vue echarts画多柱状图+多折线图

<!--多柱状图+折线图-->
<div class="echarts-box" id="multiBarPlusLine"></div>import * as echarts from 'echarts';mounted() {this.getMultiBarPlusLine()
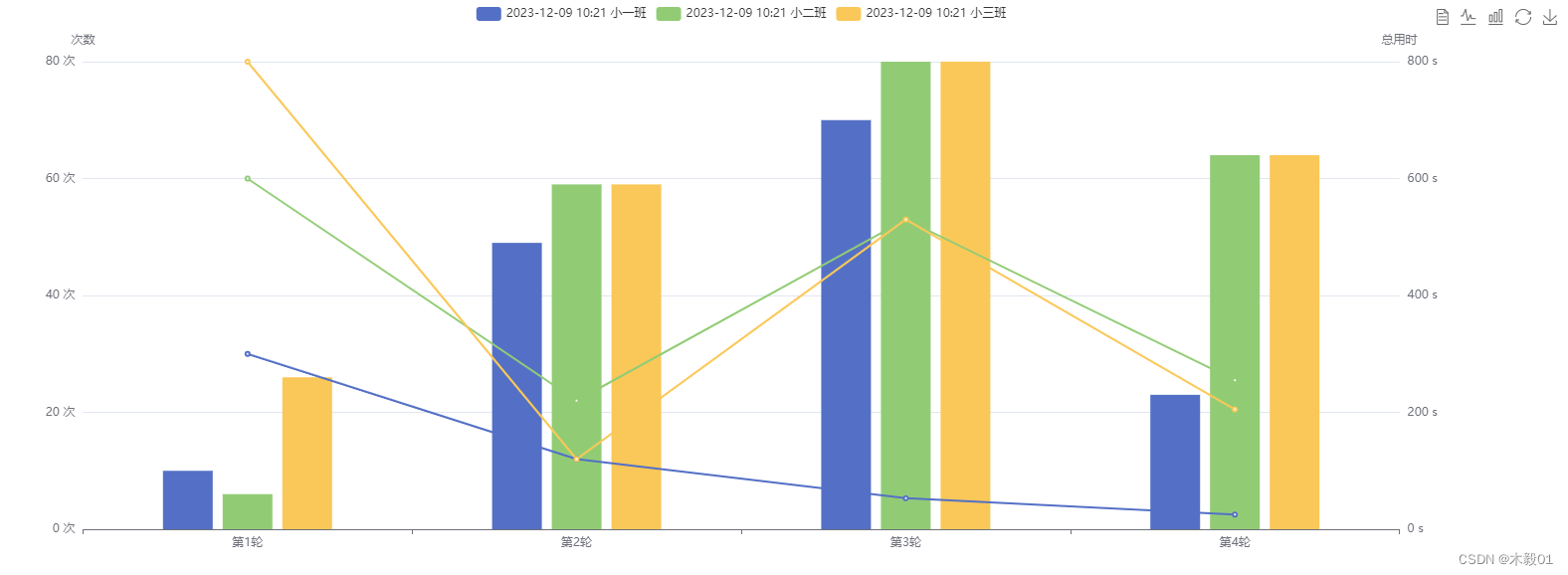
},getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班']},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]}, ]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},
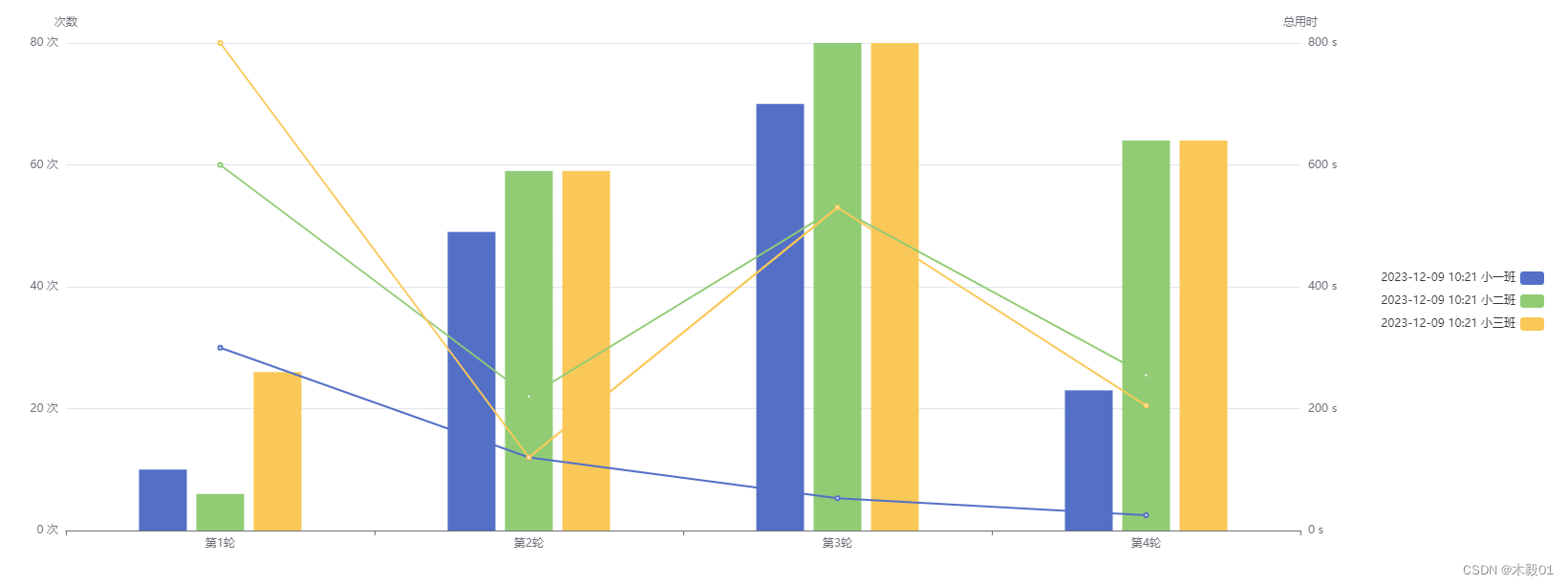
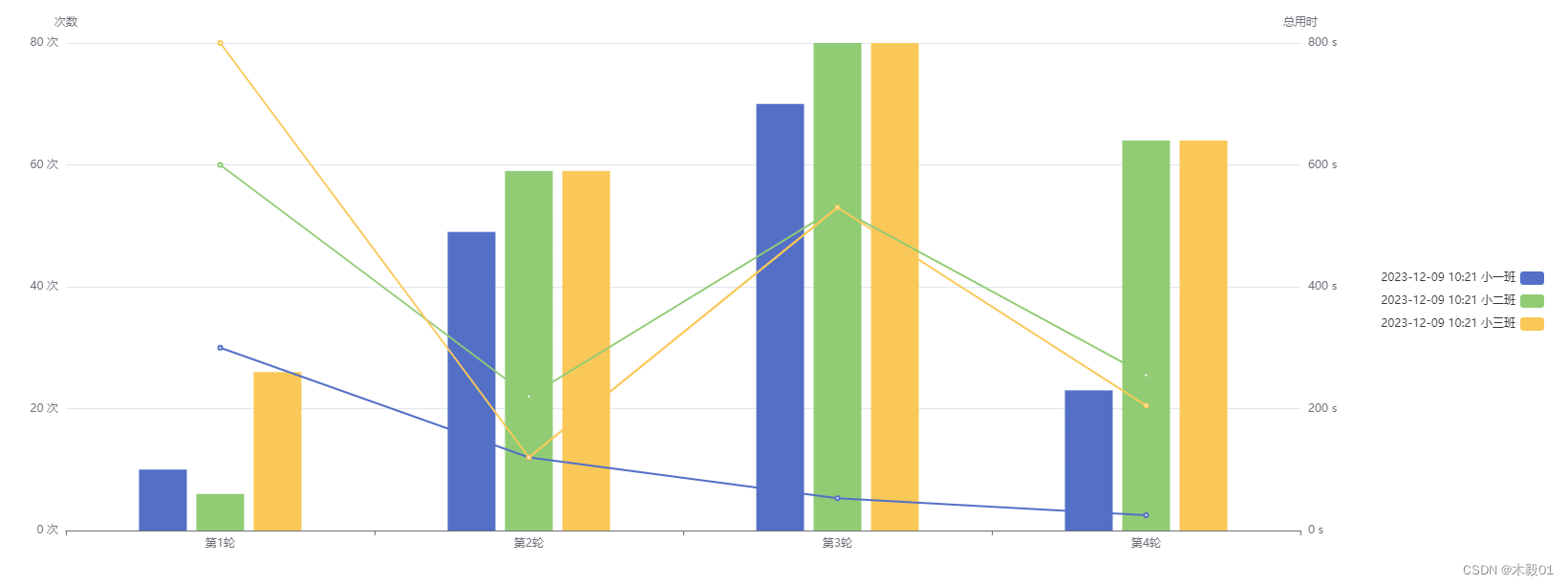
getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let obar = [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},]let oline = [{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]},]let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},grid: {top: '30',left: '60',right: '260',bottom: '60'},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班'],orient: 'vertical', // 垂直布局top: 'middle', // 垂直布局left: 'right', // 右侧位置},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [...obar, ...oline]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},相关文章:

vue echarts画多柱状图+多折线图
<!--多柱状图折线图--> <div class"echarts-box" id"multiBarPlusLine"></div>import * as echarts from echarts;mounted() {this.getMultiBarPlusLine() },getMultiBarPlusLine() {const container document.getElementById(multiBar…...

cesium for unity 打包webgl失败,提示不支持
platform webgl is not supported with HDRP use the Vulkan graphics AR instead....

python开发基础——day7 序列类型方法
一、初识序列类型方法 序列类型的概念:数据的集合,在序列类型里面可以存放任意的数据,也可以对数据进行更方便的操作,这个操作是叫增删改查(crud) ( 增加(Creat),读取查询(Retrieve),更新(Update)…...

用java写一个二叉树翻转
class TreeNode {int val;TreeNode left, right;TreeNode(int val) {this.val val;left right null;} }public class BinaryTree {TreeNode root;// 递归翻转二叉树public TreeNode invertTree(TreeNode root) {if (root null) {return null;}// 递归翻转左子树和右子树Tre…...

数学建模系列(3/4):典型建模方法
目录 引言 1. 回归分析 1.1 线性回归 基本概念 Matlab实现 1.2 多元回归 基本概念 Matlab实现 1.3 非线性回归 基本概念 Matlab实现 2. 时间序列分析 2.1 时间序列的基本概念 2.2 移动平均 基本概念 Matlab实现 2.3 指数平滑 基本概念 Matlab实现 2.4 ARIM…...

AI播客下载:Machine Learning Street Talk(AI机器学习)
该频道由 Tim Scarfe 博士、Yannic Kilcher 博士和 Keith Duggar 博士管理。 他们做了出色的工作,对每个节目进行了彻底的研究,并与机器学习行业中一些受过最高教育、最全面的嘉宾进行了双向对话。 每一集都会教授一些新内容,并且提供未经过滤…...

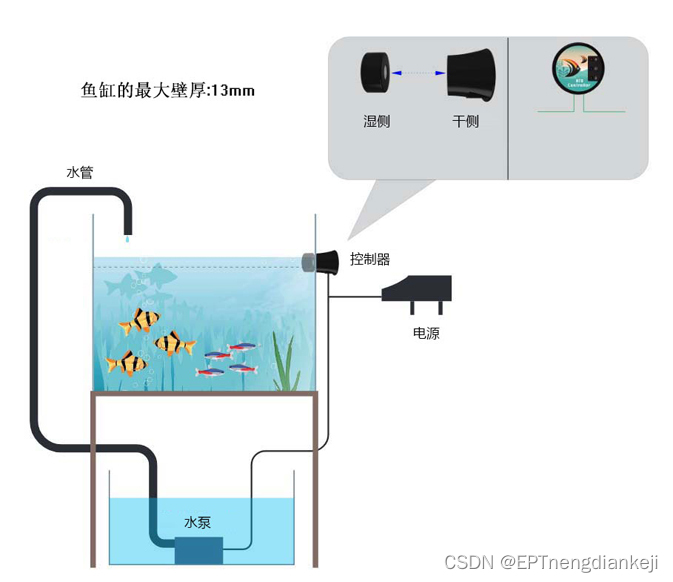
鱼缸补水器工作原理是什么
鱼缸补水器是一种应用广泛的智能设备,主要用于自动监测和补充鱼缸内的水位,以确保鱼类生存环境的稳定。其工作原理简单而高效,为饲主提供了方便和安全的使用体验。 该补水器通常由两部分组成:控制器和吸盘。首先,用户…...

Linux-Tomcat服务配置到系统服务
目录 前言一、系统环境二、配置步骤step1 了解环境的安装路径step2 配置生成tomcat.pid文件step3 配置tomcat.service文件 三、测试systemctl命令管理Tomcat服务3.1 systemctl命令启动Tomcat服务3.2 systemctl命令查看Tomcat服务3.3 systemctl命令关闭Tomcat服务3.4 systemctl命…...

Python抓取高考网图片
Python抓取高考网图片 一、项目介绍二、完整代码一、项目介绍 本次采集的目标是高考网(http://www.gaokao.com/gkpic/)的图片,实现图片自动下载。高考网主页如下图: 爬取的流程包括寻找数据接口,发送请求,解析图片链接,向图片链接发送请求获取数据,最后保存数据。 二…...

Vue配置项data
data 目录 data 目录类型介绍关键原理编译过程 Vue2Vue3 📌Vue.js 中的 data(Obj/Function)属性是 Vue 实例的一个配置选项 类型介绍 对象式 对于根实例或者非复用组件,通常直接提供一个对象字面量作为 data 的值。在对象式中…...

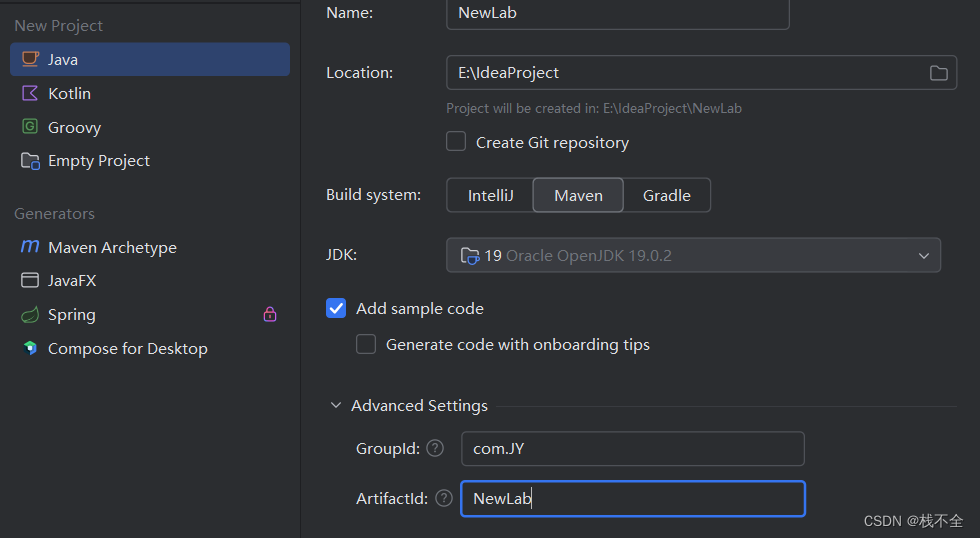
在IDEA 2024.1.3 (Community Edition)中创建Maven项目
本篇博客承继自博客:Windows系统Maven下载安装-CSDN博客 Maven版本:maven-3.9.5 修改设置: 首先先对Idea的Maven依赖进行设置;打开Idea,选择“Costomize”,选择最下边的"All settings" 之后找…...

动手学深度学习(Pytorch版)代码实践 -卷积神经网络-28批量规范化
28批量规范化 """可持续加速深层网络的收敛速度""" import torch from torch import nn import liliPytorch as lp import matplotlib.pyplot as pltdef batch_norm(X, gamma, beta, moving_mean, moving_var, eps, momentum):""&quo…...

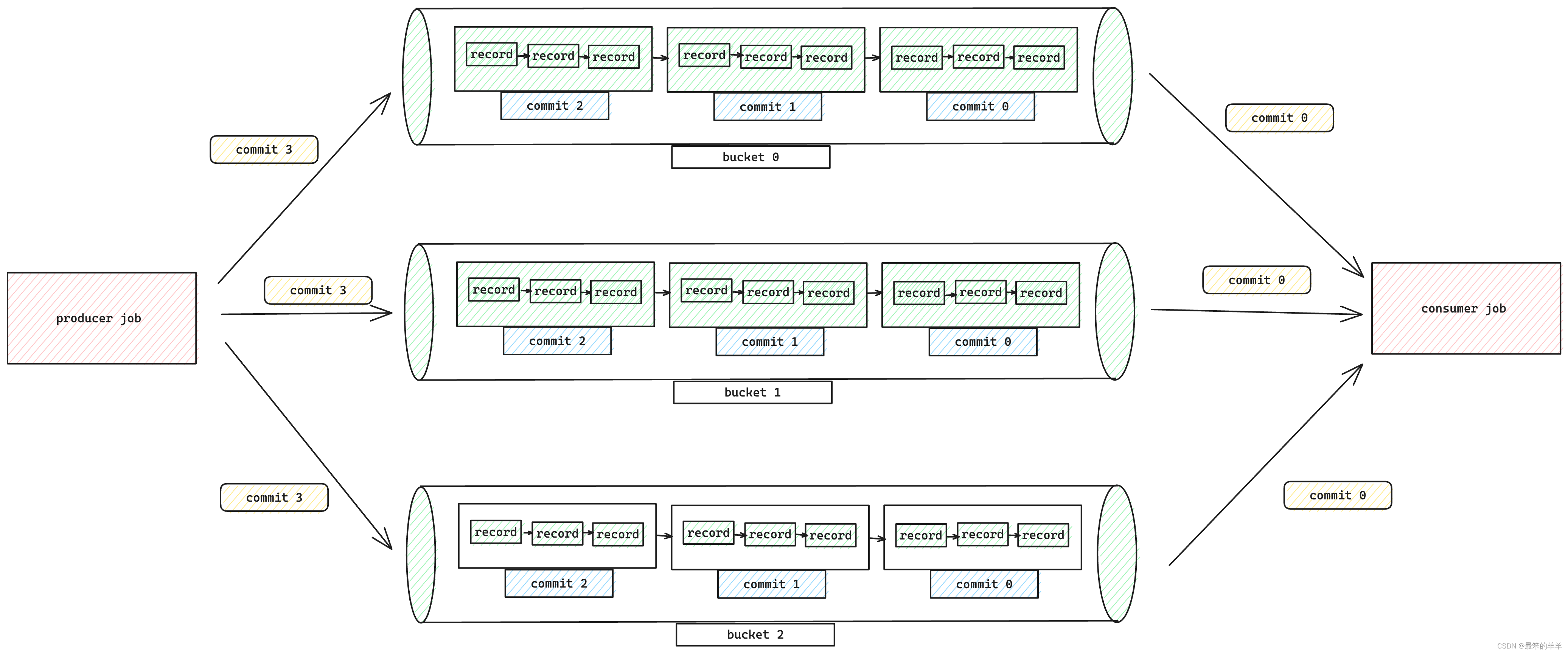
Apache Paimon系列之:Append Table和Append Queue
Apache Paimon系列之:Append Table和Append Queue 一、Append Table二、Data Distribution三、自动小文件合并四、Append Queue五、压缩六、Streaming Source七、Watermark Definition八、Bounded Stream 一、Append Table 如果表没有定义主键,则默认为…...

Vue使用vue-esign实现在线签名 加入水印
Vue在线签名 一、目的二、样式三、代码1、依赖2、代码2.1 在线签名组件2.1.1 基础的2.1.2 携带时间水印的 2.2父组件 一、目的 又来了一个问题,直接让我在线签名(还不能存储base64),并且还得上传,我直接***违禁词。 好…...

与码无关:分数限制下,选好专业还是选好学校?
本文的目标读者:24届的高考生和家长。 写这篇非技术性文章,是因为我看到了24届考生和21年的我同样迷茫。 事先声明,本文带有强烈的个人思考色彩,可能会引起不适,如有不同观点,欢迎在评论区讨论。 一、前言…...

什么是负载均衡技术?
随着网络技术的快速发展,互联网行业也越来越广泛,人们的日常生活中也离不开网络技术,大量的用户进行浏览访问网站时,企业会使用负载均衡技术,降低当前网站的负载,以此来提高网站的访问速度。 今天小编就来给…...

存在重复元素Ⅱ python3
存在重复元素Ⅱ 问题描述解题思路代码实现复杂度 问题描述 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则ÿ…...

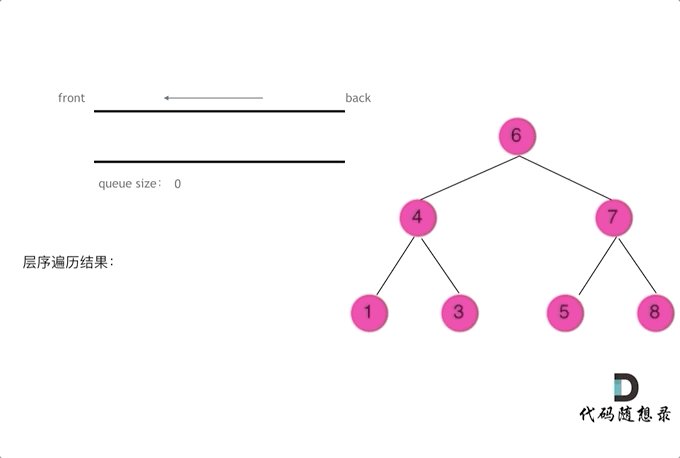
【CV炼丹师勇闯力扣训练营 Day13:§6二叉树1】
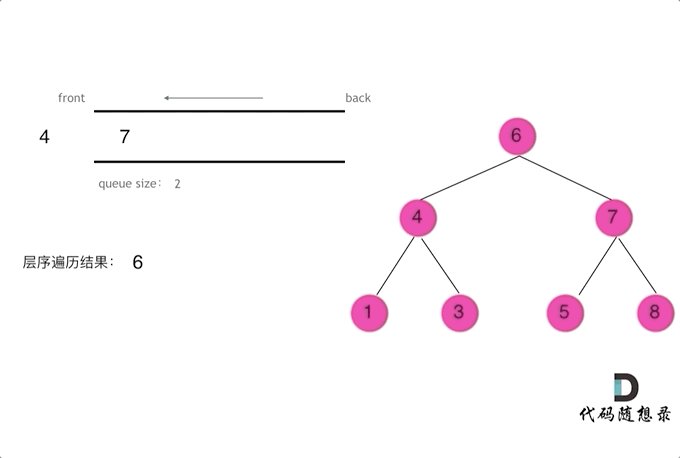
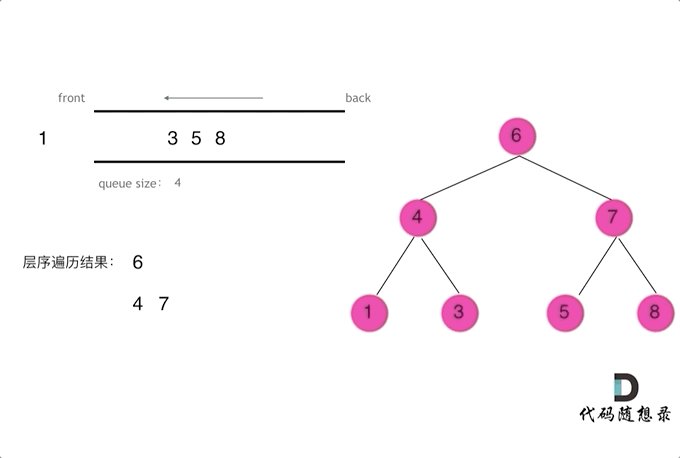
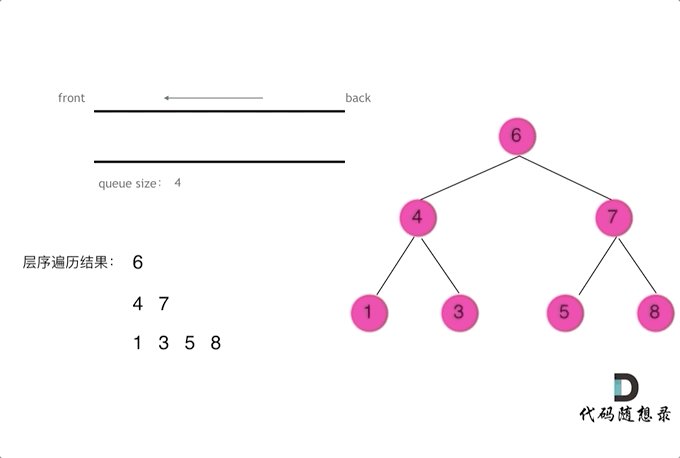
CV炼丹师勇闯力扣训练营 代码随想录算法训练营第13天 二叉树的递归遍历 二叉树的迭代遍历、统一迭代 二叉树的层序遍历 一、二叉树的递归遍历(深度优先搜索) 【递归步骤】 1.确定递归函数的参数和返回值:确定哪些参数是递归的过程中需要处理…...

代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ]
代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ] 一、121. 买卖股票的最佳时机 链接: 代码随想录. 思路:dp[i][0] 第i天持有股票的最大利润 dp[i][1] 第i天不持有股票的最大利润 做题状态:…...

基于IDEA的Maven简单工程创建及结构分析
目录 一、用 mvn 命令创建项目 二、用 IDEA 的方式来创建 Maven 项目。 (1)首先在 IDEA 下的 Maven 配置要已经确保完成。 (2)第二步去 new 一个 project (创建一个新工程) (3)…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
