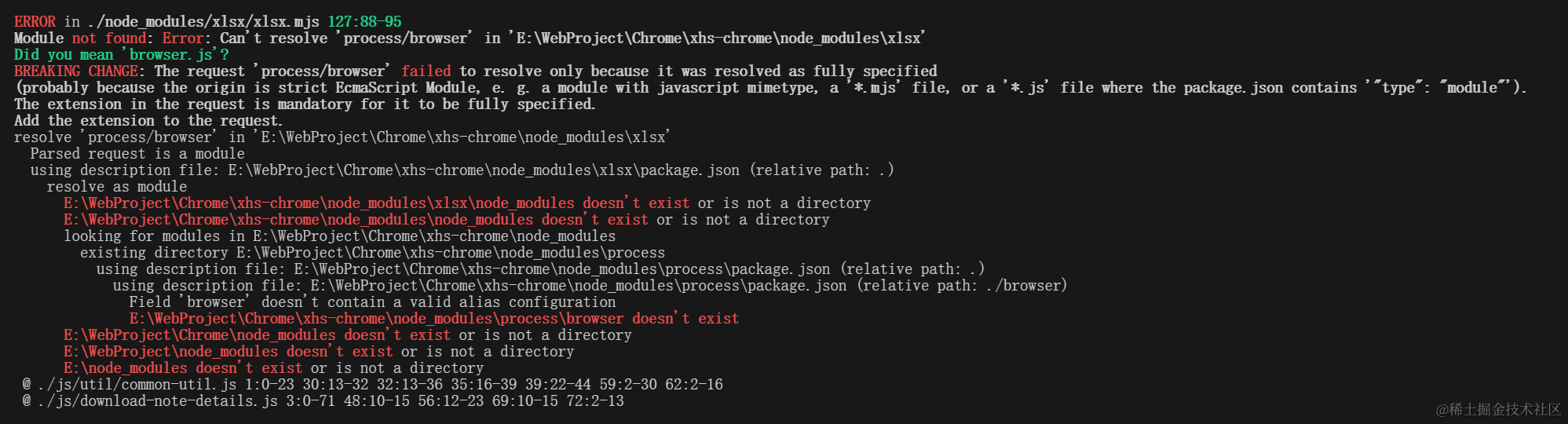
在使用webpack打包的时候,尽管在Webpack配置中使用了webpack.ProvidePlugin来提供process模块,但仍然出现Module not found: Error: Can't resolve 'process/browser' 错误,SheetJS尝试引用process模块,但是在浏览器环境中默认情况下没有提供这个模块。

这该怎么办呢?
1、安装需要的所有依赖,确保SheetJS需要的依赖都存在
npm install process stream-browserify crypto-browserify path-browserify os-browserify buffer
2、修改webpack的配置
module.exports = {module: {rules: [{test: /\.mjs$/,resolve: {// 在解析模块路径时,允许导入不带扩展名的模块。// 在严格的 ES 模块规范中,导入时必须提供完整的路径和扩展名。设置 `fullySpecified: false` 可以放宽这个限制,允许省略扩展名。fullySpecified: false },include: /node_modules/,// Webpack 中的 `javascript/auto` 类型允许文件使用混合的 CommonJS 和 ES 模块语法。// 这样可以更好地兼容一些使用 `.mjs` 扩展名但并不完全符合 ES 模块规范的第三方库。type: 'javascript/auto'}]},resolve: {fallback: {"process": require.resolve('process/browser'),"stream": require.resolve("stream-browserify"),"crypto": require.resolve("crypto-browserify"),"path": require.resolve("path-browserify"),"os": require.resolve("os-browserify/browser"),"fs": false}},plugins: [new webpack.ProvidePlugin({process: 'process/browser',Buffer: ['buffer', 'Buffer']})]
}
上面的规则块的目的是为了处理
node_modules中的.mjs文件,使其能在 Webpack 中正确解析和打包。这对一些使用 ES 模块的第三方库(如xlsx)特别重要,因为这些库有时会使用.mjs扩展名但并不完全符合严格的 ES 模块规范。
最后我添加了这个规则才解决了问题,我太难了。
相关文章:

需求虽小但是问题很多,浅谈JavaScript导出excel文件
最近我在进行一些前端小开发,遇到了一个小需求:我想要将数据导出到 Excel 文件,并希望能够封装成一个函数来实现。这个函数需要接收一个二维数组作为参数,数组的第一行是表头。在导出的过程中,要能够确保避免出现中文乱…...

phar反序列化及绕过
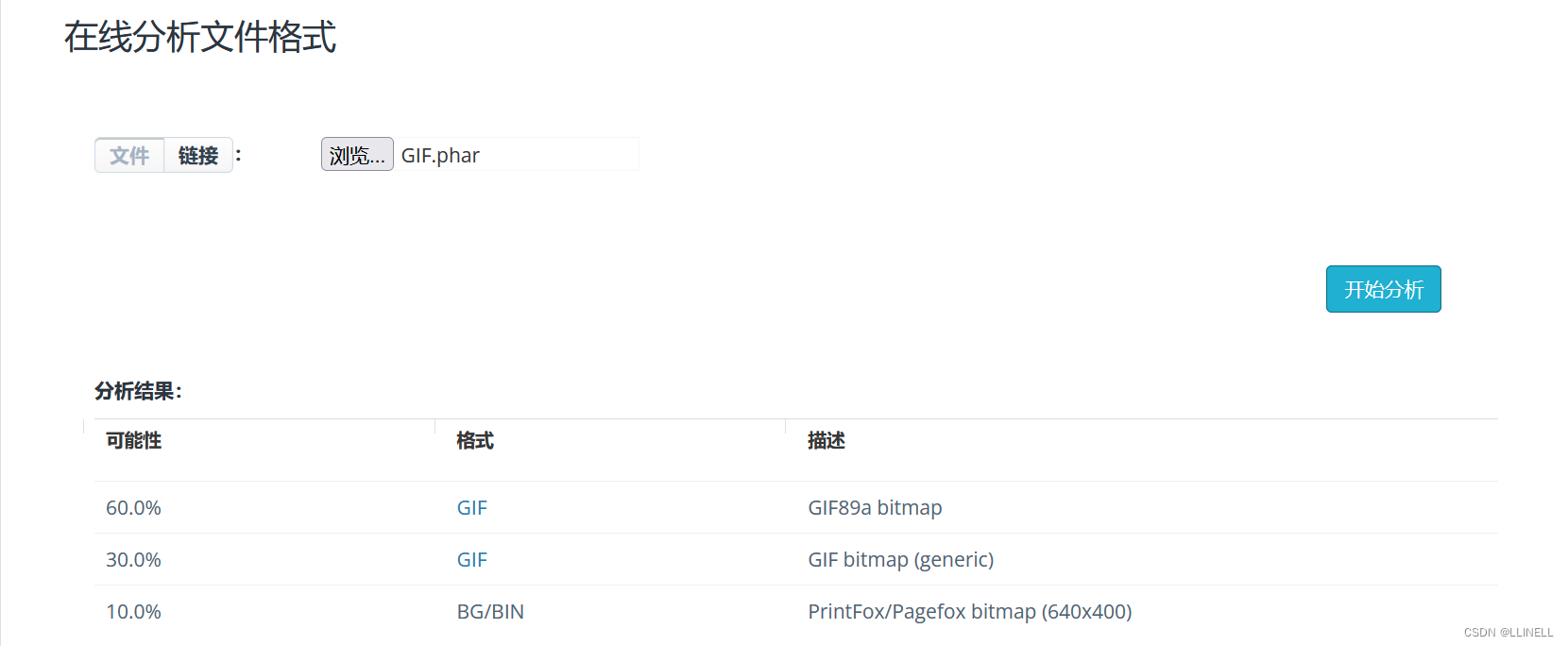
目录 一、什么是phar phar://伪协议格式: 二、phar结构 1.stub phar:文件标识。 格式为 xxx; *2、manifest:压缩文件属性等信息,以序列化存 3、contents:压缩文件的内容。 4、signature:签名&#…...
:视频图像滚动问题分析(imx6+TVP5150+Camera))
汽车IVI中控开发入门及进阶(三十):视频图像滚动问题分析(imx6+TVP5150+Camera)
前言: DA主控SOC采用imx6,TVP5150作为camera摄像头视频的解码decode芯片,imx6采用linux系统。 关于imx6,请参阅:汽车IVI中控开发入门及进阶(二十九):i.MX6-CSDN博客 Contributor III:...

给PDF添加书签的通解-姜萍同款《偏微分方程》改造手记
背景 网上找了一本姜萍同款的《偏微分方程》,埃文斯,英文版,可惜没有书签,洋洋七百多页,没有书签,怎么读?用福昕编辑器自然能手工一个个加上,可是劳神费力,非程序员所为…...

在寻找电子名片在线制作免费生成?5个软件帮助你快速制作电子名片
在寻找电子名片在线制作免费生成?5个软件帮助你快速制作电子名片 当你需要快速制作电子名片时,有几款免费在线工具可以帮助你实现这个目标。这些工具提供了丰富的设计模板和元素,让你可以轻松地创建个性化、专业水平的电子名片。 1.一键logo…...

Github 2024-06-16 php开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量PHP项目10Livewire: Laravel中构建动态UI组件的全栈框架 创建周期:1818 天开发语言:PHP协议类型:MIT LicenseStar数量:21388 个Fork数量:1…...

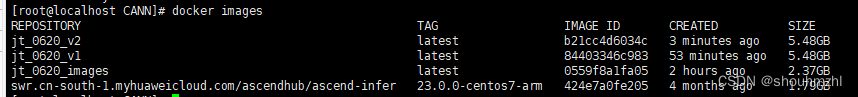
docker将容器打包提交为镜像,再打包成tar包
将容器打包成镜像可以通过以下步骤来实现。这里以 Docker 为例,假设你已经安装了 Docker 并且有一个正在运行的容器。 1. 找到正在运行的容器 首先,你需要找到你想要打包成镜像的容器的 ID 或者名字。可以使用以下命令查看所有正在运行的容器ÿ…...

洛阳水利乙级资质企业在水利科技创新中的作用
洛阳水利乙级资质企业在水利科技创新中扮演着重要的角色,其贡献主要体现在以下几个方面: 一、技术引进与研发 引进先进技术:洛阳水利乙级资质企业积极引进国内外先进的水利工程技术和管理经验,结合本地实际情况,形成独…...

Redis-事务-基本操作-在执行阶段出错不会回滚
文章目录 1、Redis事务控制命令2、Redis事务错误处理3、Redis事务错误处理,在执行阶段出错不会回滚 1、Redis事务控制命令 127.0.0.1:6379> keys * (empty array) 127.0.0.1:6379> multi OK 127.0.0.1:6379(TX)> set a1 v1 QUEUED 127.0.0.1:6379(TX)>…...

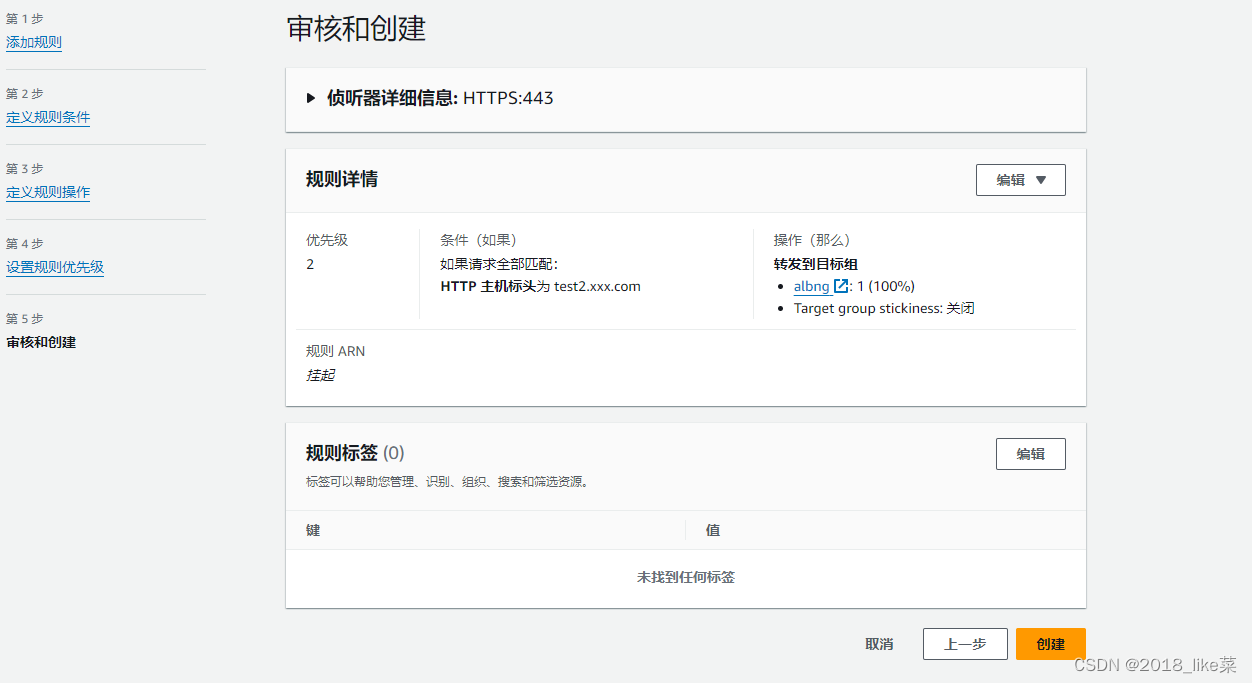
aws的alb,多个域名绑定多个网站实践
例如首次创建的alb负载均衡只有www.xxx.com 需要添加 负载 test2.xxx.com aws的Route 53产品解析到负载均衡 www.xxx.com 添加CNAME,到负载均衡的dns字段axx test2.xxx.com 添加CNAME,到负载均衡的dns字段axx 主要介绍目标组和规则 创建alb就不介…...

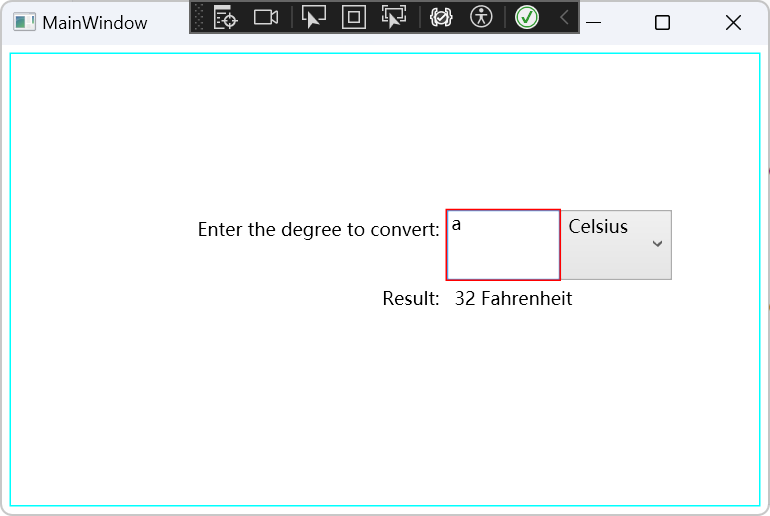
WPF/C#:数据绑定到方法
在WPF Samples中有一个关于数据绑定到方法的Demo,该Demo结构如下: 运行效果如下所示: 来看看是如何实现的。 先来看下MainWindow.xaml中的内容: <Window.Resources><ObjectDataProvider ObjectType"{x:Type local…...

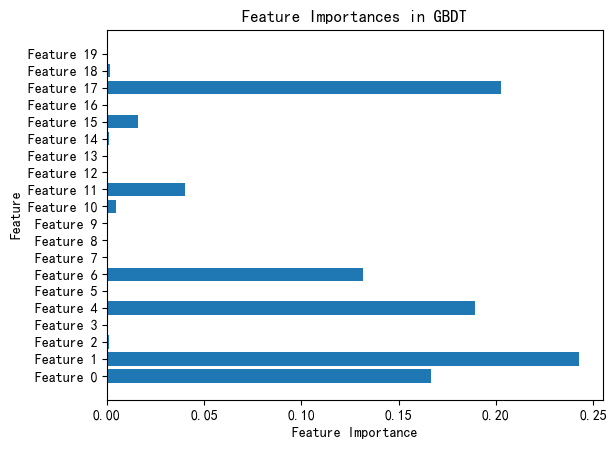
GBDT算法详解
GBDT算法详解 梯度提升决策树(Gradient Boosting Decision Trees,GBDT)是机器学习中一种强大的集成算法。它通过构建一系列的决策树,并逐步优化模型的预测能力,在各种回归和分类任务中取得了显著的效果。本文将详细介…...

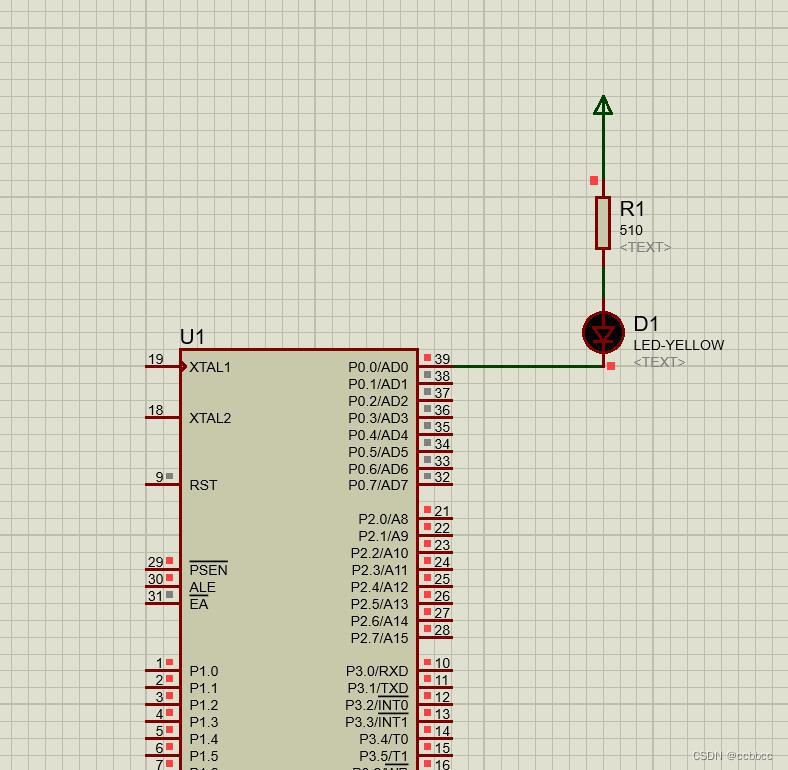
51单片机宏定义的例子
代码 demo.c #include "hardware.h"void delay() {volatile unsigned int n;for(n 0; n < 50000; n); }int main(void) {IO_init();while(1){PINSET(LED);delay();PINCLR(LED);delay();}return 0; }cfg.h #ifndef _CFG_H_ #define _CFG_H_// #define F_CPU …...

香港云服务器怎么处理高并发和突发流量?
处理香港云服务器的高并发和突发流量需要综合考虑多种因素,包括服务器配置优化、负载均衡、缓存策略、CDN加速以及监控和自动化调整等措施。以下是处理高并发和突发流量的一些关键步骤和建议: 1. 优化服务器配置 选择高性能实例:根据预期的并…...

c,c++,qt从入门到地狱
前言 1 你所能用的正与你手写的效率相同2 你不需要为你没有用到的特性付出 (无脑的调用函数or公式的空壳人类请出门右转)c 001 scanf and strcpy "_s"bug? 微软官方说明1 Visual Studio 库中的许多函数、成员函数、函数模板和全局变量已弃用,改用微软新增的强化函数…...

iptables(6)扩展匹配条件--tcp-flags、icmp
简介 前面我们已经介绍了不少的扩展模块,例如multiport、iprange、string、time、connlimit模块,但是在tcp扩展模块中只介绍了tcp扩展模块中的”--sport”与--dport”选项,并没有介绍”--tcp-flags”选项,那么这篇文章,我们就来认识一下tcp扩展模块中的”--tcp-flags”和i…...

C#-Json文件的读写
文章速览 命名空间读取Json核心代码示例 写入Json核心代码示例 坚持记录实属不易,希望友善多金的码友能够随手点一个赞。 共同创建氛围更加良好的开发者社区! 谢谢~ 命名空间 using Newtonsoft.Json;读取Json 核心代码 //核心代码using (StreamReader…...

【2023级研究生《人工智能》课程考试说明】
一.试题范围 考试题共包括4道大题: 第一大题:分类和回归----(8选1) 第二大题:降维和聚类----(7选1) 第三大题:API调用(课程中学习过的所有云平台)…...

C语言队列操作及其安全问题
在C语言中,队列是一种常用的数据结构,特别适用于嵌入式开发中的任务调度、缓冲区管理等场景。下面是一个简单的循环队列的模板代码,它使用数组来实现队列,并提供了基本的入队(enqueue)和出队(de…...

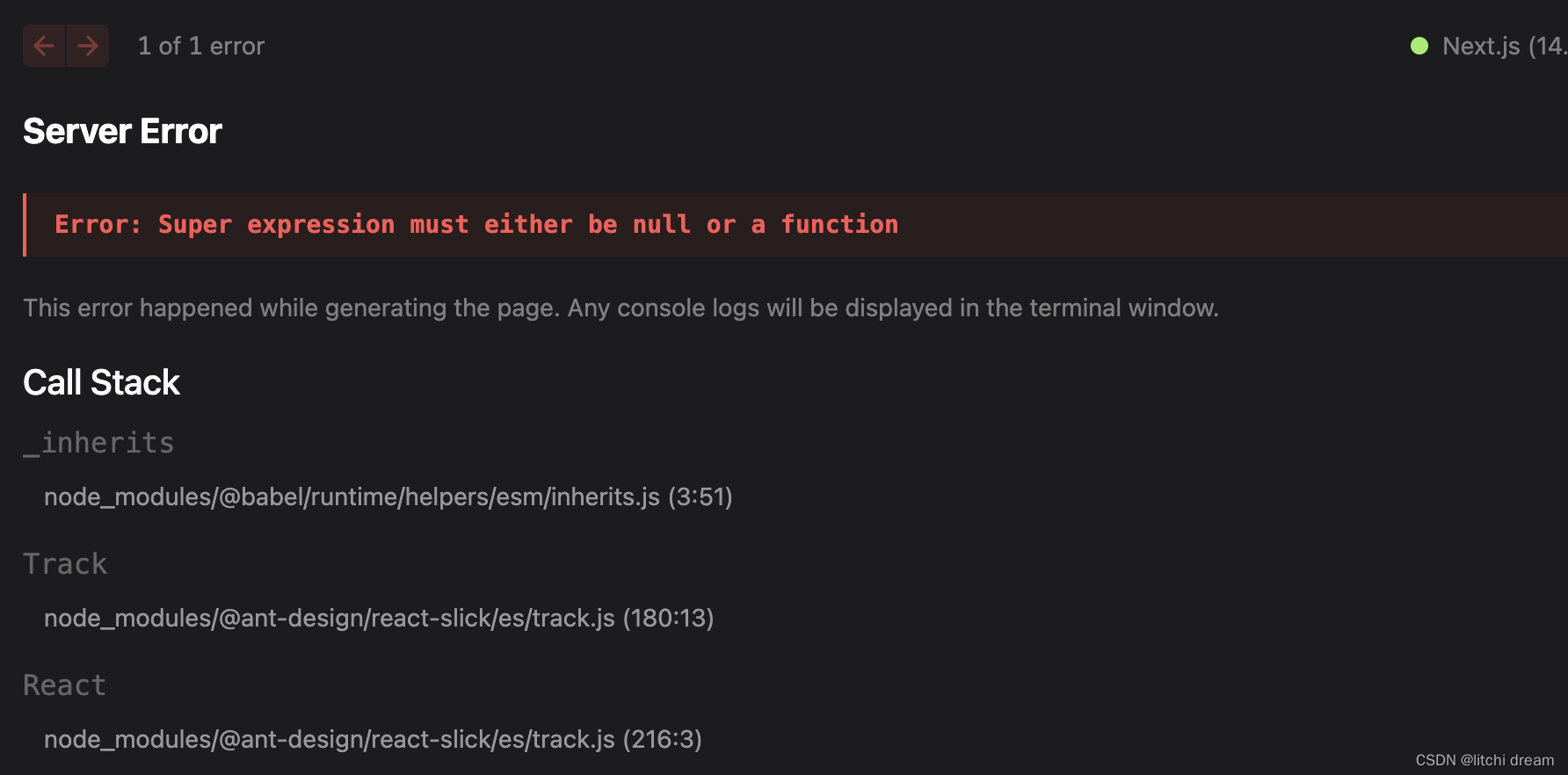
next.js v14 升级全步骤|迁移 pages Router 到 App Router
【概括】本文升级整体按照官网文档指引进行,在迁移 pages Router 前先看了官网的实操视频。 【注意】文章内对 .babel.ts、next.config.js 进行了多次更改,最终配置可见 报错3: Server Error ReferenceError: React is not defined 一、升级 Next.js 版…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
